WebAssembly - инструменты для компиляции в WASM
В этой главе будут обсуждаться некоторые простые в использовании инструменты, которые очень полезны при работе с WebAssembly. Давайте начнем с изучения инструмента WebAssembly.studio.
WebAssembly.studio
Этот инструмент позволяет компилировать C, Rust, Wat в Wasm и т. Д.

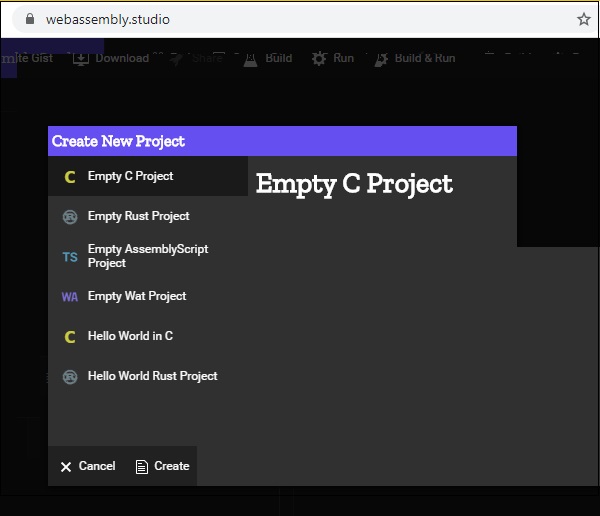
Для начала вы можете нажать «Пустой проект C», «Пустой проект Rust», «Пустой проект Wat», чтобы скомпилировать C и Rust в WASM. 5.

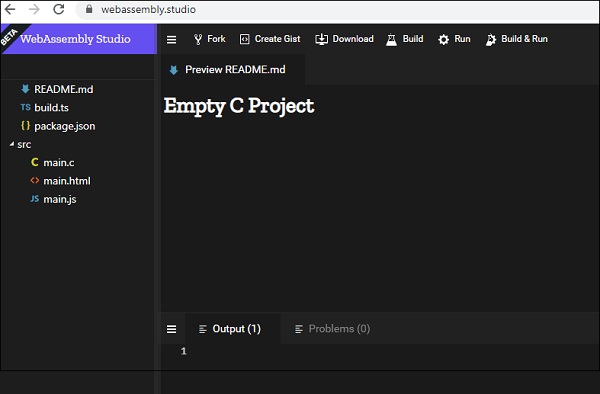
У него есть Build, Run, чтобы собрать код и проверить вывод. Кнопка загрузки позволяет скачивать.wasmфайл, который можно использовать для тестирования в браузере. Этот инструмент очень полезен для компиляции кода C и Rust и проверки вывода.
WebAssembly Explorer
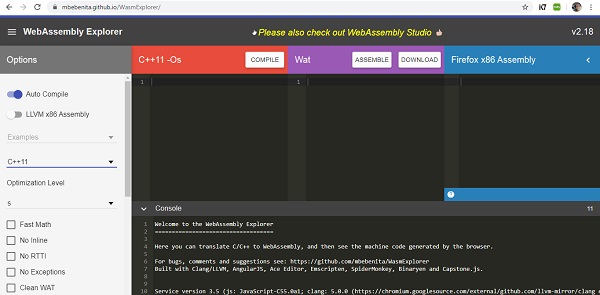
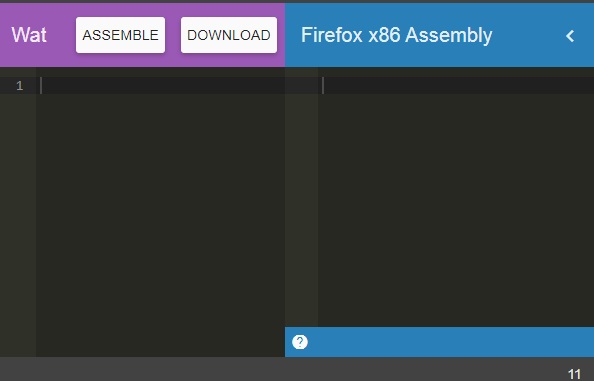
WebAssembly Explorer позволяет компилировать код C и C ++. Ссылкуhttps://mbebenita.github.io/WasmExplorer/Больше подробностей. Экран, который появится после нажатия на ссылку, показан ниже -

Вы можете выбрать версию C и C ++. Исходный код C или C ++ написан здесь -

После того, как вы нажмете кнопку «Скомпилировать», вы получите текстовый формат WebAssembly (WAT) и код сборки Firefox x86 в блоках ниже -

Вы можете скачать .wasm код для тестирования в браузере.
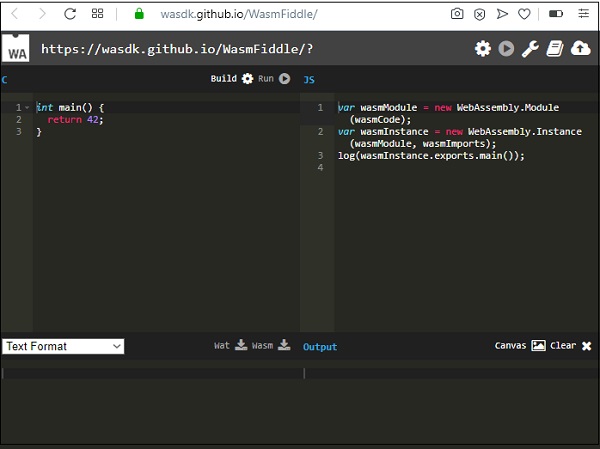
WASMFiddle
Wasmfiddle помогает скомпилировать код C в WebAssembly, а также протестировать вывод. После перехода по ссылкеhttps://wasdk.github.io/WasmFiddle/, вы увидите следующую страницу -

Щелкните Build, чтобы скомпилировать код. Вы можете загрузить код Wat и Wasm, нажав на Wat и Wasm. Чтобы проверить результат, нажмите кнопку «Выполнить».
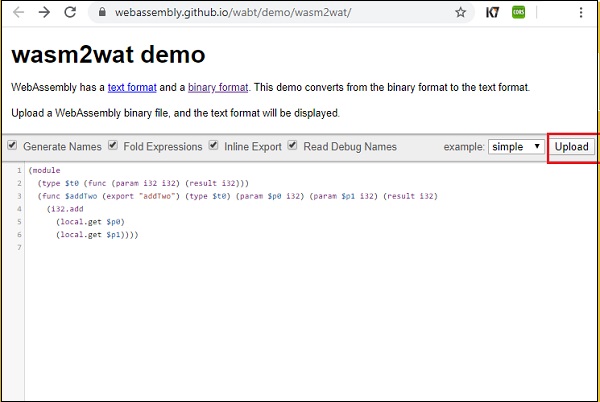
WASM в WAT
Инструмент wat2wasmпредоставит вам код wasm, когда вы введете текстовый формат WebAssembly. Вы можете перейти по ссылкеhttps://webassembly.github.io/wabt/demo/wat2wasm/ для демонстрации, и экран, который появится, приведен ниже -

Вы можете использовать кнопку загрузки для загрузки .wasm, и в текстовой области будет отображаться текстовый формат.
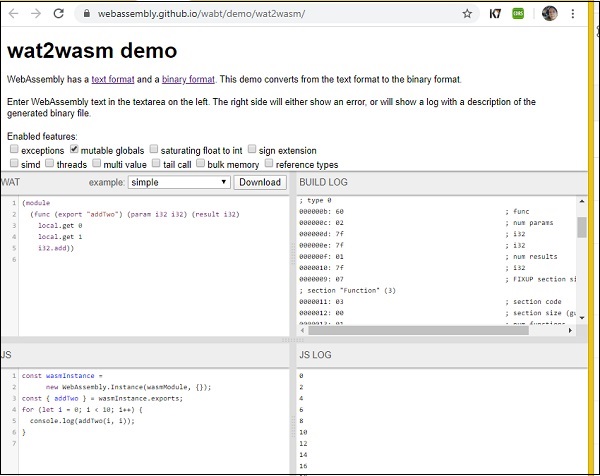
WAT в WASM
Инструмент wat2wasm предоставит вам код WASM, когда вы введете текстовый формат WebAssembly. Вы можете перейти по ссылкеhttps://webassembly.github.io/wabt/demo/wat2wasm/ для демонстрации, и экран, который появится, приведен ниже -

Этот инструмент очень полезен, так как помогает также проверить результат. Вы можете ввести код WAT и взглянуть на код .wasm, а также выполнить код, чтобы увидеть результат.