Struts 2 - Теги Ajax
Struts использует структуру DOJO для реализации тега AJAX. Прежде всего, чтобы продолжить этот пример, вам нужно добавить struts2-dojo-plugin-2.2.3.jar в свой путь к классам.
Вы можете получить этот файл из папки lib в загрузке struts2 (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
Для этого изменим HelloWorld.jsp следующим образом -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
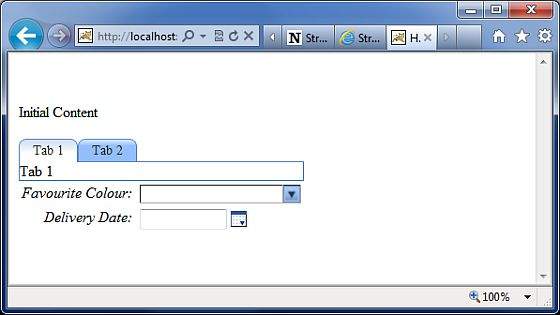
</html>Когда мы запускаем приведенный выше пример, мы получаем следующий результат -

Давайте теперь рассмотрим этот пример, шаг за шагом.
Первое, на что следует обратить внимание, это добавление новой библиотеки тегов с префиксом sx. Это (struts-dojo-tags) библиотека тегов, специально созданная для интеграции с ajax.
Затем внутри HTML-заголовка мы вызываем sx: head. Это инициализирует структуру dojo и делает ее готовой для всех вызовов AJAX на странице. Этот шаг важен - ваши вызовы ajax не будут работать без инициализации sx: head.
Сначала у нас есть тег автозаполнения. Тег автозаполнения очень похож на поле выбора. Он заполнен значениями красного, зеленого и синего цветов. Но разница между полем выбора и этим заключается в том, что оно завершается автоматически. То есть, если вы начнете набирать gr, он залит "зеленым". В остальном этот тег очень похож на тег s: select, который мы рассмотрели ранее.
Далее у нас есть выбор даты и времени. Этот тег создает поле ввода с кнопкой рядом с ним. Когда кнопка нажата, отображается всплывающее окно выбора даты и времени. Когда пользователь выбирает дату, дата заполняется во входном тексте в формате, указанном в атрибуте тега. В нашем примере мы указали дд / ММ / гггг в качестве формата даты.
Затем мы создаем тег url для файла system.action, который мы создали в предыдущих упражнениях. Это не обязательно должен быть system.action - это может быть любой файл действия, который вы создали ранее. Затем у нас есть div с гиперссылкой, установленной на URL-адрес, и задержкой, установленной на 2 секунды. Что произойдет, когда вы запустите это: «Исходное содержимое» будет отображаться в течение 2 секунд, затем содержимое div будет заменено содержимым изhello.action исполнение.
Наконец, у нас есть простая панель вкладок с двумя вкладками. Вкладки являются разделами с ярлыками Tab 1 и Tab2.
Следует отметить, что интеграция тегов AJAX в Struts все еще находится в стадии разработки, и степень зрелости этой интеграции постепенно увеличивается с каждым выпуском.