МЕНЬШЕ - миксины
Миксины похожи на функции в языках программирования. Миксины - это группа свойств CSS, которые позволяют вам использовать свойства одного класса для другого класса и включают имя класса в качестве своих свойств. В LESS вы можете объявить миксин так же, как стиль CSS, используя селектор классов или идентификаторов. Он может хранить несколько значений и может быть повторно использован в коде при необходимости.
В следующей таблице подробно показано использование миксинов LESS .
| Sr. No. | Использование миксинов и описание |
|---|---|
| 1 | Не выводится микс Примеси можно заставить исчезнуть в выводе, просто поставив после них круглые скобки. |
| 2 | Селекторы в миксинах Миксины могут содержать не только свойства, но и селекторы. |
| 3 | Пространства имён Пространства имен используются для группировки миксинов под общим именем. |
| 4 | Защищенные пространства имен Когда защита применяется к пространству имен, определенные им миксины используются только тогда, когда условие защиты возвращает истину. |
| 5 | Ключевое слово! Important Важно! Ключевое слово используются для переопределения особого свойства. |
пример
В следующем примере демонстрируется использование миксинов в файле LESS -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Mixins</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "p1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<p class = "p3">LESS is cross browser friendly.</p>
</body>
</html>Затем создайте файл style.less .
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}Вы можете скомпилировать style.less в style.css , используя следующую команду -
lessc style.less style.cssВыполните указанную выше команду; он автоматически создаст файл style.css со следующим кодом -
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}Вывод
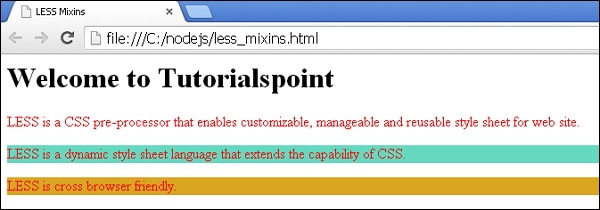
Выполните следующие действия, чтобы увидеть, как работает приведенный выше код -
Сохраните приведенный выше html-код в less_mixins.html файл.
Откройте этот HTML-файл в браузере, и вы увидите следующий результат.

Скобки необязательны при вызове миксинов. В приведенном выше примере оба оператора.p1(); и .p1; сделай то же самое.