Мобильное тестирование - пользовательский интерфейс
Предположим, мы используем мобильное приложение, и, что интересно, вы столкнулись со следующей ситуацией:
- Выравнивание кнопок отсутствует.
- Текст обрезается.
- Контроль календаря сокращается.
На самом деле это неприятный опыт для любого из пользователей. Чтобы убедиться, что мы обеспечиваем отличный опыт для наших пользователей, настоятельно рекомендуется Mobile UI Testing.
Первое, что нужно изучить в плане тестирования, - это пользовательский интерфейс. Ваша задача как тестировщика - подтвердить, что ваше приложение соответствует определенным ожиданиям, таким как -
- Общая цветовая схема / тематика устройства
- Стиль и цвет иконок
- Индикаторы прогресса при загрузке страниц
- Меню, способы их вызова и типичные элементы, которые они содержат
- Общая скорость отклика приложений на этом устройстве
Давайте подробнее поговорим об основах тестирования мобильного пользовательского интерфейса.
Ориентация экрана / разрешение
Веб-контент должен выглядеть и хорошо работать на самых разных устройствах и в различных сетевых условиях. Как правило, рекомендуется протестировать свою веб-страницу при широко используемых разрешениях экрана, чтобы убедиться, что ее можно использовать.
Если у вас макет с несколькими столбцами, вы также можете проверить, правильно ли выровнены столбцы и по-прежнему видны ли они, когда ваш посетитель имеет более низкое разрешение. Также важно знать стандартные разрешения экрана -
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
Доступные инструменты
На рынке доступно довольно много инструментов, которые делают тестирование мобильного пользовательского интерфейса более плавным и простым. Например -
- Расширение Google Chrome
- Screenfly
- Стек браузера
Давайте разберемся немного подробнее об этих инструментах и их полезности.
Расширение Google Chrome
Это бесплатная функция, доступная в веб-браузере Google Chrome. Мы дали здесь пошаговое объяснение того, как тестировать мобильный Интернет с помощью расширения Google Chrome.
Step 1 - Откройте тестируемый веб-сайт в «Веб-браузере Google Chrome».
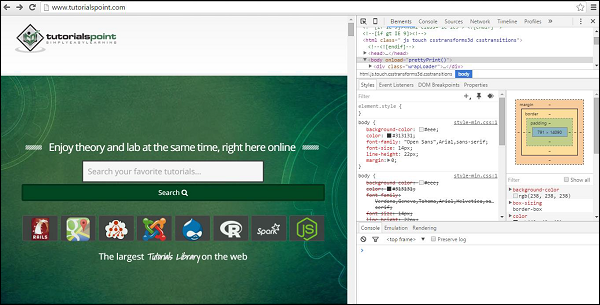
Step 2- Нажмите F12. Откроется окно инструмента разработчика, как показано на следующем снимке экрана.

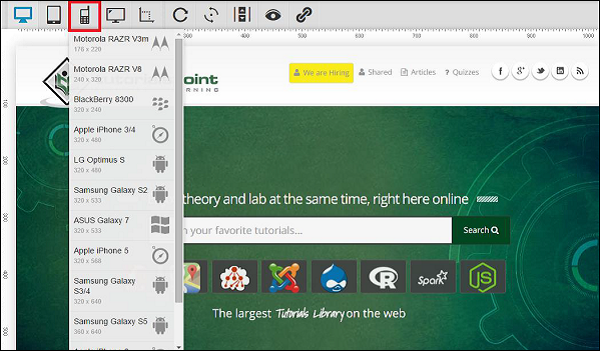
Step 3- Щелкните значок мобильного устройства, как значок. См. Следующий снимок экрана.
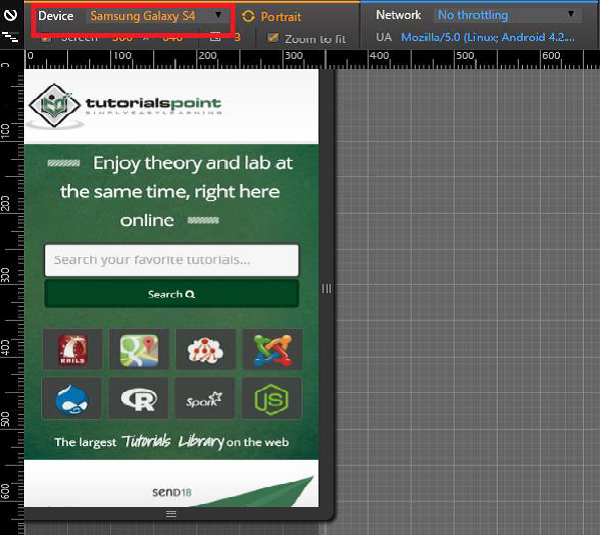
Step 4- Выберите мобильное устройство, с помощью которого вы хотите протестировать сайт. Вы можете выбрать различные доступные устройства, чтобы выполнить проверку пользовательского интерфейса.

Screenfly
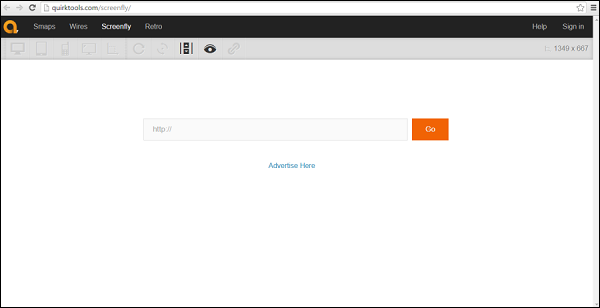
Screenfly - это бесплатный и простой в использовании инструмент. Чтобы использовать это, вам просто нужно ввести Quirktools в своем веб-браузере. Вы увидите следующий экран.

Войдите на тестируемый сайт и нажмите Go. Выберите мобильное устройство, на котором вы хотите просматривать веб-сайт.

BrowserStack
Это еще один отличный инструмент для тестирования мобильного пользовательского интерфейса. Это дает прекрасные результаты. Хотя это платный инструмент, вы можете воспользоваться бесплатным отслеживанием, зарегистрировавшись в BrowserStack с действующим адресом электронной почты.
Сенсорные экраны
Мультитач и экраны с одним касанием
Если ваше устройство и приложение поддерживают функции мультитач, такие как эффект масштабирования пальцем на iPhone, обязательно включите множество тестовых примеров, включающих одновременное касание экрана более чем в одном месте, особенно при вводе текста на виртуальной клавиатуре.
Длинное касание против короткого касания
Хотя концепции двойного щелчка на устройствах с сенсорным экраном не существует (хотя она может быть, если она специально реализована в вашем приложении), некоторые устройства, например смартфоны Android, различают длинные и короткие касания. Нажатие и удерживание элемента вызовет контекстное меню в середине экрана, а короткий щелчок по тому же элементу автоматически выполнит первое действие в этом контекстном меню.
Размер и положение кнопки
Убедитесь, что кнопки и значки достаточно большие и расположены достаточно далеко от краев экрана, чтобы их можно было легко нажимать кончиком большого пальца.
Программные и жесткие клавиши
Мягкие клавиатуры
Часто для конечных пользователей важны различные особые и угловые случаи.
Появляется ли программная клавиатура автоматически, если основное действие пользователя - ввод текста?
Включает ли первый уровень программной клавиатуры сочетания клавиш «@» и «.com», если выделенное поле предназначено для ввода адресов электронной почты?
Можно ли легко закрыть и снова отобразить программную клавиатуру?
Можно ли использовать мягкую и жесткую клавиатуру взаимозаменяемо (если в устройстве есть обе)?
Жесткие ключи
Обязательно включите много тестов для использования доступных аппаратных клавиш устройства, таких как Пуск, Домой, Меню и Назад. Все они должны взаимодействовать с вашим приложением так же, как они взаимодействуют с собственными приложениями устройства.
Трекболы, гусеничные колеса и сенсорные панели
Если на вашем устройстве нет сенсорного экрана, еще более важно убедиться, что навигация по экрану максимально безболезненна для пользователя. В этих случаях пользователь может полагаться на трекбол, колесо прокрутки или сенсорную панель для перемещения от объекта к объекту.