SAP UI5 - Краткое руководство
SAP предоставляет различные инструменты, которые пользователи могут использовать для улучшения своего пользовательского опыта для создания приложений с богатым пользовательским интерфейсом для бизнес-приложений Web. Наиболее распространенные инструменты поддержки включают в себя:
- Дизайнер тем
- NWBC и боковая панель
- Экраны FPM
- Инструменты разработки SAP UI5

Веб-приложения, которые вы создаете с помощью SAP UI5, обеспечивают более согласованный пользовательский интерфейс и могут быть доступны на таких устройствах, как планшеты, смартфоны и ноутбуки. Используя шлюз NetWeaver с UI5, вы можете четко разделить пользовательский интерфейс и бизнес-логику.
SAP UI5 предоставляет следующие ключевые функции:
- Концепции расширяемости на уровне кода и приложения.
- Возможность создавать сложные шаблоны пользовательского интерфейса и предопределенные макеты для типичных случаев использования.
- Модель-представление-контроллер (MVC) и методы привязки данных.
- Поддержка взаимодействия с клавиатурой и специальные возможности.
- SAP UI5 основан на открытых стандартах, таких как JavaScript, CSS и HTML5.
- Поддержка тем на основе CSS.
Ниже приведены преимущества использования SAP UI в бизнесе.
- Это помогает в повышении производительности.
- Повышайте адаптацию пользователя.
- Меньше ручных ошибок.
- Уменьшите стоимость обучения.
- Высокая производительность системы SAP.
- Идеально разработанный API, который легко использовать.
SAP UI5 ─ Версия
Ниже приведен список недавно представленных версий UI5. Каждый UI5 предоставляет новые функции и улучшения по сравнению с предыдущими версиями, поддержку платформы, улучшения удобства использования и т. Д.
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 и многие другие, такие как SAP UI5 1.6
Схема версии
SAP UI5 использует трехзначный номер версии. Например, SAPUI5 1.36.5. Здесь цифра (1) указывает основную версию. Вторая цифра (36) указывает дополнительный номер версии. Третья цифра указывает номер версии патча (5).
В каждом SAP UI5 основная и дополнительная версия, а также версия исправления могут использоваться для идентификации исправлений.
SAP UI5 против Open UI5
SAP UI5 и Open UI5 предоставляют среду разработки пользовательского интерфейса. Однако они отличаются друг от друга в следующих аспектах:
SAP UI5 является частью пакета продуктов SAP и не является отдельной лицензией. Он интегрирован с различными продуктами SAP, такими как -
- SAP NW 7.4 или выше
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud и локальное решение
Open UI5 - это технология с открытым исходным кодом для разработки приложений, выпущенная вместе с Apache 2.0.
| SAP UI5 не является отдельным продуктом и доступен с пакетом продуктов SAP. | Open UI5 - бесплатная платформа с открытым исходным кодом для разработки приложений. |
SAP UI5 интегрирован с
|
Open UI5 был представлен с лицензией Apache 2.0 OpenUI5 имеет открытый исходный код и доступен на GitHub. |
Поддержка браузера UI5
SAP UI5 поддерживает все основные браузеры от Microsoft, Google и Firefox с последними выпусками. Однако поддерживаемые функции зависят от версии браузера и поставщика.

В архитектуре SAP UI5 у вас есть три уровня:
Вверху находится уровень представления, где компоненты UI5 используются такими устройствами, как мобильные устройства, планшеты и ноутбуки.
На среднем уровне находятся клиенты приложений, которые включают библиотеки SAP UI5 для создания тем и управления. Библиотеки элементов управления UI5 включают
Sap.viz
Sap.ui.commons (элементы управления, такие как текстовые поля и кнопки)
Sap.ui.table (Элементы управления вводом для таблицы)
Sap.ui.ux3
Sap.m (включает управление вводом для мобильных устройств)
Внизу - дополнительный серверный компонент. Сюда входит сервер приложений SAP NetWeaver для ABAP / Java, серверная часть SAP, механизм HANA XS для разработки или база данных.

SAP UI5 имеет несколько компонентов, которые являются независимыми и многократно используемыми объектами в приложении UI5. Эти компоненты могут разрабатываться разными людьми и использоваться в разных проектах.
Приложение может использовать компоненты из разных мест, и, следовательно, вы можете легко получить структуру приложения. Вы можете создавать различные типы компонентов в рамках разработки SAP UI5.
Безликие компоненты
Безликие компоненты используются для получения данных из серверной системы и не содержат пользовательского интерфейса.
Example- Они являются частью класса sap.ui.core.component
Компоненты пользовательского интерфейса
Компоненты пользовательского интерфейса используются для добавления функций отрисовки и представления области экрана или элемента пользовательского интерфейса.
Example- Компонент пользовательского интерфейса может быть кнопкой с настройками для выполнения некоторой задачи. Это часть класса: sap.ui.core.UIComponent
Note- sap.ui.core.component - это базовый класс для безликих компонентов и компонентов пользовательского интерфейса. Чтобы определить функцию расширяемости, компоненты могут наследовать от базового класса или от других компонентов при разработке пользовательского интерфейса.
Имя модуля компонента называется именем пакета, а .component где имя пакета определяется как имя параметра, переданного конструктору компонента.
Компоненты SAP UI5 также можно разделить в соответствии с системным ландшафтом -
- Компонент на стороне клиента: это включает,
- Управляющие библиотеки sap.m, sap.ui.common и др.
- Основной Javascript
- Тест включает HTML и Javascript
- Компонент на стороне сервера
- Генератор тем
- Инструменты управления и разработки приложений в Eclipse
- Обработчик ресурсов
Структура компонента
Каждый компонент представлен в виде папки и содержит названия компонентов и ресурсы, необходимые для управления компонентом.
Каждый компонент должен содержать следующие файлы -
Component.json файл, содержащий метаданные для времени разработки и используемый только для инструментов времени разработки.
Component.js используется для определения свойств, событий и методов компонентов, отвечающих за метаданные среды выполнения.

Как создать новый компонент SAP UI5?
Чтобы создать новый компонент, вам нужно создать новую папку. Назовем это какbutton.
Далее следует создать component.js file
Затем вам нужно расширить базовый класс компонента пользовательского интерфейса sap.ui.core.UIComponent.extend и ввести имя компонента и путь к пакету.
Позже, чтобы определить новый компонент, вы должны начать с require заявление следующим образом -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};Следующим шагом является определение component.json в вашей папке следующим образом:
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}Как использовать компонент
Чтобы использовать компонент, вы должны поместить его в контейнер для компонентов. Вы не можете напрямую использовать компонент пользовательского интерфейса на странице с помощью метода placeAt. Другой способ - передать компонент конструктору componentContainer.
Использование метода placeAt
Он включает добавление компонента в контейнер и использование placeAt метод размещения компонента на странице.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodИспользование конструктора componentContainer
Контейнер компонентов содержит определенные настройки, а также методы жизненного цикла обычного элемента управления. В следующем фрагменте кода показано, как передать компонент конструктору componentContainer.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");Существуют различные библиотеки JavaScript и CSS, которые вы можете использовать в комбинации для разработки приложений. SAPUI5 может использовать эти библиотеки в комбинации, и они называются управляющими библиотеками SAPUI5.
Общие библиотеки управления SAPUI5 -
- Sap.ui.commons для полей управления, кнопок и т. Д.
- Sap.m - самая распространенная управляющая библиотека, которая используется для мобильных устройств.
- Sap.ui.table включает управление таблицей
- Sap.ui.ux3


Note- Управляющая библиотека SAPUI5 sap.m - самая распространенная библиотека, которая используется для разработки приложений. Эти библиотеки можно комбинировать с другими библиотеками управления.
Комбинации библиотек управления
Вы можете использовать библиотеку управления sap.m с другими библиотеками управления - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout и sap.suite.
Вы можете комбинировать библиотеки управления - sap.ui.commons, sap.ui.table, sap.ui.ux3 и sap.ui.suite друг с другом.
Вы также можете комбинировать управляющую библиотеку sap.ui.commons и sap.ui.ux3 с другими библиотеками, такими как sap.ui.core, sap.ui.unified, sap.ui.layout и sap.ui.table.
Вы можете комбинировать sap.viz со всеми другими библиотеками.

В следующей таблице показаны основные библиотеки управления SAPUI5 и их описание.
| sap.m | Библиотека со специализированными элементами управления для мобильных устройств. |
| sap.makit | Библиотека SAPUI5 содержит диаграммы markit. |
| sap.ui.commons | Общая библиотека для стандартных элементов управления |
| sap.ui.ux3 | Библиотека SAPUI5 с элементами управления, реализующими рекомендации SAP User Experience (UX) 3.0 |
| sap.viz | Библиотека SAPUI5, содержащая элементы управления диаграммами на основе библиотеки диаграмм VIZ. |
Комплект разработки SAP UI5 для HTML5 предоставляет вам среду для разработки веб-приложений и предоставляет приложению единый согласованный пользовательский интерфейс. Веб-приложения, которые вы разрабатываете с помощью SAP UI5, адаптируются к работе в разных браузерах и устройствах и могут работать на смартфонах, планшетах и настольных компьютерах.
Элементы управления пользовательского интерфейса автоматически адаптируются к возможностям каждого устройства.
Вы можете использовать SAP UI5 на следующих платформах -
- SAP HANA
- Облачная платформа SAP HANA
- SAP NetWeaver для SAP NetWeaver 7.4 или выше
- Надстройка пользовательского интерфейса для SAP NetWeaver для сервера приложений SAP NetWeaver 7.3x
Вы можете развернуть приложение на сервере, что включает в себя хранение библиотек и получение данных из базы данных. Вы можете использовать сервер приложений NetWeaver или платформу HANA Cloud для развертывания приложений, а бизнес-приложение может получить доступ к данным с помощью модели OData с использованием шлюза. Взгляните на следующую иллюстрацию.

Когда пользователь отправляет клиентский запрос со своего мобильного телефона / ноутбука, на сервер отправляется запрос для загрузки приложения в браузере, и доступ к данным осуществляется через базу данных, и доступ к соответствующим библиотекам.
Чтобы создать приложение UI5, вы можете загрузить инструменты разработчика SAP UI5 Eclipse. После загрузки вы можете распаковать файл и развернуть его на веб-сервере. Для ABAP вы можете установить надстройку пользовательского интерфейса для SAP NetWeaver, которая также включает UI5 Theme Designer.
Предпосылки для SAP UI5
Чтобы установить и обновить инструментарий разработки UI5 для HTML5, вы должны выполнить следующие предварительные требования:
| Платформа Eclipse | Марс (4,5) |
|---|---|
| Операционная система | ОС Windows (XP, Vista, 7 или 8 / 8.1) |
| Среда выполнения Java | JRE версии 1.6 или выше, 32-разрядная или 64-разрядная |
| SAP GUI | Актуально только при установке SAP UI5 ABAP Repository Team Provider
|
| Microsoft | Актуально только при установке SAP UI5 ABAP Repository Team Provider Для ОС Windows: необходимы библиотеки DLL VS2010 для связи с серверной системой Примечание. Установите вариант x86 или x64 в соответствии с вашей 32- или 64-разрядной установкой Eclipse. |
Давайте теперь продолжим и обсудим, как вы можете установить SAP UI5 Development Kit в вашей системе.
Step 1 - Чтобы установить JDK, перейдите на Oracle.com и найдите нужную версию JDK.

Step 2- Загрузите и запустите установку. Вы получите сообщение, как показано на следующем снимке экрана.

Step 3- Чтобы установить Eclipse, перейдите по адресу www.Eclipse.org/downloads

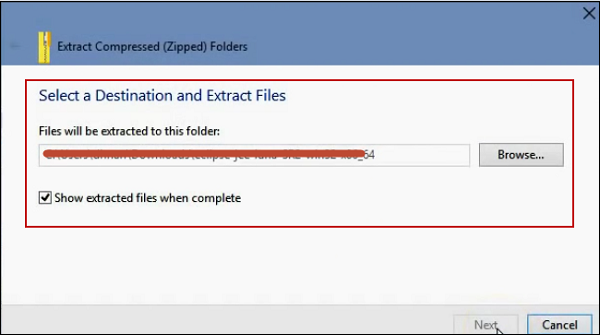
Step 4 - Извлеките файл, как показано на следующем снимке экрана.

Step 5 - Чтобы запустить установку, перейдите в извлеченную папку и запустите файл приложения, как показано на следующем снимке экрана.

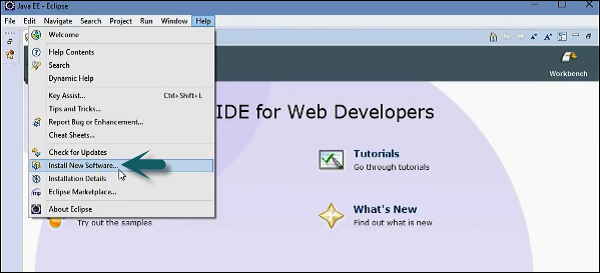
Step 6 - Чтобы установить инструменты SAPUI5, перейдите в Eclipse → Справка → Установить новое программное обеспечение.
Вы можете установить напрямую, используя URL-адрес или указав путь к демонстрационному комплекту UI5.
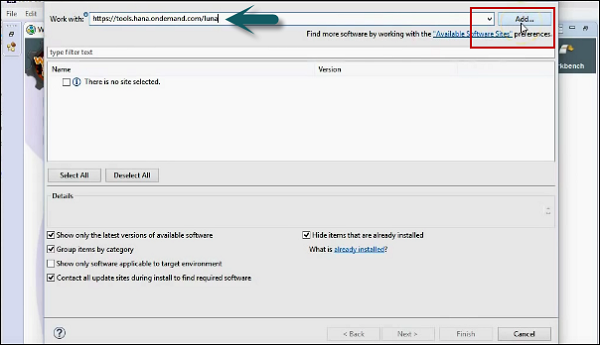
Step 7 - Затем введите URL-адрес в диалоговом окне установки. https://tools.hana.ondemand.com/mars

Step 8- Чтобы увидеть доступные функции. Нажмите клавишу ENTER. Вы можете выбрать функции и нажать «Далее». Отобразится список устанавливаемых функций → Нажмите Далее.
Step 9 - Примите лицензионное соглашение и нажмите Готово, чтобы начать установку.


Step 10 - Загрузите UI Development Kit для HTML 5 по следующей ссылке -
http://scn.sap.com/community/developer-center/front-end и извлеките содержимое в ту же папку.

Step 11- Запустите среду Eclipse. Перейдите в Справка → Установить новое программное обеспечение.

Step 12 - Щелкните Добавить → Локально.
Step 13 - Затем перейдите в расположение локального сайта обновлений и выберите папку сайта обновления инструментов с папкой, в которую вы извлекли набор инструментов разработки HTML5 в качестве источника обновлений.
Step 14 - Выберите все плагины и функции для установки.

Step 15 - Выберите диалоговое окно «Связаться со всеми сайтами обновлений» во время установки, чтобы найти необходимое программное обеспечение.

Step 16- Нажмите кнопку «Готово», чтобы завершить настройку. Перезапустите Eclipse.

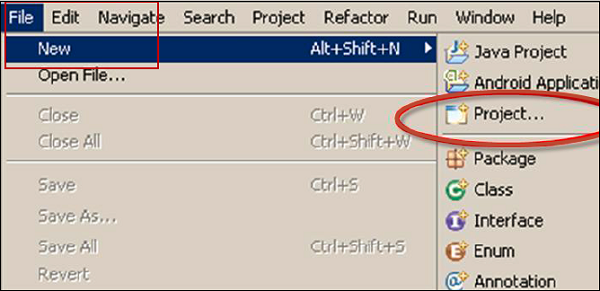
Step 17 - Вы можете проверить установку, создав новый проект приложения SAPUI5 через меню Eclipse Файл → New→ Другое внизу. Выберите папку SAP UI5 Application Development и разверните, чтобы создать новый проект.

Step 18 - Введите имя проекта, выберите библиотеку, и вы можете установить флажок, чтобы создать начальное представление.

Step 19- Создайте представление, используя некоторый образец кода в проекте. Введите имя представления и нажмите кнопку Далее.

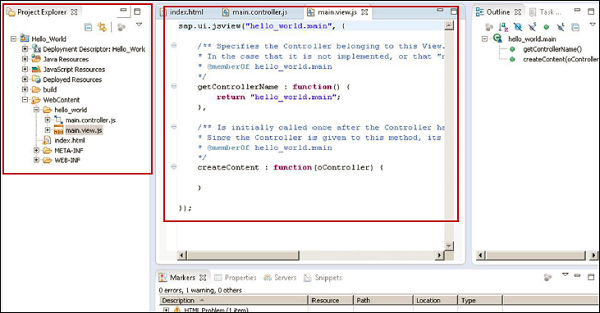
Step 20- Выберите парадигму разработки и нажмите Готово. Вы увидите новый проект разработки SAPUI5 в новом окне, как показано на следующем снимке экрана.

Теперь, чтобы представить свое приложение или запустить его в производственной среде, вы можете развернуть приложение SAPUI5 на сервере tomcat. Если у вас нет такого инструмента, как MAVEN, вы можете использовать параметр экспорта, чтобы экспортировать проект вручную. Щелкните правой кнопкой мыши Project → Export.
Step 21 - Введите путь назначения, в который вы хотите поместить war файл.

Затем скопируйте war-File в каталог webapps вашего apache tomcat. Вы можете получить доступ к своему приложению, перейдя по этому пути -http://localhost:8080/<ваше_приложение> /
Note - В обычном сценарии многие проекты SAP выполняются в Internet Explorer, но для разработки SAPUI5 рекомендуется использовать Google Chrome или Firefox с плагином firebug, поскольку обе системы позволяют использовать инструменты и плагины для отладки JavaScript, а также использовать HTML и CSS. .
Концепция «модель-представление-контроллер» (MVC) используется при разработке SAP UI5 для отделения данных приложения от взаимодействия с пользователем. Это позволяет вам разрабатывать веб-приложения и вносить в них изменения независимо.
Модель-представление-контроллер играет иную роль в разработке пользовательского интерфейса -
В Model отвечает за управление данными приложения в базе данных / серверной части.
В Viewотвечает за определение пользовательского интерфейса для пользователей. Когда пользователь отправляет запросы со своего устройства, представление отвечает за представление данных в соответствии с отправленным запросом.
В Controller используется для управления данными и просмотра событий в соответствии с взаимодействием с пользователем путем обновления представления и модели.

Вы можете определить концепцию модель-представление-контроллер в SAPUI5 со следующими функциями:
Модель
- Модель действует как мост между представлением и данными приложения.
- Модель используется для получения запроса из представления и ответа в соответствии с вводом пользователя.
- Модель не зависит от классов.
Посмотреть
- View отвечает за управление отображением информации для пользователей.
- Представления основаны на модели.
Контроллер
Контроллер отвечает за ввод данных, поступающих от устройств, и взаимодействует с моделью / представлением и запускает правильные действия.
Контроллеры основаны на модели.
SAP UI5 предлагает представления и контроллеры в виде отдельных файлов -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
Модель JSON
- Модель JSON - это клиентская модель, которая используется для небольших наборов данных.
- Модель JSON поддерживает двустороннюю привязку. Концепция привязки данных упоминается во второй половине этого руководства.
- Модель JSON может использоваться для привязки элементов управления к данным объекта JavaScript.
Модель XML
- Модель XML может использоваться для привязки элементов управления к данным XML.
- XML также является моделью на стороне клиента и поэтому используется только для небольших наборов данных.
- Модель XML не предоставляет никакого механизма для разбиения на страницы или загрузки дельт на основе сервера.
- Модель XML также поддерживает двустороннюю привязку данных.
Представления определяются с использованием библиотек SAP следующим образом:
- XML с HTML, смешанный или автономный: Library- sap.ui.core.mvc.XMLView
- JavaScript: библиотека - sap.ui.core.mvc.JSView
- JSON: Библиотека - sap.ui.core.mvc.JSONView
- HTML: Библиотека - sap.ui.core.mvc.HTMLView
Образец просмотра JavaScript
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});HTML Просмотреть образец
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>Точно так же вы можете создать представление JSON, производное от sap.ui.core.mvc.JsonView.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}Сравнение типов представлений
В следующей таблице перечислены ключевые функции, связанные с концепцией MVC, и приведено сравнение различных типов представлений с этими функциями.
| Характерная черта | Просмотр JS | Просмотр XML | Просмотр JSON | HTML-просмотр |
|---|---|---|---|---|
| Стандартные и специальные библиотеки | да | да | да | да |
| Свойства типов string, int Boolean, float | да | да | да | да |
| Агрегация 1: 1, 1: n Ассоциация 1: 1, 1: n | да | да | да | да |
| Простая привязка данных | да | да | да | да |
| Настроить привязку данных | да | Нет | Нет | Нет |
| Встроенный HTML | Нет | да | Нет | Нет |
| Завершение кода | да | да | Нет | Нет |
| Шаблоны | да | Нет | Нет | Нет |
| Проверка | Нет | да | Нет | Нет |
| Слушатель отдельного события | да | да | да | да |
SAPUI5 Developer Studio предоставляет инструменты для упрощения процесса разработки UI5. Ниже приведены функции -
- Мастер разработки управления
- Мастер создания проекта
- Мастер создания представления / контроллера
Вы можете скачать его из SAP Marketplace по ссылке https://support.sap.com/software.html. Найдите UI Add-on 1.0 для NetWeaver.

Перейдите в раздел «Загрузки программного обеспечения» и введите свой идентификатор и пароль. Затем перейдите к пакетам поддержки и исправлениям. Найдите sapui5 tools ide plugin 1.00.

След фреймворка SAPUI5 также доступен в SCN. Вы можете перейти по этой ссылкеhttp://scn.sap.com/community/developer-center/front-end

Step 1 - Чтобы создать новый проект в UI5 Developer Studio, перейдите в File → New → Project.

Step 2 - Введите имя проекта, целевое устройство и создайте начальный вид.

Step 3 - Введите имя просмотра и тип просмотра в следующем окне и нажмите Далее.

Step 4- В последнем окне вы видите сводку проекта. Он показывает вам свойства проекта. Нажмите кнопку «Готово», чтобы создать проект.

Step 5- Вам будет предложено переключиться в перспективу Java EE. Нажмите Да, и откроется новое окно проекта UI5 с начальным представлением - JSView.

Step 6 - Теперь, чтобы добавить оболочку в это представление, вы можете использовать библиотеку sap.ui.ux3.Shell ().

Step 7- Поскольку Shell не является частью sap.ui.commons, вам необходимо добавить библиотеку sap.ui.ux3. Вы можете добавить дополнительные библиотеки в data-sap-ui-libs.

Чтобы запустить приложение, у вас есть два варианта:
- Запуск на сервере
- Запускать в веб-приложении
Рекомендуется запускать на сервере, поскольку он имеет фиксированный порт, и это не похоже на запуск в веб-приложении с одноразовым случайным портом.

SAP UI5 ─ Конфигурация
Как показано в следующей таблице, вы можете определить различные атрибуты конфигурации в SAP UI5 -

Основные функции
Основные функции SAP UI5 следующие:
Sap.ui.getCore() - Используется для получения основного экземпляра.
Sap.ui.getCore().byid(id) - Используется для получения экземпляра элемента управления UI5, созданного с помощью id.
Sap.ui.getCore().applyChanges() - Это используется для немедленного выполнения и визуализации изменений для элементов управления UI5.
jQuery.sap.domById(id)- Используется для получения любого HTML-элемента с идентификатором. Если есть элемент управления UI5 с идентификатором, возвращаемый элемент является самым верхним элементом HTML элемента управления UI5.
jQuery.sap.byId(id) - Используется для возврата объекта jQuery элемента DOM с указанным идентификатором.
Существуют различные типы элементов управления пользовательского интерфейса, которые можно использовать при разработке приложений UI5. Эти элементы управления позволяют добавлять кнопку, таблицу, изображения, макет, поле со списком и различные другие элементы управления в приложение UI5.
Общие типы управления включают -
- Простое управление
- Комплексное управление
- Элементы управления UX3
- Dialogs
- Layout
Управление изображением
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);Поле со списком
Вы можете использовать поле со списком для ввода предопределенных записей.
Свойства - элементы, selectedKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});Простое кнопочное управление
Используйте attachPresss, чтобы назначить обработчик событий для действия push.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});Автозаполнение Control
Для автозаполнения введенного значения.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}Блок управления столом
Он получен из sap.ui.table, и каждая таблица содержит столбцы.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})В SAP UI5 data binding conceptиспользуется для автоматического обновления данных путем связывания данных с элементами управления, в которых хранятся данные приложения. Используя привязку данных, вы можете привязать простые элементы управления, такие как текстовое поле, простую кнопку, к данным приложения, и данные автоматически обновляются при появлении нового значения.
Используя двустороннюю привязку данных, данные приложения обновляются при изменении значения привязанного элемента управления. Значение можно изменить разными способами, например, вводом пользователем и т. Д.

В SAP UI5 для привязки данных могут использоваться разные модели данных. Эти модели данных поддерживают разные функции -
Модель JSON
Модель JSON используется для привязки объектов JavaScript к элементам управления. Эта модель данных является клиентской и рекомендуется для небольших наборов данных. Он не предоставляет никакого механизма для подкачки или загрузки на стороне сервера.
Ключевые особенности включают в себя -
- Модель JSON для привязки данных поддерживает данные в формате нотации JavaScript.
- Он поддерживает двустороннюю привязку данных.
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);Модель XML
XML-модель привязки данных позволяет привязать элементы управления к XML-данным. Он используется для объектов на стороне клиента и для небольших наборов данных. Он не предоставляет никакого механизма для подкачки или загрузки на стороне сервера.
Ключевые особенности включают в себя -
- XML-модель связывания данных поддерживает XML-данные.
- Он также поддерживает двустороннюю привязку данных.
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);Модель OData
Модель OData - это модель на стороне сервера, поэтому все данные доступны на стороне сервера. Клиентская сторона может видеть только строки и поля, и вы не можете использовать сортировку и фильтрацию на стороне клиента. Для выполнения этих задач необходимо отправить этот запрос на сервер.
Привязка данных в модели OData является односторонней, но вы можете включить двустороннюю привязку с помощью экспериментальной поддержки записи.
Ключевые особенности включают в себя -
- Модель привязки данных OData поддерживает данные, совместимые с Odata.
- Эта модель данных позволяет создавать запросы OData и обрабатывать ответы.
- Он поддерживает экспериментальную двустороннюю привязку.
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);Назначение модели
Вы можете использовать метод setModel, чтобы назначить модель конкретным элементам управления или ядру.
Sap.ui.getcore().setModel(oModel);Чтобы привязать модель к просмотру -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);Чтобы привязать модель к элементу управления -
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);Вы можете привязать свойства элемента управления к свойствам модели. Вы можете привязать свойства модели к элементу управления, используя метод bindproperty -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});Привязка агрегирования
Вы можете использовать агрегатную привязку для привязки коллекции значений, например привязки нескольких строк к таблице. Чтобы использовать агрегацию, вы должны использовать элемент управления, который действует как шаблон.
Вы можете определить привязку агрегации, используя метод bindAgregation.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design Pattern- это новый термин в разработке SAP UI5, когда мы говорим о разработке SAP или системе SAP Fiori. SAP прилагает все усилия, чтобы найти новые шаблоны проектирования, поддерживающие разработку в системе SAP с использованием UI5 SDK.
SAP выпустила различные типы шаблонов проектирования -
Мастер-Деталь
Это первый шаг в привязке приложения, который поддерживается элементом управления SplitApp SAP UI5. Этот шаблон проектирования поддерживает список содержимого и позволяет выбирать потенциальных клиентов и просматривать подробные сведения.
Мастер-Мастер Деталь
Этот шаблон проектирования отображает детали транзакции в разделе деталей.
Example - Вы размещаете заказ в Интернете и хотите увидеть страницу подтверждения, на которой отображается то, что вы покупаете, и подробные сведения о транзакции с подробным обзором.
Полноэкранный
Этот шаблон проектирования в основном рекомендуется для отображения диаграмм, графических данных и различных типов графиков.
Многопоточный
Этот шаблон проектирования рекомендуется, когда вы используете сложный поток приложения и есть необходимость использовать все шаблоны проектирования для создания рабочего приложения.
При разработке SAPUI5 для более крупных приложений JavaScript инфраструктура UI5 обеспечивает встроенную поддержку модульности. ModularizationКонцепция позволяет разделить приложение на более мелкие части, и они могут быть объединены вместе во время выполнения. Эти более мелкие части приложения называются модуляризацией.
Вы можете объявить свой собственный модуль JavaScript, вызвав функцию запроса jQuery.sap.declare, которая используется для отслеживания имени модуля и уже загруженного модуля.
Чтобы загрузить модуль, вы должны использовать jQuery.sap.require
пример
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>Когда требуется модуль jQuery.sap.require и этот модуль не загружен, он загружается автоматически. Он вызывает метод declare, поэтому при вызове require он знает, что модуль загружен.
SAP UI5 поддерживает концепцию локализации на основе платформы Java.
Identifying the Language Code - Для идентификации языков фреймворк использует код языка типа string.
Resource Bundles - Файл пакета ресурсов представляет собой файл свойств Java и содержит пары ключ / значение, где значения являются текстами, зависящими от языка, а ключи не зависят от языка и используются приложением для идентификации и доступа к соответствующим значениям.
Пакеты ресурсов представляют собой набор *.propertiesфайлы. Все файлы имеют одинаковое базовое имя (префикс, определяющий пакет ресурсов), дополнительный суффикс, определяющий язык, содержащийся в каждом файле, иfixed .properties расширение.
Суффиксы языка сформированы в соответствии со старым синтаксисом локали JDK. По соглашению, файл без суффикса языка должен существовать и содержать необработанные непереведенные тексты на языке разработчика. Этот файл используется, если не удается найти более подходящий язык.
Пакет ресурсов sap.ui.commons.message_bundle содержит следующие файлы -
sap.ui.commons.message_bundle.properties - Этот файл содержит исходный текст от разработчика и определяет набор ключей.
sap.ui.commons.message_bundle_en.properties - Этот файл содержит текст на английском языке.
sap.ui.commons.message_bundle_en_US.properties - Этот файл содержит текст на американском английском.
sap.ui.commons.message_bundle_en_UK.properties - Этот файл содержит текст на британском английском.
Использование локализованных текстов в приложениях
SAPUI5 предоставляет два варианта использования локализованных текстов в приложениях - модуль jQuery.sap.resources и привязку данных.
Следующий код используется для получения пакета ресурсов для данного языка -
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});Следующий код используется для доступа к тексту в пакете ресурсов -
Var sText = oBundle.getText(sKey);Следующий код используется для получения URL-адреса ресурса -
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);А Controlиспользуется для определения внешнего вида и области экрана. Он содержит свойства, такие как ширина и текст. Эти свойства используются для изменения внешнего вида или изменения данных, отображаемых элементом управления. Вы можете создавать совокупные элементы управления или связанные элементы управления.
Associated controlэлемента управления определяется как слабо связанные элементы управления, которые не являются дочерними элементами управления или частью основного элемента управления. Элементы управления используются для запуска четко определенных событий.
Элементы управления в SAPUI5 можно создавать напрямую с помощью инструмента или файла JavaScript. Элементы управления, созданные с помощью метода extend (), также известны какNotepad controls.
Следующий код используется для определения элемента управления с помощью метода Extend -
Sap.ui.core.control.extend (sname, oDefinition);Параметры, которые передаются этому элементу управления -
- Название контроля
- Определение контроля
Определение элемента управления содержит информацию об API управления, агрегатах, событиях и т. Д. И методах реализации.
Вы также можете создавать собственные элементы управления. Определение настраиваемого элемента управления может содержать общедоступные и частные методы, метаданные, метод отрисовки и т. Д.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}Создание нового элемента управления наследуется от Button -
Sap.ui.commons.Button.extend (sname, oDefinition);В metadata в определении элемента управления состоит из объектов для свойств элемента управления, событий и агрегатов.
Свойство
- Тип: тип данных свойства элемента управления
- Строка: строка для строкового свойства
- Int или float для числовых свойств
- Int [] для массива целых чисел
- String [] для массива строк
События
События определяются только именем событие. Обычно вы передаете событию пустой объект. Приложение использует флаг enablePreventDefault, чтобы прервать событие.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}Вы можете расширять приложения UI5 как удаленно, так и в веб-среде IDE. Чтобы создать новый проект расширения, у вас должно быть приложение удаленно или в IDE.
Step 1 - Чтобы создать новый проект, перейдите в File → Extension Project.

Step 2 - Выберите рабочее пространство, чтобы выбрать желаемое приложение SAP Fiori, которое вы хотите использовать в качестве исходного приложения.
Step 3- Когда вы выбираете приложение, поле Extension Project Name заполняется именем исходного приложения с расширением суффикса. Вы можете изменить это имя → Далее
Step 4 - При необходимости установите флажок Открыть проект расширения на панели расширяемости, чтобы автоматически открывать панель расширяемости после создания проекта.
Step 5 - Щелкните Готово.
Точно так же вы также можете расширять приложения, которые находятся на платформе SAP HANA Cloud. Следуйте инструкциям ниже.
Step 1 - Чтобы создать новый проект, перейдите в File → Extension Project.

Step 2 - Выберите начало → Удаленный → Облачная платформа SAP HANA → Выбрать приложение в диалоговом окне SAP HANA Cloud Platform.
Step 3 - В следующем окне вы должны ввести учетную запись SAP HANA Cloud Platform, имя пользователя и пароль.
Step 4 - Выберите «Получить приложения» и найдите приложение, которое вы хотите расширить.
Step 5- Выберите желаемое приложение → ОК. Поле «Имя проекта расширения» автоматически заполняется мастером. При необходимости вы можете отредактировать это имя.
Step 6- Щелкните Далее. Выберите Готово, чтобы подтвердить и создать свой проект расширения.
Дизайнер тем пользовательского интерфейса - это инструмент на основе браузера, который позволяет разрабатывать свои темы, изменяя один из шаблонов тем, предоставленных SAP.
Example- Вы можете изменить цветовую схему или добавить логотип своей компании. Инструмент обеспечивает предварительный просмотр темы в режиме реального времени во время разработки.
Примените свой корпоративный брендинг и обратите внимание на приложения, созданные с использованием технологий SAP UI. Дизайнер тем пользовательского интерфейса - это инструмент на основе браузера для кросс-тематических сценариев. Используйте его, чтобы легко создавать темы корпоративного стиля, изменяя один из шаблонов тем, предоставленных SAP. Например, вы можете изменить цветовую схему или добавить логотип своей компании. Инструмент нацелен на различные группы пользователей, включая разработчиков, визуальных дизайнеров и администраторов.
Поддерживаемая платформа
- SAP NetWeaver как ABAP (через UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 и более поздняя версия)
- SAP HANA Cloud (планируется)
- Портал SAP NetWeaver (запланировано 7.02)
Ключевые особенности и преимущества
Browser-based, graphical WYSIWYG editor - Изменяет значения параметров темы и сразу видит, как это влияет на визуализацию выбранной страницы предварительного просмотра.
Built-in preview pages - Выберите встроенные страницы предварительного просмотра, чтобы увидеть, как будет выглядеть ваша настраиваемая тема, когда она будет применена к приложению -
Предварительный просмотр приложения (пример: утверждение заказа на поставку, SAP Fiori Launchpad)
Контрольные превью
Different levels of theming -
Быстрая тематика (базовые настройки темы для разных технологий)
Экспертная тематика (настройки темы для конкретных технологий)
Ручное LESS или редактирование CSS
Color palette for reuse - Задает набор параметров с основными значениями цвета, определяющими ваш корпоративный бренд.
Cross-technology theming - Создайте единую согласованную тему, применимую к различным клиентам и технологиям SAP UI -
Стандартные библиотеки SAPUI5 (включая приложения SAP Fiori и SAP Fiori Launchpad)
Технологии унифицированного рендеринга (такие как Web Dynpro ABAP и Floorplan Manager)
Бизнес-клиент SAP NetWeaver
| Клиент SAP UI | Части пользовательского интерфейса могут быть тематическими |
|---|---|
| Web Dynpro ABAP | Вы можете создавать темы для приложений, которые не используют следующие элементы пользовательского интерфейса:
Вы можете использовать только темы, созданные с помощью дизайнера тем пользовательского интерфейса, для приложений Web Dynpro ABAP, начиная с SAP NetWeaver 7.0 EHP2. |
| Менеджер плана этажа для Web Dynpro ABAP (FPM) | Вы можете создавать темы для приложений, которые не используют HTMLIslands или Chart UIBB. |
| SAPUI5 | Вы можете создавать темы для стандартных библиотек SAP. Пользовательские библиотеки SAPUI5 не могут быть тематическими |
| Бизнес-клиент SAP NetWeaver (NWBC) | NWBC для рабочего стола (4.0 или выше): вы можете тематизировать оболочку NWBC и страницы обзора (индексную страницу, страницу новой вкладки, карту услуг). NWBC для HTML (3.6): вы можете оформить карту сервиса. Оболочка не может быть тематической. |
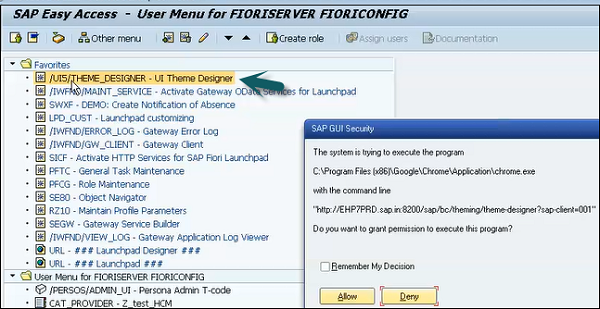
Как вызвать дизайнера тем в SAP Fiori?
Step 1- Войдите на сервер переднего плана SAP Fiori. Вы можете использоватьT-Code: Theme Designer или используйте ярлык, как показано на следующем снимке экрана, и войдите в систему.

Step 2- После входа в систему у вас будут все шаблоны по умолчанию, предоставленные SAP для Theme Designer. Выберите тему по умолчанию и нажмите «Открыть».

Step 3 - Введите ссылку Fiori Launchpad и Название приложения и нажмите Добавить.


Step 4- В правой части панели экрана вы можете выбрать Цвет, Шрифт, Изображение и другие свойства. Вы можете редактировать цвета, как показано на следующих снимках экрана.


Step 5- Чтобы сохранить тему, вы можете щелкнуть значок «Сохранить», как показано на следующем снимке экрана. У вас также есть возможность сохранения и сборки.

После того, как вы нажмете «Сохранить и построить», начнется сохранение, и по завершении вы получите подтверждающее сообщение - «Сохранение и сборка завершены».

Step 6 - Чтобы получить ссылку на эту настраиваемую тему, используйте T-код, как показано на следующем снимке экрана -

Step 7 - Выберите тему, которую вы создали, и щелкните вкладку «Информация».

Step 8 - Используйте Ctrl + Y, чтобы скопировать URL-адрес с экрана и записать это.

Поддерживаемые темы
Это темы по умолчанию, которые поставляются с UI5 -
- Синий кристалл
- Золотое отражение
- Мобильная визуальная идентификация
- Высококонтрастный черный

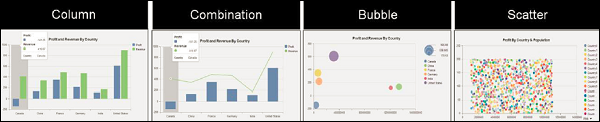
Типы диаграмм
В библиотеке диаграмм sap.viz.ui5 есть различные типы диаграмм, которые можно использовать для представления бизнес-данных. Ниже приведены некоторые типы диаграмм CVOM: столбцы, пузырьки, линии, круговые диаграммы и т. Д.


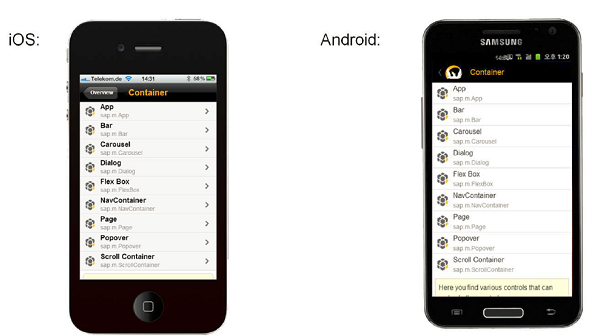
Приложения SAP UI5 работают на разных мобильных устройствах, таких как iPad и смартфоны. Однако для лучшего взаимодействия с пользователем вам необходимо контролировать внешний вид, сенсорные взаимодействия и различные другие параметры пользовательского интерфейса.
UI5 содержит библиотеку управления sap.m который поддерживает разработку приложений для мобильных устройств и поддерживает все ключевые концепции, такие как привязка данных, MVC и т. д.
Ключевая особенность
- Поддержка платформ Android, iOS, BlackBerry
- Содержит 40 элементов управления
- Браузеры Webkit - Google Chrome
- Концепции UI5 - MVC, локализация, модуляризация и т. Д.

В этой главе мы узнаем, как создать проект в Web IDE. Пойдем шаг за шагом.
Step 1 - Чтобы начать новый проект, перейдите в File → New → Project.

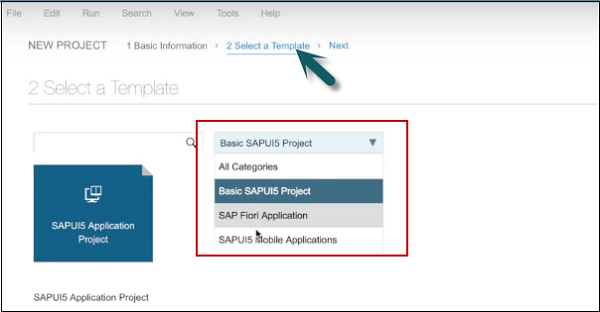
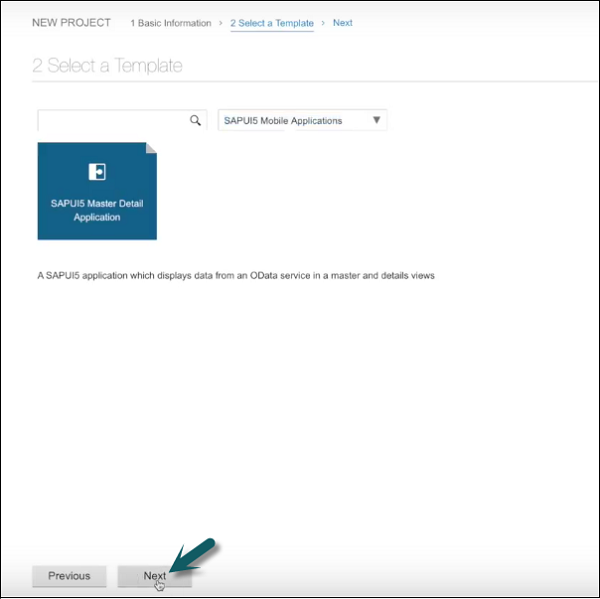
Step 2- Введите название проекта. В следующем окне выберите шаблон.

Step 3 - Выберите шаблон SAPUI5 Mobile Applications → Далее

Step 4- Следующим шагом будет выбор подключения для передачи данных. Выберите URL-адрес службы → Выбрать

Step 5 - На следующем этапе вам нужно выполнить настройку шаблона.

Step 6 - Нажав Далее, вы увидите Finish кнопка.

После того, как вы нажмете «Готово», вы увидите новый созданный проект со структурой пользовательского интерфейса по умолчанию. Он содержит вид, модель и название проекта.
