SAP PI - сценарий из файла в файл
В сценарии SAP PI file to file мы переносим файл из исходной системы в целевую. После создания компонентов в SAP PI вы можете передать файл в систему SAP PI, создав объекты в Enterprise Service Builder.
SAP PI - выполнение сценария из файла в файл
Step 1 - Перейдите на страницу SAP PI Tools → Enterprise Service Builder в разделе ESR.

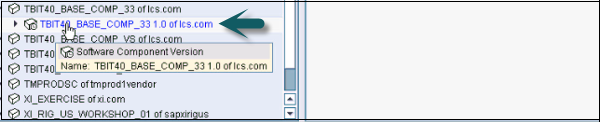
Step 2 - Чтобы найти имя компонента, под которым должны быть созданы объекты, разверните компонент, чтобы узнать версию программного компонента.

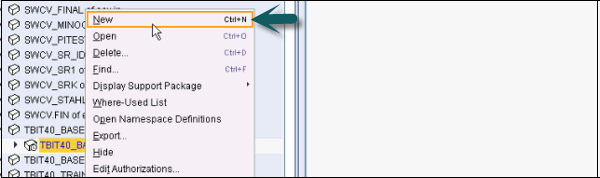
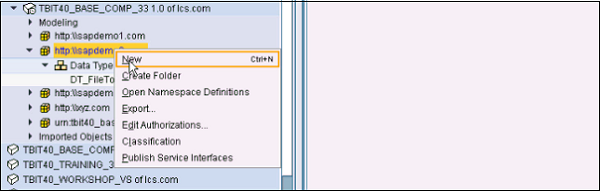
Step 3 - Выберите компонент → щелкните правой кнопкой мыши, щелкните New создать объект под этот компонент.

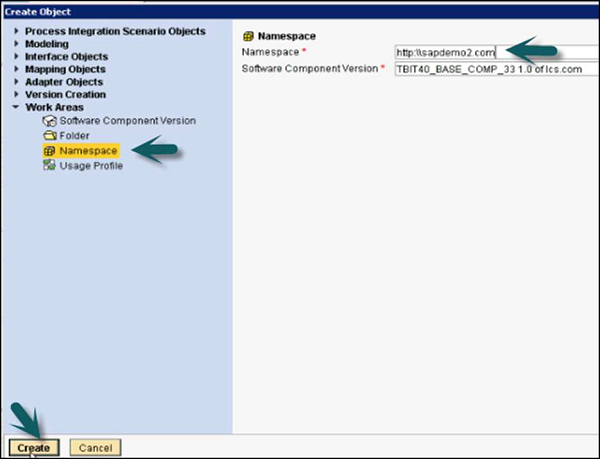
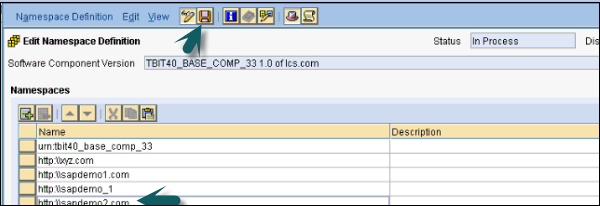
Step 4- Первый объект, который мы создаем, - это пространство имен. Введите пространство имен в виде URL-адреса и нажмитеCreate кнопку внизу.

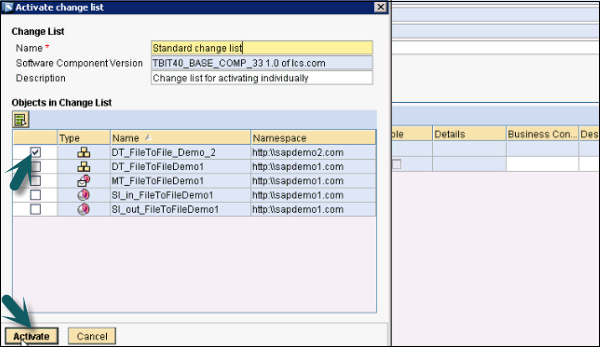
Step 5 - После создания объекта в программном компоненте сохраните и активируйте объект.

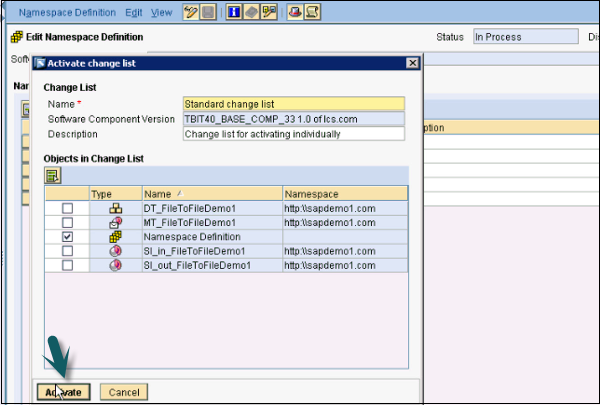
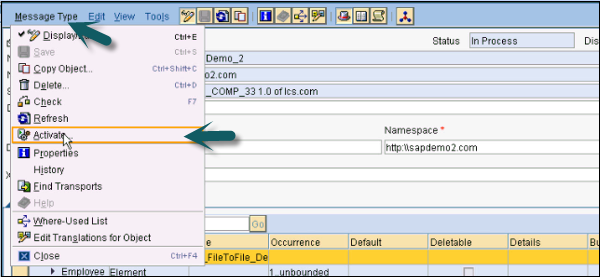
Step 6 - Чтобы активировать, нажмите Activate как показано на следующем снимке экрана -

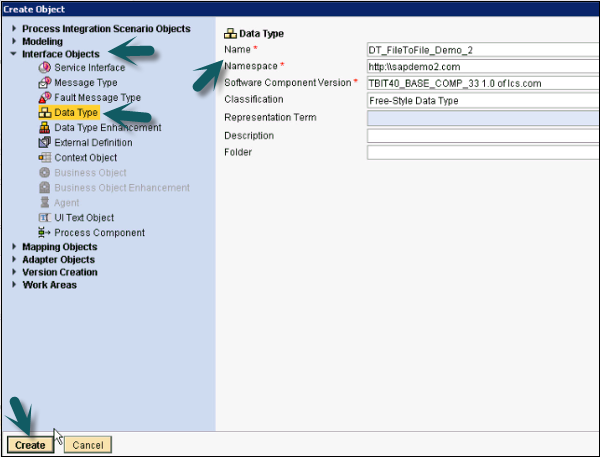
Step 7- После сохранения и активации пространства имен создайте тип данных. Перейдите в компонент программного обеспечения → щелкните правой кнопкой мыши → Создать. В следующем окне выберите объекты интерфейса →data type.

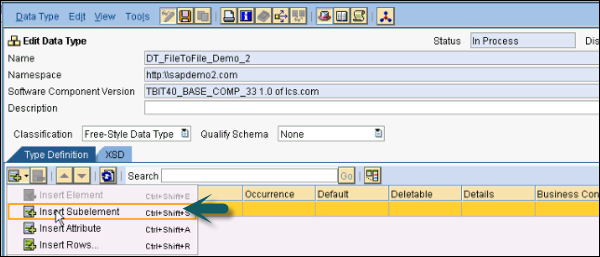
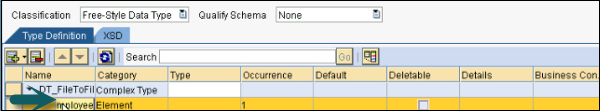
Step 8 - Введите имя типа данных и пространства имен и нажмите Createкак указано выше. Затем нужно вставить вложенный элемент в тип данных.

Step 9 - Введите название элемента.

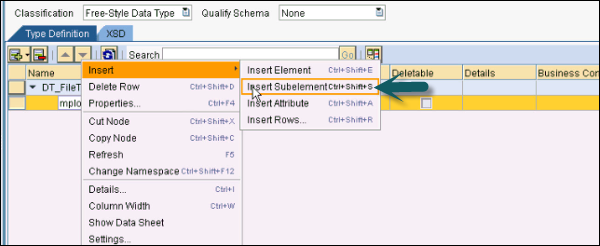
Step 10 - Вставьте вложенный элемент, чтобы добавить идентификатор и имя дочернего сотрудника.

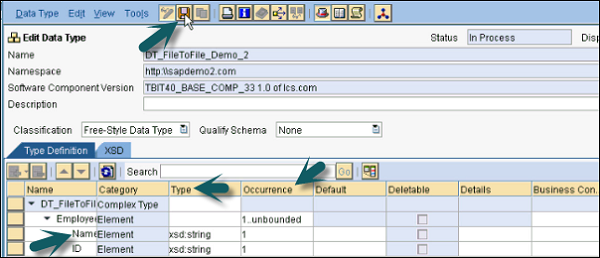
Step 11- Определите тип и возникновение. Вхождение определяет, сколько раз этот элемент будет появляться в файле. Вы можете выбрать минимальное и максимальное значение появления.

Step 12 - Щелкните значок Save кнопка.

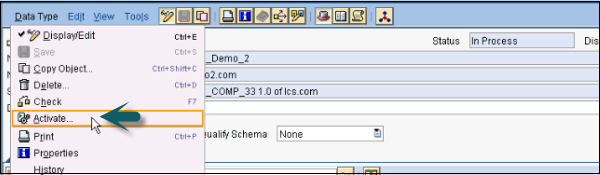
Step 13- Активируйте тип данных. Перейдите в Тип данных → Активировать.

Создание типа сообщения
Step 1 - Щелкните правой кнопкой мыши Пространство имен → Создать

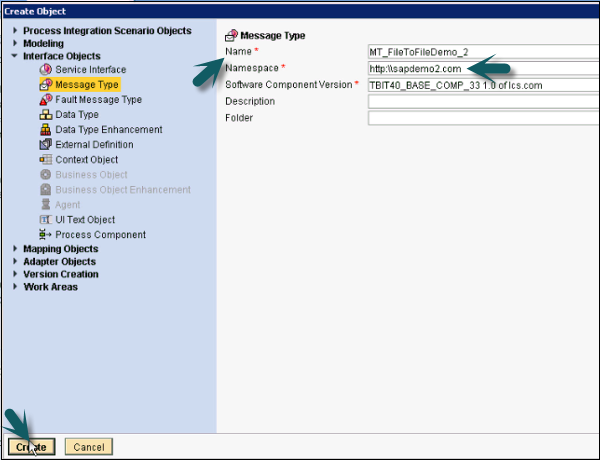
Step 2- В разделе «Объекты интерфейса» выберите «Тип сообщения». Заполните поля.
Step 3 - Введите имя типа сообщения.
Step 4- По умолчанию он принимает имена компонентов пространства имен и программного обеспечения. Если это не так, вы можете выбрать вручную. Затем щелкните "Создать".

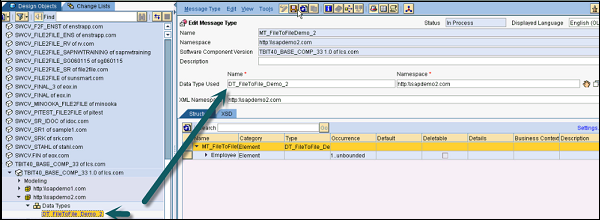
Step 5- Теперь определите тип данных, который вы будете использовать для типа сообщения. Перетащите тип данных с левой панели на параметр «Тип данных» в разделе «Тип сообщения» (


Step 6 - Активировать Тип сообщения → Активировать.

Note- Если структура вашего входного файла и выходного файла одинакова, вы можете использовать только один тип данных и один тип сообщения. Если структура отличается, вам необходимо создать два типа данных и типы сообщений для входящих и исходящих. В этом примере мы используем одну и ту же структуру как для входного, так и для выходного файла.