Метеор - Краткое руководство
Согласно официальной документации Meteor -
Meteor - это полнофункциональная платформа JavaScript для разработки современных веб-приложений и мобильных приложений. Meteor включает ключевой набор технологий для создания реактивных приложений с подключенным клиентом, инструмент сборки и тщательно подобранный набор пакетов от Node.js и сообщества JavaScript в целом.
Особенности
Web and Mobile - Meteor предлагает платформу для разработки приложений для Интернета, Android и IOS.
Universal Apps - Тот же код для веб-браузеров и мобильных устройств.
Packages - Огромное количество пакетов, которые легко установить и использовать.
Meteor Galaxy - Облачный сервис для развертывания приложения Meteor.
Преимущества
- Разработчикам нужен только JavaScript для разработки на стороне сервера и клиента.
- Кодирование очень простое и удобное для новичков.
- По умолчанию приложения Meteor работают в режиме реального времени.
- Официальные и общественные пакеты значительно экономят время.
Ограничения
Meteor не очень подходит для больших и сложных приложений.
При работе с Meteor происходит много волшебства, поэтому разработчики могут оказаться в некотором роде ограниченными.
В этой главе мы узнаем, как установить Meteor в операционной системе Windows. Прежде чем мы начнем работать с Meteor, нам понадобитсяNodeJS. Если он у вас не установлен, вы можете проверить ссылки, указанные ниже.
Предпосылка
NodeJS - это платформа, необходимая для разработки Meteor. Если у вас нет готовой настройки среды NodeJS, вы можете ознакомиться с нашимNodeJS Environment Setup.
Установить Метеор
Загрузите официальный установщик Meteor с этой страницы
Если во время установки возникнет какая-либо ошибка, попробуйте запустить установщик от имени администратора. После завершения установки вам будет предложено создать учетную запись Meteor.
Когда вы закончите установку установщика Meteor, вы можете проверить, все ли установлено правильно, запустив следующий код в окне командной строки.
C:\Users\username>meteorНиже будет вывод -

В этой главе мы узнаем, как создать ваше первое приложение Meteor.
Шаг 1 - Создайте приложение
Чтобы создать приложение, мы запустим meteor createкоманда из окна командной строки. Название приложения будетmeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppШаг 2 - Запустите приложение
Мы можем запустить приложение, набрав meteor команда.
C:\Users\username\Desktop\meteorApp>meteorЭта команда запустит несколько процессов, которые можно увидеть на следующем изображении.

Шаг 3 - Проверьте результат
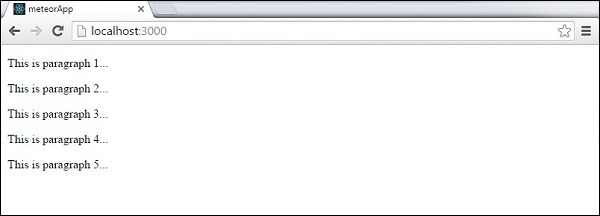
Теперь мы можем открыть http://localhost:3000/ адрес, чтобы увидеть, как выглядит наше первое приложение Meteor.

В шаблонах Meteor используются три тега верхнего уровня. Первые дваhead и body. Эти теги выполняют те же функции, что и в обычном HTML. Третий тег -template. Это место, где мы соединяем HTML с JavaScript.
Простой шаблон
В следующем примере показано, как это работает. Мы создаем шаблон сname = "myParagraph"атрибут. Нашиtemplate тег создается под bodyОднако нам нужно включить его до того, как он отобразится на экране. Мы можем сделать это, используя{{> myParagraph}}синтаксис. В нашем шаблоне мы используем двойные фигурные скобки({{text}}). Это язык шаблонов метеоров, который называетсяSpacebars.
В нашем файле JavaScript мы устанавливаем Template.myParagraph.helpers({})метод, который будет нашим подключением к нашему шаблону. Мы используем толькоtext помощник в этом примере.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}После того, как мы сохраним изменения, следующий результат будет -

Шаблон блока
В следующем примере мы используем {{#each paragraphs}} перебирать paragraphs массив и шаблон возврата name = "paragraph" для каждого значения.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Нам нужно создать paragraphsпомощник. Это будет массив с пятью текстовыми значениями.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Теперь мы видим на экране пять абзацев.

В этой главе мы узнаем, как использовать MongoDB коллекции.
Создать коллекцию
Мы можем создать новую коллекцию с помощью следующего кода -
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Добавить данные
После создания коллекции мы можем добавить данные, используя insert метод.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Найти данные
Мы можем использовать find метод поиска данных в коллекции.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
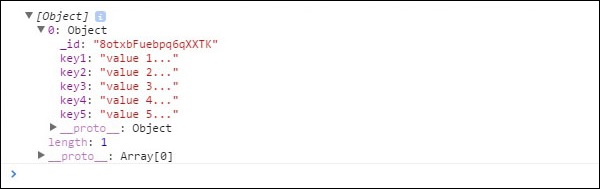
console.log(findCollection);Консоль покажет данные, которые мы вставили ранее.

Мы можем получить тот же результат, добавив параметры поиска.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Обновить данные
Следующим шагом будет обновление наших данных. После того, как мы создали коллекцию и вставили новые данные, мы можем использоватьupdate метод.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
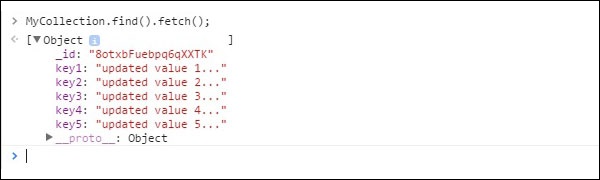
console.log(findUpdatedCollection);Консоль покажет, что наша коллекция обновлена.

Удалить данные
Данные можно удалить из коллекции с помощью removeметод. Мы устанавливаемid в этом примере в качестве параметра для удаления определенных данных.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
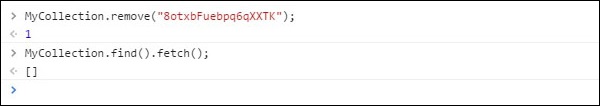
console.log(findDeletedCollection);Консоль покажет пустой массив.

Если мы хотим удалить все из коллекции, мы можем использовать тот же метод вместо id мы будем использовать пустой объект {}. Нам нужно сделать это на сервере из соображений безопасности.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Мы также можем удалить данные, используя другие параметры. Как и в предыдущем примере, Meteor заставит нас сделать это с сервера.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Видно, что данные удаляются из командного окна.

В этой главе мы узнаем, как работать с формами Meteor.
Ввод текста
Сначала мы создадим form элемент с полем ввода текста и кнопкой отправки.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>В файле JavaScript мы создадим submitсобытие. Нам нужно предотвратить поведение события по умолчанию, чтобы браузер не обновлялся. Далее мы собираемся взять содержимое поля ввода и присвоить егоtextValue переменная.
В следующем примере мы будем регистрировать этот контент только в консоли разработчика. И последнее, что нам нужно, это очистить поле ввода.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Когда мы набираем "Some text ..." в поле ввода и отправляем его, консоль регистрирует введенный текст.

Радио-кнопки
Аналогичная концепция может быть использована для переключателей.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Когда мы отправим первую кнопку, консоль покажет следующий вывод.

Флажок
В следующем примере показано, как использовать флажки. Вы видите, что мы просто повторяем один и тот же процесс.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}После отправки формы проверенный ввод будет зарегистрирован как true, а непроверенный будет регистрироваться как false.

Выберите раскрывающийся список
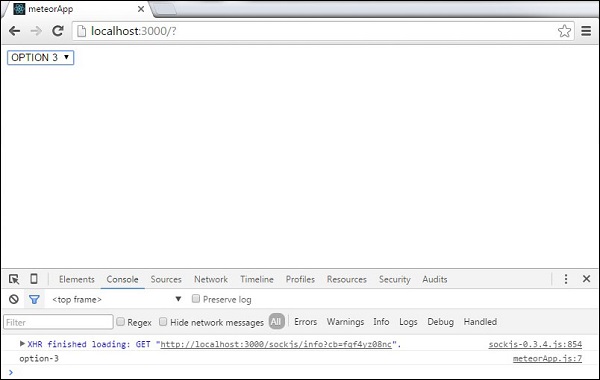
В следующем примере мы узнаем, как использовать selectэлемент. Мы будем использоватьchange событие для обновления данных каждый раз при изменении параметра.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Если мы выберем третий вариант, консоль зарегистрирует значение параметра.

В этой главе мы узнаем, как использовать tag, class и idкак селектор событий. Работать с событиями довольно просто.
Создадим три элемента в шаблоне HTML. Первыйp, второй - myClass класс и последний myId Я бы.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
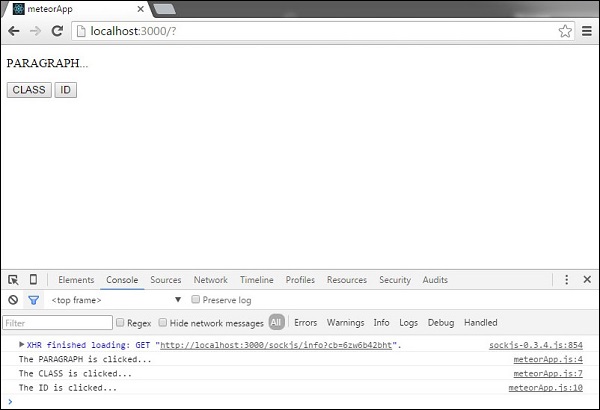
</template>В нашем файле JavaScript мы устанавливаем три события для трех элементов, которые мы создали выше. Вы видите, что мы просто добавляемp, .myClass и #myId после clickсобытие. Этиselectors мы упоминали выше.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Чтобы проверить это, мы можем сначала нажать на PARAGRAPH, то CLASS кнопку и, наконец, IDкнопка. Мы получим следующий консольный журнал.

Мы можем использовать все другие события JavaScript - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - следуя приведенному выше примеру.
Сеансы используются для сохранения данных, пока пользователи используют приложение. Эти данные будут удалены, когда пользователь покинет приложение.
В этой главе мы узнаем, как установить объект сеанса, сохранить некоторые данные и вернуть эти данные. Мы будем использовать базовую настройку HTML.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Теперь будем хранить myData локально используя Session.set()метод. Как только метод установлен, мы можем вернуть его, используяSession.get() метод.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Если мы проверим консоль, мы увидим, что сохраненные данные регистрируются.

В следующей главе мы узнаем, как автоматически обновлять шаблоны с помощью переменной Session.
Tracker - это небольшая библиотека, используемая для автоматического обновления шаблонов после изменения переменной сеанса. В этой главе мы узнаем, как работает трекер.
Сначала мы создадим button который будет использоваться для обновления сеанса.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>Далее мы установим начальное значение сеанса myData и создать mySession объект. Tracker.autorun метод используется для наблюдения за mySession. Каждый раз, когда этот объект изменяется, шаблон обновляется автоматически. Чтобы проверить это, мы установим событие щелчка для обновления.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Если мы щелкнем по CLICK ME пять раз, мы увидим, что трекер регистрирует новые значения при каждом обновлении сеанса.
Meteor предлагает тысячи пакетов сообщества, которые вы можете использовать при разработке своего приложения.
Добавление пакетов
Вы можете проверить официальный сервер пакетов Meteor здесь . Просто найдите нужный пакет и добавьте его в окно командной строки. Если, например, вы хотите добавитьhttp пакет в свое приложение, вы можете сделать это, запустив следующий код -
C:\Users\username\Desktop\meteorApp>meteor add httpУдаление пакетов
Аналогичный принцип можно использовать для удаления пакетов -
C:\Users\username\Desktop\meteorApp>meteor remove httpОбновление пакетов
Вы можете обновить пакет, выполнив следующий код -
C:\Users\username\Desktop\meteorApp>meteor update httpПроверка текущих пакетов
Вы также можете проверить, какие пакеты использует ваше текущее приложение.
C:\Users\username\Desktop\meteorApp>meteor listОбслуживание пакета
Если в пакете есть : в названии это означает, что это пакет сообщества, а пакеты без префикса обслуживаются группой Meteor Development.
Добавление пакета Meteor Development Group
C:\Users\username\Desktop\meteorApp>meteor add httpДобавление пакета сообщества
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsЕсли вы хотите ограничить запуск кода только на сервере или на стороне клиента, вы можете использовать следующий код -
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Вы можете ограничить запуск кода, только если приложение использует пакетирование Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Некоторым плагинам нужно дождаться готовности сервера и DOM. Вы можете использовать следующий код, чтобы дождаться, пока все не начнется.
Meteor.startup(function () {
// Code running after platform is ready...
});В следующей таблице перечислены некоторые другие основные методы API.
| Sr.No. | Метод и детали |
|---|---|
| 1 | Meteor.wrapAsync(function) Используется для упаковки асинхронного кода и преобразования его в синхронный. |
| 2 | Meteor.absoluteUrl([path], [options]) Используется для создания абсолютного URL-адреса, указывающего на приложение. |
| 3 | Meteor.settings Используется для настройки конфигурации развертывания. |
| 4 | Meteor.publish(name, function) Используется для публикации записей клиенту. |
Метод проверки используется, чтобы узнать, соответствуют ли аргумент или типы шаблону.
Установка пакета проверки
Откройте окно командной строки и установите пакет.
C:\Users\username\Desktop\meteorApp>meteor add checkИспользование проверки
В следующем примере мы хотим проверить, myValueэто строка. Поскольку это правда, приложение будет работать без ошибок.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);В этом примере myValue не строка, а число, поэтому консоль регистрирует ошибку.
meteorApp.js
var myValue = 1;
check(myValue, String);
Матч Тест
В Match.test похожа на проверку, разница в том, что когда тест завершается неудачно, вместо ошибки консоли, мы получим valueбез взлома сервера. В следующем примере показано, как протестировать объект с несколькими ключами.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Поскольку оба ключа являются строками, тест true. Консоль зарегистрирует первый вариант.

Если мы изменим key2 до числа, тест завершится неудачно, и консоль зарегистрирует второй вариант.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze - это пакет Meteor для создания живых реактивных шаблонов.
Метод рендеринга
Этот метод используется для рендеринга шаблонов в DOM. Сначала мы создадимmyNewTemplateчто будет отображаться. Мы также добавимmyContainer, который будет использоваться как родительский элемент, поэтому render знает, где отобразить наш шаблон.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Затем мы создадим функцию рендеринга, которая будет принимать два аргумента. Первый - это шаблон, который будет отображаться, а второй - родительский элемент, о котором мы упоминали выше.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Рендеринг с данными
Если вам нужно передать некоторые данные в ответ, вы можете использовать renderWithDataметод. HTML будет точно таким же, как в предыдущем примере.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
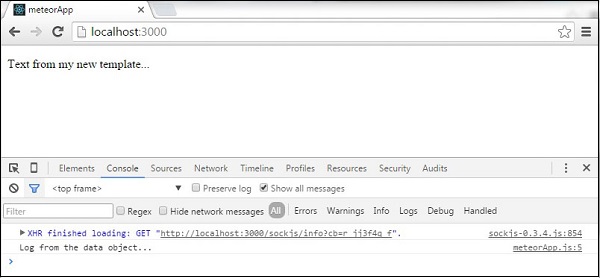
</template>Мы можем добавить наши данные в качестве второго аргумента в Meteor.renderWithDataметод. Два других аргумента такие же, как в предыдущем примере. В этом примере наши данные - это функция, которая регистрирует некоторый текст.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Удалить метод
Мы можем добавить remove метод.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>В этом примере мы визуализируем шаблон, который будет удален через три секунды. Обратите внимание наBlaze.Remove метод, который мы используем для удаления шаблона.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});В следующей таблице показаны другие методы, которые можно использовать.
| Sr.No. | Метод и детали |
|---|---|
| 1 | Blaze.getData([elementOrView]) Используется для получения данных из элемента визуализации. |
| 2 | Blaze.toHTML(templateOrView) Используется для рендеринга шаблонов или представлений в строку. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Используется для рендеринга шаблонов или представлений в строку с дополнительными данными. |
| 4 | new Blaze.View([name], renderFunction) Используется для создания новой реактивной части Blaze модели DOM. |
| 5 | Blaze.currentView Используется для получения текущего представления. |
| 6 | Blaze.getView([element]) Используется для получения текущего представления. |
| 7 | Blaze.With(data, contentFunc) Используется для создания представления, которое отображает некоторый контент с контекстом. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Используется для создания представления, отображающего условное содержимое. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Используется для создания представления, отображающего условное содержимое (инвертированное Blaze.if). |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Используется для создания представления, которое отображает contentFunct для каждой позиции. |
| 11 | new Blaze.Template([viewName], renderFunction) Используется для создания нового представления Blaze с именем и содержимым. |
| 12 | Blaze.isTemplate(value) Используется для возврата истины, если значение является объектом шаблона. |
Метеор предлагает свой setTimeout и setIntervalметоды. Эти методы используются, чтобы убедиться, что все глобальные переменные имеют правильные значения. Они работают как обычный JavaScriptsetTimout и setInterval.
Тайм-аут
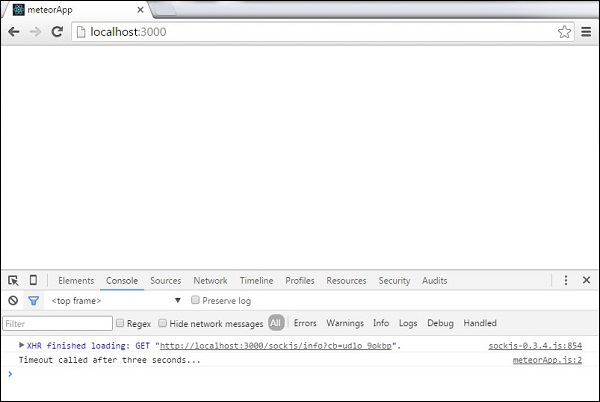
Это Meteor.setTimeout пример.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);В консоли мы видим, что функция тайм-аута вызывается после запуска приложения.

Интервал
В следующем примере показано, как установить и очистить интервал.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
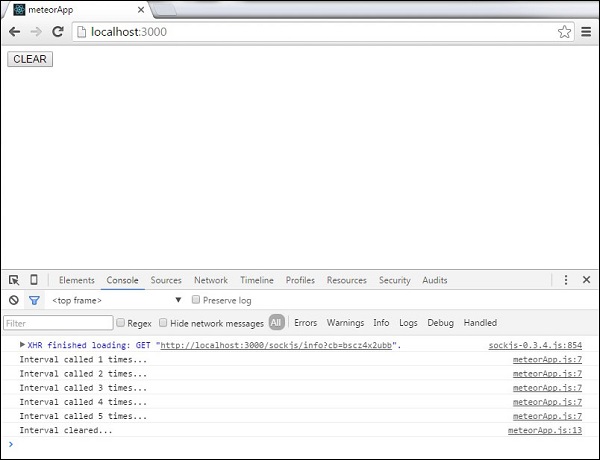
</template>Мы установим начальную counter переменная, которая будет обновляться после каждого интервального вызова.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}Консоль зарегистрирует обновленный counterпеременная каждые три секунды. Мы можем остановить это, щелкнувCLEARкнопка. Это вызоветclearInterval метод.

EJSON - это расширение синтаксиса JSON, которое поддерживает Date и Binary типы.
Установить EJSON
Чтобы установить пакет EJSON, нам нужно добавить его из окна командной строки.
C:\Users\username\Desktop\meteorApp>meteor add ejsonПример даты
Мы можем десериализовать date используя parse метод.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}Консоль зарегистрирует правильное значение даты.

Двоичный пример
То же самое можно применить к двоичным типам.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Вы можете видеть, что консоль регистрирует новое десериализованное значение.

Stringify
Мы можем сериализовать объект, используя stringifyметод. Это процесс, обратный приведенному выше примеру.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}Мы можем видеть наши новые значения в консоли.

| Sr.No. | Метод и детали |
|---|---|
| 1 | EJSON.parse(string) Используется для преобразования строки в значение EJSON. |
| 2 | EJSON.stringify(value) Используется для сериализации значения в строку. |
| 3 | EJSON.fromJSONValue(value) Используется для десериализации значения EJSON из JSON. |
| 4 | EJSON.toJSONValue(value) Используется для сериализации значения EJSON в JSON. |
| 5 | EJSON.equals(value1, value2) Используется для сравнения, если два значения равны. |
| 6 | EJSON.clone(value) Используется для возврата полной копии значения. |
| 7 | EJSON.newBinary Используется для присвоения двоичных данных, которые EJSON может сериализовать. |
| 8 | EJSON.isBinary(x) Используется для проверки, является ли значение двоичными данными. |
| 9 | EJSON.addType(name, factory) Используется для создания настраиваемого типа EJSON. |
| 10 | customType.typeName() Используется для возврата имени произвольного типа. |
| 11 | customType.toJSONValue() Используется для сериализации пользовательских типов. |
| 12 | customType.clone() Используется для возврата полной копии пользовательского типа. |
| 13 | customType.equals(otherValue) Используется для сравнения значения настраиваемого типа и другого значения. |
Этот пакет предоставляет API HTTP-запросов с get, post, put и delete методы.
Установить пакет
Мы установим этот пакет, запустив следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add httpCALL метод
Это универсальный метод, который можно использовать GET, POST, PUT и DELETEаргументы. В следующем примере показано, как использоватьGETаргумент. Примеры в этой главе будут использовать поддельный REST API с этого веб-сайта .
Вы можете видеть, что этот метод использует четыре аргумента. Мы уже упоминали первый аргументGET. Второй - URL-адрес API. Третий аргумент - это пустой объект, в котором мы можем установить некоторые необязательные параметры. Последний метод - это асинхронный обратный вызов, где мы можем обрабатывать ошибки и работать с ответом.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});GET метод
Тот же запрос можно отправить, используя GET вместо CALLметод. Как видите, теперь первым аргументом является URL-адрес API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Оба предыдущих примера будут регистрировать один и тот же результат.

Метод POST
В этом методе мы устанавливаем данные, которые необходимо отправить на сервер (postData) в качестве второго аргумента. Все остальное как у насGET запрос.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});Консоль зарегистрирует наш postData объект.

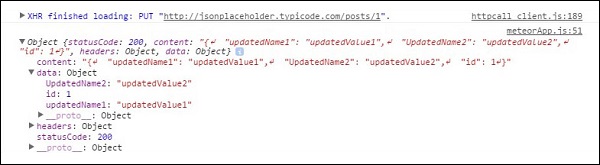
Метод PUT
Мы можем обновить наши данные, используя PUTметод. Концепция такая же, как и в нашем последнем примере.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Теперь мы можем видеть наш обновленный объект в консоли.

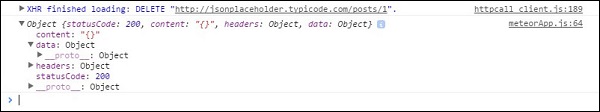
Метод DEL
Мы можем отправить запрос на удаление на сервер, используя DELметод. Мы удалим все внутриdata объект.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Консоль покажет, что процесс удаления прошел успешно.

Этот пакет используется, когда вам нужно отправить электронное письмо из приложения Meteor.
Шаг 1 - Добавить пакет
Откройте окно командной строки и выполните следующую команду -
C:\Users\username\Desktop\meteorApp>meteor add emailШаг 2 - Учетная запись Mailgun
Нам нужно создать учетную запись здесь . Это поставщик электронной почты по умолчанию для приложений Meteor.
После входа в систему откройте Domains вкладку и щелкните sandbox URL ниже Domain Name. Откроется новая страница, на которой мы сможем найтиDefault SMTP Login и Default Password. Эти два нам понадобятся для созданияMAIL_URL переменная окружения.
Отправить электронное письмо
Чтобы создать действующий MAIL_URL просто вставьте свои учетные данные Mailgun вместо YOUR_DEFAULT_SMTP_LOGIN и YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Когда вы запустите приложение, письмо будет отправлено на ваш адрес.

Статические серверные ресурсы расположены в privateвложенная папка внутри приложения. В следующем примере мы узнаем, как использовать данные из простого файла JSON.
Шаг 1 - Создание файлов и папок
Создадим private папка и my-json.jsonфайл внутри этой папки. Мы сделаем это с помощью следующей команды вcommand prompt окно, однако вы также можете создать его вручную.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonШаг 2 - Получите текст
Чтобы иметь возможность читать данные из нашего файла, мы будем использовать Asssets.getTextметод. Обратите внимание, это можно сделать только со стороны сервера. Поскольку мы используем JSON, нам нужно его проанализировать.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Ниже будет вывод в окне командной строки.

Шаг 3 - Создайте файл EJSON
Мы создадим этот файл внутри privateпапка. Этот файл будет содержать двоичные данные"myBinary": {"$binary": "c3VyZS4="}
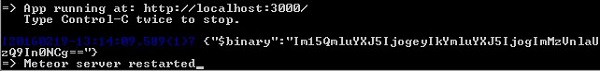
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonШаг 4 - Получите двоичный файл
Чтобы читать файлы EJSON, мы можем использовать Assets.getBinary метод.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}В командной строке будет записано значение EJSON.

В этой главе мы узнаем, как защитить наше приложение и что следует учитывать при разработке приложения.
Автопубликация и автобезопасность
Autopublishэто пакет, который автоматически публикует все данные из базы данных для клиента. Это удобство, которое следует отключить в процессе производства. Его можно отключить из командной строки.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishВы можете опубликовать некоторые данные для клиента, используя Meteor.publish() и Meteor.subscribe() методы, которые мы рассмотрим в главе «Публикация и подписка».
Insecure- это пакет, который позволяет писать команды MongoDB в консоли разработчика, чтобы каждый пользователь приложения мог получить доступ к базе данных. Пакет можно удалить, выполнив следующую команду в командной строке.
C:\Users\username\Desktop\meteorApp>meteor remove insecureХорошая практика - удалить оба пакета, как только вы начнете разрабатывать свое приложение, чтобы вам не пришлось менять и обновлять код позже.
Используйте методы на стороне сервера
Вы всегда должны создавать свои методы на сервере. Вы можете сделать это, используяMeteor.methods() на сервере и Meteor.call()на клиенте. Мы узнаем об этом больше в главе «Методы».
Дополнительная безопасность
Если вы хотите добавить дополнительные уровни безопасности в свое приложение, вам следует рассмотреть возможность использования некоторых других пакетов Meteor, таких как -
Политика браузера может использоваться для управления внешними ресурсами, которые должны быть загружены в ваше приложение.
Пакет проверки можно использовать для проверки типов ввода пользователем перед их обработкой.
Проверка аргументов аудита - это пакет, который гарантирует, что все параметры правильно проверены перед обработкой. Если вы пропустили какие-то параметры, этот пакет сообщит вам об этом.
Пакеты Mylar могут добавить некоторые дополнительные уровни безопасности. Вы можете проверить их, если вам нужна такая защита.
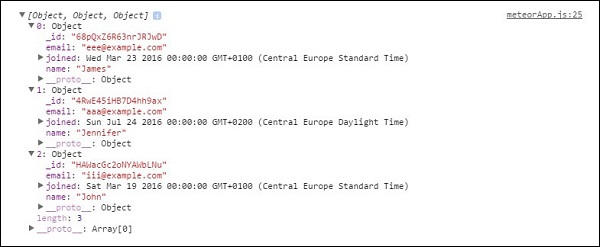
Мы можем отсортировать данные, как только получим их из базы данных. В следующем примере мы создадимUsersколлекция. Мы будем использоватьsort аргумент ({sort: {name: 1}}) для сортировки данных коллекции по имени. Номер1используется для установки в порядке возрастания. Если мы хотим использовать порядок убывания, мы должны использовать-1 вместо.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
Таким же образом мы можем отсортировать данные по электронной почте.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
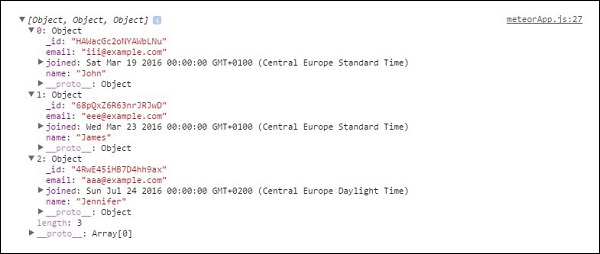
Наконец, мы можем отсортировать его по дате присоединения.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Этот пакет обеспечивает полную функциональность аутентификации пользователя. Вы можете добавить его, запустив следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordПример аутентификации
Этот пример покажет базовую аутентификацию. Мы создадимregister, login, и homeшаблоны. Если естьcurrentUser (если пользователь успешно зарегистрирован или вошел в систему), homeбудет показан шаблон. Если нетcurrentUser, то register и login будут видны шаблоны.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Во-первых, нам нужно создать registerсобытие. Эта функция будет читать входные данные регистра, создавать нового пользователя и сохранять его в базе данных.
Второе событие login. На этот раз функция будет читать входные данные изlogin шаблона, войдите в систему, если адрес электронной почты и пароль действительны, или верните ошибку, если это не так.
И наконец logout событие будет использоваться для выхода пользователя из системы после нажатия кнопки.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
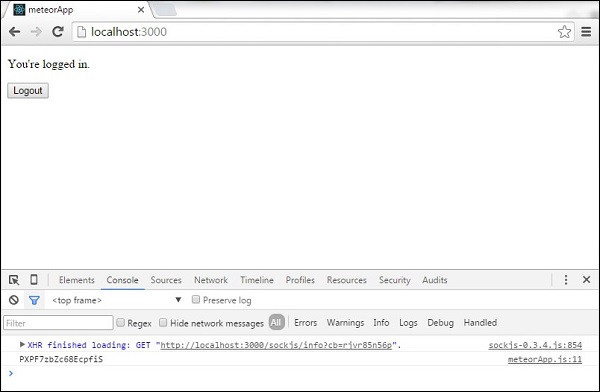
}Как только приложение запустится, мы получим следующую страницу.

При вводе адреса электронной почты и пароля в registerформа, мы можем зарегистрироваться и войти в систему нового пользователя. Мы увидим, что консоль регистрирует пользователейid и home шаблон отображается.

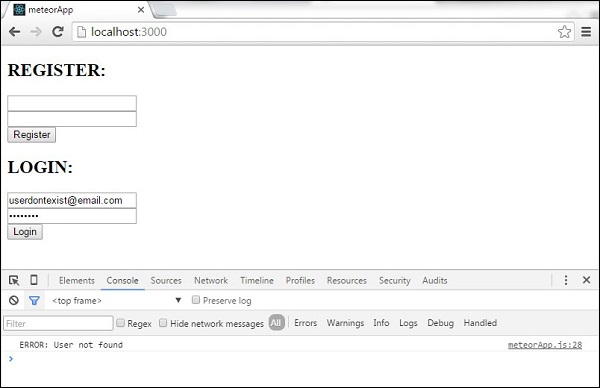
В loginСобытие проверит базу данных и войдет в систему пользователя, если адрес электронной почты и пароль верны. В противном случае консоль зарегистрирует ошибку.

Если пользователь щелкает LOGOUT кнопка, приложение выйдет из системы и покажет register и login шаблоны.
Методы Meteor - это функции, которые написаны на стороне сервера, но могут быть вызваны на стороне клиента.
На стороне сервера мы создадим два простых метода. Первый добавит 5 к нашему аргументу, а второй -10.
Использование методов
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}Как только мы запустим приложение, мы увидим рассчитанные значения в консоли.

Обработка ошибок
Для обработки ошибок вы можете использовать Meteor.Errorметод. В следующем примере показано, как обрабатывать ошибки для пользователей, которые не вошли в систему.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}Консоль покажет наше настроенное сообщение об ошибке.

В этой главе мы узнаем, как создать собственный пакет meteor.
Создание пакета
Добавим на рабочий стол новую папку, в которой будет создан пакет. Мы будем использовать окно командной строки.
C:\Users\username\Desktop\meteorApp> mkdir packagesТеперь мы можем создать пакет в папке, которую мы создали выше. Выполните следующую команду из командной строки.Username это имя пользователя Meteor Developer и package-name это название пакета.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameДобавление пакета
Чтобы иметь возможность добавить локальный пакет в наше приложение, нам нужно установить ENVIRONMENT VARIABLEэто скажет Meteor загрузить пакет из локальной папки. Щелкните правой кнопкой мыши значок компьютера и выберитеproperties/Advanced system settings/Environment Variables/NEW.
Variable Name должно быть PACKAGE_DIRS. Variable Valueдолжен быть путь к созданной нами папке. В нашем случаеC:\Users\username\Desktop\meteorApp\packages.
Не забудьте перезапустить command prompt после добавления новой переменной среды.
Теперь мы можем добавить пакет в наше приложение, запустив следующий код -
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameФайлы пакета
Следующие четыре файла будут найдены в созданном нами пакете.
- package-name-test.js
- package-name.js
- package.js
- README.md
Пакет для тестирования (имя-пакета-test.js)
Метеор предлагает tinytestпакет для тестирования. Давайте сначала установим его, используя следующую команду в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor add tinytestЕсли мы откроем package-name-test.js, мы увидим тестовый пример по умолчанию. Мы будем использовать этот пример для тестирования приложения. Примечание: при разработке пакетов Meteor всегда лучше писать собственные тесты.
Чтобы протестировать пакет, давайте запустим этот код в командной строке.
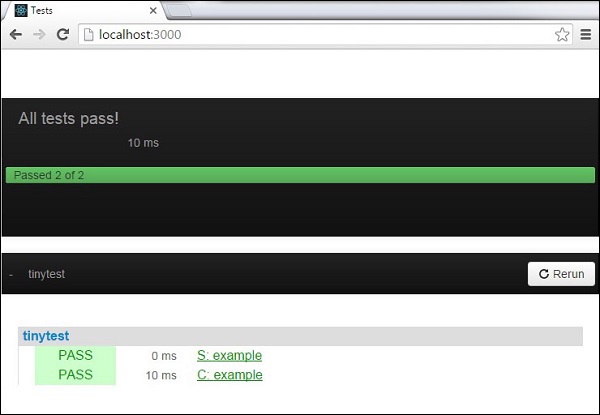
C:\Users\username\Desktop>meteor test-packages packages/package-nameПолучим следующий результат.

Файл package.js
Это файл, в который мы можем написать код. Давайте создадим простой функционал для нашего пакета. Наш пакет запишет текст в консоль.
пакеты / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}Файл package-name.js
Это файл, в котором мы можем установить некоторую конфигурацию пакета. Мы вернемся к нему позже, а пока нам нужно экспортироватьmyPackageFunctionтак что мы можем использовать его в нашем приложении. Нам нужно добавить это внутрьPackage.onUseфункция. Файл будет выглядеть примерно так.
пакеты / имя-пакета.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Использование пакета
Теперь мы наконец можем назвать myPackageFunction() от нашего meteorApp.js файл.
пакеты / package.js
if(Meteor.isClient) {
myPackageFunction();
}Консоль зарегистрирует текст из нашего пакета.

Чтобы лучше понять, как package.js файл можно настроить, мы будем использовать пример из официальной документации Meteor.
Это пример файла ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Как уже говорилось в главе «Коллекции», все наши данные доступны на стороне клиента. Это проблема безопасности, которую можно решить с помощью методов публикации и подписки.
Удаление автопубликации
В этом примере мы будем использовать PlayersCollectionсборник со следующими данными. Мы подготовили этот сборник раньше, чтобы иметь возможность сосредоточиться на самой главе. Если вы не знаете, как создавать коллекции MongoDB в приложении Meteor, ознакомьтесь с нашей главой о коллекциях .

Чтобы защитить наши данные, нам нужно удалить autopublish пакет, который позволял нам использовать данные на стороне клиента.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishПосле этого шага мы не сможем получить данные базы данных со стороны клиента. Мы сможем увидеть его только со стороны сервера в окне командной строки. Проверьте следующий код -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);В command prompt окно покажет всю коллекцию с четырьмя объектами, а в developers consoleпокажет пустой массив. Теперь наше приложение более безопасно.

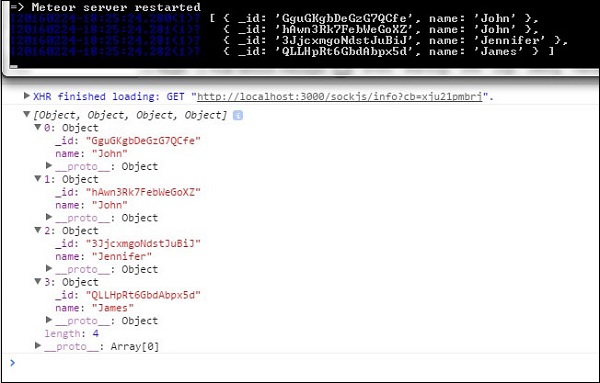
Использование публикации и подписки
Допустим, мы хотим разрешить клиентам использовать наши данные. Для этого нам нужно создатьMeteor.publish()метод на сервере. Этот метод отправит данные клиенту.
Чтобы иметь возможность получать и использовать эти данные на стороне клиента, мы создадим Meteor.subscribe()метод. В конце примера мы ищем в базе данных. Этот код работает как на стороне клиента, так и на стороне сервера.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Мы видим, что наши данные регистрируются как в developers console и command prompt окно.

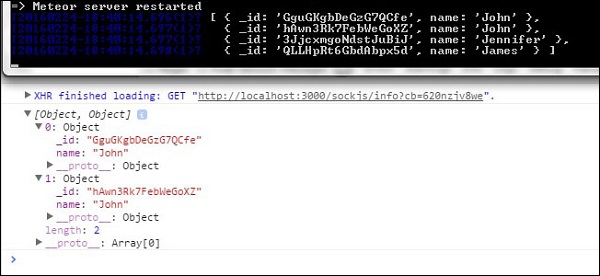
Фильтрация клиентских данных
Мы также можем опубликовать часть данных. В этом примере мы публикуем данные с помощьюname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Как только мы запустим этот код, command prompt будет записывать все данные, а на стороне клиента console просто зарегистрирует два объекта с именем John.

Meteor предлагает несколько специальных папок, которые могут помочь разработчикам структурировать свои приложения.
клиент
Если вы создадите clientпапка, все внутри этой папки будет запускаться на стороне клиента. Это папка, в которой вы можете разместить свойHTML, CSS, и на стороне клиента JavaScript. Вы должны разместитьMeteor.subscribe функции, templates, helpers, и eventsвнутри этой папки. Обратите внимание: вам не нужно запускатьMeteor.isClient функции в файлах, которые помещаются внутри client папка.
сервер
Файлы из этой папки будут запускаться только на server side. Это место гдеmethods, Meteor.Publish()функции и другие конфиденциальные данные. Здесь должны храниться все данные аутентификации. Вам не нужно использоватьMeteor.isServer() для файлов внутри этой папки.
общественный
Это место, где вы должны размещать свои изображения, значки и все другие данные, которые обслуживаются клиентом.
частный
К файлам из этой папки можно получить доступ только с сервера. Они будут скрыты от клиента. Вы можете поставитьJSON или же EJSON файлы, которые будет использовать только сервер в этой папке.
клиент / совместимость
Некоторые библиотеки JavaScript экспортируют переменные как глобальные. Используйте эту папку для файлов, которые необходимо выполнить без заключения в новую область видимости переменной.
Остальные
Остальные папки можно структурировать так, как вы хотите. Код, размещенный за пределами указанных выше папок, будет выполняться наclient и serverбоковая сторона. Это хорошее место, где вы можете определить свои модели.
Порядок загрузки
Всегда полезно знать порядок загрузки файлов. Следующий список взят из официальной документации Meteor.
Файлы HTML-шаблонов всегда загружаются раньше всего.
Файлы, начинающиеся с main. загружаются последними
Файлы внутри любых lib/ каталог загружается следующим
Далее загружаются файлы с более глубокими путями
Затем файлы загружаются в алфавитном порядке всего пути.
Одна из замечательных особенностей Meteor - то, насколько легко развернуть приложение. Как только ваше приложение будет завершено, есть простой способ поделиться им со всем миром. Все, что вам нужно сделать, это запустить следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comВам будет предложено войти в учетную запись разработчика Meteor. username и password.
Теперь вы сможете получить доступ к приложению из браузера по следующей ссылке с названием вашего приложения.
http://my-first-app-ever.meteor.com/
В этой главе мы узнаем, как запустить приложение на устройстве Android. Meteor недавно добавил эту функцию для операционной системы Windows, поэтому нам нужно будет обновить наше приложение Meteor до бета-версии 1.3.
Note- На момент написания этого руководства версия Meteor 1.3 находится в бета-версии. Мы обновим это после выпуска производственной версии.
Поскольку мы хотим использовать новейшую версию Meteor, мы можем обновить ее, запустив следующий код в окне командной строки.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Шаг 1. Установите Android SDK
Используйте ссылку в следующей таблице, чтобы установить Android SDK.
| Sr.No. | Программное обеспечение и описание |
|---|---|
| 1 | Java Development Kit & Android SDK Вам понадобится Android SDK, чтобы иметь возможность запускать приложения Meteor в мобильной среде. Если он у вас не установлен, вы можете ознакомиться с нашим руководством по настройке среды Android . |
Шаг 2 - Добавьте платформу Android
Теперь нам нужно добавить платформу Android в наш проект.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidШаг 3. Запустите приложение на эмуляторе Android.
Чтобы запустить приложение на эмуляторе Android, мы будем использовать –verbose в конце строки, чтобы иметь возможность определять возможные ошибки в процессе запуска.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Запустите приложение на устройстве Android
Поскольку эмуляторы Android работают медленно, всегда лучше запускать приложение прямо на устройстве. Сделать это можно, подключив устройство к компьютеру, включив режим разработчиков и отладку по USB.
Этот процесс отличается для конкретных устройств. Вам нужно найтиBuild Number в settings/Aboutи нажмите семь раз. Вы получите уведомление о том, что вы разработчик иDeveloper Options будет разблокирован.
Поиск по вашему settings снова и включите USB debugging.
Вы можете запустить приложение Meteor на своем мобильном устройстве, используя следующую команду в командной строке.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceВ этой главе мы узнаем, как создать простое приложение для задач.
Шаг 1. Создайте приложение
Откройте командную строку и выполните следующую команду -
C:\Users\username\Desktop>meteor create todo-appЧтобы увидеть приложение, вам нужно запустить приложение с meteor команду и перейти к http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorШаг 2 - Создание папок и файлов
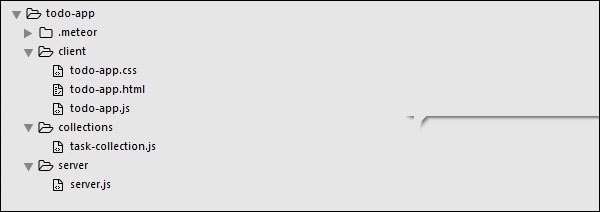
Вместо стандартной файловой структуры мы проведем ее рефакторинг. Создадимclient папка, в которой мы будем создавать todo-app.html, todo-app.css и todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsМы также создадим server папка с server.js внутри.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsНаконец, давайте создадим collections папка с task-collection.js файл внутри.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsВы можете увидеть структуру приложения на следующем изображении -

Шаг 3 - client / todo-app.html
Наш первый шаг в разработке - создать HTML для приложения. Нам нужно поле ввода, куда мы можем добавлять новые задачи. Задачи будут в виде списка сdelete и checkфункциональность. У нас также будут функции для отображения или скрытия выполненных задач.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Шаг 4 - collections / task-collection.js
Это место, где мы просто создадим новую коллекцию MongoDB, чтобы мы могли использовать ее как на сервере, так и на стороне клиента.
Tasks = new Mongo.Collection("tasks");Шаг 5 - server / server.js
Мы определим методы для нашего приложения на стороне сервера. Эти методы будут вызываться из клиента. В этом файле мы также опубликуем запрос к базе данных.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Шаг 6 - client / todo-app.js
Это основной клиентский файл JavaScript. Этот файл также можно отредактировать, но мы напишем здесь весь клиентский код. Сначала мы подписываемся наtaskколлекция, которая публикуется на сервере. Затем мы создаемhelpers чтобы иметь возможность обрабатывать логику приложения, и, наконец, мы определяем events который вызовет методы с сервера.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Шаг 7 - Развертывание
После того, как мы закончили разработку, мы можем развернуть приложение из окна командной строки. Имя развертывания нашего приложения будетmy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appМы можем открыть http://my-first-todo-app.meteor.com/ чтобы начать пользоваться нашим приложением.

Мы уже рассмотрели некоторые из лучших практик разработки Meteor в предыдущих главах. Ниже приведены некоторые из лучших практик, которые следует учитывать при использовании Meteor.
Структура каталогов
В приложениях Meteor нет строгих правил относительно структуры каталогов. Для получения дополнительной информации о правилах ознакомьтесь с главой Meteor - Structure .
Методы использования
Вы всегда должны использовать Meteor - методы при работе с конфиденциальными данными вместо вызоваinsert, update, и remove напрямую от клиента.
Управление данными
Защитите свои данные с помощью методов публикации и подписки . Если вы хотите, чтобы ваши данные были доступны всем клиентам, вы можете использоватьnullвместо названия публикации. Публикация небольших фрагментов данных также повысит производительность приложения.
Проверить данные
Вы должны проверить все данные, которые будут храниться внутри коллекции. Один из лучших вариантов - пакет collection2 . Этот пакет упрощает настройку проверки на стороне сервера и клиента.
Свернуть сеанс
В session переменные являются глобальными переменными, и использование глобальных переменных противоречит лучшим практикам JavaScript.
Маршрутизатор
Есть два самых популярных варианта маршрутизации Meteor. Для небольших приложений есть Iron Router . Он автоматически запускается повторно после изменения данных. Для более крупных приложений есть Flow Router . Этот маршрутизатор дает вам больше свободы для оптимизации повторного рендеринга шаблонов за счет немного большего количества шаблонного кода.
Пакеты
Всегда проверяйте, регулярно ли обновляется пакет, прежде чем вы решите использовать его в своем приложении.