ReactJS - концепция Flux
Flux это концепция программирования, в которой данные uni-directional. Эти данные поступают в приложение и проходят через него в одном направлении, пока не отобразятся на экране.
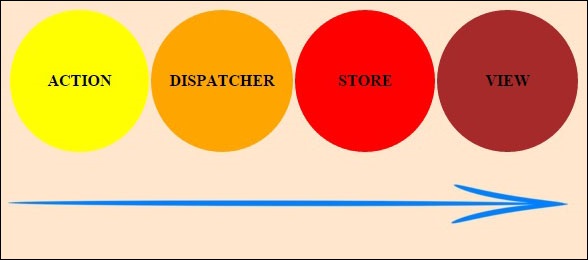
Элементы потока
Ниже приводится простое объяснение fluxконцепция. В следующей главе мы узнаем, как реализовать это в приложении.
Actions - Действия отправляются диспетчеру для запуска потока данных.
Dispatcher- Это центральный узел приложения. Все данные отправляются в магазины.
Store- Магазин - это место, где хранятся состояние и логика приложения. Каждый магазин поддерживает определенное состояние и будет обновляться при необходимости.
View - The view получит данные из магазина и повторно отобразит приложение.
Поток данных изображен на следующем изображении.

Плюсы Flux
- Однонаправленный поток данных легко понять.
- Приложение проще в обслуживании.
- Части приложения не связаны.