jQuery Mobile - Краткое руководство
JQuery Mobile - это среда пользовательского интерфейса, которая построена на jQuery Core и используется для разработки адаптивных веб-сайтов или приложений, доступных на мобильных устройствах, планшетах и настольных устройствах. Он использует функции как jQuery, так и jQuery UI для предоставления функций API для мобильных веб-приложений.
Он был разработан командой проекта jQuery в 2010 году и написан на JavaScript.
Зачем использовать jQuery Mobile?
Он создает веб-приложения, которые будут работать одинаково на мобильных, планшетных и настольных устройствах.
Он совместим с другими фреймворками, такими как PhoneGap, Whitelight и т. Д.
Он предоставляет набор удобных для сенсорного ввода форм и виджетов пользовательского интерфейса.
Прогрессивное усовершенствование обеспечивает уникальную функциональность для всех платформ мобильных устройств, планшетов и настольных компьютеров, а также обеспечивает эффективную загрузку страниц и более широкую поддержку устройств.
Особенности jQuery Mobile
Он построен на jQuery Core и UI-фреймворке "меньше пиши, делай больше".
Это платформа с открытым исходным кодом, кроссплатформенная, а также кросс-браузерная.
Он написан на JavaScript и использует функции как jQuery, так и jQuery UI для создания сайтов, удобных для мобильных устройств.
Он объединяет HTML5, CCS3, jQuery и jQuery UI в одну структуру для создания страниц с минимальным написанием сценариев.
Он включает в себя систему навигации Ajax, которая использует анимированные переходы между страницами.
Преимущества jQuery Mobile
Легко изучать и разрабатывать приложения, если вы знакомы с функциями HTML5, CSS3.
Он кросс-платформенный и кросс-браузерный, поэтому вам не нужно беспокоиться о написании разного кода для каждого разрешения устройства.
Вы можете создать настраиваемую тему с помощью ThemeRoller без написания строчки кода. Он поддерживает все браузеры HTML5.
Он использует HTML5 вместе с JavaScript для легкой разработки веб-приложений.
Он построен таким образом, что позволяет автоматически масштабировать один и тот же код с экрана мобильного устройства на экран рабочего стола.
Недостатки jQuery Mobile
Существуют ограниченные возможности для тем CSS, поэтому сайты, созданные на основе этих тем, могут выглядеть одинаково.
Приложения, разработанные с использованием jQuery Mobile, на мобильных устройствах работают медленнее.
Когда вы комбинируете jQuery Mobile с другими мобильными платформами, это отнимает больше времени.
Сложно предоставить полностью индивидуализированный визуальный дизайн.
Все функции устройства недоступны с помощью JavaScript в браузере.
В этой главе мы обсудим, как установить и настроить jQuery Mobile.
Скачать jQuery Mobile
Когда вы откроете ссылку jquerymobile.com/ , вы увидите, что есть два варианта загрузки мобильной библиотеки jQuery.

Custom Download - Нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
Latest Stable - Нажмите эту кнопку, чтобы получить стабильную и последнюю версию мобильной библиотеки jQuery.
Пользовательская загрузка с помощью Download Builder
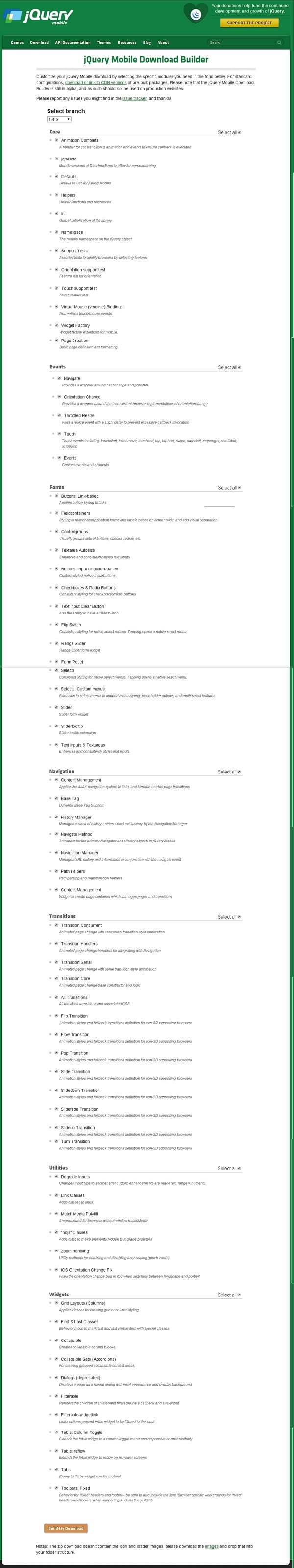
Используя Download Builder, вы можете создать собственную сборку, включающую только те части библиотеки, которые вам нужны. Когда вы загрузите эту новую настроенную версию jQuery Mobile, вы увидите следующий экран.

Вы можете выбрать библиотеки в соответствии с вашими потребностями и щелкнуть Build My Download кнопка.
Стабильная загрузка
Нажмите кнопку « Стабильный» , чтобы перейти непосредственно к ZIP-файлу, содержащему файлы CSS и JQuery, для последней версии мобильной библиотеки jQuery. Извлеките содержимое ZIP-файла в мобильный каталог jQuery.
Эта версия содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала работы.
Загрузите библиотеку jQuery с CDN
CDN (сеть доставки контента) - это сеть серверов, предназначенная для обслуживания файлов для пользователей. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию jQuery Mobile с того же CDN, ее не нужно будет повторно загружать. В HTML-документ можно включить следующие файлы CDN.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>В этом руководстве мы используем версии библиотеки CDN. Мы используем сервер AMPPS (AMPPS - это стек WAMP, MAMP и LAMP для Apache, MySQL, MongoDB, PHP, Perl и Python) для выполнения всех наших примеров.
пример
Ниже приводится простой пример jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Детали приведенного выше кода -
Этот код указывается внутри элемента head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Область просмотра используется для указания (браузером) отображения уровня и размера страницы.
content = "width = device-width" используется для установки ширины страницы или экрана устройства в пикселях.
initial-scale = 1 устанавливает начальный уровень масштабирования, когда страница загружается в первый раз.
Включите следующие CDN
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Содержимое внутри тега <body> - это страница, отображаемая в браузере.
<div data-role = "page">
...
</div>data-role = "header" создает заголовок вверху страницы.
data-role = "main" используется для определения содержимого страницы.
data-role = "footer" создает нижний колонтитул внизу страницы.
class = "ui-content" включает отступы и поля внутри содержимого страницы.
Вывод
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код -
Сохраните приведенный выше html-код как simple_example.html файл в корневой папке вашего сервера.
Откройте этот HTML-файл как http: //localhost/simple_example.html, и отобразится следующий вывод.
Пользователь может взаимодействовать со страницами jQuery Mobile, которые группируют контент в логические представления и просмотры страниц. Просмотр страницы можно анимировать с помощью переходов между страницами. С помощью HTML-документа можно создать несколько страниц, поэтому нет необходимости запрашивать контент с сервера.
В следующей таблице подробно показаны типы страниц.
| Sr. No. | Тип и описание |
|---|---|
| 1 | Одна страница Одна страница создается в HTML-документе с использованием стандартного способа написания шаблона. |
| 2 | Многостраничный шаблон В один HTML-документ можно включить несколько страниц, которые загружаются вместе, добавляя несколько блоков div с data-role = "page" . |
| 3 | Страница диалогов Модальные диалоговые окна открывают контент в интерактивном наложении над страницей. |
Условные обозначения, а не требования
Элементы атрибута роли данных, такие как верхний колонтитул, нижний колонтитул, страница и контент, используются для обеспечения основного формата и структуры страницы.
Для одностраничных документов оболочка страницы была обязательной для автоинициализации и устанавливается как необязательная.
Структурный элемент может быть исключен для веб-страницы с настраиваемым макетом.
Для управления страницами оболочка страницы вводится фреймворком, когда она не включена в разметку.
Предварительная загрузка страниц
Включая атрибут data-prefetch , мы можем предварительно загружать страницы в DOM в одностраничных шаблонах. Для получения дополнительной информации нажмите здесь .
DOM Cache
Когда память браузера в DOM заполняется, это замедляет работу мобильного браузера или может дать сбой из-за загрузки нескольких страниц. Есть простой способ сохранить DOM в порядке -
Когда страница загружается через ajax, это указывает на удаление страницы из DOM при перенаправлении на другую страницу.
Предыдущая страница, которую вы посетили, может быть извлечена из кеша при повторном посещении.
Вместо удаления страниц вы можете указать jQuery mobile сохранять их в DOM, используя следующую строку:
$.mobile.page.prototype.options.domCache = true;Установите для параметра domCache значение true в плагине страницы, чтобы сохранить все страницы в DOM, которые были посещены ранее.
pageContainerElement.page({ domCache: true });jQuery Mobile предоставляет набор встроенных значков, которые можно использовать с кнопками, кнопками просмотра списка, которые сделают кнопки более привлекательными.
В следующей таблице перечислены некоторые значки, используемые в платформе jQuery Mobile.
| Sr. No. | Область значков и описание |
|---|---|
| 1 | Набор иконок Устанавливает значок в кнопке. |
| 2 | Позиционирование иконок Он определяет положение значка на кнопке. |
| 3 | Только значок На кнопке отображается только значок. |
| 4 | Тень значка Он добавляет тень значка на вашу кнопку. |
| 5 | Удаление круга Удаляет серый кружок вокруг значка. |
| 6 | Черные или белые значки Он меняет цвет значков на черный или белый. |
| 7 | Сочетание alt и nodisc Он объединяет классы alt и nodisc с иконкой. |
Он позволяет изменять значения свойств, которые происходят в течение указанного периода времени, и изменяет поведение элемента из одного состояния в другое, применяя разные стили для каждого состояния.
В следующей таблице перечислены некоторые переходы страниц, используемые в платформе jQuery Mobile.
| Sr. No. | Переход и описание | Для страниц | Для диалогов |
|---|---|---|---|
| 1 | fade Вы можете сделать так, чтобы элементы исчезли и исчезли. |
Страница исчезновения | Диалог исчезновения |
| 2 | flip Переверните элементы сзади наперед на следующую страницу. |
Перевернуть страницу | Перевернуть диалог |
| 3 | pop Вы можете создать всплывающее окно. |
Pop Page | Pop Dialog |
| 4 | flow Отобразите следующую страницу, убрав текущую. |
Страница потока | Диалог потока |
| 5 | slide Вы можете перемещать страницу справа налево. |
Слайд-страница | Слайд-диалог |
| 6 | slidefade Сдвигает страницу справа налево и исчезает на следующей странице. |
Страница Slidefade | Диалог плавного затухания |
| 7 | slideup Листает страницу снизу вверх. |
Slideup Page | Slideup Dialog |
| 8 | slidedown Прокручивает страницу сверху вниз. |
Скользящая страница | Скользящий диалог |
| 9 | turn Вы можете перейти на следующую страницу. |
Перевернуть страницу | Диалог поворота |
| 10 | none Вы не можете использовать какой-либо эффект перехода с помощью этого атрибута. |
Нет страницы | Нет диалога |
Настройка перехода и глобальной конфигурации
По умолчанию страницы будут иметь fadeпереход в рамках. Вы можете использовать настраиваемые переходы, добавивdata-transitionатрибут к ссылке. Вы можете использовать различные эффекты перехода по умолчанию для страницы, используяdefaultPageTransitionвариант глобально. Для диалогов вы можете использоватьdefaultDialogTransition вариант.
Резервный переход
Все переходы поддерживают 3D-преобразования, кроме перехода с постепенным исчезновением. Устройства, которые не поддерживают 3D-преобразование, должны будут использовать переход с постепенным затуханием. Некоторые браузеры не поддерживают 3D-преобразования для каждого типа перехода, поэтому вы можете использоватьfade как резервный переход по умолчанию.
Максимальный размер прокрутки переходов
Для переходов установлено значение «Нет» при прокрутке от или к странице, а положение прокрутки будет в три раза больше высоты экрана устройства. Иногда вы можете медленно отвечать или вылетать в браузере при нажатии любого элемента навигации; поэтому, чтобы избежать этого, мы используем позицию прокрутки для перехода, используяgetMaxScrollForTransition функция.
Максимальная ширина переходов
Вы можете отключить переход, если ширина окна больше, чем ширина в пикселях. Вы можете настроить максимальную ширину переходов с помощью$.mobile.maxTransitionWidthglobal option, для которого по умолчанию установлено значение false. Он принимает такие значения, как ширина пикселя или ложное значение, и для перехода будет установлено значение «Нет», если это не ложное значение, когда окно выше указанного значения.
Переход на ту же страницу
Вы можете добавить переходы на текущую страницу, используя allowSamePageTransition опция виджета контейнера страницы change() метод.
Создание пользовательских переходов
Вы можете создавать настраиваемые переходы на странице, используя $.mobile.transitionHandlers опция, расширяющая выбор переходов на сайте или в приложении.
Системы сетки используются для создания макетов страниц через ряд строк и столбцов, в которых размещается ваш контент.
В таблице ниже подробно представлены типы сеток.
| Sr. No. | Тип и описание |
|---|---|
| 1 | Сетка Мобильная сеточная система jQuery создает макеты страниц с помощью ряда строк и столбцов. |
| 2 | Кнопки в сетках Коллекция кнопок в формате сетки в jQuery mobile. |
| 3 | Настраиваемая адаптивная сетка Базовый стиль сетки можно легко расширить до настраиваемого адаптивного макета с помощью медиа-запросов в CSS. |
Виджет - это небольшой гаджет или элемент управления вашего мобильного приложения jQuery. Виджеты могут быть очень удобными, поскольку они позволяют размещать ваши любимые приложения на главном экране для быстрого доступа к ним.
В следующей таблице подробно показаны типы виджетов.
| Sr. No. | Тип и описание |
|---|---|
| 1 | Кнопки Он определяет кнопку с возможностью нажатия, которая включает в себя такой контент, как текст или изображения. |
| 2 | Флажок Флажки используются, когда требуется выбрать более одного параметра. |
| 3 | Радиобокс Радиокнопки используются, когда из многих вариантов требуется выбрать только один вариант. |
| 4 | Datepicker Он ориентирован на ввод, чтобы открыть интерактивный календарь в небольшом оверлее. |
| 5 | Складной Сворачиваемый позволяет разворачивать или сворачивать контент при нажатии на него. Это очень полезно для мобильного устройства, которое представляет собой краткое содержание. |
| 6 | Контрольная группа Группы управления предоставляют набор кнопок для указания одного блока, который выглядит как компонент навигации. |
| 7 | Фильтруемый Используя атрибут data-filter = "true" , вы можете фильтровать дочерние элементы любого элемента. |
| 8 | Flipswitch Flip Switch позволяет вам выключить / включить или включить / выключить переключатель, щелкнув по нему для ввода логического стиля. |
| 9 | Посмотреть список Назначение компонента listview - отображать сложный и настраиваемый контент в списках. |
| 10 | Загрузчик JQuery Mobile предоставляет различные способы загрузки состояний элемента. |
| 11 | Навбар Виджет панели навигации - это набор кнопок, которые связывают вас с другими веб-страницами или разделами. |
| 12 | Панели Панели используются для отображения компонентов DOM в поле. |
| 13 | Всплывающие окна Всплывающее окно - это пользовательский интерфейс, который появляется в небольшом окне для отображения текста, изображений и другого содержимого. |
| 14 | Rangeslider Виджет Rangeslider предоставляет вам пару маркеров, позволяющих выбрать диапазон числовых значений. |
| 15 | Selectmenu Меню выбора предоставляет различные варианты в виде раскрывающегося списка, из которого пользователь может выбрать один или несколько вариантов. |
| 16 | Слайдер Ползунок позволяет вам выбрать значение, перемещая ручку ползунка. |
| 17 | Стол jQuery Mobile использует таблицу для представления данных в виде строк и столбцов, т.е. отображает данные в табличном формате. |
| 18 | Вкладки Виджет вкладок - это расширение виджета вкладок jQuery ui, которое принимает все методы и параметры. |
| 19 | Ввод текста Тег <input> используется для объявления элемента ввода, элемента управления, который позволяет пользователю вводить данные. |
| 20 | Панель инструментов Виджет мобильной панели инструментов jQuery позволяет создавать верхние и нижние колонтитулы. |
jQuery Mobile позволяет создавать динамические веб-страницы. Используя события, вы можете настроить процесс, управляемый событиями, для элементов, которые запускаются взаимодействием пользователя, например щелчком мыши, наведением указателя мыши на элемент, нажатием клавиши на клавиатуре и т. Д.
В следующей таблице перечислены некоторые события для мобильных устройств, которые поддерживаются jQuery Mobile.
| Sr. No. | Описание события |
|---|---|
| 1 | События jQuery Mobile Он реагирует на взаимодействие с пользователем, когда пользователь нажимает на определенную страницу или наводит указатель мыши на элемент и т. Д. |
| 2 | События касания jQuery Он обеспечивает события касания, когда пользователь касается экрана. |
| 3 | События прокрутки jQuery Он запускает события прокрутки, когда пользователь прокручивает вверх и вниз. |
| 4 | Событие ориентации jQuery Он запускает событие ориентации, когда пользователь поворачивает устройство вертикально или горизонтально. |
| 5 | События страницы jQuery Он предоставляет события страницы, когда пользователь скрывает, создает, загружает или выгружает страницы. |
Создание форм простое и очень гибкое, они построены с помощью комбинации стандартных элементов форм и кнопок.
В следующей таблице подробно показаны типы форм.
| Sr. No. | Тип и описание |
|---|---|
| 1 | Форма Базовая jQuery Mobile предоставляет мощную, простую и универсальную систему компоновки для форм, которая сочетает в себе стили форм, кнопку ввода и поддержку слайдера. |
| 2 | Форма ввода Тег <input> - это элемент управления, позволяющий пользователю вводить данные. |
| 3 | Выбор формы В виде опции для меню выбора предоставляется раскрывающийся список. |
| 4 | Слайдеры форм Ползунок позволяет вам выбрать значение, перемещая ручку ползунка. |
| 5 | Обновление и автоинициализация элементов формы Метод Refresh используется для обновления нового состояния элемента управления формой и для обновления элемента управления формы с помощью JavaScript. |
Он устанавливает разные типы тем для кнопок, навигационных панелей, блоков, ссылок и так далее. Вы можете установить тему с помощью атрибута data-theme .
В следующей таблице описывается использование функциональности темы в различных областях, поддерживаемых jQuery Mobile.
| Sr. No. | Функциональность и описание |
|---|---|
| 1 | Темы Он предоставляет два разных типа тем, например, тему «a» и тему «b», для настройки внешнего вида приложения. |
| 2 | Тематический верхний и нижний колонтитулы в диалогах Устанавливает тему для верхнего и нижнего колонтитула в диалоговом окне. |
| 3 | Тематические кнопки, значки и всплывающие окна Задает тему для кнопок, значков и всплывающих окон. |
| 4 | Тематические кнопки в верхнем и нижнем колонтитулах Отображает тему для кнопок в верхнем и нижнем колонтитулах. |
| 5 | Тематические панели навигации Применяет тему для панелей навигации в верхнем или нижнем колонтитуле. |
| 6 | Тематические панели Вы можете применить тему для панели. |
| 7 | Тематическая складная кнопка и разделенные кнопки Отображает тему для складных и разделенных кнопок. |
| 8 | Тематические списки и сворачиваемые списки Отображает тему для списков и сворачиваемых списков. |
| 9 | Разборные формы Вы можете применить тему для форм. |
Классы jQuery CSS
Вы можете использовать различные типы классов CSS для стилизации элементов, как описано в следующих разделах.
Глобальные классы
Следующие классы могут использоваться как глобальные классы в виджетах jQuery Mobile:
| Sr. No. | Класс и описание |
|---|---|
| 1 | ui-corner-all Он отображает элементы со скругленными углами. |
| 2 | ui-shadow Он отображает тень для элементов. |
| 3 | ui-overlay-shadow Он отображает наложенную тень для элементов. |
| 4 | ui-mini Он отображает более мелкие элементы. |
Классы кнопок
В следующей таблице перечислены классы кнопок, которые используются с элементами привязки или кнопки.
| Sr. No. | Класс и описание |
|---|---|
| 1 | ui-btn Он указывает, что элемент будет оформлен как кнопка. |
| 2 | ui-btn-inline Он показывает кнопку как встроенный элемент, который экономит место для метки. |
| 3 | ui-btn-icon-top Он помещает значок над текстом. |
| 4 | ui-btn-icon-right Значок размещается справа от текста. |
| 5 | ui-btn-icon-bottom Значок помещается под текстом. |
| 6 | ui-btn-icon-left Значок размещается слева от текста. |
| 7 | ui-btn-icon-notext Он показывает единственный значок. |
| 8 | ui-btn-a|b Он отображает цвет кнопки («a» будет цветом фона по умолчанию, т.е. серым, а «b» изменит цвет фона на черный). |
Классы иконок
В следующей таблице перечислены классы значков, которые используются с элементами привязки или кнопки.
| Sr. No. | Класс и описание |
|---|---|
| 1 | ui-icon-action Он показывает значок действия. |
| 2 | ui-icon-alert Он отображает восклицательный знак внутри треугольника. |
| 3 | ui-icon-arrow-d-l Указывает стрелкой влево вниз. |
| 4 | ui-icon-arrow-d-r Он указывает вниз стрелкой вправо. |
| 5 | ui-icon-arrow-u-l Указывает стрелкой влево вверх. |
| 6 | ui-icon-arrow-u-r Он указывает вверх стрелкой вправо. |
| 7 | ui-icon-arrow-l Он указывает стрелку влево. |
| 8 | ui-icon-arrow-r Он указывает стрелку вправо. |
| 9 | ui-icon-arrow-u Он указывает стрелку вверх. |
| 10 | ui-icon-arrow-d Он указывает стрелку вниз. |
| 11 | ui-icon-bars Он показывает 3 горизонтальные полосы одна над другой. |
| 12 | ui-icon-bullets Он показывает 3 горизонтальных маркера одна над другой. |
| 13 | ui-icon-carat-d Он отображает караты вниз. |
| 14 | ui-icon-carat-l Он отображает количество каратов слева. |
| 15 | ui-icon-carat-r Карат отображается справа. |
| 16 | ui-icon-carat-u На нем показано количество каратов вверх. |
| 17 | ui-icon-check Он показывает значок галочки. |
| 18 | ui-icon-comment Он определяет комментарий или сообщение. |
| 19 | ui-icon-forbidden На нем отображается запрещенный значок. |
| 20 | ui-icon-forward Он указывает значок перемотки. |
| 21 год | ui-icon-navigation Он указывает значок навигации. |
| 22 | ui-icon-recycle На нем отображается значок корзины. |
| 23 | ui-icon-refresh Он показывает значок обновления. |
| 24 | ui-icon-tag Он указывает на значок тега. |
| 25 | ui-icon-video Он указывает на значок видео или камеры. |
Тематические классы
Он предоставляет два разных типа тем, например, тему «a» и тему «b», для настройки внешнего вида приложения. Вы можете создать свои собственные классы тем, добавив букву образца (az). В следующей таблице перечислены классы тем, указанные от буквы a до z.
| Sr. No. | Класс и описание |
|---|---|
| 1 | ui-bar-(a-z) Он отображает цвет панели, включая верхние, нижние колонтитулы и другие полосы на странице. |
| 2 | ui-body-(a-z) Он отображает цвет для блока содержимого, включая просмотр списка, всплывающие окна, слайдеры, панели, загрузчики и т. Д. |
| 3 | ui-btn-(a-z) Он отображает цвет кнопки. |
| 4 | ui-group-theme-(a-z) Он отображает цвет для контрольных групп, списков и сворачиваемых наборов. |
| 5 | ui-overlay-(a-z) Он отображает цвет фона для всплывающих окон, диалоговых окон и контейнеров страниц. |
| 6 | ui-page-theme-(a-z) Он отображает цвет страниц. |
Классы сетки
В следующей таблице перечислены классы сетки, которые используются с одинаковой шириной, без границ, фона, полей или отступов.
| Sr. No. | Класс сетки | Столбцы | Ширина столбца | Соответствует |
|---|---|---|---|---|
| 1 | ui-grid-solo | 1 | 100% | ui-block-a |
| 2 | ui-grid-a | 2 | 50% / 50% | ui-block-a | b |
| 3 | ui-grid-b | 3 | 33% / 33% / 33% | ui-block-a | b | c |
| 4 | ui-grid-c | 4 | 25% / 25% / 25% / 25% | ui-block-a | b | c | d |
| 5 | ui-grid-d | 5 | 20% / 20% / 20% / 20% / 20% | ui-block-a | b | c | d | e |
Кнопка
Он определяет кнопку, на которую можно нажимать, которая включает в себя контент, такой как текст или изображения, с использованием класса ui-btn . Он устарел в версии 1.4. Используйте атрибут ui-btn вместо атрибута data-role = "button" .
В следующей таблице перечислены элементы кнопки, используемые с атрибутом данных.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-corners Он определяет, должна ли кнопка содержать закругленные углы или нет. |
правда | ложный |
| 2 | data-icon Он определяет значок кнопки. |
По умолчанию нет значка |
| 3 | data-iconpos Он определяет положение значка. |
слева | право | наверх | дно |
| 4 | data-iconshadow Он определяет, должен ли значок кнопки содержать тень или нет. |
правда | ложный |
| 5 | data-inline Он определяет, должна ли кнопка быть встроенной или нет. |
правда | ложный |
| 6 | data-mini Он определяет, должна ли кнопка отображаться в меньшем или обычном размере. |
правда | ложный |
| 7 | data-shadow Он определяет, должна ли кнопка содержать тень или нет. |
правда | ложный |
| 8 | data-theme Он отображает цвет темы для кнопки. |
буква (аз) |
Флажок
В следующей таблице перечислены элементы флажков, используемые с type = "checkbox".
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-mini Он определяет, должен ли флажок отображаться в меньшем или обычном размере. |
правда | ложный |
| 2 | data-role Прекращает оформление флажков как кнопок. |
никто |
| 3 | data-theme Он отображает цвет темы для флажка. |
буква (аз) |
Складной
В следующей таблице перечислены складные элементы, используемые с data-role = "collapsible" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-collapsed Он указывает, следует ли закрывать содержимое или расширять его. |
правда | ложный |
| 2 | data-collapsed-cue-text Он отображает отзывы пользователей, использующих программу чтения с экрана. |
По умолчанию сворачивается содержимое |
| 3 | data-collapsed-icon Он определяет значок складной кнопки. |
Значок по умолчанию - «плюс» |
| 4 | data-content-theme Он отображает цвет темы для сворачиваемого содержимого. |
буква (аз) |
| 5 | data-expanded-cue-text Он отображает отзывы пользователей, использующих программу чтения с экрана. |
По умолчанию контент расширяется |
| 6 | data-expanded-icon Когда вы разворачиваете контент, он отображает складную кнопку. |
Значок по умолчанию - «минус» |
| 7 | data-iconpos Он определяет положение значка. |
слева | право | наверх | дно |
| 8 | data-inset Он определяет, должна ли складная кнопка отображаться с закругленными углами и полями или нет. |
правда | ложный |
| 9 | data-mini Он определяет, должны ли складные кнопки отображаться меньшего размера или обычного размера. |
правда | ложный |
| 10 | data-theme Он отображает цвет темы для складной кнопки. |
буква (аз) |
Складной набор
В следующей таблице перечислены элементы складного набора, используемые с data-role = "collapsibleset" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-collapsed-icon Он определяет значок складной кнопки. |
Значок по умолчанию - «плюс» |
| 2 | data-content-theme Он отображает цвет темы для сворачиваемого содержимого. |
буква (аз) |
| 3 | data-expanded-icon Когда вы разворачиваете контент, он отображает складную кнопку. |
Значок по умолчанию - «минус» |
| 4 | data-iconpos Он определяет положение значка. |
слева | право | наверх | дно |
| 5 | data-inset Он определяет, должна ли складная кнопка отображаться с закругленными углами и полями или нет. |
правда | ложный |
| 6 | data-mini Он определяет, должны ли складные кнопки отображаться меньшего размера или обычного размера. |
правда | ложный |
| 7 | data-theme Он отображает цвет темы для складной кнопки. |
буква (аз) |
Контрольная группа
В следующей таблице перечислены элементы Controlgroup, используемые с data-role = "controlgroup" атрибут -
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-exclude-invisible Он определяет, следует ли исключать невидимые дочерние элементы при назначении закругленных углов. |
правда | ложный |
| 2 | data-mini Он определяет, должна ли группа отображаться в меньшем или обычном размере. |
правда | ложный |
| 3 | data-theme Он отображает цвет темы для контрольной группы. |
буква (аз) |
| 4 | data-type Он указывает, должна ли группа отображаться в горизонтальном или вертикальном формате. |
горизонтальный | вертикальный |
Диалог
В следующей таблице перечислены элементы диалога, используемые с data-dialog="true" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-close-btn Он определяет положение кнопки закрытия. |
слева | право | никто |
| 2 | data-close-btn-text Он определяет текст для кнопки закрытия. |
текст |
| 3 | data-corners Он определяет, должен ли диалог отображаться с закругленными углами или нет. |
правда | ложный |
| 4 | data-dom-cache Он указывает, должен ли кеш DOM очищаться для отдельных страниц. |
правда | ложный |
| 5 | data-overlay-theme Он определяет цвет наложения страницы диалога. |
буква (аз) |
| 6 | data-theme Он определяет цвет темы страницы диалога. |
буква (аз) |
| 7 | data-title Он определяет заголовок страницы диалога. |
текст |
Улучшение
В следующей таблице перечислены элементы улучшения, используемые с data-enhance="false" or data-ajax = "false" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-enhance Вы можете стилизовать страницу, установив для этого атрибута значение «true». Вы не можете стилизовать страницу, если для нее установлено значение «false». |
правда | ложный |
| 2 | data-ajax Он указывает, должны ли страницы загружаться из Ajax или нет. |
правда | ложный |
Фиксированная панель инструментов
В следующей таблице перечислены элементы панели инструментов, используемые с data-position = "fixed" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-disable-page-zoom Он определяет, может ли пользователь масштабировать / масштабировать страницу или нет. |
правда | ложный |
| 2 | data-fullscreen Он определяет, что панели инструментов должны быть расположены вверху и / или внизу. |
правда | ложный |
| 3 | data-tap-toggle Он указывает, может ли пользователь переключать видимость панели инструментов при нажатии или нет. |
правда | ложный |
| 4 | data-transition Он показывает эффект перехода, когда вы касаетесь или щелкаете элемент. |
слайд | исчезать | никто |
| 5 | data-update-page-padding Он обновляет заполнение страницы с помощью событий изменения размера, перехода и обновления макета. |
правда | ложный |
| 6 | data-visible-on-page-show Он определяет видимость панели инструментов при отображении родительской страницы. |
правда | ложный |
Перекидной тумблер
В следующей таблице перечислены элементы переключения поворота, используемые с data-role = "flipswitch" атрибут -
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-mini Он определяет, должен ли переключатель отображаться в меньшем или обычном размере. |
правда | ложный |
| 2 | data-on-text Он определяет текст «on» на флип-переключателе. |
По умолчанию "включено" |
| 3 | data-off-text Он определяет текст «выключено» на переключателе. |
По умолчанию "выключено" |
Нижний колонтитул
В следующей таблице перечислены элементы нижнего колонтитула, используемые с атрибутом data-role = "footer" -
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-id Он определяет уникальный идентификатор. |
текст |
| 2 | data-position Он определяет, должен ли нижний колонтитул располагаться внизу или вместе с содержимым страницы. |
встроенный | исправлено |
| 3 | data-fullscreen Он определяет, должен ли нижний колонтитул располагаться внизу и над содержимым страницы или нет. |
правда | ложный |
| 4 | data-theme Он определяет цвет темы нижнего колонтитула. |
буква (аз) |
Заголовок
В следующей таблице перечислены элементы заголовка, используемые с data-role = "header" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-id Он определяет уникальный идентификатор. |
текст |
| 2 | data-position Он определяет, должен ли заголовок располагаться внизу или вместе с содержимым страницы. |
встроенный | исправлено |
| 3 | data-fullscreen Он определяет, должен ли заголовок располагаться внизу и над содержимым страницы или нет. |
правда | ложный |
| 4 | data-theme Он определяет цвет темы заголовка. |
буква (аз) |
Входы
В следующей таблице перечислены элементы ввода, используемые с type = "text|search|etc" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-clear-btn Он определяет, должен ли элемент ввода содержать кнопку очистки или нет. |
правда | ложный |
| 2 | data-clear-btn-text Он определяет текст для кнопки очистки. |
текст |
| 3 | data-mini Он определяет, должен ли ввод отображаться в меньшем или обычном размере. |
правда | ложный |
| 4 | data-role Он перестает стилизовать области ввода или текста как кнопки. |
никто |
| 5 | data-theme Он определяет цвет темы элемента ввода. |
буква (аз) |
Ссылка
В следующей таблице перечислены элементы ссылок, используемые с jQuery Mobile.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-ajax Он указывает, должны ли страницы загружаться через Ajax или нет. |
правда | ложный |
| 2 | data-direction Используется для обратного перехода. |
обеспечить регресс |
| 3 | data-dom-cache Он указывает, должен ли кеш jQuery DOM быть чистым или нет для страниц. |
правда | ложный |
| 4 | data-prefetch Он используется для предварительной загрузки страниц в DOM. |
правда | ложный |
| 5 | data-rel Он определяет поведение ссылки. |
назад | диалог | внешний | выскакивать |
| 6 | data-transition Он определяет переход от одной страницы к другой. |
исчезать | перевернуть | поток | поп | слайд | сползание | затухание | слайд-вверх | поворот | никто |
| 7 | data-position-to Он определяет положение всплывающих окон. |
происхождение | селектор jQuery | окно |
Список
В следующей таблице показаны элементы списка, используемые с data-role = "listview" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-autodividers Он автоматически разделяет список. |
правда | ложный |
| 2 | data-count-theme Он определяет цвет темы элемента счетчика. |
буква (аз) |
| 3 | data-divider-theme Он определяет цвет темы для разделителя списка. |
буква (аз) |
| 4 | data-filter Он используется для фильтрации значений списка в поле поиска. |
правда | ложный |
| 5 | data-filter-placeholder Он определяет некоторый текст внутри поля поиска. |
текст |
| 6 | data-filter-theme Он определяет цвет темы для фильтра поиска. |
буква (аз) |
| 7 | data-icon Он предоставляет значок для списка. |
По умолчанию нет значка |
| 8 | data-inset Он определяет, должен ли список отображаться с закругленными углами и полями или нет. |
правда | ложный |
| 9 | data-split-icon Он определяет значок для кнопки разделения. |
Значок по умолчанию - «стрелка-r». |
| 10 | data-split-theme Он определяет цвет темы для разделенной кнопки. |
буква (аз) |
| 11 | data-theme Он определяет цвет темы для списка. |
буква (аз) |
Пункт списка
В следующей таблице показаны элементы элементов списка, используемые с data-role = "listview" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-filtertext Он используется для фильтрации значений списка с помощью текста в поле поиска. |
текст |
| 2 | data-icon Он предоставляет значок для элемента списка. |
По умолчанию нет значка |
| 3 | data-role Он определяет разделитель для элементов списка. |
список-разделитель |
| 4 | data-theme Он определяет цвет темы для элемента списка. |
буква (аз) |
Навбар
В следующей таблице перечислены элементы навигационной панели, используемые с data-role = "navbar" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-icon Он предоставляет значок для элемента списка. |
По умолчанию нет значка |
| 2 | data-iconpos Он определяет положение значка. |
слева | право | наверх | внизу | notext |
Страница
В следующей таблице перечислены элементы страницы, используемые с data-role = "page" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-dom-cache Он указывает, должен ли кеш DOM очищаться для отдельных страниц. |
правда | ложный |
| 2 | data-overlay-theme Он определяет цвет наложения страниц диалога. |
буква (аз) |
| 3 | data-theme Он определяет цвет темы для страницы. |
буква (аз) |
| 4 | data-title Он обеспечивает заголовок для страницы. |
По умолчанию нет значка |
| 5 | data-url Он используется для обновления URL-адреса. |
url |
Выскакивать
В следующей таблице перечислены всплывающие элементы, используемые с data-role = "popup" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-corners Он определяет, должно ли всплывающее окно отображаться с закругленными углами и полями или нет. |
правда | ложный |
| 2 | data-dismissible Он определяет, должно ли всплывающее окно закрываться по щелчку снаружи или нет. |
правда | ложный |
| 3 | data-history Он определяет, должно ли всплывающее окно отображать историю элемента при открытии. |
правда | ложный |
| 4 | data-overlay-theme Он определяет цвет наложения всплывающего окна. |
буква (аз) |
| 5 | data-shadow Он отображает тень для всплывающего окна. |
правда | ложный |
| 6 | data-theme Он определяет цвет темы для всплывающего окна. |
буква (аз) |
| 7 | data-tolerance Он определяет края окна. |
30, 15, 30, 15 |
Переключатель
В следующей таблице перечислены элементы переключателя, используемые с type = "radio" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-mini Он определяет, должна ли кнопка отображаться в меньшем или обычном размере. |
правда | ложный |
| 2 | data-role Прекращает стилизацию радиокнопок как расширенных кнопок. |
никто |
| 3 | data-theme Он определяет цвет темы для переключателя. |
буква (аз) |
Выбрать
В следующей таблице перечислены выбранные элементы, используемые с jQuery Mobile.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-icon Он предоставляет значок для выбранного элемента. |
По умолчанию "стрелка-d" |
| 2 | data-iconpos Он определяет положение значка. |
слева | право | наверх | дно |
| 3 | data-inline Он определяет, должна ли кнопка быть встроенной или нет. |
правда | ложный |
| 4 | data-mini Он определяет, должен ли выбор отображаться в меньшем или обычном размере. |
правда | ложный |
| 5 | data-native-menu Он использует настраиваемое меню, если для него установлено значение false. |
правда | ложный |
| 6 | data-overlay-theme Он определяет цвет наложения для настраиваемого меню выбора. |
буква (аз) |
| 7 | data-placeholder Он используется для установки элемента option для неродного выбора. |
правда | ложный |
| 8 | data-role Он останавливает стилизацию выбранных элементов как кнопок. |
никто |
| 9 | data-theme Он отображает цвет темы для выбранных элементов. |
буква (аз) |
Слайдер
В следующей таблице перечислены элементы слайдера, используемые с type = "range" атрибут.
| Sr. No. | Атрибут данных и описание | Значение |
|---|---|---|
| 1 | data-highlight Он выделяет ползунок. |
правда | ложный |
| 2 | data-mini Он определяет, должен ли ползунок отображаться в меньшем или обычном размере. |
правда | ложный |
| 3 | data-role Прекращает оформление элементов управления ползунком как кнопок. |
никто |
| 4 | data-theme Он отображает цвет темы для ползунка. |
буква (аз) |
| 5 | data-track-theme Он отображает цвет темы для дорожки ползунка. |
буква (аз) |