KnockoutJS - Настройка среды
KnockoutJS очень прост в использовании. Просто укажите файл JavaScript с помощью тега <script> на страницах HTML.
Knockout.js можно получить следующими способами:
Вы можете скачать производственную сборку Knockout.js с официального сайта.
Будет отображена страница, показанная на следующем изображении. Щелкните ссылку для загрузки, и вы получите последний файл knockout.js.

Теперь обратитесь к файлу, как показано в следующем коде.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Обновите атрибут src, чтобы он соответствовал местоположению, в котором хранятся загруженные файлы.
Вы можете обратиться к библиотеке KnockoutJS из CDN -
Вы можете ссылаться на библиотеку KnockoutJS из Microsoft Ajax CDN в своем коде следующим образом:
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>В качестве альтернативы вы можете обратиться к миниатюрной версии библиотеки KnockoutJS из CDNJS следующим образом:
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - Во всех главах этого руководства мы упоминали CDN-версию библиотеки KnockoutJS.
пример
KnockoutJS основан на шаблоне Model-View-ViewModel (MVVM). Мы подробно изучим этот шаблон в главе KnockoutJS - MVVM Framework . Сначала рассмотрим простой пример KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Следующая строка относится к библиотеке KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Эта строка относится к библиотеке KnockoutJS.
У нас есть два поля ввода: First String и Second String. Эти две переменные инициализируются значениями Enter First String и Enter Second String соответственно в ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>Вот как мы привязываем значения из ViewModel к элементам HTML, используя 'data-bind' атрибут в разделе body.
Здесь firstString относится к переменной ViewModel.
this.firstString = ko.observable("Enter First String");ko.observable - это концепция, которая следит за изменениями значений, чтобы обновлять базовые данные ViewModel.
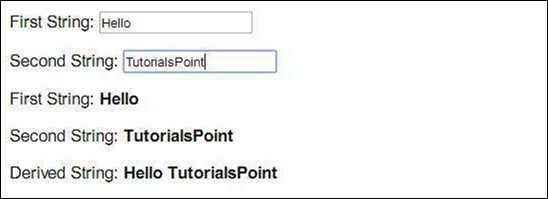
Чтобы лучше понять это, давайте обновим первое поле ввода на «Hello», а второе поле ввода на «TutorialsPoint». Вы увидите, что значения обновляются одновременно. Подробнее об этой концепции мы узнаем в главе KnockoutJS - Observables .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Затем мы вычислили функцию в модели просмотра. Эта функция выводит третью строку на основе двух упомянутых ранее строк. Таким образом, любые обновления, внесенные в эти строки, автоматически отражаются в этой производной строке. Для этого не нужно писать дополнительный код. Это всего лишь простой пример. Мы изучим эту концепцию в главе KnockoutJS - Computed Observables .
Вывод
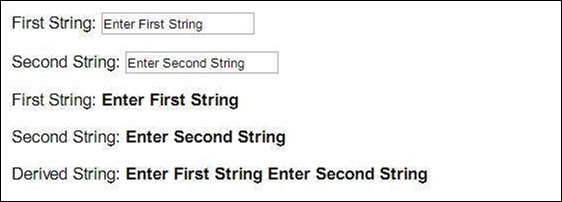
Сохраните приведенный выше код как my_first_knockoutjs_program.html. Откройте этот файл в своем браузере, и вы увидите следующий результат.

Измените строки на «Hello» и «TutorialsPoint», и вывод изменится следующим образом.