Symfony - Ajax Control
AJAX - это современная технология веб-программирования. Он предоставляет возможности для асинхронной отправки и получения данных на веб-странице без обновления страницы. Давайте изучим программирование Symfony AJAX в этой главе.
Платформа Symfony предоставляет параметры для определения того, является ли тип запроса AJAX или нет. Класс запроса компонента Symfony HttpFoundation имеет для этой цели метод isXmlHttpRequest (). Если выполняется запрос AJAX, метод isXmlHttpRequest () текущего объекта запроса возвращает true, в противном случае - false.
Этот метод используется для правильной обработки запроса AJAX на стороне сервера.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfony также предоставляет класс Response на основе JSON, JsonResponse, для создания ответа в формате JSON. Мы можем объединить эти два метода для создания простого и чистого веб-приложения на основе AJAX.
AJAX - Рабочий пример
Давайте добавим новую страницу, student/ajax в приложении для учащихся и попробуйте получить информацию о учащихся асинхронно.
Step 1 - Добавить метод ajaxAction в StudentController (src / AppBundle / Controller / StudentController.php).
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) {
$students = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($students as $student) {
$temp = array(
'name' => $student->getName(),
'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp;
}
return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}Здесь, если запрос является AJAX, мы получаем информацию о студенте, кодируем ее как JSON и возвращаем с помощью JsonResponseобъект. В противном случае мы просто визуализируем соответствующее представление.
Step 2 - Создать файл просмотра ajax.html.twig в каталоге представлений учащихся, app/Resources/views/student/ и добавьте следующий код.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){
$.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>');
$('#student').html('');
$('#student').append(e);
for(i = 0; i < data.length; i++) {
student = data[i];
var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']);
$('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}Здесь мы создали тег привязки (id: loadstudent) для загрузки информации о студенте с помощью вызова AJAX. Вызов AJAX выполняется с помощью JQuery. Событие, прикрепленное к тегу loadstudent, активируется, когда пользователь нажимает на него. Затем он получит информацию о студенте с помощью вызова AJAX и динамически сгенерирует необходимый HTML-код.
Step 3- Наконец, запустите приложение, http://localhost:8000/student/ajax и щелкните вкладку привязки "Загрузить информацию о студенте".
Результат: начальная страница

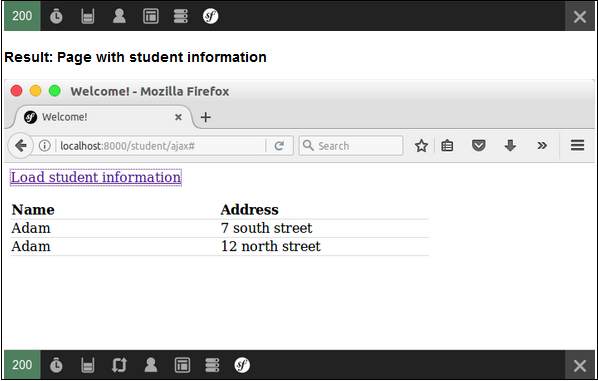
Результат: страница с информацией о студенте