Web2py - Добавление эффектов Ajax
В этой главе мы обсудим примеры интеграции jQuery плагины с web2py. Эти плагины помогают сделать формы и таблицы более интерактивными и удобными для пользователя, тем самым повышая удобство использования вашего приложения.
В частности, мы узнаем
как улучшить раскрывающийся список с множественным выбором с помощью интерактивной кнопки выбора,
как заменить поле ввода ползунком и
как отображать табличные данные с помощью jqGrid и WebGrid.
Хотя web2py является серверным компонентом разработки, welcome приложение для строительных лесов включает в себя базу jQueryбиблиотека. Это каркасное приложение web2py "welcome" включает файл с именемviews/web2py_ajax.html.
Содержание представления следующее -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Файл состоит из реализации JavaScript и AJAX. web2py не позволит пользователю использовать другие библиотеки AJAX, такие как Prototype, ExtJS, потому что всегда отмечается, что такие библиотеки проще реализовать.
Эффекты JQuery
Рендеринг по умолчанию <select multiple = "true">..</select>считается не очень интуитивно понятным в использовании, в частности, когда необходимо выбрать несмежные параметры. Это нельзя назвать недостатком HTML, это плохой дизайн большинства браузеров. Представление множественного выбора можно перезаписать с помощью JavaScript. Это можно реализовать с помощью плагина jQuery под названиемjquery.multiselect.js.
Для этого пользователю необходимо скачать плагин. jquery.muliselect.js из http://abeautifulsite.net/2008/04/jquery-multiselect, и поместите соответствующие файлы в static/js/jquery.multiselect.js и static/css/jquery.multiselect.css.
пример
Следующий код должен быть добавлен в соответствующее представление перед {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Поместите следующее после {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Это поможет стилизовать multiselect для данной формы
Контроллер
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Это действие можно попробовать со следующим представлением -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
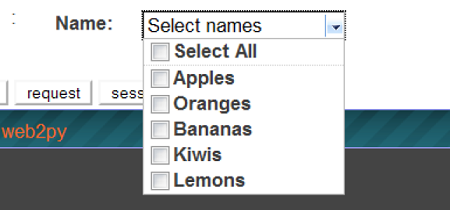
{{= form}}Снимок экрана вывода выглядит следующим образом -

Некоторые из полезных событий JQuery перечислены в следующей таблице -
| Sr.No. | Событие и использование |
|---|---|
| 1 | onchange запускаться при изменении элемента |
| 2 | onsubmit для запуска при отправке формы |
| 3 | onselect запускаться при выборе элемента |
| 4 | onblur запускаться, когда элемент теряет фокус |
| 5 | onfocus запускаться, когда элемент получает фокус |
JQuery и Ajax-jqGrid
jqGrid - это элемент управления JavaScript с поддержкой Ajax, созданный на основе jQuery, который предоставляет решение для представления и управления табличными данными. jqGrid - это клиентское решение, которое динамически загружает данные через обратные вызовы Ajax, обеспечивая разбивку на страницы, всплывающее окно поиска, встроенное редактирование и т. д.
jqGrid интегрирован в PluginWiki, но здесь мы обсуждаем его как отдельную программу для программ web2py, которые не используют этот плагин. jqGrid заслуживает отдельной книги, но здесь мы обсудим только его основные функции и простейшую интеграцию.
Синтаксис jqGrid будет следующим:
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):