PhantomJS - Краткое руководство
PhantomJS считается headless browserпотому что при выполнении кода JavaScript не участвует браузер. Выполнение будет отображаться не в браузере, а в командной строке. Такие функции, какCSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,и т. д., все будет выполнено в командной строке. PhantomJS не имеет графического интерфейса и, следовательно, все его выполнение происходит в командной строке.
Используя PhantomJS, мы можем писать в файл, читать его содержимое или загружать файл, делать снимок экрана, конвертировать веб-страницу в PDF-файл и многое другое. С безголовыми браузерами вы получаете все поведение браузера, т.е.Cookies, Http Request Methods т.е. GET /POST, Clearing Cookies, Deleting Cookies, и т.д., Reloading of Page, Navigating to a Different Page.
PhantomJS использует WebKit, который имеет аналогичную среду просмотра, как и известные браузеры - Google Chrome, Mozilla Firefox, Safari и т. Д. Он также предоставляет множество JavaScript API, который помогает делать снимки экрана, загружать файл, записывать в файл, читать файл. , взаимодействие с веб-страницами и т. д.
PhantomJS не поддерживает Flash или Video, так как для него требуются плагины, и их сложно поддерживать в командной строке.
Особенности PhantomJS
Давайте теперь разберемся с функциями, которые предлагает PhantomJS.
Автоматизация страниц
PhantomJS позволяет читать содержимое страницы с помощью своего API. Это может помочь управлять DOM, использовать внешние библиотеки для выполнения требуемой задачи.
Скриншот
PhantomJS помогает сделать снимок экрана указанной страницы и сохранить то же самое, что и изображение, в различных форматах, таких как PNG, JPEG, PDF и GIF. С помощью снимка экрана можно легко убедиться, что веб-контент в порядке.
PhantomJS предлагает свойства и методы, с помощью которых он позволяет разработчикам настраивать размер снимков экрана и указывать область, которую они хотят захватить.
Безголовое тестирование
PhantomJS помогает тестировать пользовательский интерфейс из командной строки. А с помощью снимка экрана легко найти ошибки в пользовательском интерфейсе. PhantomJS иногда не может помочь с тестированием в одиночку. Однако его можно обернуть вместе с другими библиотеками тестирования, такими как Mocha, Yoeman и т. Д. Вы можете воспользоваться помощью PhantomJS, чтобы загрузить файл и отправить форму.
PhantomJS можно использовать для тестирования логинов на сайтах и проверки безопасности. PhantomJS можно использовать вместе с другими инструментами, такими какCasperJS, Mocha, Qunit чтобы сделать тестирование более мощным.
Сетевой мониторинг
Одной из важных особенностей PhantomJS является его использование для мониторинга сетевого подключения с помощью доступного API. PhantomJS позволяет проверять сетевой трафик; он подходит для построения различных анализов поведения и производительности сети.
PhantomJS можно использовать для сбора данных о производительности веб-страницы в реальной среде. PhantomJS можно использовать с такими инструментами, какYslow для сбора показателей производительности любых веб-сайтов.
PhantomJS - бесплатное программное обеспечение и распространяется под BSD License. Его легко установить, и он предлагает несколько функций для выполнения сценариев. PhantomJS можно легко запустить на нескольких платформах, таких как Windows, Linux и Mac.
Для загрузки PhantomJS вы можете перейти на - http://phantomjs.org/ а затем щелкните вариант загрузки.
Для Windows
На странице загрузки показаны варианты загрузки для различных ОС. Загрузите zip-файл, распакуйте его, и вы получите исполняемый файлphantom.exe. Задайте для переменной среды PATH путь к файлу phantom.exe. Откройте новую командную строку и введитеphantomjs –v. Он должен предоставить вам текущую версию PhantomJS, которая работает.
Для MAC OS X
Загрузите zip-файл PhantomJS, предназначенный для ОС MAC, и извлеките его содержимое. После загрузки содержимого переместите PhantomJS в -/usr/local/bin/. Выполните команду PhantomJS, т.е. phantomjs –v на терминале, и она должна дать вам описание версии PhantomJS.
Linux 64 бит
Загрузите zip-файл PhantomJS, предназначенный для 64-разрядной версии Linux, и извлеките его содержимое. После загрузки содержимого переместите папку PhantomJS в/usr/local/share/ и create a symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Выполните phantomjs –v на терминале, и он должен выдать версию PhantomJS.
Linux 32 бит
Загрузите zip-файл PhantomJS, предназначенный для 32-разрядной версии Linux, и извлеките его содержимое. После загрузки содержимого переместите папку PhantomJS в/usr/local/share/ и создайте символическую ссылку -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Выполните phantomjs –v на терминале, и он должен выдать версию PhantomJS.
Исходный код PhantomJS также можно взять из репозитория git, щелкнув следующую ссылку - https://github.com/ariya/phantomjs/
Для запуска скриптов в PhantomJS используется следующая команда:
phantomjs jsfile arg1 arg2…В этой главе мы рассмотрим четыре важных объекта PhantomJS. Они следующие -
- CookiesEnabled
- Cookies
- LibraryPath
- Version
Давайте теперь обсудим каждый из них подробно.
cookiesEnabled
Он сообщает, включены ли файлы cookie или нет. Он вернетсяtrue, Если да; иначеfalse.
Синтаксис
Его синтаксис следующий -
phantom.cookiesEnabledпример
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();Вывод
Command - phantomjs cookieenabled.js
Cookie Enabled value is : trueПеченье
Это помогает добавлять и устанавливать файлы cookie в домен. Он возвращает объект со всеми файлами cookie, доступными для домена.
Синтаксис
Его синтаксис следующий -
phantom.cookies;пример
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();Вывод
Command - phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]В приведенном выше примере мы добавили несколько файлов cookie в домен localhost. Затем мы получили его, используяphantom.cookies. Он возвращает объект со всеми файлами cookie, используяJSON stringifyдля преобразования объекта JavaScript в строку. Вы также можете использоватьforeach для доступа к имени / значениям файлов cookie.
LibraryPath
PhantomJS libraryPath хранит путь к сценарию, который будет использоваться injectJS метод.
Синтаксис
Его синтаксис следующий -
phantom.libraryPathпример
Вот пример, чтобы узнать версию.
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};Вышеупомянутая программа генерирует следующие output.
Jquery TutorialВерсия
Он дает версию PhantomJS, которая работает, и возвращает детали в объекте. Например: {"major": 2, "minor": 1, "patch": 1}
Синтаксис
Его синтаксис следующий -
phantom.versionпример
Вот пример, чтобы узнать версию.
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();Вышеупомянутая программа генерирует следующие output.
{"major":2,"minor":1,"patch":1}
2
1
1В приведенном выше примере мы использовали console.logчтобы распечатать версию. В настоящее время мы работаем с версией 2. Она возвращает объект с подробностями, показанными в приведенном выше блоке кода.
PhantomJS - это платформа, помогающая выполнять JavaScript без браузера. Для этого используются следующие методы, которые помогают в добавлении cookie, удалении, очистке, выходе из скрипта, внедрении JS и т. Д.
Подробнее об этих методах PhantomJS и их синтаксисе мы поговорим в этой главе. Подобные методы, т.е.addcookie, injectjs существует в модуле веб-страницы, который будет обсуждаться в следующих главах.
PhantomJS предоставляет следующие методы, которые могут помочь нам выполнять JavaScript без браузера:
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
Давайте теперь разберемся с этими методами подробно на примерах.
addCookie
Метод addcookie используется для добавления файлов cookie и сохранения данных. Это похоже на то, как браузер сохраняет это. Он принимает единственный аргумент, который является объектом со всеми свойствами файлов cookie, и его синтаксис выглядит так, как показано ниже:
Синтаксис
Его синтаксис следующий -
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});Имя, значение, домен - это обязательные свойства, которые нужно добавить в функцию addcookie. Если какое-либо из этих свойств отсутствует в объектах cookie, этот метод завершится ошибкой.
name - указывает имя файла cookie.
value - указывает значение используемого файла cookie.
domain - домен, к которому будет применяться cookie.
пример
Вот пример addcookie метод.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});пример
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Вышеупомянутая программа генерирует следующие output.
Added 3 cookies
Total cookies :3Комментарии к коду говорят сами за себя.
clearCookies
Этот метод позволяет удалить все файлы cookie.
Синтаксис
Его синтаксис следующий -
phantom.clearCookies();Эта концепция работает аналогично удалению файлов cookie браузера путем выбора в меню браузера.
пример
Вот пример clearCookies метод.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Вышеупомянутая программа генерирует следующие output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
Удалите все файлы cookie в CookieJarсо свойством name, соответствующим cookieName. Он вернетсяtrue, в случае успешного удаления; иначеfalse.
Синтаксис
Его синтаксис следующий -
phantom.deleteCookie(cookiename);Дай нам понять addcookie, clearcookies и deletecookie с помощью примера.
пример
Вот пример, демонстрирующий использование метода deleteCookie -
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Вышеупомянутая программа генерирует следующие output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0Выход
Метод phantom.exit завершит запуск сценария. Он выходит из программы с указанным возвращаемым значением. Это дает‘0’, если значение не передано.
Синтаксис
Его синтаксис следующий -
phantom.exit(value);Если вы не добавите phantom.exit, то в командной строке предполагается, что выполнение все еще продолжается и не завершится.
пример
Давайте посмотрим на пример, чтобы понять использование exit метод.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}Вышеупомянутая программа генерирует следующие output.
phantomjs exit.js
Welcome to phantomJs
Exit 1Любой фрагмент кода после phantom.exit не будет выполнен, поскольку phantom.exit - это метод завершения скрипта.
injectJs
InjectJs используется для добавления addtionaljsфайлы в фантоме. Если файл не найден в текущемdirectory librarypath, то свойство phantom (phantom.libraryPath) используется как дополнительное место для отслеживания пути. Он возвращаетсяtrue если добавление файла прошло успешно, иначе false в случае сбоя, если он не может найти файл.
Синтаксис
Его синтаксис следующий -
phantom.injectJs(filename);пример
Давайте посмотрим на следующий пример, чтобы понять использование injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();Вывод
Command - C: \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
trueВ приведенном выше примере addfile.js вызывает файл inject.jsиспользуя injectJs. Когда вы выполняете addfile.js, в выходных данных отображается console.log в inject.js. Он также показывает true для переменной addfile, поскольку файл inject.js был успешно добавлен.
PhantomJS предоставляет довольно много свойств и методов, которые помогают нам взаимодействовать с содержимым внутри веб-страницы.
Команда require ("webpage"). Create () создает объект веб-страницы. Мы будем использовать этот объект для управления веб-страницей с помощью свойств и методов, перечисленных ниже.
var wpage = require("webpage").create();В следующей таблице содержится список всех свойств веб-страницы, которые мы собираемся обсудить.
| S.No | Свойства и описание |
|---|---|
| 1 | canGoBack Это свойство возвращает trueесли в истории переходов есть предыдущая страница; если не,false. |
| 2 | canGoForward Это свойство возвращает истину, если в истории переходов есть следующая страница; если не,false. |
| 3 | clipRect clipRect - это объект со значениями top, left, width и height, используемый для захвата изображения веб-страницы при использовании его методом render (). |
| 4 | Содержание Это свойство содержит содержимое веб-страницы. |
| 5 | печенье С помощью файлов cookie вы можете установить / получить файлы cookie, доступные по URL-адресу. Он также предоставит вам файлы cookie, доступные по URL-адресу, и новые файлы cookie, установленные на странице. |
| 6 | customHeaders customHeaders указывает дополнительные заголовки HTTP-запросов, которые будут отправляться на сервер для каждого запроса, отправляемого страницей. |
| 7 | Событие Он дает длинный список событий, т.е. модификатор, детали ключей. |
| 8 | focusFrameName Возвращает имя текущего кадра в фокусе. |
| 9 | frameContent Это свойство дает содержимое активного фрейма. |
| 10 | frameName Возвращает имя текущего кадра в фокусе. |
| 11 | framePlainText Это свойство также дает содержимое текущего активного фрейма, но только содержимое без каких-либо тегов html. |
| 12 | frameTitle Дает название активного фрейма. |
| 13 | frameUrl Это свойство даст URL-адрес текущего фрейма. |
| 14 | framesCount Дает количество кадров, присутствующих на странице. |
| 15 | framesName Дает массив имен фреймов. |
| 16 | libraryPath Это свойство имеет путь, который используется методом page.inectJs. |
| 17 | навигация заблокирована Это свойство определяет, разрешена ли навигация по странице. Если true, то это будет URL-адрес текущей страницы, и нажатие на страницу для перехода на следующую страницу будет запрещено. |
| 18 | offlineStoragePath Это свойство указывает путь, по которому хранятся данные, с помощью window.localStorage. Путь можно изменить с помощью --local-storage-path из командной строки. |
| 19 | offlineStorageQuota Это свойство определяет максимальный объем данных, который вы можете хранить в window.localStorage. Значение составляет 5242880 байт, что составляет 5 МБ. Это значение можно перезаписать в командной строке с помощью следующей команды --localstorage-quota = size здесь. |
| 20 | ownPages ownsPages возвращает true или false, если страница, открытая веб-страницей, является ее дочерней. |
| 21 год | pagesWindowName PagesWindowName даст имена открытых окон, используя window.open |
| 22 | страницы Свойство pages предоставит вам массив страниц, открытых на странице с помощью window.open. Если страница закрыта по URL-адресу, ссылающаяся на вас страница не будет рассматриваться. |
| 23 | размер бумаги Это свойство дает размер, то есть размеры веб-страницы, когда необходимо использовать ее для преобразования веб-страницы в формат pdf. PaperSize содержит размеры, требуемые для объекта. |
| 24 | простой текст Это свойство также дает содержимое текущего активного фрейма, но только содержимое без каких-либо тегов html. |
| 25 | scrollPosition Он содержит объект, указывающий позицию прокрутки. Дает слева и сверху. |
| 26 | настройки Это свойство предоставит настройки веб-страницы при использовании метода page.open. После загрузки страницы изменения в свойствах настроек не окажут никакого влияния. |
| 27 | заглавие Это свойство даст вам название страницы, которую вы читаете. |
| 28 | url Это свойство предоставит URL-адрес страницы. |
| 29 | viewportSize Это свойство позволяет изменять размер отображения окна. Он содержит ширину и высоту, которые вы можете прочитать или изменить в соответствии с потребностями. |
| 30 | windowName Дает имя окна. |
| 31 год | zoomFactor Это свойство определяет коэффициент масштабирования для методов render и renderBase64. Это помогает увеличить страницу и при необходимости сделать снимок экрана. |
В модуле веб-страницы есть методы для Cookies, Frames, Page Navigation, Reload, Rendering и Uploading of Files.
Ниже приведены методы, доступные на веб-странице.
| S.No | Методы и описание |
|---|---|
| 1 | addCookie () addCookie добавляет файлы cookie на указанную страницу. |
| 2 | childFramesCount() Этот метод устарел согласно http://phantomjs.org. |
| 3 | childFramesName() Этот метод устарел согласно http://phantomjs.org. |
| 4 | clearCookies () Удалит все файлы cookie для указанной страницы. |
| 5 | Закрыть() Этот метод используется для закрытия страницы и освобождения используемой памяти. Ни один из методов или свойств веб-страницы не будет работать после вызова закрытия. |
| 6 | currentFrameName() Этот метод устарел согласно http://phantomjs.org. |
| 7 | deleteCookie () Это приведет к удалению файла cookie с именем, соответствующим существующему списку файлов cookie, присутствующих для данного URL-адреса страницы. |
| 8 | оценитьAsync () Асинхронно оценивать данную функцию на странице, не блокируя текущее выполнение. Эта функция помогает выполнять определенные сценарии асинхронно. |
| 9 | оценитьJavascript () EvaluateJavaScript помогает выполнить переданную ему функцию в виде строки. Обратите внимание, что переданная строка должна быть только функцией. |
| 10 | оценить () Evaluate выполнит переданную ему функцию. Если функция содержит сообщения консоли, она не отображается непосредственно в терминале. Для отображения любых консольных сообщений вам необходимо использовать фантомный обратный вызов onConsoleMessage. |
| 11 | getPage () Это даст вам дочернюю страницу, которая соответствует имени ветра, переданному в getpage. |
| 12 | Вернись() Выдает предыдущую страницу в истории навигации, если только навигация не заблокирована. |
| 13 | иди вперед() Выдает следующую страницу в истории навигации, если только навигация не заблокирована. |
| 14 | идти() Этот метод позволяет вам перемещаться по страницам. |
| 15 | includeJs () Includejs выполняет внешний файл JS на странице и по завершении выполняет функцию обратного вызова. |
| 16 | injectJs () InjectJs включает внешний скрипт из указанного файла на страницу. Если файл недоступен в текущем каталоге, то он использовал libraryPath для дополнительного поиска файла. Он возвращает true, если файл внедрен, иначе false. |
| 17 | openUrl () OpenUrl открывает веб-страницу. Он похож на открытый метод PhantomJS. OpenUrl имеет некоторые дополнительные параметры, а именно httpConf, настройки и функции обратного вызова. |
| 18 | открытый() Открыть используется для открытия веб-страницы. |
| 19 | выпуск() Release освободит использование кучи памяти для страницы. Не используйте методы экземпляра страницы после вызова выпуска. Этот метод похож на метод close, и его использование не рекомендуется. Вместо этого используйте wpage.close (). |
| 20 | перезагрузить () Reload используется для перезагрузки текущей используемой страницы. |
| 21 год | renderBase64 () Этот метод берет снимок экрана и выдает изображение в виде строки в base46. Renderbase64 поддерживает такие форматы, как PNG, JPEG и JPG. На данный момент он не поддерживает гифки. Вы можете использовать свойство clipRect, чтобы определить часть для захвата изображения. |
| 22 | renderBuffer () RenderBuffer переносит захват веб-страницы в буфер изображения, который можно напрямую отправить на сервер. Поддерживаемые форматы: PNG, GIF и JPEG. |
| 23 | render () Render помогает взять буфер изображения и сохранить его в соответствии с указанным форматом. |
| 24 | sendEvent () Он используется для отправки события на веб-страницу. Это не домашние события. Каждое из этих событий отправляется на веб-страницу в зависимости от взаимодействия с пользователем. |
| 25 | setContent () setcontent изменит содержимое страницы указанного URL на указанное содержимое. |
| 26 | стоп() Это помогает остановить загрузку страницы. |
| 27 | switchToChildFrame() Использование switchToFrame () не рекомендуется; |
| 28 | switchToFocusedFrame () Он выбирает кадр, который находится в фокусе. |
| 29 | switchToFrame () Выбирает фрейм с указанным именем, который является дочерним по отношению к текущему фрейму. |
| 30 | switchToMainFrame () Выбирает мэйнфрейм, т.е. корневое окно. |
| 31 год | switchToParentFrame () Принимает родительский фрейм текущего дочернего фрейма. |
| 32 | загрузить файл() Этот метод используется для обработки загрузки файла, выполненного с использованием формы в формате html. PhantomJS не имеет прямого способа сделать это с помощью форм, то же самое можно сделать с помощью метода uploadFile. Он принимает селектор тегов html для местоположения файла и места назначения, куда он должен быть скопирован. |
Обратные вызовы, доступные в модуле веб-страницы, описаны в следующей таблице.
| S.No | Обратные вызовы и описание |
|---|---|
| 1 | onAlert () Этот обратный вызов вызывается, когда на странице есть предупреждение; обратный вызов принимает строку и ничего не возвращает. |
| 2 | onCallback () OnCallback используется для передачи значений с веб-страницы на объект веб-страницы, и это выполняется с помощью метода window.callPhantom (), который внутренне вызывает функцию onCallback. |
| 3 | onClosing () Это вызывается, когда окно закрывается с помощью метода page.close () или метода window.close (). |
| 4 | onConfirm () Этот обратный вызов вызывается, когда есть подтвержденное сообщение, вызываемое с помощью команды ok / cancel со страницы. |
| 5 | onConsoleMessage () Этот обратный вызов используется, когда на веб-странице используются сообщения консоли. Метод onConsoleMessage принимает 3 аргумента. |
| 6 | onError () Он вызывается при возникновении ошибки JavaScript. Аргументы для onError - это сообщение и трассировка стека, которая представляет собой массив. |
| 7 | onFilePicker () Это используется для загрузки файла, обратный вызов вызывается, когда пользователь хочет загрузить файл. |
| 8 | onInitialized () Этот обратный вызов вызывается при вызове страницы перед загрузкой. |
| 9 | onLoadFinished () Эта функция вызывается, когда открытая страница полностью загружена. У него есть один аргумент, который сообщает, была ли загрузка успешной или неудачной. |
| 10 | onLoadStarted () Этот обратный вызов вызывается, когда страница начинает загружаться. |
| 11 | onNavigationRequested () Этот обратный вызов сообщает, когда происходит событие навигации. |
| 12 | onPageCreated () Этот обратный вызов вызывается, когда на странице открывается новое дочернее окно. |
| 13 | onPrompt () Этот обратный вызов вызывается, когда веб-страница вызывает приглашение. Требуется 2 аргумента, сообщение и ответ. Возвращаемое значение - строка. |
| 14 | onResourceError () Этот обратный вызов вызывается, когда веб-страница не может загрузить файл. |
| 15 | onResourceReceived () Этот обратный вызов вызывается при получении ресурса, запрошенного страницей. |
| 16 | onResourceRequested () Эта функция вызывается, когда страница запрашивает ресурс. |
| 17 | onResourceTimeout () Этот обратный вызов вызывается, когда время ожидания запрашиваемого ресурса истекает, когда используется settings.resourceTimeout. |
| 18 | onUrlChanged () Это вызывается, когда URL-адрес изменяется с текущего с помощью навигации. У него есть один аргумент для обратного вызова, который представляет собой новую строку URL targetUrl. |
Модуль процесса Phantomjs Child помогает взаимодействовать с подпроцессами и общаться с ними, используя stdin /stdout/stderr. Дочерние процессы могут использоваться для таких задач, какprinting, sending mail или чтобы invoke programsнаписано на другом языке. Чтобы создать модуль дочернего процесса, вам понадобятся ссылки.
Например -
var process = require("child_process");Метод спауна
С помощью дочернего процесса spawn вы можете подписаться на его stdout и stderr потоки для получения данных в реальном времени.
Синтаксис
Его синтаксис следующий -
var spawn = require('child_process').spawn;пример
Давайте посмотрим на пример метода спауна.
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})Вывод
Вышеупомянутая программа генерирует следующий вывод.
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0Модуль файловой системы имеет множество API для работы с файлами и каталогами. Вы можете создавать / записывать и удалять файл / каталог. Чтобы начать использовать модуль файловой системы, вам потребуется ссылка наfs module.
var fs = require('fs');Для модуля файловой системы доступны два свойства: Separator и Working Directory. Давайте разберемся с ними подробнее.
Разделитель
Он сообщает вам разделитель, используемый для путей к файлам.
- Для окон:\
- Для Linux: /
Синтаксис
Его синтаксис следующий -
fs.seperatorпример
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();Вышеупомянутая программа генерирует следующие output.
undefinedрабочий каталог
Рабочий каталог - это каталог, в котором выполняется PhantomJS.
Синтаксис
Его синтаксис следующий -
var fs = require('fs');
fs.workingDirectory;пример
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();Вышеупомянутая программа генерирует следующие output.
C:/phantomjs/binВ следующей таблице приведены все методы и их описания, доступные в модуле файловой системы.
| S.No | Методы и описание |
|---|---|
| 1 | абсолютный Этот метод дает абсолютный путь, по которому запускается PhantomJS. |
| 2 | changeWorkingDirectory Это позволяет вам изменить рабочий каталог и возвращает true, в противном случае возвращает false. |
| 3 | copyTree copyTree скопирует каталог с одного пути на другой. Первый параметр - это исходная папка, а второй параметр - это папка назначения. |
| 4 | копировать Этот метод помогает скопировать файл из одного места в другое. Требуется два параметра. Первый параметр - это исходный файл, а второй параметр - это путь к файлу, куда он должен быть скопирован. Он выдаст ошибку, если исходный или целевой файл не существует. |
| 5 | существует Он проверяет, существует ли указанный путь к файлу в системе. Возвращает истину, если присутствует, в противном случае - ложь. |
| 6 | isAbsolute Этот метод вернет истину, если путь к файлу абсолютный, и ложь, если относительный. |
| 7 | isDirectory isDirectory сообщает, является ли данный файл каталогом или нет. Он возвращает истину, если каталог иначе ложь. Выдает false в случае, если данный путь не существует. |
| 8 | isExecutable Этот метод покажет, является ли данный файл исполняемым или нет. Возвращает истину, если исполняемый файл, иначе ложь. |
| 9 | isFile Это дает подробную информацию о том, является ли указанный путь файлом или нет. Он возвращает true, если это файл, и false, если это не так. |
| 10 | isLink Это даст вам истину, если путь к файлу является символической ссылкой, в противном случае - ложь. |
| 11 | isReadable Он проверяет, доступен ли данный файл для чтения или нет. Он дает истину, если да, и ложь, если нет. |
| 12 | isWritable Он сообщает, доступен ли данный файл для записи. Если да, возвращает true, в противном случае - false. |
| 13 | Последнее изменение Предоставляет подробную информацию о последней модификации файла. Он сообщает дату и время последнего изменения файла. |
| 14 | список Он дает все файлы, присутствующие в каталоге. |
| 15 | makeDirectory Создает новый каталог. |
| 16 | makeTree makeTree создает все необходимые папки, чтобы иметь возможность формировать окончательные каталоги. Это вернет true, если создание прошло успешно, иначе false. Если каталог уже существует, он вернет true. |
| 17 | переехать Он переместит файл с одного пути на другой. |
| 18 | открытый Он используется для открытия файла. |
| 19 | readLink Это вернет абсолютный путь к файлу или папке, на которую указывает символическая ссылка (или ярлык в Windows). Если путь не является символической ссылкой или ярлыком, он вернет пустую строку. |
| 20 | читать Это прочитает данный файл. |
| 21 год | removeDirectory Это удалит данный каталог. |
| 22 | removeTree Он удалит все файлы и папки из данной папки и, наконец, удалит саму папку. Если при выполнении этого процесса возникнет какая-либо ошибка, он выдаст ошибку «Невозможно удалить PATH из дерева каталогов» и зависнет. |
| 23 | удалять Удаляет данный файл. |
| 24 | размер Он дает размер файла. |
| 25 | прикоснуться Создает заданный файл. |
| 26 | записывать Записывает в указанный файл. |
В этой главе мы обсудим различные свойства системного модуля PhantomJS.
аргументы
Системный модуль PhantomJS имеет различные свойства, которые помогают передавать аргументы, узнавать исполняемый файл и т. Д.
Свойство args в основном возвращает аргументы, переданные в командной строке. Вы также можете передать URL-адрес страницы, которую хотите прочитать. Если вы хотите сохранить pdf-файл снимка экрана или загрузить файл, подробности можно передать в командную строку и прочитать с помощьюargs свойство.
Давайте найдем длину и способ получить каждый аргумент, переданный в командную строку.
Синтаксис
Его синтаксис следующий -
var system = require('system');
system.args;пример
Взгляните на следующий пример, чтобы понять, как работает это свойство.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();Вышеупомянутая программа генерирует следующие output.
Command - phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]Первое значение - это имя файла, а следующее значение - переданный URL. Вы можете передать больше аргументов в командной строке и получить их, используяsystem.args.
env
В env свойство возвращает сведения о системе.
Синтаксис
Его синтаксис следующий -
var system = require('system');
system.env;пример
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();Вышеупомянутая программа генерирует следующий вывод.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}Операционные системы
Он возвращает сведения об используемой операционной системе. Он возвращает объект с архитектурой, названием ОС и версией.
Синтаксис
Его синтаксис следующий -
var system = require('system');
system.os;пример
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();Вышеупомянутая программа генерирует следующий вывод.
{"architecture":"32bit","name":"windows","version":"8.1"}пид
Это свойство возвращает идентификатор процесса.
Синтаксис
Его синтаксис следующий -
var system = require('system');
system.pid;пример
Давайте посмотрим на пример pid свойство.
var system = require('system');
console.log(system.pid);
phantom.exit();Вышеупомянутая программа генерирует следующий вывод.
2160Платформа
Это свойство возвращает платформу, над которой мы работаем.
Синтаксис
Его синтаксис следующий -
var system = require('system');
system.platform;пример
var system = require('system');
console.log(system.platform);
phantom.exit();Вышеупомянутая программа генерирует следующий вывод.
PhantomjsPhantomJS использует встроенный веб-сервер под названием mongoose. Прямо сейчас PhantomJS не может подключиться ни к одному другому производственному веб-серверу. Что касается подключения, он может обрабатывать 10 подключений одновременно, и более 10 запросов будут ожидать в очереди.
Чтобы запустить веб-сервер, нам нужно использовать следующий синтаксис -
var webserver = require (‘webserver’);Позвольте нам понять Port свойство, которое используется для прослушивания запросов, отправляемых на веб-сервер.
порт
Свойство Port для веб-сервера используется для прослушивания отправляемого ему запроса.
Синтаксис
Его синтаксис следующий -
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});пример
Давайте рассмотрим пример, чтобы понять, как port собственность работает.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);Вышеупомянутая программа генерирует следующий вывод.
server started - http://localhost:8080В этой главе мы обсудим различные методы модуля веб-сервера PhantomJS.
Закрыть
В close используется для закрытия веб-сервера.
Синтаксис
Его синтаксис следующий -
var server = require('webserver').create();
server.close();пример
В следующем примере показано, как можно использовать close метод.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);Вышеупомянутая программа генерирует следующие output.
server started - http://localhost:8080
8080Здесь мы утешили server.portпосле закрытия сервера. Следовательно, он не ответит, поскольку веб-сервер уже закрыт.
Слушать
В server.listen Метод принимает порт и функцию обратного вызова с двумя аргументами, которые: Request Object и Response Object.
В Request Object содержит следующие свойства -
Method - Это определяет метод GET / POST.
URL - Отображает запрошенный URL.
httpVersion - Здесь отображается фактическая версия http.
Headers - Это отображает все заголовки с парами ключ-значение.
Post - Тело запроса применимо только для метода post.
postRaw - Если заголовок Content-Type установлен на 'application / x-www-formurlencoded', исходное содержимое сообщения будет сохранено в этом дополнительном свойстве (postRaw), а затем это сообщение будет автоматически обновлено версией с декодированием URL. данных.
В Response Object содержит следующие свойства -
Headers- Имеет все заголовки HTTP как пары "ключ-значение". Его следует установить перед первым вызовом записи.
SetHeader - Устанавливает определенный заголовок.
Header (name) - Возвращает значение данного заголовка.
StatusCode - Устанавливает возвращаемый код статуса HTTP.
SetEncoding (encoding)- Используется для преобразования данных, переданных в write (). По умолчанию данные будут преобразованы в UTF-8. Укажите "двоичный", если данные представляют собой двоичную строку. Не требуется, если данные являются буфером (например, из page.renderBuffer).
Write (data)- Отправляет данные для тела ответа. Можно вызывать несколько раз.
WriteHead (statusCode, headers)- Отправляет заголовок ответа на запрос. Код состояния представляет собой трехзначный код состояния HTTP (например, 404). Последние аргументы и заголовки - это заголовки ответа.
Close - Он закрывает http-соединение.
CloseGracefully - Он похож на close (), но проверяет, что заголовки ответа были отправлены первыми.
Синтаксис
Его синтаксис следующий -
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}пример
Давайте рассмотрим пример, чтобы понять, как listen метод работает.
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});Вышеупомянутая программа генерирует следующие output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS может быть запущен с использованием ключевого слова phantomjs и имени файла. Например, "phantomjs file.js".
Вы также можете передать аргументы в "file.js" следующим образом:
phantomjs [options] file.js arg1 arg2 ...Давайте рассмотрим некоторые параметры, доступные в командной строке.
| S.No | Вариант и описание |
|---|---|
| 1 | --help or –h Отобразит все параметры командной строки. Немедленно останавливается и не запускает пройденный скрипт. |
| 2 | --version or –v Печатает версию запущенного PhantomJS. Это остановит выполнение сценария, который нужно запустить. |
| 3 | --debug[true|false] Печатает предупреждения и сообщения отладки. По умолчанию установлено значение false. Вы также можете использовать [да | нет]. |
| 4 | --cookies-file = /path/to/cookies.txt Имя файла для хранения постоянных файлов cookie. |
| 5 | --diskcache=[true|false] Включает кеширование диска. Он также принимает значения [да | нет] |
| 6 | --disk-cahe-path Путь для дискового кеша. |
| 7 | --ignore-sslerrors=[true|false] Игнорировать ошибки SSL. Например - просроченный или ошибки самозаверяющего сертификата. По умолчанию - false. Он также принимает значения [да | нет]. |
| 8 | --loadimages=[true|false] Загружает все встроенные изображения. Значение по умолчанию - истина. Также требуется [да | нет]. |
| 9 | --local-storagepath=/some/path Путь для сохранения содержимого LocalStorage и содержимого WebSQL. |
| 10 | --local-storagequota=number Максимальный размер для данных. |
| 11 | --local-url-access Разрешает использование URL-адресов 'file: ///' (по умолчанию true). |
| 12 | --local-to-remote-urlaccess=[true|false] Позволяет локальному контенту получить доступ к удаленному URL-адресу. По умолчанию - false. Он также принимает значения [да | нет]. |
| 13 | --max-disk-cachesize=size Ограничивает размер дискового кеша (в КБ) |
| 14 | --offline-storage-path Задает расположение автономного хранилища. |
| 15 | --offline-storage-quota Устанавливает максимальный размер автономного хранилища в КБ. |
| 16 | --outputencoding=encoding Устанавливает кодировку, используемую для вывода на терминал. По умолчанию - utf-8. |
| 17 | --proxy=address:port Указывает используемый прокси-сервер (например, proxy = 192.168.1.1: 8080) |
| 18 | --proxytype=[http|socks5|none] Указывает тип прокси-сервера (по умолчанию http) |
| 19 | --proxy-auth Информация для аутентификации для прокси. Например - --proxy-auth = имя пользователя: пароль |
| 20 | --scriptencoding=encoding Устанавливает кодировку, используемую для скрипта. По умолчанию - utf8. |
| 21 год | --script-language Устанавливает язык сценария. |
PhantomJS очень помогает сделать снимок экрана веб-страницы и преобразовать веб-страницу в PDF. Мы привели здесь простой пример, чтобы продемонстрировать, как это работает.
пример
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});Выполните указанную выше программу, и результат будет сохранен как phantom.png.

Преобразование веб-страниц в PDF
PhantomJS также помогает конвертировать веб-страницы в PDF-файлы с добавлением верхнего и нижнего колонтитула. Взгляните на следующий пример, чтобы понять, как это работает.
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});Вышеупомянутая программа генерирует следующие output.
The above will convert the page into pdf and will be saved in test.pdfПреобразование холста в изображение
Phantomjs может легко преобразовать холст в изображение. Взгляните на следующий пример, чтобы понять, как это работает.
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();Вышеупомянутая программа генерирует следующие output.

PhantomJS с помощью API-интерфейсов модуля веб-страницы может управлять веб-страницами и выполнять такие операции, как манипулирование DOM, нажатие на кнопки и т. Д.
Получение изображений со страницы
Следующая программа показывает, как вы можете использовать PhantomJS для получения изображений со страницы.
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});Вышеупомянутая программа генерирует следующие output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]Можно включить внешний JavaScript на страницу, используя injectJS webpage method. Существует множество свойств и методов, которые могут помочь в автоматизации страниц и во многих других вещах. Вы можете обратиться к модулю веб-страницы, где подробно описаны свойства и методы.
С помощью PhantomJS мы можем отслеживать сеть и проверять поведение и производительность конкретной веб-страницы. В PhantomJS есть обратные вызовы, т.е.onResourceRequested и onResourceReceived, которые помогают отслеживать посещаемость данной страницы.
пример
В следующем примере показано, как можно использовать PhantomJS для отслеживания трафика для данной страницы.
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}Пример файла log.txt для предварительного просмотра HAR
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
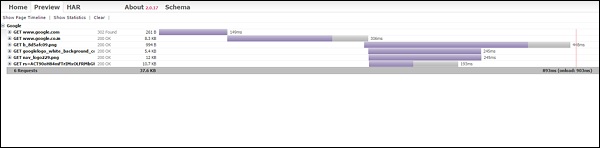
}Вывод
Вышеупомянутая программа генерирует следующий вывод.

Все журналы собраны в .txt file и позже то же самое преобразуется, как указано выше, с использованием предварительного просмотра HAR, например (http://www.softwareishard.com/har/viewer/)
PhantomJSимеет много API для веб-страницы, который дает все детали. PhantomJS можно использовать для тестирования, такого как получение содержимого страницы, демонстрация экрана, преобразование страницы в pdf и т. Д. На рынке существует множество популярных библиотек для тестирования, которые можно использовать вместе с PhantomJS и для тестирования. .
Некоторые из популярных фреймворков, которые могут работать с PhantomJS, следующие:
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
Пример - PhantomJS с Qunit
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>Вывод
Command - phantomjs qunit.js http: //localhost/tasks/qunit.html
Вышеупомянутая программа генерирует следующий вывод.
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL означает Read Eval Print Loop. В PhantomJS REPL - это интерактивный режим для тестирования кода JavaScript. Вы можете сделать то же самое, что и в Google Chrome Inspector или Firebug, для выполнения некоторого фрагмента кода прямо на консоли. REPL возвращает вам ту же платформу для выполнения сценариев.
Набранная команда отправляется интерпретатору для немедленной интерпретации (EVAL) и предоставления обратной связи (PRINT). ВойтиPhantomJS в командной строке, и вы перейдете в интерактивный режим, в котором вы сможете выполнить свой код напрямую.
Синтаксис
Его синтаксис следующий -
Phantomjsпример
В следующем примере показано, как REPL работает в PhantomJS.
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>Каждая команда выполняется, и отображается результат. Используйте CTRL + C, CTRL + D илиphantom.exit() выйти из интерактивного режима.
Использовать up/down клавиши со стрелками для прослушивания ранее набранных команд.
Есть еще одна функция, которая называется autocompletion, что помогает запомнить команду. Просто введите «фантом» и нажмите кнопку «Tab», чтобы получить список доступных команд, которые вы можете выполнить.
Вывод
Вышеупомянутая программа генерирует следующий вывод.
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|В этой главе мы приводим еще несколько практических примеров, чтобы понять некоторые важные особенности PhantomJS.
Пример 1 - Найдите скорость страницы
В этом примере мы будем использовать PhantomJS, чтобы найти page speed для любого заданного URL-адреса страницы.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Вышеупомянутая программа генерирует следующие output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecПример 2. Отправка события клика на страницу
В следующем примере мы будем использовать PhantomJS для отправки click event на страницу.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Вышеупомянутая программа генерирует следующие output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Наша программа создаст следующие два png изображения в binпапка. Эти два изображения показывают разницу до и после выполнения вышеуказанной программы.


Пример 3 - Отправка формы
В следующем примере показано, как отправить форму с помощью PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
В следующем коде показано, как использовать submitform.html файл.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>После отправки форма переходит в submitform.php.
submitform.php
submitform.php просто печатает сведения о файлах.
<?php
print_r($_FILES);
?>Вышеупомянутая программа генерирует следующие output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpКартинки
Ниже приведены изображения для file upload и form submit.