SAP Design Studio - Создание приложения
Вы можете создавать новые аналитические приложения в SAP Design Studio. SAP предоставляет список предопределенных шаблонов, которые можно открывать в веб-браузерах или на мобильной платформе. Вы можете выбрать из списка предопределенных шаблонов, и система создаст копию этого шаблона.
Как создать новое приложение для анализа?
Чтобы создать новое приложение для анализа, перейдите к Application → New.

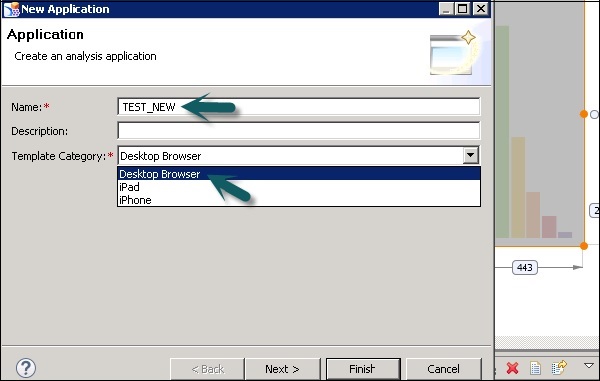
Откроется диалоговое окно нового приложения, после чего вы можете ввести следующие поля -
- Название приложения
- Description
Категория шаблона
Он используется для определения целевого устройства. Если вы хотите создать приложение для анализа для настольного браузера или мобильного устройства. Когда вы также можете изменить тип своего приложения, перейдя в представление свойств приложения.

Щелкните кнопку Далее. Выберите шаблон для нового приложения в соответствии с категорией шаблона. Вы также можете выбрать пустой шаблон для создания пустого приложения.
Вы также можете увидеть краткое описание каждого шаблона чуть ниже имени шаблона, как показано на следующем снимке экрана.

Щелкните кнопку Готово. Вы можете добавлять компоненты из представления компонентов в область редактора.
В представлении «Компоненты» щелкните компонент → Перетащите выбранный компонент в область редактора.
Перетащите выбранный компонент в папку «Макет» в представлении «Структура».

Введите текст в текстовое поле фильтра в верхней части представления «Компоненты», если вы хотите отфильтровать определенный компонент.

Следующим шагом является определение и изменение свойств компонентов, которые вы добавили в приложение.
Щелкните компонент в области редактора. Затем вы можете щелкнуть компонент в папке «Макет» в представлении «Структура».
Свойства этого компонента доступны для редактирования в представлении «Свойства». В представлении «Свойства» щелкните свойство, которое нужно изменить. Поле может иметь разные значения в зависимости от типа -
- Числовой - как для свойств макета
- Строка - как для подписи и т.
- Логическое значение - как True / false из раскрывающегося списка, как для стиля и т. Д., И
- Диалоговое окно
Для некоторых специальных типов свойств вы можете открыть диалоговое окно, щелкнув вкладку значений.

Как установить макет для компонента?
При настройке макета для компонента вы можете придерживаться следующих пунктов:
Есть три свойства, которые определяют положение и размер компонента в приложении:

Маржа (сверху, снизу, слева, справа)
Width - Это указывает расстояние до левого поля и расстояние до правого поля по горизонтальной оси.
Height - Это указывает расстояние до верхнего поля и расстояние до нижнего поля по вертикальной оси.
Чтобы разрешить относительное изменение размеров компонентов в соответствии с веб-браузером, вам необходимо установить любое из этих трех свойств на автоматическое.

Обратите внимание, что вы не можете установить все три свойства в автоматический режим.