Основа - Sass
SASS помогает сделать код в Foundation более гибким и настраиваемым.
Совместимость
Чтобы установить версию на основе SASS для Foundation, Ruby должен быть установлен в Windows. Foundation можно скомпилировать с помощью Ruby SASS и libsass. Мы рекомендуемnode-sass 3.4.2+ версия для компиляции SASS.
Требуется автопрефиксатор
Autoprefixer обрабатывает файлы SASS. gulp-autoprefixer используется для построения процесса. Следующая настройка автопрефикса используется для обеспечения надлежащей поддержки браузером.
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});Загрузка фреймворка
Мы можем установить файлы фреймворка с помощью NPM. Используя интерфейс командной строки (CLI), мы можем скомпилировать файлы Sass. Ниже приводится команда для загрузки фреймворка -
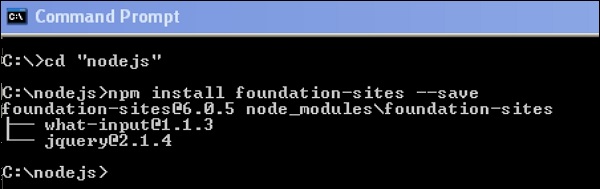
npm install foundation-sites --saveПосле запуска приведенного выше кода командной строки вы получите следующие строки:

Компиляция вручную
Файлы Framework могут быть добавлены в качестве пути импорта в зависимости от процесса сборки, но путь будет таким же, как packages_folder / foundation-sites / scss . Оператор @import находится в верхней части файла foundation-sites.scss . Следующая строка в данном коде объясняется вAdjusting CSS Output раздел.
@import 'foundation';
@include foundation-everything;Использование скомпилированного CSS
Вы можете включить предварительно скомпилированные файлы CSS. Есть два типа файлов CSS: минифицированные и не минифицированные. Уменьшенная версия используется для производства, а неминифицированная версия используется для непосредственного редактирования CSS фреймворка.
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css">
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">Настройка вывода CSS
Для различных компонентов вывод Foundation состоит из множества классов. Он используется для управления выводом CSS фреймворка. Добавьте следующую строку кода, чтобы включить все компоненты сразу.
@include foundation-everything;Ниже приведен список компонентов, импортированных при записи вышеуказанного кода в файл scss. Компоненты, в которых нет необходимости, можно комментировать. Вы можете просмотреть приведенные ниже строки кода в файле Your_folder_name / node_modules / foundation-sites / scss / foundation.scss .
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....Файл настроек
Файл настроек включен во весь проект фундамента, то есть _settings.scss . Если вы используете Yeti Launch или интерфейс командной строки для создания проекта Foundation for Sites, вы можете найти файл настроек в src / assets / scss /.
Мы установили Foundation с помощью npm, поэтому вы можете найти файл настроек в папке your_folder_name / node_modules / foundation-sites / scss / settings / _settings.scss . Вы можете переместить это в свои собственные файлы Sass для работы.
Вы можете написать свой собственный CSS, если не можете настраивать переменные. Ниже приведен набор переменных, которые изменяют стиль кнопок по умолчанию.
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;