Arduino - การสื่อสารผ่านเครือข่าย
โมดูล CC3000 WiFi จาก Texas Instruments เป็นแพ็คเกจสีเงินขนาดเล็กซึ่งในที่สุดก็นำฟังก์ชัน WiFi ที่ใช้งานง่ายและราคาไม่แพงมาสู่โครงการ Arduino ของคุณ
ใช้ SPI สำหรับการสื่อสาร (ไม่ใช่ UART!) เพื่อให้คุณสามารถส่งข้อมูลได้เร็วเท่าที่คุณต้องการหรือช้าเท่าที่คุณต้องการ มีระบบขัดจังหวะที่เหมาะสมพร้อมขา IRQ เพื่อให้คุณสามารถเชื่อมต่อแบบอะซิงโครนัสได้ รองรับ 802.11b / g, open / WEP / WPA / WPA2 security, TKIP & AES สแต็ก TCP / IP ในตัวพร้อมอินเทอร์เฟซ "ซ็อกเก็ต BSD" รองรับ TCP และ UDP ทั้งในไคลเอนต์และโหมดเซิร์ฟเวอร์

ส่วนประกอบที่จำเป็น
คุณจะต้องมีส่วนประกอบต่อไปนี้ -
- 1 × Arduino Uno
- 1 × Adafruit CC3000 คณะกรรมการฝ่าวงล้อม
- รีเลย์ 1 × 5V
- 1 × Rectifier ไดโอด
- 1 × LED
- ตัวต้านทาน 1 × 220 โอห์ม
- 1 × Breadboard และสายจัมเปอร์
สำหรับโครงการนี้คุณต้องมี Arduino IDE ตามปกติไลบรารี CC3000 ของ Adafruit และไลบรารี CC3000 MDNS เราจะใช้ไลบรารี aREST เพื่อส่งคำสั่งไปยังรีเลย์ผ่าน WiFi
ขั้นตอน
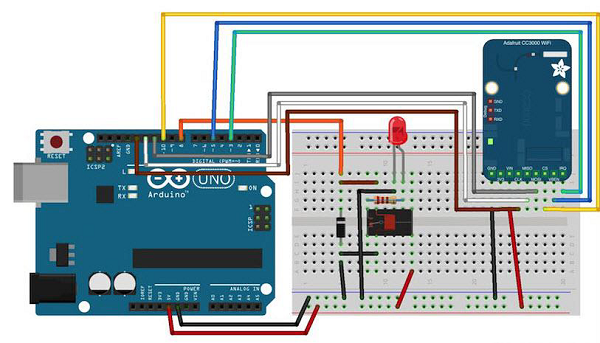
ทำตามแผนภาพวงจรและทำการเชื่อมต่อดังแสดงในภาพด้านล่าง

การกำหนดค่าฮาร์ดแวร์สำหรับโครงการนี้ทำได้ง่ายมาก
- เชื่อมต่อขา IRQ ของบอร์ด CC3000 กับหมายเลข 3 ของบอร์ด Arduino
- VBAT ถึงพิน 5 และ CS เพื่อตรึง 10
- เชื่อมต่อพิน SPI กับบอร์ด Arduino: MOSI, MISO และ CLK เข้ากับพิน 11, 12 และ 13 ตามลำดับ
- V inเชื่อมต่อกับ Arduino 5V และ GND ถึง GND
ตอนนี้ให้เราเชื่อมต่อรีเลย์
หลังจากวางรีเลย์บนเขียงหั่นขนมคุณสามารถเริ่มระบุส่วนสำคัญสองส่วนบนรีเลย์ของคุณ: ส่วนขดลวดที่สั่งการรีเลย์และส่วนสวิตช์ที่เราจะติด LED
- ขั้นแรกให้เชื่อมต่อพินหมายเลข 8 ของบอร์ด Arduino กับขาหนึ่งของขดลวด
- เชื่อมต่อพินอื่น ๆ เข้ากับกราวด์ของบอร์ด Arduino
คุณต้องวางไดโอดเรียงกระแส (ขั้วบวกที่เชื่อมต่อกับขากราวด์) เหนือพินของขดลวดเพื่อป้องกันวงจรของคุณเมื่อรีเลย์กำลังเปลี่ยน
เชื่อมต่อบอร์ด Arduino + 5V เข้ากับพินทั่วไปของสวิตช์รีเลย์
ในที่สุดเชื่อมต่อพินอื่น ๆ ของสวิตช์ (โดยปกติจะเป็นพินที่ไม่ได้เชื่อมต่อเมื่อรีเลย์ปิดอยู่) เข้ากับ LED ในอนุกรมที่มีตัวต้านทาน 220 โอห์มและเชื่อมต่ออีกด้านของ LED เข้ากับกราวด์ของ Arduino คณะกรรมการ.
การทดสอบส่วนประกอบส่วนบุคคล
คุณสามารถทดสอบรีเลย์ด้วยภาพร่างต่อไปนี้ -
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}รหัสที่ควรทราบ
รหัสนี้อธิบายได้เอง คุณสามารถอัปโหลดไปยังบอร์ดและรีเลย์จะเปลี่ยนสถานะทุกๆวินาทีและ LED จะเปิดและปิดตามนั้น
การเพิ่มการเชื่อมต่อ WiFi
ตอนนี้ให้เราควบคุมรีเลย์แบบไร้สายโดยใช้ชิป CC3000 WiFi ซอฟต์แวร์สำหรับโครงการนี้ใช้โปรโตคอล TCP อย่างไรก็ตามสำหรับโครงการนี้บอร์ด Arduino จะใช้งานเว็บเซิร์ฟเวอร์ขนาดเล็กดังนั้นเราจึงสามารถ“ ฟัง” คำสั่งที่มาจากคอมพิวเตอร์ได้ ก่อนอื่นเราจะดูแลร่าง Arduino จากนั้นเราจะดูวิธีเขียนโค้ดฝั่งเซิร์ฟเวอร์และสร้างอินเทอร์เฟซที่ดี
ก่อนอื่นร่าง Arduino เป้าหมายคือการเชื่อมต่อกับเครือข่าย WiFi ของคุณสร้างเว็บเซิร์ฟเวอร์ตรวจสอบว่ามีการเชื่อมต่อ TCP ขาเข้าหรือไม่จากนั้นเปลี่ยนสถานะของรีเลย์ตามนั้น
ส่วนสำคัญของจรรยาบรรณ
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>คุณต้องกำหนดภายในรหัสที่เฉพาะเจาะจงสำหรับการกำหนดค่าของคุณเช่นชื่อและรหัสผ่าน Wi-Fi และพอร์ตสำหรับการสื่อสาร TCP (เราใช้ 80 ที่นี่)
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80จากนั้นเราสามารถสร้างอินสแตนซ์ CC3000 เซิร์ฟเวอร์และอินสแตนซ์ aREST -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();ในส่วนการตั้งค่า () ของร่างตอนนี้เราสามารถเชื่อมต่อชิป CC3000 กับเครือข่ายได้แล้ว -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);คอมพิวเตอร์จะรู้ได้อย่างไรว่าจะส่งข้อมูลไปที่ใด วิธีหนึ่งคือเรียกใช้ร่างครั้งเดียวจากนั้นรับที่อยู่ IP ของบอร์ด CC3000 และแก้ไขรหัสเซิร์ฟเวอร์อีกครั้ง อย่างไรก็ตามเราสามารถทำได้ดีขึ้นและนั่นคือจุดที่ไลบรารี CC3000 MDNS เข้ามามีบทบาท เราจะกำหนดชื่อตายตัวให้กับบอร์ด CC3000 ของเราด้วยไลบรารีนี้ดังนั้นเราจึงสามารถจดชื่อนี้ลงในรหัสเซิร์ฟเวอร์ได้โดยตรง
สิ่งนี้ทำได้โดยใช้รหัสต่อไปนี้ -
if (!mdns.begin("arduino", cc3000)) {
while(1);
}เราต้องฟังการเชื่อมต่อที่เข้ามาด้วย
restServer.begin();ต่อไปเราจะเขียนโค้ดฟังก์ชัน loop () ของร่างที่จะดำเนินการอย่างต่อเนื่อง ก่อนอื่นเราต้องอัปเดตเซิร์ฟเวอร์ mDNS
mdns.update();เซิร์ฟเวอร์ที่ทำงานบนบอร์ด Arduino จะรอการเชื่อมต่อขาเข้าและจัดการคำขอ
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);ตอนนี้ค่อนข้างง่ายในการทดสอบโครงการผ่าน WiFi ตรวจสอบให้แน่ใจว่าคุณอัปเดตร่างด้วยชื่อและรหัสผ่าน WiFi ของคุณเองแล้วอัปโหลดร่างไปยังบอร์ด Arduino ของคุณ เปิดจอภาพอนุกรม Arduino IDE ของคุณแล้วมองหาที่อยู่ IP ของบอร์ดของคุณ
สมมติว่าส่วนที่เหลือนี่คือ 192.168.1.103
จากนั้นไปที่เว็บเบราว์เซอร์ที่คุณชื่นชอบและพิมพ์ -
192.168.1.103/digital/8/1
คุณจะเห็นว่ารีเลย์ของคุณเปิดโดยอัตโนมัติ
การสร้างอินเทอร์เฟซรีเลย์
ตอนนี้เราจะเขียนโค้ดอินเทอร์เฟซของโครงการ จะมีสองส่วนที่นี่: ไฟล์ HTML ที่มีอินเทอร์เฟซและไฟล์ Javascript ฝั่งไคลเอ็นต์เพื่อจัดการกับการคลิกบนอินเทอร์เฟซ อินเทอร์เฟซที่นี่ขึ้นอยู่กับไฟล์aREST.js โครงการซึ่งสร้างขึ้นเพื่อควบคุมอุปกรณ์ WiFi จากคอมพิวเตอร์ของคุณได้อย่างง่ายดาย
ก่อนอื่นให้เราดูไฟล์ HTML ที่เรียกว่า interface.html ส่วนแรกประกอบด้วยการนำเข้าไลบรารีที่จำเป็นทั้งหมดสำหรับอินเทอร์เฟซ -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>จากนั้นเรากำหนดปุ่มสองปุ่มภายในอินเทอร์เฟซปุ่มหนึ่งเพื่อเปิดรีเลย์และอีกปุ่มหนึ่งเพื่อปิดอีกครั้ง
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>ตอนนี้เรายังต้องการไฟล์ Javascript ฝั่งไคลเอ็นต์เพื่อจัดการกับการคลิกปุ่มต่างๆ นอกจากนี้เรายังจะสร้างอุปกรณ์ที่เราจะเชื่อมโยงกับชื่อ mDNS ของอุปกรณ์ Arduino ของเรา หากคุณเปลี่ยนสิ่งนี้ในรหัส Arduino คุณจะต้องแก้ไขที่นี่เช่นกัน
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});รหัสที่สมบูรณ์สำหรับโครงการนี้สามารถพบได้ในไฟล์ GitHubที่เก็บ เข้าไปในโฟลเดอร์อินเทอร์เฟซและเปิดไฟล์ HTML ด้วยเบราว์เซอร์ที่คุณชื่นชอบ คุณควรเห็นสิ่งที่คล้ายกันในเบราว์เซอร์ของคุณ -

ลองคลิกปุ่มบนเว็บอินเตอร์เฟส ควรเปลี่ยนสถานะของรีเลย์เกือบจะในทันที
ถ้าคุณจัดการให้มันใช้งานได้ไชโย! คุณเพิ่งสร้างสวิตช์ไฟที่ควบคุมด้วย Wi-Fi แน่นอนว่าคุณสามารถควบคุมได้มากกว่าแสงด้วยโครงการนี้ ตรวจสอบให้แน่ใจว่ารีเลย์ของคุณรองรับพลังงานที่จำเป็นสำหรับอุปกรณ์ที่คุณต้องการควบคุมและคุณก็พร้อมใช้งาน