WebRTC - API MediaStream
API MediaStream был разработан для облегчения доступа к медиапотокам с локальных камер и микрофонов. Метод getUserMedia () - это основной способ доступа к локальным устройствам ввода.
У API есть несколько ключевых моментов -
Медиа-поток в реальном времени представлен объектом потока в виде видео или аудио.
Он обеспечивает уровень безопасности за счет разрешений пользователя, запрашивающих пользователя, прежде чем веб-приложение сможет начать выборку потока.
Выбор устройств ввода обрабатывается API MediaStream (например, когда к устройству подключены две камеры или микрофона)
Каждый объект MediaStream включает в себя несколько объектов MediaStreamTrack. Они представляют видео и аудио с разных устройств ввода.
Каждый объект MediaStreamTrack может включать в себя несколько каналов (правый и левый аудиоканалы). Это самые маленькие части, определенные MediaStream API.
Есть два способа вывода объектов MediaStream. Во-первых, мы можем преобразовать вывод в видео или аудио элемент. Во-вторых, мы можем отправить вывод в объект RTCPeerConnection, который затем отправит его удаленному узлу.
Использование MediaStream API
Создадим простое приложение WebRTC. Он покажет элемент видео на экране, спросит у пользователя разрешение на использование камеры и покажет прямой видеопоток в браузере. Создайте файл index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Затем создайте файл client.js и добавьте следующее:
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}Здесь мы создаем функцию hasUserMedia (), которая проверяет, поддерживается ли WebRTC или нет. Затем мы обращаемся к функции getUserMedia, где второй параметр - это обратный вызов, принимающий поток, поступающий с устройства пользователя. Затем мы загружаем наш поток в видео - элемент с помощью window.URL.createObjectURL , который создает URL , представляющий объект заданную в параметре.
Теперь обновите страницу, нажмите «Разрешить», и вы должны увидеть свое лицо на экране.

Не забудьте запускать все свои сценарии с помощью веб-сервера. Мы уже установили его в учебнике по среде WebRTC.
MediaStream API
Свойства
MediaStream.active (read only) - Возвращает true, если MediaStream активен, или false в противном случае.
MediaStream.ended (read only, deprecated)- Вернуть true, если завершенное событие было запущено для объекта, что означает, что поток был полностью прочитан, или false, если конец потока не был достигнут.
MediaStream.id (read only) - Уникальный идентификатор объекта.
MediaStream.label (read only, deprecated) - Уникальный идентификатор, присвоенный пользовательским агентом.
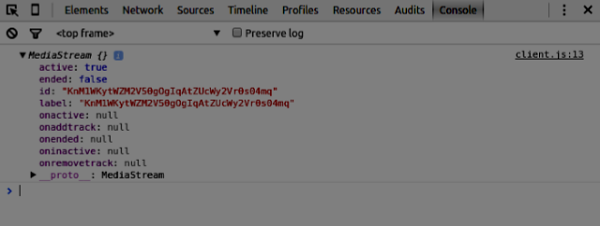
Вы можете увидеть, как указанные выше свойства выглядят в моем браузере -

Обработчики событий
MediaStream.onactive- Обработчик активного события, которое запускается, когда объект MediaStream становится активным.
MediaStream.onaddtrack- Обработчик для события addtrack , которое запускается при добавлении нового объекта MediaStreamTrack .
MediaStream.onended (deprecated)- Обработчик завершившегося события, которое запускается при завершении потоковой передачи.
MediaStream.oninactive- Обработчик неактивного события, которое запускается, когда объект MediaStream становится неактивным.
MediaStream.onremovetrack- Обработчик события removetrack , которое запускается при удалении из него объекта MediaStreamTrack .
Методы
MediaStream.addTrack()- Добавляет объект MediaStreamTrack, указанный в качестве аргумента в MediaStream. Если трек уже был добавлен, ничего не происходит.
MediaStream.clone() - Возвращает клон объекта MediaStream с новым идентификатором.
MediaStream.getAudioTracks()- Возвращает список аудиообъектов MediaStreamTrack из объекта MediaStream .
MediaStream.getTrackById()- Возвращает трек по ID. Если аргумент пуст или идентификатор не найден, возвращается значение null. Если несколько треков имеют одинаковый идентификатор, возвращается первый.
MediaStream.getTracks()- Возвращает список всех объектов MediaStreamTrack из объекта MediaStream .
MediaStream.getVideoTracks()- Возвращает список объектов видео MediaStreamTrack из объекта MediaStream .
MediaStream.removeTrack()- Удаляет объект MediaStreamTrack, указанный в качестве аргумента, из MediaStream. Если трек уже удален, ничего не происходит.
Чтобы проверить указанные выше изменения API, измените index.html следующим образом:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>Мы добавили несколько кнопок, чтобы опробовать несколько API MediaStream. Затем мы должны добавить обработчики событий для нашей вновь созданной кнопки. Измените файл client.js таким образом -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
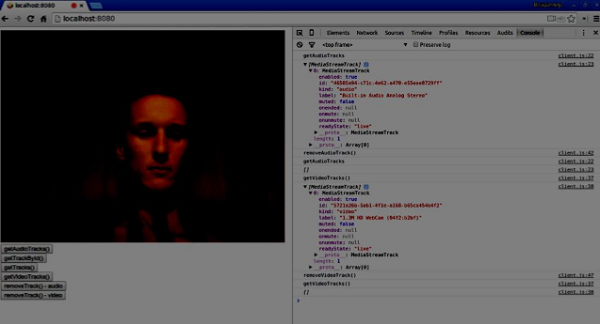
});Теперь обновите свою страницу. Нажмите кнопку getAudioTracks () , затем нажмите кнопку removeTrack () - аудио . Теперь аудиодорожка должна быть удалена. Затем проделайте то же самое с видеодорожкой.

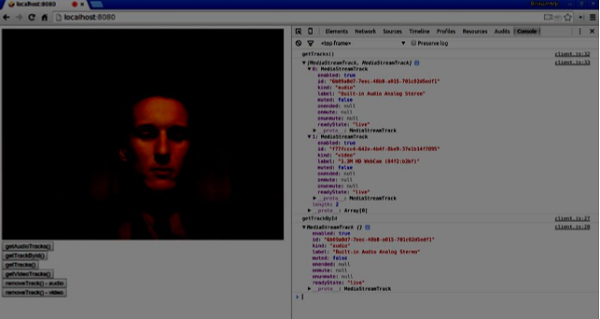
Если вы нажмете кнопку getTracks () , вы должны увидеть все MediaStreamTracks (все подключенные видео- и аудиовходы). Затем щелкните getTrackById (), чтобы получить аудио MediaStreamTrack.

Резюме
В этой главе мы создали простое приложение WebRTC, используя MediaStream API. Теперь у вас должен быть четкий обзор различных API MediaStream, обеспечивающих работу WebRTC.