SAP Fiori - Концепции UI5
SAP UI5представляет собой платформу на основе сценариев Java, которая используется для разработки многоплатформенных бизнес-приложений. Он поддерживает различные модели данных и представления для настольных и мобильных приложений. SAP UI5 компилируется на открытом Ajax и может быть объединен с библиотеками сценариев Java.
SAP UI5 изначально назывался феникс, а позже был изменен на SAP UI5 в 2011.
Ключевые технологии пользовательского интерфейса
Инструмент Web Dynpro ABAP и Floorplan manager можно использовать для создания новых приложений.
Инструменты разработки приложений SAP UI5 и UI5 для изменения адаптации или разработки новых приложений.
SAP Dynpro используется для включения экранных изображений для оптимизации графического интерфейса.
Характеристики SAP UI5
Характеристики SAP UI5 следующие:
- Хорошо продуманные модели, удобные в использовании.
- Оптимизация производительности в соответствии со стандартами SAP
- Поддержка Ajax с открытым исходным кодом
- Включает библиотеку JavaScript
- Расширяемая модель компонентов пользовательского интерфейса
- На основе открытых стандартов, таких как Ajax, JavaScript, CSS и HTML 5.
Ключевые компоненты - клиент и сервер SAP UI5 -
Client
- Библиотека JavaScript, файлы изображений
- Основные файлы JavaScript
- Файлы HTML и JavaScript набора тестов
Server
- Инструменты разработки приложений
- Генератор тем
- Обработчик ресурсов в Java
- Инструменты разработки контроля
UI5 Browser Support
SAP UI5 поддерживает все основные веб-браузеры и последние версии, такие как IE, Mozilla Firefox, Google Chrome и Safari.

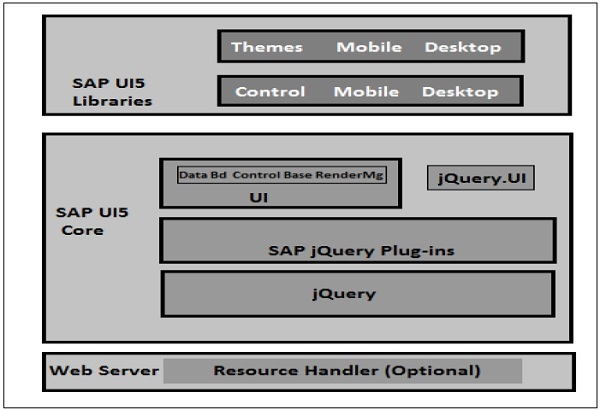
Архитектура SAP UI5
Архитектура SAP UI5 состоит из базовой инфраструктуры JavaScript, включая jQuery. Он состоит из элементов управления и тем библиотеки расширений. Он имеет дополнительные серверные компоненты.

Библиотеки элементов управления UI5
Общие SAP UI5 библиотеки управления приведены ниже.
Sap.ui.commons - Сюда входят элементы управления, такие как текстовые поля, кнопки, шрифты и т. Д.
Sap.ui.table - Сюда входят элементы управления таблицей, такие как строки, столбцы и т. Д.
Sap.ui.ux3 - Сюда входят свойства для шаблонов UX3.
Sap.m - Сюда входят элементы управления мобильными устройствами, такими как мобильные телефоны, планшеты и т. Д.
SAP UI5 и расширяемость
SAP UI5 поддерживает расширяемость для разработчиков приложений и позволяет добавлять страницы на основе JavaScript, HTML, UI5.
Это позволяет писать новые библиотеки пользовательского интерфейса и новые элементы управления.
Напишите плагины для ядра UI5.
Создавайте элементы управления из существующих элементов управления UI5.
Включает другие библиотеки JavaScript
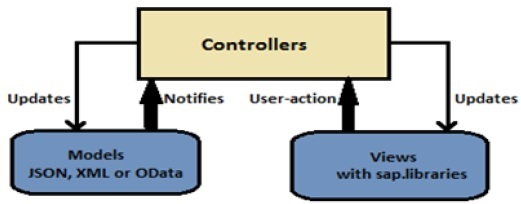
Концепция модель-представление-контроллер
MVC состоит из трех концепций. Представления могут быть определены с использованием разных языков, таких как Java Scripts, HTML. Контроллер используется для привязки представлений, а модели используются с представлениями.
Views - Он может быть определен с использованием XML с HTM, смешанным или автономным
XML - (sap.ui.core.mvc.xmlview)
JavaScript - (sap.ui.core.mvc.JSView)
JSON - (sap.ui.core.mvc.JSONView)
HTML - (sap.ui.core.mvc.HTMLView)
Controller- Контроллеры привязаны к представлению. Его также можно использовать с несколькими представлениями
Model - Привязка данных может использоваться для представлений.

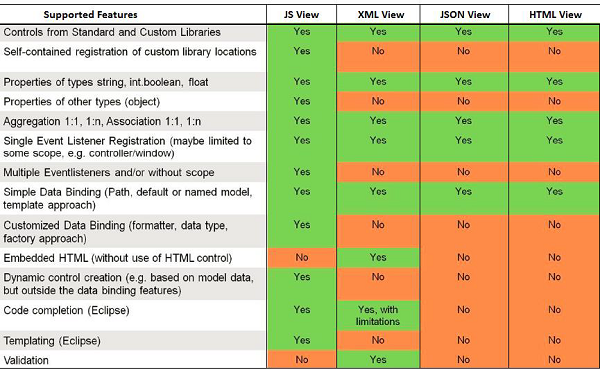
Сравнение разных типов представлений
Сравнение различных типов представлений приведено в таблице.

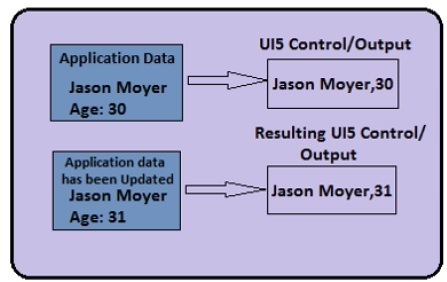
Привязка данных SAP UI5
Привязка данных используется элементами управления UI5 к источнику данных для хранения данных приложения. Он позволяет автоматически изменять элементы управления при изменении данных приложения.
При использовании двусторонней привязки данных данные приложения обновляются при изменении значения привязанного элемента управления.

Привязка данных поддерживает привязку простых элементов управления, таких как кнопка тестирования, элементы управления типа списка и т. Д.
Типы моделей привязки данных
SAP UI5 поддерживает три типа реализации модели -
JSON Model- Он поддерживает данные в формате JavaScript Object Notation. Он поддерживает двустороннюю привязку данных.
XML Model- Поддерживает данные XML. Он поддерживает двустороннюю привязку данных.
OData Model- Создает запросы OData и соответственно обрабатывает ответы. Он поддерживает только данные, совместимые с OData. Он поддерживает экспериментальную двустороннюю привязку данных.