Gulp - Краткое руководство
Что такое Gulp?
Gulp - это средство выполнения задач, использующее Node.js в качестве платформы. Gulp использует исключительно код JavaScript и помогает запускать интерфейсные задачи и крупномасштабные веб-приложения. Он создает системные автоматизированные задачи, такие как минификация CSS и HTML, объединение файлов библиотеки и компиляция файлов SASS. Эти задачи можно запускать с помощью сценариев Shell или Bash в командной строке.
Зачем использовать Gulp?
- Он короче, проще и быстрее по сравнению с другими средствами запуска задач.
- Использует SASS и LESS в качестве препроцессора CSS.
- Автоматически обновляет страницу после редактирования исходных файлов.
- Легко понять и построить Gulpfile.js, потому что он использует чистый код JavaScript для создания задачи.
История
На всю документацию Gulp распространяется лицензия CC0. Первоначально Gulp v1.0.0 был выпущен 15 января 2015 г., а текущая версия Gulpv3.9.0.
Особенности
- Обеспечивает минификацию и объединение.
- Использует чистый код JavaScript.
- Преобразует LESS или SASS в компиляцию CSS.
- Управляет манипуляциями с файлами в памяти и повышает скорость с помощью платформы Node.js.
Преимущества
- Огромное преимущество в скорости по сравнению с любым другим исполнителем задач
- Легко кодировать и понимать.
- Легко тестировать веб-приложения.
- Плагины просты в использовании и предназначены для выполнения одной задачи за раз.
- Многократно выполняет повторяющиеся задачи, такие как минимизация таблиц стилей, сжатие изображений и т. Д.
Недостатки
- Больше зависимостей и новичок по сравнению с Grunt.
- Используя плагины Gulp, вы не можете выполнять несколько задач.
- Конфигурация не такая чистая, как у Grunt.
В этой статье представлена пошаговая процедура установки Gulp.
Системные требования для Gulp
Operating System - Кроссплатформенность
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Установка Gulp
Step 1- Нам нужен Node.js для запуска примеров Gulp. Чтобы загрузить Node.js, откройтеhttps://nodejs.org/en/, вы увидите экран, как показано ниже -

Загрузите последнюю версию функции zip-файла.
Step 2- Затем запустите установку, чтобы установить NodeJs на свой компьютер.
Step 3 - Вам необходимо установить переменные среды.
Пользовательская переменная пути
- Щелкните правой кнопкой мыши "Мой компьютер".
- Выберите Свойства.
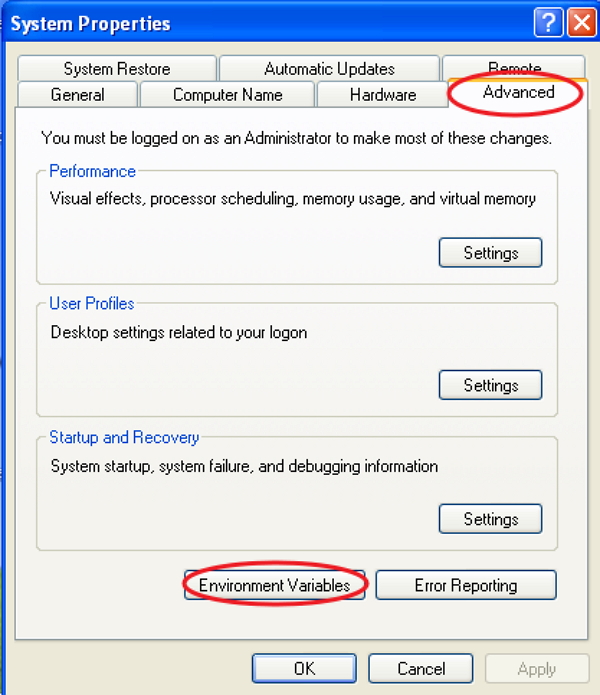
- Выберите вкладку «Дополнительно» и нажмите «Переменные среды».

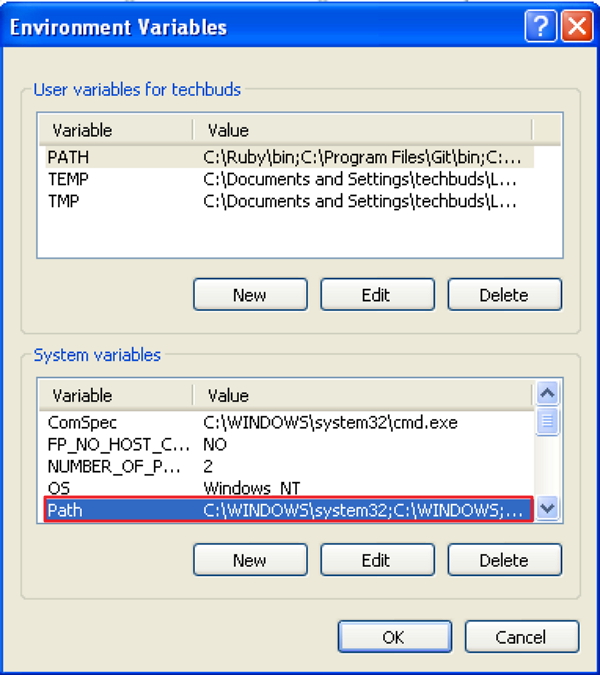
В окне переменных среды дважды щелкните ПУТЬ, как показано на следующем экране.

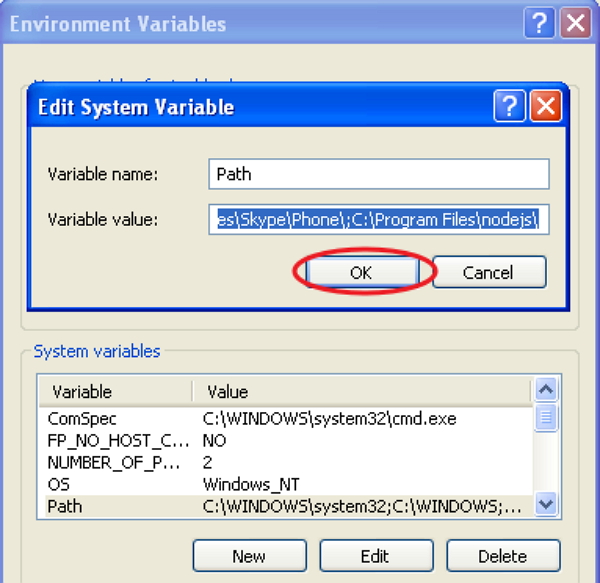
Вы получите окно редактирования пользовательской переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ node_modules \ npm. Если путь уже задан для других файлов, вам нужно поставить точку с запятой (;) после этого и добавить путь к Node.js, как показано на следующем снимке экрана.

В конце нажмите кнопку «ОК».
System Variable
В разделе «Системные переменные» дважды щелкните «Путь», как показано на следующем экране.

Вы получите окно редактирования системной переменной, как показано на следующем снимке экрана. Добавьте путь к папке Node.js в поле «Значение переменной» как C: \ Program Files \ nodejs \ и нажмите «ОК», как показано на следующем снимке экрана.

Step 4- Откройте командную строку в вашей системе и введите следующую команду. Он отобразит установленную версию Node.js.
node -v
Step 5- В командной строке введите следующую команду, чтобы отобразить версию npm (диспетчера пакетов Node.js), которая используется для установки модулей. Он отобразит установленную версию Node.js.
npm -v
Step 6- В командной строке введите следующую команду для установки Gulp. Добавление флага «-g» гарантирует, что Gulp глобально доступен для любого проекта.
npm install gulp -g
Step 7 - Чтобы убедиться, что Gulp установлен успешно, введите следующую команду, чтобы отобразить версию Gulp.
gulp -v
В этой главе вы познакомитесь с некоторыми основами, связанными с Gulp.
Что такое система сборки?
Система сборки называется набором задач (вместе называемых task runners), которые автоматизируют повторяющуюся работу.
Ниже приводится список некоторых задач, которые можно решить с помощью системы сборки.
- Компиляция препроцессорных CSS и JavaScript.
- Минификация файлов для уменьшения их размера.
- Объединение файлов в один.
- Запуск сервера для автоматической перезагрузки.
- Создание сборок развертывания для хранения итоговых файлов в одном месте.
В современном интерфейсном рабочем процессе система сборки работает с 3 компонентами:
- Менеджеры пакетов
- Preprocessors
- Средства выполнения задач и инструменты сборки
Менеджеры пакетов
Он используется для автоматизации обновления установки, удаления необходимых зависимостей, чистых библиотек и пакетов, используемых в среде разработки. Примером для менеджеров пакетов являютсяbower и npm.
Препроцессоры
Препроцессоры очень полезны для эффективного современного рабочего процесса, добавляя оптимизированный синтаксис и дополнительные функции, которые компилируются на его родном языке.
Некоторые из популярных препроцессоров -
CSS - SASS, LESS и Stylus.
JS - CoffeeScript, LiveScript, TypeScript и др.
HTML - Markdown, HAML, Slim, Jade и др.
Исполнители задач
Исполнители задач автоматизируют такие задачи, как преобразование SASS в CSS, минимизируют файлы, оптимизируют изображения и многие другие задачи, используемые в рабочем процессе разработки. Gulp - один из исполнителей задач в современной интерфейсной рабочей среде, работающий на Node.
Настройка вашего проекта
Чтобы установить проект на свой компьютер, создайте, например, папку с именем «работа». Рабочая папка содержит следующие подпапки и файлы -
Src - Расположение предварительно обработанных исходных файлов и папок HTML.
Images - Содержит изображения без сжатия.
Scripts - Содержит несколько предварительно обработанных файлов сценариев.
Styles - Содержит несколько предварительно обработанных файлов CSS.
Build - Эта папка будет создана автоматически и будет содержать производственные файлы.
Images - Содержит сжатые изображения.
Scripts - Единый файл сценария, содержащий минимизированные коды.
Styles - Единый файл CSS, содержащий минимизированные коды.
gulpfile.js - Это файл конфигурации, который используется для определения наших задач.
В предыдущих главах вы изучали об установке Глоток и глотке основе , которая включает в себя систему сборки Глоток, менеджер пакетов, задачи бегун, структуру Глотка, и т.д.
В этой главе мы увидим основы разработки приложения, которые включают следующее:
- Объявление необходимых зависимостей
- Создание задачи для зависимостей
- Выполнение задачи
- Наблюдая за задачей
Объявление зависимостей
Когда вы устанавливаете плагины для приложения, вам необходимо указать зависимости для плагинов. Зависимости обрабатываются менеджером пакетов, таким как bower и npm.
Возьмем один плагин под названием gulp-imageminчтобы определить зависимости для него в файле конфигурации. Этот плагин можно использовать для сжатия файла изображения и его можно установить с помощью следующей командной строки -
npm install gulp-imagemin --save-devВы можете добавить зависимости в свой файл конфигурации, как показано в следующем коде.
var imagemin = require('gulp-imagemin');Вышеупомянутая строка включает плагин, и он включен как объект с именем imagemin.
Создание задачи для зависимостей
Задача позволяет использовать модульный подход к настройке Gulp. Нам нужно создать задачу для каждой зависимости, которую мы будем добавлять по мере нахождения и установки других плагинов. Задача Gulp будет иметь следующую структуру -
gulp.task('task-name', function() {
//do stuff here
});Где «имя-задачи» - это строковое имя, а «функция ()» выполняет вашу задачу. 'Gulp.task' регистрирует функцию как задачу в имени и указывает зависимости от других задач.
Вы можете создать задачу для указанной выше зависимости, как показано в следующем коде.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Изображения расположены в src/images/**/*который сохраняется в img_srcobject. Он передается другой функции, созданной конструктором imagemin. Он сжимает изображения из папки src и копирует их в папку сборки, вызываяdest с аргументом, представляющим целевой каталог.
Выполнение задачи
Файл Gulp настроен и готов к выполнению. Используйте следующую команду в каталоге вашего проекта для запуска задачи -
gulp imageminПри запуске задачи с помощью указанной выше команды вы увидите следующий результат в командной строке:
C:\work>gulp imagemin
[16:59:09] Using gulpfile C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)Задача обеспечивает модульный подход к настройке Gulp. Нам нужно создать задачу для каждой зависимости, которую мы будем складывать по мере нахождения и установки других плагинов. Задача Gulp будет иметь следующую структуру -
gulp.task('task-name', function() {
//do stuff here
});Где «имя-задачи» - это строковое имя, а «функция ()» выполняет вашу задачу. «Gulp.task» регистрирует функцию как задачу внутри имени и указывает зависимости от других задач.
Установка плагинов
Возьмем один плагин под названием minify-cssобъединить и минимизировать все сценарии CSS. Его можно установить с помощью npm, как показано в следующей команде -
npm install gulp-minify-css --save-devДля работы с «gulp-minify-css plugin» вам необходимо установить другой плагин под названием «gulp-autoprefixer», как показано в следующей команде -
npm install gulp-autoprefixer --save-devЧтобы объединить файлы CSS, установите gulp-concat, как показано в следующей команде -
npm install gulp-concat --save-devПосле установки плагинов вам необходимо записать зависимости в свой файл конфигурации следующим образом:
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');Добавление задачи в файл Gulp
Нам нужно создать задачу для каждой зависимости, которую мы будем добавлять при установке плагинов. Задача Gulp будет иметь следующую структуру -
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});Плагин concat объединяет файлы CSS, а плагин autoprefix указывает текущую и предыдущую версии всех браузеров. Он минимизирует все сценарии CSS из папки src и копирует в папку сборки, вызывая метод «dest» с аргументом, который представляет целевой каталог.
Чтобы запустить задачу, используйте следующую команду в каталоге вашего проекта -
gulp stylesТочно так же мы будем использовать другой плагин под названием 'gulp-imagemin' для сжатия файла изображения, который можно установить с помощью следующей команды -
npm install gulp-imagemin --save-devВы можете добавить зависимости в свой файл конфигурации, используя следующую команду -
var imagemin = require('gulp-imagemin');Вы можете создать задачу для определенной выше зависимости, как показано в следующем коде.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Изображения расположены в «src / images / ** / *», которые сохраняются в img_srcobject. Он передается другим функциям, созданным конструктором imagemin. Он сжимает изображения из папки src и копирует их в папку сборки, вызывая метод dest с аргументом, который представляет целевой каталог.
Чтобы запустить задачу, используйте следующую команду в каталоге вашего проекта -
gulp imageminОбъединение нескольких задач
Вы можете запускать несколько задач одновременно, создав задачу по умолчанию в файле конфигурации, как показано в следующем коде -
gulp.task('default', ['imagemin', 'styles'], function() {
});Файл Gulp настроен и готов к выполнению. Выполните следующую команду в каталоге вашего проекта, чтобы запустить указанные выше комбинированные задачи:
gulpПри запуске задачи с помощью указанной выше команды вы получите следующий результат в командной строке:
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 imagesМетод Watch используется для отслеживания ваших исходных файлов. При внесении любых изменений в исходный файл часы запускают соответствующую задачу. Вы можете использовать задачу «по умолчанию», чтобы отслеживать изменения в файлах HTML, CSS и JavaScript.
Обновить задачу по умолчанию
В предыдущей главе вы узнали, как проглотить объединение задач с помощью задачи по умолчанию. Мы использовали gulp-minify-css, gulp-autoprefixer и gulp-concatplugins и создали задачу стилей для минимизации файлов CSS.
Чтобы просмотреть файл CSS, нам нужно обновить задачу «по умолчанию», как показано в следующем коде:
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});Все файлы CSS в work/src/styles/ папка будет отслеживаться, и после внесения изменений в эти файлы будет выполняться задача стилей.
Выполнить задачу по умолчанию
Запустите задачу «по умолчанию», используя следующую команду.
gulpПосле выполнения указанной выше команды вы получите следующий результат.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 msВсякий раз, когда в файлы CSS вносятся какие-либо изменения, вы получите следующий результат.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 msПроцесс просмотра останется активным и будет реагировать на ваши изменения. Вы можете нажатьCtrl+C, чтобы завершить процесс мониторинга и вернуться в командную строку.
Live Reload указывает изменения в файловой системе. BrowserSyncиспользуется для просмотра всех файлов HTML и CSS в каталоге CSS и выполнения оперативной перезагрузки страницы во всех браузерах при каждом изменении файлов. BrowserSync ускоряет рабочий процесс за счет синхронизации URL-адресов, взаимодействий и изменений кода на нескольких устройствах.
Установка плагина BrowserSync
Плагин BrowserSync обеспечивает кросс-браузерное внедрение CSS и может быть установлен с помощью следующей команды.
npm install browser-sync --save-devНастройка плагина BrowserSync
Чтобы использовать плагин BrowserSync, вам необходимо записать зависимость в файл конфигурации, как показано в следующей команде.
var browserSync = require('browser-sync').create();Вам необходимо создать задачу, чтобы BrowserSync работал с сервером через Gulp. Поскольку вы используете сервер, вам необходимо сообщить BrowserSync о корне вашего сервера. Здесь мы используем базовый каталог как «build».
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})Вы также можете внедрить новые стили в браузер, используя следующую задачу для файла CSS.
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});Перед созданием задачи для BrowserSync вам необходимо установить плагины с помощью диспетчера пакетов и записать зависимости в файл конфигурации, как определено в этой главе .
Когда вы закончите настройку, запустите BrowserSync и watchTask для возникновения эффекта перезагрузки в реальном времени. Вместо того, чтобы запускать две командные строки по отдельности, мы запустим их вместе, добавив browserSynctask вместе с watchTask, как показано в следующем коде.
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});Выполните следующую команду в каталоге своего проекта, чтобы выполнить указанные выше комбинированные задачи.
gulpПосле запуска задачи с помощью указанной выше команды вы получите следующий результат в командной строке.
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: buildОткроется окно браузера с URL-адресом http://localhost:3000/. Любые изменения, внесенные в файл CSS, будут отражены в командной строке, и браузер автоматически перезагрузится с измененными стилями.
В этой главе вы узнаете, как оптимизировать CSS и JavaScript. Оптимизация требуется для удаления ненужных данных (например, пробелов и неиспользуемых символов) из исходных файлов. Это уменьшает размер файлов и позволяет им загружаться быстрее.
Установите плагины для оптимизации CSS и JavaScript
Перейдите в каталог «work» из командной строки и установите плагины «gulp-uglify», «gulp-minify-css» и «gulp-concat», используя следующую команду:
npm install gulp-uglify gulp-minify-css gulp-concatОбъявить зависимости и создать задачи
В вашем файле конфигурации gulpfile.js, сначала объявите зависимости, как показано в следующем коде.
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');Затем вам нужно создать задачи для оптимизации CSS и JavaScript, как показано в следующем коде.
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});В js задача будет принимать .js файлы из src/scripts/папка. Он объединяет и искажаетjs файлы, затем производит build/scripts/script.js файл.
В CSS задача примет .css файлы из src/styles/папка. Он объединяет и минимизируетCSS файлы, затем производит build/styles/styles.css файл.
Выполнить задачи
Файл конфигурации настроен и готов к выполнению. Используйте следующую команду для запуска задачи.
gulpЗапустив задачу с помощью указанной выше команды, вы получите следующий результат в командной строке.
C:\work>gulp
[13:16:34] Using gulpfile C:\work\gulpfile.js
[13:16:34] Starting 'js'...
[13:16:34] Finished 'js' after 24 ms
[13:16:34] Starting 'css'...
[13:16:34] Finished 'css' after 6.05 ms
[13:16:34] Starting 'default'...
[13:16:34] Finished 'default' after 5.04 μsВ этой главе вы узнаете, как оптимизировать изображения. Оптимизация уменьшит размер изображений и поможет ускорить загрузку.
Установите плагины для оптимизации изображений
Перейдите в каталог «work» из командной строки и установите плагины «gulp-changed» и «gulp-imagemin», используя следующие команды.
npm install gulp-changed --save-dev
npm install gulp-imagemin --save-devОбъявить зависимости и создать задачи
В вашем файле конфигурации gulpfile.js, сначала объявите зависимости, как показано в следующей команде.
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');Затем вам нужно создать задачи для оптимизации изображений, как показано в следующем коде.
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});В imageminзадача принимает изображения в формате PNG, JPG и GIF из папки src / images / и минимизирует их перед записью в место назначения. Вchanged()гарантирует, что каждый раз для минификации передаются только новые файлы. Глоток-изменился плагин обрабатывает только новые файлы и , следовательно , используемые драгоценное время.
Выполнить задачи
Файл конфигурации настроен и готов к выполнению. Используйте следующую команду для запуска задачи.
gulpЗапустив задачу с помощью указанной выше команды, вы получите следующий результат в командной строке.
C:\work>gulp
[15:55:49] Using gulpfile C:\work\gulpfile.js
[15:55:49] Starting 'imagemin'...
[15:55:49] Finished 'imagemin' after 23 ms
[15:55:49] Starting 'default'...
[15:55:49] Finished 'default' after 23 μs
[15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)Gulp предоставляет несколько полезных плагинов для работы с HTML и CSS, JavaScript, графикой и некоторыми другими вещами, как описано в следующих таблицах.
Плагины HTML и CSS
| Sr.No. | Плагин и описание |
|---|---|
| 1 | autoprefixer Он автоматически включает префиксы к свойствам CSS. |
| 2 | gulp-browser-sync Он используется для просмотра всех файлов HTML и CSS в каталоге CSS и выполняет оперативную перезагрузку страницы во всех браузерах при каждом изменении файлов. |
| 3 | gulp-useref Он используется для замены ссылок на неоптимизированные скрипты или таблицы стилей. |
| 4 | gulp-email-design Он создает шаблоны электронной почты HTML, которые преобразуют стили CSS во встроенные. |
| 5 | gulp-uncss Он оптимизирует файлы CSS и находит неиспользуемые и повторяющиеся стили. |
| 6 | gulp-csso Это оптимизатор CSS, который минимизирует файлы CSS, что приводит к уменьшению размера файла. |
| 7 | gulp-htmlmin Он минимизирует файлы HTML. |
| 8 | gulp-csscomb Он используется для создания средства форматирования стилей для CSS. |
| 9 | gulp-csslint Он определяет линтер CSS. |
| 10 | gulp-htmlhint Он определяет валидатор HTML. |
Плагины JavaScript
| Sr.No. | Плагин и описание |
|---|---|
| 1 | gulp-autopolyfiller Это то же самое, что и autoprefixer, который включает необходимые полифиллы для JavaScript. |
| 2 | gulp-jsfmt Он используется для поиска определенных фрагментов кода. |
| 3 | gulp-jscs Он используется для проверки стиля кода JavaScript. |
| 4 | gulp-modernizr Он определяет, какие функции HTML, CSS и JavaScript может предложить браузер пользователя. |
| 5 | gulp-express Он запускает веб-сервер gulp express.js. |
| 6 | gulp-requirejs Он использует require.js для объединения модулей AMD require.js в один файл. |
| 7 | gulp-plato Он генерирует отчеты об анализе сложности. |
| 8 | gulp-complexity Он анализирует сложность и ремонтопригодность кода. |
| 9 | fixmyjs Исправляет результаты JSHint. |
| 10 | gulp-jscpd Он используется как детектор копирования / вставки для исходного кода. |
| 11 | gulp-jsonlint Это валидатор JSON. |
| 12 | gulp-uglify Он минимизирует файлы JavaScript. |
| 13 | gulp-concat Он объединяет файлы CSS. |
Плагины модульных тестов
| Sr.No. | Плагин и описание |
|---|---|
| 1 | gulp-nodeunit Он запускает модульные тесты узлов из Gulp. |
| 2 | gulp-jasmine Он используется для сообщения о проблемах, связанных с выводом. |
| 3 | gulp-qunit Он обеспечивает базовый вывод на консоль для тестов QUnit и использует модуль узла PhantomJS и плагин QUnit для запуска PhantomJS. |
| 4 | gulp-mocha Он определяет тонкую оболочку вокруг Mocha и запускает тесты Mocha. |
| 5 | gulp-karma В Gulp он устарел. |
Графические плагины
| Sr.No. | Плагин и описание |
|---|---|
| 1 | gulpicon Он генерирует спрайты из SVG и конвертирует их в PNG. |
| 2 | gulp-iconfont Он используется с веб-шрифтами для создания файлов WOFF, EOT, TTF из SVG. |
| 3 | gulp-imacss Он преобразует файлы изображений в URI данных и помещает их в один файл CSS. |
| 4 | gulp-responsive Он генерирует адаптивные изображения для разных устройств
|
| 5 | gulp-sharp Он используется для изменения и изменения размера ориентации и фона изображения. |
| 6 | gulp-svgstore Он объединяет файлы SVG в один с элементами <symbol>. |
| 7 | gulp-imagemin & gulp-tinypng Он используется для сжатия таких изображений, как PNG, JPEG, GIF, SVG. |
| 8 | gulp-spritesmith Он используется для создания таблицы спрайтов из набора изображений и переменных CSS. |
Плагины для компиляторов
| Sr.No. | Плагин и описание |
|---|---|
| 1 | gulp-less Он предоставляет LESS плагин для Gulp. |
| 2 | gulp-sass Он предоставляет плагин SASS для Gulp. |
| 3 | gulp-compass Он предоставляет плагин компаса для Gulp. |
| 4 | gulp-stylus Он используется для хранения стилуса в CSS. |
| 5 | gulp-coffee Он предоставляет плагин coffeescript для Gulp. |
| 6 | gulp-handlebars Он предоставляет плагин руля для Gulp. |
| 7 | gulp-jst Он предоставляет шаблоны подчеркивания в JST. |
| 8 | gulp-react Он определяет шаблоны Facebook React JSX в JavaScript. |
| 9 | gulp-nunjucks Он определяет шаблоны Nunjucks в JST. |
| 10 | gulp-dustjs Он определяет шаблоны Dust в JST. |
| 11 | gulp-angular-templatecache Он определяет шаблоны AngularJS в templateCache. |
Другие плагины
Плагин gulp-clean удаляет файлы и папки, а плагин gulp-copy копирует файлы из источника в новое место назначения.
| Sr.No. | Плагин и описание |
|---|---|
| 1 | gulp-grunt Он запускает задачи Grunt из Gulp.
|
| 2 | gulp-watch Он следит за файлами всякий раз, когда вносятся изменения. |
| 3 | gulp-notify Он уведомляет сообщение об ошибке всякий раз, когда задача не выполняется. |
| 4 | gulp-git Это позволяет использовать команды Git. |
| 5 | gulp-jsdoc Он создает документацию JavaScript для Gulp. |
| 6 | gulp-rev Он обеспечивает изменение статических ресурсов для имен файлов. |
| 7 | gulp-bump Увеличивает версии в пакете JSON. |
| 8 | gulp-bower-files Он используется для внедрения пакетов bower. |
| 9 | gulp-removelogs Он удаляет операторы console.log. |
| 10 | gulp-preprocess Он предварительно обрабатывает HTML, JavaScript и другие файлы в зависимости от контекста или конфигурации среды. |
| 11 | gulp-duration Он определяет продолжительность для задач Gulp. |
| 12 | gulp-changed & gulp-newer Он запускает измененные файлы и более новые файлы. |
| 13 | gulp-connect Он используется для запуска веб-сервера с LiveReload. |
| 14 | gulp-shell Он запускает команды оболочки. |
| 15 | gulp-ssh Он подключается с помощью задач SSH и SFTP. |
| 16 | gulp-zip Он сжимает файлы и папки. |
| 17 | глоток-чистый и глоток-копия |
| 18 | gulp-filesize Он определяет размер файла в удобочитаемом формате. |
| 19 | gulp-util Он предоставляет утилиты для плагинов gulp. |
В этой главе вы узнаете, как очистить сгенерированные файлы. Поскольку мы автоматически генерируем файлы, убедитесь, что ненужные файлы должны быть удалены перед запуском сборки. Эта процедура называетсяcleaning. Вdel для этой цели можно использовать плагин.
Установка плагинов del
В командной строке установите плагин, введя следующую команду.
npm install del --save-devОбъявить зависимости и создать задачи
В вашем файле конфигурации gulpfile.js, объявите зависимости, как показано в следующей команде.
var del = require('del');Затем создайте задачу, как показано в следующем коде.
gulp.task('clean:build', function() {
return del.sync('build');
});Вышеупомянутая задача очистит всю сборку. Задача очистки очищает все захваченные изображения и удаляет все старые файлы, присутствующие в сборке.
Можно очистить только определенный файл или папку и оставить некоторые из них нетронутыми, как показано в следующем коде.
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});В приведенной выше задаче только temp папка будет очищена, оставив package.json нетронутый.