SoapUI - Установка и настройка
SoapUI - это кроссплатформенный инструмент. Он поддерживает операционные системы Windows, Linux и Mac.
Предпосылки
Processor - 32-разрядный или 64-разрядный процессор с тактовой частотой 1 ГГц или выше.
RAM - 512 МБ оперативной памяти.
Hard Disk Space - Минимум 200 МБ на жестком диске для установки.
Operating System Version - Windows XP или новее, MAC OS 10.4 или новее.
JAVA - JAVA 6 или новее.
Процесс загрузки
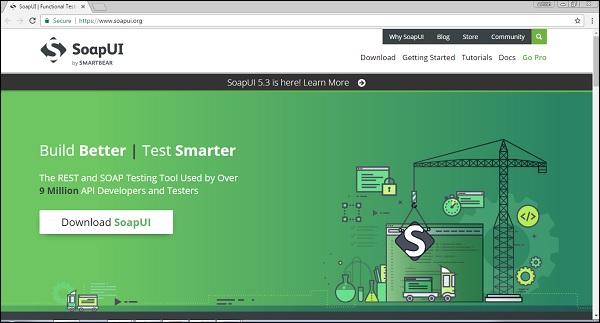
Step 1- Перейдите на сайт www.soapui.org и щелкните Загрузить SoapUI.

Step 2- Нажмите «Получить», чтобы загрузить SoapUI с открытым исходным кодом. Он начнет загрузку файла .exe размером 112 МБ в систему. Дождитесь завершения процесса загрузки.

Процесс установки
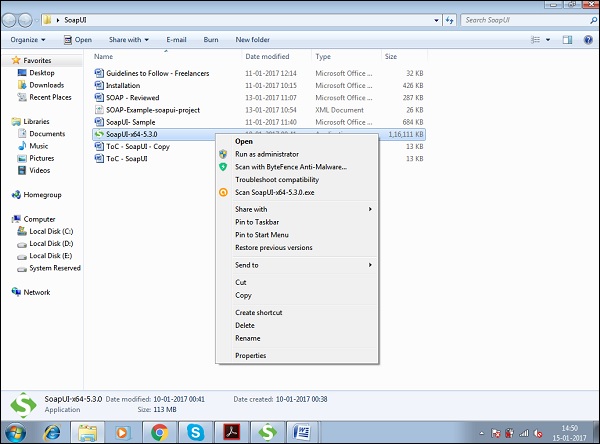
Step 1 - После загрузки запустите файл .exe как «Запуск от имени администратора».

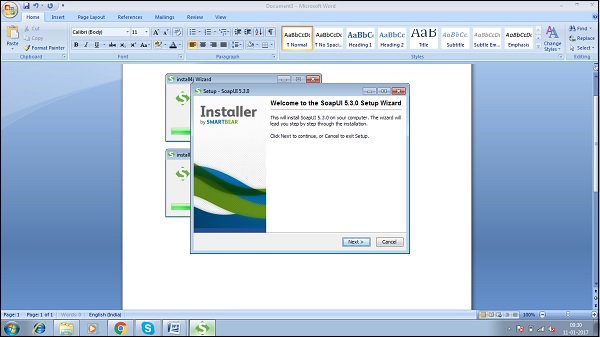
Windows начнет процесс настройки, как показано на следующем снимке экрана.

Step 2 - После настройки в окне процесса отображается следующий экран, нажмите «Далее».

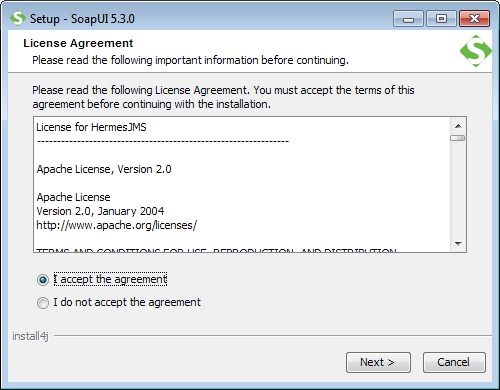
Step 3 - Примите лицензионное соглашение и нажмите Далее.

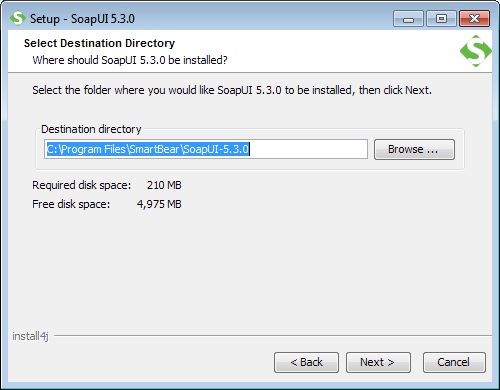
Step 4- Выберите каталог для установки или оставьте его как путь по умолчанию, выбранный системой. Нажмите "Далее.

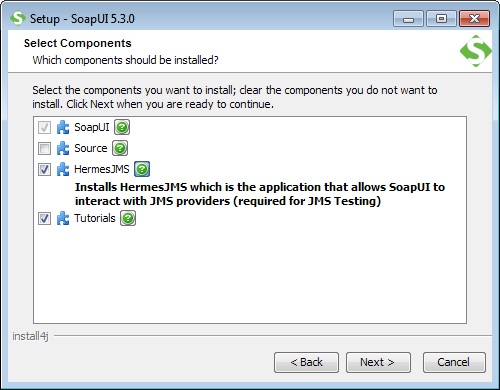
Step 5- Выберите компоненты, которые хотите установить. Нажмите "Далее.

Step 6 - Примите лицензионное соглашение для HermesJMS и нажмите Далее.

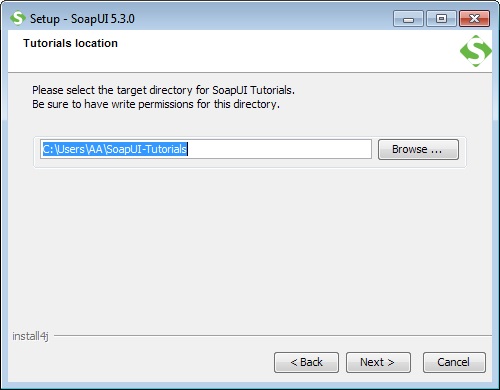
Step 7 - Выберите целевой каталог для сохранения руководств и нажмите Далее.

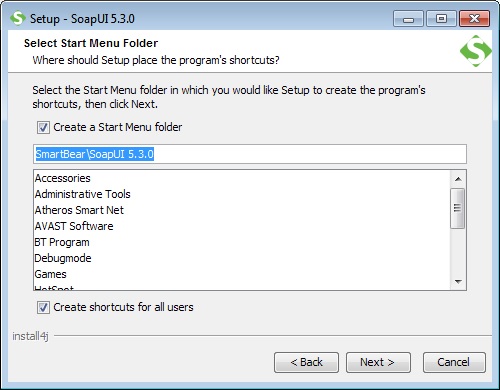
Step 8 - Выберите расположение папки в меню «Пуск» или оставьте расположение по умолчанию как есть и нажмите «Далее».

Step 9 - Установите флажок «Создать значок на рабочем столе» и нажмите «Далее».
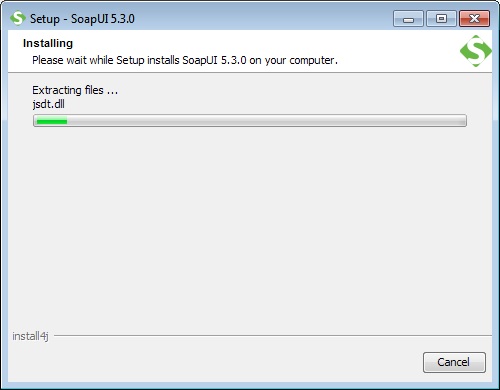
Теперь установка начинается. Это займет несколько минут.

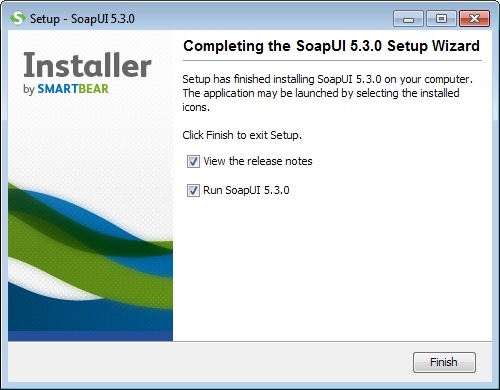
Step 10 - После завершения установки нажмите Готово в следующем мастере.

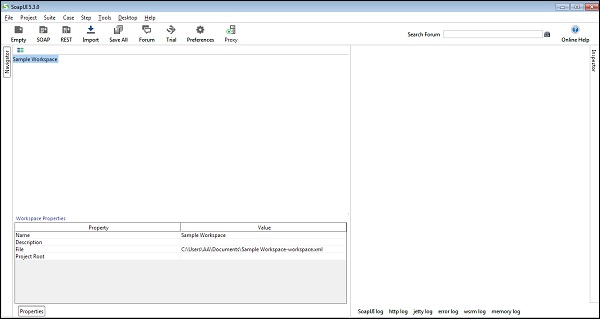
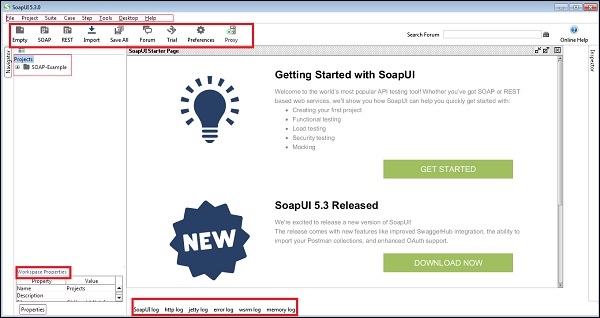
После нажатия на Finish запускается SoapUI.
- Строка меню
- Панель инструментов
- Панель навигации проекта
- Свойства рабочего пространства
- Панель журнала

Процесс настройки
Первый шаг - создать рабочее пространство, которое может содержать несколько проектов.
Step 1 - Перейдите в Файл → Новая рабочая область.

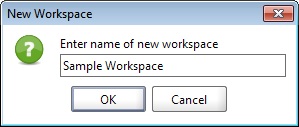
Step 2 - Добавьте название рабочей области и нажмите ОК.

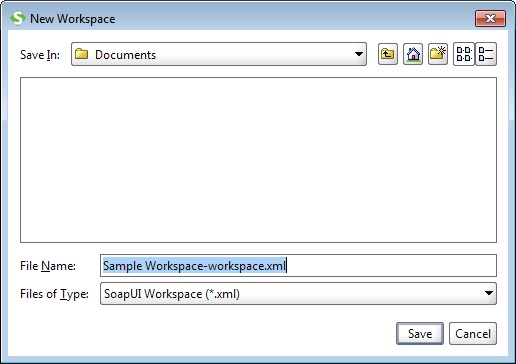
Step 3 - Теперь выберите путь, по которому будет сохранен XML-файл рабочей области.
Step 4 - Выберите путь и нажмите Сохранить.

Рабочее пространство создано, как показано на следующем снимке экрана. Также выставлены свойства рабочего пространства.