MomentJS - Краткое руководство
MomentJS - это библиотека JavaScript, которая помогает очень простым способом анализировать, проверять, манипулировать и отображать дату / время в JavaScript. В этой главе будет представлен обзор MomentJS и подробно описаны его возможности.
Moment JS позволяет отображать дату в соответствии с локализацией и в удобочитаемом формате. Вы можете использовать MomentJS внутри браузера с помощью метода скрипта. Он также доступен с Node.js и может быть установлен с помощью npm.
В MomentJS вы можете найти множество простых в использовании методов для добавления, вычитания, проверки даты, получения максимальной, минимальной даты и т. Д. Это проект с открытым исходным кодом, и вы можете легко вносить свой вклад в библиотеку и добавлять функции в виде плагинов и сделать его доступным на GitHub и в Node.js.
Особенности
Давайте подробно разберемся со всеми важными функциями, доступными с MomentJS -
Парсинг
Анализ позволяет анализировать дату в требуемом формате. Разбор даты доступен в строке, объекте и массиве. Это позволяет вам клонировать момент с помощью moment.clone. Доступны методы, которые выдают дату в формате UTC.
Дата подтверждения
Проверка даты очень проста с MomentJS. Вы можете использовать методisValid()и проверьте, действительна ли дата. MomentJS также предоставляет множество флагов синтаксического анализа, которые можно использовать для проверки правильности даты.
Манипуляции
Существуют различные методы управления датой и временем на объекте момента. add, subtract, startoftime, endoftime, local, utc, utcoffset и т. д. - это доступные методы, которые предоставляют подробную информацию о дате / времени в MomentJS.
Приготовься
Get / Set позволяет читать и устанавливать единицы измерения даты. Он позволяет изменять, а также читать час, минуту, секунды, миллисекунду, дату месяца, день недели, день года, неделю года, месяц, год, квартал, год недели, недели в году, получить / установить, максимум , минимум и т. д. Get / Set - очень полезная функция, доступная в MomentJS.
Дисплей
Display предоставляет различные форматы для отображения даты. Доступны методы, которые показывают время с данного момента, от текущего момента, разницу между двумя моментами и т. Д. Это позволяет отображать дату в формате JSON, массиве, объекте, строке и т. Д.
Дата запросы
Date Queries имеет простые в использовании методы, которые сообщают, является ли дата больше или меньше введенной, между указанными датами, високосный год, момент, дата и т. Д. Это очень полезно при проверке даты.
Продолжительность
Продолжительность - одна из важных функций MomentJS. Он в основном обрабатывает продолжительность времени для данных единиц. Вhumanize Доступный метод отображает дату в удобочитаемом формате.
Интернационализация
Интернационализация - еще одна важная функция MomentJS. Вы можете отображать дату и время в зависимости от языкового стандарта. При необходимости языковой стандарт можно применить к определенному моменту. Вы получите минифицированный файл с домашнего сайта MomentJS, на котором есть все языковые стандарты. Если вы имеете дело с конкретным языковым стандартом, вы также можете добавить только этот файл языкового стандарта и работать с ним. Названия месяцев, недель и дней отображаются в указанном языковом стандарте.
Настройка
MomentJS позволяет настраивать созданный языковой стандарт. Вы можете настроить названия месяцев, аббревиатуру месяца, названия дней недели, аббревиатуру дня недели, длинный формат даты и формат календаря для определенной локали в соответствии с вашими требованиями.
Утилиты
Утилиты имеют два метода: normalize units и invalid. Они используются в данный момент и помогают нам изменять или настраивать вывод по мере необходимости. Это также позволяет установить нашу собственную проверку на момент объекта.
Плагины
Плагины - это дополнительные возможности MomentJS. Есть много плагинов, добавленных к календарям, формату даты, синтаксическому анализу, диапазонам дат, точному диапазону и т. Д. Вы можете добавить свои собственные плагины и сделать их доступными с помощью Node.js и GitHub.
В этой главе вы подробно узнаете о настройке рабочей среды MomentJS на вашем локальном компьютере. Прежде чем вы начнете работать над MomentJS, вам необходимо иметь доступ к библиотеке. Вы можете получить доступ к его файлам любым из следующих методов -
Метод 1: использование файла MomentJS в браузере
В этом методе нам понадобится файл MomentJS с официального сайта, и мы будем использовать его прямо в браузере.
Шаг 1
В качестве первого шага перейдите на официальный сайт MomentJS. https://momentjs.comВы найдете домашнюю страницу, как показано здесь -

Обратите внимание, что есть вариант загрузки, который дает вам последний доступный файл MomentJS. Обратите внимание, что файл доступен с минимизацией и без нее.
Шаг 2
Теперь включите moment.js внутри scripttag и начните работать с MomentJS. Для этого вы можете использовать приведенный ниже код -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>Ниже приводится рабочий пример и его результат для лучшего понимания -
пример
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>Вывод
В moment-localeфайл для работы с разными языками также доступен, как показано на скриншоте выше. Теперь добавьте файл в тег скрипта, как показано ниже, и работайте с различными языковыми стандартами по вашему выбору. Для этого вы можете использовать приведенный ниже код -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>Ниже приведен рабочий пример для локали момента и его вывод для лучшего понимания -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>Вывод
Метод 2: Использование Node.js
Если вы выбираете этот метод, убедитесь, что у вас есть Node.js и npmустановлен в вашей системе. Вы можете использовать следующую команду для установки MomentJS -
npm install momentПосле успешной установки MomentJS вы можете увидеть следующий результат:

Теперь, чтобы проверить, нормально ли MomentJS работает с Node.js, создайте файл test.js и добавьте в него следующий код:
var moment = require('moment');
var a = moment().toString();
console.log(a);Теперь в командной строке запустите команду node test.js, как показано на скриншоте ниже -

Обратите внимание, что эта команда отображает вывод для moment().toString().
Метод 3: Использование Bower
Bower - еще один способ получить необходимые файлы для MomentJS. Вы можете использовать следующую команду для установки MomentJS с помощью Bower -
bower install --save momentНа приведенном ниже снимке экрана показана установка MomentJS с использованием Bower -

Это файлы, загруженные из Bower для установки MomentJS. Установленный момент и файлы локали показаны на изображении, приведенном ниже -

В этой главе мы обсудим, как работать с MomentJS using RequireJS и MomentJS and TypeScript.
MomentJS и RequireJS
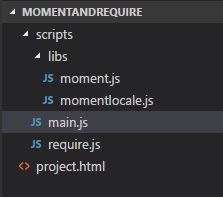
Чтобы понять, как работает MomentJS с использованием RequireJS, давайте проанализируем рабочий пример с MomentJS и RequireJS. Структура папок соответствующего приложения показана на следующем изображении -

Вы можете получить файл require.js с официального сайта RequireJS -https://requirejs.org/docs/download.html. Обратите внимание на следующий код для лучшего понимания -
Пример project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Обратите внимание, что Moment.js и momentlocale.js находятся в папке libs.
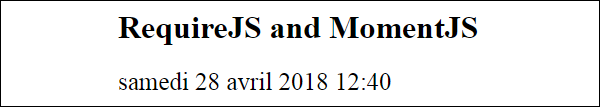
Ниже приводится вывод для project.html что вы увидите в браузере -

MomentJS и TypeScript
Код, используемый для создания проекта MomentJS и Typescript, приведен ниже -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Обратите внимание, что зависимости, доступные в package,json необходимо установить с помощью npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Вам нужно use Gulp для сборки файла из машинописного текста в JavaScript, то есть из main.ts к main.js. Следующий код показываетgulpfile.js, который используется для создания файла. Обратите внимание, что мы использовалиgulp-connect пакет, который открывает локальный сервер для отображения вывода.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});Это результат, который вы наблюдаете, когда запускаете приведенный выше код -

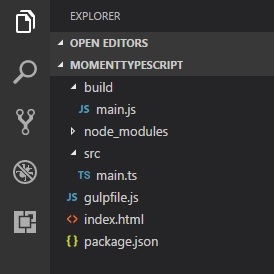
Вы можете увидеть структуру папок, как показано в следующем формате -

Код для index.html показан ниже -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Теперь, если вы откроете http://localhost:8080/, вы можете увидеть результат, как показано ниже -

MomentJS имеет множество простых в использовании методов, которые помогают анализировать дату и время. Он может анализировать даты в форме объекта, строки, массива, собственного объекта даты JavaScript и т. Д. В этой главе они рассматриваются подробно.
Дата разбора
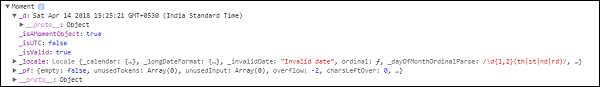
MomentJS выдает объект-оболочку в качестве вывода, когда moment()называется. Вы можете наблюдать следующее, когда консоль вывода в браузере.

MomentJS предоставляет различные методы для анализа даты, как указано ниже -
| Sr. No. | Метод и синтаксис |
|---|---|
| 1 | В настоящее время момент () |
| 2 | Строка момент (строка) |
| 3 | Объект момент (объект) |
| 4 | Свидание момент (Дата) |
| 5 | Массив момент (массив []) |
| 6 | Метка времени Unix момент (число) |
| 7 | Клон Момента момент (момент) |
| 8 | универсальное глобальное время moment.utc () |
| 9 | parseZone moment.parseZone () |
| 10 | Данные о создании момент (). creationData (); |
| 11 | По умолчанию var m = момент ({час: 3, минута: 40, секунды: 10}); |
MomentJSупрощает проверку даты. Вам не нужно писать много кода для проверки даты.isValid()- это метод, доступный в данный момент, который сообщает, действительна дата или нет. MomentJS также предоставляет множество флагов синтаксического анализа, которые можно использовать для проверки правильности даты.
Флаги синтаксического анализа
MomentJS предоставляет следующие флаги синтаксического анализа в случаях, когда указанная дата считается недопустимой:
overflow - Это произойдет, если указанный месяц - 13-й, день - 367-й в году или 32-й в месяце, 29-е февраля для невисокосного года и т. Д. Переполнение содержит индекс недопустимой единицы для сопоставления с invalidAt. Обратите внимание, что-1 означает отсутствие переполнения.
invalidMonth- Отображается неверное название месяца. Это даст неверную строку месяца или ноль.
Empty- Когда вводится не дата. Это дает логическое значение.
nullInput - Нулевой ввод, например moment (null); возвращает логическое значение.
invalidFormat - Если указанный формат пуст, например moment('2018-04-25', []). Возвращает логическое значение.
userInvalidated - Дата, созданная явно как недействительная, например moment.invalid(). Он возвращает логическое значение.
meridiem- Указывает проанализированный меридием (AM / PM), если таковой имеется. Возвращает строку.
parsedDateParts - Он возвращает массив проанализированных частей даты, например parsedDateParts[0] как год, parsedDateParts[1] как месяц и parsedDateParts[2]как день. Если частей нет, но меридием имеет значение, дата недействительна. Он возвращает массив.
Рассмотрим следующий пример, чтобы понять проверку даты -
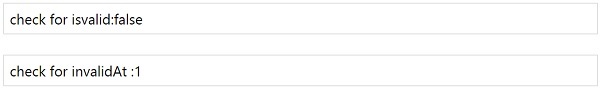
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();Вывод

InvalidAt дает результат как 1, что указывает на месяц, поскольку значение месяца больше 12, и оно выходит за пределы. Если есть переполнение, invalidAt выдаст результат, как показано в таблице, приведенной здесь -
| 0 | лет |
| 1 | месяцы |
| 2 | дней |
| 3 | часы |
| 4 | минут |
| 5 | секунды |
| 6 | миллисекунды |
Если указанная дата имеет несколько переполнений, она будет выходом для первого переполненного индекса.
MomentJS имеет множество методов для получения / установки входных данных даты. Get позволит нам прочитать требуемую единицу ввода, а set позволит изменить ее. В этой главе подробно обсуждаются методы get / set, которые будут использоваться в данный момент.
В следующей таблице показаны доступные методы get / set -
| Метод | Синтаксис |
|---|---|
| Миллисекунды | момент (). миллисекунда (Число) момент (). миллисекунда (); момент (). миллисекунды (Число); момент (). миллисекунды (); |
| Второй | момент (). секунда (Число); момент (). секунда (); момент (). секунды (Число); момент (). секунды (); |
| Минуты | момент (). минута (Число); момент (). минута (); момент (). минуты (Число); момент (). минуты (); |
| Час | момент (). дата (Число); момент (). дата (); момент (). даты (Число); момент (). даты (); |
| День недели | момент (). день (Число | Строка); момент (). день (); момент (). дни (Число | Строка); момент (). дни (); |
| Дата месяца | момент (). дата (Число); момент (). дата (); момент (). даты (Число); момент (). даты (); |
| День года | момент (). dayOfYear (Число); момент (). dayOfYear (); |
| Неделя года | момент (). неделя (Число); момент (). неделя (); момент (). недели (Число); момент (). недели (); |
| Неделя года (ISO) | момент (). isoWeek (Число); момент (). isoWeek (); момент (). isoWeeks (Число); момент (). isoWeeks (); |
| Месяц | момент (). месяц (Число | Строка); момент (). месяц (); |
| Квартал | момент (). четверть (); момент (). квартал (Число); момент (). четверти (); момент (). четверти (Число); |
| Год | момент (). год (Число); момент (). год (); |
| Week year | момент (). weekYear (Число); момент (). weekYear (); |
| Weeks in year | момент (). weeksInYear (); |
| Получить | момент (). получить ('год'); момент (). получить ('месяц'); момент (). получить ('дата'); момент (). получить ('час'); момент (). получить ('минута'); момент (). получить ('второй'); момент (). получить ('миллисекунда'); |
| Набор | момент (). набор (Строка, Инт); момент (). набор (Объект (Строка, Инт)); |
| Максимум | moment.max (Момент [, Момент ...]); момент.max (Момент []); |
| Минимум | moment.min (Момент [, Момент ...]); момент.мин (Момент []); |
MomentJSпредоставляет различные методы для управления датой и временем на текущем объекте. В этой главе подробно рассматриваются все такие методы.
Способы управления датой и временем
В следующей таблице показаны методы, доступные в MomentJS, которые помогают при необходимости манипулировать датой и временем.
| Sr. No. | Метод и синтаксис |
|---|---|
| 1 | Добавить moment.add () |
| 2 | Вычесть moment.subtract () |
| 3 | Начало времени moment.startof () |
| 4 | Конец времени момент.endof () |
| 5 | Местный момент.local () |
| 6 | универсальное глобальное время moment.utc () |
| 7 | Смещение UTC moment.utcOffset () |
MomentJS предоставляет форматы для отображения даты по-разному. Доступны методы, которые показывают время с данного момента, от текущего момента, разницу между двумя моментами и т. Д. Он может отображать дату в формате JSON, массиве, объекте, строке и т. Д.
Способы форматирования даты и времени
В следующей таблице показан список доступных методов, помогающих при отображении / форматировании даты по мере необходимости.
| Метод | Синтаксис |
|---|---|
| Формат | момент (). формат (); момент (). формат (Строка); |
| Время с этого момента | момент (). fromNow (); момент (). fromNow (логический); |
| Время от X | момент (). from (Момент | Строка | Число | Дата | Массив); |
| Время сейчас | момент (). toNow (); момент (). toNow (логический); |
| Время до X | момент (). to (Момент | Строка | Число | Дата | Массив); момент (). to (Момент | Строка | Число | Дата | Массив, логическое значение); |
| Календарное время | момент (). календарь (); момент (). календарь (referenceTime); момент (). календарь (referenceTime, форматы); |
| Разница | момент (). diff (Момент | Строка | Число | Дата | Массив); момент (). diff (Момент | Строка | Число | Дата | Массив, Строка); момент (). diff (Момент | Строка | Число | Дата | Массив, Строка, Логическое значение); |
| Метка времени Unix (миллисекунды) | момент (). valueOf (); + момент (); |
| Метка времени Unix (секунды) | момент (). unix (); |
| Дней в Месяце | момент (). daysInMonth (); |
| Как дата JavaScript | момент (). toDate (); |
| Как массив | момент (). toArray (); |
| Как JSON | момент (). toJSON (); |
| Как строка ISO 8601 | момент (). toISOString (); момент (). toISOString (keepOffset); |
| Как объект | момент (). toObject (); |
| Как строка | момент (). toString (); |
| Осмотреть | момент (). инспектировать (); |
MomentJS предоставляет методы для запроса даты / времени для високосного года, сравнения дат, проверки даты и т. д. В этой главе они рассматриваются подробно.
Методы запроса даты в MomentJS
В следующей таблице показаны методы, доступные в MomentJS, и их синтаксис для запроса даты.
| Метод | Синтаксис |
|---|---|
| До | момент (). isBefore (Момент | Строка | Число | Дата | Массив); момент (). isBefore (Момент | Строка | Число | Дата | Массив, Строка); |
| Такой же | момент (). isSame (Момент | Строка | Число | Дата | Массив); момент (). isSame (Момент | Строка | Число | Дата | Массив, Строка); |
| После | момент (). isAfter (Момент | Строка | Число | Дата | Массив); момент (). isAfter (Момент | Строка | Число | Дата | Массив, Строка); |
| То же или раньше | момент (). isSameOrBefore (Момент | Строка | Число | Дата | Массив); момент (). isSameOrBefore (Момент | Строка | Число | Дата | Массив, Строка); |
| То же самое или после | момент (). isSameOrAfter (Момент | Строка | Число | Дата | Массив); момент (). isSameOrAfter (Момент | Строка | Число | Дата | Массив, Строка); |
| Находится между | момент (). isBetween (подобный моменту, подобный моменту); момент (). isBetween (подобный моменту, подобный моменту, String); |
| Летнее время | момент (). isDST (); |
| Високосный год | момент (). isLeapYear (); |
| Это момент | момент.isMoment (объект); |
| Дата | момент.isDate (объект); |
Интернационализация - одна из важных функций MomentJS. Вы можете отображать дату и время в зависимости от локализации, другими словами, в зависимости от страны / региона. При необходимости языковой стандарт можно применить к определенному моменту.
В этой главе подробно обсуждается, как заставить применять локаль глобально, локально, работать с локалью с помощью Node.js, в браузере, получать единицы измерения (месяцы, дни недели и т. Д.) В требуемой локали и т. Д.
| Sr. No. | Язык и описание |
|---|---|
| 1 | Глобальный регион Мы можем назначить локаль глобально, и все данные о дате / времени будут доступны в назначенной локали. |
| 2 | Изменение локали локально Нам нужно, чтобы локаль применялась локально, если нам нужно обрабатывать много локалей в приложении. |
| 3 | Использование языкового стандарта в браузере Мы можем начать работу с локалью, включив файл локали в тег скрипта. |
| 4 | Использование локали с использованием Node.js Если вы используете Node.js, у вас уже будут файлы локали, когда вы выполните установку npm. |
| 5 | momentjs_Listing дата / время детали текущей локали Вы можете установить регион и проверить детали, такие как месяцы, дни недели и т. Д. |
| 6 | Проверка текущей локали Мы можем проверить текущую локаль с помощью moment.locale (). |
| 7 | Доступ к функциям, специфичным для локали Здесь вы увидите методы и свойства, доступные для загруженной в данный момент локали. |
MomentJSпозволяет добавить настройку к созданной локали. В этой главе они рассматриваются подробно.
В следующем списке показаны настройки, возможные при локализации -
| Sr. No. | Локализация и описание |
|---|---|
| 1 | Названия месяцев Вы можете добавить названия месяцев в настройку локали. |
| 2 | Аббревиатура месяца Этот метод помогает настроить аббревиатуры месяцев. |
| 3 | Имена будних дней Этот метод помогает настроить названия дней недели в соответствии с локалью. |
| 4 | Аббревиатура дня недели Этот метод помогает настроить аббревиатуры дней недели в зависимости от языкового стандарта. |
| 5 | Минимальное сокращение дня недели Этот метод помогает настроить сокращения минимального дня недели в зависимости от языкового стандарта. |
| 6 | Форматы длинных дат Этот метод помогает настроить longdateformat для локали. |
| 7 | Относительное время Этот метод помогает получить относительное время. |
| 8 | ДО ПОЛУДНЯ ПОСЛЕ ПОЛУДНЯ Этот метод помогает настроить меридием в соответствии с локалью. |
| 9 | AM / PM синтаксический анализ Вы можете анализировать AM / PM, используя этот метод. |
| 10 | Календарь Это помогает настроить объект календаря для набора языковых стандартов. |
| 11 | Порядковый Порядковое отображение дат может быть изменено в зависимости от языкового стандарта. |
| 12 | Относительные временные пороги Это используется с duration.humanize, где продолжительность отображается как few seconds ago, in a minute, an hour ago и т.п. |
MomentJS предоставляет важную функцию, называемую длительностью, которая обрабатывает продолжительность времени для заданных единиц. В этой главе вы узнаете об этом подробно.
Доступные методы с указанием продолжительности
В следующей таблице показаны методы, доступные с продолжительностью для различных единиц, которые будут использоваться с длительностью момента -
| Метод | Синтаксис |
|---|---|
| Создание | moment.duration (Число, Строка); moment.duration (Число); moment.duration (Объект); moment.duration (строка); |
| Клонировать | момент.длительность (). клон (); |
| Очеловечивать | момент.длительность (). гуманизировать (); |
| Миллисекунды | moment.duration (). миллисекунды (); момент.длительность (). asMilliseconds (); |
| Секунды | момент.длительность (). секунды (); момент.длительность (). asSeconds (); |
| Минуты | момент.длительность (). минуты (); момент.длительность (). asMinutes (); |
| Часы работы | момент.длительность (). часы (); момент.длительность (). какЧасы (); |
| Дней | момент.длительность (). дни (); момент.длительность (). asDays (); |
| Недели | момент.длительность (). недели (); moment.duration (). asWeeks (); |
| Месяцы | момент.длительность (). месяцев (); момент.длительность (). asMonths (); |
| Years | момент. продолжительность (). годы (); момент.длительность (). asYears (); |
| Добавить время | moment.duration (). add (Число, Строка); moment.duration (). add (Число); moment.duration (). add (Продолжительность); moment.duration (). add (Объект); |
| Вычесть время | moment.duration (). subtract (Число, Строка); moment.duration (). subtract (Число); moment.duration (). subtract (Продолжительность); moment.duration (). subtract (Объект); |
| Использование Duration с Diff | var duration = moment.duration (x.diff (y)) |
| Как единица времени | moment.duration (). as (Строка); |
| Получить единицу времени | duration.get ('часы'); duration.get ('минуты'); duration.get ('секунды'); duration.get ('миллисекунды'); |
| Как JSON | момент.дурация (). toJSON (); |
| Продолжительность | moment.isDuration (объект); |
| Как строка ISO 8601 | момент.длительность (). toISOString (); |
| Locale | момент.длительность (). локаль (); moment.duration (). locale (строка); |
В MomentJS вы можете изменить или настроить вывод в соответствии с требованиями, используя единицы нормализации и недопустимые методы. Вы также можете установить свою собственную проверку на момент объекта.
См. Следующую таблицу для получения дополнительной информации -
| Sr. No. | Метод и синтаксис |
|---|---|
| 1 | Нормализовать единицы момент.normalizeUnits (строка); |
| 2 | Недействительным moment.invalid (Объект); |
Плагины - это расширенные функции, добавленные в MomentJS. MomentJS - это проект с открытым исходным кодом, и в MomentJS можно найти множество плагинов, которые предоставлены его пользователями и доступны с использованием Node.js и GitHub.
В этой главе обсуждаются некоторые плагины календарей и плагины форматов даты, доступные в MomentJS.
Плагины календаря
В этом разделе обсуждаются два типа плагинов Календаря: ISO calendar and Taiwan calendar.
Календарь ISO
Вы можете использовать следующую команду, чтобы установить его с Node.js -
npm install moment-isocalendarВы можете получить момент-isocalendar.js с GitHub - https://github.com/fusionbox/moment-isocalendar Обратите внимание на следующий рабочий пример с isocalendar и MomentJS -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

Тайваньский календарь
Вы можете использовать следующую команду, чтобы установить его с Node.js -
npm install moment-jalaaliВы можете получить момент-taiwan.js из GitHub - https://github.com/bradwoo8621/moment-taiwan Обратите внимание на следующий рабочий пример с isocalendar и MomentJS -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

Форматы даты Плагины
В этом разделе обсуждаются следующие типы плагинов формата даты:
- Синтаксический анализатор формата даты Java
- Средство форматирования коротких дат
- Формат даты синтаксического анализа
- Формат продолжительности
- Диапазон дат
- Точный диапазон
Парсер Java DateFormat
Вы можете использовать следующую команду, чтобы установить его с Node.js -
Вы можете получить момент-jdateformatparser.js с GitHub - https://github.com/MadMG/moment-jdateformatparser Обратите внимание на следующий рабочий пример для moment-jdateformatparser и MomentJS -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

Средство форматирования коротких дат
Файл JavaScript для формата shortdateformat можно загрузить с GitHub -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();Дисплей выглядит так, как показано в таблице здесь -
| С момента | С момента (). Short () |
|---|---|
| От 0 до 59 секунд | От 0 до 59 с |
| От 1 до 59 минут | От 1 до 59 м |
| От 1 до 23 часов | С 1 до 23 часов |
| От 1 до 6 дней | 1–6 дней |
| > = 7 дней в том же году | Дисплей будет как такой как 3 фев, 6 марта |
| > = 7 дней и год разницы | Дисплей будет такой как 3 февраля 2018 г., 6 марта 2018 г. |
Вы можете взять скрипт на минутку по ссылке GitHub, указанной выше.
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

Если вы хотите удалить суффикс ago или же in, вы можете передать true в short (tru.
Формат даты синтаксического анализа
Вы можете использовать следующую команду, чтобы установить его с Node.js -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

Обратите внимание, что вывод показывает, что какие бы параметры (дата / время) ни передавались в parseFormat, он дает формат даты, как показано выше.
Формат продолжительности
Вы можете использовать следующую команду для установки формата продолжительности на Node.js -
Репозиторий для формата продолжительности доступен здесь - https://github.com/jsmreese/moment-duration-format Давайте посмотрим на рабочий пример с форматом продолжительности -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

Это добавляет больше деталей к продолжительности на момент создания.
Диапазон дат
Вы можете использовать следующую команду для установки диапазона дат на Node.js -
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

Точный диапазон
Точный диапазон будет отображать точную разницу дат в дате, времени и в удобочитаемом формате. Вы можете использовать следующую команду, чтобы установить точный диапазон на Node.js -
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

До сих пор мы изучили множество концепций в MomentJS. В этой главе приведены дополнительные примеры для лучшего понимания.
Отображение диапазона дат между двумя датами
Это пример, который отображает даты между двумя заданными датами.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
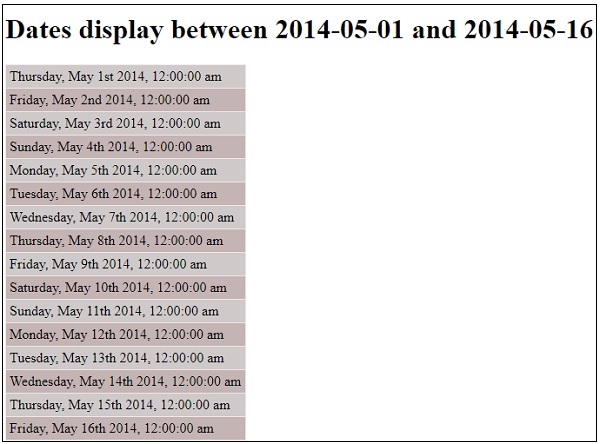
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Мы хотим отображать все даты между 2014-05-01 к 2014-05-16. Мы использовали запрос датыisSameOrAfter, date addition and date format чтобы достичь того, чего мы хотим.
Вывод

Отображать воскресенье с 01 мая по 16 августа 2014 г.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Вывод

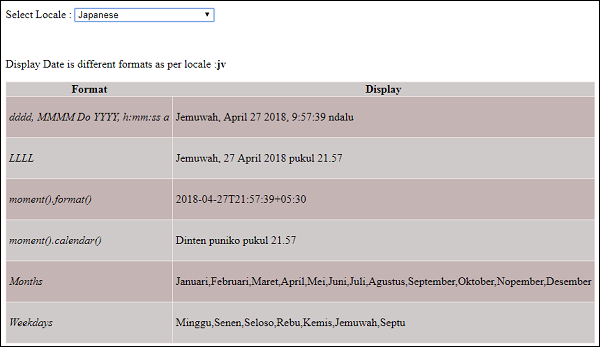
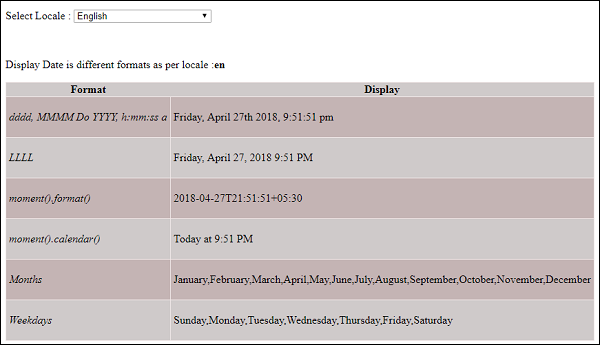
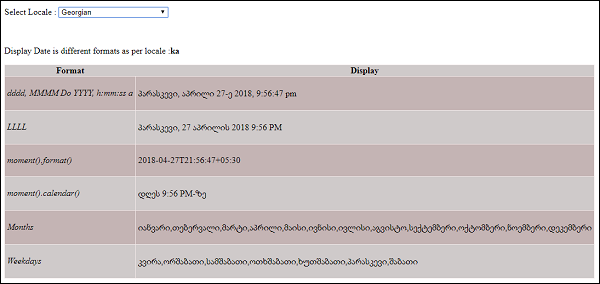
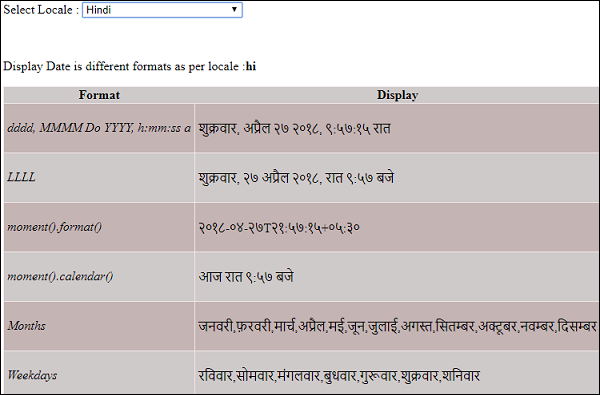
Отображение сведений о дате в соответствии с локалью
Здесь мы используем скрипт moment.locale, в котором есть все языковые стандарты.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>Выход 1

Выход 2

Выход 3

Выход 4