JasmineJS - Написание текста и выполнение
В этой главе мы создадим hello world app который проверит наши “helloworld.js”файл. Перед разработкой приложения hello world вернитесь к предыдущей главе и убедитесь, что ваша среда готова к тестированию с использованием Jasmine.
Step 1 − Create a Web application in your IDE
Здесь мы используем NetBeans 8.1 для разработки нашего приложения hello world на Jasmine. В NetBeans перейдите в Файл → Новый проект → Приложение Html5 / JS и создайте проект. После создания проекта каталог проекта должен выглядеть как на следующем снимке экрана. Мы назвали наш проект какJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
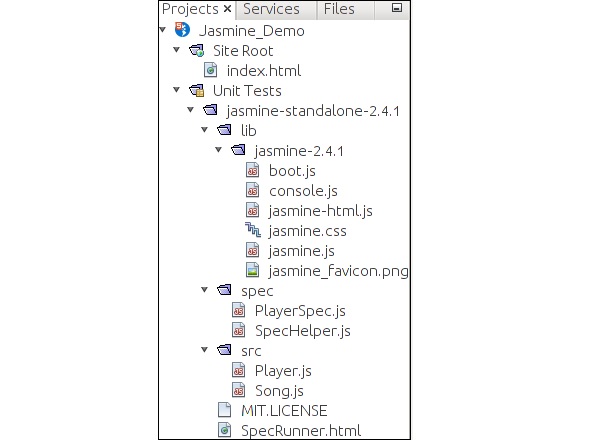
После создания демонстрационного проекта все, что вам нужно сделать, это включить распакованную папку библиотеки Jasmine в папку Unit Tests созданного приложения. После добавления всех файлов библиотеки в папку нашего приложения структура нашего проекта будет выглядеть, как показано на следующем снимке экрана.

Файлы, указанные в spec и srcпапки - это демонстрационные файлы, предоставленные командой Jasmine. Удалите эти файлы, так как мы собираемся создать собственный тестовый файл и тестовый пример. При удалении этого файла JavaScript нам нужно удалить ссылку на эти файлы внутри нашего выходного файла html, которыйSpecRunner.html.
Ниже приведен снимок экрана с файлом SpecRunner.html, где указаны ссылки на различные файлы JavaScript внутри. spec и src будет удален.

Step 3 − Create a JavaScript file
На этом этапе мы создадим файл JavaScript с именем helloworld.js под srcпапка. Это файл, который мы будем тестировать с помощью Jasmine. После создания файла JavaScript добавьте следующий набор кода внутрь файла.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
На этом этапе мы создадим еще один файл JavaScript, который будет содержать тестовый пример для вышеупомянутого файла JavaScript. Создайте файл JavaScript в папке «Spec» и назовите его“HelloWorldsSpec.js”. Добавьте в это следующую строку кодаjs файл.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Мы успешно создали собственный файл для тестирования и соответствующий тестовый пример. Мы хранили его в двух разных папках. На этом этапе мы изменим“SpecRunner.html” чтобы включить ссылку на эти два вновь созданных файла.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Это последний этап разработки нашего приложения. Запустите SpecRunner.html в любом из ваших любимых браузеров. В результате появится следующий снимок экрана. Зеленый экран указывает на успех, а красный - на неудачу в тестовом примере.

Step 7 − Understand the failure case
До сих пор мы видели successтестовый пример приложения hello world. Теперь давайте посмотрим, что, если что-то пойдет не так и тест не пройдет. Чтобы реализовать случай отказа, нам нужно написать тестовый случай отказа. Чтобы сделать то же самое, мы собираемся изменитьhelloworld.js файл, используя следующий код.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”Приведенный выше код определенно потерпит неудачу, потому что наш файл спецификации не получает ожидаемую строку в качестве вывода helloworld(). На следующем снимке экранаspecRunner.html красный индикатор показывает, что произошла ошибка.
