WPF - шаблоны
Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления есть связанный с ним шаблон по умолчанию, который придает элементу управления его внешний вид. В приложениях WPF вы можете легко создавать свои собственные шаблоны, если хотите настроить визуальное поведение и внешний вид элемента управления.
Связь между логикой и шаблоном может быть достигнута путем привязки данных. Основное различие междуstyles и templates перечислены ниже -
Стили могут изменять только внешний вид вашего элемента управления со свойствами этого элемента управления по умолчанию.
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем в стилях. Вы также можете указать как существующее, так и новое поведение элемента управления.
Чаще всего используются два типа шаблонов:
- Шаблон управления
- Шаблон данных
Шаблон управления
Шаблон элемента управления определяет внешний вид элемента управления. Все элементы пользовательского интерфейса имеют некоторый вид, а также поведение, например, Button имеет внешний вид и поведение. Событие щелчка или событие наведения мыши - это поведение, которое запускается в ответ на щелчок и наведение, а также есть внешний вид кнопки по умолчанию, который можно изменить с помощью шаблона элемента управления.
пример
Возьмем простой пример. Мы создадим две кнопки (одна с шаблоном, а другая - кнопка по умолчанию) и инициализируем их некоторыми свойствами.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red" />
<GradientStop Offset = "1" Color = "Orange" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen" />
<GradientStop Offset = "1" Color = "Gold" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8"
CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!"
Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40"
Width = "150" Margin = "5" />
</StackPanel>
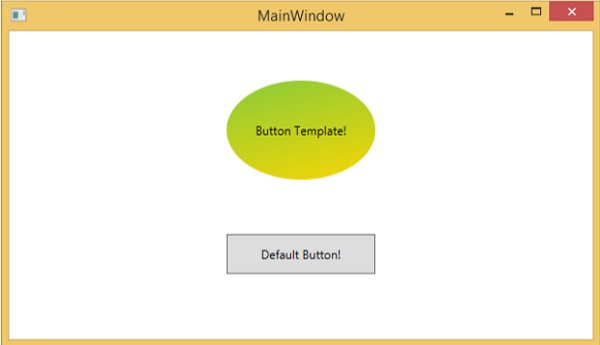
</Window>Когда вы скомпилируете и выполните приведенный выше код, он отобразит следующее MainWindow.

Когда вы наводите указатель мыши на кнопку с настраиваемым шаблоном, она меняет свой цвет, как показано ниже.

Шаблон данных
Шаблон данных определяет и указывает внешний вид и структуру коллекции данных. Он обеспечивает гибкость форматирования и определения представления данных в любом элементе пользовательского интерфейса. Он в основном используется для элементов управления элементами, связанных с данными, таких как ComboBox, ListBox и т. Д.
пример
Давайте рассмотрим простой пример, чтобы понять концепцию шаблона данных. Создайте новый проект WPF с именемWPFDataTemplates.
В следующем коде XAML мы создадим шаблон данных как ресурс для хранения меток и текстовых полей. Также есть кнопка и список для отображения данных.
<Window x:Class = "WPFDataTemplates.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataTemplates"
xmlns:loc = "clr-namespace:WPFDataTemplates"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<DataTemplate DataType = "{x:Type loc:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "10"/>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10"
Text = "{Binding Name}"/>
<Label Name = "ageLabel" Margin = "10" Grid.Row = "1"/>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10"
Text = "{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<ListBox ItemsSource = "{Binding}" />
<StackPanel Grid.Row = "1" >
<Button Content = "_Show..." Click = "Button_Click" Width = "80" HorizontalAlignment = "Left" Margin = "10"/>
</StackPanel>
</Grid>
</Window>Вот это implementation in C# в котором список объектов Person назначается DataContext, реализация класса Person и событие нажатия кнопки.
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List<Person> people = new List<Person>();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
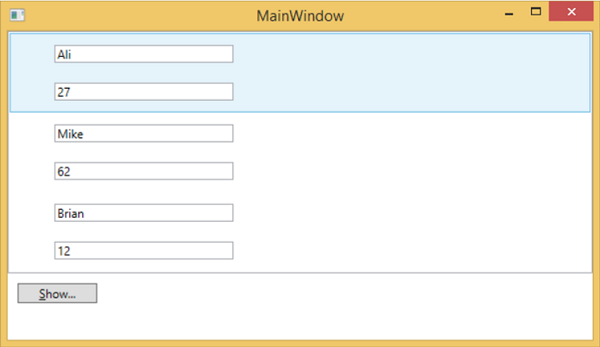
}Когда вы скомпилируете и выполните приведенный выше код, появится следующее окно. Он содержит один список, а внутри окна списка каждый элемент списка содержит данные объекта класса Person, которые отображаются в полях «Ярлыки» и «Текст».