Ngx-Bootstrap - Краткое руководство
Ngx-bootstrap - очень популярная библиотека для использования компонентов начальной загрузки в проектах на основе Angular. Он содержит почти все основные компоненты Bootstrap. Компоненты ngx-bootstrap по своей конструкции являются модульными, расширяемыми и адаптируемыми. Ниже приведены основные моменты этой библиотеки начальной загрузки.
Гибкость
Все компоненты имеют модульную конструкцию. Пользовательские шаблоны, стили можно легко применять.
Все компоненты являются расширяемыми и адаптируемыми и работают на настольных и мобильных устройствах с одинаковой легкостью и производительностью.
Служба поддержки
Все компоненты используют новейшие руководства по стилю и инструкции для удобства сопровождения и чтения кода.
Все компоненты полностью протестированы и поддерживают последние версии angular.
Обширная документация
Все компоненты хорошо документированы и хорошо написаны.
Все компоненты имеют несколько рабочих демонстраций, демонстрирующих несколько типов функций.
Открытый источник
ngx-bootstrap - проект с открытым исходным кодом. Он поддерживается лицензией MIT.
В этой главе вы подробно узнаете о настройке рабочей среды ngx-bootstrap на вашем локальном компьютере. Поскольку ngx-bootstrap предназначен в первую очередь для проектов angular, убедитесь, что у вас естьNode.js и npm и angular установлен в вашей системе.
Создайте угловой проект
Сначала создайте проект angular для тестирования компонентов ngx-bootstrap, используя следующие команды.
ng new ngxbootstrapОн создаст угловой проект с именем ngxbootstrap.
Добавить ngx-bootstrap как зависимость
Вы можете использовать следующую команду для установки ngx-bootstrap во вновь созданном проекте:
npm install ngx-bootstrapВы можете увидеть следующий результат после успешной установки ngx-bootstrap:
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743sТеперь, чтобы проверить, нормально ли работает bootstrap с Node.js, создайте тестовый компонент, используя следующую команду -
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)Очистите содержимое app.component.html и обновите его после содержимого.
app.component.html
<app-test></app-test>Обновите содержимое app.module.ts, чтобы включить модуль аккордеона ngx-bootstrap. В следующих главах мы добавим другой модуль. Обновите его после содержания.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите содержимое index.html, включив в него bootstrap.css. Обновите его после содержания.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>В следующей главе мы обновим тестовый компонент для использования компонентов ngx-bootstrap.
Аккордеон - это элемент управления для отображения складных панелей, который используется для отображения информации в ограниченном пространстве.
Аккордеонный компонент
Отображает складные панели содержимого для представления информации в ограниченном пространстве.
селектор
accordion
Входы
closeOthers - логическое, если true, раскрытие одного элемента закроет все остальные
isAnimated - логическое, включить / выключить анимацию, по умолчанию: false
AccordionPanelComponent
АккордеонГолова
Вместо использования атрибута заголовка в группе-гармошке вы можете использовать атрибут заголовка-гармошки для любого элемента внутри группы, который будет использоваться в качестве шаблона заголовка группы.
селектор
аккордеон-группа, аккордеон-панно
Входы
heading - строка, интерактивный текст в заголовке группы аккордеона
isDisabled - логическое, включает / отключает группу аккордеона
isOpen- boolean, Открыта или закрыта группа аккордеона. Это свойство поддерживает двустороннюю привязку
panelClass - string, Предоставляет возможность использовать классы контекстной панели Bootstrap (первичная панель, успешная панель, информация о панели и т. Д.).
Выходы
isOpenChange - Излучает при изменении открытого состояния
AccordionConfig
Служба конфигурации предоставляет значения по умолчанию для AccordionComponent.
Свойства
closeOthers- boolean, должны ли быть закрыты другие панели при открытии панели. По умолчанию: false
isAnimated - логическое, включить / выключить анимацию
пример
Поскольку мы собираемся использовать аккордеон, мы обновили app.module.ts для использования AccordionModuleкак в главе о настройке среды ngx-bootstrap .
Обновите test.component.html, чтобы использовать аккордеон.
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200 и проверьте следующий вывод.

Оповещения предоставляют контекстные сообщения для типичных действий пользователя, таких как информация, ошибка с доступными и гибкими оповещениями.
AlertComponent
Отображает складные панели содержимого для представления информации в ограниченном пространстве.
селектор
alert,bs-alert
Входы
dismissible - логическое значение, если установлено, отображает встроенную кнопку «Закрыть», по умолчанию: false
dismissOnTimeout- строка | число, Число в миллисекундах, по истечении которого алерт будет закрыт
isOpen - логическое значение, отображается предупреждение, по умолчанию: true
type- строка, тип оповещения. Предоставляет один из четырех контекстных классов, поддерживаемых начальной загрузкой: успех, информация, предупреждение и опасность, по умолчанию: предупреждение
Выходы
onClose - Это событие запускается сразу после вызова метода close instance, $ event является экземпляром компонента Alert.
onClosed - Это событие срабатывает при закрытии предупреждения, $ event является экземпляром компонента Alert.
AlertConfig
Свойства
dismissible - логическое, по умолчанию предупреждения отключены, по умолчанию: false
dismissOnTimeout - число, время по умолчанию до закрытия предупреждения, по умолчанию: не определено
type - строка, тип предупреждения по умолчанию, по умолчанию: предупреждение
пример
Поскольку мы собираемся использовать оповещения, нам нужно обновить app.module.ts, используемый в главе о ngx-bootstrap Accordion, чтобы использоватьAlertModule и AlertConfig.
Обновите app.module.ts, чтобы использовать AlertModule и AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать предупреждения.
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200 и проверьте следующий вывод.

Кнопки ngx-bootstrap имеют две специфические директивы, которые заставляют группу кнопок вести себя как флажки, переключатели или гибридные кнопки, где переключатель можно снять.
ButtonCheckboxDirective
Добавьте функцию флажка к любому элементу.
селектор
[btnCheckbox]
Входы
btnCheckboxFalse - логическое значение, ложное значение, будет установлено значение ngModel, по умолчанию: false
btnCheckboxTrue - логическое значение, истинное значение, будет установлено в ngModel, по умолчанию: true
КнопкаРадиоДиректива
Создайте переключатели или группы кнопок. Значение выбранной кнопки привязано к переменной, указанной через ngModel.
селектор
[btnRadio]
Входы
btnRadio - строка, значение радиокнопки, будет установлено на ngModel
disabled - boolean, если true - переключатель отключен
uncheckable - boolean, если true - переключатель можно снять
value - строка, Текущее значение радиокомпонента или группы
ButtonRadioGroupDirective
Группа переключателей. Значение выбранной кнопки привязано к переменной, указанной через ngModel.
селектор
[btnRadioGroup]
пример
Поскольку мы собираемся использовать кнопки, нам нужно обновить app.module.ts, используемый в главе о предупреждениях ngx-bootstrap, чтобы использоватьButtonsModule. Мы также добавляем поддержку элементов управления вводом с помощью FormModule.
Обновите app.module.ts, чтобы использовать AlertModule и AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать кнопки.
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200 и проверьте следующий вывод.

ngx-bootstrap Carousel используется для создания слайд-шоу изображений или текста
CarouselComponent
Базовый элемент для создания карусели.
селектор
carousel
Входы
activeSlide - номер, индекс текущего отображаемого слайда (начат с 0)
indicatorsByChunk - логическое значение, по умолчанию: false
interval- номер, задержка цикла элемента в миллисекундах. Если false, карусель не будет работать автоматически.
isAnimated- boolean, Включить / выключить анимацию. Анимация не работает для многоуровневой карусели, по умолчанию: false
itemsPerSlide - число, по умолчанию: 1
noPause - логическое
noWrap - логическое
pauseOnFocus - логическое
showIndicators - логическое
singleSlideOffset - логическое
startFromIndex - номер, по умолчанию: 0
Выходы
activeSlideChange- Будет выдан при смене активного слайда. Часть свойства [(activeSlide)] с возможностью двустороннего связывания
slideRangeChange - Будет выдаваться, когда активные слайды были изменены в многоязычном режиме
SlideComponent
селектор
slide
Входы
active - boolean, активен ли текущий слайд
пример
Поскольку мы собираемся использовать карусель, нам нужно обновить app.module.ts, используемый в главе о кнопках ngx-bootstrap, чтобы использоватьCarouselModule.
Обновите app.module.ts, чтобы использовать CarouselModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать карусель.
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200 и проверьте следующий вывод.

Директива ngx-bootstrap Collapse помогает показать / скрыть содержимое контейнера.
CollapseDirective
селектор
[collapse]
Входы
collapse - boolean, флаг, указывающий на видимость содержимого (показанного или скрытого)
display - строка
isAnimated- логическое, включить / выключить анимацию. по умолчанию: false
Выходы
collapsed - Это событие запускается, как только контент сворачивается
collapses - Это событие возникает при запуске сворачивания
expanded - Это событие запускается, как только контент становится видимым
expands - Это событие срабатывает при запуске расширения
Методы
toggle() - позволяет вручную переключать видимость контента
hide - позволяет вручную скрыть контент
show - позволяет вручную показывать свернутый контент
пример
Поскольку мы собираемся использовать коллапс, нам нужно обновить app.module.ts, используемый в главе ngx-bootstrap Carousel, чтобы использоватьCollapseModule.
Обновите app.module.ts, чтобы использовать CollapseModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать свертывание.
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200 и проверьте следующий вывод.

Установите флажок "Свернуть", и содержимое будет свернуто.

Компонент ngx-bootstrap DatePicker легко настраивается и настраивается в соответствии с нашими потребностями. Он предоставляет различные варианты выбора даты или диапазона дат.
BsDatepickerDirective
селектор
[bsDatepicker]
Входы
bsConfig - Частичный <BsDatepickerConfig>, объект конфигурации для datepicker
bsValue - Дата, начальное значение datepicker
container- строка, селектор, определяющий элемент, к которому должен быть добавлен указатель даты. по умолчанию: тело
dateCustomClasses - DatepickerDateCustomClasses [], настраиваемые классы даты
datesDisabled - Дата [], отключить определенные даты
datesEnabled - Дата [], включить определенные даты
dateTooltipTexts - DatepickerDateTooltipText [], текст всплывающей подсказки по дате
daysDisabled - число [], отключить определенные дни недели
isDisabled - boolean, Указывает, включен ли контент datepicker или нет
isOpen - boolean, Возвращает, отображается ли в данный момент указатель даты
maxDate - логическое значение, максимальная дата, доступная для выбора
minDate - логическое значение, минимальная дата, доступная для выбора
minMode - BsDatepickerViewMode, минимальный режим просмотра: день, месяц или год
outsideClick - логическое значение, закрывать указатель даты при внешнем щелчке, по умолчанию: true
outsideEsc - логическое значение, закрывать указатель даты при escape-нажатии, по умолчанию: true
placement- «верх» | «низ» | "левый" | "правильно", размещение датпикера. Принимает: «сверху», «снизу», «слева», «справа», по умолчанию: снизу.
triggers- строка, указывает события, которые должны запускаться. Поддерживает список имен событий, разделенных пробелами., По умолчанию: щелкните
Выходы
bsValueChange - Выдается, когда значение datepicker было изменено
onHidden - Выдает событие, когда указатель даты скрыт
onShown - Выдает событие, когда отображается датапикер
Методы
show()- Открывает указатель даты элемента. Это считается «ручным» запуском датпикера.
hide()- Закрывает указатель даты элемента. Это считается «ручным» запуском датпикера.
toggle()- Включает указатель даты элемента. Это считается «ручным» запуском датпикера.
setConfig() - Установить конфиг для datepicker
BsDaterangepickerDirective
селектор
[bsDaterangepicker]
Входы
bsConfig - Частичный <BsDaterangepickerConfig>, объект конфигурации для daterangepicker
bsValue - Дата, начальное значение daterangepicker
container- строка. Селектор, определяющий элемент, к которому должен быть добавлен указатель даты. по умолчанию: тело
dateCustomClasses - DatepickerDateCustomClasses [], настраиваемые классы даты
datesDisabled - Дата [], отключить определенные даты
datesEnabled - Дата [], включить определенные даты
dateTooltipTexts - DatepickerDateTooltipText [], текст всплывающей подсказки по дате
daysDisabled - число [], отключить определенные дни недели
isDisabled - boolean, Указывает, включен ли контент daterangepicker или нет
isOpen - boolean, Возвращает, отображается ли в данный момент указатель диапазона дат
maxDate - логическое значение, максимальная дата, доступная для выбора
minDate - логическое значение, минимальная дата, доступная для выбора
minMode - BsDatepickerViewMode, минимальный режим просмотра: день, месяц или год
outsideClick - логическое значение, закрывать daterangepicker при внешнем щелчке, по умолчанию: true
outsideEsc - логическое значение, закрывать daterangepicker при escape-нажатии, по умолчанию: true
placement- «верх» | «низ» | "левый" | "правильно", размещение указателя даты. Принимает: «сверху», «снизу», «слева», «справа», по умолчанию: снизу.
triggers- строка, указывает события, которые должны запускаться. Поддерживает список имен событий, разделенных пробелами., По умолчанию: щелкните
Выходы
bsValueChange - Выдается, когда значение daterangepicker было изменено
onHidden - Выдает событие, когда указатель даты скрыт
onShown - Выдает событие, когда отображается указатель даты
Методы
show()- Открывает указатель даты элемента. Это считается «ручным» запуском датпикера.
hide()- Закрывает указатель даты элемента. Это считается «ручным» запуском датпикера.
toggle()- Включает указатель даты элемента. Это считается «ручным» запуском датпикера.
setConfig() - Установить конфиг для datepicker
пример
Поскольку мы собираемся использовать DatePicker и DateRangePicker, нам нужно обновить app.module.ts, используемый в главе ngx-bootstrap Collapse, чтобы использоватьBsDatepickerModule и BsDatepickerConfig.
Обновите app.module.ts, чтобы использовать BsDatepickerModule и BsDatepickerConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите index.html, чтобы использовать bs-datepicker.css.
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>Обновите test.component.html, чтобы использовать датпикеры.
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200 и проверьте следующий вывод.

Выпадающий компонент ngx-bootstrap является переключаемым и обеспечивает контекстное наложение для отображения списка ссылок и т. д. С помощью директив раскрывающегося списка мы можем сделать выпадающие списки интерактивными.
BsDropdownDirective
селектор
[bsDropdown],[dropdown]
Входы
autoClose - boolean, указывает, что раскрывающийся список будет закрыт при щелчке по элементу или документу и после нажатия ESC
container - string, селектор, определяющий элемент, к которому должно быть добавлено всплывающее окно.
dropup - boolean, этот атрибут указывает, что раскрывающийся список должен открываться вверх.
insideClick - boolean, этот атрибут указывает, что раскрывающийся список не должен закрываться при нажатии кнопки мыши, если для autoClose установлено значение true.
isAnimated - boolean, указывает, что выпадающий список будет анимирован
isDisabled - логическое, отключает раскрывающееся меню и скрывает раскрывающееся меню, если оно открыто
isOpen - boolean, Возвращает, отображается ли всплывающее окно в данный момент
placement- строка, размещение поповера. Принимает: «сверху», «снизу», «слева», «справа».
triggers- строка, указывает события, которые должны запускаться. Поддерживает список имен событий, разделенных пробелами.
Выходы
isOpenChange - Выдает событие при изменении isOpen
onHidden - Выдает событие, когда всплывающее окно скрыто
onShown - Выдает событие, когда отображается всплывающее окно
Методы
show()- Открывает всплывающее окно элемента. Это считается «ручным» запуском всплывающего окна.
hide()- Закрывает всплывающее окно элемента. Это считается «ручным» запуском всплывающего окна.
toggle()- Переключает всплывающее окно элемента. Это считается «ручным» запуском всплывающего окна.
setConfig() - Установить конфиг для поповера
пример
Поскольку мы собираемся использовать раскрывающиеся списки, нам нужно обновить app.module.ts, используемый в главе ngx-bootstrap DatePicker, чтобы использоватьBsDropdownModule и BsDropdownConfig.
Обновите app.module.ts, чтобы использовать BsDropdownModule и BsDropdownConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать раскрывающиеся списки.
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200 и проверьте следующий вывод.

Модальный компонент ngx-bootstrap - это гибкое и легко настраиваемое диалоговое окно, которое предоставляет несколько значений по умолчанию и может использоваться с минимальным количеством кода.
ModalDirective
селектор
[bsModal]
Входы
config - ModalOptions, позволяет установить модальную конфигурацию через свойство элемента
Выходы
onHidden - Это событие запускается, когда модальное окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS).
onHide - Это событие запускается сразу после вызова метода экземпляра hide.
onShow - Это событие запускается немедленно при вызове метода экземпляра шоу.
onShown - Это событие запускается, когда модальное окно становится видимым для пользователя (будет ожидать завершения переходов CSS).
Методы
show() - Позволяет вручную открывать модальное окно.
hide() - Позволяет вручную закрыть модальное окно.
toggle() - Позволяет вручную переключать модальную видимость.
showElement() - Показать диалог.
focusOtherModal() - События приколы.
пример
Поскольку мы собираемся использовать модальное окно, нам нужно обновить app.module.ts, используемый в главе раскрывающегося списка ngx-bootstrap, чтобы использоватьModalModule и BsModalService.
Обновите app.module.ts, чтобы использовать ModalModule и BsModalService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать модальное окно.
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.

Компонент пагинации ngx-bootstrap предоставляет ссылки пагинации или компонент пейджера для вашего сайта или компонента.
PaginationComponent
селектор
pagination
Входы
align - boolean, если true, выравнивает каждую ссылку по сторонам пейджера
boundaryLinks - логическое, если false, первая и последняя кнопки будут скрыты
customFirstTemplate - TemplateRef <PaginationLinkContext>, настраиваемый шаблон для первой ссылки
customLastTemplate - TemplateRef <PaginationLinkContext>, настраиваемый шаблон для последней ссылки
customNextTemplate - TemplateRef <PaginationLinkContext>, настраиваемый шаблон для следующей ссылки
customPageTemplate - TemplateRef <PaginationLinkContext>, настраиваемый шаблон для ссылки на страницу
customPreviousTemplate - TemplateRef <PaginationLinkContext>, настраиваемый шаблон для предыдущей ссылки
directionLinks - boolean, если false, предыдущая и следующая кнопки будут скрыты
disabled - логическое значение, если истинный компонент нумерации страниц будет отключен
firstText - логическое значение, текст первой кнопки
itemsPerPage- количество, максимальное количество элементов на странице. Если значение меньше 1, все элементы будут отображаться на одной странице
lastText - строка, текст последней кнопки
maxSize - количество, ограничение количества ссылок на страницы в пейджере
nextText - строка, текст следующей кнопки
pageBtnClass - строка, добавить класс в <li>
previousText - строка, предыдущий текст кнопки
rotate - логическое значение, если true, текущая страница будет в середине списка страниц
totalItems - количество, общее количество элементов на всех страницах
Выходы
numPages - запускается при изменении общего количества страниц, $ event: number равно общему количеству страниц.
pageChanged - запускается при изменении страницы, $ event: {page, itemsPerPage} равно объекту с текущим индексом страницы и количеством элементов на странице.
пример
Поскольку мы собираемся использовать разбиение на страницы, нам нужно обновить app.module.ts, используемый в главе о модальных окнах ngx-bootstrap, чтобы использоватьPaginationModule и PaginationConfig.
Обновите app.module.ts, чтобы использовать PaginationModule и PaginationConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать модальное окно.
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.

Компонент всплывающего окна ngx-bootstrap предоставляет небольшой оверлейный компонент для предоставления небольшой информации о компоненте.
PopoverDirective
селектор
popover
Входы
adaptivePosition - логическое, устанавливает отключение адаптивного положения.
container - string, селектор, определяющий элемент, к которому должно быть добавлено всплывающее окно.
containerClass - строка, класс Css для контейнера popover
delay - число, задержка перед показом всплывающей подсказки
isOpen - boolean, Возвращает, отображается ли всплывающее окно в данный момент
outsideClick - логическое значение, закрывать всплывающее окно при внешнем щелчке, по умолчанию: false
placement- «верх» | «низ» | "левый" | "право" | "авто" | "вверху слева" | «вверху справа» | "правый верх" | "правый низ" | "внизу справа" | "внизу слева" | "левый низ" | "левый верх", размещение всплывающего окна. Принимает: «сверху», «снизу», «слева», «справа».
popover- строка | TemplateRef <any>, Контент, который будет отображаться как всплывающее окно.
popoverContext - любой, Контекст, который будет использоваться, если всплывающее окно является шаблоном.
popoverTitle - строка, заголовок всплывающего окна.
triggers- строка, указывает события, которые должны запускаться. Поддерживает список имен событий, разделенных пробелами.
Выходы
onHidden - Выдает событие, когда всплывающее окно скрыто.
onShown - Выдает событие, когда отображается всплывающее окно.
Методы
setAriaDescribedBy() - Установите атрибут aria-describeBy для директивы element и установите идентификатор для всплывающего окна.
show()- Открывает всплывающее окно элемента. Это считается "ручным" запуском всплывающего окна.
hide()- Закрывает всплывающее окно элемента. Это считается "ручным" запуском всплывающего окна.
toggle()- Переключает всплывающее окно элемента. Это считается "ручным" запуском всплывающего окна.
пример
Поскольку мы собираемся использовать всплывающее окно, нам нужно обновить app.module.ts, используемый в главе ngx-bootstrap Pagination, чтобы использоватьPopoverModule и PopoverConfig.
Обновите app.module.ts, чтобы использовать PopoverModule и PopoverConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать модальное окно.
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.

Компонент индикатора выполнения ngx-bootstrap предоставляет компонент прогресса, показывающий прогресс рабочего процесса с гибкими полосами.
ProgressbarComponent
селектор
progressbar
Входы
animate - boolean, при true будет анимироваться изменение значения индикатора выполнения.
max - число, максимальное суммарное значение элемента прогресса.
striped - boolean, если true, применяются классы с полосами.
type - ProgressbarType, предоставляет один из четырех поддерживаемых контекстных классов: успех, информация, предупреждение, опасность.
value- номер | any [], текущее значение индикатора выполнения. Может быть числом или массивом объектов, например {"значение": 15, "тип": "информация", "метка": "15%"}.
пример
Поскольку мы собираемся использовать индикатор выполнения, нам нужно обновить app.module.ts, используемый в главе о ngx-bootstrap Popover, чтобы использоватьProgressbarModule и ProgressbarConfig.
Обновите app.module.ts, чтобы использовать ProgressbarModule и ProgressbarConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать модальное окно.
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200.
Компонент рейтинга ngx-bootstrap предоставляет настраиваемый компонент рейтинга, по умолчанию это звездочка.
RatingComponent
селектор
rating
Входы
customTemplate - TemplateRef <any>, настраиваемый шаблон для значков.
max- номер, нет. иконок, по умолчанию: 5.
readonly - boolean, если true, не будет реагировать ни на какие пользовательские события.
titles - строка [], массив заголовков иконок, по умолчанию: ([1, 2, 3, 4, 5])
Выходы
onHover - срабатывает при выборе значка, $ event: число равно выбранному рейтингу.
onLeave - срабатывает при выборе значка, $ event: число равно предыдущему значению рейтинга.
пример
Поскольку мы собираемся использовать рейтинг, мы должны обновить app.module.ts, используемый в главе о ngx-bootstrap ProgressBar, чтобы использоватьRatingModule, RatingConfig.
Обновите app.module.ts, чтобы использовать RatingModule и RatingConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать рейтинг.
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.

Сортируемый компонент ngx-bootstrap предоставляет настраиваемый сортируемый компонент с поддержкой перетаскивания.
SortableComponent
селектор
bs-sortable
Входы
fieldName - строка, имя поля, если входной массив состоит из объектов.
itemActiveClass - строка, имя класса для активного элемента.
itemActiveStyle- {[ключ: строка]: строка; }, объект стиля для активного элемента.
itemClass - строка, имя класса для элемента
itemStyle - строка, имя класса для элемента
itemTemplate- TemplateRef <any>, используется для указания настраиваемого шаблона элемента. Переменные шаблона: элемент и индекс;
placeholderClass - строка, имя класса для заполнителя
placeholderItem - строка, элемент-заполнитель, который будет показан, если коллекция пуста
placeholderStyle - строка, объект стиля для заполнителя
wrapperClass - строка, имя класса для обертки предметов
wrapperStyle- {[ключ: строка]: строка; }, объект стиля для обертки элементов
Выходы
onChange- запускается при изменении массива (переупорядочивание, вставка, удаление), так же, как ngModelChange. Возвращает коллекцию новых элементов в качестве полезной нагрузки.
пример
Поскольку мы собираемся использовать сортировку, нам нужно обновить app.module.ts, используемый в главе ngx-bootstrap Rating, чтобы использоватьSortableModule и DraggableItemService.
Обновите app.module.ts, чтобы использовать SortableModule и DraggableItemService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите styles.css, чтобы использовать стили для сортируемого компонента.
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}Обновите test.component.html, чтобы использовать сортируемый компонент.
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200.
Компонент вкладок ngx-bootstrap предоставляет простой в использовании и легко настраиваемый компонент вкладок.
TabsetComponent
селектор
tabset
Входы
justified - boolean, если true, вкладки заполняют контейнер и имеют одинаковую ширину.
type - строка, класс контекста навигации: tabs или pills.
vertical - при true вкладки будут располагаться вертикально.
TabDirective
селектор
вкладка, [вкладка]
Входы
active - логическое, переключатель активного состояния вкладки.
customClass- строка, если установлена, будет добавлена к атрибуту класса вкладки. Поддерживаются несколько классов.
disabled - логическое значение, если true, вкладка не может быть активирована.
heading - строка, текст заголовка табуляции.
id- строка, идентификатор табуляции. Тот же идентификатор с суффиксом "-ссылка" будет добавлен к соответствующему
- element.
removable - boolean, если true, вкладка может быть удалена, появится дополнительная кнопка.
Выходы
deselect - запускается, когда вкладка становится неактивной, событие $: Tab равно невыделенному экземпляру компонента Tab.
removed - запускается перед удалением вкладки, $ event: Tab соответствует экземпляру удаленной вкладки.
selectTab - запускается, когда вкладка становится активной, событие $: Tab равно выбранному экземпляру компонента Tab.
пример
Поскольку мы собираемся использовать вкладку, нам нужно обновить app.module.ts, используемый в главе ngx-bootstrap Sortable, чтобы использоватьTabsModule и TabsetConfig.
Обновите app.module.ts, чтобы использовать TabsModule и TabsetConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать компонент вкладок.
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.

Компонент ngx-bootstrap timepicker предоставляет простой в использовании и легко настраиваемый компонент Time Picker.
TimepickerComponent
селектор
timepicker
Входы
arrowkeys - boolean, если true, то значения часов и минут можно изменить с помощью клавиш со стрелками вверх / вниз на клавиатуре.
disabled - boolean, если true, то поля часов и минут будут отключены.
hoursPlaceholder - строка, заполнитель для поля часов в таймпикере.
hourStep - число, шаг изменения часов.
max - Дата, максимальное время, которое может выбрать пользователь.
meridians - строка [], метки меридианов в зависимости от локали.
min - Дата, минимальное время, которое может выбрать пользователь.
minutesPlaceholder - строка, заполнитель для поля минут в таймпикере.
minuteStep - число, шаг изменения часов.
mousewheel - логическое значение, если true, прокрутка внутри часов и минут меняет время.
readonlyInput - boolean, если true, поля часов и минут будут доступны только для чтения.
secondsPlaceholder - строка, заполнитель для поля секунд в таймпикере.
secondsStep - число, секунды, шаг изменения.
showMeridian - логическое, если будет отображаться кнопка истинного меридиана.
showMinutes - логическое, показывать минуты в таймпикере.
showSeconds - логическое, показывать секунды в таймпикере.
showSpinners - boolean, если будут показаны истинные стрелки счетчика выше и ниже входов.
Выходы
isValid - выдает истину, если значение является действительной датой.
пример
Поскольку мы собираемся использовать TimePicker, нам нужно обновить app.module.ts, используемый в главе о вкладках ngx-bootstrap, чтобы использоватьTimepickerModule.
Обновите app.module.ts, чтобы использовать TimepickerModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
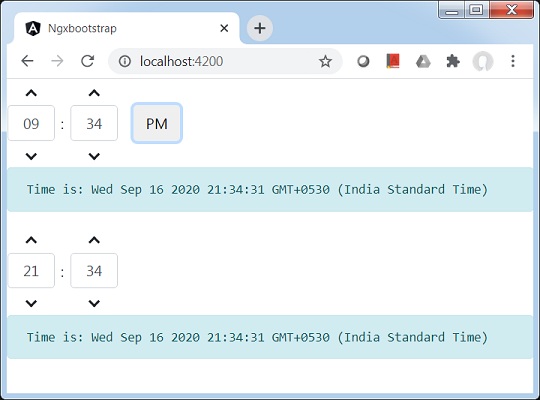
export class AppModule { }Обновите test.component.html, чтобы использовать компонент timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.

Компонент всплывающей подсказки ngx-bootstrap предоставляет простой в использовании и легко настраиваемый компонент всплывающей подсказки.
TooltipDirective
селектор
[всплывающая подсказка], [tooltipHtml]
Входы
adaptivePosition - логическое, устанавливает отключение адаптивного положения.
container - строка, селектор, определяющий элемент, к которому должна быть добавлена всплывающая подсказка.
containerClass - строка, класс Css для контейнера всплывающих подсказок.
delay - число, задержка перед показом всплывающей подсказки.
isDisabled - boolean, позволяет отключить всплывающую подсказку.
isOpen - boolean, Возвращает, отображается ли всплывающая подсказка в данный момент.
placement- строка, Размещение всплывающей подсказки. Принимает: «сверху», «снизу», «слева», «справа».
tooltip- строка | TemplateRef <any>, Контент, который будет отображаться как всплывающая подсказка.
tooltipAnimation - логическое значение, по умолчанию: true.
tooltipAppendToBody - логическое.
tooltipClass - строка.
tooltipContext - любой.
tooltipEnable - логическое.
tooltipFadeDuration - номер, по умолчанию: 150.
tooltipHtml- строка | TemplateRef <любой>.
tooltipIsOpen - логическое.
tooltipPlacement - строка
tooltipPopupDelay - номер
tooltipTrigger- строка | строка []
triggers- строка, указывает события, которые должны запускаться. Поддерживает список имен событий, разделенных пробелами.
Выходы
onHidden - Выдает событие, когда всплывающая подсказка скрыта.
onShown - Выдает событие, когда отображается всплывающая подсказка.
tooltipChange - Запускается при изменении содержимого всплывающей подсказки.
tooltipStateChanged - Запускается при изменении состояния всплывающей подсказки.
пример
Поскольку мы собираемся использовать всплывающую подсказку, нам нужно обновить app.module.ts, используемый в главе ngx-bootstrap TimePicker, чтобы использоватьTooltipModule.
Обновите app.module.ts, чтобы использовать TooltipModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать компонент timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.

Директива ngx-bootstrap Typeahead предоставляет простой в использовании и легко настраиваемый, простой в использовании компонент Typeahead.
TypeaheadDirective
селектор
[typeahead]
Входы
adaptivePosition - boolean, наборы используют адаптивную позицию.
container - string, селектор, определяющий элемент, к которому должен быть добавлен заголовок.
dropup - boolean, этот атрибут указывает, что раскрывающийся список должен открываться вверх, по умолчанию: false.
isAnimated - логическое, включить / выключить анимацию, по умолчанию: false.
optionsListTemplate- TemplateRef <TypeaheadOptionListContext>, используется для указания шаблона списка настраиваемых параметров. Переменные шаблона: совпадения, itemTemplate, query.
typeahead - Typeahead, источник параметров, может быть массивом строк, объектов или Observable для внешнего процесса сопоставления.
typeaheadAsync- boolean, следует использовать только в случае, если атрибут typeahead имеет значение Observable для массива. Если true - загрузка опций будет асинхронной, иначе - синхронной. Значение true имеет смысл, если массив параметров большой.
typeaheadGroupField - строка, когда источник параметров - это массив объектов, имя поля, содержащего значение группы, совпадения группируются по этому полю при установке.
typeaheadHideResultsOnBlur - логическое, используется для скрытия результата при размытии.
typeaheadIsFirstItemActive- логическое, делает активным первый элемент в списке. По умолчанию: true.
typeaheadItemTemplate- TemplateRef <TypeaheadOptionItemContext>, используется для указания настраиваемого шаблона элемента. Отображаемые переменные шаблона называются элементом и индексом.
typeaheadLatinize- логическое значение, соответствует латинским символам. Если true, то слово súper будет соответствовать super и наоборот. По умолчанию: true.
typeaheadMinLength- количество, минимальное количество символов, которое необходимо ввести перед вводом напечатанного текста. Если установлено значение 0, typeahead показывает фокус с полным списком опций (обычно ограничивается typeaheadOptionsLimit)
typeaheadMultipleSearch- boolean, может использоваться для поиска нескольких элементов и предлагать предложения не для всего значения ввода, а для значения, которое идет после разделителя, предоставленного через атрибут typeaheadMultipleSearchDelimiters. Эту опцию можно использовать только вместе с опцией typeaheadSingleWords, если typeaheadWordDelimiters и typeaheadPhraseDelimiters отличаются от typeaheadMultipleSearchDelimiters, чтобы избежать конфликта при определении, когда разделять несколько поисков, а когда - одно слово.
typeaheadMultipleSearchDelimiters- строка, должна использоваться только в случае, если атрибут typeaheadMultipleSearch имеет значение true. Устанавливает разделитель множественного поиска, чтобы знать, когда начинать новый поиск. По умолчанию запятая. Если необходимо использовать пробел, то явно установите для typeaheadWordDelimiters значение, отличное от пробела, потому что по умолчанию используется пробел, ИЛИ установите для атрибута typeaheadSingleWords значение false, если вам не нужно использовать его вместе с множественным поиском.
typeaheadOptionField- строка, когда источником параметров является массив объектов, имя поля, содержащего значение параметров, мы используем элемент массива как параметр в случае, если это поле отсутствует. Поддерживает вложенные свойства и методы.
typeaheadOptionsInScrollableView - число, значение по умолчанию: 5, указывает количество параметров для отображения в режиме прокрутки
typeaheadOptionsLimit- количество, максимальная длина списка пунктов опций. Значение по умолчанию - 20.
typeaheadOrderBy- TypeaheadOrder, используется для указания произвольного порядка совпадений. Если источник параметров - это массив объектов, необходимо настроить поле для сортировки. В случае, если источником опций является массив строк, поле для сортировки отсутствует. Направление упорядочивания можно изменить на восходящее или нисходящее.
typeaheadPhraseDelimiters- строка, следует использовать только в случае, если атрибут typeaheadSingleWords истинен. Устанавливает разделитель слов в соответствии с точной фразой. По умолчанию используются простые и двойные кавычки.
typeaheadScrollable - boolean, значение по умолчанию: false, указывает, прокручивается ли typeahead
typeaheadSelectFirstItem - логическое, значение по умолчанию: true, запускается, когда список опций был открыт и пользователь щелкнул Tab. Если значение равно true, он будет выбран первым или активным элементом в списке. Если значение равно false, он будет выбран активным элементом в списке. список или ничего
typeaheadSingleWords - boolean, значение по умолчанию: true, можно использовать для поиска слов путем вставки одного пробела между каждым символом, например, «Калифорния» будет соответствовать «Калифорния».
typeaheadWaitMs - число, минимальное время ожидания после последнего набранного символа перед вводом напечатанного текста
typeaheadWordDelimiters- строка, следует использовать только в случае, если атрибут typeaheadSingleWords истинен. Устанавливает разделитель слов для разрыва слов. По умолчанию пробел.
Выходы
typeaheadLoading - запускается, когда состояние «занято» этого компонента было изменено, запускается только в асинхронном режиме, возвращает логическое значение.
typeaheadNoResults - запускается при каждом ключевом событии и возвращает истину в случае, если совпадения не обнаружены.
typeaheadOnBlur- срабатывает при возникновении события размытия. возвращает активный элемент.
typeaheadOnSelect - срабатывает при выборе опции, вернуть объект с данными этой опции.
пример
Поскольку мы собираемся использовать Typeahead, нам нужно обновить app.module.ts, используемый в главе о ngx-bootstrap Timepicker, чтобы использоватьTypeaheadModule.
Обновите app.module.ts, чтобы использовать TypeaheadModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Обновите test.component.html, чтобы использовать компонент timepicker.
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>Обновите test.component.ts для соответствующих переменных и методов.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}Создавайте и обслуживайте
Выполните следующую команду, чтобы запустить сервер angular.
ng serveПосле того, как сервер запущен и работает. Откройте http: // localhost: 4200. Нажмите кнопку «Открыть модальное окно» и проверьте следующий результат.
