Кибана - Работа с холстом
Холст - еще одна мощная функция в Kibana. Используя визуализацию холста, вы можете представлять свои данные в различных сочетаниях цветов, форм, текста, многостраничных настроек и т. Д.
Нам нужны данные для отображения на холсте. Теперь давайте загрузим несколько примеров данных, уже доступных в Kibana.
Загрузка образцов данных для создания холста
Чтобы получить образцы данных, перейдите на домашнюю страницу Kibana и нажмите Добавить образцы данных, как показано ниже -

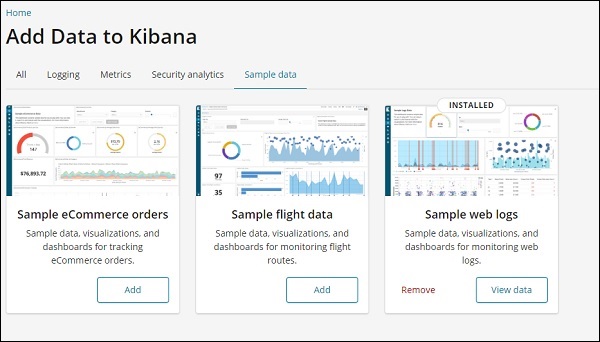
Щелкните Загрузить набор данных и панель управления Kibana. Вы попадете на экран, как показано ниже -

Нажмите кнопку «Добавить», чтобы просмотреть образцы заказов электронной коммерции. Загрузка данных примера займет некоторое время. После этого вы получите предупреждающее сообщение с надписью «Образец данных электронной торговли загружен».
Начало работы с визуализацией холста
Теперь перейдите к визуализации холста, как показано ниже -

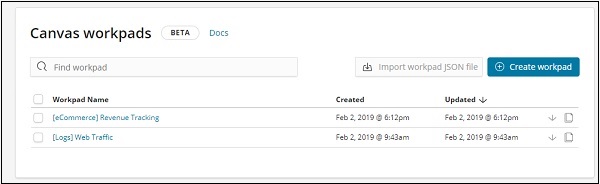
Нажмите на холст, и откроется экран, как показано ниже -

Мы добавили образцы данных электронной коммерции и веб-трафика. Мы можем создать новый рабочий стол или использовать существующий.
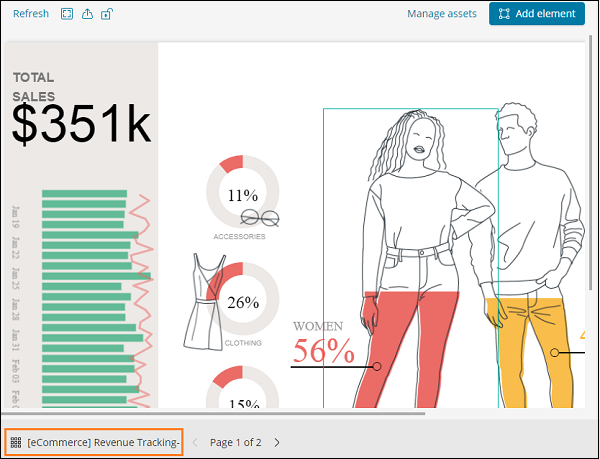
Здесь мы выберем существующий. Выберите имя рабочей панели для отслеживания доходов от электронной коммерции, и отобразится экран, как показано ниже -
Клонирование существующей рабочей панели на холсте
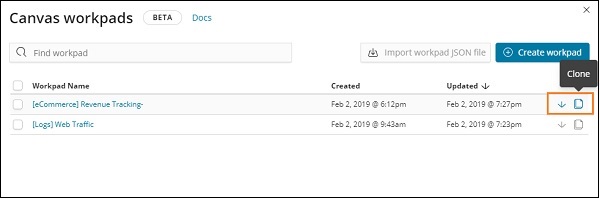
Мы клонируем рабочую панель, чтобы мы могли внести в нее изменения. Чтобы клонировать существующую рабочую панель, щелкните имя рабочей панели, показанное внизу слева -

Нажмите на имя и выберите вариант клонирования, как показано ниже -

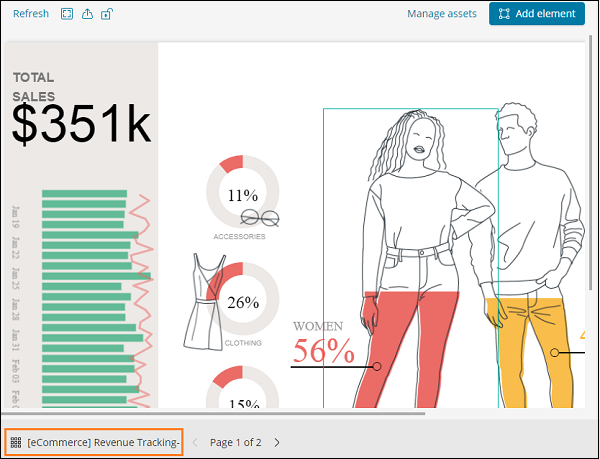
Нажмите кнопку клонирования, и она создаст копию рабочей панели отслеживания доходов электронной коммерции. Вы можете найти его, как показано ниже -

В этом разделе давайте разберемся, как использовать рабочую панель. Если вы видите рабочую панель выше, значит для нее 2 страницы. Таким образом, на холсте мы можем представить данные на нескольких страницах.
Отображение страницы 2 показано ниже -

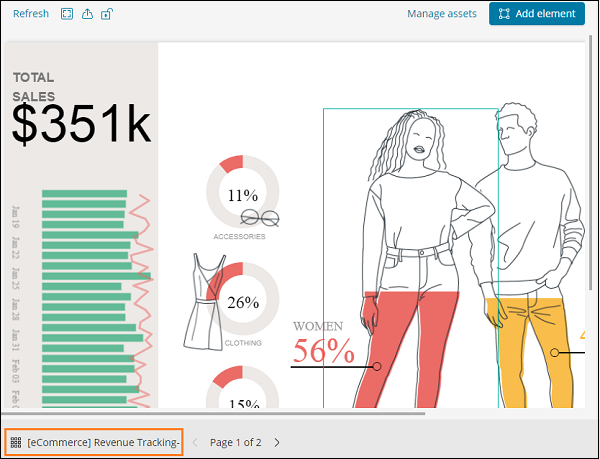
Выберите страницу 1 и нажмите на Общий объем продаж, отображаемый слева, как показано ниже -

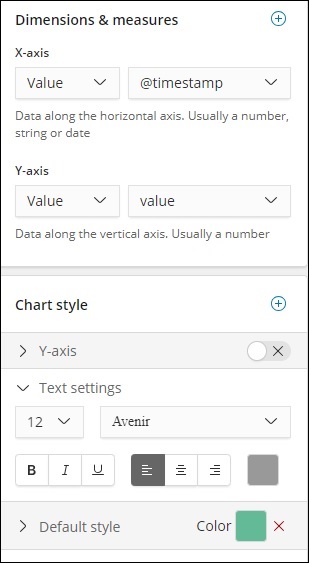
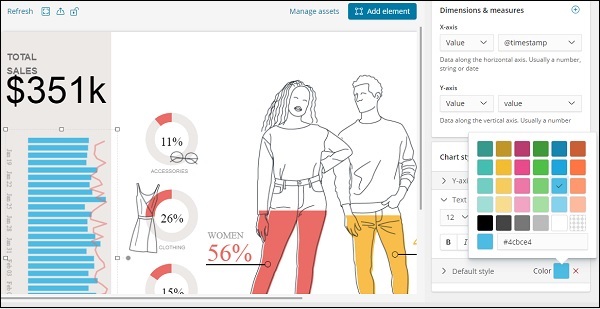
С правой стороны вы получите связанные с этим данные -

Сейчас по умолчанию используется зеленый цвет. Здесь мы можем изменить цвет и проверить отображение такого же цвета.

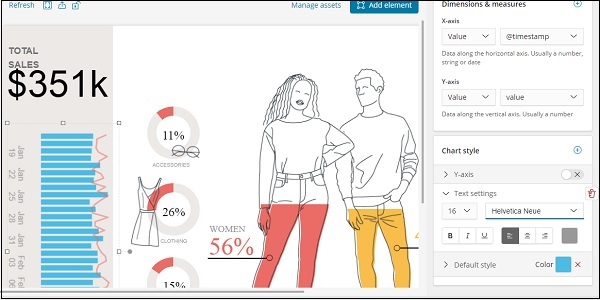
Мы также изменили шрифт и размер для настроек текста, как показано ниже -

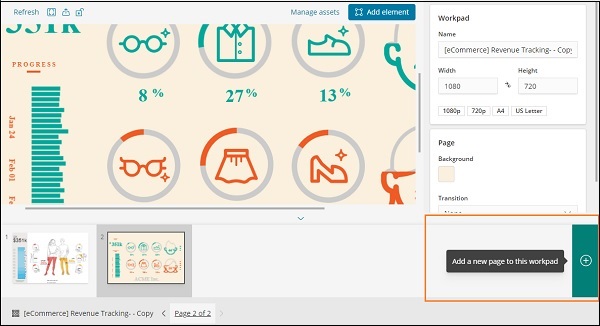
Добавление новой страницы на рабочую панель внутри холста
Чтобы добавить новую страницу на рабочую панель, сделайте, как показано ниже -

Как только страница будет создана, как показано ниже -

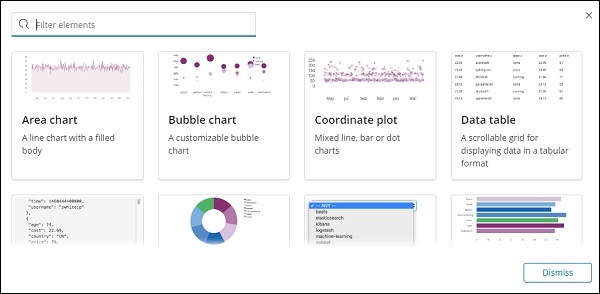
Нажмите на Добавить элемент, и он отобразит всю возможную визуализацию, как показано ниже -

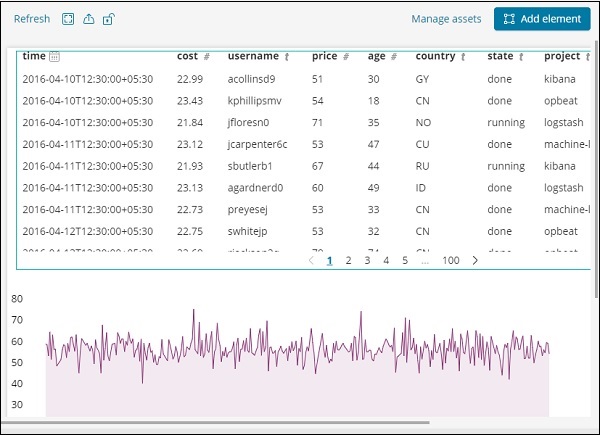
Мы добавили два элемента Data table и Area Chart, как показано ниже.

Вы можете добавить больше элементов данных на ту же страницу или добавить больше страниц.