VueJS - Краткое руководство
VueJS- это прогрессивная среда JavaScript с открытым исходным кодом, используемая для разработки интерактивных веб-интерфейсов. Это один из известных фреймворков, используемых для упрощения веб-разработки. VueJS фокусируется на слое представления. Его можно легко интегрировать в большие проекты для фронтенд-разработки без каких-либо проблем.
Начать установку VueJS очень просто. Любой разработчик может легко понять и создать интерактивные веб-интерфейсы за считанные минуты. VueJS создан Эваном Ю, бывшим сотрудником Google. Первая версия VueJS была выпущена в феврале 2014 года. Недавно она набрала 64 828 звезд на GitHub, что сделало ее очень популярной.
Особенности
Ниже перечислены функции, доступные в VueJS.
Виртуальный DOM
VueJS использует виртуальную DOM, которая также используется другими фреймворками, такими как React, Ember и т. Д. В DOM не вносятся изменения, вместо этого создается реплика DOM, которая присутствует в виде структур данных JavaScript. . Всякий раз, когда необходимо внести какие-либо изменения, они вносятся в структуры данных JavaScript, и последние сравниваются с исходной структурой данных. Затем окончательные изменения обновляются до реальной модели DOM, которую пользователь увидит. Это хорошо с точки зрения оптимизации, дешевле, и изменения можно вносить быстрее.
Связывание данных
Функция привязки данных помогает манипулировать или присваивать значения атрибутам HTML, изменять стиль, назначать классы с помощью директивы привязки, называемой v-bind доступно с VueJS.
Составные части
Компоненты - одна из важных функций VueJS, которая помогает создавать настраиваемые элементы, которые можно повторно использовать в HTML.
Обработка событий
v-on - это атрибут, добавляемый к элементам DOM для прослушивания событий в VueJS.
Анимация / Переход
VueJS предоставляет различные способы применения перехода к элементам HTML, когда они добавляются / обновляются или удаляются из DOM. VueJS имеет встроенный компонент перехода, который необходимо обернуть вокруг элемента для создания эффекта перехода. Мы можем легко добавить сторонние библиотеки анимации, а также добавить больше интерактивности в интерфейс.
Вычисленные свойства
Это одна из важных особенностей VueJS. Это помогает отслеживать изменения, внесенные в элементы пользовательского интерфейса, и выполняет необходимые вычисления. Для этого нет необходимости в дополнительном кодировании.
Шаблоны
VueJS предоставляет шаблоны на основе HTML, которые связывают DOM с данными экземпляра Vue. Vue компилирует шаблоны в виртуальные функции рендеринга DOM. Мы можем использовать шаблон функций рендеринга, и для этого нам нужно заменить шаблон функцией рендеринга.
Директивы
VueJS имеет встроенные директивы, такие как v-if, v-else, v-show, v-on, v-bind и v-model, которые используются для выполнения различных действий во внешнем интерфейсе.
Наблюдатели
Наблюдатели применяются к изменяющимся данным. Например, сформировать элементы ввода. Здесь нам не нужно добавлять никаких дополнительных событий. Watcher заботится об обработке любых изменений данных, делая код простым и быстрым.
Маршрутизация
Перемещение между страницами осуществляется с помощью vue-router.
Легкий
Скрипт VueJS очень легкий, а производительность также очень высокая.
Vue-CLI
VueJS можно установить из командной строки с помощью интерфейса командной строки vue-cli. Это помогает легко создавать и компилировать проект с помощью vue-cli.
Сравнение с другими фреймворками
Теперь давайте сравним VueJS с другими фреймворками, такими как React, Angular, Ember, Knockout и Polymer.
VueJS против React
Virtual DOM
Виртуальный DOM - это виртуальное представление дерева DOM. В виртуальной модели DOM создается объект JavaScript, который идентичен реальной модели DOM. Каждый раз, когда необходимо внести изменения в DOM, создается новый объект JavaScript и вносятся изменения. Позже оба объекта JavaScript сравниваются, и окончательные изменения обновляются в реальной DOM.
VueJS и React используют виртуальный DOM, что делает его быстрее.
Template v/s JSX
VueJS использует html, js и css отдельно. Новичку очень легко понять и принять стиль VueJS. Подход на основе шаблонов для VueJS очень прост.
React использует подход jsx. Все написано на JavaScript для ReactJS. HTML и CSS являются частью JavaScript.
Installation Tools
React использует create react app и VueJS использует vue-cli /CDN/npm. Оба очень просты в использовании, и проект настроен с учетом всех основных требований. React требует webpack для сборки, а VueJS - нет. Мы можем начать с кодирования VueJS в любом месте jsfiddle или codepen, используя библиотеку cdn.
Popularity
React популярнее VueJS. Возможности работы с React - это больше, чем VueJS. За React стоит громкое имя, например Facebook, что делает его более популярным. Поскольку React использует основную концепцию JavaScript, он использует лучшие практики JavaScript. Тот, кто работает с React, определенно хорошо разбирается во всех концепциях JavaScript.
VueJS - это развивающийся фреймворк. В настоящее время возможности работы с VueJS меньше по сравнению с React. Согласно опросу, многие люди адаптируются к VueJS, что может сделать его более популярным по сравнению с React и Angular. Над различными функциями VueJS работает хорошее сообщество. Это сообщество регулярно обновляет vue-router.
VueJS взял хорошие части от Angular и React и создал мощную библиотеку. VueJS намного быстрее по сравнению с React / Angular из-за своей легкой библиотеки.
VueJS против Angular
Similarities
VueJS имеет много общего с Angular. Такие директивы, как v-if, v-for, почти аналогичны ngIf, ngFor в Angular. У них обоих есть интерфейс командной строки для установки проекта и его сборки. VueJS использует Vue-cli, а Angular использует angular-cli. Оба предлагают двустороннюю привязку данных, рендеринг на стороне сервера и т. Д.
Complexity
Vuejs очень легко изучить и начать с него. Как обсуждалось ранее, новичок может взять библиотеку CDN VueJS и начать работу с codepen и jsfiddle.
Для Angular нам нужно пройти ряд шагов по установке, и для новичков немного сложно начать с Angular. Он использует TypeScript для кодирования, что сложно для людей, имеющих опыт работы с ядром JavaScript. Однако его легче освоить пользователям, имеющим опыт работы с Java и C #.
Performance
Решение о производительности зависит от пользователей. Размер файла VueJS намного меньше, чем у Angular. Сравнение производительности фреймворка можно найти по следующей ссылке.http://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
В настоящее время Angular более популярен, чем VueJS. Многие организации используют Angular, что делает его очень популярным. Возможности трудоустройства также больше для кандидатов, имеющих опыт работы с Angular. Однако VueJS завоевывает себе место на рынке и может считаться хорошим конкурентом Angular и React.
Dependencies
Angular предоставляет множество встроенных функций. Мы должны импортировать необходимые модули и начать с ними работать, например, @ angular / animations, @ angular / form.
VueJS не имеет всех встроенных функций, таких как Angular, и для работы с ним должен зависеть от сторонних библиотек.
Flexibility
VueJS можно легко объединить с любым другим большим проектом без каких-либо проблем. Angular будет непросто начать работу с любым другим существующим проектом.
Backward Compatibility
У нас были AngularJS, Angular2 и теперь Angular4. AngularJS и Angular2 имеют огромную разницу. Приложение проекта, разработанное на AngularJS, не может быть преобразовано в Angular2 из-за основных различий.
Последняя версия VueJS - 2.0, и она имеет обратную совместимость. Он предоставляет хорошую документацию, которую очень легко понять.
Typescript
Angular использует TypeScript для кодирования. Чтобы начать работу с Angular, пользователям необходимо знать Typescript. Однако мы можем начать с кодирования VueJS в любом месте jsfiddle или codepen, используя библиотеку cdn. Мы можем работать со стандартным JavaScript, с которым очень легко начать.
VueJS против Ember
Similarities
Ember предоставляет инструмент командной строки Ember, то есть ember-cli, для простой установки и компиляции для проектов Ember.
VueJS также имеет инструмент командной строки vue-cli для запуска и сборки проектов.
У них обоих есть такие функции, как маршрутизатор, шаблон и компоненты, что делает их очень богатыми в качестве инфраструктуры пользовательского интерфейса.
Performance
VueJS имеет лучшую производительность по сравнению с Ember. Ember добавил механизм рендеринга мерцания с целью повышения производительности повторного рендеринга, который аналогичен концепции VueJS и React с использованием виртуальной DOM. Однако VueJS имеет лучшую производительность по сравнению с Ember.
VueJS против нокаута
Knockout обеспечивает хорошую поддержку браузера. Он поддерживается в более ранней версии IE, тогда как VueJS не поддерживается в IE8 и ниже. Развитие нокаута со временем замедлилось. В последнее время они не пользуются большой популярностью.
С другой стороны, VueJS начал набирать популярность благодаря регулярным обновлениям команды Vue.
VueJS против полимера
Библиотека полимеров разработана Google. Он используется во многих проектах Google, таких как Google I / O, Google Earth, Google Play Music и т. Д. Он предлагает привязку данных и вычисляемые свойства, аналогичные VueJS.
Определение настраиваемого элемента Polymer включает простой JavaScript / CSS, свойства элемента, обратные вызовы жизненного цикла и методы JavaScript. Для сравнения, VueJS позволяет легко использовать JavaScript / html и CSS.
Polymer использует функции веб-компонентов и требует полифиллов для браузеров, которые не поддерживают эти функции. VueJS не имеет таких зависимостей и отлично работает во всех браузерах от IE9 +.
Есть много способов установить VueJS. Некоторые способы выполнения установки обсуждаются заранее.
Использование тега <script> непосредственно в файле HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Перейти на домашний сайт https://vuejs.org/v2/guide/installation.htmlVueJS и загрузите vue.js по мере необходимости. Есть две версии для использования - производственная версия и версия для разработки. Версия для разработки не свернута, тогда как производственная версия свернута, как показано на следующем снимке экрана. Версия для разработки поможет с предупреждениями и режимом отладки во время разработки проекта.

Использование CDN
Мы также можем начать использовать файл VueJS из библиотеки CDN. Связьhttps://unpkg.com/vueпредоставит последнюю версию VueJS. VueJS также доступен на jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) и cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
При необходимости мы можем разместить файлы на нашем конце и начать разработку VueJS.
Использование NPM
Для крупномасштабных приложений с VueJS рекомендуется устанавливать с помощью пакета npm. Он поставляется с Browserify и Webpack вместе с другими необходимыми инструментами, которые помогают в разработке. Ниже приводится команда для установки с помощью npm.
npm install vueИспользование командной строки CLI
VueJS также предоставляет интерфейс командной строки для установки vue и начала активации сервера. Для установки с помощью CLI нам необходимо установить CLI, что выполняется с помощью следующей команды.
npm install --global vue-cli
После этого отображается версия CLI для VueJS. Установка займет несколько минут.
+ [email protected]
added 965 packages in 355.414sНиже приводится команда для создания проекта с помощью Webpack.
vue init webpack myproject
Для начала используйте следующую команду.
cd myproject
npm install
npm run dev

Как только мы выполняем npm run dev, он запускает сервер и предоставляет URL-адрес для отображения в браузере, как показано на следующем снимке экрана.

Структура проекта с использованием CLI выглядит следующим образом.

Vueэто платформа JavaScript для создания пользовательских интерфейсов. Его основная часть сосредоточена в основном на уровне представления, и ее очень легко понять. Версия Vue, которую мы собираемся использовать в этом руководстве, - 2.0.
Поскольку Vue в основном создан для разработки внешнего интерфейса, в следующих главах мы рассмотрим множество файлов HTML, JavaScript и CSS. Чтобы разобраться в деталях, давайте начнем с простого примера.
В этом примере мы собираемся использовать версию vuejs для разработки.
пример
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Вывод

Это первое приложение, которое мы создали с использованием VueJS. Как видно из приведенного выше кода, мы включили vue.js в начало файла .html.
<script type = "text/javascript" src = "js/vue.js"></script>Есть div, который добавляется в тело, которое печатает “My first VueJS Task” в браузере.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Мы также добавили сообщение в интерполяцию, т.е. {{}}. Это взаимодействует с VueJS и печатает данные в браузере. Чтобы получить значение сообщения в DOM, мы создаем экземпляр vuejs следующим образом:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})В приведенном выше фрагменте кода мы вызываем экземпляр Vue, который принимает идентификатор элемента DOM, т.е. e1: '# intro', это идентификатор div. Есть данные с сообщением, которому присвоено значение‘My first VueJS Task’. VueJS взаимодействует с DOM и изменяет значение в DOM {{message}} с помощью’My first VueJS Task’.
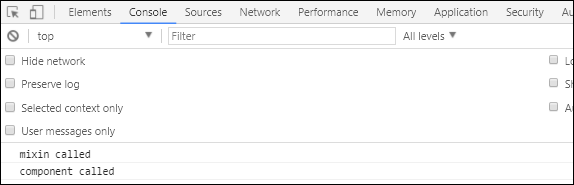
Если нам случится изменить значение сообщения в консоли, то же самое отразится и в браузере. Например -

Детали консоли

В приведенной выше консоли мы напечатали объект vue_det, который является экземпляром Vue. Мы обновляем сообщение с помощью“VueJs is interesting” и то же самое сразу же изменяется в браузере, как показано на скриншоте выше.
Это всего лишь базовый пример, показывающий связывание VueJS с DOM и то, как мы можем им управлять. В следующих нескольких главах мы узнаем о директивах, компонентах, условных циклах и т. Д.
Чтобы начать с VueJS, нам нужно создать экземпляр Vue, который называется root Vue Instance.
Синтаксис
var app = new Vue({
// options
})Давайте посмотрим на пример, чтобы понять, что должно быть частью конструктора Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Для Vue есть параметр под названием el. Требуется идентификатор элемента DOM. В приведенном выше примере у нас есть идентификатор#vue_det. Это идентификатор элемента div, который присутствует в .html.
<div id = "vue_det"></div>Теперь все, что мы собираемся сделать, повлияет на элемент div и ничего за его пределами.
Затем мы определили объект данных. Он имеет значение имя, фамилия и адрес.
То же самое назначается внутри div. Например,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Значение Firstname: {{firstname}} будет заменено внутри интерполяции, т.е. {{}} значением, присвоенным в объекте данных, т.е. Ria. То же самое и с фамилией.
Затем у нас есть методы, в которых мы определили функцию mydetails и возвращаемое значение. Он назначается внутри div как
<h1>{{mydetails()}}</h1>Следовательно, внутри {{}} вызывается функция mydetails. Значение, возвращаемое в экземпляре Vue, будет напечатано внутри {{}}. Проверьте вывод для справки.
Вывод

Теперь нам нужно передать параметры конструктору Vue, который в основном представляет собой данные, шаблон, элемент для монтирования, методы, обратные вызовы и т. Д.
Давайте посмотрим на параметры, которые нужно передать в Vue.
#data- Этот тип данных может быть объектом или функцией. Vue преобразует свои свойства в геттеры / сеттеры, чтобы сделать его реактивным.
Давайте посмотрим, как данные передаются в опциях.
пример
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Вывод

console.log(vm.fname); // печатает Раджа
console.log(vm.$data); печатает весь объект, как показано выше
console.log(vm.$data.fname); // печатает Раджа
Если есть компонент, на объект данных должна быть сделана ссылка из функции, как показано в следующем коде.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>В случае компонента данные - это функция, которая используется с Vue.extend, как показано выше. Данные - это функция. Например,
data: function () {
return _obj
}Чтобы обращаться к данным из компонента, нам нужно создать его экземпляр. Например,
var myComponentInstance = new Component();Чтобы получить детали из данных, нам нужно сделать то же самое, что и с родительским компонентом выше. Например,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);Ниже приведены сведения, отображаемые в браузере.

Props- Тип для реквизита - это массив строки или объекта. Он принимает синтаксис на основе массива или объекта. Они называются атрибутами, используемыми для приема данных от родительского компонента.
Пример 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Пример 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Используется для модульного тестирования.
Type- массив строки. Например, {[ключ: строка]: любой}. Его нужно передать при создании экземпляра Vue.
пример
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Тип: {[ключ: строка]: Функция | {get: Function, set: Function}}
пример
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computed имеет две функции aSum и aSquare.
Функция aSum просто возвращает this.a+2. Функция aSquare снова две функцииget и set.
Переменная vm является экземпляром Vue и вызывает aSquare и aSum. Также vm.aSquare = 3 вызывает функцию set из aSquare, а vm.aSquare вызывает функцию get. Мы можем проверить вывод в браузере, который выглядит как на следующем снимке экрана.

Methods- Методы должны быть включены в экземпляр Vue, как показано в следующем коде. Мы можем получить доступ к функции, используя объект Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Методы являются частью конструктора Vue. Сделаем вызов метода с помощью объекта Vuevm.asquare (), стоимость имущества a обновляется в asquareфункция. Значение a изменяется с 1 на 25, и то же самое отображается в следующей консоли браузера.

В предыдущих главах мы узнали, как получить вывод в виде текстового содержимого на экране. В этой главе мы узнаем, как получить вывод в виде шаблона HTML на экране.
Чтобы понять это, давайте рассмотрим пример и посмотрим, что выводится в браузере.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Теперь предположим, что мы хотим показать HTML-контент на странице. Если нам случится использовать его с интерполяцией, то есть с двойными фигурными скобками, это то, что мы получим в браузере.

Если мы видим, что содержимое html отображается так же, как мы указали в переменной htmlcontent, это не то, что мы хотим, мы хотим, чтобы он отображался в правильном содержимом HTML в браузере.
Для этого нам нужно будет использовать v-htmlдиректива. В тот момент, когда мы назначаем директиву v-html элементу html, VueJS знает, что он должен выводить его как содержимое HTML. Добавим директиву v-html в.html файл и увидеть разницу.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Теперь нам не нужны двойные фигурные скобки для отображения содержимого HTML, вместо этого мы использовали v-html = ”htmlcontent”, где htmlcontent определяется внутри js файл следующим образом -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Вывод в браузере выглядит следующим образом -

Если мы проверим браузер, мы увидим, что контент добавляется таким же образом, как он определен в .js файл в переменную htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Давайте посмотрим на элемент проверки в браузере.

Мы видели, как добавить HTML-шаблон в DOM. Теперь мы увидим, как добавлять атрибуты к существующим HTML-элементам.
Предположим, у нас есть тег изображения в файле HTML, и мы хотим назначить src, который является частью Vue.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Посмотрите на тег img выше, src пуст. Нам нужно добавить к нему src из vue js. Давайте посмотрим, как это сделать. Мы будем хранить img src в объекте данных в.js файл следующим образом -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Если мы назначим src следующим образом, вывод в браузере будет таким, как показано на следующем снимке экрана.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Получаем битое изображение. Чтобы присвоить какой-либо атрибут тегу HMTL, нам нужно использоватьv-bindдиректива. Давайте добавим src к изображению с помощью директивы v-bind.
Вот как это назначается в .html файл.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Нам нужно префикс src с v-bind:src = ”imgsrc” и имя переменной с src.
Ниже приведен вывод в браузере.

Давайте проверим и проверим, как выглядит src с помощью v-bind.

Как видно на скриншоте выше, src назначается без каких-либо свойств vuejs.
Vue Components - одна из важных функций VueJS, которая создает настраиваемые элементы, которые можно повторно использовать в HTML.
Давайте поработаем с примером и создадим компонент, который поможет лучше понять, как компоненты работают с VueJS.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});В файле .html мы создали два div с id component_test и component_test1. в.jsфайлов, показанных выше, создаются два экземпляра Vue с идентификаторами div. Мы создали общий компонент, который будет использоваться с обоими экземплярами представления.
Чтобы создать компонент, используйте следующий синтаксис.
Vue.component('nameofthecomponent',{ // options});После создания компонента имя компонента становится настраиваемым элементом, и то же самое можно использовать в созданном элементе экземпляра Vue, то есть внутри div с идентификаторами. component_test и component_test1.
в .js файл, мы использовали тестовый компонент в качестве имени компонента, и то же имя используется как пользовательский элемент внутри div.
пример
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>В компоненте, созданном в .jsфайла, мы добавили шаблон, которому мы присвоили HTML-код. Это способregistering a global component, который можно сделать частью любого экземпляра vue, как показано в следующем скрипте.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});При выполнении то же самое будет отражено в браузере.

Компонентам присваивается тег настраиваемого элемента, т. Е. <testcomponent></testcomponent>. Однако, когда мы проверим то же самое в браузере, мы не заметим настраиваемый тег в простом HTML, присутствующий в шаблоне, как показано на следующем снимке экрана.

Мы также напрямую сделали компоненты частью экземпляра vue, как показано в следующем скрипте.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});Это называется local registration и компоненты будут частью только созданного экземпляра vue.
До сих пор мы видели базовый компонент с основными опциями. Теперь давайте добавим к нему еще несколько параметров, таких как данные и методы. Так же, как экземпляр Vue имеет данные и методы, компонент также имеет то же самое. Следовательно, мы расширим код, который мы уже видели, с данными и методами.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});в .jsфайл выше, мы добавили данные, которые являются функцией, которая возвращает объект. У объекта есть свойство name, которому присвоено значение «Ria». Это используется в следующем шаблоне.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',Несмотря на то, что данные в компонентах являются функцией, мы можем использовать их свойства так же, как и с прямым экземпляром Vue. Также добавлены два метода: changename и originalname. В changename мы меняем свойство name, а в originalname сбрасываем его обратно к исходному имени.
Мы также добавили два события в div: mouseover и mouseout. Подробности событий будут обсуждаться в главе «События». Итак, пока вызовы мышиchangename вызовы методов и мыши originalname метод.
То же самое отображается в следующем браузере.

Как видно из вышеупомянутого браузера, он отображает имя, назначенное в свойстве данных, которое является тем же именем. Мы также назначили событие mouseover для div и mouseout. Давайте посмотрим, что произойдет, когда мы наведем курсор мыши и наведем курсор мыши.

При наведении курсора мыши мы видим, что имя первого компонента изменилось на Ben, однако второй остался прежним. Это связано с тем, что компонент данных является функцией и возвращает объект. Таким образом, когда он изменяется в одном месте, он не перезаписывается в других случаях.
Динамические компоненты
Динамические компоненты создаются с использованием ключевого слова <component></component> и он связан с помощью свойства, как показано в следующем примере.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Вывод

Динамический компонент создается с использованием следующего синтаксиса.
<component v-bind:is = "view"></component>У него есть v-bind: is = ”view”, и ему назначено представление значений. Представление определяется в экземпляре Vue следующим образом.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});При выполнении шаблон Dynamic Component отображается в браузере.
Мы уже видели методы для экземпляра Vue и для компонентов. Вычисляемые свойства похожи на методы, но с некоторыми отличиями от методов, которые мы обсудим в этой главе.
В конце этой главы мы сможем принять решение о том, когда использовать методы, а когда - вычисляемые свойства.
Давайте разберемся с вычисляемыми свойствами на примере.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Здесь мы создали .htmlфайл с именем и фамилией. Имя и Фамилия - это текстовое поле, связанное с использованием свойств firstname и lastname.
Мы вызываем вычисляемый метод getfullname, который возвращает введенное имя и фамилию.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Когда мы вводим текст в текстовое поле, то же самое возвращает функция при изменении свойств firstname или lastname. Таким образом, с помощью computed нам не нужно делать ничего специфического, например, не забывать вызывать функцию. При вычислении он вызывается сам по себе, так как свойства, используемые внутри, изменяются, то есть имя и фамилия.
То же самое отображается в следующем браузере. Введите текстовое поле, и то же самое будет обновлено с использованием вычисленной функции.

Теперь давайте попробуем понять разницу между методом и вычисляемым свойством. Оба объекта. Внутри определены функции, возвращающие значение.
В случае метода мы вызываем его как функцию, а для вычисления - как свойство. Используя следующий пример, давайте поймем разницу между методом и вычисляемым свойством.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>В приведенном выше коде мы создали метод под названием getrandomno1 и вычисляемое свойство с функцией getrandomno. Оба возвращают случайные числа с помощью Math.random ().
Он отображается в браузере, как показано ниже. Метод и вычисляемое свойство вызываются много раз, чтобы показать разницу.

Если мы посмотрим на значения выше, мы увидим, что случайные числа, возвращаемые вычисляемым свойством, остаются неизменными независимо от того, сколько раз оно вызывается. Это означает, что каждый раз, когда он вызывается, последнее значение обновляется для всех. В то время как для метода это функция, следовательно, каждый раз, когда он вызывается, он возвращает другое значение.
Получить / установить в вычисленных свойствах
В этом разделе мы узнаем о функциях get / set в вычисляемых свойствах на примере.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Мы определили одно поле ввода, которое привязано к fullname, которое является вычисляемым свойством. Он возвращает функцию с именемget, который дает полное имя, то есть имя и фамилию. Кроме того, мы отобразили имя и фамилию как -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Проверим то же самое в браузере.

Теперь, если мы изменим имя в текстовом поле, мы увидим, что то же самое не отражается в имени, отображаемом на следующем снимке экрана.

Давайте добавим функцию установки в вычисляемое свойство fullname.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Мы добавили функцию set в вычисляемое свойство fullname.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}В качестве параметра у него есть имя, которое представляет собой не что иное, как полное имя в текстовом поле. Позже он разделяется на пробелы, а имя и фамилия обновляются. Теперь, когда мы запускаем код и редактируем текстовое поле, то же самое будет отображаться в браузере. Имя и фамилия будут обновлены из-за установленной функции. Функция get возвращает имя и фамилию, а функция set обновляет их, если что-либо редактируется.

Теперь все, что вводится в текстовое поле, совпадает с тем, что отображается на скриншоте выше.
В этой главе мы узнаем о свойстве Watch. На примере мы увидим, что можем использовать свойство Watch в VueJS.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>В приведенном выше коде мы создали два текстовых поля, одно с kilometers и еще один с meters. В свойстве данных километры и метры инициализируются значением 0. Существует объект часов, созданный с двумя функциями.kilometers и meters. В обеих функциях выполняется преобразование из километров в метры и из метров в километры.
Когда мы вводим значения в любое из текстовых полей, в зависимости от того, что было изменено, Watch позаботится об обновлении обоих текстовых полей. Нам не нужно специально назначать какие-либо события, ждать его изменения и выполнять дополнительную работу по проверке. Watch позаботится об обновлении текстовых полей с расчетами, выполненными в соответствующих функциях.
Давайте посмотрим на вывод в браузере.

Давайте введем некоторые значения в текстовое поле в километрах и посмотрим, как они изменятся в текстовом поле в метрах и наоборот.

Давайте теперь введем текстовое поле в метрах и посмотрим, как оно изменится в текстовом поле в километрах. Это изображение, отображаемое в браузере.

В этой главе вы узнаете, как управлять или присваивать значения атрибутам HTML, изменять стиль и назначать классы с помощью директивы привязки, называемой v-bind доступно с VueJS.
Давайте рассмотрим пример, чтобы понять, зачем нам нужна и когда использовать директиву v-bind для привязки данных.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>В приведенном выше примере мы отобразили переменную заголовка и три якорные ссылки. Мы также присвоили значение href из объекта данных.
Теперь, если мы проверим вывод в браузере и проверим, мы увидим, что первые две ссылки привязки не имеют правильного href, как показано на следующем снимке экрана.

Первый clickme показывает href как hreflink, а второй показывает его как {{hreflink}}, а последний показывает правильный URL, который нам нужен.
Следовательно, чтобы присвоить значения атрибутам HTML, нам нужно связать его с директивой v-bind следующим образом.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS также предоставляет сокращение для v-bind следующим образом.
<a :href = "hreflink" target = "_blank">Click Me </a>Если мы видим элемент inspect в браузере, тег привязки не показывает атрибут v-bind, однако отображает простой HTML. Ни одно из свойств VueJS не отображается, когда мы внедряем DOM.
Привязка классов HTML
Чтобы связать HTML-класс, нам нужно использовать v-bind: class. Рассмотрим пример и свяжем в нем классы.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Существует div, созданный с помощью v-bind: class = ”{active: isactive}”.
Вот, isactiveпеременная, основанная на истинном или ложном. Он применит активный класс к div. В объекте данных мы присвоили переменной isactive значение true. В стиле определен класс.active с красным цветом фона.
Если переменная isactive имеет значение true, в противном случае цвет не будет применяться. Ниже будет вывод в браузере.

На изображении выше мы видим, что цвет фона красный. Класс = "активный" применяется к div.
Теперь давайте изменим значение переменной на false и посмотрим на результат. Переменная isactive изменяется на false, как показано в следующем коде.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
На приведенном выше дисплее мы видим, что активный класс не применяется к div.
Мы также можем назначить несколько классов тегам HTML с помощью атрибута v-bind.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Для div в приведенном выше коде мы применили обычный класс, например class = ”info”. На основе переменных isActive и hasError другие классы будут применены к div.
Вывод

Применяется нормальный класс. Обе переменные сейчас ложны. Давайте сделаемisActive значение true и посмотрите результат.

На приведенном выше дисплее в DOM мы можем видеть два класса, назначенных div, info и active. Сделаем переменную hasError истинной, а isActive - ложной.

Теперь, когда мы видим на приведенном выше дисплее, к div применяются классы info и displayError. Вот как мы можем применять несколько классов в зависимости от условий.
Мы также можем передать класс в виде массива. Давайте рассмотрим пример, чтобы понять это.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Вывод

Как мы видим выше, оба класса применяются к div. Давайте использовать переменную и на основе значения переменной назначить класс.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Мы использовали две переменные isActive и haserror и то же самое используется для div при привязке класса, как показано в следующем теге div.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Если isActive истинно, то ему будет присвоен инфокласс. То же самое и с haserror, если оно истинно, то к нему будет применен только errorClass.

Теперь давайте сделаем переменную haserror как true, а переменную isActive как false.

Теперь мы добавим v-bind для классов в компонентах. В следующем примере мы добавили класс в шаблон компонента, а также в компонент.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Ниже приведен вывод в браузере. Он применяет оба класса к финальному div.
<div class = ”info active”></div>
Добавьте в раздел компонентов переменную для отображения на основе истинности / ложности.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Поскольку переменная имеет значение false, активный класс не применяется, а класс информации применяется, как показано на следующем снимке экрана.

Связывание встроенных стилей
Синтаксис объекта
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

В приведенном выше примере для div применяется стиль, и данные извлекаются из объекта данных.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Мы также можем сделать то же самое, присвоив все значения переменной, а затем назначив переменную div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>Цвет и размер шрифта назначаются объекту с именем styleobj, и то же самое назначается div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Привязки ввода формы
До сих пор в созданном нами примере мы видели, как v-модель связывает входной текстовый элемент и значение, привязанное к присвоенной переменной. Давайте узнаем об этом больше в этом разделе.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Все, что мы вводим в текстовое поле, отображается ниже. v-модели присваивается имя значения, и имя отображается в {{name}}, которое отображает все, что введено в текстовое поле.
Вывод

Давайте рассмотрим еще несколько примеров и способы их использования.
Радио и выберите
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Модификаторы
В этом примере мы использовали три модификатора - trim, number и lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifierпозволяет вводить только числа. Никаких других вводов, кроме чисел, не потребуется.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier отобразит содержимое, присутствующее в текстовом поле, когда оно будет полностью введено и пользователь покинет текстовое поле.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier удалит все пробелы, введенные в начале и в конце.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on - это атрибут, добавляемый к элементам DOM для прослушивания событий в VueJS.
Нажмите Событие
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
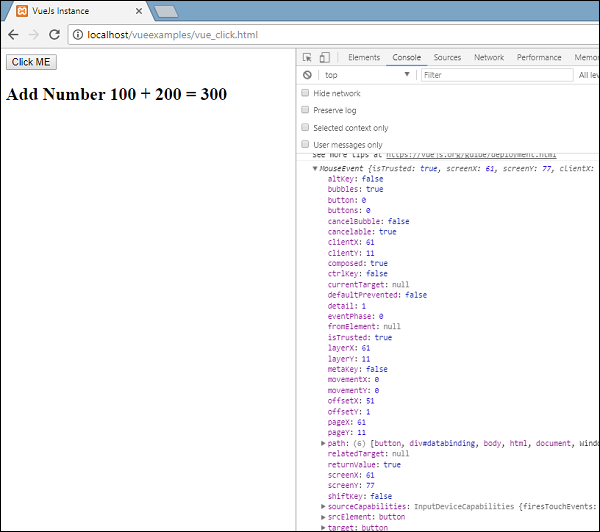
</html>Вывод

Следующий код используется для назначения события щелчка для элемента DOM.
<button v-on:click = "displaynumbers">Click ME</button>Существует сокращение от v-on, что означает, что мы также можем вызвать событие следующим образом:
<button @click = "displaynumbers">Click ME</button>При нажатии кнопки вызывается метод displaynumbers, который принимает событие, и мы выполнили то же самое в браузере, как показано выше.
Теперь мы проверим еще одно событие mouseover mouseout.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
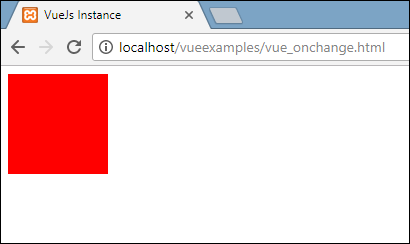
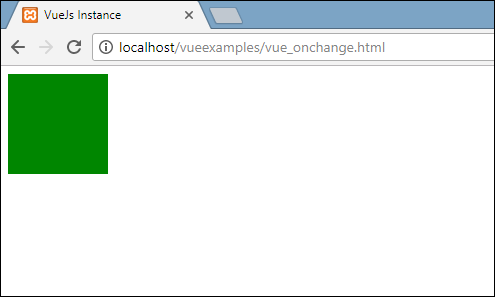
</html>В приведенном выше примере мы создали div с шириной и высотой 100 пикселей. Он получил красный цвет фона. При наведении курсора мыши мы меняем цвет на зеленый, а при наведении указателя мыши снова меняем цвет на красный.
Следовательно, при наведении курсора мыши вызывается метод changebgcolor и как только мы выводим указатель мыши из div, вызывается метод originalcolor.
Это делается следующим образом -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Два события - mouseover и mouseout - назначаются div, как показано выше. Мы создали переменную styleobj и задали требуемый стиль, который нужно присвоить div. Эта же переменная привязана к div с помощью v-bind: style = ”styleobj”
В changebgcolor мы меняем цвет на зеленый, используя следующий код.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Используя переменную stylobj, мы меняем цвет на зеленый.
Точно так же следующий код используется для возврата к исходному цвету.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Это то, что мы видим в браузере.

При наведении указателя мыши цвет изменится на зеленый, как показано на следующем снимке экрана.

Модификаторы событий
Vue имеет модификаторы событий, доступные для атрибута v-on. Ниже приведены доступные модификаторы -
.один раз
Позволяет событию выполняться только один раз.
Синтаксис
<button v-on:click.once = "buttonclicked">Click Once</button>Нам нужно добавить оператор точки при вызове модификаторов, как показано в синтаксисе выше. Давайте использовать его в качестве примера и разберемся с работой модификатора Once.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
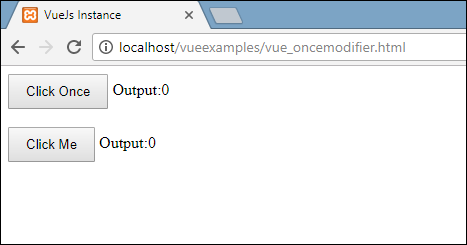
</html>Вывод

В приведенном выше примере мы создали две кнопки. Кнопка с меткой Click Once добавила модификатор Once, а другая кнопка - без модификатора. Так определяются кнопки.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Первая кнопка вызывает метод «buttonclickedonce», а вторая кнопка вызывает метод «buttonclicked».
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}В clicknum и clicknum1 определены две переменные. Оба значения увеличиваются при нажатии кнопки. Обе переменные инициализируются равными 0, и результат показан на выходе выше.
При щелчке по первой кнопке переменная clicknum увеличивается на 1. При втором щелчке число не увеличивается, так как модификатор предотвращает выполнение или выполнение любого элемента действия, назначенного при нажатии кнопки.
При нажатии второй кнопки выполняется то же действие, т.е. значение переменной увеличивается. При каждом щелчке значение увеличивается и отображается.
Ниже приводится вывод, который мы получаем в браузере.

.предотвращать
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Если мы нажмем ссылку clickme, будет отправлено предупреждение как «Нажат тег привязки», и ссылка откроется. https://www.google.com в новой вкладке, как показано на следующих снимках экрана.


Теперь это работает как обычно, т.е. ссылка открывается так, как мы хотим. Если мы не хотим, чтобы ссылка открывалась, нам нужно добавить к событию модификатор «предотвратить», как показано в следующем коде.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>После добавления, если мы нажмем на кнопку, он отправит предупреждающее сообщение и больше не будет открывать ссылку. Модификатор предотвращения предотвращает открытие ссылки и выполняет только метод, назначенный тегу.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

При щелчке по ссылке он отображает предупреждающее сообщение и больше не открывает URL-адрес.
Событие - ключевые модификаторы
VueJS предлагает ключевые модификаторы, на основе которых мы можем управлять обработкой событий. Предположим, у нас есть текстовое поле, и мы хотим, чтобы метод вызывался только при нажатии Enter. Мы можем сделать это, добавив ключевые модификаторы к событиям следующим образом.
Синтаксис
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Ключ, который мы хотим применить к нашему мероприятию, - это V-on.eventname.keyname (как показано выше)
Мы можем использовать несколько ключевых имен. Например,V-on.keyup.ctrl.enter
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Вывод

Введите что-нибудь в текстовое поле, и мы увидим, что это отображается, только когда мы нажимаем Enter.

Пользовательские события
Родитель может передавать данные своему компоненту с помощью атрибута prop, однако нам нужно сообщить родителю, когда в дочернем компоненте произошли изменения. Для этого мы можем использовать настраиваемые события.
Родительский компонент может прослушивать событие дочернего компонента, используя v-on атрибут.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Вывод

В приведенном выше коде показана передача данных между родительским и дочерним компонентами.
Компонент создается с использованием следующего кода.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Существует v-forатрибут, который будет повторяться с массивом языков. В массиве есть список языков. Нам нужно отправить детали в дочерний компонент. Значения массива хранятся в элементе и индексе.
v-bind:item = "item"
v-bind:index = "index"Чтобы ссылаться на значения массива, нам нужно сначала привязать его к переменной, а переменная передается с помощью свойства props следующим образом.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Свойство props содержит элемент в виде массива. Мы также можем ссылаться на индекс как -
props:[‘item’, ‘index’]В компонент также добавлено событие следующим образом:
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Название мероприятия showlanguage и вызывает метод, называемый languagedisp который определен в экземпляре Vue.
В компоненте шаблон определяется следующим образом -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Есть кнопка создана. Кнопка будет создана с таким количеством счетчиков в языковом массиве. При нажатии кнопки появляется метод displayLanguage, и элемент, нажатый кнопкой, передается в качестве параметра функции. Теперь компоненту необходимо отправить выбранный элемент родительскому компоненту для отображения, что выполняется следующим образом:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Метод displayLanguage звонки this.$emit(‘showlanguage’, lng);
$emitиспользуется для вызова метода родительского компонента. Метод showlanguage - это имя события, указанное в компоненте с помощью v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Мы передаем параметр, то есть имя языка, на котором щелкнули мышью, методу основного родительского экземпляра Vue, который определяется следующим образом.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Здесь emit запускает showlanguage, который, в свою очередь, вызывает languagedispиз методов экземпляра Vue. Он присваивает переменной значение выбранного языка.languageclicked и то же самое отображается в браузере, как показано на следующем снимке экрана.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Ниже приводится вывод, который мы получаем в браузере.

В этой главе мы узнаем об условном отображении и отображении списка. При условном рендеринге мы обсудим использование if, if-else, if-else-if, show и т. Д. В рендеринге списка мы обсудим, как использовать цикл for.
Условный рендеринг
Давайте начнем и сначала поработаем над примером, чтобы объяснить детали условного рендеринга. При условном рендеринге мы хотим выводить только тогда, когда условие выполняется, а проверка условий выполняется с помощью if, if-else, if-else-if, show и т. Д.
v-если
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

В приведенном выше примере мы создали кнопку и два тега h1 с сообщением.
Объявляется переменная с именем show и инициализируется значением true. Он отображается рядом с кнопкой. По нажатию кнопки мы вызываем методshowdata, который переключает значение переменной show. Это означает, что при нажатии кнопки значение переменной show изменится с true на false и false на true.
Мы присвоили if тегу h1, как показано в следующем фрагменте кода.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Теперь он проверит значение переменной show и, если оно истинно, будет отображаться тег h1. Нажмите кнопку и просмотрите в браузере, поскольку значение переменной show изменится на false, тег h1 не будет отображаться в браузере. Он отображается только в том случае, если значение переменной show истинно.
Ниже показано отображение в браузере.

Если мы проверяем в браузере, это то, что мы получаем, когда show ложно.

Тег h1 удаляется из модели DOM, когда для переменной show установлено значение false.

Это то, что мы видим, когда переменная истинна. Тег h1 добавляется обратно в DOM, когда для переменной show установлено значение true.
v-еще
В следующем примере мы добавили v-else ко второму тегу h1.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else добавляется с помощью следующего фрагмента кода.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Теперь, если шоу правда “This is h1 tag” будет отображаться, и если false “This is h2 tag”будет отображаться. Это то, что мы получим в браузере.

Вышеупомянутый дисплей - это когда переменная show истинна. Поскольку мы добавили v-else, второй оператор отсутствует. Теперь, когда мы нажимаем кнопку, переменная show станет ложной, и будет отображаться второй оператор, как показано на следующем снимке экрана.

v-шоу
v-show ведет себя так же, как v-if. Он также показывает и скрывает элементы в зависимости от назначенного ему условия. Разница между v-if и v-show заключается в том, что v-if удаляет элемент HTML из DOM, если условие ложно, и добавляет его обратно, если условие истинно. В то время как v-show скрывает элемент, если условие ложно с display: none. Он показывает элемент обратно, если условие верно. Таким образом, элемент присутствует в dom всегда.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show присваивается элементу HTML с помощью следующего фрагмента кода.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Мы использовали ту же переменную show, и в зависимости от ее значения true / false изображение отображается в браузере.

Теперь, поскольку переменная show истинна, изображение выглядит так, как показано на скриншоте выше. Давайте нажмем кнопку и посмотрим на дисплей.

Переменная show имеет значение false, поэтому изображение скрыто. Если мы проверим и увидим элемент, div вместе с изображением все еще будет частью DOM со свойством style display: none, как показано на скриншоте выше.
Отображение списка
v-для
Давайте теперь обсудим рендеринг списка с помощью директивы v-for.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Переменная с именем items объявляется как массив. В методах есть метод под названиемshowinputvalue, который назначается полю ввода, которое принимает имена фруктов. В этом методе фрукты, введенные в текстовое поле, добавляются в массив с помощью следующего фрагмента кода.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Мы использовали v-for для отображения фруктов, введенных в следующем фрагменте кода. V-for помогает перебирать значения, присутствующие в массиве.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Чтобы перебрать массив с помощью цикла for, мы должны использовать v-for = ”a in items”, где a хранит значения в массиве и будет отображаться, пока все элементы не будут выполнены.
Output
Ниже приведен вывод в браузере.

При осмотре элементов это то, что отображается в браузере. В DOM мы не видим директивы v-for для элемента li. Он отображает DOM без каких-либо директив VueJS.

Если мы хотим отобразить индекс массива, это делается с помощью следующего кода.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Чтобы получить индекс, мы добавили еще одну переменную в скобки, как показано в следующем фрагменте кода.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>В (а, индекс), a это стоимость и indexэто ключ. Теперь отображение браузера будет таким, как показано на следующем снимке экрана. Таким образом, с помощью индекса могут отображаться любые конкретные значения.

В этой главе мы обсудим функции перехода и анимации, доступные в VueJS.
Переход
VueJS предоставляет различные способы применения перехода к элементам HTML, когда они добавляются / обновляются в DOM. VueJS имеет встроенный компонент перехода, который нужно обернуть вокруг элемента, которому требуется переход.
Синтаксис
<transition name = "nameoftransition">
<div></div>
</transition>Давайте рассмотрим пример, чтобы понять работу перехода.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Создана кнопка под названием clickme, с помощью которой мы можем изменить значение переменной show с true на false и наоборот. Существуетp tagкоторый показывает текстовый элемент только в том случае, если переменная истинна. Мы обернули тег p элементом перехода, как показано в следующем фрагменте кода.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>Название перехода: fade. VueJS предоставляет несколько стандартных классов для перехода, и классы имеют префикс с именем перехода.
Ниже приведены некоторые стандартные классы для перехода -
v-enter- Этот класс вызывается изначально перед обновлением / добавлением элемента. Это начальное состояние.
v-enter-active- Этот класс используется для определения задержки, продолжительности и кривой замедления для входа в фазу перехода. Это активное состояние для всего, и класс доступен в течение всей начальной фазы.
v-leave - Добавлен при срабатывании уходящего перехода, удален.
v-leave-active- Применяется на этапе ухода. Он удаляется по завершении перехода. Этот класс используется для применения кривой задержки, продолжительности и замедления во время фазы выхода.
Каждый из перечисленных выше классов будет иметь префикс с именем перехода. Мы дали название переходу как затухание, поэтому имя классов становится.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Они определены в следующем коде.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.Fade_enter_active и .fade_leave_active определены вместе, и он применяет переход в начальной и конечной стадиях. Свойство непрозрачности изменяется на 0 через 2 секунды.
Продолжительность определяется в файлах .fade_enter_active и .fade_leave_active. Заключительный этап определен в файлах .fade_enter, .fade_leave_to.
Отображение в браузере выглядит следующим образом.

При нажатии кнопки текст исчезнет через две секунды.

Через две секунды текст полностью исчезнет.
Рассмотрим другой пример, когда есть изображение, которое смещается по оси x при нажатии кнопки.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Название перехода: shiftx. Свойство преобразования используется для смещения изображения по оси x на 100 пикселей с помощью следующего фрагмента кода.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>Ниже приводится результат.

При нажатии кнопки изображение сдвинется на 100 пикселей вправо, как показано на следующем снимке экрана.

Анимация
Анимация применяется так же, как и переход. В анимации также есть классы, которые необходимо объявить, чтобы эффект имел место.
Давайте рассмотрим пример, чтобы увидеть, как работает анимация.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Для применения анимации существуют классы, аналогичные переходу. В приведенном выше коде у нас есть изображение, заключенное в тег p, как показано в следующем фрагменте кода.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>Название перехода: shiftx. Применяемый класс выглядит следующим образом -
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>Класс имеет префикс с именем перехода, например shiftx-enter-active и .shiftx-leave-active. Анимация определяется ключевыми кадрами от 0% до 100%. Для каждого ключевого кадра определено преобразование, как показано в следующем фрагменте кода.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}Ниже приводится результат.

При нажатии на кнопку он поворачивается от 0 до 360 градусов и исчезает.

Пользовательские классы перехода
VueJS предоставляет список настраиваемых классов, которые можно добавить в качестве атрибутов к элементу перехода.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Пользовательские классы в основном вступают в игру, когда мы хотим использовать внешнюю библиотеку CSS, такую как animate.css.
пример
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Вывод

Вывод

Вывод

В приведенном выше коде применены две анимации. Один enter-active-class = «анимированные качели», а другой leave-active-class = «анимированный bounceIn». Мы используем собственные классы анимации для применения анимации из сторонней библиотеки.
Явная продолжительность перехода
Мы можем применить переход и анимацию к элементу с помощью VueJS. Vue ждет события transionend и animationend, чтобы определить, выполнена ли анимация или переход.
Иногда переход может вызвать задержку. В таких случаях мы можем явно применить продолжительность следующим образом.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Мы можем использовать свойство duration с: на переходном элементе, как показано выше. Если необходимо указать продолжительность отдельно для входа и выхода, это можно сделать, как показано в приведенном выше фрагменте кода.
Хуки JavaScript
Классы перехода могут вызываться как методы с использованием событий JavaScript. Давайте рассмотрим пример для лучшего понимания.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Вывод


В приведенном выше примере мы выполняем анимацию с использованием js-методов для элемента перехода.
Методы перехода применяются следующим образом -
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Добавлен префикс v-onи имя события, для которого вызывается метод. Методы определены в экземпляре Vue следующим образом:
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}Требуемый переход применяется в каждом из этих методов. Анимация непрозрачности применяется при нажатии кнопки, а также по завершении анимации. Для анимации используется сторонняя библиотека.
К переходу v-bind добавлено свойство: css = "false", которое сделано для того, чтобы Vue понимал, что это переход JavaScript.
Переход на начальном рендере
Чтобы добавить анимацию в начале, нам нужно добавить свойство «появляться» к элементу перехода.
Давайте посмотрим на пример, чтобы лучше понять это.
пример
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>В приведенном выше примере мы использовали три разных анимации из библиотеки animate.css. Мы добавили вид к переходному элементу.
После выполнения вышеуказанного кода в браузере будет выводиться следующее.

Анимация компонентов
Мы можем обернуть переход для компонентов, используя следующий код. Здесь мы использовали динамический компонент.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Вывод

Директивы - это инструкции для VueJS действовать определенным образом. Мы уже видели такие директивы, как v-if, v-show, v-else, v-for, v-bind, v-model, v-on и т. Д.
В этой главе мы рассмотрим настраиваемые директивы. Мы создадим глобальные директивы аналогично тому, как мы сделали для компонентов.
Синтаксис
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Нам нужно создать директиву с помощью Vue.directive. Он принимает имя директивы, как показано выше. Давайте рассмотрим пример, чтобы показать детали работы директив.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>В этом примере мы создали специальную директиву changestyle как показано в следующем фрагменте кода.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Мы назначаем div следующий стиль изменения.
<div v-changestyle>VueJS Directive</div>Если мы видим в браузере, он отобразит текст VueJs Directive красным цветом, а размер шрифта будет увеличен до 30 пикселей.
Вывод

Мы использовали метод bind, который является частью директивы. Требуется три аргументаe1, элемент, к которому должна применяться настраиваемая директива. Привязка аналогична аргументам, передаваемым в настраиваемую директиву, например v-changestyle = ”{color: 'green'}”, где зеленый цвет будет считываться в аргументе привязки, а vnode - это элемент, то есть nodename.
В следующем примере мы утешили все аргументы, и он показывает, какие подробности дает каждый из них.
Ниже приведен пример значения, переданного в настраиваемую директиву.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Вывод

Цвет текста изменится на зеленый. Значение передается с использованием следующего фрагмента кода.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Фильтры
VueJS поддерживает фильтры, помогающие форматировать текст. Он используется вместе с v-bind и интерполяциями ({{}}). Нам нужен символ вертикальной черты в конце выражения JavaScript для фильтров.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>В приведенном выше примере мы создали простой фильтр счетчиков. Фильтр Countletters подсчитывает количество символов, введенных в текстовое поле. Чтобы использовать фильтры, нам нужно использовать свойство filter и определить используемый фильтр с помощью следующего фрагмента кода.
filters : {
countletters : function(value) {
return value.length;
}
}Мы определяем метод countletters и возвращает длину введенной строки.
Чтобы использовать фильтр при отображении, мы использовали оператор вертикальной черты и имя фильтра, т.е. countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Ниже показано отображение в браузере.

Мы также можем передать аргументы фильтру, используя следующий фрагмент кода.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Теперь countletters будет иметь три параметра, т.е. message, a1, and a2.
Мы также можем передать несколько фильтров для интерполяции, используя следующий фрагмент кода.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>В свойстве фильтра countlettersA и countlettersB будут два метода и countlettersA передаст детали countlettersB.
VueJS не имеет встроенного маршрутизатора. Нам нужно выполнить некоторые дополнительные действия, чтобы установить его.
Прямая загрузка с CDN
Последняя версия vue-router доступна по адресу https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com предоставляет cdn-ссылки на основе npm. Ссылка выше всегда обновляется до последней версии. Мы можем загрузить и разместить его и использовать с тегом скрипта вместе с vue.js следующим образом:
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Использование NPM
Выполните следующую команду, чтобы установить vue-router.
npm install vue-routerИспользование GitHub
Мы можем клонировать репозиторий из GitHub следующим образом:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildНачнем с простого примера, используя vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Чтобы начать с маршрутизации, нам нужно добавить файл vue-router.js. Возьмите код изhttps://unpkg.com/vue-router/dist/vue-router.js и сохраните его в файле vue-router.js.
Скрипт добавляется после vue.js следующим образом:
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>В разделе body есть ссылка на маршрутизатор, определенная следующим образом:
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>- это компонент, используемый для перехода к содержимому HTML, отображаемому пользователю. Свойство to является местом назначения, то есть исходным файлом, в котором будет выбрано содержимое для отображения.
В приведенном выше фрагменте кода мы создали две ссылки маршрутизатора.
Взгляните на раздел сценария, в котором инициализируется маршрутизатор. Существуют две константы, созданные следующим образом:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }У них есть шаблоны, которые нужно показывать при нажатии на ссылку маршрутизатора.
Далее идет константа routes, которая определяет путь, который будет отображаться в URL-адресе.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];Маршруты определяют путь и компонент. Путь т.е./route1 будет отображаться в URL-адресе, когда пользователь щелкает ссылку маршрутизатора.
Компонент принимает имена шаблонов для отображения. Путь от маршрутов должен совпадать со ссылкой маршрутизатора на свойство.
Например, <router-link to = ”path here”> </router-link>
Затем создается экземпляр VueRouter с использованием следующего фрагмента кода.
const router = new VueRouter({
routes // short for `routes: routes`
});Конструктор VueRouter принимает маршруты в качестве параметра. Объект маршрутизатора назначается основному экземпляру vue с помощью следующего фрагмента кода.
var vm = new Vue({
el: '#app',
router
});Выполните пример и просмотрите отображение в браузере. Проверив и проверив ссылку маршрутизатора, мы обнаружим, что он добавляет класс к активному элементу, как показано на следующем снимке экрана.

Добавлен класс class = “router-link-exact-active router-link-active”. Активная ссылка получает класс, как показано на скриншоте выше. Еще одно замечание: <router-link> отображается как тег.
Подставки для Router Link
Давайте посмотрим еще несколько свойств, которые нужно передать в <router-link>.
к
Это путь назначения, указанный для <router-link>. При нажатии значение to будет передано в router.push () внутренне. Значение должно быть строкой или объектом местоположения. При использовании объекта нам необходимо привязать его, как показано, например, в 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.Ниже приведен результат, например, 3.

В URL-пути name = Tery является частью строки запроса. Например: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
заменить
Добавление замены к ссылке маршрутизатора вызовет router.replace() вместо router.push(). При замене история переходов не сохраняется.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>добавить
Добавление добавления к <router-link> <router-link> сделает путь относительным.
Если мы хотим перейти от ссылки маршрутизатора с path / route1 к пути ссылки маршрутизатора / route2, он отобразит путь в браузере как / route1 / route2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>тег
В настоящее время <router-link> отображается как тег. В случае, если мы хотим отобразить его как другой тег, нам нужно указать то же самое, используя tag = ”tagname”;
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Мы указали тег как span, и это то, что отображается в браузере.

Теперь отображаемый тег является тегом диапазона. Мы по-прежнему будем видеть, как щелчок идет, когда мы щелкаем ссылку маршрутизатора для навигации.
активный класс
По умолчанию активный класс, добавляемый, когда канал маршрутизатора активен, имеет значение router-link-active. Мы можем перезаписать класс, установив то же самое, что показано в следующем коде.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Используемый класс - active_class = ”_active”. Это результат, отображаемый в браузере.

точный активный класс
Применяемый по умолчанию класс точной активности - router-link-exact-active. Мы можем перезаписать его, используя точный активный класс.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Это то, что отображается в браузере.

событие
В настоящее время событием по умолчанию для router-link является событие click. Мы можем изменить то же самое, используя свойство события.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Теперь, когда мы наведем курсор мыши на ссылку маршрутизатора, он будет перемещаться, как показано в следующем браузере. Наведите указатель мыши на ссылку 1 маршрутизатора, и мы увидим изменение навигации.

В основном миксины используются с компонентами. Они разделяют повторно используемый код между компонентами. Когда компонент использует миксин, все варианты миксина становятся частью опций компонента.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Вывод

Когда миксин и компонент содержат перекрывающиеся параметры, они объединяются, как показано в следующем примере.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Теперь для миксина и экземпляра vue создан один и тот же метод. Это результат, который мы видим в консоли. Как видно, вариант vue и миксина будут объединены.

Если в методах используется одно и то же имя функции, приоритет будет иметь основной экземпляр vue.
пример

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Мы увидим, что у миксина есть свойство method, в котором определены функции helloworld и samemethod. Точно так же экземпляр vue имеет свойство methods, в котором снова определены два метода start и samemethod.
Вызываются все следующие методы.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodКак видно выше, мы вызвали функции helloworld, start и samemethod. samemethod также присутствует в миксине, однако приоритет будет отдан основному экземпляру, как показано в следующей консоли.

Мы видели компоненты и их использование. Например, у нас есть контент, который нужно повторно использовать в проекте. Мы можем преобразовать то же самое, что и компонент, и использовать его.
Давайте посмотрим на пример простого компонента и посмотрим, что должна делать в нем функция рендеринга.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Рассмотрим приведенный выше пример простого компонента, который печатает Hello World, как показано на следующем снимке экрана.

Теперь, если мы хотим повторно использовать компонент, мы можем сделать это, просто распечатав его снова. Например,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>И вывод будет следующий.

Однако теперь нам нужно внести некоторые изменения в компонент. Мы не хотим, чтобы печатался один и тот же текст. Как мы можем это изменить? Если мы что-то напечатаем внутри компонента, будет ли это учтено?
Давайте рассмотрим следующий пример и посмотрим, что произойдет.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>Результат остается таким же, как мы видели ранее. Он не меняет текст так, как мы хотим.

Компонент действительно предоставляет то, что называется slots. Давайте воспользуемся этим и посмотрим, получим ли мы желаемый результат.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Как видно из приведенного выше кода, в шаблоне мы добавили слот, поэтому теперь требуется значение для отправки внутри компонента, как показано на следующем снимке экрана.

Теперь давайте представим, что мы хотим изменить цвет и размер. Например, в настоящее время мы используем тег h1 и хотим изменить тег HTML на тег p или тег div для того же компонента. Как мы можем иметь гибкость, чтобы проводить столько изменений?
Мы можем сделать это с помощью функции рендеринга. Функция рендеринга помогает сделать компонент динамическим и использовать его так, как это требуется, сохраняя его общим и помогая передавать аргументы с использованием одного и того же компонента.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>В приведенном выше коде мы изменили компонент и добавили функцию рендеринга со свойством props, используя следующий фрагмент кода.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Реквизит выглядит следующим образом.
props:{
elementtype:{
attributes:String,
required:true
}
}Мы определили свойство под названием elementtype, которое принимает поле атрибутов типа string. Еще одно обязательное поле, в котором упоминается, что поле является обязательным.
В функции рендеринга мы использовали свойство elementtype, как показано в следующем фрагменте кода.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}Функция Render принимает createElement в качестве аргумента и возвращает то же самое. CreateElement создает элемент DOM так же, как в JavaScript. Мы также разделили тип элемента по запятой, используя значения в поле attrs.
CreateElement принимает первый параметр в качестве тега элемента, который будет создан. Он передается компоненту с помощью следующего фрагмента кода.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Компонент должен принимать поле props, как показано выше. Он начинается с: и названия реквизита. Здесь мы передаем тег элемента, цвет, размер шрифта и идентификатор элемента.
В функции рендеринга в createElement мы разделяем по запятой, поэтому первым элементом является тег elementtag, который передается createElemet, как показано в следующем фрагменте кода.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]это тег элемента html. Следующий параметр - это атрибуты тега элемента. Они определены в поле attr в следующем фрагменте кода.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Мы определили два атрибута для тега элемента - id и style. В id мы передаем [3], то есть значение, которое мы имеем после разделения на запятую. Используя стиль, мы определили цвет и размер шрифта.
Последний - это слот, это сообщение, которое мы передали компоненту в следующем фрагменте кода.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Мы определили текст, который будет напечатан в createElement, используя следующий фрагмент кода.
this.$slots.defaultПринимает значение по умолчанию, назначенное в поле компонента.
Ниже приводится вывод, который мы получаем в браузере.

Элементы также показывают структуру. Это компоненты, которые мы определили -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS предоставляет параметры для добавления реактивности к свойствам, которые добавляются динамически. Учтите, что мы уже создали экземпляр vue и нам нужно добавить свойство watch. Это можно сделать следующим образом -
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>В объекте данных есть счетчик свойств, определенный как 1. Счетчик увеличивается, когда мы нажимаем кнопку.
Экземпляр Vue уже создан. Чтобы добавить к нему часы, нам нужно сделать это следующим образом:
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Нам нужно использовать $ watch для добавления часов вне экземпляра vue. Добавлено предупреждение, которое показывает изменение значения свойства счетчика. Также добавлена функция таймера, то есть setTimeout, которая устанавливает значение счетчика на 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Каждый раз, когда счетчик изменяется, срабатывает предупреждение от метода наблюдения, как показано на следующем снимке экрана.

VueJS не может обнаружить добавление и удаление свойств. Лучший способ - всегда объявлять свойства, которые должны быть активированы заранее в экземпляре Vue. Если нам нужно добавить свойства во время выполнения, мы можем использовать методы Vue global, Vue.set и Vue.delete.
Vue.set
Этот метод помогает установить свойство объекта. Он используется, чтобы обойти ограничение, заключающееся в том, что Vue не может обнаруживать добавления свойств.
Синтаксис
Vue.set( target, key, value )Где,
цель: может быть объектом или массивом
ключ: может быть строкой или числом
значение: может быть любого типа
Давайте посмотрим на пример.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>В приведенном выше примере есть переменная myproduct, созданная в начале с использованием следующего фрагмента кода.
var myproduct = {"id":1, name:"book", "price":"20.00"};Он передается объекту данных в экземпляре Vue следующим образом:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Предположим, мы хотим добавить еще одно свойство в массив myproduct после создания экземпляра Vue. Это можно сделать следующим образом -
vm.products.qty = "1";Посмотрим вывод в консоли.

Как видно выше, в товарах добавляется количество. Методы get / set, которые в основном добавляют реактивность, доступны для идентификатора, имени и цены и недоступны для количества.
Мы не можем добиться реактивности, просто добавив объект vue. VueJS в основном хочет, чтобы все его свойства были созданы с самого начала. Однако, если нам нужно добавить его позже, мы можем использовать Vue.set. Для этого нам нужно установить его с помощью vue global, то есть Vue.set.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Мы использовали Vue.set для добавления количества в массив, используя следующий фрагмент кода.
Vue.set(myproduct, 'qty', 1);Мы утешили объект vue, и следующий результат.

Теперь мы можем увидеть, что get / set для qty добавлено с помощью Vue.set.
Vue.delete
Эта функция используется для динамического удаления свойства.
пример
Vue.delete( target, key )Где,
цель: может быть объектом или массивом
ключ: может быть строкой или числом
Чтобы удалить любое свойство, мы можем использовать Vue.delete, как в следующем коде.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>В приведенном выше примере мы использовали Vue.delete для удаления цены из массива, используя следующий фрагмент кода.
Vue.delete(myproduct, 'price');Ниже приведен вывод, который мы видим в консоли.

После удаления мы можем видеть только идентификатор и имя, так как цена удаляется. Мы также можем заметить, что методы get / set удалены.
Пример 1: конвертер валют
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Выход (преобразование в доллары США)

Выход: преобразование в BHD

Explanation- В приведенном выше примере мы создали конвертер валют, который преобразует одно значение валюты в выбранное значение другой валюты. Мы создали два выпадающих списка валюты. Когда мы вводим сумму для преобразования в текстовое поле, то же самое отображается ниже после преобразования. Мы используем вычисленное свойство, чтобы произвести необходимые вычисления для конвертации валюты.
Пример 2: Сведения о клиенте
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Вывод

Вывод после удаления

Explanation- В приведенном выше примере у нас есть три текстовых поля для ввода - имя, фамилия и адрес. Есть кнопка добавления, которая добавляет значения, введенные в текстовые поля, в формате таблицы с кнопкой удаления.
Формат таблицы создается с помощью компонентов. Кнопка щелчка взаимодействует с родительским компонентом, используя событие emit для удаления элемента из массива. Введенные значения сохраняются в массиве, и они передаются дочернему компоненту с помощьюprop свойство.