HTML5 - проверка
На момент написания этого руководства HTML5 находится в начальной стадии, и в сети доступно лишь несколько валидаторов.
Но следующие два валидатора очень аутентичны и могут быть использованы -
(1) Валидатор разметки W3C
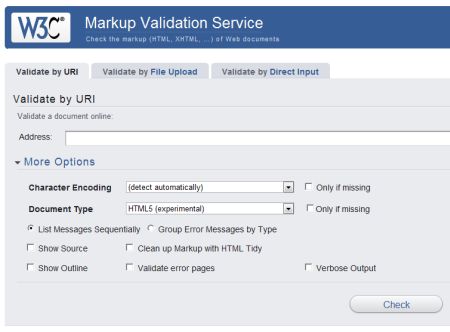
В W3C Markup Validator проверяет действительность разметки веб - документов в формате HTML, XHTML, SMIL, MathML и т.д. Этот валидатор является частью Unicorn, единой службы валидатора W3C в .
Чтобы использовать этот валидатор для HTML5, вам необходимо использовать More Options и выберите Document Type в виде HTML5 (experimental) как показано ниже.

(2) Validator.nu (X) HTML5 Validator
Вот еще один известный в настоящее время валидатор HTML5: Validator.nu (X) HTML5 Validator от Генри (очень экспериментальный) -

У этого валидатора есть проблемы с совместимостью, поэтому вы можете попробовать его в более ранних версиях IE или Mozilla.