PyGTK - Краткое руководство
PyGTK - это набор оболочек, написанных на Python и C для библиотеки GTK + GUI. Это часть проекта GNOME. Он предлагает комплексные инструменты для создания настольных приложений на Python. Также доступны привязки Python для других популярных библиотек графического интерфейса.
PyQt- это порт Python библиотеки QT. Наше руководство по PyQt можно найтиhere. Точно так же набор инструментов wxPython представляет собой привязку Python для wxWidgets, еще одной популярной кроссплатформенной библиотеки графического интерфейса. Наше руководство по wxPython доступноhere.
GTK+, или GIMP Toolkit, представляет собой многоплатформенный набор инструментов для создания графических пользовательских интерфейсов. Предлагая полный набор виджетов, GTK + подходит для различных проектов, от небольших разовых инструментов до полных наборов приложений.
GTK + был разработан с нуля для поддержки широкого спектра языков. PyGTK - это оболочка Python для GTK +.
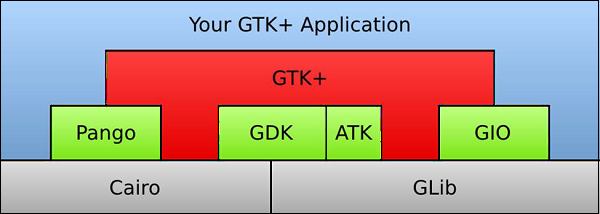
GTK + построен на основе следующих четырех библиотек -
Glib- Низкоуровневая основная библиотека, которая составляет основу GTK +. Он обеспечивает обработку структуры данных для C.
Pango - Библиотека для верстки и рендеринга текста с упором на интернационализацию.
Cairo - Библиотека для 2D-графики с поддержкой нескольких устройств вывода (включая X Window System, Win32)
ATK - Библиотека для набора интерфейсов, предоставляющих инструменты доступности, такие как программы чтения с экрана, лупы и альтернативные устройства ввода.

PyGTK упрощает процесс и помогает создавать программы с графическим пользовательским интерфейсом с использованием языка программирования Python. Базовая библиотека GTK + предоставляет все виды визуальных элементов и утилит для разработки полнофункциональных приложений для рабочего стола GNOME. PyGTK - это кроссплатформенная библиотека. Это бесплатное программное обеспечение, распространяемое по лицензии LGPL.
PyGTK построен на основе GTK + 2.x. Для создания приложений для GTK +3 также доступны привязки PyGObject.
PyGTK для Microsoft Windows
Установка PyGTK для Microsoft Windows включает следующие шаги:
Step 1 - Установите 32-битный интерпретатор Python (последний дистрибутив Python 2.7)
Step 2 - Загрузите и установите среду выполнения GTK +.
Step 3 - Загрузите и установите среду выполнения GTK + -https://ftp.gnome.org
Step 4 - Также рекомендуется загружать модули PyCairo и PyGobject со следующих URL-адресов - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- Для удобства также доступен универсальный установщик, который обрабатывает все зависимости PyGTK. Загрузите и установите последнюю версию универсального установщика для Windows по следующему URL-адресу -https://ftp.gnome.org/pub/GNOME
PyGTK для Linux
PyGTK включен в большинство дистрибутивов Linux (включая Debian, Fedora, Ubuntu, RedHat и т. Д.); исходный код также можно загрузить и скомпилировать по следующему URL-адресу
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
Создать окно с помощью PyGTK очень просто. Чтобы продолжить, нам сначала нужно импортировать модуль gtk в наш код.
import gtkМодуль gtk содержит класс gtk.Window. Его объект создает окно верхнего уровня. Мы наследуем класс от gtk.Window.
class PyApp(gtk.Window):Определите конструктор и вызовите show_all() метод класса gtk.window.
def __init__(self):
super(PyApp, self).__init__()
self.show_all()Теперь нам нужно объявить объект этого класса и запустить цикл обработки событий, вызвав его метод main ().
PyApp()
gtk.main()Рекомендуется добавить метку “Hello World” в родительском окне.
label = gtk.Label("Hello World")
self.add(label)Ниже приведен полный код для отображения “Hello World”-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
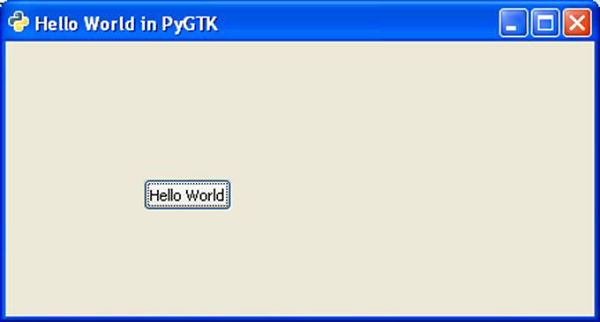
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
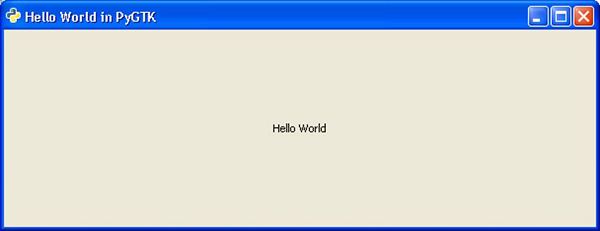
gtk.main()Реализация приведенного выше кода даст следующий результат -

Модуль PyGTK содержит различные виджеты. Класс gtk.Object действует как базовый класс для большинства виджетов, а также для некоторых классов, не являющихся виджетами. Окно верхнего уровня для настольных приложений, использующих PyGTK, предоставляется классом gtk.Window. В следующей таблице перечислены важные виджеты и их функции.
| S.NO | Классы и описание |
|---|---|
| 1 | gtk.Widget Это класс gtk.base для всех виджетов PyGTK. gtk.Widget предоставляет общий набор методов и сигналов для виджетов. |
| 2 | gtk.Window Это окно верхнего уровня, в котором находится один дочерний виджет. gtk.Window - это область отображения, украшенная строкой заголовка и элементами, позволяющими пользователю закрывать, изменять размер и перемещать окно. |
| 3 | gtk.Button Это виджет кнопки, который выдает сигнал при нажатии. gtk.Button обычно отображается как кнопка с текстовой меткой и обычно используется для присоединения функции обратного вызова. |
| 4 | gtk.Entry Это виджет для ввода текста в одну строку. |
| 5 | gtk.Label Этот виджет отображает ограниченное количество текста, доступного только для чтения. |
| 6 | gtk.ButtonBox Это базовый класс для виджетов, содержащих несколько кнопок. |
| 7 | gtk.HBox Это контейнер, который организует свои дочерние виджеты в одну горизонтальную строку. |
| 8 | gtk.VBox Это контейнер, который объединяет дочерние виджеты в один столбец. |
| 9 | gtk.Fixed Это контейнер, который может размещать дочерние виджеты в фиксированных положениях и с фиксированными размерами, заданными в пикселях. |
| 10 | gtk.Layout Это обеспечивает бесконечную прокручиваемую область, содержащую дочерние виджеты и пользовательский рисунок. |
| 11 | gtk.MenuItem Этот виджет реализует внешний вид и поведение пунктов меню. Подклассы виджетов, производные от gtk.MenuItem, являются единственными допустимыми дочерними элементами меню. При выборе пользователем они могут отображать всплывающее меню или вызывать связанную функцию или метод. |
| 12 | gtk.Menu Это раскрывающееся меню, состоящее из списка объектов MenuItem, по которым пользователь может перемещаться и активировать их для выполнения функций приложения. |
| 13 | gtk.MenuBar При этом элементы меню отображаются горизонтально в окне или диалоговом окне приложения. |
| 14 | gtk.ComboBox Этот виджет используется для выбора из списка элементов. |
| 15 | gtk.Scale Это горизонтальный или вертикальный ползунок для выбора числового значения. |
| 16 | gtk.Scrollbar Это отображает горизонтальную или вертикальную полосу прокрутки. |
| 17 | gtk.ProgressBar Это используется для отображения хода длительной операции. |
| 18 | gtk.Dialog Это отображает всплывающее окно для информации и действий пользователя. |
| 19 | gtk.Notebook Этот виджет представляет собой контейнер, дочерние элементы которого являются перекрывающимися страницами, между которыми можно переключаться с помощью ярлыков вкладок. |
| 20 | gtk.Paned Это базовый класс для виджетов с двумя панелями, расположенными горизонтально или вертикально. Дочерние виджеты добавляются на панели виджета. Разделение между двумя дочерними элементами может быть изменено пользователем. |
| 21 год | gtk.TextView Этот виджет отображает содержимое объекта TextBuffer. |
| 22 | gtk.Toolbar Этот контейнер содержит и управляет набором кнопок и виджетов на горизонтальной или вертикальной панели. |
| 23 | gtk.TreeView Этот виджет отображает содержимое стандартной TreeModel (ListStore, TreeStore, TreeModelSort) |
| 24 | gtk.DrawingArea Этот виджет помогает в создании настраиваемых элементов пользовательского интерфейса. gtk.DrawingArea - это, по сути, пустой виджет, содержащий окно, в котором вы можете рисовать. |
| 25 | gtk.Calendar Этот виджет отображает календарь и позволяет пользователю выбрать дату. |
| 26 | gtk.Viewport Этот виджет отображает часть большего виджета. |
Объект класса gtk.Window предоставляет виджет, который пользователи обычно воспринимают как окно. Этот виджет является контейнером, следовательно, он может содержать один дочерний виджет. Он предоставляет отображаемую область, украшенную строкой заголовка и элементами управления изменением размера.
Класс gtk.Window имеет следующий конструктор -
gtk.Window(type)Параметр типа принимает одно из следующих значений -
| gtk.WINDOW_TOPLEVEL (по умолчанию) | У этого окна нет родителя. Окна верхнего уровня - это главное окно и диалоги приложения. |
| gtk.WINDOW_POPUP | У этого окна нет рамы или украшений. Всплывающее окно используется для меню и всплывающих подсказок. |
Некоторые из важных методов класса gtk.Window перечислены ниже -
| S.NO | Методы и описание |
|---|---|
| 1 | set_title(string) Это устанавливает для свойства "title" окна gtk.window значение, заданное параметром title. Заголовок окна будет отображаться в его строке заголовка. |
| 2 | get_title() Это возвращает заголовок окна, если он установлен. |
| 3 | set_position() Устанавливает положение окна. Предопределенные константы положения:
|
| 3 | set_focus() Это устанавливает виджет, указанный как виджет фокуса для окна. |
| 4 | set_resizable() Это верно по умолчанию. set_resizable () помогает пользователю установить размер окна. |
| 5 | set_decorated() Это верно по умолчанию. Если false, строка заголовка и элементы управления изменением размера окна будут отключены. |
| 6 | set_modal() Если true, окно становится модальным и предотвращается взаимодействие с другими окнами. Это используется для виджетов Dialog. |
| 7 | set_default_size() Это устанавливает размер окна по умолчанию, равный указанной ширине и высоте в пикселях. |
Виджет gtk.Window излучает следующие сигналы:
| активировать по умолчанию | Это излучается, когда дочерний виджет окна по умолчанию активируется, как правило, пользователем, нажимающим клавишу Return или Enter. |
| активировать фокус | Это испускается, когда дочерний виджет с фокусом активируется обычно пользователем, нажимающим клавишу пробела. |
| движение-фокус | Это излучается, когда фокус изменяется в дочерних виджетах окна, когда пользователь нажимает клавиши Tab, Shift + Tab или клавиши со стрелками вверх, вниз, влево или вправо. |
| установить фокус | Это излучается, когда фокус меняется на widget в window. |
Виджет gtk.Button обычно отображается как кнопка с текстовой меткой. Обычно он используется для присоединения функции или метода обратного вызова, который вызывается при нажатии кнопки.
Класс gtk.Button имеет следующий конструктор -
gtk.Button(label = None, stock = None, use_underline = True)В которой,
Label - Текст, отображаемый меткой кнопки
Stock- Идентификатор стокового изображения и текста, который будет использоваться в кнопке. По умолчанию нет.
Underline - Если True, подчеркивание в тексте указывает, что следующий символ должен быть подчеркнут и использоваться для мнемонического ускорителя.
Некоторые из предопределенных констант для параметра запаса:
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
Класс Button имеет следующие важные методы:
| S.NO | Методы и описание |
|---|---|
| 1 | set_label() Это устанавливает текст метки кнопки для метки. Эта строка также используется для выбора товара на складе, если свойство use_stock имеет значение True. |
| 2 | get_label() Это извлекает текст из метки кнопки |
| 3 | set_focus_on_click() Если True, кнопка захватывает фокус при щелчке мышью. |
| 4 | set_alignment() Это горизонтальное и вертикальное выравнивание дочернего виджета. Диапазон значений от 0,0 до 1,0. |
| 5 | set_image() Это устанавливает свойство изображения в значение изображения. Свойство "gtkbutton-images" должно иметь значение True. |
Виджет кнопки излучает следующие сигналы:
| активировать | Это излучается, когда gtk.Widget's activate()вызывается метод. Для кнопки это вызывает сигнал "нажатие". |
| щелкнул | Это излучается, когда кнопка мыши нажимается и отпускается, когда указатель находится над кнопкой, или когда кнопка запускается с клавиатуры. |
Виджет «Ярлык» полезен для отображения нередактируемого текста. Метка используется внутри многих других виджетов. Например, у Button есть метка для отображения текста на лице. Точно так же у объектов MenuItem есть метка. Метка - это объект без окон, поэтому он не может напрямую получать события.
Класс Label имеет простой конструктор -
gtk.Label(str = None)Следующие полезные методы можно использовать с объектом Label:
| S.NO | Методы и описание |
|---|---|
| 1 | set_text() Это устанавливает новый текст как метку |
| 2 | get_text() Это возвращает текст из метки |
| 3 | set_use_underline() Если true, подчеркивание в тексте означает, что следующий символ должен использоваться для мнемонической клавиши-ускорителя. |
| 4 | set_justify Это устанавливает выравнивание строк в тексте метки относительно друг друга. Возможные значения - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER и gtk.JUSTIFY_FILL. |
| 5 | Set_line_wrap() Если true, строка будет перенесена |
| 6 | set_selectable() Если true, текст в метке можно выбрать для копирования и вставки. |
| 7 | set_width_chars() Устанавливает ширину метки |
Виджет метки излучает следующие сигналы -
| активировать текущую ссылку | Это излучается, когда пользователь активирует ссылку в ярлыке. |
| активировать ссылку | Это излучается для активации URI. |
| копировать в буфер обмена | Это генерируется, когда текст копируется из метки в буфер обмена. |
Виджет ввода - это виджет ввода однострочного текста. Если введенный текст длиннее, чем выделение виджета, виджет будет прокручиваться так, чтобы было видно положение курсора.
Поле ввода может быть преобразовано в режим пароля с помощью метода set_visibility () этого класса. Введенный текст заменяется символом, выбранным методом invisible_char (), по умолчанию - «*».
Класс Entry имеет следующий конструктор -
gtk.Entry(max = 0)Здесь max обозначает максимальную длину поля ввода в символах. Параметр принимает числовое значение (0-65536).
В следующей таблице показаны важные методы класса Entry -
| S.NO | Методы и описание |
|---|---|
| 1 | set_visibility(visible) Если false, содержимое скрывается путем замены символов невидимым символом по умолчанию - '*' |
| 2 | set_invisible_char(char) По умолчанию символы "*" в поле ввода заменяются символом. |
| 3 | set_max_length(x) Это устанавливает свойство "max-length" на значение x. (0-65536) |
| 4 | set_text(str) Это устанавливает для свойства "текст" значение str. Строка вstr заменяет текущее содержимое записи. |
| 5 | get_text() Это возвращает значение свойства «текст», которое представляет собой строку, содержащую содержимое записи. |
| 6 | set_alignment() Это устанавливает для свойства "xalign" значение xalign. set_alignment () управляет горизонтальным расположением содержимого в поле ввода. |
Виджет входа излучает следующие сигналы -
| активировать | Это излучается, когда запись активируется либо действием пользователя, либо программно с gtk.Widget.activate() метод. |
| Backspace | Это излучается, когда Backspace ключ вводится с клавиатуры. |
| копировать в буфер обмена | Это излучается, когда выделенный текст в записи копируется в буфер обмена. |
| вырезать буфер обмена | Это генерируется, когда выделение в записи вырезается и помещается в буфер обмена. |
| вставить буфер обмена | Это излучается, когда содержимое буфера обмена вставляется в запись. |
В отличие от приложения консольного режима, которое выполняется последовательно, приложение на основе графического интерфейса пользователя управляется событиями. Вgtk.main()функция запускает бесконечный цикл. События, происходящие в графическом интерфейсе пользователя, передаются соответствующим функциям обратного вызова.
Каждый виджет PyGTK, производный от класса GObject, предназначен для выдачи ‘signal’в ответ на одно или несколько событий. Сам по себе сигнал не выполняет никаких действий. Вместо этого он «связан» с функцией обратного вызова.
Некоторые сигналы наследуются виджетом, тогда как некоторые сигналы специфичны для виджета. Например, виджет toggleButton излучает сигнал «переключено».
Обработчик сигнала настраивается путем вызова connect() метод класса gtk.widget.
handler_id = object.connect(name, func, func_data)Первый аргумент, name, это строка, содержащая имя сигнала, который вы хотите поймать.
Второй аргумент, func, это функция обратного вызова, которую вы хотите вызвать, когда она будет обнаружена.
Третий аргумент, func_data, данные, которые вы хотите передать этой функции.
Идентификатор обработчика, который используется для однозначной идентификации метода обратного вызова.
Например, чтобы вызвать функцию onClicked () при нажатии кнопки, используйте следующий синтаксис:
btn.connect("clicked",onClicked,None)Функция onClicked () определяется как -
def onClicked(widget, data=None):Если метод обратного вызова является методом объекта, он получает self в качестве дополнительного аргумента -
def onClicked(self, widget, data=None):пример
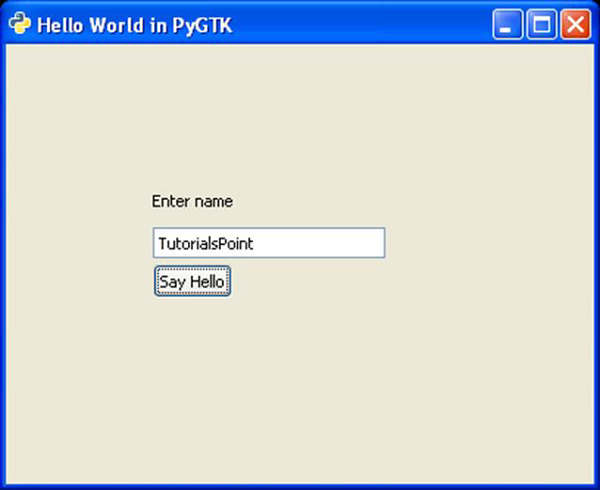
В следующем примере к gtk.Window добавляется кнопка. Сообщение «Hello World» распечатывается при нажатии кнопки.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
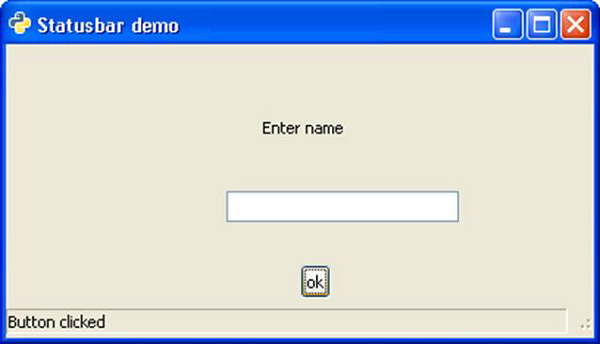
gtk.main()Запустите приведенный выше код из командной строки Python. Будет отображен следующий вывод -

Когда кнопка нажата, на консоли отображается следующий вывод:
Hello TutorialsPointВ дополнение к сигнальному механизму, события оконной системы также могут быть связаны с функциями обратного вызова. Изменение размера окна, нажатие клавиш, событие прокрутки и т. Д. - вот некоторые из общих событий оконной системы. Об этих событиях сообщается в основной цикл приложения. Оттуда они передаются через сигналы в функции обратного вызова.
Некоторые из системных событий перечислены ниже -
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
Метод connect () используется для связывания события с функцией обратного вызова, следуя синтаксису:
Object.connect(name, function, data)Здесь name обозначает строку, соответствующую названию события, которое должно быть записано. И,function это имя callbackфункция, которая должна вызываться при возникновении события. Данные - это аргумент, который нужно передать функции обратного вызова.
Следовательно, следующий код подключает виджет Button и фиксирует событие button_press:
self.btn.connect("button_press_event", self.hello)Ниже будет прототип функции hello () -
def hello(self,widget,event):пример
Ниже приведен код для обработчика событий кнопки -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Когда вы запускаете приведенный выше код, он отображает следующий вывод на консоли:
Hello TutorialsPointБиблиотека PyGTK предоставляет различные классы контейнеров для управления размещением виджетов внутри окна. Самый простой способ - использоватьfixed container class и поместите в него виджет, указав его абсолютные координаты в пикселях.
Давайте теперь выполним следующие шаги -
Step 1 - Объявить объект fixed class
fixed = gtk.Fixed()Step 2 - Создайте виджет кнопки и добавьте его в фиксированный контейнер с помощью put()метод, которому нужны координаты x и y. Здесь кнопка будет размещена в позиции (100,100).
btn = gtk.Button("Hello")
fixed.put(btn, 100,100)Step 3- Вы можете разместить несколько элементов управления в фиксированном контейнере. И добавьте его в окно верхнего уровня и вызовитеshow_all() метод
self.add(fixed)
self.show_all()Однако этот абсолютный макет не подходит по следующим причинам:
- Положение виджета не меняется даже при изменении размера окна.
- Внешний вид может быть неодинаковым на разных устройствах отображения с разным разрешением.
- Внесение изменений в макет затруднено, так как может потребоваться изменение всей формы.
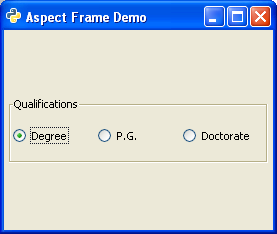
Ниже приводится original window -

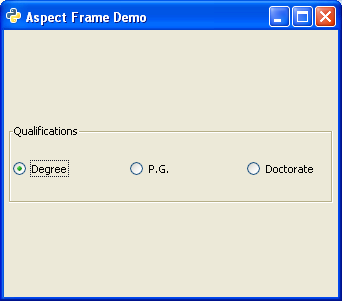
Ниже приводится resized window -

Положение кнопки здесь не изменилось.
PyGTK API предоставляет классы контейнера для расширенного управления позиционированием виджетов внутри контейнера. Преимущества менеджеров компоновки перед абсолютным позиционированием:
- Размер виджетов внутри окна изменяется автоматически.
- Обеспечивает единообразный внешний вид на устройствах отображения с разным разрешением.
- Динамическое добавление или удаление виджета возможно без изменения дизайна.
gtk.Container действует как базовый класс для следующих классов:
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
Класс gtk.Box - это абстрактный класс, определяющий функциональность контейнера, в котором виджеты размещаются в прямоугольной области. Виджеты gtk.HBox и gtk.VBox являются производными от него.
Дочерние виджеты в gtk.Hbox расположены горизонтально в одной строке. С другой стороны, дочерние виджеты gtk.VBox расположены вертикально в одном столбце.
Класс gtk.Box использует следующий конструктор -
gtk.Box(homogenous = True, spacing = 0)По умолчанию для свойства однородности установлено значение True. В результате всем дочерним виджетам предоставляется равное распределение.
gtk.Box использует механизм упаковки для размещения в нем дочерних виджетов со ссылкой на определенную позицию, либо со ссылкой на начало, либо на конец. Метод pack_start () размещает виджеты от начала до конца. Напротив, метод pack_end () помещает виджеты от начала до конца. В качестве альтернативы вы можете использовать метод add (), аналогичный pack_start ().
Для gtk.HBox, а также для gtk.VBox доступны следующие методы:
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Этот метод добавляет child в коробку, упакованную со ссылкой на начало коробки -
pack_start(child, expand = True, fill = True, padding = 0)Ниже приведены параметры -
child - Это объект виджета, который нужно добавить в бокс
expand- Для этого параметра установлено значение True, если дочернему элементу нужно предоставить дополнительное место в поле. Дополнительное пространство делится между всеми детьмиwidgets.
fill- Если True, дополнительное пространство будет выделено для ребенка. В противном случае этот параметр используется как заполнитель.
padding - Это расстояние в пикселях между виджетами в поле.
gtk_box_pack_end ()
Это добавляет ребенка в коробку, упакованную со ссылкой на конец коробки.
pack_end (child, expand = True, fill = True, padding = 0)Ниже приведены параметры -
child - Это добавляемый объект виджета
expand- Для этого параметра установлено значение True, если дочернему элементу нужно предоставить дополнительное место в поле. Это дополнительное пространство делится между всеми дочерними виджетами.
fill - Если True, дочернему элементу будет выделено дополнительное пространство, в противном случае оно будет использоваться в качестве заполнения.
padding - Это расстояние в пикселях между виджетами в поле.
set_spacing (spacing) - это функция, которая устанавливает количество пикселей, которые необходимо разместить между дочерними элементами блока.
Метод add (widget)унаследован от класса gtk.Container. Добавляет виджет в контейнер. Этот метод можно использовать вместо метода pack_start ().
пример
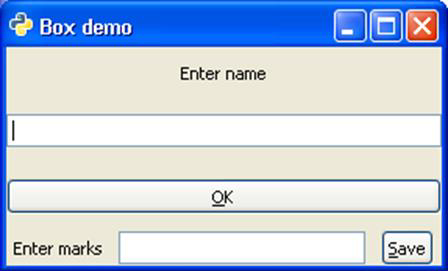
В приведенном ниже примере окно верхнего уровня содержит вертикальный блок (объектный блок gtk.VBox). Он, в свою очередь, имеет объект VBox vb и объект HBox hb. В верхнем поле метка, виджет ввода и кнопка расположены вертикально. В нижнем поле еще один набор меток, записи и кнопки размещается вертикально.
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()Приведенный выше код даст следующий результат -

Класс ButtonBox в gtk API служит базовым классом для контейнеров, в которых можно разместить несколько кнопок по горизонтали или вертикали. Два подкласса HButtonBox и VButtonBox являются производными от класса ButtonBox, который сам является подклассом класса gtk.Box.
Поле кнопок используется для обеспечения единообразного расположения кнопок во всем приложении. Он предоставляет один макет по умолчанию и значение интервала по умолчанию, которые постоянны для всех виджетов.
В set_spacing() метод класса gtk.Box можно использовать для изменения интервала по умолчанию между кнопками в блоке кнопок.
Расположение кнопок по умолчанию можно изменить с помощью set_default()метод. Возможные значения раскладки кнопок:
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
пример
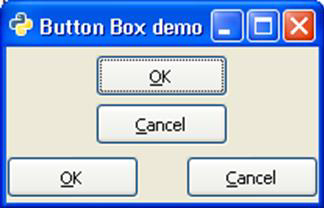
В следующем примере объект VBox внутри окна верхнего уровня содержит один объект VButtonBox и один объект HButtonBox, каждый из которых содержит две кнопки, расположенные по вертикали и горизонтали соответственно.
Соблюдайте код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()Приведенный выше код генерирует следующий вывод -

Этот виджет оказывается полезным для управления выравниванием и размером его дочерних виджетов. Он имеет четыре свойства: xalign, yalign, xscale и yscale. Свойства масштаба определяют, сколько свободного места будет использоваться дочерними виджетами. Свойства выравнивания используются для размещения дочернего виджета в доступной области.
Все четыре свойства принимают значение с плавающей запятой от 0 до 1.0. Если для свойства xscale и yscale установлено значение 0, это означает, что виджет не поглощает свободное пространство, а если установлено значение 1, виджет поглощает максимальное свободное пространство по горизонтали или вертикали соответственно.
Если для свойства xalign и yalign установлено значение 0, это означает, что не будет свободного места слева или над виджетом. Если установлено значение 1, слева или над виджетом будет максимально свободное пространство.
Класс gtk.alignment имеет следующий конструктор -
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)Где,
xalign - Доля горизонтального свободного пространства слева от дочернего виджета.
yalign - Доля вертикального свободного пространства над дочерним виджетом.
xscale - Is - это доля горизонтального свободного пространства, которую поглощает дочерний виджет.
yscale - Is - это доля вертикального свободного пространства, которую поглощает дочерний виджет.
пример
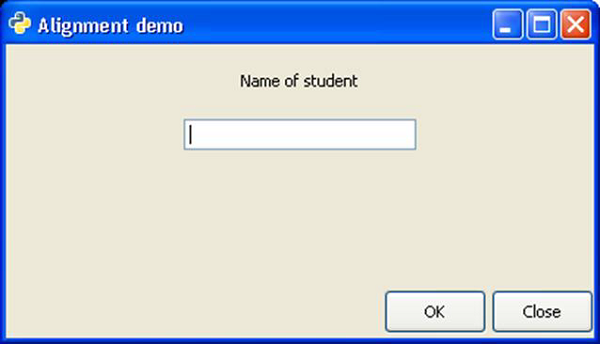
Следующий код демонстрирует использование виджета gtk.alignment. Vbox в окне верхнего уровня имеет верхний Vbox и нижний Hbox, расположенный в нем. В верхнем вертикальном поле метка и виджет Entry размещаются таким образом, что слева 50% пространства остается свободным и более 25% занято назначением 0,5 xalign и 0,25 свойств yalign.
В нижнем HBox все доступное свободное пространство находится с левой стороны. Это достигается присвоением 1 свойству xalign. Следовательно, две кнопки в горизонтальном поле отображаются выровненными по правому краю.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Приведенный выше код дает следующий вывод -

Некоторые виджеты в наборе инструментов PyGTK не имеют собственного окна. Такие виджеты без окон не могут получать сигналы о событиях. Такие виджеты, например метка, если они помещены в окно событий, могут получать сигналы.
EventBox - это невидимый контейнер, который предоставляет окно виджетам без окон. У него простой конструктор без аргументов -
gtk.EventBox()пример
В следующем примере два виджета gtk.EventBox помещаются в окно верхнего уровня. Внутри каждого окна событий добавляется метка. Ящик событий теперь подключен к функции обратного вызова для обработки события button_press_event на нем. Поскольку само окно событий невидимо, фактически событие происходит на встроенной этикетке. Следовательно, когда мы нажимаем на любую метку, вызывается соответствующая функция обратного вызова.
Соблюдайте код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()Приведенный выше код генерирует следующий вывод -

При щелчке по метке 1 на консоли печатается сообщение «нажата метка 1». Точно так же, когда метка 2 нажата, печатается сообщение «нажата метка 2».
Gtk.Layout - это виджет-контейнер, похожий на gtk.Fixed. Виджеты размещаются в виджете Layout с указанием абсолютных координат. Однако макет отличается от фиксированного виджета следующим образом:
Виджет макета может иметь бесконечную ширину и высоту. Максимальное значение ширины и высоты ограничено размером целого числа без знака.
Виджет gtk.DrawingArea может быть заключен в контейнер макета. DrawingArea - это холст, на котором можно рисовать 2D-элементы, такие как линия, прямоугольник и т. Д.
Чтобы поместить контейнер Layout в окно верхнего уровня меньших размеров, он может быть связан с полосами прокрутки или может быть помещен в ScrolledWindow.
Класс gtk.Layout имеет следующий конструктор -
gtk.Layout(hadjustment = None, vadjustment = None)В hadjustment и vadjustment Свойства представляют объект, имеющий регулируемое ограниченное значение.
В следующей таблице перечислены часто используемые методы макета -
| положить (виджет, x, y) | Помещает дочерний виджет в указанные координаты |
| set_size (ширина, высота) | Устанавливает размер контейнера макета на указанную ширину и высоту |
Объект Layout излучает сигнал set_scroll_adjustment при изменении связанных с ним регулировок.
пример
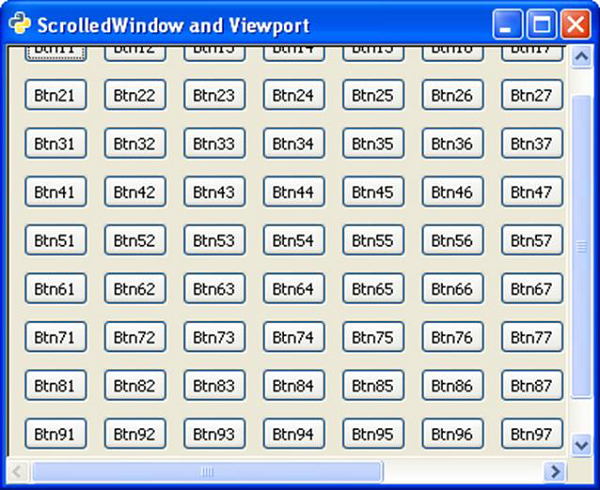
В следующем примере метка размещается в центре контейнера макета, который, в свою очередь, должен быть размещен в окне верхнего уровня меньшего размера. Следовательно, сначала он добавляется в ScrolledWindow, а затем ScrolledWindow добавляется в главное окно.
Соблюдайте код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

ComboBox - мощный и популярный виджет в любом наборе инструментов графического интерфейса. Он предоставляет раскрывающийся список элементов, из которых пользователь может выбирать. Виджет gtk.ComboBox реализует интерфейс CellLayout и предоставляет ряд методов для управления отображением элементов.
Объект класса gtk.ComboBox связан с ListSore, который представляет собой модель списка, которую можно использовать с виджетами, отображающими коллекцию элементов. Элементы добавляются в ListStore с помощью метода append (). Далее создается объект CellRendererText, который помещается в поле со списком.
Выполните следующие действия, чтобы настроить поле со списком.
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK предлагает удобный метод - gtk.combo_box_new_text()для создания поля со списком вместо использования хранилища списков. Связанные удобные методы append_text (), prepend_text (), insert_text () и remove_text () используются для управления содержимым поля со списком.
Класс gtk.ComboBox имеет следующие методы:
| S.NO | Методы и описание |
|---|---|
| 1 | set_wrap_width() Устанавливает количество столбцов, отображаемых в макете всплывающей таблицы |
| 2 | get_active() Возвращает значение «активного» свойства, которое является индексом в модели текущего активного элемента. |
| 3 | set_active() Устанавливает активный элемент combo_box на элемент с указанным модельным индексом |
| 4 | set_model() Устанавливает модель, используемую в поле со списком |
| 5 | append_text() Добавляет строку, указанную в тексте, в список строк, хранящихся в хранилище списков поля со списком |
| 6 | Insert_text() Вставляет строку, указанную текстом, в поле со списком gtk.ListStore по индексу, указанному в позиции |
| 7 | prepend_text() Добавляет строку, указанную в тексте, к списку строк, хранящемуся в хранилище списков |
| 8 | remove_text() Удаляет строку по индексу, указанному позицией в связанном хранилище списков |
| 9 | get_active_text() Возвращает текущую активную строку |
Виджет ComboBox излучает следующие сигналы -
| изменено | Это излучается, когда выбран новый элемент в поле со списком. |
| move_active | Это сигнал привязки клавиш, который излучается для перемещения активного выделения. |
| Всплывающее окно | Это сигнал привязки клавиш, который излучается для раскрытия списка поля со списком. Привязки по умолчанию для этого сигнала - Alt + Up и Escape. |
| Выскакивать | Это сигнал привязки клавиш, который излучается для всплывающего списка поля со списком. Привязки по умолчанию для этого сигнала - Alt + Down. |
Ниже приведены два примера кода для демонстрации ComboBox.
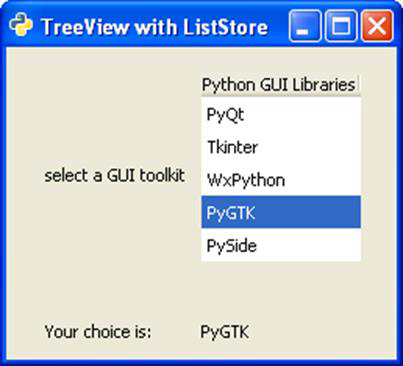
Пример 1
В этом примере ListStore заполнен названиями популярных наборов инструментов Python GUI и связан с виджетом ComboBox. Когда пользователь делает выбор, издается измененный сигнал. Он связан с функцией обратного вызова для отображения выбора пользователя.
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
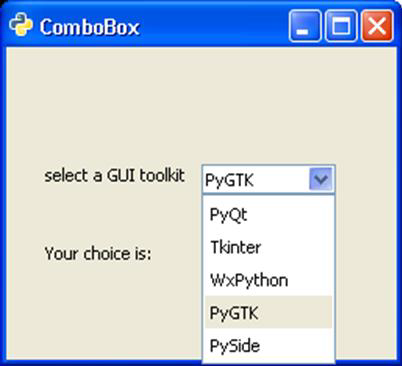
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()После выполнения программа отображает следующий вывод -

Пример 2
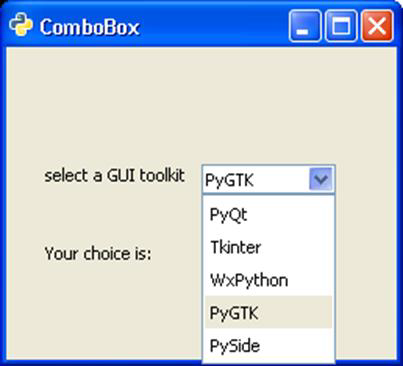
Вторая версия программы использует удобный метод combo_box_new_text()для создания поля со списком и функции append_text () для добавления в него строк. В обеих программахget_active_text() используется для получения выбора пользователя и отображения на ярлыке в окне.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()Выходные данные этой программы аналогичны выходным данным предыдущей программы.

Виджет ToggleButton - это gtk.Button с двумя состояниями - a pressed or active (или) состояние и normal or inactive (or off)штат. Каждый раз при нажатии кнопки состояние меняется. Состояние ToggleButton также можно изменить программно с помощью метода set_active (). Для переключения состояния кнопки также доступен метод toggled ().
Класс gtk.ToggleButton имеет следующий конструктор -
gtk.ToggleButton(label = None, use_underline = True)Здесь метка - это тест, который будет отображаться на кнопке. Свойство use_underline, если True, подчеркивание в тексте указывает, что следующий символ должен быть подчеркнут и использоваться для мнемонического ускорителя.
Некоторые из важных методов класса gtk.ToggleButton приведены в следующей таблице -
| установить активное() | Это устанавливает active свойство к значению True (активен или нажат или включен) или False (неактивно или нормально или выключено) |
| get_active () | Это возвращает состояние кнопки |
| переключено () | Это излучает сигнал «переключено» на тумблер. |
Виджет ToggleButton излучает следующий сигнал -
| Переключено | Это излучается, когда состояние кнопки-переключателя изменяется программно или в результате действия пользователя. |
Приведенный ниже код демонстрирует использование виджетов ToggleButton.
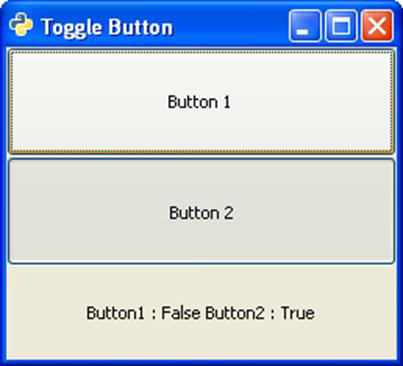
Два виджета ToggleButtons и Label помещаются в контейнер VBox. Переключаемый сигнал, излучаемый Button1, связан с функцией обратного вызова on_toggled (). В этой функции состояние Button2 установлено в True, если состояние Button1 равно False, и наоборот.
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)Он отображает мгновенное состояние кнопок на этикетке.
пример
Обратите внимание на следующий код -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код генерирует следующий вывод -

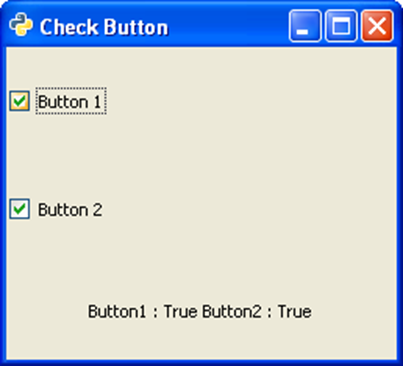
Виджет CheckButton - это не что иное, как ToggleButton в стиле флажка и метки. Он наследует все свойства и методы от класса ToggleButton. В отличие от ToggleButton, где заголовок находится на лицевой стороне кнопки, CheckButton отображает небольшой квадрат, который можно проверить и справа от него есть метка.
Конструктор, методы и сигналы, связанные с gtk.CheckButton, в точности такие же, как gtk.ToggleButton.
пример
В следующем примере демонстрируется использование виджета CheckButton. Две кнопки CheckButton и метка помещаются в VBox. Переключаемый сигнал первой кнопки CheckButton связан с методом on_checked (), который устанавливает состояние второй кнопки в значение True, если состояние первой кнопки равно false, и наоборот.
Соблюдайте код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

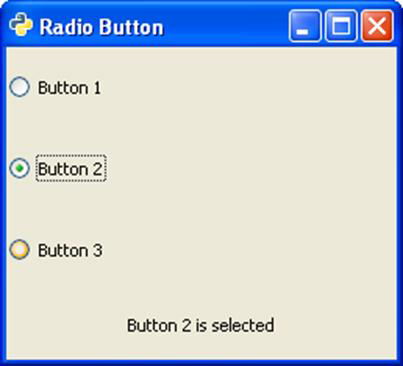
Один виджет RadioButton предлагает функции, аналогичные CheckButton. Однако, когда в одном контейнере присутствует более одного переключателя, тогда пользователю доступен взаимоисключающий выбор, который может выбрать один из доступных вариантов. Если все переключатели в контейнере принадлежат одной группе, то при выборе одной из них выбор других автоматически отменяется.
Ниже приведен конструктор класса gtk.RadioButton:
gtk.RadioButton(group = None, Label = None, unerline = None)Чтобы создать группу кнопок, предоставьте group=None для первой радиокнопки и для последующих опций укажите объект первой кнопки как группу.
Как и в случае ToggleButton и CheckButton, RadioButton также испускает the toggled signal. В приведенном ниже примере три объекта виджета gtk.RadioButton помещаются в VBox. Все они подключены к функции обратного вызова on_selected () для обработки переключенного сигнала.
Функция обратного вызова идентифицирует метку исходного виджета RadioButton и отображает ее на метке, помещенной в VBox.
пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
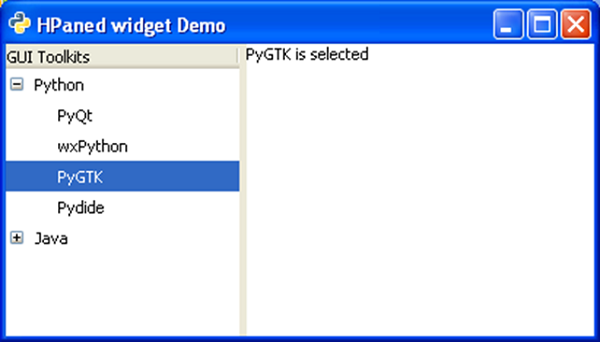
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Горизонтальная полоса чуть ниже строки заголовка gtk.Window верхнего уровня зарезервирована для отображения серии меню. Это объект класса gtk.MenuBar в PyGTK API.
В строку меню добавляется объект класса gtk.Menu. Он также используется для создания контекстного меню и всплывающего меню. Каждое меню может содержать один или несколько виджетов gtk.MenuItem. Некоторые из них могут быть подменю и иметь каскадные кнопки MenuItem.
Gtk.MenuBar является производным от класса gtk.MenuShell. У него есть простой конструктор по умолчанию -
gtk.MenuBar()Чтобы добавить меню в MenuBar, используется метод append () класса MenuBar.
Чтобы создать меню, создайте виджет MenuItem с меткой, которая должна отображаться в строке меню, и установите ее как подменю.
Например, следующий код используется для настройки меню «Файл» -
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)Теперь в меню можно добавить один или несколько виджетов класса MenuItem.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")Эти MenuItems добавляются к виджету «Меню», а объект меню, в свою очередь, добавляется в строку меню.
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)Набор инструментов PyGTK предлагает множество типов виджетов MenuItem. ImageMenuItem - это элемент меню, с которым связано изображение. Вы можете использовать любое из стоковых изображений с помощью параметра Stock ID или назначить любое другое изображение с помощью метода set_image ().
Например, пункт меню «Новый» с изображением создается следующим образом:
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)Точно так же можно добавить CheckMenuItem, используя следующий код -
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)С помощью этого кода также можно добавить группу радиоэлементов -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)Иногда вам может понадобиться добавить разделительную линию между пунктами меню. С этой цельюSeparatorMenuItem также доступен.
sep = gtk.SeparatorMenuItem()
menu1.append(sep)Вы также можете назначить сочетания клавиш для пунктов меню. В PyGTK есть ускорители. Начните с создания группы ускорителей и прикрепите ее к окну верхнего уровня.
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)Чтобы назначить ярлык, используйте add_accelerator() функция со следующим прототипом -
Item1.add_accelerator(signal, group, key, modifier, flags)Ниже приведены некоторые из предопределенных модификаторов -
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Чтобы назначить сочетание клавиш Ctrl + N для пункта Новое меню, используйте следующий синтаксис -
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)пример
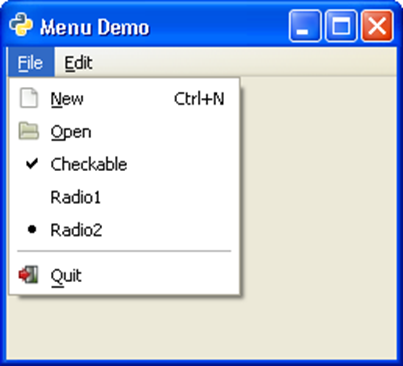
В следующем примере демонстрируются функции, обсужденные выше.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код даст следующий результат -

Класс панели инструментов унаследован от класса gtk.Container. Он содержит и управляет набором кнопок и других виджетов. Одна или несколько горизонтальных полос кнопок обычно видны под строкой меню в окне верхнего уровня. Панель инструментов также можно поместить в отделяемое окно под названием HandleBox. По умолчанию кнопки в виджете gtk.Toolbar расположены горизонтально. Вертикальную панель инструментов можно настроить, установив для свойства ориентации значениеgtk.ORIENTATION_VERTICAL.
Панель инструментов может быть настроена для отображения кнопок со значками, текстом или и тем, и другим. Перечислители стилей -
| gtk.TOOLBAR_ICONS | Эти кнопки отображают только значки на панели инструментов. |
| gtk.TOOLBAR_TEXT | Эти кнопки отображают только текстовые метки на панели инструментов. |
| gtk.TOOLBAR_BOTH | Эти кнопки отображают текст и значки на панели инструментов. |
| gtk.TOOLBAR_BOTH_HORIZ | Эти кнопки отображают значки и текст рядом друг с другом, а не вертикально. |
Виджет панели инструментов настраивается с помощью следующего конструктора -
bar = gtk.Toolbar()Составляющими Toolbar являются экземпляры gtk.ToolItem. Элементами могут быть ToolButton, RadioToolButton, ToggleToolButton или SeparatorToolItem. Чтобы назначить значок объекту ToolItem, можно использовать изображения с предопределенным stock_ID, или пользовательское изображение может быть назначено методом set_image ().
Следующие примеры показывают, как создавать различные ToolItems -
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)Обратите внимание, что несколько переключателей помещаются в одну группу.
SeparatorToolItem
sep = gtk.SeparatorToolItem()Эти элементы помещаются на панель инструментов, вызывая ее insert метод.
gtk.Toolbar.insert(item, index)Например,
bar.insert(new,0)Вы также можете назначить всплывающую подсказку для ToolButton, используя nethod set_tooltip_text (). Например,New всплывающая подсказка назначается новому ToolButton.
newbtn.set_tooltip_text("New")пример
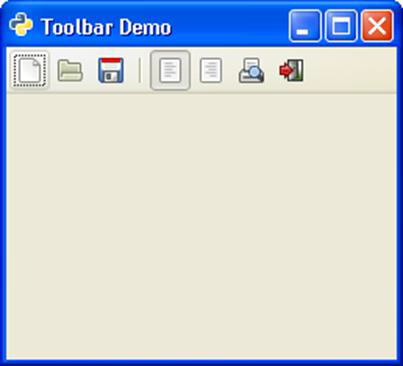
В следующем коде показано окно верхнего уровня с панелью инструментов, настроенной для размещения обычного элемента инструмента, радио-элементов и элемента-разделителя.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Некоторые виджеты в наборе инструментов PyGTK таковы, что их свойства могут быть настроены пользователем в указанном диапазоне с помощью мыши или клавиатуры. Такой виджет, как Viewport, используется для отображения некоторой регулируемой части больших данных, например, многострочного текста в элементе управления TextView.
PyGTK использует объект gtk.Adjustment, который будет использоваться вместе с такими виджетами, чтобы пользовательские настройки передавались некоторой функции обратного вызова для обработки. Объект Adjustment содержит нижнюю и верхнюю границы регулируемого значения и параметры его шага приращения. При изменении параметров объекта уравнивания он излучает сигналы изменено или значение_изменено.
Ниже приведен конструктор класса gtk.Adjustment:
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)Значение каждого из атрибутов в конструкторе следующее:
| значение | Начальное значение |
| ниже | Минимальное значение |
| верхний | Максимальное значение |
| step_incr | Шаг шага |
| page_incr | Приращение страницы |
| размер страницы | Размеры страницы |
Следующие сигналы испускаются объектом Adjustment -
| Изменено | Это излучается, когда один (или несколько) атрибутов настройки (кроме атрибута значения) изменился. |
| Значение изменено | Это излучается при изменении атрибута значения настройки. |
Как упоминалось выше, объект Adjustment не является физическим виджетом. Скорее, он используется в сочетании с другими виджетами, с помощью которых меняются его атрибуты. Виджеты Range используются вместе с объектом Adjustment.
Этот класс действует как базовый класс для виджетов, который позволяет пользователю регулировать значение числового параметра между нижней и верхней границами. Виджеты масштабирования (gtk.Hscale и gtk.Vscale) и виджеты полосы прокрутки (gtk.HScrollbar и gtk.VScrollbar) наследуют функциональность от класса Range. Эти виджеты Range работают вместе с объектом Adjustment.
Следующие важные функции класса gtk.Range реализуются виджетами Scale и Scrollbar:
set_update_policy()- Это устанавливает для свойства "update-policy" значение. Политика имеет следующие значения -
| gtk.UPDATE_CONTINUOUS | каждый раз, когда ползунок диапазона перемещается, значение диапазона будет изменяться, и будет выдан сигнал «value_changed». |
| gtk.UPDATE_DELAYED | значение будет обновлено после короткого тайм-аута, когда ползунок не перемещается, поэтому изменения значения будут немного задерживаться, а не обновляться постоянно. |
| gtk.UPDATE_DISCONTINUOUS | значение будет обновлено только тогда, когда пользователь отпустит кнопку и завершит операцию перетаскивания ползунка. |
set_adjustment()- Устанавливает свойство "регулировки". Объект Adjustment используется в качестве модели для объекта Range.
set_increments() - Устанавливает размер шага и страницы для диапазона.
set_range() - Устанавливает минимальные и максимальные допустимые значения для виджета Range.
set_value() - Устанавливает текущее значение диапазона на указанное значение.
Классы виджетов масштабирования (HScale и VScale) являются производными от класса gtk.Range.
Этот класс действует как абстрактный базовый класс для виджетов HScale и VScale. Эти виджеты работают как ползунок и выбирают числовое значение.
Следующие методы этого абстрактного класса реализуются классом HScale и классом VScale:
set_digits() - Устанавливает количество десятичных знаков, которые будут использоваться для отображения мгновенного значения виджета.
set_draw_value() - при значении True текущее значение будет отображаться рядом с ползунком.
set_value_pos()- Это позиция, в которой отображаются значения. Это может быть gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP или gtk.POS_BOTTOM.
Объект класса gtk.HScale предоставляет горизонтальный слайдер, тогда как объект класса gtk.VScale предоставляет вертикальный слайдер. Оба класса имеют одинаковые конструкторы -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)Объект настройки содержит множество атрибутов, обеспечивающих доступ к значению и границам.
Этот класс является абстрактным базовым классом для виджетов gtk.Hscrollbar и gtk.Vscrollbar. Оба связаны с объектом Adjustment. Положение большого пальца полосы прокрутки контролируется настройками прокрутки. Атрибуты объекта настройки используются следующим образом -
| ниже | Минимальное значение области прокрутки |
| верхний | Максимальное значение области прокрутки |
| значение | Представляет положение полосы прокрутки, которая должна находиться между нижним и верхним |
| размер страницы | Представляет размер видимой прокручиваемой области |
| step_increment | Расстояние для прокрутки при нажатии маленьких стрелок шагового двигателя |
| page_increment | Расстояние для прокрутки, когда Page Up или же Page Down нажатые клавиши |
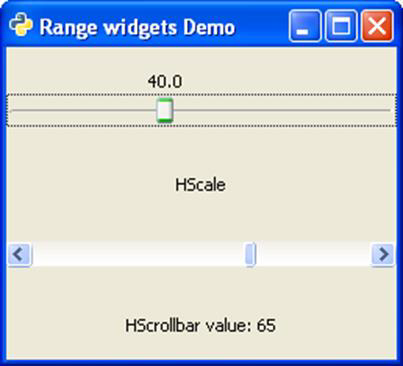
Следующая программа показывает виджет HScale и HScrollbar, помещенный в VBox, добавленный в окно верхнего уровня. Каждый из них связан с объектом настройки.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)Виджет gtk.HScale - это ползунок, прикрепленный к adj1. Его политика обновления, количество и положение значения рисования настраиваются следующим образом:
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar предоставляет горизонтальную полосу прокрутки. Он связан с объектом adj2. Его политика обновления также установлена на НЕПРЕРЫВНЫЙ.
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)Чтобы отобразить мгновенное значение полосы прокрутки, сигнал «значение изменено» the adjustment object — adj2 подключен к функции обратного вызова on_scrolled(). Функция извлекает свойство value объекта настройки и отображает его на метке под полосой прокрутки.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Виджет Dialog обычно используется как всплывающее окно поверх родительского окна. Цель диалога - собрать некоторые данные от пользователя и отправить их в родительское окно. Диалог может быть модальным (когда он блокирует родительский фрейм) или немодальным (диалог может быть пропущен).
Виджет Dialog библиотеки PyGTK представляет собой окно, разделенное по вертикали. В его верхней части находится gtk.VBox, в который упакованы виджеты Label или Entry. Нижняя секция называется action_area, в которой размещаются одна или несколько кнопок. Две области разделены gtk.HSeparator.
Класс gtk.Dialog имеет следующий конструктор -
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Где,
Title - Отображается ли текст в строке заголовка виджета "Диалог".
Parent - Ссылка на окно верхнего уровня, из которого открывается диалоговое окно.
Flag- Определяет константы, управляющие работой диалога. Определенные константы -
| gtk.DIALOG_MODAL | Если установлено, диалог захватывает все события клавиатуры. |
| gtk.DIALOG_DESTROY_WITH_PARENT | Если установлено, диалог уничтожается вместе с его родителем. |
| gtk.DIALOG_NO_SEPARATOR | Если установлено, над кнопками нет разделительной полосы. |
Что такое кнопка?
Button - это объект кортежа, содержащий пары gtk.Button с идентификатором акции (или текстом) и идентификаторами ответа.
ID ответа может быть любым числом или одной из предопределенных констант Response ID -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Важные методы класса gtk.Dialog приведены ниже -
add_button() - Добавляет кнопку с текстом, указанным button_text (или кнопка акции, если button_text - это идентификатор акции) в action_area.
response() - испускает "ответный" сигнал со значением, указанным в response_id
run() - Отображает диалог и возвращает response_id при запуске delete_event.
set_default_response() - Устанавливает последний виджет в области действий диалога с указанным response_id как виджет по умолчанию для диалога.
Виджет gtk.Dialog излучает следующие сигналы -
| Закрыть | Это испускается, когда диалоговое окно закрывается. |
| отклик | Это излучается, когда виджет action_area активирован (кнопка "нажата"), диалоговое окно получает событие delete_event или приложение вызывает метод response (). |
Две кнопки в action_area виджета Dialog используют идентификаторы акций gtk.STOCK.CANCEL и gtk.STOCK_OK. Они связаны с идентификаторами ответа gtk. RESPONSE_REJECT и gtk. RESPONSE_ACCEPT соответственно. Диалог закрывается при нажатии любой кнопки. Методы run () возвращают соответствующий идентификатор ответа, который можно использовать для дальнейшей обработки.
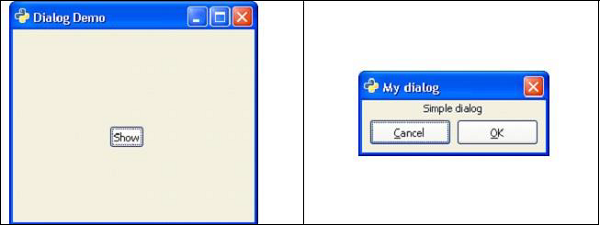
В следующем коде отображается gtk.Window верхнего уровня с кнопкой внутри. При нажатии кнопки появляется диалоговое окно с меткой и двумя кнопками.
пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код дает следующий вывод -

Предварительно настроенные виджеты диалогов
PyGTK API имеет ряд предварительно настроенных виджетов Dialog -
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
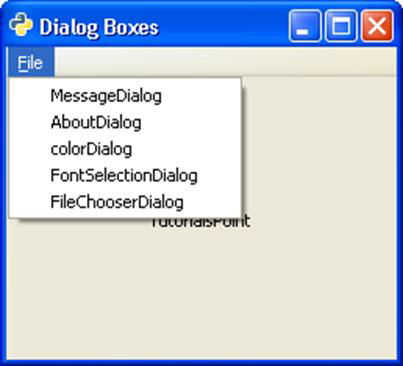
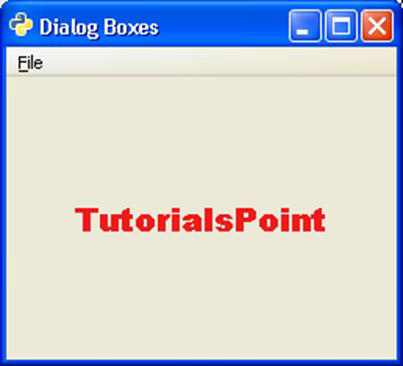
Чтобы продемонстрировать функционирование вышеуказанного стандартного диалогового окна в PyGTK, в gtk.Window следующей программы помещается меню с пунктом, каждый из которых вызывает диалоговое окно при нажатии. Перечислены функции обратного вызова, реагирующие на активацию сигнала каждого пункта меню. Вы также можете понять объяснение, предоставленное для каждого типа виджета диалога.
пример
Обратите внимание на следующий код -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

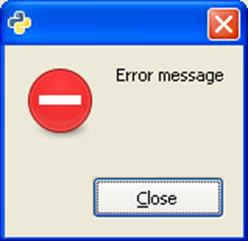
Виджет Messagedialog - это диалоговое окно, сконфигурированное для отображения изображения, представляющего тип сообщения, т. Е. Ошибку, вопрос или некоторый информационный текст. Объект MessageDialog объявляется с помощью следующего конструктора -
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)Следующие предопределенные типы сообщений используются для настройки диалогового окна сообщений:
| gtk.MESSAGE_INFO | Это информационное сообщение |
| gtk.MESSAGE_WARNING | Это несмертельное предупреждающее сообщение |
| gtk.MESSAGE_QUESTION | Этот вопрос требует выбора |
| gtk.MESSAGE_ERROR | Это сообщение о фатальной ошибке |
Также доступен набор предопределенных наборов кнопок.
| gtk.BUTTONS_NONE | Никаких кнопок вообще |
| gtk.BUTTONS_OK | Это кнопка ОК |
| gtk.BUTTONS_CLOSE | Это кнопка закрытия |
| gtk.BUTTONS_CANCEL | Это кнопка отмены |
| gtk.BUTTONS_YES_NO | Это кнопки Да и Нет |
| gtk.BUTTONS_OK_CANCEL | Это кнопки ОК и Отмена. |
Когда пункт меню MessageBox активирован, вызывается следующая функция обратного вызова, и в качестве вывода появляется окно сообщения.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()Вышеупомянутая функция сгенерирует следующий вывод -

Виджет gtk.AboutDialog предлагает простой способ отображения информации о программе, такой как ее логотип, название, авторские права, веб-сайт и лицензия. Диалог о программе обычно открывается, когда пользователь выбираетAbout вариант из Helpменю. Все части диалога необязательны.
В About Dialogможет содержать URL-адреса и адреса электронной почты. gtk.AboutDialog предлагает глобальные хуки, когда пользователь нажимает URL-адреса и адрес электронной почты.
Ниже приведен конструктор класса gtk.AboutDialog -
dlg = gtk.AboutDialog()Следующие методы используются для настройки About Dialog
set_program_name() - Устанавливает имя, которое будет отображаться в About Dialog. по умолчанию application_name ().
set_version() - Устанавливает свойство "версия"
set_copyright()- Это устанавливает «авторское право». ЕслиNone, уведомление об авторских правах скрыто.
set_license()- Это устанавливает "лицензию". ЕслиNone, кнопка лицензии скрыта.
set_website() - Это устанавливает для свойства «веб-сайт» строку, которая должна быть допустимым URL-адресом.
set_author() - Это устанавливает свойство «авторы» для списка имен авторов, отображаемого на вкладке авторов диалогового окна вторичных кредитов.
set_logo()- Это устанавливает свойство «logo» для объекта Pixbuf. Если Нет, будет использоваться набор значков окна по умолчанию.
При нажатии кнопки меню AboutDialog вызывается следующая функция обратного вызова. Эта функция генерирует диалоговое окно "О программе" -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Вышеупомянутая функция генерирует следующий вывод -

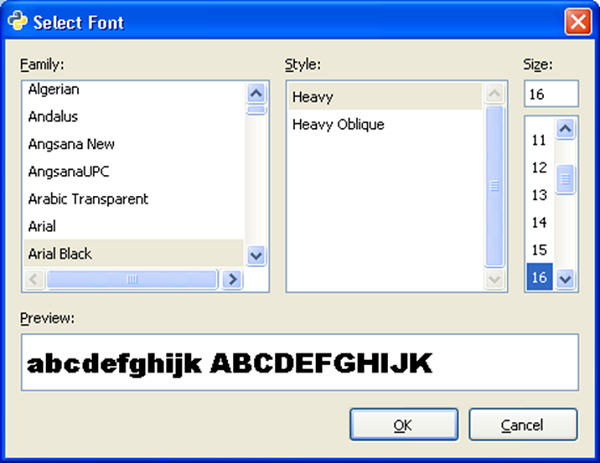
Виджет gtk.FontSelection позволяет пользователям выбирать и применять шрифт определенного имени, размера и стиля. В диалоговом окне есть окно предварительного просмотра, содержащее текст, который будет отображаться в описании выбранного шрифта, а также две кнопки ОТМЕНА и ОК.
PyGTK API содержит модуль Pango, который определяет классы и функции, необходимые для отображения высококачественного интернационализированного текста. Pango поддерживает обработку шрифтов и текста в gtk. Объект pango.Font представляет шрифт независимо от системы. Объект pango.FontDescription содержит характеристики шрифта.
gtk.FontSelectionDialog возвращает объект pango.Font. Чтобы применить выбранный шрифт, fontmetrics извлекается путем получения из него объекта pango.FontDescription.
Ниже приведен конструктор класса FontSelectionDialog -
dlg = gtk.FontSelectionDialog(title)Ниже приведены некоторые часто используемые методы этого класса:
get_font_name() - Возвращает строку, содержащую имя текущего выбранного шрифта или None, если имя шрифта не выбрано.
set_font_name() - Устанавливает текущий шрифт
set_preview_text() - Устанавливает текст в записи области предварительного просмотра
Выбранный шрифт применяется к тексту в виджете с помощью метода modify_font ().
Когда элемент меню FontSelectionDialog активирован, вызывается следующая функция обратного вызова:
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Выбранный шрифт применяется к тексту метки, размещенной в окне верхнего уровня.

Ниже приводится вывод -

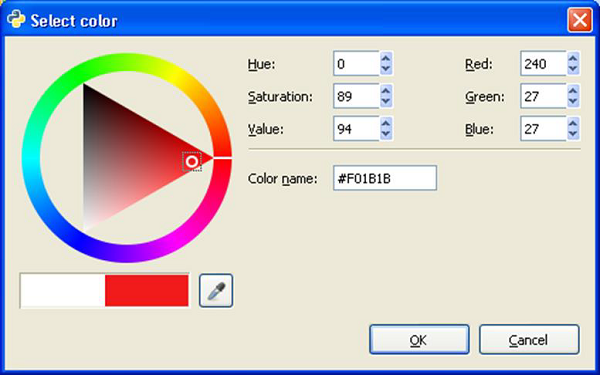
Это предварительно настроенный диалог в PyGTK API, который позволяет пользователю выбирать и применять цвет. Он внутренне встраивает виджет gtk.ColorSelection.
Виджет gtk.ColorScelection представляет собой колесо цветов и поля ввода для параметров цвета, таких как HSV и RGB. Новый цвет можно выбрать, управляя цветовым кругом или вводя параметры цвета. Его get_current_color полезен для дальнейшей обработки.
Ниже приведен прототип конструктора класса gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)Текущий выбранный цвет получается из атрибута colorsel. Выбранный цвет применяется к виджету с помощью методов modify_fg () или modify_bg ().
Когда кнопка меню ColorDialog активирована, выполняется следующая функция обратного вызова:
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)Выбранный цвет применяется к тексту в виджете метки в окне -

Ниже приводится вывод -

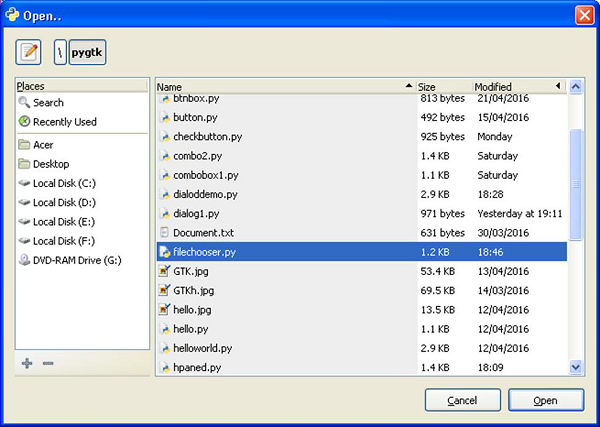
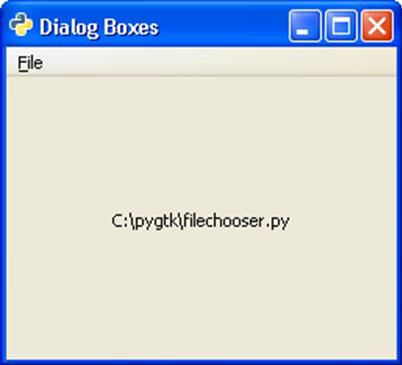
Этот диалог полезен, чтобы позволить пользователю выбрать расположение и имя файла, который необходимо открыть или сохранить. Он включает FileChooserWidget и предоставляет кнопки OK и CANCEL в action_area.
Ниже приведен конструктор класса gtk.FileChooserDialog:
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)Параметры -
| заглавие | Это заголовок диалога |
| родитель | Переходный родительский элемент диалогового окна или None |
| действие | Режим открытия или сохранения диалога |
| кнопки | Это кортеж, содержащий пары идентификаторов ярлыков кнопок и ответов или None |
| бэкэнд | Имя конкретной серверной части файловой системы для использования. |
Ниже приведены режимы действий -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Если необходимо ограничить типы файлов, доступных для отображения, можно применить объект gtk.FileFilter с помощью метода add_filter ().
Если нажать кнопку меню FileChooserDialog, будет запущена следующая функция обратного вызова.
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()Файл выбирается из диалога -

Выбранный файл отображается на этикетке на верхнем уровне gtk. Окно -

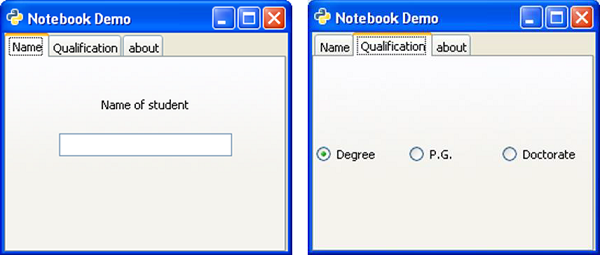
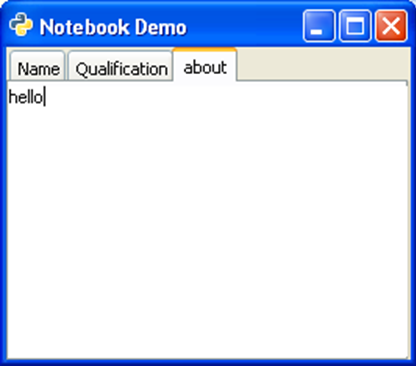
Виджет «Блокнот» представляет собой контейнер с вкладками. Каждая вкладка в этом контейнере содержит отдельную страницу, и страницы видны как перекрывающиеся. Любая желаемая страница становится видимой при нажатии на ярлык вкладки. Ярлыки можно настроить так, чтобы они отображались сверху или снизу, слева или справа. Контейнерный виджет с размещенными в нем другими виджетами или один виджет помещается под каждую страницу.
Если данные для отображения слишком велики в одном представлении, они группируются на разных страницах, каждая из которых размещается на одной вкладке виджета «Блокнот». Этот вид контроля очень широко используется. Интернет-браузер, например, использует этот экран с вкладками для отображения разных страниц на разных вкладках.
Ниже приведен конструктор класса gtk.Notebook -
gtk.Notebook()Ниже приведены часто используемые методы класса gtk.Notebook:
append_page(child, label)- Это добавляет страницу к записной книжке, содержащую виджет, указанный tab_label в качестве метки на вкладке. Если tab_label может иметь значение None, чтобы использовать метку по умолчанию.
insert_page(child, label, position) - Это вставляет страницу в записную книжку в месте, указанном позицией.
remove_page(index) - Это удаляет страницу по указанному индексу.
get_current_page() - Возвращает индекс текущей страницы.
set_current_page(index) - Это переключает на номер страницы, указанный в индексе.
set_show_tabs()- Если false, вкладки не будут видны. По умолчанию это True.
set_tab_pos(pos)- Устанавливает край, по которому отрисовываются вкладки для переключения страниц в записной книжке. Предопределенные константы -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - Это создает новую метку с указанным текстом и устанавливает ее в качестве метки вкладки для страницы, содержащей дочерний элемент.
Виджет gtk.Notebook подает следующие сигналы:
| изменить текущую страницу | Это излучается, когда выдается запрос страницы вперед или страницы назад |
| вкладка фокуса | Это излучается при изменении фокуса табуляцией. |
| страница добавлена | Это излучается, когда страница добавляется в записную книжку. |
| страница удалена | Это излучается после удаления страницы из записной книжки. |
| страница выбора | Это излучается при выборе новой дочерней страницы. |
| страница переключения | Это излучается при изменении страницы записной книжки. |
пример
В следующем примере gtk.Notebook с тремя страницами помещается в gtk.Window верхнего уровня. Первая страница содержит VBox, в котором упакованы метка и поле ввода. На второй странице с меткой «квалификация» есть HButtonBox, в который добавлены три взаимоисключающих виджета RadioButton. На третьей странице есть объект TextView. Ярлыки страниц отображаются вверху.
Соблюдайте код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()После выполнения приведенный выше код отображает записную книжку с тремя страницами -


Класс Frame является подклассом класса gtk.Bin. Он рисует декоративную рамку вокруг размещенного в нем дочернего виджета. Рамка может содержать метку, положение которой можно настраивать.
Объект gtk.Frame создается с помощью следующего конструктора -
frame = gtk.Frame(label = None)Ниже приведены методы класса gtk.Frame ():
set_label(text) - Это устанавливает метку, как указано text. ЕслиNone, текущий ярлык удаляется.
set_label_widget() - Это устанавливает виджет, отличный от gtk.Label, в качестве метки для фрейма.
set_label_align(x, y) - Устанавливает выравнивание виджета метки кадра и оформления (по умолчанию 0,0 и 0,5)
set_shadow_type() - Устанавливает тип тени кадра.
Возможные значения:
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
Следующий код демонстрирует работу виджета Frame. Группа из трех объектов gtk.RadioButton помещается в HButtonBox.
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)Чтобы нарисовать рамку вокруг блока, он помещается в виджет «Фрейм» и добавляется в окно верхнего уровня.
frm = gtk.Frame()
frm.add(hb)
self.add(frm)пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Класс gtk.AspectFrame является подклассом класса Frame. Дочерний виджет в этом фрейме всегда сохраняет свое соотношение сторон (ширины и высоты), даже если размер главного окна изменяется.
Свойство ratio виджета gtk.AspectFrame определяет соотношение ширины и высоты виджета. Соотношение сторон 0,5 означает, что ширина равна половине высоты; соотношение сторон 2,0 означает, что ширина в два раза больше высоты. Значение по умолчанию для свойства "ratio" - 1.0.
Для конструктора класса gtk.AspectFrame используется следующий синтаксис:
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)В xalignСвойство определяет долю горизонтального свободного пространства слева от дочернего элемента. 0.0 означает, что слева нет свободного места, 1.0 означает, что все свободное пространство слева.
В yalignСвойство определяет долю вертикального свободного пространства над дочерним элементом . 0.0 означает, что сверху нет свободного места, 1.0 означает все свободное пространство сверху.
Соотношение ширины рамы к высоте сохраняется, если obey_child свойство False.
Свойство obey_child определяет, следует ли игнорировать соотношение. По умолчанию установлено True.
Следующий код похож на тот, который используется для класса Frame. Единственное отличие состоит в том, что ButonBox помещается в виджет AspectFrame.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - Для свойства obey_child задано значение False, потому что желательно сохранить соотношение сторон даже при изменении размера окна.
пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код создаст следующие исходные окна с измененным размером:

Original Window

Resized Window
Виджет Treeview отображает содержимое модели, реализующей интерфейс gtk.TreeModel. PyGTK предоставляет следующие типы моделей -
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore - это модель списка. Когда он связан с виджетом gtk.TreeView, он создает поле со списком, содержащее элементы, из которых нужно выбрать. Объект gtk.ListStore объявляется со следующим синтаксисом:
store = gtk.ListStore(column_type)Список может иметь несколько столбцов, константы предопределенного типа:
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf и т. д.
Например, объект ListStore для хранения строковых элементов объявлен как -
store = gtk.ListStore(gobject.TYPE_STRINGДля добавления товаров в магазин используются методы append () -
store.append (["item 1"])TreeStore - это модель многоколонного виджета Tree. Например, следующий оператор создает хранилище с одним столбцом, содержащим строковый элемент.
Store = gtk.TreeStore(gobject.TYPE_STRING)Чтобы добавить элементы в TreeStore, используйте метод append (). Метод append () имеет два параметра: parent и row. Чтобы добавить элемент верхнего уровня, parent - None.
row1 = store.append(None, ['row1'])Вам нужно повторить этот оператор, чтобы добавить несколько строк.
Чтобы добавить дочерние строки, передайте строку верхнего уровня в качестве родительского параметра методу append () -
childrow = store.append(row1, ['child1'])Вам нужно повторить этот оператор, чтобы добавить несколько дочерних строк.
Теперь создайте виджет TreeView и используйте указанный выше объект TreeStore в качестве модели.
treeview = gtk.TreeView(store)Теперь нам нужно создать TreeViewColumn для отображения данных хранилища. Объект gtk.TreeViewColumn управляет заголовком и ячейками с помощью gtk.CelRenderer. Объект TreeViewColumn создается с использованием следующего конструктора -
gtk.TreeViewColumn(title, cell_renderer,…)Помимо заголовка и средства визуализации требуется ноль или более пар атрибут = столбец, чтобы указать, из какого столбца модели дерева следует извлечь значение атрибута. Эти параметры также можно установить с помощью методов класса TreeViewColumn, приведенных ниже.
Gtk.CellRenderer - это базовый класс для набора объектов для отрисовки различных типов данных. Производными классами являются CellRendererText, CellRendererPixBuf и CellRendererToggle.
Следующие методы класса TreeViewColumn используются для настройки его объекта:
TreeViewColumn.pack_start (cell, expand = True) - этот метод упаковывает объект CellRenderer в начальный столбец. Если для параметра expand установлено значение True, ячейке назначается все выделенное пространство столбцов.
TreeViewColumn.add_attribute (ячейка, атрибут, столбец) - этот метод добавляет отображение атрибута в список в столбце дерева. Вcolumn столбец модели дерева.
TreeViewColumn.set_attributes () - этот метод устанавливает расположение атрибутов renderer используя attribute = column пары
TreeViewColumn.set_visible () - Если True, столбец treeview виден
TreeViewColumn.set_title () - этот метод устанавливает свойство "title" на указанное значение.
TreeViewColumn.set_lickable () - если установлено значение True, заголовок может принимать фокус клавиатуры и быть нажатым.
TreeViewColumn.set_alignment (xalign) - этот метод устанавливает для свойства "alignment" значение xalign.
Сигнал «нажатие» излучается, когда пользователь нажимает кнопку заголовка столбца treeviewcolumn .
После настройки объекта TreeViewColumn он добавляется в виджет TreeView с помощью метода append_column ().
Ниже приведены важные методы класса TreeView:
TreevVew.set_model () - устанавливает свойство «модель» для древовидной структуры. Если в древовидном представлении уже установлена модель, этот метод удалит ее перед установкой новой модели. Еслиmodel является None, это отключит старую модель.
TreeView.set_header_clickable () - если установлено значение True, кнопки заголовка столбца можно нажимать.
TreeView.append_column () - добавляет указанный TreeViewColumn к списку столбцов.
TreeView.remove_column () - удаляет указанный столбец из древовидной структуры.
TreeView.insert_column () - вставляет указанный column в древовидное представление в месте, указанном position.
Виджет TreeView излучает следующие сигналы -
| курсор-изменен | Это испускается, когда курсор перемещается или установлен. |
| развернуть-свернуть-строку курсора | Это излучается, когда строку под курсором необходимо развернуть или свернуть. |
| активированный строкой | Это выдается, когда пользователь дважды щелкает treeview строка |
| свернутый ряд | Это генерируется, когда строка сворачивается пользователем или программным действием. |
| расширенный по строкам | Это генерируется, когда строка расширяется с помощью пользовательского или программного действия. |
Ниже приведены два примера виджета TreeView. В первом примере для создания простого ListView используется ListStore.
Здесь создается объект ListStore и к нему добавляются строковые элементы. Этот объект ListStore используется как модель для объекта TreeView -
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Затем CellRendererText добавляется к объекту TreeViewColumn, и то же самое добавляется к TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)Объект TreeView помещается в окно верхнего уровня путем добавления его в фиксированный контейнер.
Пример 1
Обратите внимание на следующий код -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()Выбранный пользователем элемент отображается на этикетке в окне как on_activated callback вызывается функция.

Пример 2
Во втором примере строится иерархический TreeView из TreeStore. Эта программа следует той же последовательности построения магазина, установки его в качестве модели для TreeView, проектирования TreeViewColumn и добавления его в TreeView.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Следующий TreeView отображается как вывод -

Класс Paned - это базовый класс для виджетов, которые могут отображать две настраиваемые панели либо по горизонтали (gtk.Hpaned), либо по вертикали (gtk.Vpaned). Дочерние виджеты на панели добавляются с помощью методов pack1 () и pack2 ().
Виджет с панелью рисует ползунок-разделитель между двумя панелями и предоставляет ручку для регулировки их относительной ширины / высоты. Если для свойства resize дочернего виджета внутри панели установлено значение True, он будет изменять размер в соответствии с размером панелей.
Следующие методы доступны как для класса HPaned, так и для класса VPaned:
Paned.add1 (child) - добавляет виджет, указанный child на верхнюю или левую панель
Paned.add2 (child) - добавляет виджет, указанный child на нижнюю или правую панель.
Paned.pack1 (child, resize, shrink) - добавляет виджет, указанный childна верхнюю или левую панель с параметрами. Еслиresize является True, childследует изменять размер при изменении размера панельного виджета. Еслиshrink является True, child может быть меньше требуемого минимального размера.
Paned.pack2 (child, resize, shrink) - устанавливает положение разделителя между двумя панелями.
Оба типа виджетов с панорамированием излучают следующие сигналы:
| принять позицию | Это испускается, когда paned имеет фокус, вызывающий активацию дочернего виджета с фокусом. |
| отменить позицию | Это излучается, когда Esc клавиша нажата, пока paned имеет фокус. |
| ручка перемещения | Это испускается, когда paned имеет фокус, а разделитель перемещается. |
пример
В следующем примере используется виджет gtk.Hpaned. На левой панели добавляется виджет TreeView, а на правой панели находится виджет TextView. Когда выбрана любая строка в TreeView, она испускает сигнал row_activated, связанный с функцией обратного вызова. Вon_activated()function извлекает текст строки и отображается на панели текстового представления.
Соблюдайте код -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Область уведомлений, обычно в нижней части окна, называется строкой состояния. В строке состояния может отображаться любой тип сообщения об изменении статуса. У него также есть ручка, с помощью которой можно изменять размер.
Виджет gtk.Statusbar поддерживает стек сообщений. Следовательно, новое сообщение отображается поверх текущего сообщения. Если он всплывает, предыдущее сообщение снова будет видно. Источник сообщения должен быть идентифицирован с помощью context_id, чтобы идентифицировать его однозначно.
Ниже приведен конструктор виджета gtk.Statusbar:
bar = gtk.Statusbar()Ниже приведены методы класса gtk.Statusbar:
Statusbar.push(context_id, text) - Это помещает новое сообщение в стек строки состояния.
Statusbar.pop(context_id) - Это удаляет верхнее сообщение с указанным context_id из стека строки состояния.
Виджет строки состояния излучает следующие сигналы:
| всплывающий текст | Это излучается, когда сообщение удаляется из стека сообщений строки состояния. |
| с текстом | Это излучается, когда сообщение добавляется в стек сообщений строки состояния. |
Следующий пример демонстрирует работу строки состояния. Окно верхнего уровня содержит VBox с двумя строками. В верхнем ряду находится фиксированный виджет, в который помещены метка, виджет входа и кнопка. В то время как в нижнем ряду добавлен виджет gtk.Statusbar.
Чтобы отправить сообщение в строку состояния, необходимо получить его context_id.
id1 = self.bar.get_context_id("Statusbar")Сигнал «clicked» объекта Button связан с функцией обратного вызова, посредством которой сообщение помещается в строку состояния. И сигнал «активировать» выдается при нажатии клавиши Enter внутри виджета Entry. Этот виджет связан с другим обратным вызовом.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)Оба обратных вызова используют push() способ прошивки сообщения в области уведомлений.
пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()После выполнения приведенный выше код отобразит следующий вывод -

Попробуйте ввести текст в текстовое поле и нажмите Enter, чтобы увидеть сообщение «текст введен» в строке состояния.
Индикаторы выполнения используются, чтобы дать пользователю визуальную индикацию длительного процесса. Виджет gtk.ProgressBar можно использовать в двух режимах - процентном режиме и режиме активности.
Когда есть возможность точно оценить, какой объем работы ожидает завершения, индикатор выполнения можно использовать в процентном режиме, и пользователь видит постепенную шкалу, показывающую процент выполненного задания. Если, с другой стороны, объем работы, которую необходимо выполнить, можно точно определить, индикатор выполнения используется в режиме активности, в котором полоса показывает активность, отображая блок, перемещающийся вперед и назад.
Следующий конструктор инициализирует виджет класса gtk.ProgressBar:
pb = gtk.ProgressBar()gtk.ProgressBar использует следующие методы для управления функциональностью:
ProgressBar.pulse()- Это подталкивает индикатор выполнения, чтобы указать, что был достигнут некоторый прогресс, но вы не знаете, насколько. Этот метод также изменяет режим индикатора выполнения на «режим активности», когда блок подпрыгивает вперед и назад.
ProgressBar.set_fraction(fraction) - Это приводит к тому, что индикатор выполнения "заполняет" часть полосы, указанную fraction. Значениеfraction должно быть от 0,0 до 1,0.
ProgressBar.set_pulse_setup() - Устанавливает часть (указанную fraction) от общей длины индикатора выполнения, чтобы переместить отскакивающий блок для каждого вызова в pulse() метод.
ProgressBar.set_orientation()- Устанавливает ориентацию индикатора выполнения. Это может быть одна из следующих констант:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
В следующей программе виджет gtk.ProgressBar используется в режиме активности. Следовательно, начальная позиция прогресса установлена на 0,0set_fraction() метод.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)Чтобы увеличить прогресс на 1 процент через 100 миллисекунд, объявляется объект таймера и настраивается функция обратного вызова, которая будет вызываться через каждые 100 мс, так что индикатор выполнения обновляется.
self.timer = gobject.timeout_add (100, progress_timeout, self)Вот, progress_timeout()это функция обратного вызова. Он увеличивает параметрset_fraction() метод на 1 процент и обновляет текст в индикаторе выполнения, чтобы показать процент выполнения.
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return Trueпример
Обратите внимание на следующий код -
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Чтобы использовать индикатор выполнения в режиме активности, измените функцию обратного вызова на следующую и запустите -
def progress_timeout(pbobj):
pbobj.pb.pulse()
return TrueДвижение блока внутри индикатора выполнения вперед и назад будет показывать ход выполнения операции.

Если виджет имеет площадь больше, чем у окна верхнего уровня, он связан с контейнером ViewPort. Виджет gtk.Viewport предоставляет возможность настройки для использования в ScrolledWindow. Например, виджет Label не имеет никаких настроек. Следовательно, ему нужен Viewport. Некоторые виджеты имеют встроенную поддержку прокрутки. Но виджет Label или gtk.Table не имеет встроенной поддержки прокрутки. Следовательно, они должны использовать Viewport.
Класс ViewPort имеет следующий конструктор -
gtk.Viewport(hadj, vadj)Вот, hadj и vadj объекты настройки, связанные с окном просмотра.
Класс gtk.ViewPort использует следующие методы:
Viewport.set_hadjustment() - Устанавливает свойство hadjustment.
Viewport.set_vadjustment() - Устанавливает свойство "vadjustment"
Viewport.set_shadow_type() - Это устанавливает свойство "shadow-type" в значение type. Значениеtype должно быть одним из -
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
Объект gtk.Viewport излучает сигнал set-scroll-adjustments при изменении одного или обоих объектов gtk.Adjustment по горизонтали и вертикали.
Прокручиваемое окно создается для доступа к другому виджету, площадь которого больше родительского окна. Некоторые виджеты, такие как TreeView и TextView, имеют встроенную поддержку прокрутки. Для других, таких как Label или Table, должно быть предусмотрено окно просмотра.
Для конструктора класса gtk.ScrolledWindow используется следующий синтаксис:
sw = gtk.ScrolledWindow(hadj, vadj)Ниже приведены методы класса gtk.ScrolledWindow:
ScrolledWindow.set_hadjustment() - Устанавливает горизонтальную корректировку для объекта gtk.Adjustment
ScrolledWindow.set_vadjustment() - Устанавливает вертикальную корректировку для объекта gtk.Adjustment
ScrolledWindow.set_Policy (hpolicy, vpolicy)- Устанавливает свойства «hscrollbar_policy» и «vscrollbar_policy». Используется одна из следующих предопределенных констант -
gtk.POLICY_ALWAYS - Полоса прокрутки присутствует всегда
gtk.POLICY_AUTOMATIC - Полоса прокрутки присутствует только при необходимости, т. Е. Содержимое больше, чем окно
gtk.POLICY_NEVER - Полоса прокрутки никогда не присутствует
ScrolledWindow.add_with_viewport(child) - этот метод используется для добавления виджета (указанного дочерним элементом) без встроенных возможностей прокрутки в прокручиваемое окно. Это удобная функция, эквивалентная добавлениюchild к gtk.Viewport, а затем добавляем область просмотра в прокручиваемое окно.
Следующий код добавляет прокручиваемое окно вокруг объекта gtk.Table с размерами 10 на 10. Поскольку объект Table не поддерживает автоматические корректировки, он добавляется в область просмотра.
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)Два вложенных цикла используются для добавления 10 строк по 10 столбцов в каждой. Виджет gtk.Button помещается в каждую ячейку.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)Эта достаточно большая таблица теперь добавлена в прокручиваемое окно вместе с окном просмотра.
sw.add_with_viewport(table)пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Объект gtk.Arrow используется для рисования простой стрелки, указывающей на четыре стороны света. Этот класс унаследован отgtk.Misc class, и объект будет занимать любое выделенное ему пространство, например, виджет Label или Button.
Обычно объект Arrow создается с использованием следующего конструктора -
Arr = gtk.Arrow(arrow_type, shadow_type)Предопределенные константы arrow_type:
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
Предопределенные константы shadow_type перечислены в следующей таблице -
| gtk.SHADOW_NONE | Без набросков. |
| gtk.SHADOW_IN | Контур скошен внутрь. |
| gtk.SHADOW_OUT | Контур скошен наружу как пуговица. |
| gtk.SHADOW_ETCHED_IN | Сам контур - это скос внутрь, но скос рамы наружу. |
| gtk.SHADOW_ETCHED_OUT | Контур - скос наружу, скос рамы внутрь. |
пример
В следующем примере в Hbox добавляются четыре виджета Button. Сверху каждой кнопки помещается объект gtk.Arrow, указывающий ВВЕРХ, ВНИЗ, ВЛЕВО и ВПРАВО соответственно. Контейнер HBOX помещается в нижнюю часть окна верхнего уровня с помощью контейнера Alignment.
Соблюдайте код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Этот класс также унаследован от класса gtk.Misc. Объект класса gtk.Image отображает изображение. Обычно изображение загружается из файла в пиксельный буфер, представляющий класс gtk.gdk.Pixbuf. Вместо удобной функцииset_from_file() обычно используется для отображения данных изображения из файла в виджете gk.Image.
Самый простой способ создать объект gtk.Image - использовать следующий конструктор:
img = gtk.Image()Ниже приведены методы класса gtk.Image:
Image.set_from_file() - Это устанавливает данные изображения из содержимого файла.
Image.set_from_pixbuf() - Устанавливает данные изображения из pixmap в котором данные изображения загружаются для обработки за пределами экрана.
Image.set_from_pixbuf() - Это устанавливает данные изображения с помощью pixbuf который представляет собой объект, содержащий данные, описывающие изображение с использованием ресурсов на стороне клиента.
Image.set_from_stock() - Устанавливает данные изображения из запаса, идентифицированного stock_id.
Image.clear() - Удаляет текущее изображение.
Image.set_from_image()- Устанавливает данные изображения из клиентского буфера изображений в формате пикселей текущего дисплея. Если изображениеNone, текущие данные изображения будут удалены.
пример
В следующей программе объект gtk.Image получается из файла изображения. Далее он добавляется в окно верхнего уровня.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Виджет DrawingArea представляет собой пустой холст, содержащий gtk.gdk.Window, на котором можно рисовать такие объекты, как линия, прямоугольник, дуга и т. Д.
PyGTK использует библиотеку Cairo для таких операций рисования. Cairo - популярная библиотека 2D векторной графики. Он написан на C., хотя он имеет привязки к большинству языков, таких как C ++, Java, Python, PHP и т. Д. Библиотека Cairo может использоваться для работы со стандартными устройствами вывода в различных операционных системах. Его также можно использовать для создания файлов PDF, SVG и пост-сценариев.
Чтобы выполнять различные операции рисования, мы должны выбрать устройство в тексте целевого объекта вывода. В этом случае, поскольку рисунок отображается в виджете gtk.DrawingArea, получается контекст устройства gdk.Window, содержащийся внутри него. У этого класса естьcairo-create() метод, который возвращает контекст устройства.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Виджет DrawingArea может быть подключен к обратным вызовам на основе следующих сигналов, излучаемых им:
| Понимать | Для выполнения любых необходимых действий, когда виджет создается на определенном дисплее. |
| configure_event | Для выполнения любых необходимых действий при изменении размера виджета. |
| expose_event | Обработка перерисовки содержимого виджета, когда область рисования впервые появляется на экране или когда она закрывается другим окном, а затем открывается (отображается). |
События мыши и клавиатуры также могут использоваться для вызова обратных вызовов с помощью add_events() method из gtk.Widget class.
Особый интерес представляет сигнал expose-event, который выдается при первом открытии холста DrawingArea. Различные методы рисования 2D-объектов, которые определены в библиотеке Cairo, вызываются из этого обратного вызова, связанного с сигналом expose-event. Эти методы рисуют соответствующие объекты в контексте устройства Cairo.
Ниже приведены доступные методы рисования -
dc.rectangle (x, y, w, h) - рисует прямоугольник в указанной верхней левой координате и имеет заданную ширину и высоту.
dc.arc (x, y, r, a1, a2) - рисует дугу окружности с заданным радиусом и двумя углами.
dc.line (x1, y1, x2, y2) - рисует линию между двумя парами координат.
dc.line_to (x, y) - рисует линию от текущей позиции до (x, y)
dc.show_text (str) - рисует строку в текущей позиции курсора
dc.stroke () - рисует контур
dc.fill () - заливка формы текущим цветом
dc.set_color_rgb (r, g, b) - устанавливает цвет для контура и заливки значениями r, g и b от 0,0 до 1,0
пример
Следующий скрипт рисует различные формы и тестирует их с помощью методов Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()Приведенный выше сценарий сгенерирует следующий вывод -

Виджет SpinnButton, часто называемый Spinner, представляет собой виджет gtk.Entry со стрелками вверх и вниз справа. Пользователь может ввести числовое значение прямо в него или увеличить или уменьшить, используя стрелки вверх и вниз. Класс gtk.SpinButton унаследован от класса gtk.Entry. Он использует объект gtk.Adjustment, с помощью которого можно ограничить диапазон и шаг числового значения в счетчике.
Виджет SpinButton создается с использованием следующего конструктора -
sp = gtk.SpinButton(adj, climb_rate, digits)Здесь adj представляет gtk.Adjustment object controlling range, climb_rate - коэффициент ускорения и количество десятичных знаков, определяемое цифрами.
Класс gtk.SpinButton имеет следующие методы:
SpinButton.set_adjustment () - устанавливает свойство «регулировки».
SpinButton.set_digits () - устанавливает для свойства "digits" значение, определяющее количество десятичных разрядов, отображаемых с помощью спин-кнопки.
SpinButton.set_increments (step, page) - устанавливает значение шага, приращение которого применяется для каждого нажатия левой кнопки мыши, и значение страницы, которое применяется при каждом нажатии средней кнопки мыши.
SpinButton.set_range () - устанавливает минимальное и максимальное допустимые значения для spinbutton.
SpinButton.set_value () - программно устанавливает новое значение для кнопки прокрутки.
SpinButton.update_policy () - допустимые значения: gtk.UPDATE_ALWAYS и gtk.UPDATE_VALID.
SpinButton.spin (direction, increment = 1) - увеличивает или уменьшает значение Spinner в указанном направлении.
Ниже приведены предварительно определенные константы направления -
| gtk.SPIN_STEP_FORWARD | вперед на step_increment |
| gtk.SPIN_STEP_BACKWARD | назад на step_increment |
| gtk.SPIN_PAGE_FORWARD | вперед на step_increment |
| gtk.SPIN_PAGE_BACKWARD | назад на step_increment |
| gtk.SPIN_HOME | перейти к минимальному значению |
| gtk.SPIN_END | перейти к максимальному значению |
| gtk.SPIN_USER_DEFINED | добавить приращение к значению |
SpinButton.set_wrap () - если wrap имеет значение True, значение кнопки вращения возвращается к противоположному пределу, когда верхний или нижний предел диапазона превышает.
Виджет gtk.SpinButton излучает следующие сигналы:
| изменение стоимости | Это излучается, когда значение спин-кнопки изменяется действием клавиатуры. |
| ввод | Это излучается при изменении значения. |
| вывод | Это излучается при изменении значения отображения вращающейся кнопки. ВозвратTrue если обработчик успешно устанавливает текст и дальнейшая обработка не требуется. |
| значение изменено | Это излучается, когда изменяется какая-либо из настроек, которые изменяют отображение вращающейся кнопки. |
| завернутый | Это излучается сразу после того, как вращающаяся кнопка переходит от максимального к минимальному значению или наоборот. |
пример
В следующем примере создается простой Date Selectorс помощью трех виджетов SpinButton. Селектор дня применяется к объекту Adjustment для ограничения значения от 1 до 31. Второй селектор предназначен для количества месяцев 1–12. Третий селектор выбирает годовой диапазон 2000–2020.
Соблюдайте код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()После выполнения приведенный выше код выдаст следующий результат:

Виджет «Календарь» в наборе инструментов PyGTK отображает простой календарь с просмотром по месяцам. Элементы навигации для изменения месяца и года отображаются по умолчанию. Параметры отображения можно соответствующим образом настроить.
Значение свойства month находится в диапазоне от 0 до 11, а значение свойства date - от 1 до 31.
Есть простой конструктор для создания объекта gtk.Calendar -
cal = gtk.Calendar()Стиль отображения по умолчанию показывает текущий месяц и год, а также названия дней.
Класс gtk.Calendar имеет следующие методы:
Calendar.select_month (mm, yy) - изменяет отображение календаря на указанное mm и yy.
Calendar.select_day (dd) - выбирает указанный dd в календаре, когда он имеет значение от 1 до 31. Если dd равен 0, тогда выбор текущего дня удаляется.
Calendar.display_options () - устанавливает для параметров отображения календаря значение, указанное flags. Возможные варианты отображения представляют собой комбинацию:
| gtk.CALENDAR_SHOW_HEADING | Указывает, что должны отображаться месяц и год. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Указывает, что должны присутствовать трехбуквенные описания дня. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Запрещает пользователю переключать месяцы с помощью календаря. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Отображает номера каждой недели текущего года в левой части календаря. |
| gtk.CALENDAR_WEEK_START_MONDAY | Начинает календарную неделю в понедельник вместо воскресенья по умолчанию. |
Calendar.get_date () - извлекает текущий год, месяц и выбранные числа календаря в виде кортежа (год, месяц, день).
Виджет gtk.Calendar излучает следующие сигналы:
| выбранный день | Это излучается, когда день выбирается пользователем или программно. |
| месяц изменен | Он выдается, когда календарный месяц изменяется программно или пользователем. |
| в следующем месяце | Это излучается, когда пользователь щелкает элемент навигации «следующий месяц» в заголовке календаря. |
| Следующий год | Это генерируется, когда пользователь щелкает элемент навигации «следующий год» в заголовке календаря. |
| предыдущий месяц | Это генерируется, когда пользователь щелкает элемент навигации «предыдущий месяц» в заголовке календаря. |
| предыдущий год | Это происходит, когда пользователь щелкает элемент навигации «Предыдущий год» в заголовке календаря. |
В следующем примере элемент управления gtk.Calendar и четыре кнопки размещаются в окне верхнего уровня.
При нажатии кнопки «заголовок» параметры отображения календаря устанавливаются на SHOW_HEADING -
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Когда пользователь нажимает кнопку «название дня», обратный вызов устанавливает для параметров отображения значение SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Оба параметра отображения активируются при нажатии кнопки «оба». Для начала убираем все флаги опций отображения, установив для него значение 0.
self.cal.set_display_options(0)Кнопка «установить» вызывает всплывающее окно сообщения, в котором отображается текущая отмеченная дата.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Объект буфера обмена содержит общие данные между двумя процессами или двумя виджетами одного и того же приложения. Gtk.Clipboard - это интерфейс высокого уровня для класса gtk.SelectionData.
Ниже приведен прототип конструктора gtk.Clipboard:
gtk.Clipboard(display,selction)Здесь параметр display соответствует объекту gtk.gdk.Display, для которого должен быть создан или извлечен буфер обмена. По умолчанию это стандартное устройство вывода. Параметр выбора по умолчанию - CLIPBOARD, объект, представляющий интернированную строку.
PyGTK предоставляет удобную функцию для создания объекта буфера обмена со значениями по умолчанию.
gtk.clipboard.get()Класс gtk.Clipboard имеет следующие методы:
Clipboard.store () - где-то хранятся текущие данные буфера обмена, так что они останутся там даже после выхода из приложения.
Clipboard.clear () - удаляет содержимое буфера обмена.
Clipboard.set_text (text) - устанавливает содержимое буфера обмена в строку.
Clipboard.request_text () - запрашивает содержимое буфера обмена в виде текста. Когда текст будет получен позже,callback будет вызываться с данными, указанными user_data. Подписьcallback является:
def callback (буфер обмена, текст, данные) - текст будет содержать text извлекается из буфера обмена.
В качестве демонстрации буфера обмена следующий код использует два TextView и две кнопки на верхнем уровне gtk.Window. Кнопка «Установить» вызываетon_set() функция, которая помещает текст из первого textView в буфер обмена.
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()Когда нажата вторая кнопка («извлечено»), данные из буфера обмена извлекаются методом request_text () -
self.clipboard.request_text(self.readclipboard, user_data = None)Содержание user_data переходит к методу обратного вызова readclipboard() который отображает его во втором текстовом окне.
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)пример
Ниже приведен весь код для работы с буфером обмена -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()Приведенный выше код сгенерирует следующий вывод -

Это базовый класс для горизонтальных (gtk.Hruler) и вертикальных (gtk.Vruler) линеек, которые полезны для отображения положения указателя мыши в окне. Маленький треугольник на линейке указывает положение указателя.
Объекты линейки создаются с их соответствующими конструкторами -
hrule = gtk.Hruler()
vrule = gtk.Vruler()Следующие методы класса gtk.Ruler доступны для обоих производных классов:
Ruler.set_metric () - устанавливает единицу измерения. Предопределенные метрические константы: gtk.PIXELS (по умолчанию), gtk.INCHES и gtk.CENTIMETERS.
Ruler.set_range () - устанавливает нижнюю и верхнюю границы, положение и максимальный размер линейки.
В приведенном ниже примере горизонтальная и вертикальная линейки размещены над и слева от виджета gtk.TextView.
Горизонтальная линейка измеряется в пикселях. Его минимальное и максимальное значения равны 0 и 400 соответственно. Он размещается в верхнем ряду gtk.VBox.
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)Нижний ряд Vbox содержит HBox. Упакованы вертикальная линейка и виджет TextView, в который можно ввести многострочный текст.
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)пример
Обратите внимание на следующий код -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Вывод, созданный вышеуказанной программой, напоминает документ MS Word -

Модуль gobject API PyGTK имеет полезную функцию для создания функции тайм-аута, которая будет вызываться периодически.
source_id = gobject.timeout_add(interval, function, …)Второй аргумент - это функция обратного вызова, которую вы хотите вызывать через каждую миллисекунду, которая является значением первого аргумента - интервала. Дополнительные аргументы могут быть переданы обратному вызову как данные функции.
Возвращаемое значение этой функции: source_id. Используя его, функция обратного вызова перестает вызывать.
gobject.source_remove(source_id)Функция обратного вызова должна возвращать True, чтобы повторяться. Следовательно, его можно остановить, вернув False.
В следующей программе две кнопки и две метки помещаются в окно верхнего уровня. Одна метка отображает увеличивающееся число. Btn1 звонитon_click который устанавливает функцию тайм-аута с интервалом 1000 мс (1 секунда).
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)Функция тайм-аута называется counter(). Он увеличивает число на этикетке каждые 1 секунду.
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return TrueОбратный вызов на второй кнопке удаляет функцию тайм-аута.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)пример
Ниже приведен полный код для примера тайм-аута -
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()При запуске окно показывает две кнопки внизу. Число на этикетке будет периодически увеличиваться при нажатии кнопки «Пуск» и перестанет увеличиваться при нажатии кнопки «Стоп».
Наблюдайте за выходом -

Виджеты, связанные с X Window, можно перетаскивать. В программе сначала должен быть назначен виджет в качестве источника и / или назначения для перетаскивания. Виджет, определенный как источник, может отправлять перетаскиваемые данные. Виджет назначения принимает его, когда на него перетаскиваются перетаскиваемые данные.
Следующие шаги связаны с настройкой приложения с поддержкой перетаскивания:
Step 1 - Настройка исходного виджета.
Step 2 - Метод drag_source_set () определяет целевые типы для операции перетаскивания -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - Аргумент start_button_mask указывает битовую маску кнопок, с которой начинается операция перетаскивания.
Step 4 - Целевой аргумент - это список кортежей этой структуры -
(target, flags, info)Целевой аргумент - это строка, представляющая тип перетаскивания, например, text / plain или image / x-xpixmap.
Step 6 - Следующие флаги предопределены -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - Ограничений не будет, поскольку флаг установлен на 0.
Если виджет не должен действовать как источник, его можно отключить -
widget.drag_source_unset()Исходный сигнал излучает сигналы. В следующей таблице перечислены сигналы и их обратные вызовы.
| drag_begin | def drag_begin_cb (виджет, drag_context, данные): |
| drag_data_get | def drag_data_get_cb (виджет, drag_context, selection_data, информация, время, данные): |
| drag_data_delete | def drag_data_delete_cb (виджет, drag_context, данные): |
| drag_end | def drag_end_cb (виджет, drag_context, данные): |
Настройка виджета назначения
Метод drag_dest_set () указывает, какой виджет может получать перетаскиваемые данные.
widget.drag_dest_set(flags, targets, action)Параметр flags может принимать одну из следующих констант -
| gtk.DEST_DEFAULT_MOTION | Это проверяет, соответствует ли перетаскивание списку возможных целей и действий этого виджета, а затем вызывает функцию drag_status () при необходимости. |
| gtk.DEST_DEFAULT_HIGHLIGHT | При этом на этом виджете выделяется свет, пока он находится над ним. |
| gtk.DEST_DEFAULT_DROP | Когда происходит перетаскивание, если перетаскивание соответствует списку возможных целей и действий этого виджета, вызывают drag_get_data()от имени виджета. Независимо от того, успешен ли сброс, звонитеdrag_finish(). Если действие было перемещением и перетаскивание прошло успешно, то параметр удаления будет передан TRUE.drag_finish(). |
| gtk.DEST_DEFAULT_ALL | Если установлено, указывает, что должны быть выполнены все действия по умолчанию. |
Цель - это список кортежей, содержащих информацию о цели. Аргумент действий представляет собой битовую маску или комбинацию одного или нескольких из следующих значений:
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
Обработчик «перетаскивания-движения» должен определить, подходят ли данные перетаскивания, сопоставив целевые объекты назначения с gtk.gdk.DragContext целей и, при желании, путем изучения данных перетаскивания путем вызова drag_get_data()метод. Вgtk.gdk.DragContext. drag_status() должен быть вызван для обновления drag_context положение дел.
Обработчик "перетаскивания" должен определить соответствующую цель с помощью drag_dest_find_target() метод, а затем запросить данные перетаскивания с помощью drag_get_data()метод. Данные будут доступны в обработчике "drag-data-Received".