RxJS - Работа с планировщиком
Планировщик контролирует выполнение подписки и уведомляет о ней.
Чтобы использовать планировщик, нам понадобится следующее:
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Вот рабочий пример, в котором мы будем использовать планировщик, который будет определять выполнение.
пример
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
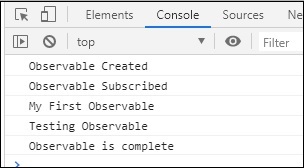
console.log('Observable Subscribed');Вывод

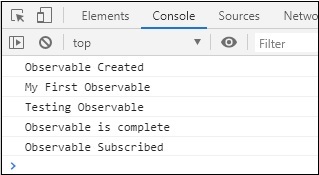
Без планировщика вывод был бы таким, как показано ниже -