Node.js - Краткое руководство
Что такое Node.js?
Node.js - это серверная платформа, построенная на движке Google Chrome JavaScript Engine (V8 Engine). Node.js был разработан Райаном Далем в 2009 году, а его последняя версия - v0.10.36. Определение Node.js в его официальной документации выглядит следующим образом:
Node.js - это платформа, построенная на среде выполнения JavaScript Chrome для простого создания быстрых и масштабируемых сетевых приложений. Node.js использует управляемую событиями, неблокирующую модель ввода-вывода, что делает его легким и эффективным, идеально подходящим для приложений с интенсивным использованием данных в реальном времени, которые работают на распределенных устройствах.
Node.js - это кроссплатформенная среда выполнения с открытым исходным кодом для разработки серверных и сетевых приложений. Приложения Node.js написаны на JavaScript и могут запускаться в среде выполнения Node.js в OS X, Microsoft Windows и Linux.
Node.js также предоставляет богатую библиотеку различных модулей JavaScript, которая в значительной степени упрощает разработку веб-приложений с использованием Node.js.
Node.js = Runtime Environment + JavaScript LibraryОсобенности Node.js
Ниже приведены некоторые из важных функций, которые делают Node.js лучшим выбором для архитекторов программного обеспечения.
Asynchronous and Event Driven- Все API библиотеки Node.js асинхронны, то есть не блокируются. По сути, это означает, что сервер на основе Node.js никогда не ждет, пока API вернет данные. Сервер переходит к следующему API после его вызова, и механизм уведомления событий Node.js помогает серверу получить ответ от предыдущего вызова API.
Very Fast - Библиотека Node.js, построенная на движке JavaScript V8 Google Chrome, очень быстро выполняет код.
Single Threaded but Highly Scalable- Node.js использует однопоточную модель с циклом событий. Механизм событий помогает серверу реагировать неблокирующим образом и обеспечивает высокую масштабируемость сервера в отличие от традиционных серверов, которые создают ограниченные потоки для обработки запросов. Node.js использует однопоточную программу, и одна и та же программа может обслуживать гораздо большее количество запросов, чем традиционные серверы, такие как HTTP-сервер Apache.
No Buffering- Приложения Node.js никогда не буферизуют данные. Эти приложения просто выводят данные по частям.
License- Node.js выпущен под лицензией MIT .
Кто использует Node.js?
Ниже приводится ссылка на github wiki, содержащая исчерпывающий список проектов, приложений и компаний, использующих Node.js. В этот список входят eBay, General Electric, GoDaddy, Microsoft, PayPal, Uber, Wikipins, Yahoo !, и Yammer и многие другие.
Проекты, приложения и компании, использующие Node
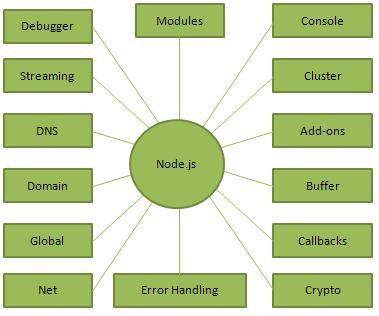
Концепции
На следующей диаграмме показаны некоторые важные части Node.js, которые мы подробно обсудим в следующих главах.

Где использовать Node.js?
Ниже перечислены области, в которых Node.js зарекомендовал себя как идеальный технологический партнер.
- Приложения с привязкой к вводу / выводу
- Приложения для потоковой передачи данных
- Приложения с интенсивным использованием данных в реальном времени (DIRT)
- Приложения на основе JSON API
- Одностраничные приложения
Где не использовать Node.js?
Не рекомендуется использовать Node.js для приложений, интенсивно использующих ЦП.
Попробуйте вариант онлайн
Вам действительно не нужно настраивать собственную среду, чтобы начать изучение Node.js. Причина очень проста: мы уже настроили среду Node.js в Интернете, чтобы вы могли выполнять все доступные примеры в Интернете и учиться на практике. Не стесняйтесь изменять любой пример и проверять результаты с различными параметрами.
Попробуйте следующий пример, используя Live Demo вариант, доступный в правом верхнем углу окна с образцом кода ниже (на нашем веб-сайте) -
/* Hello World! program in Node.js */ console.log("Hello World!");Для большинства примеров, приведенных в этом руководстве, вы найдете вариант «Попробовать», так что просто используйте его и наслаждайтесь обучением.
Настройка локальной среды
Если вы все еще хотите настроить свою среду для Node.js, вам понадобятся следующие два программного обеспечения, доступные на вашем компьютере: (а) текстовый редактор и (б) двоичные установочные файлы Node.js.
Текстовый редактор
Это будет использоваться для ввода вашей программы. Примеры нескольких редакторов включают Блокнот Windows, команду редактирования ОС, Brief, Epsilon, EMACS и vim или vi.
Название и версия текстового редактора могут различаться в разных операционных системах. Например, Блокнот будет использоваться в Windows, а vim или vi можно использовать в Windows, а также в Linux или UNIX.
Файлы, которые вы создаете с помощью своего редактора, называются исходными файлами и содержат исходный код программы. Исходные файлы для программ на Node.js обычно имеют расширение ".js".
Перед началом программирования убедитесь, что у вас есть один текстовый редактор и у вас достаточно опыта, чтобы написать компьютерную программу, сохранить ее в файл и, наконец, выполнить.
Среда выполнения Node.js
Исходный код, написанный в исходном файле, представляет собой просто javascript. Интерпретатор Node.js будет использоваться для интерпретации и выполнения вашего кода javascript.
Дистрибутив Node.js поставляется в виде двоичного файла, устанавливаемого для операционных систем SunOS, Linux, Mac OS X и Windows с 32-битной (386) и 64-битной (amd64) архитектурой процессора x86.
В следующем разделе рассказывается, как установить двоичный дистрибутив Node.js в различных ОС.
Скачать архив Node.js
Скачать последнюю версию Node.js устанавливаемого архивного файла с Node.js Загрузки . На момент написания этого руководства ниже приведены версии, доступные для разных ОС.
| Операционные системы | Имя архива |
|---|---|
| Windows | узел-v6.3.1-x64.msi |
| Linux | узел-v6.3.1-Linux-x86.tar.gz |
| Mac | узел-v6.3.1-Дарвин-x86.tar.gz |
| SunOS | узел-v6.3.1-sunos-x86.tar.gz |
Установка в UNIX / Linux / Mac OS X и SunOS
В зависимости от архитектуры вашей ОС загрузите и распакуйте архив node-v6.3.1-osname.tar.gz в / tmp, а затем, наконец, переместите извлеченные файлы в каталог / usr / local / nodejs. Например:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsДобавьте / usr / local / nodejs / bin в переменную среды PATH.
| Операционные системы | Вывод |
|---|---|
| Linux | экспорт PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | экспорт PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | экспорт PATH = $ PATH: / usr / local / nodejs / bin |
Установка в Windows
Используйте файл MSI и следуйте инструкциям по установке Node.js. По умолчанию установщик использует дистрибутив Node.js в C: \ Program Files \ nodejs. Установщик должен установить каталог C: \ Program Files \ nodejs \ bin в переменной среды окна PATH. Чтобы изменения вступили в силу, перезапустите все открытые командные запросы.
Проверка установки: выполнение файла
Создайте файл js с именем main.js на вашем компьютере (Windows или Linux) со следующим кодом.
/* Hello, World! program in node.js */
console.log("Hello, World!")Теперь запустите файл main.js с помощью интерпретатора Node.js, чтобы увидеть результат -
$ node main.jsЕсли с вашей установкой все в порядке, это должно привести к следующему результату:
Hello, World!Перед созданием фактического "Hello, World!" приложения с использованием Node.js, давайте посмотрим на компоненты приложения Node.js. Приложение Node.js состоит из следующих трех важных компонентов:
Import required modules - Мы используем require директива для загрузки модулей Node.js.
Create server - Сервер, который будет слушать запросы клиентов, аналогично HTTP-серверу Apache.
Read request and return response - Сервер, созданный на предыдущем шаге, прочитает HTTP-запрос, сделанный клиентом, который может быть браузером или консолью, и вернет ответ.
Создание приложения Node.js
Шаг 1. Импортируйте необходимый модуль
Мы используем require директива для загрузки модуля http и сохранения возвращенного экземпляра HTTP в переменной http следующим образом:
var http = require("http");Шаг 2 - Создайте сервер
Мы используем созданный экземпляр http и вызываем http.createServer() для создания экземпляра сервера, а затем привязываем его к порту 8081 с помощью listenметод, связанный с экземпляром сервера. Передайте ему функцию с параметрами запроса и ответа. Напишите пример реализации, чтобы всегда возвращать «Hello World».
http.createServer(function (request, response) {
// Send the HTTP header
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// Send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');Приведенного выше кода достаточно для создания HTTP-сервера, который прослушивает, т.е. ожидает запроса через порт 8081 на локальном компьютере.
Шаг 3 - Тестирование запроса и ответа
Давайте объединим шаги 1 и 2 в файл с именем main.js и запустите наш HTTP-сервер, как показано ниже -
var http = require("http");
http.createServer(function (request, response) {
// Send the HTTP header
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// Send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');Теперь выполните main.js, чтобы запустить сервер следующим образом:
$ node main.jsПроверьте вывод. Сервер запущен.
Server running at http://127.0.0.1:8081/Сделайте запрос к серверу Node.js
Откройте http://127.0.0.1:8081/ в любом браузере и обратите внимание на следующий результат.

Поздравляем, у вас есть первый запущенный HTTP-сервер, который отвечает на все HTTP-запросы через порт 8081.
REPL расшифровывается как Read Eval Print Loop и представляет собой компьютерную среду, такую как консоль Windows или оболочка Unix / Linux, где вводится команда, а система отвечает выводом в интерактивном режиме. Node.js илиNodeпоставляется вместе со средой REPL. Он выполняет следующие задачи -
Read - Читает ввод пользователя, анализирует ввод в структуру данных JavaScript и сохраняет в памяти.
Eval - Принимает и оценивает структуру данных.
Print - Распечатывает результат.
Loop - Повторяет указанную выше команду до тех пор, пока пользователь не нажмет ctrl-c дважды.
Функция REPL в Node очень полезна для экспериментов с кодами Node.js и для отладки кодов JavaScript.
Интернет-терминал REPL
Чтобы упростить ваше обучение, мы создали простую в использовании среду REPL Node.js в Интернете, где вы можете попрактиковаться в синтаксисе Node.js - Запустите Терминал Node.js REPL
Запуск REPL
REPL можно запустить, просто запустив node на оболочке / консоли без каких-либо аргументов следующим образом.
$ nodeВы увидите командную строку REPL>, где вы можете ввести любую команду Node.js -
$ node
>Простое выражение
Давайте попробуем простую математику в командной строке Node.js REPL -
$ node
> 1 + 3
4
> 1 + ( 2 * 3 ) - 4
3
>Использовать переменные
Вы можете использовать переменные для хранения значений и печати позже, как любой обычный сценарий. Еслиvarключевое слово не используется, значение сохраняется в переменной и печатается. А еслиvarиспользуется ключевое слово, тогда значение сохраняется, но не печатается. Вы можете печатать переменные, используяconsole.log().
$ node
> x = 10
10
> var y = 10
undefined
> x + y
20
> console.log("Hello World")
Hello World
undefinedМногострочное выражение
Узел REPL поддерживает многострочные выражения, аналогичные JavaScript. Давайте проверим в действии следующий цикл do-while -
$ node
> var x = 0
undefined
> do {
... x++;
... console.log("x: " + x);
... }
while ( x < 5 );
x: 1
x: 2
x: 3
x: 4
x: 5
undefined
>...появляется автоматически, когда вы нажимаете Enter после открывающей скобки. Node автоматически проверяет непрерывность выражений.
Переменная подчеркивания
Вы можете использовать подчеркивание (_) чтобы получить последний результат -
$ node
> var x = 10
undefined
> var y = 20
undefined
> x + y
30
> var sum = _
undefined
> console.log(sum)
30
undefined
>Команды REPL
ctrl + c - завершить текущую команду.
ctrl + c twice - завершить работу узла REPL.
ctrl + d - завершить работу узла REPL.
Up/Down Keys - просматривать историю команд и изменять предыдущие команды.
tab Keys - список текущих команд.
.help - список всех команд.
.break - выход из многострочного выражения.
.clear - выход из многострочного выражения.
.save filename - сохранить текущую сессию Node REPL в файл.
.load filename - загрузить содержимое файла в текущем сеансе Node REPL.
Остановка REPL
Как упоминалось выше, вам нужно будет использовать ctrl-c twice выйти из Node.js REPL.
$ node
>
(^C again to quit)
>Node Package Manager (NPM) предоставляет две основные функции:
Онлайн-репозитории для пакетов / модулей node.js, доступные для поиска на search.nodejs.org
Утилита командной строки для установки пакетов Node.js, управления версиями и зависимостями пакетов Node.js.
NPM поставляется в комплекте с установочными файлами Node.js после версии v0.6.3. Чтобы проверить то же самое, откройте консоль и введите следующую команду и посмотрите результат -
$ npm --version
2.7.1Если вы используете старую версию NPM, обновить ее до последней версии довольно просто. Просто используйте следующую команду от root -
$ sudo npm install npm -g
/usr/bin/npm -> /usr/lib/node_modules/npm/bin/npm-cli.js
[email protected] /usr/lib/node_modules/npmУстановка модулей с помощью NPM
Есть простой синтаксис для установки любого модуля Node.js -
$ npm install <Module Name>Например, следующая команда для установки известного модуля веб-фреймворка Node.js под названием express:
$ npm install expressТеперь вы можете использовать этот модуль в своем js файле следующим образом:
var express = require('express');Глобальная против локальной установки
По умолчанию NPM устанавливает любую зависимость в локальном режиме. Здесь под локальным режимом понимается установка пакета в каталоге node_modules, лежащем в папке, где находится приложение Node. Локально развернутые пакеты доступны через метод require (). Например, когда мы установили экспресс-модуль, он создал каталог node_modules в текущем каталоге, в котором он установил экспресс-модуль.
$ ls -l
total 0
drwxr-xr-x 3 root root 20 Mar 17 02:23 node_modulesВ качестве альтернативы вы можете использовать npm ls команда, чтобы вывести список всех локально установленных модулей.
Глобально установленные пакеты / зависимости хранятся в системном каталоге. Такие зависимости можно использовать в функции CLI (интерфейса командной строки) любого node.js, но нельзя напрямую импортировать с помощью require () в приложении Node. Теперь попробуем установить экспресс-модуль с помощью глобальной установки.
$ npm install express -gЭто приведет к аналогичному результату, но модуль будет установлен глобально. Здесь первая строка показывает версию модуля и место, где он устанавливается.
[email protected] /usr/lib/node_modules/express
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected], [email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
└── [email protected] ([email protected], [email protected])Вы можете использовать следующую команду, чтобы проверить все модули, установленные глобально:
$ npm ls -gИспользование package.json
package.json присутствует в корневом каталоге любого приложения / модуля Node и используется для определения свойств пакета. Откроем package.json экспресс-пакета, присутствующего вnode_modules/express/
{
"name": "express",
"description": "Fast, unopinionated, minimalist web framework",
"version": "4.11.2",
"author": {
"name": "TJ Holowaychuk",
"email": "[email protected]"
},
"contributors": [{
"name": "Aaron Heckmann",
"email": "[email protected]"
},
{
"name": "Ciaran Jessup",
"email": "[email protected]"
},
{
"name": "Douglas Christopher Wilson",
"email": "[email protected]"
},
{
"name": "Guillermo Rauch",
"email": "[email protected]"
},
{
"name": "Jonathan Ong",
"email": "[email protected]"
},
{
"name": "Roman Shtylman",
"email": "[email protected]"
},
{
"name": "Young Jae Sim",
"email": "[email protected]"
} ],
"license": "MIT", "repository": {
"type": "git",
"url": "https://github.com/strongloop/express"
},
"homepage": "https://expressjs.com/", "keywords": [
"express",
"framework",
"sinatra",
"web",
"rest",
"restful",
"router",
"app",
"api"
],
"dependencies": {
"accepts": "~1.2.3",
"content-disposition": "0.5.0",
"cookie-signature": "1.0.5",
"debug": "~2.1.1",
"depd": "~1.0.0",
"escape-html": "1.0.1",
"etag": "~1.5.1",
"finalhandler": "0.3.3",
"fresh": "0.2.4",
"media-typer": "0.3.0",
"methods": "~1.1.1",
"on-finished": "~2.2.0",
"parseurl": "~1.3.0",
"path-to-regexp": "0.1.3",
"proxy-addr": "~1.0.6",
"qs": "2.3.3",
"range-parser": "~1.0.2",
"send": "0.11.1",
"serve-static": "~1.8.1",
"type-is": "~1.5.6",
"vary": "~1.0.0",
"cookie": "0.1.2",
"merge-descriptors": "0.0.2",
"utils-merge": "1.0.0"
},
"devDependencies": {
"after": "0.8.1",
"ejs": "2.1.4",
"istanbul": "0.3.5",
"marked": "0.3.3",
"mocha": "~2.1.0",
"should": "~4.6.2",
"supertest": "~0.15.0",
"hjs": "~0.0.6",
"body-parser": "~1.11.0",
"connect-redis": "~2.2.0",
"cookie-parser": "~1.3.3",
"express-session": "~1.10.2",
"jade": "~1.9.1",
"method-override": "~2.3.1",
"morgan": "~1.5.1",
"multiparty": "~4.1.1",
"vhost": "~3.0.0"
},
"engines": {
"node": ">= 0.10.0"
},
"files": [
"LICENSE",
"History.md",
"Readme.md",
"index.js",
"lib/"
],
"scripts": {
"test": "mocha --require test/support/env
--reporter spec --bail --check-leaks test/ test/acceptance/",
"test-cov": "istanbul cover node_modules/mocha/bin/_mocha
-- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/",
"test-tap": "mocha --require test/support/env
--reporter tap --check-leaks test/ test/acceptance/",
"test-travis": "istanbul cover node_modules/mocha/bin/_mocha
--report lcovonly -- --require test/support/env
--reporter spec --check-leaks test/ test/acceptance/"
},
"gitHead": "63ab25579bda70b4927a179b580a9c580b6c7ada",
"bugs": {
"url": "https://github.com/strongloop/express/issues"
},
"_id": "[email protected]",
"_shasum": "8df3d5a9ac848585f00a0777601823faecd3b148",
"_from": "express@*",
"_npmVersion": "1.4.28",
"_npmUser": {
"name": "dougwilson",
"email": "[email protected]"
},
"maintainers": [{
"name": "tjholowaychuk",
"email": "[email protected]"
},
{
"name": "jongleberry",
"email": "[email protected]"
},
{
"name": "shtylman",
"email": "[email protected]"
},
{
"name": "dougwilson",
"email": "[email protected]"
},
{
"name": "aredridel",
"email": "[email protected]"
},
{
"name": "strongloop",
"email": "[email protected]"
},
{
"name": "rfeng",
"email": "[email protected]"
}],
"dist": {
"shasum": "8df3d5a9ac848585f00a0777601823faecd3b148",
"tarball": "https://registry.npmjs.org/express/-/express-4.11.2.tgz"
},
"directories": {},
"_resolved": "https://registry.npmjs.org/express/-/express-4.11.2.tgz",
"readme": "ERROR: No README data found!"
}Атрибуты Package.json
name - название пакета
version - версия пакета
description - описание пакета
homepage - домашняя страница пакета
author - автор пакета
contributors - имя участников пакета
dependencies- список зависимостей. NPM автоматически устанавливает все упомянутые здесь зависимости в папку node_module пакета.
repository - тип репозитория и URL пакета
main - точка входа в пакет
keywords - ключевые слова
Удаление модуля
Используйте следующую команду, чтобы удалить модуль Node.js.
$ npm uninstall expressПосле того, как NPM удалит пакет, вы можете проверить его, просмотрев содержимое каталога / node_modules / или набрав следующую команду -
$ npm lsОбновление модуля
Обновите package.json и измените версию зависимости, которую нужно обновить, и выполните следующую команду.
$ npm update expressПоиск модуля
Найдите имя пакета с помощью NPM.
$ npm search expressСоздать модуль
Для создания модуля необходимо создать package.json. Давайте сгенерируем package.json с помощью NPM, который сгенерирует базовый скелет package.json.
$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sane defaults.
See 'npm help json' for definitive documentation on these fields
and exactly what they do.
Use 'npm install <pkg> --save' afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (webmaster)Вам нужно будет предоставить всю необходимую информацию о вашем модуле. Вы можете воспользоваться помощью вышеупомянутого файла package.json, чтобы понять значение различной требуемой информации. После создания package.json используйте следующую команду, чтобы зарегистрироваться на сайте репозитория NPM, используя действующий адрес электронной почты.
$ npm adduser
Username: mcmohd
Password:
Email: (this IS public) [email protected]Пришло время опубликовать ваш модуль -
$ npm publishЕсли с вашим модулем все в порядке, он будет опубликован в репозитории и будет доступен для установки с помощью NPM, как и любой другой модуль Node.js.
Что такое обратный звонок?
Обратный вызов - это асинхронный эквивалент функции. Функция обратного вызова вызывается по завершении данной задачи. Node интенсивно использует обратные вызовы. Все API-интерфейсы Node написаны таким образом, что поддерживают обратные вызовы.
Например, функция чтения файла может начать чтение файла и немедленно вернуть управление в среду выполнения, чтобы можно было выполнить следующую инструкцию. После завершения ввода-вывода файла он вызовет функцию обратного вызова при передаче функции обратного вызова, содержимое файла в качестве параметра. Таким образом, нет блокировки или ожидания ввода-вывода файла. Это делает Node.js очень масштабируемым, поскольку он может обрабатывать большое количество запросов, не дожидаясь, пока какая-либо функция вернет результаты.
Пример кода блокировки
Создайте текстовый файл с именем input.txt со следующим содержанием -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Создайте файл js с именем main.js со следующим кодом -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedПример неблокирующего кода
Создайте текстовый файл с именем input.txt со следующим содержимым.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Обновите main.js, чтобы он имел следующий код -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Эти два примера объясняют концепцию блокирующих и неблокирующих вызовов.
Первый пример показывает, что программа блокируется до тех пор, пока не прочитает файл, и только после этого переходит к завершению программы.
Второй пример показывает, что программа не ожидает чтения файла и переходит к печати «Программа завершена», и в то же время программа без блокировки продолжает чтение файла.
Таким образом, программа блокировки выполняется очень последовательно. С точки зрения программирования легче реализовать логику, но неблокирующие программы не выполняются последовательно. В случае, если программе необходимо использовать какие-либо данные для обработки, они должны храниться в одном блоке, чтобы обеспечить последовательное выполнение.
Node.js - однопоточное приложение, но оно может поддерживать параллелизм с помощью концепции event и callbacks. Каждый API Node.js является асинхронным и однопоточным, они используютasync function callsдля поддержания параллелизма. Узел использует шаблон наблюдателя. Узловой поток поддерживает цикл событий, и всякий раз, когда задача завершается, он запускает соответствующее событие, которое сигнализирует функции прослушивателя событий для выполнения.
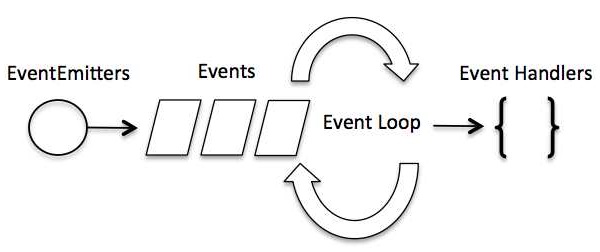
Программирование, управляемое событиями
Node.js интенсивно использует события, и это также одна из причин, почему Node.js работает довольно быстро по сравнению с другими подобными технологиями. Как только Node запускает свой сервер, он просто инициирует свои переменные, объявляет функции, а затем просто ждет, когда произойдет событие.
В приложении, управляемом событиями, обычно существует основной цикл, который прослушивает события, а затем запускает функцию обратного вызова при обнаружении одного из этих событий.

Хотя события выглядят очень похоже на обратные вызовы, разница заключается в том, что функции обратного вызова вызываются, когда асинхронная функция возвращает свой результат, тогда как обработка событий работает по шаблону наблюдателя. Функции, которые прослушивают события, действуют какObservers. Всякий раз, когда событие запускается, его функция слушателя начинает выполняться. Node.js имеет несколько встроенных событий, доступных через модуль событий и класс EventEmitter, которые используются для привязки событий и слушателей событий следующим образом:
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();Ниже приведен синтаксис для привязки обработчика событий к событию:
// Bind event and event handler as follows
eventEmitter.on('eventName', eventHandler);Мы можем запустить событие программно следующим образом:
// Fire an event
eventEmitter.emit('eventName');пример
Создайте файл js с именем main.js со следующим кодом -
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();
// Create an event handler as follows
var connectHandler = function connected() {
console.log('connection succesful.');
// Fire the data_received event
eventEmitter.emit('data_received');
}
// Bind the connection event with the handler
eventEmitter.on('connection', connectHandler);
// Bind the data_received event with the anonymous function
eventEmitter.on('data_received', function() {
console.log('data received succesfully.');
});
// Fire the connection event
eventEmitter.emit('connection');
console.log("Program Ended.");Теперь давайте попробуем запустить указанную выше программу и проверим ее вывод -
$ node main.jsОНО должно дать следующий результат -
connection successful.
data received successfully.
Program Ended.Как работают приложения Node?
В Node Application любая асинхронная функция принимает обратный вызов в качестве последнего параметра, а функция обратного вызова принимает ошибку в качестве первого параметра. Вернемся к предыдущему примеру еще раз. Создайте текстовый файл с именем input.txt со следующим содержимым.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Создайте файл js с именем main.js, имеющий следующий код -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) {
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("Program Ended");Здесь fs.readFile () - это асинхронная функция, предназначенная для чтения файла. Если во время операции чтения возникает ошибка, тоerr object будет содержать соответствующую ошибку, иначе данные будут содержать содержимое файла. readFile передает ошибку и данные в функцию обратного вызова после завершения операции чтения, которая, наконец, распечатывает содержимое.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Многие объекты в Node генерируют события, например net.Server генерирует событие каждый раз, когда одноранговый узел подключается к нему, fs.readStream генерирует событие при открытии файла. Все объекты, которые испускают события, являются экземплярами событий .EventEmitter.
EventEmitter Класс
Как мы видели в предыдущем разделе, класс EventEmitter находится в модуле событий. Он доступен через следующий код -
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();Когда экземпляр EventEmitter сталкивается с какой-либо ошибкой, он генерирует событие «ошибка». Когда добавляется новый слушатель, запускается событие 'newListener', а когда слушатель удаляется, запускается событие 'removeListener'.
EventEmitter предоставляет несколько свойств, например on и emit. on свойство используется для привязки функции к событию и emit используется для запуска события.
Методы
| Sr.No. | Метод и описание |
|---|---|
| 1 | addListener(event, listener) Добавляет слушателя в конец массива слушателей для указанного события. Никаких проверок, чтобы увидеть, был ли уже добавлен слушатель, не производится. Множественные вызовы, передающие одну и ту же комбинацию события и слушателя, приведут к тому, что слушатель будет добавлен несколько раз. Возвращает эмиттер, поэтому вызовы можно связывать. |
| 2 | on(event, listener) Добавляет слушателя в конец массива слушателей для указанного события. Никаких проверок, чтобы увидеть, был ли уже добавлен слушатель, не производится. Множественные вызовы, передающие одну и ту же комбинацию события и слушателя, приведут к тому, что слушатель будет добавлен несколько раз. Возвращает эмиттер, поэтому вызовы можно связывать. |
| 3 | once(event, listener) Добавляет одноразового прослушивателя к событию. Этот слушатель вызывается только в следующий раз, когда событие запускается, после чего оно удаляется. Возвращает эмиттер, поэтому вызовы можно связывать. |
| 4 | removeListener(event, listener) Удаляет слушателя из массива слушателей для указанного события. Caution −Он изменяет индексы массива в массиве слушателя позади слушателя. removeListener удалит не более одного экземпляра слушателя из массива слушателей. Если какой-либо отдельный прослушиватель был добавлен несколько раз в массив прослушивателей для указанного события, то removeListener необходимо вызывать несколько раз для удаления каждого экземпляра. Возвращает эмиттер, поэтому вызовы можно связывать. |
| 5 | removeAllListeners([event]) Удаляет всех слушателей или слушателей указанного события. Не рекомендуется удалять слушателей, которые были добавлены где-то еще в коде, особенно когда они находятся на эмиттере, который вы не создавали (например, сокеты или файловые потоки). Возвращает эмиттер, поэтому вызовы можно связывать. |
| 6 | setMaxListeners(n) По умолчанию EventEmitters выводит предупреждение, если для определенного события добавлено более 10 слушателей. Это полезное значение по умолчанию, которое помогает находить утечки памяти. Очевидно, что не все эмиттеры должны быть ограничены до 10. Эта функция позволяет увеличить это значение. Установите на ноль без ограничений. |
| 7 | listeners(event) Возвращает массив слушателей для указанного события. |
| 8 | emit(event, [arg1], [arg2], [...]) Выполните каждого из слушателей по порядку с предоставленными аргументами. Возвращает true, если у события есть слушатели, иначе false. |
Методы класса
| Sr.No. | Метод и описание |
|---|---|
| 1 | listenerCount(emitter, event) Возвращает количество слушателей для данного события. |
События
| Sr.No. | События и описание |
|---|---|
| 1 | newListener
Это событие генерируется каждый раз при добавлении слушателя. Когда это событие запускается, слушатель, возможно, еще не был добавлен в массив слушателей для события. |
| 2 | removeListener
Это событие генерируется каждый раз, когда кто-то удаляет слушателя. Когда это событие запускается, слушатель, возможно, еще не был удален из массива слушателей для события. |
пример
Создайте файл js с именем main.js со следующим кодом Node.js -
var events = require('events');
var eventEmitter = new events.EventEmitter();
// listener #1
var listner1 = function listner1() {
console.log('listner1 executed.');
}
// listener #2
var listner2 = function listner2() {
console.log('listner2 executed.');
}
// Bind the connection event with the listner1 function
eventEmitter.addListener('connection', listner1);
// Bind the connection event with the listner2 function
eventEmitter.on('connection', listner2);
var eventListeners = require('events').EventEmitter.listenerCount
(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
// Fire the connection event
eventEmitter.emit('connection');
// Remove the binding of listner1 function
eventEmitter.removeListener('connection', listner1);
console.log("Listner1 will not listen now.");
// Fire the connection event
eventEmitter.emit('connection');
eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
console.log("Program Ended.");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
2 Listner(s) listening to connection event
listner1 executed.
listner2 executed.
Listner1 will not listen now.
listner2 executed.
1 Listner(s) listening to connection event
Program Ended.Чистый JavaScript поддерживает Unicode, но не для двоичных данных. При работе с потоками TCP или файловой системой необходимо обрабатывать потоки октетов. Node предоставляет класс Buffer, который предоставляет экземпляры для хранения необработанных данных, подобных массиву целых чисел, но соответствует выделению необработанной памяти вне кучи V8.
Класс буфера - это глобальный класс, к которому можно получить доступ в приложении без импорта модуля буфера.
Создание буферов
Node Buffer можно построить разными способами.
Способ 1
Ниже приведен синтаксис для создания неинициализированного буфера 10 октеты -
var buf = new Buffer(10);Способ 2
Ниже приведен синтаксис для создания буфера из заданного массива:
var buf = new Buffer([10, 20, 30, 40, 50]);Способ 3
Ниже приведен синтаксис для создания буфера из заданной строки и, возможно, типа кодирования:
var buf = new Buffer("Simply Easy Learning", "utf-8");Хотя по умолчанию используется кодировка «utf8», вы можете использовать любую из следующих кодировок «ascii», «utf8», «utf16le», «ucs2», «base64» или «hex».
Запись в буферы
Синтаксис
Ниже приведен синтаксис метода записи в буфер узла:
buf.write(string[, offset][, length][, encoding])Параметры
Вот описание используемых параметров -
string - Это строковые данные для записи в буфер.
offset- Это индекс буфера для начала записи. Значение по умолчанию - 0.
length- Это количество байтов для записи. По умолчанию buffer.length.
encoding- Используемая кодировка. "utf8" - кодировка по умолчанию.
Возвращаемое значение
Этот метод возвращает количество записанных октетов. Если в буфере недостаточно места для размещения всей строки, он запишет часть строки.
пример
buf = new Buffer(256);
len = buf.write("Simply Easy Learning");
console.log("Octets written : "+ len);Когда вышеуказанная программа выполняется, она дает следующий результат -
Octets written : 20Чтение из буферов
Синтаксис
Ниже приведен синтаксис метода чтения данных из буфера узла.
buf.toString([encoding][, start][, end])Параметры
Вот описание используемых параметров -
encoding- Используемая кодировка. "utf8" - кодировка по умолчанию.
start - Начальный индекс для начала чтения, по умолчанию 0.
end - От конца индекса до конца чтения, по умолчанию - полный буфер.
Возвращаемое значение
Этот метод декодирует и возвращает строку из данных буфера, закодированных с использованием указанной кодировки набора символов.
пример
buf = new Buffer(26);
for (var i = 0 ; i < 26 ; i++) {
buf[i] = i + 97;
}
console.log( buf.toString('ascii')); // outputs: abcdefghijklmnopqrstuvwxyz
console.log( buf.toString('ascii',0,5)); // outputs: abcde
console.log( buf.toString('utf8',0,5)); // outputs: abcde
console.log( buf.toString(undefined,0,5)); // encoding defaults to 'utf8', outputs abcdeКогда вышеуказанная программа выполняется, она дает следующий результат -
abcdefghijklmnopqrstuvwxyz
abcde
abcde
abcdeПреобразовать буфер в JSON
Синтаксис
Ниже приведен синтаксис метода преобразования буфера узла в объект JSON.
buf.toJSON()Возвращаемое значение
Этот метод возвращает JSON-представление экземпляра Buffer.
пример
var buf = new Buffer('Simply Easy Learning');
var json = buf.toJSON(buf);
console.log(json);Когда вышеуказанная программа выполняется, она дает следующий результат -
{ type: 'Buffer',
data:
[
83,
105,
109,
112,
108,
121,
32,
69,
97,
115,
121,
32,
76,
101,
97,
114,
110,
105,
110,
103
]
}Конкатенатные буферы
Синтаксис
Ниже приведен синтаксис метода объединения буферов узлов в один буфер узла.
Buffer.concat(list[, totalLength])Параметры
Вот описание используемых параметров -
list - Массив Список объектов буфера для объединения.
totalLength - Это общая длина буферов при объединении.
Возвращаемое значение
Этот метод возвращает экземпляр Buffer.
пример
var buffer1 = new Buffer('TutorialsPoint ');
var buffer2 = new Buffer('Simply Easy Learning');
var buffer3 = Buffer.concat([buffer1,buffer2]);
console.log("buffer3 content: " + buffer3.toString());Когда вышеуказанная программа выполняется, она дает следующий результат -
buffer3 content: TutorialsPoint Simply Easy LearningСравнить буферы
Синтаксис
Ниже приведен синтаксис метода сравнения двух буферов узла:
buf.compare(otherBuffer);Параметры
Вот описание используемых параметров -
otherBuffer - Это другой буфер, который будет сравниваться с buf
Возвращаемое значение
Возвращает число, указывающее, идет ли он до или после, или совпадает с другим буфером в порядке сортировки.
пример
var buffer1 = new Buffer('ABC');
var buffer2 = new Buffer('ABCD');
var result = buffer1.compare(buffer2);
if(result < 0) {
console.log(buffer1 +" comes before " + buffer2);
} else if(result === 0) {
console.log(buffer1 +" is same as " + buffer2);
} else {
console.log(buffer1 +" comes after " + buffer2);
}Когда вышеуказанная программа выполняется, она дает следующий результат -
ABC comes before ABCDКопировать буфер
Синтаксис
Ниже приведен синтаксис метода копирования буфера узла:
buf.copy(targetBuffer[, targetStart][, sourceStart][, sourceEnd])Параметры
Вот описание используемых параметров -
targetBuffer - Объект буфера, куда будет скопирован буфер.
targetStart - Число, необязательно, по умолчанию: 0
sourceStart - Число, необязательно, по умолчанию: 0
sourceEnd - Число, необязательно, по умолчанию: buffer.length
Возвращаемое значение
Нет возвращаемого значения. Копирует данные из области этого буфера в область целевого буфера, даже если целевая область памяти перекрывается с исходной. Если не определено, параметры targetStart и sourceStart по умолчанию равны 0, а sourceEnd по умолчанию - buffer.length.
пример
var buffer1 = new Buffer('ABC');
//copy a buffer
var buffer2 = new Buffer(3);
buffer1.copy(buffer2);
console.log("buffer2 content: " + buffer2.toString());Когда вышеуказанная программа выполняется, она дает следующий результат -
buffer2 content: ABCСрез буфер
Синтаксис
Ниже приведен синтаксис метода для получения подбуфера буфера узла:
buf.slice([start][, end])Параметры
Вот описание используемых параметров -
start - Число, необязательно, по умолчанию: 0
end - Число, необязательно, по умолчанию: buffer.length
Возвращаемое значение
Возвращает новый буфер, который ссылается на ту же память, что и старый, но смещенный и обрезанный по начальному (по умолчанию 0) и конечному (по умолчанию buffer.length) индексам. Отрицательные индексы начинаются с конца буфера.
пример
var buffer1 = new Buffer('TutorialsPoint');
//slicing a buffer
var buffer2 = buffer1.slice(0,9);
console.log("buffer2 content: " + buffer2.toString());Когда вышеуказанная программа выполняется, она дает следующий результат -
buffer2 content: TutorialsДлина буфера
Синтаксис
Ниже приводится синтаксис метода для получения размера буфера узла в байтах.
buf.length;Возвращаемое значение
Возвращает размер буфера в байтах.
пример
var buffer = new Buffer('TutorialsPoint');
//length of the buffer
console.log("buffer length: " + buffer.length);Когда вышеуказанная программа выполняется, она дает следующий результат -
buffer length: 14Справочник по методам
| Sr.No. | Метод и описание |
|---|---|
| 1 | new Buffer(size) Выделяет новый буфер размером октетов. Обратите внимание, что размер не должен превышать kMaxLength. В противном случае здесь будет выброшено RangeError. |
| 2 | new Buffer(buffer) Копирует переданные данные буфера в новый экземпляр Buffer. |
| 3 | new Buffer(str[, encoding]) Выделяет новый буфер, содержащий заданную строку. кодировка по умолчанию "utf8". |
| 4 | buf.length Возвращает размер буфера в байтах. Обратите внимание, что это не обязательно размер содержимого. длина относится к объему памяти, выделенной для буферного объекта. Он не меняется при изменении содержимого буфера. |
| 5 | buf.write(string[, offset][, length][, encoding]) Записывает строку в буфер со смещением, используя заданную кодировку. смещение по умолчанию 0, кодировка по умолчанию utf8. длина - количество байтов для записи. Возвращает количество записанных октетов. |
| 6 | buf.writeUIntLE(value, offset, byteLength[, noAssert]) Записывает значение в буфер по указанному смещению и byteLength. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. По умолчанию - false. |
| 7 | buf.writeUIntBE(value, offset, byteLength[, noAssert]) Записывает значение в буфер по указанному смещению и byteLength. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. По умолчанию - false. |
| 8 | buf.writeIntLE(value, offset, byteLength[, noAssert]) Записывает значение в буфер по указанному смещению и byteLength. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. По умолчанию - false. |
| 9 | buf.writeIntBE(value, offset, byteLength[, noAssert]) Записывает значение в буфер по указанному смещению и byteLength. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. По умолчанию - false. |
| 10 | buf.readUIntLE(offset, byteLength[, noAssert]) Обобщенная версия всех числовых методов чтения. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 11 | buf.readUIntBE(offset, byteLength[, noAssert]) Обобщенная версия всех числовых методов чтения. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 12 | buf.readIntLE(offset, byteLength[, noAssert]) Обобщенная версия всех числовых методов чтения. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 13 | buf.readIntBE(offset, byteLength[, noAssert]) Обобщенная версия всех числовых методов чтения. Поддерживает точность до 48 бит. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 14 | buf.toString([encoding][, start][, end]) Декодирует и возвращает строку из данных буфера, закодированных с использованием указанной кодировки набора символов. |
| 15 | buf.toJSON() Возвращает JSON-представление экземпляра Buffer. JSON.stringify неявно вызывает эту функцию при преобразовании экземпляра Buffer в строку. |
| 16 | buf[index] Получить и установить октет в index. Значения относятся к отдельным байтам, поэтому допустимый диапазон составляет от 0x00 до 0xFF в шестнадцатеричном формате или от 0 до 255. |
| 17 | buf.equals(otherBuffer) Возвращает логическое значение, если этот буфер и otherBuffer имеют одинаковые байты. |
| 18 | buf.compare(otherBuffer) Возвращает число, показывающее, идет ли этот буфер до или после, или совпадает с другим буфером в порядке сортировки. |
| 19 | buf.copy(targetBuffer[, targetStart][, sourceStart][, sourceEnd]) Копирует данные из области этого буфера в область целевого буфера, даже если целевая область памяти перекрывается с исходной. Если не определено, параметры targetStart и sourceStart по умолчанию равны 0, а sourceEnd по умолчанию - buffer.length. |
| 20 | buf.slice([start][, end]) Возвращает новый буфер, который ссылается на ту же память, что и старый, но смещенный и обрезанный по начальному (по умолчанию 0) и конечному (по умолчанию buffer.length) индексам. Отрицательные индексы начинаются с конца буфера. |
| 21 год | buf.readUInt8(offset[, noAssert]) Считывает из буфера 8-битное целое число без знака по указанному смещению. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 22 | buf.readUInt16LE(offset[, noAssert]) Считывает из буфера 16-разрядное целое число без знака по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 23 | buf.readUInt16BE(offset[, noAssert]) Считывает из буфера 16-разрядное целое число без знака по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 24 | buf.readUInt32LE(offset[, noAssert]) Считывает из буфера 32-разрядное целое число без знака по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 25 | buf.readUInt32BE(offset[, noAssert]) Считывает из буфера 32-разрядное целое число без знака по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 26 | buf.readInt8(offset[, noAssert]) Считывает из буфера 8-разрядное целое число со знаком по указанному смещению. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 27 | buf.readInt16LE(offset[, noAssert]) Считывает из буфера 16-разрядное целое число со знаком по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 28 | buf.readInt16BE(offset[, noAssert]) Считывает из буфера 16-разрядное целое число со знаком по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 29 | buf.readInt32LE(offset[, noAssert]) Считывает 32-разрядное целое число со знаком из буфера по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 30 | buf.readInt32BE(offset[, noAssert]) Считывает 32-разрядное целое число со знаком из буфера по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 31 год | buf.readFloatLE(offset[, noAssert]) Считывает 32-битное число с плавающей запятой из буфера по указанному смещению с указанным порядком байтов. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 32 | buf.readFloatBE(offset[, noAssert]) Считывает 32-битное число с плавающей запятой из буфера по указанному смещению с указанным порядком байтов. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 33 | buf.readDoubleLE(offset[, noAssert]) Считывает из буфера 64-битное число double по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 34 | buf.readDoubleBE(offset[, noAssert]) Считывает из буфера 64-битное число double по указанному смещению с указанным конечным форматом. Установите для noAssert значение true, чтобы пропустить проверку смещения. Это означает, что смещение может выходить за пределы буфера. По умолчанию - false. |
| 35 год | buf.writeUInt8(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению. Обратите внимание, что значение должно быть допустимым 8-разрядным целым числом без знака. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 36 | buf.writeUInt16LE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть допустимым 16-разрядным целым числом без знака. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в правильности. По умолчанию - false. |
| 37 | buf.writeUInt16BE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть допустимым 16-разрядным целым числом без знака. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 38 | buf.writeUInt32LE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 32-разрядным целым числом без знака. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 39 | buf.writeUInt32BE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 32-разрядным целым числом без знака. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 40 | buf.writeInt8(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 8-разрядным целым числом со знаком. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 41 год | buf.writeInt16LE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 16-разрядным целым числом со знаком. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 42 | buf.writeInt16BE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 16-разрядным целым числом со знаком. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 43 год | buf.writeInt32LE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 32-разрядным целым числом со знаком. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 44 | buf.writeInt32BE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 32-разрядным целым числом со знаком. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в правильности. По умолчанию - false. |
| 45 | buf.writeFloatLE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть допустимым 32-разрядным числом с плавающей точкой. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 46 | buf.writeFloatBE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть действительным 32-битным числом с плавающей запятой. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 47 | buf.writeDoubleLE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть допустимым 64-битным типом double. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 48 | buf.writeDoubleBE(value, offset[, noAssert]) Записывает значение в буфер по указанному смещению с указанным конечным форматом. Обратите внимание, что значение должно быть допустимым 64-битным типом double. Установите для noAssert значение true, чтобы пропустить проверку значения и смещения. Это означает, что значение может быть слишком большим для конкретной функции, а смещение может выходить за пределы конца буфера, что приводит к молчаливому удалению значений. Его не следует использовать, если вы не уверены в его правильности. По умолчанию - false. |
| 49 | buf.fill(value[, offset][, end]) Заполняет буфер указанным значением. Если смещение (по умолчанию 0) и конец (по умолчанию buffer.length) не указаны, он заполнит весь буфер. |
Методы класса
| Sr.No. | Метод и описание |
|---|---|
| 1 | Buffer.isEncoding(encoding) Возвращает true, если кодировка является допустимым аргументом кодирования, иначе false. |
| 2 | Buffer.isBuffer(obj) Проверяет, является ли obj буфером. |
| 3 | Buffer.byteLength(string[, encoding]) Дает фактическую длину строки в байтах. кодировка по умолчанию "utf8". Это не то же самое, что String.prototype.length, поскольку String.prototype.length возвращает количество символов в строке. |
| 4 | Buffer.concat(list[, totalLength]) Возвращает буфер, который является результатом объединения всех буферов в списке вместе. |
| 5 | Buffer.compare(buf1, buf2) То же, что и buf1.compare (buf2). Полезно для сортировки массива буферов. |
Что такое потоки?
Потоки - это объекты, которые позволяют вам непрерывно читать данные из источника или записывать данные в место назначения. В Node.js есть четыре типа потоков:
Readable - Поток, который используется для операции чтения.
Writable - Поток, который используется для операции записи.
Duplex - Поток, который можно использовать как для чтения, так и для записи.
Transform - Тип дуплексного потока, в котором вывод вычисляется на основе ввода.
Каждый тип потока - это EventEmitterinstance и генерирует несколько событий в разное время. Например, некоторые из наиболее часто используемых событий:
data - Это событие запускается, когда есть данные, доступные для чтения.
end - Это событие запускается, когда больше нет данных для чтения.
error - Это событие запускается при возникновении ошибки при получении или записи данных.
finish - Это событие запускается, когда все данные были сброшены в базовую систему.
Это руководство дает общее представление о часто используемых операциях с Streams.
Чтение из потока
Создайте текстовый файл с именем input.txt, имеющий следующее содержимое -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Создайте файл js с именем main.js со следующим кодом -
var fs = require("fs");
var data = '';
// Create a readable stream
var readerStream = fs.createReadStream('input.txt');
// Set the encoding to be utf8.
readerStream.setEncoding('UTF8');
// Handle stream events --> data, end, and error
readerStream.on('data', function(chunk) {
data += chunk;
});
readerStream.on('end',function() {
console.log(data);
});
readerStream.on('error', function(err) {
console.log(err.stack);
});
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Запись в поток
Создайте файл js с именем main.js со следующим кодом -
var fs = require("fs");
var data = 'Simply Easy Learning';
// Create a writable stream
var writerStream = fs.createWriteStream('output.txt');
// Write the data to stream with encoding to be utf8
writerStream.write(data,'UTF8');
// Mark the end of file
writerStream.end();
// Handle stream events --> finish, and error
writerStream.on('finish', function() {
console.log("Write completed.");
});
writerStream.on('error', function(err) {
console.log(err.stack);
});
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Program Ended
Write completed.Теперь откройте файл output.txt, созданный в вашем текущем каталоге; он должен содержать следующее -
Simply Easy LearningПрокачка потоков
Конвейер - это механизм, в котором мы обеспечиваем вывод одного потока в качестве ввода для другого потока. Обычно он используется для получения данных из одного потока и передачи вывода этого потока в другой поток. Нет ограничений на операции с трубопроводом. Теперь мы покажем пример конвейера для чтения из одного файла и записи его в другой файл.
Создайте файл js с именем main.js со следующим кодом -
var fs = require("fs");
// Create a readable stream
var readerStream = fs.createReadStream('input.txt');
// Create a writable stream
var writerStream = fs.createWriteStream('output.txt');
// Pipe the read and write operations
// read input.txt and write data to output.txt
readerStream.pipe(writerStream);
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Program EndedОткройте файл output.txt, созданный в вашем текущем каталоге; он должен содержать следующее -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Цепочка потоков
Цепочка - это механизм для соединения вывода одного потока с другим потоком и создания цепочки из нескольких потоковых операций. Обычно он используется при работе с трубопроводами. Теперь мы воспользуемся конвейером и цепочкой, чтобы сначала сжать файл, а затем распаковать его.
Создайте файл js с именем main.js со следующим кодом -
var fs = require("fs");
var zlib = require('zlib');
// Compress the file input.txt to input.txt.gz
fs.createReadStream('input.txt')
.pipe(zlib.createGzip())
.pipe(fs.createWriteStream('input.txt.gz'));
console.log("File Compressed.");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
File Compressed.Вы обнаружите, что input.txt был сжат и создал файл input.txt.gz в текущем каталоге. Теперь давайте попробуем распаковать тот же файл, используя следующий код -
var fs = require("fs");
var zlib = require('zlib');
// Decompress the file input.txt.gz to input.txt
fs.createReadStream('input.txt.gz')
.pipe(zlib.createGunzip())
.pipe(fs.createWriteStream('input.txt'));
console.log("File Decompressed.");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
File Decompressed.Node реализует файловый ввод-вывод, используя простые оболочки для стандартных функций POSIX. Модуль файловой системы узла (fs) можно импортировать, используя следующий синтаксис:
var fs = require("fs")Синхронный против асинхронного
Каждый метод в модуле fs имеет как синхронную, так и асинхронную формы. Асинхронные методы принимают последний параметр как обратный вызов функции завершения и первый параметр функции обратного вызова как ошибку. Лучше использовать асинхронный метод вместо синхронного, так как первый никогда не блокирует программу во время ее выполнения, а второй блокирует.
пример
Создайте текстовый файл с именем input.txt со следующим содержанием -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Давайте создадим файл js с именем main.js со следующим кодом -
var fs = require("fs");
// Asynchronous read
fs.readFile('input.txt', function (err, data) {
if (err) {
return console.error(err);
}
console.log("Asynchronous read: " + data.toString());
});
// Synchronous read
var data = fs.readFileSync('input.txt');
console.log("Synchronous read: " + data.toString());
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Synchronous read: Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program Ended
Asynchronous read: Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!В следующих разделах этой главы приводится набор хороших примеров основных методов файлового ввода-вывода.
Открыть файл
Синтаксис
Ниже приведен синтаксис метода открытия файла в асинхронном режиме.
fs.open(path, flags[, mode], callback)Параметры
Вот описание используемых параметров -
path - Это строка с именем файла, включая путь.
flags- Флаги указывают на поведение открываемого файла. Все возможные значения указаны ниже.
mode- Устанавливает режим файла (права доступа и липкие биты), но только если файл был создан. По умолчанию 0666, доступен для чтения и записи.
callback - Это функция обратного вызова, которая получает два аргумента (err, fd).
Флаги
Флаги для операций чтения / записи:
| Sr.No. | Флаг и описание |
|---|---|
| 1 | r Открыть файл для чтения. Исключение возникает, если файл не существует. |
| 2 | r+ Открыть файл для чтения и записи. Исключение возникает, если файл не существует. |
| 3 | rs Открыть файл для чтения в синхронном режиме. |
| 4 | rs+ Открыть файл для чтения и записи, попросив ОС открыть его синхронно. См. Примечания для 'rs' об осторожном использовании. |
| 5 | w Открыть файл для записи. Файл создается (если он не существует) или усекается (если он существует). |
| 6 | wx Как 'w', но не работает, если путь существует. |
| 7 | w+ Открыть файл для чтения и записи. Файл создается (если он не существует) или усекается (если он существует). |
| 8 | wx+ Подобно 'w +', но не работает, если путь существует. |
| 9 | a Открыть файл для добавления. Если файл не существует, он создается. |
| 10 | ax Подобно 'a', но не работает, если путь существует. |
| 11 | a+ Открыть файл для чтения и добавления. Если файл не существует, он создается. |
| 12 | ax+ Подобно 'a +', но не работает, если путь существует. |
пример
Давайте создадим файл js с именем main.js имеющий следующий код для открытия файла input.txt для чтения и записи.
var fs = require("fs");
// Asynchronous - Opening File
console.log("Going to open file!");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to open file!
File opened successfully!Получить информацию о файле
Синтаксис
Ниже приведен синтаксис метода получения информации о файле:
fs.stat(path, callback)Параметры
Вот описание используемых параметров -
path - Это строка с именем файла, включая путь.
callback - Это функция обратного вызова, которая получает два аргумента (err, stats), где stats - это объект типа fs.Stats, который напечатан ниже в примере.
Помимо важных атрибутов, которые напечатаны ниже в примере, есть несколько полезных методов, доступных в fs.Statsкласс, который можно использовать для проверки типа файла. Эти методы приведены в следующей таблице.
| Sr.No. | Метод и описание |
|---|---|
| 1 | stats.isFile() Возвращает true, если тип файла - простой файл. |
| 2 | stats.isDirectory() Возвращает истину, если тип файла каталога. |
| 3 | stats.isBlockDevice() Возвращает истину, если тип файла блочного устройства. |
| 4 | stats.isCharacterDevice() Возвращает истину, если тип файла символьного устройства. |
| 5 | stats.isSymbolicLink() Возвращает true, если тип файла - символическая ссылка. |
| 6 | stats.isFIFO() Возвращает истину, если тип файла - FIFO. |
| 7 | stats.isSocket() Возвращает истину, если тип файла asocket. |
пример
Давайте создадим файл js с именем main.js со следующим кодом -
var fs = require("fs");
console.log("Going to get file info!");
fs.stat('input.txt', function (err, stats) {
if (err) {
return console.error(err);
}
console.log(stats);
console.log("Got file info successfully!");
// Check file type
console.log("isFile ? " + stats.isFile());
console.log("isDirectory ? " + stats.isDirectory());
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to get file info!
{
dev: 1792,
mode: 33188,
nlink: 1,
uid: 48,
gid: 48,
rdev: 0,
blksize: 4096,
ino: 4318127,
size: 97,
blocks: 8,
atime: Sun Mar 22 2015 13:40:00 GMT-0500 (CDT),
mtime: Sun Mar 22 2015 13:40:57 GMT-0500 (CDT),
ctime: Sun Mar 22 2015 13:40:57 GMT-0500 (CDT)
}
Got file info successfully!
isFile ? true
isDirectory ? falseЗапись файла
Синтаксис
Ниже приводится синтаксис одного из методов записи в файл:
fs.writeFile(filename, data[, options], callback)Этот метод перезапишет файл, если он уже существует. Если вы хотите записать в существующий файл, вам следует использовать другой доступный метод.
Параметры
Вот описание используемых параметров -
path - Это строка с именем файла, включая путь.
data - Это строка или буфер, который нужно записать в файл.
options- Третий параметр - это объект, который будет содержать {кодировку, режим, флаг}. По умолчанию. кодировка - utf8, режим - восьмеричное значение 0666., флаг - 'w'
callback - Это функция обратного вызова, которая получает единственный параметр err, который возвращает ошибку в случае любой ошибки записи.
пример
Давайте создадим файл js с именем main.js имеющий следующий код -
var fs = require("fs");
console.log("Going to write into existing file");
fs.writeFile('input.txt', 'Simply Easy Learning!', function(err) {
if (err) {
return console.error(err);
}
console.log("Data written successfully!");
console.log("Let's read newly written data");
fs.readFile('input.txt', function (err, data) {
if (err) {
return console.error(err);
}
console.log("Asynchronous read: " + data.toString());
});
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to write into existing file
Data written successfully!
Let's read newly written data
Asynchronous read: Simply Easy Learning!Чтение файла
Синтаксис
Ниже приведен синтаксис одного из методов чтения из файла:
fs.read(fd, buffer, offset, length, position, callback)Этот метод будет использовать файловый дескриптор для чтения файла. Если вы хотите прочитать файл напрямую, используя имя файла, вам следует использовать другой доступный метод.
Параметры
Вот описание используемых параметров -
fd - Это дескриптор файла, возвращаемый fs.open ().
buffer - Это буфер, в который будут записываться данные.
offset - Это смещение в буфере для начала записи.
length - Это целое число, определяющее количество байтов для чтения.
position- Это целое число, указывающее, откуда начать чтение в файле. Если позиция равна нулю, данные будут считаны из текущей позиции файла.
callback - Это функция обратного вызова, которая получает три аргумента (err, bytesRead, buffer).
пример
Давайте создадим файл js с именем main.js со следующим кодом -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to read the file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){
if (err){
console.log(err);
}
console.log(bytes + " bytes read");
// Print only read bytes to avoid junk.
if(bytes > 0){
console.log(buf.slice(0, bytes).toString());
}
});
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to open an existing file
File opened successfully!
Going to read the file
97 bytes read
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Закрытие файла
Синтаксис
Ниже приведен синтаксис для закрытия открытого файла:
fs.close(fd, callback)Параметры
Вот описание используемых параметров -
fd - Это дескриптор файла, возвращаемый методом file fs.open ().
callback - Это функция обратного вызова. Для обратного вызова завершения не передаются аргументы, кроме возможного исключения.
пример
Давайте создадим файл js с именем main.js имеющий следующий код -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to read the file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes) {
if (err) {
console.log(err);
}
// Print only read bytes to avoid junk.
if(bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
// Close the opened file.
fs.close(fd, function(err) {
if (err) {
console.log(err);
}
console.log("File closed successfully.");
});
});
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to open an existing file
File opened successfully!
Going to read the file
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
File closed successfully.Обрезать файл
Синтаксис
Ниже приводится синтаксис метода усечения открытого файла:
fs.ftruncate(fd, len, callback)Параметры
Вот описание используемых параметров -
fd - Это дескриптор файла, возвращаемый fs.open ().
len - Это длина файла, после которой файл будет обрезан.
callback - Это функция обратного вызова. Для обратного вызова завершения не передаются аргументы, кроме возможного исключения.
пример
Давайте создадим файл js с именем main.js имеющий следующий код -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to truncate the file after 10 bytes");
// Truncate the opened file.
fs.ftruncate(fd, 10, function(err) {
if (err) {
console.log(err);
}
console.log("File truncated successfully.");
console.log("Going to read the same file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){
if (err) {
console.log(err);
}
// Print only read bytes to avoid junk.
if(bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
// Close the opened file.
fs.close(fd, function(err) {
if (err) {
console.log(err);
}
console.log("File closed successfully.");
});
});
});
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to open an existing file
File opened successfully!
Going to truncate the file after 10 bytes
File truncated successfully.
Going to read the same file
Tutorials
File closed successfully.Удалить файл
Синтаксис
Ниже приведен синтаксис метода удаления файла:
fs.unlink(path, callback)Параметры
Вот описание используемых параметров -
path - Это имя файла, включая путь.
callback - Это функция обратного вызова. Для обратного вызова завершения не передаются аргументы, кроме возможного исключения.
пример
Давайте создадим файл js с именем main.js имеющий следующий код -
var fs = require("fs");
console.log("Going to delete an existing file");
fs.unlink('input.txt', function(err) {
if (err) {
return console.error(err);
}
console.log("File deleted successfully!");
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to delete an existing file
File deleted successfully!Создать каталог
Синтаксис
Ниже приведен синтаксис метода создания каталога:
fs.mkdir(path[, mode], callback)Параметры
Вот описание используемых параметров -
path - Это имя каталога, включая путь.
mode- Это разрешение каталога, которое необходимо установить. По умолчанию 0777.
callback - Это функция обратного вызова. Для обратного вызова завершения не передаются аргументы, кроме возможного исключения.
пример
Давайте создадим файл js с именем main.js имеющий следующий код -
var fs = require("fs");
console.log("Going to create directory /tmp/test");
fs.mkdir('/tmp/test',function(err) {
if (err) {
return console.error(err);
}
console.log("Directory created successfully!");
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to create directory /tmp/test
Directory created successfully!Читать каталог
Синтаксис
Ниже приведен синтаксис метода чтения каталога:
fs.readdir(path, callback)Параметры
Вот описание используемых параметров -
path - Это имя каталога, включая путь.
callback- Это функция обратного вызова, которая получает два аргумента (err, files), где files - это массив имен файлов в каталоге, исключая '.' и '..'.
пример
Давайте создадим файл js с именем main.js имеющий следующий код -
var fs = require("fs");
console.log("Going to read directory /tmp");
fs.readdir("/tmp/",function(err, files) {
if (err) {
return console.error(err);
}
files.forEach( function (file) {
console.log( file );
});
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to read directory /tmp
ccmzx99o.out
ccyCSbkF.out
employee.ser
hsperfdata_apache
test
test.txtУдалить каталог
Синтаксис
Ниже приведен синтаксис метода удаления каталога:
fs.rmdir(path, callback)Параметры
Вот описание используемых параметров -
path - Это имя каталога, включая путь.
callback - Это функция обратного вызова. Для обратного вызова завершения не передаются аргументы, кроме возможного исключения.
пример
Давайте создадим файл js с именем main.js имеющий следующий код -
var fs = require("fs");
console.log("Going to delete directory /tmp/test");
fs.rmdir("/tmp/test",function(err) {
if (err) {
return console.error(err);
}
console.log("Going to read directory /tmp");
fs.readdir("/tmp/",function(err, files) {
if (err) {
return console.error(err);
}
files.forEach( function (file) {
console.log( file );
});
});
});Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Going to read directory /tmp
ccmzx99o.out
ccyCSbkF.out
employee.ser
hsperfdata_apache
test.txtСправочник по методам
| Старший Нет | Метод и описание |
|---|---|
| 1 | fs.rename(oldPath, newPath, callback) Асинхронное переименование (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 2 | fs.ftruncate(fd, len, callback) Асинхронный ftruncate (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 3 | fs.ftruncateSync(fd, len) Синхронный ftruncate (). |
| 4 | fs.truncate(path, len, callback) Асинхронный truncate (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 5 | fs.truncateSync(path, len) Синхронное усечение (). |
| 6 | fs.chown(path, uid, gid, callback) Асинхронный chown (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 7 | fs.chownSync(path, uid, gid) Синхронный chown (). |
| 8 | fs.fchown(fd, uid, gid, callback) Асинхронный fchown (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 9 | fs.fchownSync(fd, uid, gid) Синхронный fchown (). |
| 10 | fs.lchown(path, uid, gid, callback) Асинхронный lchown (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 11 | fs.lchownSync(path, uid, gid) Синхронный lchown (). |
| 12 | fs.chmod(path, mode, callback) Асинхронный chmod (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 13 | fs.chmodSync(path, mode) Синхронный chmod (). |
| 14 | fs.fchmod(fd, mode, callback) Асинхронный fchmod (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 15 | fs.fchmodSync(fd, mode) Синхронный fchmod (). |
| 16 | fs.lchmod(path, mode, callback) Асинхронный lchmod (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. Доступно только в Mac OS X. |
| 17 | fs.lchmodSync(path, mode) Синхронный lchmod (). |
| 18 | fs.stat(path, callback) Асинхронная статистика (). Обратный вызов получает два аргумента (err, stats), где stats - это объект fs.Stats. |
| 19 | fs.lstat(path, callback) Асинхронный lstat (). Обратный вызов получает два аргумента (err, stats), где stats - это объект fs.Stats. lstat () идентичен stat (), за исключением того, что если путь является символьной ссылкой, то указывается сама ссылка, а не файл, на который она ссылается. |
| 20 | fs.fstat(fd, callback) Асинхронный fstat (). Обратный вызов получает два аргумента (err, stats), где stats - это объект fs.Stats. fstat () идентичен stat (), за исключением того, что файл, который нужно обработать, определяется файловым дескриптором fd. |
| 21 год | fs.statSync(path) Синхронная статистика (). Возвращает экземпляр fs.Stats. |
| 22 | fs.lstatSync(path) Синхронный lstat (). Возвращает экземпляр fs.Stats. |
| 23 | fs.fstatSync(fd) Синхронный fstat (). Возвращает экземпляр fs.Stats. |
| 24 | fs.link(srcpath, dstpath, callback) Асинхронная ссылка (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 25 | fs.linkSync(srcpath, dstpath) Синхронная ссылка (). |
| 26 | fs.symlink(srcpath, dstpath[, type], callback) Асинхронная символическая ссылка (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. Аргумент типа может иметь значение «dir», «file» или «junction» (по умолчанию - «файл») и доступен только в Windows (игнорируется на других платформах). Обратите внимание, что точки соединения Windows требуют, чтобы конечный путь был абсолютным. При использовании «соединения» аргумент назначения будет автоматически нормализован до абсолютного пути. |
| 27 | fs.symlinkSync(srcpath, dstpath[, type]) Синхронная символическая ссылка (). |
| 28 | fs.readlink(path, callback) Асинхронный readlink (). Обратный вызов получает два аргумента (err, linkString). |
| 29 | fs.realpath(path[, cache], callback) Асинхронный realpath (). Обратный вызов получает два аргумента (err, resolvedPath). Может использовать process.cwd для разрешения относительных путей. cache - это литерал объекта сопоставленных путей, который можно использовать для принудительного разрешения определенного пути или предотвращения дополнительных вызовов fs.stat для известных реальных путей. |
| 30 | fs.realpathSync(path[, cache]) Синхронный realpath (). Возвращает разрешенный путь. |
| 31 год | fs.unlink(path, callback) Асинхронное отключение (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 32 | fs.unlinkSync(path) Синхронное отключение (). |
| 33 | fs.rmdir(path, callback) Асинхронный rmdir (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 34 | fs.rmdirSync(path) Синхронный rmdir (). |
| 35 год | fs.mkdir(path[, mode], callback) Асинхронный mkdir (2). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. режим по умолчанию 0777. |
| 36 | fs.mkdirSync(path[, mode]) Синхронный mkdir (). |
| 37 | fs.readdir(path, callback) Асинхронный каталог чтения (3). Читает содержимое каталога. Обратный вызов получает два аргумента (err, files), где files - это массив имен файлов в каталоге, исключая '.' и '..'. |
| 38 | fs.readdirSync(path) Синхронный readdir (). Возвращает массив имен файлов, исключая '.' и '..'. |
| 39 | fs.close(fd, callback) Асинхронный close (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 40 | fs.closeSync(fd) Синхронное закрытие (). |
| 41 год | fs.open(path, flags[, mode], callback) Открыт асинхронный файл. |
| 42 | fs.openSync(path, flags[, mode]) Синхронная версия fs.open (). |
| 43 год | fs.utimes(path, atime, mtime, callback)
|
| 44 | fs.utimesSync(path, atime, mtime) Измените временные метки файла, на который ссылается указанный путь. |
| 45 | fs.futimes(fd, atime, mtime, callback)
|
| 46 | fs.futimesSync(fd, atime, mtime) Измените временные метки файла, на который ссылается предоставленный файловый дескриптор. |
| 47 | fs.fsync(fd, callback) Асинхронный fsync. Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. |
| 48 | fs.fsyncSync(fd) Синхронный fsync. |
| 49 | fs.write(fd, buffer, offset, length[, position], callback) Записать буфер в файл, указанный в fd. |
| 50 | fs.write(fd, data[, position[, encoding]], callback) Записать данные в файл, указанный в fd. Если данные не являются экземпляром буфера, тогда значение будет преобразовано в строку. |
| 51 | fs.writeSync(fd, buffer, offset, length[, position]) Синхронные версии fs.write (). Возвращает количество записанных байтов. |
| 52 | fs.writeSync(fd, data[, position[, encoding]]) Синхронные версии fs.write (). Возвращает количество записанных байтов. |
| 53 | fs.read(fd, buffer, offset, length, position, callback) Прочитать данные из файла, указанного в fd. |
| 54 | fs.readSync(fd, buffer, offset, length, position) Синхронная версия fs.read. Возвращает количество bytesRead. |
| 55 | fs.readFile(filename[, options], callback) Асинхронно читает все содержимое файла. |
| 56 | fs.readFileSync(filename[, options]) Синхронная версия fs.readFile. Возвращает содержимое имени файла. |
| 57 | fs.writeFile(filename, data[, options], callback) Асинхронно записывает данные в файл, заменяя файл, если он уже существует. данные могут быть строкой или буфером. |
| 58 | fs.writeFileSync(filename, data[, options]) Синхронная версия fs.writeFile. |
| 59 | fs.appendFile(filename, data[, options], callback) Асинхронно добавлять данные в файл, создавая файл, если он не существует. данные могут быть строкой или буфером. |
| 60 | fs.appendFileSync(filename, data[, options]) Синхронная версия fs.appendFile. |
| 61 | fs.watchFile(filename[, options], listener) Следите за изменениями в имени файла. Слушатель обратного вызова будет вызываться каждый раз при доступе к файлу. |
| 62 | fs.unwatchFile(filename[, listener]) Прекратите следить за изменениями в имени файла. Если указан слушатель, удаляется только этот конкретный слушатель. В противном случае все слушатели будут удалены, и вы фактически прекратите просмотр имени файла. |
| 63 | fs.watch(filename[, options][, listener]) Следите за изменениями в имени файла, где имя файла - это либо файл, либо каталог. Возвращенный объект - это fs.FSWatcher. |
| 64 | fs.exists(path, callback) Проверьте, существует ли указанный путь, проверив файловую систему. Затем вызовите аргумент обратного вызова со значением true или false. |
| 65 | fs.existsSync(path) Синхронная версия fs. существует. |
| 66 | fs.access(path[, mode], callback) Проверяет права пользователя для файла, указанного по пути. mode - необязательное целое число, указывающее, какие проверки доступности должны выполняться. |
| 67 | fs.accessSync(path[, mode]) Синхронная версия fs.access. Он срабатывает, если какие-либо проверки доступности не удались, и ничего не делает в противном случае. |
| 68 | fs.createReadStream(path[, options]) Возвращает новый объект ReadStream. |
| 69 | fs.createWriteStream(path[, options]) Возвращает новый объект WriteStream. |
| 70 | fs.symlink(srcpath, dstpath[, type], callback) Асинхронная символическая ссылка (). Обратному вызову завершения не передаются никакие аргументы, кроме возможного исключения. Аргумент типа может иметь значение «dir», «file» или «junction» (по умолчанию - «файл») и доступен только в Windows (игнорируется на других платформах). Обратите внимание, что точки соединения Windows требуют, чтобы конечный путь был абсолютным. При использовании «соединения» аргумент назначения будет автоматически нормализован до абсолютного пути. |
Глобальные объекты Node.js носят глобальный характер и доступны во всех модулях. Нам не нужно включать эти объекты в наше приложение, мы можем использовать их напрямую. Эти объекты представляют собой модули, функции, строки и сам объект, как описано ниже.
__имя файла
В __filenameпредставляет имя файла исполняемого кода. Это разрешенный абсолютный путь к этому файлу кода. Для основной программы это не обязательно то же имя файла, которое используется в командной строке. Значение внутри модуля - это путь к этому файлу модуля.
пример
Создайте файл js с именем main.js со следующим кодом -
// Let's try to print the value of __filename
console.log( __filename );Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsВ зависимости от местоположения вашей программы он напечатает имя основного файла следующим образом:
/web/com/1427091028_21099/main.js__dirname
В __dirname представляет имя каталога, в котором находится исполняемый в данный момент скрипт.
пример
Создайте файл js с именем main.js со следующим кодом -
// Let's try to print the value of __dirname
console.log( __dirname );Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsВ зависимости от местоположения вашей программы он напечатает имя текущего каталога следующим образом:
/web/com/1427091028_21099setTimeout (cb, мс)
В setTimeout(cb, ms)глобальная функция используется для запуска обратного вызова cb по истечении как минимум миллисекунд. Фактическая задержка зависит от внешних факторов, таких как степень детализации таймера ОС и загрузка системы. Таймер не может работать более 24,8 дней.
Эта функция возвращает непрозрачное значение, представляющее таймер, который можно использовать для очистки таймера.
пример
Создайте файл js с именем main.js со следующим кодом -
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
setTimeout(printHello, 2000);Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsУбедитесь, что результат распечатывается после небольшой задержки.
Hello, World!clearTimeout (t)
В clearTimeout(t)Глобальная функция используется для остановки таймера, который был ранее создан с помощью setTimeout (). Вотt - таймер, возвращаемый функцией setTimeout ().
пример
Создайте файл js с именем main.js со следующим кодом -
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
var t = setTimeout(printHello, 2000);
// Now clear the timer
clearTimeout(t);Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод, на котором вы не найдете ничего напечатанного.
setInterval (cb, мс)
В setInterval(cb, ms)Глобальная функция используется для повторного запуска callback cb по истечении как минимум миллисекунд. Фактическая задержка зависит от внешних факторов, таких как степень детализации таймера ОС и загрузка системы. Таймер не может работать более 24,8 дней.
Эта функция возвращает непрозрачное значение, представляющее таймер, который можно использовать для очистки таймера с помощью функции clearInterval(t).
пример
Создайте файл js с именем main.js со следующим кодом -
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
setInterval(printHello, 2000);Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsВышеупомянутая программа будет выполнять printHello () каждые 2 секунды. Из-за ограничений системы.
Глобальные объекты
В следующей таблице представлен список других объектов, которые мы часто используем в наших приложениях. Для более подробной информации вы можете обратиться к официальной документации.
| Sr.No. | Название и описание модуля |
|---|---|
| 1 | Console Используется для вывода информации на stdout и stderr. |
| 2 | Process Используется для получения информации о текущем процессе. Предоставляет несколько событий, связанных с действиями процесса. |
В библиотеке модулей Node.js доступно несколько служебных модулей. Эти модули очень распространены и часто используются при разработке любого приложения на основе Node.
| Sr.No. | Название и описание модуля |
|---|---|
| 1 | Модуль ОС Обеспечивает основные служебные функции, связанные с операционной системой. |
| 2 | Модуль пути Предоставляет утилиты для обработки и преобразования путей к файлам. |
| 3 | Сетевой модуль Предоставляет и серверы, и клиенты в виде потоков. Действует как сетевая оболочка. |
| 4 | Модуль DNS Предоставляет функции для выполнения фактического поиска в DNS, а также для использования функций разрешения имен базовой операционной системы. |
| 5 | Модуль домена Предоставляет способы обрабатывать несколько различных операций ввода-вывода как одну группу. |
Что такое веб-сервер?
Веб-сервер - это программное приложение, которое обрабатывает HTTP-запросы, отправленные HTTP-клиентом, например веб-браузерами, и возвращает веб-страницы в ответ клиентам. Веб-серверы обычно доставляют html-документы вместе с изображениями, таблицами стилей и скриптами.
Большинство веб-серверов поддерживают сценарии на стороне сервера, используя языки сценариев или перенаправляя задачу на сервер приложений, который извлекает данные из базы данных и выполняет сложную логику, а затем отправляет результат клиенту HTTP через веб-сервер.
Веб-сервер Apache - один из наиболее часто используемых веб-серверов. Это проект с открытым исходным кодом.
Архитектура веб-приложений
Веб-приложение обычно делится на четыре уровня:

Client - Этот уровень состоит из веб-браузеров, мобильных браузеров или приложений, которые могут выполнять HTTP-запросы к веб-серверу.
Server - На этом уровне есть веб-сервер, который может перехватывать запросы, сделанные клиентами, и передавать им ответ.
Business- Этот уровень содержит сервер приложений, который используется веб-сервером для выполнения необходимой обработки. Этот уровень взаимодействует с уровнем данных через базу данных или некоторые внешние программы.
Data - Этот слой содержит базы данных или любой другой источник данных.
Создание веб-сервера с использованием узла
Node.js предоставляет httpмодуль, который можно использовать для создания HTTP-клиента сервера. Ниже приводится минимальная структура HTTP-сервера, который прослушивает порт 8081.
Создайте файл js с именем server.js -
File: server.js
var http = require('http');
var fs = require('fs');
var url = require('url');
// Create a server
http.createServer( function (request, response) {
// Parse the request containing file name
var pathname = url.parse(request.url).pathname;
// Print the name of the file for which request is made.
console.log("Request for " + pathname + " received.");
// Read the requested file content from file system
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP Status: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
} else {
//Page found
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// Write the content of the file to response body
response.write(data.toString());
}
// Send the response body
response.end();
});
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');Затем давайте создадим следующий html-файл с именем index.htm в том же каталоге, где вы создали server.js.
File: index.htm
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>Теперь давайте запустим server.js, чтобы увидеть результат -
$ node server.jsПроверьте вывод.
Server running at http://127.0.0.1:8081/Сделать запрос к серверу Node.js
Откройте http://127.0.0.1:8081/index.htm в любом браузере, чтобы увидеть следующий результат.

Проверьте вывод на стороне сервера.
Server running at http://127.0.0.1:8081/
Request for /index.htm received.Создание веб-клиента с использованием Node
Веб-клиент может быть создан с помощью httpмодуль. Давайте проверим следующий пример.
Создайте файл js с именем client.js -
File: client.js
var http = require('http');
// Options to be used by request
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// Callback function is used to deal with response
var callback = function(response) {
// Continuously update stream with data
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// Data received completely.
console.log(body);
});
}
// Make a request to the server
var req = http.request(options, callback);
req.end();Теперь запустите client.js из другого командного терминала, отличного от server.js, чтобы увидеть результат -
$ node client.jsПроверьте вывод.
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>Проверьте вывод на стороне сервера.
Server running at http://127.0.0.1:8081/
Request for /index.htm received.Экспресс-обзор
Express - это минимальная и гибкая платформа веб-приложений Node.js, которая предоставляет надежный набор функций для разработки веб-приложений и мобильных приложений. Он способствует быстрой разработке веб-приложений на основе узлов. Ниже приведены некоторые из основных функций Express framework.
Позволяет настроить промежуточное ПО для ответа на HTTP-запросы.
Определяет таблицу маршрутизации, которая используется для выполнения различных действий на основе метода HTTP и URL-адреса.
Позволяет динамически отображать HTML-страницы на основе передачи аргументов шаблонам.
Установка Express
Во-первых, установите платформу Express глобально с помощью NPM, чтобы ее можно было использовать для создания веб-приложения с помощью узлового терминала.
$ npm install express --saveПриведенная выше команда сохраняет установку локально в node_modulesкаталог и создает каталог express внутри node_modules. Вы должны установить следующие важные модули вместе с экспресс -
body-parser - Это промежуточное ПО node.js для обработки данных формы в формате JSON, Raw, Text и URL.
cookie-parser - Разобрать заголовок Cookie и заполнить req.cookies объектом, привязанным к именам файлов cookie.
multer - Это промежуточное ПО node.js для обработки данных multipart / form.
$ npm install body-parser --save
$ npm install cookie-parser --save $ npm install multer --saveПривет, мир, пример
Ниже приведено очень простое приложение Express, которое запускает сервер и прослушивает порт 8081 для подключения. Это приложение отвечаетHello World!для запросов на главную страницу. Для любого другого пути он ответит404 Not Found.
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Сохраните приведенный выше код в файле с именем server.js и запустите его с помощью следующей команды.
$ node server.jsВы увидите следующий вывод -
Example app listening at http://0.0.0.0:8081Откройте http://127.0.0.1:8081/ в любом браузере, чтобы увидеть следующий результат.

Ответ на запрос
Приложение Express использует функцию обратного вызова, параметры которой request и response объекты.
app.get('/', function (req, res) {
// --
})Объект запроса - объект запроса представляет собой HTTP-запрос и имеет свойства для строки запроса запроса, параметров, тела, заголовков HTTP и т. Д.
Объект ответа - объект ответа представляет HTTP-ответ, который приложение Express отправляет при получении HTTP-запроса.
Вы можете распечатать req и res объекты, которые предоставляют много информации, связанной с HTTP-запросом и ответом, включая файлы cookie, сеансы, URL-адрес и т. д.
Базовая маршрутизация
Мы видели базовое приложение, которое обслуживает HTTP-запрос для домашней страницы. Маршрутизация относится к определению того, как приложение отвечает на запрос клиента к определенной конечной точке, которая является URI (или путем) и конкретным методом HTTP-запроса (GET, POST и т. Д.).
Мы расширим нашу программу Hello World для обработки большего количества типов HTTP-запросов.
var express = require('express');
var app = express();
// This responds with "Hello World" on the homepage
app.get('/', function (req, res) {
console.log("Got a GET request for the homepage");
res.send('Hello GET');
})
// This responds a POST request for the homepage
app.post('/', function (req, res) {
console.log("Got a POST request for the homepage");
res.send('Hello POST');
})
// This responds a DELETE request for the /del_user page.
app.delete('/del_user', function (req, res) {
console.log("Got a DELETE request for /del_user");
res.send('Hello DELETE');
})
// This responds a GET request for the /list_user page.
app.get('/list_user', function (req, res) {
console.log("Got a GET request for /list_user");
res.send('Page Listing');
})
// This responds a GET request for abcd, abxcd, ab123cd, and so on
app.get('/ab*cd', function(req, res) {
console.log("Got a GET request for /ab*cd");
res.send('Page Pattern Match');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Сохраните приведенный выше код в файле с именем server.js и запустите его с помощью следующей команды.
$ node server.jsВы увидите следующий вывод -
Example app listening at http://0.0.0.0:8081Теперь вы можете попробовать разные запросы на http://127.0.0.1:8081, чтобы увидеть вывод, сгенерированный server.js. Ниже приведены несколько снимков экрана, на которых показаны разные ответы для разных URL-адресов.
Экран снова отображается http://127.0.0.1:8081/list_user

Экран снова отображается http://127.0.0.1:8081/abcd

Экран снова показывает http://127.0.0.1:8081/abcdefg

Обслуживание статических файлов
Express предоставляет встроенное промежуточное ПО express.static для обслуживания статических файлов, таких как изображения, CSS, JavaScript и т. д.
Вам просто нужно передать имя каталога, в котором вы храните свои статические ресурсы, в express.staticпромежуточное программное обеспечение для непосредственного обслуживания файлов. Например, если вы храните свои изображения, файлы CSS и JavaScript в каталоге с именем public, вы можете сделать это:
app.use(express.static('public'));Мы сохраним несколько изображений в public/images подкаталог следующим образом -
node_modules
server.js
public/
public/images
public/images/logo.pngДавайте модифицируем приложение "Hello Word", чтобы добавить функциональность для обработки статических файлов.
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Сохраните приведенный выше код в файле с именем server.js и запустите его с помощью следующей команды.
$ node server.jsТеперь откройте http://127.0.0.1:8081/images/logo.png в любом браузере и посмотрите следующий результат.

GET метод
Вот простой пример, который передает два значения с помощью метода HTML FORM GET. Мы собираемся использоватьprocess_get маршрутизатор внутри server.js для обработки этого ввода.
<html>
<body>
<form action = "http://127.0.0.1:8081/process_get" method = "GET">
First Name: <input type = "text" name = "first_name"> <br>
Last Name: <input type = "text" name = "last_name">
<input type = "submit" value = "Submit">
</form>
</body>
</html>Давайте сохраним приведенный выше код в index.htm и изменим server.js для обработки запросов домашней страницы, а также ввода, отправленного HTML-формой.
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.get('/process_get', function (req, res) {
// Prepare output in JSON format
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Доступ к HTML-документу с использованием http://127.0.0.1:8081/index.htm сгенерирует следующую форму -
Теперь вы можете ввести имя и фамилию, а затем нажать кнопку отправки, чтобы увидеть результат, и он должен вернуть следующий результат -
{"first_name":"John","last_name":"Paul"}Метод POST
Вот простой пример, который передает два значения с помощью метода HTML FORM POST. Мы собираемся использоватьprocess_get маршрутизатор внутри server.js для обработки этого ввода.
<html>
<body>
<form action = "http://127.0.0.1:8081/process_post" method = "POST">
First Name: <input type = "text" name = "first_name"> <br>
Last Name: <input type = "text" name = "last_name">
<input type = "submit" value = "Submit">
</form>
</body>
</html>Давайте сохраним приведенный выше код в index.htm и изменим server.js для обработки запросов домашней страницы, а также ввода, отправляемого HTML-формой.
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// Create application/x-www-form-urlencoded parser
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// Prepare output in JSON format
response = {
first_name:req.body.first_name,
last_name:req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Доступ к HTML-документу с использованием http://127.0.0.1:8081/index.htm сгенерирует следующую форму -
Теперь вы можете ввести имя и фамилию, а затем нажать кнопку отправки, чтобы увидеть следующий результат -
{"first_name":"John","last_name":"Paul"}Файл загружен
Следующий HTML-код создает форму для загрузки файлов. Эта форма имеет атрибут метода, установленный наPOST и атрибут enctype установлен на multipart/form-data
<html>
<head>
<title>File Uploading Form</title>
</head>
<body>
<h3>File Upload:</h3>
Select a file to upload: <br />
<form action = "http://127.0.0.1:8081/file_upload" method = "POST"
enctype = "multipart/form-data">
<input type="file" name="file" size="50" />
<br />
<input type = "submit" value = "Upload File" />
</form>
</body>
</html>Сохраним приведенный выше код в index.htm и изменим server.js для обработки запросов домашней страницы, а также загрузки файлов.
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files.file.name);
console.log(req.files.file.path);
console.log(req.files.file.type);
var file = __dirname + "/" + req.files.file.name;
fs.readFile( req.files.file.path, function (err, data) {
fs.writeFile(file, data, function (err) {
if( err ) {
console.log( err );
} else {
response = {
message:'File uploaded successfully',
filename:req.files.file.name
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Доступ к HTML-документу с использованием http://127.0.0.1:8081/index.htm сгенерирует следующую форму -
File Upload:
Select a file to upload:
NOTE: This is just dummy form and would not work, but it must work at your server.Управление файлами cookie
Вы можете отправить файлы cookie на сервер Node.js, который может обрабатывать их, используя следующую опцию промежуточного программного обеспечения. Ниже приведен простой пример печати всех файлов cookie, отправленных клиентом.
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)
})
app.listen(8081)Что такое архитектура REST?
REST расшифровывается как REpresentational State Transfer. REST - это архитектура, основанная на веб-стандартах и использующая протокол HTTP. Он вращается вокруг ресурса, где каждый компонент является ресурсом, а доступ к ресурсу осуществляется через общий интерфейс с использованием стандартных методов HTTP. REST был впервые представлен Роем Филдингом в 2000 году.
Сервер REST просто предоставляет доступ к ресурсам, а клиент REST получает доступ и изменяет ресурсы с помощью протокола HTTP. Здесь каждый ресурс идентифицируется с помощью URI / глобальных идентификаторов. REST использует различные представления для представления ресурса, такого как текст, JSON, XML, но JSON является наиболее популярным.
HTTP методы
Следующие четыре метода HTTP обычно используются в архитектуре на основе REST.
GET - Используется для предоставления доступа к ресурсу только для чтения.
PUT - Используется для создания нового ресурса.
DELETE - Используется для удаления ресурса.
POST - Используется для обновления существующего ресурса или создания нового ресурса.
Веб-службы RESTful
Веб-сервис - это набор открытых протоколов и стандартов, используемых для обмена данными между приложениями или системами. Программные приложения, написанные на различных языках программирования и работающие на различных платформах, могут использовать веб-службы для обмена данными по компьютерным сетям, таким как Интернет, аналогично межпроцессному обмену данными на одном компьютере. Эта совместимость (например, связь между приложениями Java и Python или Windows и Linux) обусловлена использованием открытых стандартов.
Веб-службы, основанные на архитектуре REST, известны как веб-службы RESTful. Эти веб-службы используют методы HTTP для реализации концепции архитектуры REST. Веб-служба RESTful обычно определяет URI, унифицированный идентификатор ресурса, службу, которая предоставляет представление ресурсов, такое как JSON и набор методов HTTP.
Создание RESTful для библиотеки
Предположим, у нас есть база данных на основе JSON пользователей, имеющих следующих пользователей в файле users.json:
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}Основываясь на этой информации, мы собираемся предоставить следующие RESTful API.
| Sr.No. | URI | HTTP-метод | Тело POST | Результат |
|---|---|---|---|---|
| 1 | listUsers | ПОЛУЧИТЬ | пустой | Показать список всех пользователей. |
| 2 | Добавить пользователя | ПОСЛЕ | Строка JSON | Добавьте данные нового пользователя. |
| 3 | deleteUser | УДАЛЯТЬ | Строка JSON | Удалить существующего пользователя. |
| 4 | :Я бы | ПОЛУЧИТЬ | пустой | Показать сведения о пользователе. |
Я сохраняю большую часть всех примеров в виде жесткого кодирования, предполагая, что вы уже знаете, как передавать значения из внешнего интерфейса с помощью Ajax или данных простой формы и как их обрабатывать с помощью экспресс Request объект.
Список пользователей
Давайте реализуем наш первый RESTful API listUsers используя следующий код в файле server.js -
server.js
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/listUsers', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
console.log( data );
res.end( data );
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Теперь попробуйте получить доступ к определенному API, используя URL-адрес: http://127.0.0.1:8081/listUsers и HTTP-метод: GET на локальном компьютере с использованием любого клиента REST. Это должно дать следующий результат -
Вы можете изменить данный IP-адрес, когда поместите решение в производственную среду.
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}Добавить пользователя
Следующий API покажет вам, как добавить нового пользователя в список. Ниже приводится подробная информация о новом пользователе -
user = {
"user4" : {
"name" : "mohit",
"password" : "password4",
"profession" : "teacher",
"id": 4
}
}Вы можете принять тот же ввод в форме JSON с помощью вызова Ajax, но с точки зрения обучения мы жестко запрограммировали его здесь. Ниже приводитсяaddUser API для нового пользователя в базе данных -
server.js
var express = require('express');
var app = express();
var fs = require("fs");
var user = {
"user4" : {
"name" : "mohit",
"password" : "password4",
"profession" : "teacher",
"id": 4
}
}
app.post('/addUser', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
data["user4"] = user["user4"];
console.log( data );
res.end( JSON.stringify(data));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Теперь попробуйте получить доступ к определенному API, используя URL: http://127.0.0.1:8081/addUser и HTTP-метод: POST на локальном компьютере с помощью любого клиента REST. Это должно дать следующий результат -
{
"user1":{"name":"mahesh","password":"password1","profession":"teacher","id":1},
"user2":{"name":"suresh","password":"password2","profession":"librarian","id":2},
"user3":{"name":"ramesh","password":"password3","profession":"clerk","id":3},
"user4":{"name":"mohit","password":"password4","profession":"teacher","id":4}
}Показать детали
Теперь мы реализуем API, который будет вызываться с использованием идентификатора пользователя, и он будет отображать детали соответствующего пользователя.
server.js
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/:id', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = users["user" + req.params.id]
console.log( user );
res.end( JSON.stringify(user));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Теперь попробуйте получить доступ к определенному API, используя URL: http://127.0.0.1:8081/2 и HTTP-метод: GET на локальном компьютере с помощью любого клиента REST. Это должно дать следующий результат -
{"name":"suresh","password":"password2","profession":"librarian","id":2}Удалить пользователя
Этот API очень похож на API addUser, где мы получаем входные данные через req.body, а затем на основе идентификатора пользователя удаляем этого пользователя из базы данных. Чтобы не усложнять нашу программу, мы предполагаем, что собираемся удалить пользователя с ID 2.
server.js
var express = require('express');
var app = express();
var fs = require("fs");
var id = 2;
app.delete('/deleteUser', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
delete data["user" + 2];
console.log( data );
res.end( JSON.stringify(data));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Теперь попробуйте получить доступ к определенному API, используя URL-адрес: http://127.0.0.1:8081/deleteUser и HTTP-метод: DELETE на локальном компьютере с помощью любого клиента REST. Это должно дать следующий результат -
{"user1":{"name":"mahesh","password":"password1","profession":"teacher","id":1},
"user3":{"name":"ramesh","password":"password3","profession":"clerk","id":3}}Node.js работает в однопоточном режиме, но для обработки параллелизма он использует парадигму, управляемую событиями. Это также облегчает создание дочерних процессов для использования параллельной обработки в системах на базе многоядерных процессоров.
Дочерние процессы всегда имеют три потока child.stdin, child.stdout, и child.stderr которые могут использоваться совместно с потоками stdio родительского процесса.
Узел предоставляет child_process модуль, который имеет следующие три основных способа создания дочернего процесса.
exec - Метод child_process.exec запускает команду в оболочке / консоли и буферизует вывод.
spawn - child_process.spawn запускает новый процесс с заданной командой.
fork - Метод child_process.fork является частным случаем spawn () для создания дочерних процессов.
Метод exec ()
Метод child_process.exec запускает команду в оболочке и буферизует вывод. Он имеет следующую подпись -
child_process.exec(command[, options], callback)Параметры
Вот описание используемых параметров -
command (Строка) Команда для запуска с аргументами, разделенными пробелами
options (Объект) может включать один или несколько из следующих вариантов:
cwd (Строка) Текущий рабочий каталог дочернего процесса
env (Объект) Пары "ключ-значение" среды
encoding (Строка) (По умолчанию: 'utf8')
shell (Строка) Оболочка для выполнения команды с (По умолчанию: '/ bin / sh' в UNIX, 'cmd.exe' в Windows, оболочка должна понимать переключатель -c в UNIX или / s / c в Windows. В Windows синтаксический анализ командной строки должен быть совместим с cmd.exe.)
timeout (Число) (По умолчанию: 0)
maxBuffer (Число) (по умолчанию: 200 * 1024)
killSignal (Строка) (По умолчанию: 'SIGTERM')
uid (Число) Устанавливает идентификатор пользователя процесса.
gid (Число) Устанавливает групповой идентификатор процесса.
callback Функция получает три аргумента error, stdout, и stderr которые вызываются с выходом, когда процесс завершается.
Метод exec () возвращает буфер максимального размера, ожидает завершения процесса и пытается вернуть все буферизованные данные сразу.
пример
Давайте создадим два js файла с именами support.js и master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i=0; i<3; i++) {
var workerProcess = child_process.exec('node support.js '+i,function
(error, stdout, stderr) {
if (error) {
console.log(error.stack);
console.log('Error code: '+error.code);
console.log('Signal received: '+error.signal);
}
console.log('stdout: ' + stdout);
console.log('stderr: ' + stderr);
});
workerProcess.on('exit', function (code) {
console.log('Child process exited with exit code '+code);
});
}Теперь запустите master.js, чтобы увидеть результат -
$ node master.jsПроверьте вывод. Сервер запущен.
Child process exited with exit code 0
stdout: Child Process 1 executed.
stderr:
Child process exited with exit code 0
stdout: Child Process 0 executed.
stderr:
Child process exited with exit code 0
stdout: Child Process 2 executed.Метод spawn ()
Метод child_process.spawn запускает новый процесс с заданной командой. Он имеет следующую подпись -
child_process.spawn(command[, args][, options])Параметры
Вот описание используемых параметров -
command (Строка) Команда для запуска
args (Массив) Список строковых аргументов
options (Объект) может включать один или несколько из следующих вариантов:
cwd (String) Текущий рабочий каталог дочернего процесса.
env (Объект) Пары "ключ-значение" среды.
stdio (Массив) String Конфигурация stdio ребенка.
customFds (Массив) Устаревшие файловые дескрипторы, которые дочерний элемент должен использовать для stdio.
detached (Boolean) Ребенок будет лидером группы процессов.
uid (Число) Устанавливает идентификатор пользователя процесса.
gid (Число) Устанавливает групповой идентификатор процесса.
Метод spawn () возвращает потоки (stdout и stderr), и его следует использовать, когда процесс возвращает объем данных. spawn () начинает получать ответ, как только процесс начинает выполняться.
пример
Создайте два файла js с именами support.js и master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i = 0; i<3; i++) {
var workerProcess = child_process.spawn('node', ['support.js', i]);
workerProcess.stdout.on('data', function (data) {
console.log('stdout: ' + data);
});
workerProcess.stderr.on('data', function (data) {
console.log('stderr: ' + data);
});
workerProcess.on('close', function (code) {
console.log('child process exited with code ' + code);
});
}Теперь запустите master.js, чтобы увидеть результат -
$ node master.jsПроверьте вывод. Сервер запущен
stdout: Child Process 0 executed.
child process exited with code 0
stdout: Child Process 1 executed.
stdout: Child Process 2 executed.
child process exited with code 0
child process exited with code 0Метод fork ()
Метод child_process.fork является частным случаем spawn () для создания процессов Node. Он имеет следующую подпись -
child_process.fork(modulePath[, args][, options])Параметры
Вот описание используемых параметров -
modulePath (String) Модуль для запуска в дочернем элементе.
args (Массив) Список строковых аргументов
options (Объект) может включать один или несколько из следующих вариантов:
cwd (String) Текущий рабочий каталог дочернего процесса.
env (Объект) Пары "ключ-значение" среды.
execPath (String) Исполняемый файл, используемый для создания дочернего процесса.
execArgv (Массив) Список строковых аргументов, переданных исполняемому файлу (по умолчанию: process.execArgv).
silent (Boolean) Если true, stdin, stdout и stderr дочернего элемента будут переданы по конвейеру родителю, в противном случае они будут унаследованы от родителя, см. Параметры «pipe» и «наследовать» для stdio spawn () для получения дополнительной информации подробности (по умолчанию false).
uid (Число) Устанавливает идентификатор пользователя процесса.
gid (Число) Устанавливает групповой идентификатор процесса.
Метод fork возвращает объект со встроенным каналом связи в дополнение к наличию всех методов в обычном экземпляре ChildProcess.
пример
Создайте два файла js с именами support.js и master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i=0; i<3; i++) {
var worker_process = child_process.fork("support.js", [i]);
worker_process.on('close', function (code) {
console.log('child process exited with code ' + code);
});
}Теперь запустите master.js, чтобы увидеть результат -
$ node master.jsПроверьте вывод. Сервер запущен.
Child Process 0 executed.
Child Process 1 executed.
Child Process 2 executed.
child process exited with code 0
child process exited with code 0
child process exited with code 0JXcore, который является проектом с открытым исходным кодом, представляет уникальную функцию упаковки и шифрования исходных файлов и других ресурсов в пакеты JX.
Предположим, у вас есть большой проект, состоящий из множества файлов. JXcore может упаковать их все в один файл, чтобы упростить распространение. В этой главе дается краткий обзор всего процесса, начиная с установки JXcore.
Установка JXcore
Установить JXcore довольно просто. Здесь мы предоставили пошаговые инструкции по установке JXcore в вашей системе. Следуйте инструкциям, приведенным ниже -
Шаг 1
Загрузите пакет JXcore из https://github.com/jxcore/jxcoreв соответствии с вашей операционной системой и архитектурой компьютера. Мы скачали пакет для сенотов, работающих на 64-битной машине.
$ wget https://s3.amazonaws.com/nodejx/jx_rh64.zipШаг 2
Распаковать скачанный файл jx_rh64.zipи скопируйте двоичный файл jx в / usr / bin или может находиться в любом другом каталоге в зависимости от настроек вашей системы.
$ unzip jx_rh64.zip
$ cp jx_rh64/jx /usr/binШаг 3
Установите соответствующую переменную PATH, чтобы запускать jx из любого места.
$ export PATH=$PATH:/usr/binШаг 4
Вы можете проверить свою установку, введя простую команду, как показано ниже. Вы должны найти его работающим и напечатать его номер версии следующим образом:
$ jx --version
v0.10.32Упаковка кода
Предположим, у вас есть проект со следующими каталогами, в которых вы храните все свои файлы, включая Node.js, основной файл, index.js и все модули, установленные локально.
drwxr-xr-x 2 root root 4096 Nov 13 12:42 images
-rwxr-xr-x 1 root root 30457 Mar 6 12:19 index.htm
-rwxr-xr-x 1 root root 30452 Mar 1 12:54 index.js
drwxr-xr-x 23 root root 4096 Jan 15 03:48 node_modules
drwxr-xr-x 2 root root 4096 Mar 21 06:10 scripts
drwxr-xr-x 2 root root 4096 Feb 15 11:56 styleЧтобы упаковать указанный выше проект, вам просто нужно зайти в этот каталог и выполнить следующую команду jx. Предполагая, что index.js является входным файлом для вашего проекта Node.js -
$ jx package index.js indexЗдесь вы могли бы использовать любое другое имя пакета вместо index. Мы использовали indexпотому что мы хотели сохранить имя нашего основного файла как index.jx. Однако приведенная выше команда упакует все и создаст следующие два файла:
index.jxp Это промежуточный файл, который содержит полную информацию о проекте, необходимую для компиляции проекта.
index.jx Это двоичный файл с полным пакетом, который готов к отправке вашему клиенту или в вашу производственную среду.
Запуск файла JX
Представьте, что ваш исходный проект Node.js работал следующим образом:
$ node index.js command_line_argumentsПосле компиляции вашего пакета с использованием JXcore его можно запустить следующим образом:
$ jx index.jx command_line_argumentsЧтобы узнать больше о JXcore, вы можете посетить его официальный сайт.