Aurelia - คู่มือฉบับย่อ
คำจำกัดความที่ดีที่สุดของกรอบสามารถพบได้ในเอกสารอย่างเป็นทางการของ Aurelia -
มันง่ายจริงๆ Aurelia เป็นเพียง JavaScript อย่างไรก็ตามไม่ใช่ JavaScript ของเมื่อวาน แต่เป็น JavaScript ของวันพรุ่งนี้ ด้วยการใช้เครื่องมือที่ทันสมัยเราสามารถเขียน Aurelia ได้ตั้งแต่เริ่มต้นใน ECMAScript 2016 ซึ่งหมายความว่าเรามีโมดูลดั้งเดิมคลาสมัณฑนากรและอื่น ๆ ตามที่เราต้องการ ... และคุณก็มีเช่นกัน
Aurelia ไม่เพียง แต่เขียนด้วย JavaScript สมัยใหม่และอนาคตเท่านั้น แต่ยังใช้แนวทางที่ทันสมัยสำหรับสถาปัตยกรรมด้วย ในอดีตโครงร่างเป็นสัตว์ประหลาดเสาหิน ไม่ใช่ Aurelia สร้างขึ้นเป็นชุดของไลบรารีที่ทำงานร่วมกัน เมื่อนำมารวมกันแล้วจะสร้างกรอบการทำงานที่มีประสิทธิภาพและแข็งแกร่งสำหรับการสร้าง Single Page Apps (SPAs) อย่างไรก็ตามไลบรารีของ Aurelia สามารถใช้งานทีละรายการได้ในเว็บไซต์แบบดั้งเดิมหรือแม้แต่บนเซิร์ฟเวอร์ผ่านเทคโนโลยีเช่น NodeJS
Aurelia - คุณสมบัติ
Components- ส่วนประกอบเป็นส่วนประกอบของกรอบ Aurelia ประกอบด้วยมุมมอง HTML และคู่รูปแบบการดู JavaScript
Web Standards - นี่คือหนึ่งในเฟรมเวิร์กที่ทันสมัยที่สุดโดยเน้นที่มาตรฐานเว็บอย่างสมบูรณ์โดยไม่ต้องใช้นามธรรมที่ไม่จำเป็น
Extensible - เฟรมเวิร์กนำเสนอวิธีง่ายๆในการรวมเข้ากับเครื่องมือที่จำเป็นอื่น ๆ
Commercial Support- Aurelia ให้การสนับสนุนเชิงพาณิชย์และองค์กร เป็นผลิตภัณฑ์อย่างเป็นทางการของ Durandal Inc.
License - Aurelia เป็นโอเพ่นซอร์สและได้รับอนุญาตภายใต้ใบอนุญาตของ MIT
Aurelia - ข้อดี
ออเรเลียสะอาดมาก หากคุณทำตามแบบแผนของกรอบคุณสามารถมุ่งเน้นไปที่แอปของคุณได้โดยที่เฟรมเวิร์กไม่มาขวางทางคุณ
นอกจากนี้ยังสามารถขยายได้ง่าย คุณสามารถเพิ่มหรือลบเครื่องมือใด ๆ ที่เฟรมเวิร์กเสนอและคุณยังสามารถเพิ่มเครื่องมืออื่น ๆ ที่ไม่ได้เป็นส่วนหนึ่งของเฟรมเวิร์ก
Aurelia ใช้งานง่ายมาก มุ่งเน้นไปที่ประสบการณ์ของนักพัฒนา ช่วยให้คุณประหยัดเวลาได้มาก
เฟรมเวิร์กนั้นมุ่งไปที่มาตรฐานเว็บดังนั้นคุณจะได้รับข้อมูลล่าสุดเกี่ยวกับแนวคิดที่ทันสมัยอยู่เสมอ
Aurelia ไม่มีชุมชนที่ใหญ่ที่สุด แต่มีความคล่องตัวมีความรู้และเต็มใจที่จะช่วยเหลือภายในระยะสั้น ๆ
ข้อ จำกัด
ไม่มีข้อ จำกัด ที่สำคัญ Framework มีประสิทธิภาพและใช้งานง่าย
ในบทนี้คุณจะได้เรียนรู้วิธีเริ่มต้นใช้งาน Aurelia framework ก่อนที่จะทำคุณจะต้องNodeJS ติดตั้งในระบบของคุณ
| ซีเนียร์ No | ซอฟต์แวร์และคำอธิบาย |
|---|---|
| 1 | NodeJS and NPM NodeJS เป็นแพลตฟอร์มที่จำเป็นสำหรับการพัฒนา Aurelia กร้าของเราติดตั้ง NodeJS สิ่งแวดล้อม |
ขั้นตอนที่ 1 - ดาวน์โหลด Aurelia Package
ก่อนที่เราจะดาวน์โหลดแพ็คเกจ Aurelia มาสร้างโฟลเดอร์บนเดสก์ท็อปที่จะวางแอพของเรา
C:\Users\username\Desktop>mkdir aureliaAppตอนนี้เราสามารถดาวน์โหลดแพคเกจอย่างเป็นทางการจากเว็บไซต์ Aurelia
Aurelia รองรับ ES2016 และ TypeScript. เราจะใช้ES2016. แตกไฟล์ที่ดาวน์โหลดภายในไฟล์aureliaApp โฟลเดอร์ที่เราสร้างไว้ด้านบน
ขั้นตอนที่ 2 - ติดตั้งเว็บเซิร์ฟเวอร์
ก่อนอื่นเราต้องติดตั้งเว็บเซิร์ฟเวอร์จาก command prompt หน้าต่าง.
C:\Users\username\Desktop\aureliaApp>npm install http-server -gขั้นตอนที่ 3 - เริ่มเว็บเซิร์ฟเวอร์
ในการเริ่มต้นเว็บเซิร์ฟเวอร์เราจำเป็นต้องเรียกใช้รหัสต่อไปนี้ใน command prompt.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1เราสามารถเห็นแอป Aurelia ตัวแรกของเราในเบราว์เซอร์

ในบทนี้เราจะอธิบายแอปเริ่มต้นของ Aurelia ที่สร้างขึ้นในบทสุดท้ายของเรา นอกจากนี้เราจะแนะนำคุณตลอดโครงสร้างโฟลเดอร์เพื่อให้คุณเข้าใจแนวคิดหลักที่อยู่เบื้องหลังกรอบงาน Aurelia
โครงสร้างโฟลเดอร์
package.json แสดงถึงเอกสารเกี่ยวกับ npmติดตั้งแพ็คเกจแล้ว นอกจากนี้ยังแสดงเวอร์ชันของแพ็กเกจเหล่านั้นและให้วิธีง่ายๆในการเพิ่มลบเปลี่ยนเวอร์ชันหรือติดตั้งแพ็กเกจทั้งหมดโดยอัตโนมัติเมื่อต้องแชร์แอพระหว่างนักพัฒนา
index.htmlเป็นหน้าเริ่มต้นของแอปเหมือนกับในแอปที่ใช้ HTML ส่วนใหญ่ เป็นที่สำหรับโหลดสคริปต์และสไตล์ชีต
config.jsคือไฟล์คอนฟิกูเรชันตัวโหลด Aurelia คุณจะใช้เวลาไม่มากในการทำงานกับไฟล์นี้
jspm_packages เป็นไดเร็กทอรีสำหรับไฟล์ SystemJS โหลดโมดูล
stylesคือไดเร็กทอรีสไตล์เริ่มต้น คุณสามารถเปลี่ยนสถานที่เก็บไฟล์สไตล์ได้ตลอดเวลา
srcโฟลเดอร์คือสถานที่ที่คุณจะใช้เวลาส่วนใหญ่ในการพัฒนา มันช่วยHTML และ js ไฟล์.
ไฟล์ต้นฉบับ
ตามที่เราได้ระบุไว้แล้วไฟล์ srcไดเร็กทอรีคือสถานที่ที่จะใช้ลอจิกแอปของคุณ หากคุณดูแอปเริ่มต้นคุณจะเห็นสิ่งนั้นapp.js และ app.html ง่ายมาก
Aurelia ช่วยให้เราใช้ภาษาหลักของ JavaScript สำหรับคำจำกัดความของคลาส ตัวอย่างเริ่มต้นต่อไปนี้แสดงคลาส EC6
app.js
export class App {
message = 'Welcome to Aurelia!';
}message คุณสมบัติถูกผูกไว้กับเทมเพลต HTML โดยใช้ ${message}ไวยากรณ์ ไวยากรณ์นี้แสดงถึงการผูกแบบทางเดียวที่แปลงเป็นสตริงและแสดงภายในมุมมองเทมเพลต
app.html
<template>
<h1>${message}</h1>
</template>ดังที่เราได้กล่าวไปแล้วในบทที่แล้วเราสามารถเริ่มเซิร์ฟเวอร์ได้โดยเรียกใช้คำสั่งต่อไปนี้ในไฟล์ command prompt หน้าต่าง.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1แอปพลิเคชันจะแสดงบนหน้าจอ

ส่วนประกอบเป็นส่วนประกอบหลักของ Aurelia framework ในบทนี้คุณจะได้เรียนรู้วิธีสร้างส่วนประกอบง่ายๆ
ส่วนประกอบที่เรียบง่าย
ตามที่กล่าวไว้แล้วในบทที่แล้วส่วนประกอบแต่ละส่วนประกอบด้วย view-model ซึ่งเขียนใน JavaScriptและ view เขียนใน HTML. คุณสามารถดูสิ่งต่อไปนี้view-modelนิยาม. มันคือES6 ตัวอย่าง แต่คุณยังสามารถใช้ TypeScript.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}เราสามารถผูกค่าของเราเข้ากับมุมมองดังที่แสดงในตัวอย่างต่อไปนี้ ${header}ไวยากรณ์จะผูกที่กำหนดไว้ header มูลค่าจาก MyComponent. ใช้แนวคิดเดียวกันนี้content.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้

ฟังก์ชั่นส่วนประกอบ
หากคุณต้องการอัปเดตส่วนหัวและส่วนท้ายเมื่อผู้ใช้คลิกปุ่มคุณสามารถใช้ตัวอย่างต่อไปนี้ เวลานี้เรากำลังกำหนดheader และ footer ภายใน EC6 ตัวสร้างคลาส
app.js
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}เราสามารถเพิ่ม click.delegate() เพื่อเชื่อมต่อ updateContent()ฟังก์ชั่นด้วยปุ่ม เพิ่มเติมเกี่ยวกับเรื่องนี้ในบทต่อ ๆ ไปของเรา
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>เมื่อคลิกปุ่มส่วนหัวและเนื้อหาจะได้รับการอัปเดต

Aurelia ใช้วิธีวงจรชีวิตของส่วนประกอบเพื่อจัดการวงจรชีวิตของส่วนประกอบ ในบทนี้เราจะแสดงวิธีการเหล่านั้นและอธิบายวงจรชีวิตของส่วนประกอบ
constructor()- วิธีการสร้างใช้สำหรับการเริ่มต้นวัตถุที่สร้างด้วยคลาส วิธีนี้เรียกก่อน หากคุณไม่ระบุวิธีนี้ระบบจะใช้ตัวสร้างเริ่มต้น
created(owningView, myView)- จะเรียกเมื่อมุมมองและมุมมองโมเดลถูกสร้างขึ้นและเชื่อมต่อกับคอนโทรลเลอร์ วิธีนี้ใช้สองอาร์กิวเมนต์ อันแรกคือมุมมองที่มีการประกาศส่วนประกอบ(owningView). อันที่สองคือมุมมองส่วนประกอบ(myView).
bind(bindingContext, overrideContext)- ณ เวลานี้การผูกได้เริ่มขึ้นแล้ว อาร์กิวเมนต์แรกแสดงถึงบริบทที่มีผลผูกพันของส่วนประกอบ อันที่สองคือoverrideContext. อาร์กิวเมนต์นี้ใช้สำหรับการเพิ่มคุณสมบัติตามบริบทเพิ่มเติม
attached() - วิธีการแนบจะถูกเรียกใช้เมื่อส่วนประกอบถูกแนบกับ DOM
detached() - วิธีนี้ตรงข้ามกับ attached. เรียกใช้เมื่อส่วนประกอบถูกลบออกจาก DOM
unbind() - วิธีวงจรชีวิตสุดท้ายคือ unbind. เรียกว่าเมื่อคอมโพเนนต์ไม่ถูกผูกไว้
วิธีวงจรชีวิตมีประโยชน์เมื่อคุณต้องการควบคุมส่วนประกอบของคุณให้สูงขึ้น คุณสามารถใช้เมื่อต้องการเรียกใช้ฟังก์ชันบางอย่าง ณ จุดหนึ่งของวงจรชีวิตส่วนประกอบ
วิธีการตลอดอายุการใช้งานทั้งหมดแสดงไว้ด้านล่าง
app.js
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}Aurelia เสนอวิธีการเพิ่มส่วนประกอบแบบไดนามิก คุณสามารถใช้องค์ประกอบเดียวซ้ำในส่วนต่างๆของแอปได้โดยไม่จำเป็นต้องรวม HTML หลายครั้ง ในบทนี้คุณจะได้เรียนรู้วิธีบรรลุเป้าหมายนี้
ขั้นตอนที่ 1 - สร้างส่วนประกอบที่กำหนดเอง
มาสร้างใหม่ components ไดเรกทอรีภายใน src โฟลเดอร์
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsภายในไดเร็กทอรีนี้เราจะสร้าง custom-component.html. ส่วนประกอบนี้จะถูกแทรกในหน้า HTML ในภายหลัง
custom-component.html
<template>
<p>This is some text from dynamic component...</p>
</template>ขั้นตอนที่ 2 - สร้างส่วนประกอบหลัก
เราจะสร้างส่วนประกอบง่ายๆใน app.js. จะใช้ในการแสดงผลheader และ footer ข้อความบนหน้าจอ
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}ขั้นตอนที่ 3 - เพิ่มส่วนประกอบที่กำหนดเอง
ภายใน app.html เราต้องการไฟล์ require ที่ custom-component.htmlเพื่อให้สามารถแทรกได้แบบไดนามิก เมื่อเราทำเช่นนั้นเราสามารถเพิ่มองค์ประกอบใหม่ได้custom-component.
app.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>ต่อไปนี้คือผลลัพธ์ Header และ Footer ข้อความแสดงผลจาก myComponent ภายใน app.js. ข้อความเพิ่มเติมแสดงจากไฟล์custom-component.js.

ในบทนี้คุณจะได้เรียนรู้วิธีใช้ไลบรารีการฉีดพึ่งพา Aurelia
ขั้นแรกเราต้องสร้างไฟล์ใหม่ dependency-test.js ภายใน srcโฟลเดอร์ ในไฟล์นี้เราจะสร้างคลาสง่ายๆDependencyTest. คลาสนี้จะถูกฉีดในภายหลังเป็นการพึ่งพา
src / dependency-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}ฉีด
ใน app.js เรากำลังนำเข้าไฟล์ inject ห้องสมุดและ DependencyTestคลาสที่เราสร้างไว้ด้านบน เพื่อฉีดคลาสที่เราใช้@inject()ฟังก์ชัน ของเราApp คลาสจะบันทึกลงในคอนโซลนักพัฒนาซอฟต์แวร์
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}เราสามารถตรวจสอบคอนโซลเพื่อดูว่าไฟล์ DependencyTest คลาสถูกฉีด

จะมีตัวอย่างเพิ่มเติมของ Aurelia dependency injection ในบทถัดไป
ในบทนี้เราจะแสดงวิธีกำหนดค่า Aurelia framework ตามความต้องการของคุณ บางครั้งคุณจะต้องตั้งค่าการกำหนดค่าเริ่มต้นหรือเรียกใช้โค้ดก่อนที่แอปจะแสดงผลให้กับผู้ใช้
ขั้นตอนที่ 1 - สร้าง main.js
มาสร้างกันเถอะ main.js ไฟล์ภายใน srcโฟลเดอร์ ภายในไฟล์นี้เราจะกำหนดค่า Aurelia
คุณต้องบอกให้ Aurelia โหลดโมดูลการกำหนดค่าด้วย คุณสามารถดูส่วนที่แสดงความคิดเห็นได้ในตัวอย่างต่อไปนี้
index.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>ขั้นตอนที่ 2 - การกำหนดค่าเริ่มต้น
โค้ดด้านล่างแสดงวิธีใช้การกำหนดค่าเริ่มต้น configureฟังก์ชันอนุญาตให้ตั้งค่าการกำหนดค่าด้วยตนเอง เรากำลังตั้งค่าuse คุณสมบัติเพื่อระบุสิ่งที่เราต้องการ
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}ขั้นตอนที่ 3 - การกำหนดค่าขั้นสูง
มีตัวเลือกการกำหนดค่ามากมายที่เราสามารถใช้ได้ บทความนี้อยู่นอกเหนือขอบเขตที่จะแสดงให้คุณเห็นทั้งหมดดังนั้นเราจะอธิบายวิธีการทำงานของการกำหนดค่าตามตัวอย่างต่อไปนี้ โดยพื้นฐานแล้วเรากำลังบอกให้ Aurelia ใช้default data binding language, default resources, development logging, router, history และ event aggregator. นี่คือชุดปลั๊กอินมาตรฐาน
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}Note - การตั้งค่าเหล่านี้จะอธิบายโดยละเอียดในบทถัดไป
เมื่อคุณเริ่มสร้างแอปส่วนใหญ่คุณจะต้องการใช้ปลั๊กอินเพิ่มเติมบางส่วน ในบทนี้คุณจะได้เรียนรู้วิธีใช้ปลั๊กอินใน Aurelia framework
ปลั๊กอินมาตรฐาน
ในบทที่แล้วเราได้เห็นวิธีการใช้การกำหนดค่าเริ่มต้นใน Aurelia framework หากคุณกำลังใช้การกำหนดค่าเริ่มต้นชุดปลั๊กอินมาตรฐานจะพร้อมใช้งาน
defaultBindingLanguage() - ปลั๊กอินนี้มีวิธีง่ายๆในการเชื่อมต่อ view-model ด้วย view. คุณเห็นไวยากรณ์การผูกข้อมูลทางเดียวแล้ว(${someValue}). แม้ว่าคุณจะสามารถใช้ภาษาผูกอื่น ๆ ได้บ้าง แต่ขอแนะนำให้ใช้ภาษาการผูกเริ่มต้น
defaultResources() - ทรัพยากรเริ่มต้นทำให้เรามีโครงสร้างดั้งเดิมเช่น if, repeat, composeฯลฯ คุณยังสามารถสร้างโครงสร้างเหล่านี้ได้ด้วยตัวเอง แต่เนื่องจากเป็นสิ่งที่ใช้กันทั่วไป Aurelia จึงสร้างมันขึ้นมาภายในไลบรารีนี้
Router()- แอปพลิเคชันส่วนใหญ่ใช้การกำหนดเส้นทางบางประเภท ดังนั้นRouterเป็นส่วนหนึ่งของปลั๊กอินมาตรฐาน คุณสามารถตรวจสอบเพิ่มเติมเกี่ยวกับการกำหนดเส้นทางได้ในบทถัดไป
History() - มักใช้ปลั๊กอินประวัติร่วมกับ router.
eventAggregator()- ปลั๊กอินนี้ใช้สำหรับการสื่อสารข้ามองค์ประกอบ จัดการการเผยแพร่และสมัครรับข้อความหรือช่องภายในแอปของคุณ
ปลั๊กอินอย่างเป็นทางการ
ปลั๊กอินเหล่านี้ไม่ได้เป็นส่วนหนึ่งของการกำหนดค่าเริ่มต้น แต่มักใช้
fetch()- ปลั๊กอิน Fetch ใช้สำหรับจัดการคำขอ HTTP คุณสามารถใช้ไลบรารี AJAX อื่น ๆ ได้หากต้องการ
animatorCSS() - ปลั๊กอินนี้นำเสนอวิธีจัดการภาพเคลื่อนไหว CSS
animator-velocity()- แทนที่จะใช้ภาพเคลื่อนไหว CSS คุณสามารถใช้ไลบรารีภาพเคลื่อนไหว Velocity ปลั๊กอินเหล่านี้ช่วยให้เราใช้ Velocity ภายในแอพ Aurelia
dialog() - ปลั๊กอินไดอะล็อกมีหน้าต่างโมดอลที่ปรับแต่งได้สูง
i18n() - นี่คือปลั๊กอินสำหรับการทำให้เป็นภายในและการแปลเป็นภาษาท้องถิ่น
ui-virtualization() - Virtualization เป็นไลบรารีที่มีประโยชน์สำหรับการจัดการงาน UI ขนาดใหญ่ที่มีประสิทธิภาพสูง
validation() - ใช้ปลั๊กอินนี้เมื่อคุณต้องการตรวจสอบข้อมูลของคุณ
ปลั๊กอินทั้งหมดที่อธิบายข้างต้นได้รับการดูแลอย่างเป็นทางการโดย Aurelia Core Team ในขณะที่เขียนบทช่วยสอนนี้ จะมีปลั๊กอินที่มีประโยชน์อื่น ๆ เพิ่มเข้ามาในอนาคต ตัวอย่างต่อไปนี้แสดงวิธีกำหนดค่าแอปของคุณให้ใช้ปลั๊กอิน
การติดตั้งปลั๊กอิน
ตัวอย่างเช่นหากเราต้องการใช้ animator-css และ animator-velocityเราจำเป็นต้องติดตั้งก่อน
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocityในบทสุดท้ายคุณได้เรียนรู้วิธีใช้การกำหนดค่าด้วยตนเอง เราสามารถเพิ่มปลั๊กอินของเราได้main.js ไฟล์.
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}Aurelia มีระบบการผูกข้อมูลของตัวเอง ในบทนี้คุณจะได้เรียนรู้วิธีการผูกข้อมูลกับ Aurelia และอธิบายกลไกการผูกข้อมูลต่างๆ
การผูกแบบง่าย
คุณได้เห็นการผูกมัดอย่างง่ายในบางบทก่อนหน้านี้แล้ว ${...}ไวยากรณ์ใช้เพื่อเชื่อมโยง veiw-model และ view
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
การผูกสองทาง
ความงามของ Aurelia อยู่ที่ความเรียบง่าย การผูกข้อมูลสองทางจะถูกตั้งค่าโดยอัตโนมัติเมื่อเราเชื่อมโยงกับinput ฟิลด์
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>ตอนนี้เรามีมุมมองโมเดลและมุมมองที่เชื่อมโยงกัน เมื่อใดก็ตามที่เราป้อนข้อความภายในไฟล์input มุมมองจะได้รับการอัปเดต

ในบทนี้คุณจะได้เรียนรู้วิธีการใช้งาน behaviors. คุณสามารถคิดว่าพฤติกรรมการผูกเป็นตัวกรองที่สามารถเปลี่ยนข้อมูลการโยงและแสดงในรูปแบบอื่นได้
เค้น
ลักษณะการทำงานนี้ใช้เพื่อกำหนดความถี่ในการอัปเดตการเชื่อมโยงบางอย่าง เราสามารถใช้throttleเพื่อชะลออัตราการอัปเดตมุมมองอินพุตโมเดล ลองพิจารณาตัวอย่างจากบทสุดท้าย อัตราเริ่มต้นคือ200 ms. เราสามารถเปลี่ยนเป็น2 sec โดยการเพิ่ม & throttle:2000 กับข้อมูลของเรา
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>
Debounce
debounce เกือบจะเหมือนกับ throttle. ความแตกต่างคือ debounce จะอัปเดตการเชื่อมโยงหลังจากที่ผู้ใช้หยุดพิมพ์ ตัวอย่างต่อไปนี้จะอัปเดตการผูกหากผู้ใช้หยุดพิมพ์เป็นเวลาสองวินาที
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>ครั้งหนึ่ง
oneTimeเป็นการแสดงพฤติกรรมที่มีประสิทธิภาพสูงสุด คุณควรใช้ข้อมูลนี้เสมอเมื่อคุณรู้ว่าควรผูกข้อมูลเพียงครั้งเดียว
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>ตัวอย่างข้างต้นจะผูกข้อความเข้ากับมุมมอง อย่างไรก็ตามหากเราเปลี่ยนข้อความเริ่มต้นจะไม่มีอะไรเกิดขึ้นเนื่องจากถูกผูกไว้เพียงครั้งเดียว
หากคุณต้องการแปลงค่าบางอย่างในแอพ Aurelia คุณสามารถใช้ไฟล์ converters แทนที่จะแปลงค่าเป็นรูปแบบที่ต้องการด้วยตนเอง
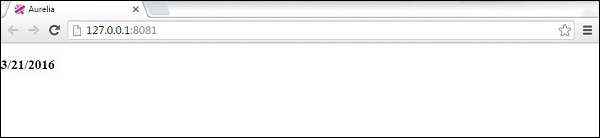
แปลงวันที่
เมื่อเราต้องการแปลงค่าวันที่เริ่มต้นเป็นรูปแบบเฉพาะบางอย่างเราสามารถใช้ momentJSห้องสมุด. นี่คือห้องสมุดขนาดเล็กที่ใช้สำหรับจัดการวันที่
C:\Users\username\Desktop\aureliaApp>jspm install momentมาสร้างไฟล์ใหม่ converters.js. เราจะใช้ไฟล์นี้เพื่อเพิ่มรหัสเฉพาะของตัวแปลง ใช้คำสั่งต่อไปนี้หรือสร้างไฟล์ด้วยตนเอง
C:\Users\username\Desktop\aureliaApp>touch converters.jsconverter.js
ภายในไฟล์นี้เราจะนำเข้า moment ห้องสมุดและชุด DateFormatValueConverterเพื่อส่งคืนเฉพาะค่าเดือนวันและปีโดยไม่มีข้อมูลเพิ่มเติม สิ่งสำคัญที่ควรทราบคือ Aurelia สามารถจดจำคลาสใดก็ได้ที่ลงท้ายด้วยValueConverter. นี่คือสาเหตุที่ชื่อชั้นของเราคือDateFormatValueConverter. คลาสนี้จะได้รับการจดทะเบียนเป็นdateFormat และเราสามารถใช้มันในภายหลังได้
converters.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}ใน app.jsเราจะใช้วันที่ปัจจุบัน นี่จะเป็นโมเดลมุมมองของเรา
app.js
export class App {
constructor() {
this.currentDate = new Date();
}
}เราคุยกันแล้ว require ใน custom-elementsบท. สัญลักษณ์ท่อ | ใช้เพื่อใช้ตัวแปลง เรากำลังใช้dateFormat เนื่องจากนี่คือวิธีการลงทะเบียน Aurelia DateFormatValueConverter.
app.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>
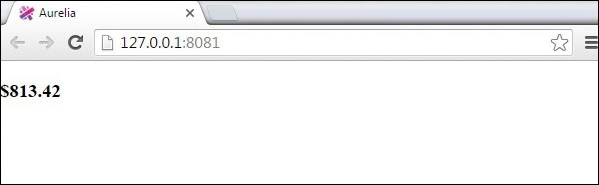
แปลงสกุลเงิน
นี่คือตัวอย่างของการจัดรูปแบบสกุลเงิน คุณจะสังเกตเห็นว่าแนวคิดนั้นเหมือนกับในตัวอย่างข้างต้น ขั้นแรกเราต้องติดตั้งnumeral ห้องสมุดจากไฟล์ command prompt.
C:\Users\username\Desktop\aureliaApp>jspm install numeralตัวแปลงจะกำหนดรูปแบบสกุลเงิน
converters.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}View-model จะสร้างตัวเลขสุ่ม เราจะใช้สิ่งนี้เป็นมูลค่าสกุลเงินและอัปเดตทุกวินาที
app.js
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}มุมมองของเราจะแสดงตัวเลขที่สร้างขึ้นแบบสุ่มที่แปลงเป็นสกุลเงิน
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
ในบทนี้คุณจะได้เรียนรู้เกี่ยวกับเหตุการณ์ Aurelia
ตัวแทนกิจกรรม
แม้แต่การมอบสิทธิ์ก็เป็นแนวคิดที่มีประโยชน์ซึ่งตัวจัดการเหตุการณ์จะเชื่อมต่อกับองค์ประกอบระดับบนสุดหนึ่งรายการแทนที่จะเป็นหลายองค์ประกอบบน DOM สิ่งนี้จะปรับปรุงประสิทธิภาพหน่วยความจำของแอปพลิเคชันและควรใช้ทุกครั้งที่ทำได้
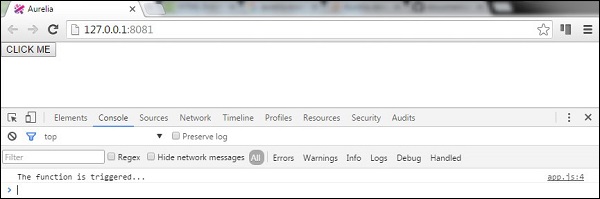
นี่เป็นตัวอย่างง่ายๆของการใช้การมอบหมายเหตุการณ์กับ Aurelia framework มุมมองของเราจะมีปุ่มด้วยclick.delegate แนบเหตุการณ์
app.html
<template>
<button click.delegate = "myFunction()">CLICK ME</button>
</template>เมื่อคลิกปุ่มแล้ว myFunction() จะถูกเรียก
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}เราจะได้ผลลัพธ์ดังต่อไปนี้

ทริกเกอร์เหตุการณ์
มีบางกรณีที่คุณไม่สามารถใช้การมอบสิทธิ์ได้ เหตุการณ์ JavaScript บางอย่างไม่รองรับการมอบสิทธิ์ iOS รองรับบางองค์ประกอบ หากต้องการทราบว่าเหตุการณ์ใดอนุญาตให้มอบสิทธิ์คุณสามารถค้นหาไฟล์bubbleคุณสมบัติของเหตุการณ์ใด ๆที่นี่ ในกรณีเหล่านี้คุณสามารถใช้ไฟล์trigger() วิธี.
ฟังก์ชันเดียวกันจากตัวอย่างข้างต้นสามารถสร้างได้ด้วย click.trigger.
app.html
<template>
<button click.trigger = "myFunction()">CLICK ME</button>
</template>app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}ควรใช้ตัวรวบรวมเหตุการณ์เมื่อจำเป็นต้องแนบกิจกรรมของคุณกับผู้ฟังมากขึ้นหรือเมื่อคุณต้องการสังเกตการทำงานบางอย่างของแอปของคุณและรอการอัปเดตข้อมูล
ตัวรวบรวมเหตุการณ์ Aurelia มีสามวิธี publishวิธีการจะเริ่มต้นเหตุการณ์และสามารถใช้โดยสมาชิกหลายคน สำหรับการสมัครเข้าร่วมกิจกรรมเราสามารถใช้ไฟล์subscribeวิธี. และสุดท้ายเราสามารถใช้ไฟล์disposeวิธีการแยกสมาชิก ตัวอย่างต่อไปนี้แสดงให้เห็นถึงสิ่งนี้
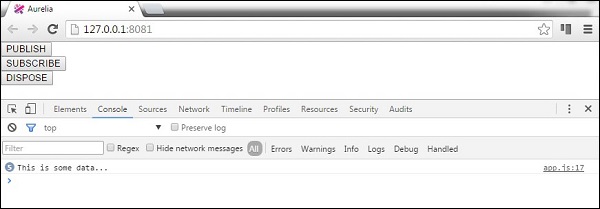
มุมมองของเราจะมีปุ่มสามปุ่มสำหรับแต่ละฟังก์ชันทั้งสาม
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>เราจำเป็นต้องนำเข้า eventAggregator และฉีดก่อนจึงจะใช้งานได้
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}เราต้องคลิกไฟล์ SUBSCRIBEปุ่มเพื่อฟังข้อมูลที่จะเผยแพร่ในอนาคต เมื่อแนบสมาชิกแล้วเมื่อใดก็ตามที่มีการส่งข้อมูลใหม่คอนโซลจะบันทึกข้อมูลนั้น หากเราคลิกไฟล์PUBLISH ปุ่มห้าครั้งเราจะเห็นว่ามีการเข้าสู่ระบบทุกครั้ง

นอกจากนี้เรายังสามารถแยกสมาชิกของเราได้โดยคลิกที่ไฟล์ DISPOSE ปุ่ม.
ในบทนี้คุณจะได้เรียนรู้วิธีใช้แบบฟอร์มใน Aurelia framework
การป้อนข้อความ
ขั้นแรกเราจะดูวิธีการส่งไฟล์ inputแบบฟอร์ม. มุมมองจะมีสองรูปแบบการป้อนชื่อผู้ใช้และรหัสผ่าน เราจะใช้value.bind สำหรับการผูกข้อมูล
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>ฟังก์ชั่นการสมัครใช้งานจะนำค่าชื่อผู้ใช้และรหัสผ่านจากอินพุตและบันทึกลงในคอนโซลของผู้พัฒนา
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
ช่องทำเครื่องหมาย
ตัวอย่างต่อไปนี้จะสาธิตวิธีการส่งช่องทำเครื่องหมายด้วย Aurelia framework เราจะสร้างช่องทำเครื่องหมายหนึ่งช่องและผูกไฟล์checked ให้คุณค่ากับมุมมองแบบจำลองของเรา
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>การส่งแบบฟอร์มจะบันทึกไฟล์ checked ค่าในคอนโซล
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
ปุ่มวิทยุ
ตัวอย่างต่อไปนี้จะสาธิตวิธีการส่ง radio buttons. ไวยากรณ์repeat.for = "option of options"จะทำซ้ำในอาร์เรย์ของวัตถุและสร้างปุ่มตัวเลือกสำหรับแต่ละวัตถุ นี่เป็นวิธีการสร้างองค์ประกอบแบบไดนามิกในกรอบ Aurelia ส่วนที่เหลือจะเหมือนกับในตัวอย่างก่อนหน้านี้ เรามีผลผูกพันmodel และ checked ค่า
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>ในมุมมองแบบจำลองของเราเราจะสร้างอาร์เรย์ของวัตถุ this.optionsและระบุว่ามีการตรวจสอบปุ่มตัวเลือกแรก อีกครั้งSUBMIT ปุ่มจะเข้าสู่คอนโซลที่มีการตรวจสอบปุ่มตัวเลือก
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}หากเราตรวจสอบปุ่มตัวเลือกที่สามและส่งแบบฟอร์มของเราคอนโซลจะแสดงขึ้นมา

ในบทนี้คุณจะได้เรียนรู้วิธีการทำงานกับคำขอ HTTP ใน Aurelia framework
ขั้นตอนที่ 1 - สร้างมุมมอง
มาสร้างปุ่มสี่ปุ่มที่จะใช้ในการส่งคำขอไปยัง API ของเรา
app.html
<template>
<button click.delegate = "getData()">GET</button>
<button click.delegate = "postData()">POST</button>
<button click.delegate = "updateData()">PUT</button>
<button click.delegate = "deleteData()">DEL</button>
</template>ขั้นตอนที่ 2 - สร้าง View-model
สำหรับการส่งคำขอไปยังเซิร์ฟเวอร์ Aurelia แนะนำ fetchลูกค้า. เรากำลังสร้างฟังก์ชันสำหรับทุกคำขอที่เราต้องการ (GET, POST, PUT และ DELETE)
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
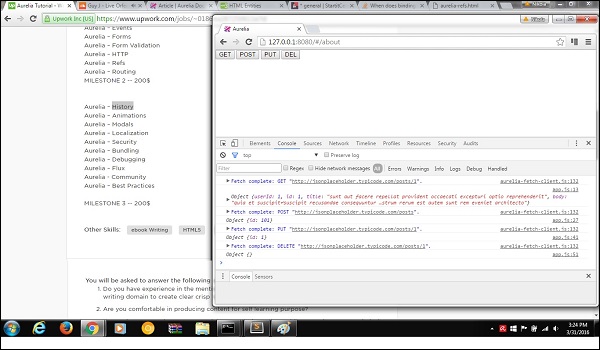
}เราสามารถเรียกใช้แอพและคลิก GET, POST, PUT และ DELปุ่มตามลำดับ เราจะเห็นในคอนโซลว่าทุกคำขอประสบความสำเร็จและบันทึกผลลัพธ์แล้ว

ในบทนี้คุณจะเห็นตัวอย่างง่ายๆของ Aurelia refs คุณสามารถใช้เพื่อสร้างการอ้างอิงไปยังวัตถุเฉพาะ คุณสามารถสร้างการอ้างอิงถึงองค์ประกอบหรือแอตทริบิวต์ดังที่เห็นในตารางต่อไปนี้
ตารางอ้างอิง
| ซีเนียร์ No | ตัวอย่างและคำอธิบาย |
|---|---|
| 1 | ref = "myRef" ใช้สำหรับสร้างการอ้างอิงถึงองค์ประกอบ DOM |
| 2 | attribute-name.ref = "myRef" ใช้สำหรับสร้างการอ้างอิงไปยัง view-model ของแอตทริบิวต์ที่กำหนดเอง |
| 3 | view-model.ref = "myRef ใช้สำหรับสร้างการอ้างอิงถึงมุมมองแบบจำลองขององค์ประกอบที่กำหนดเอง |
| 4 | view.ref = "myRef" ใช้สำหรับสร้างการอ้างอิงไปยังอินสแตนซ์มุมมององค์ประกอบที่กำหนดเอง |
| 5 | rcontroller.ref = "myRef" ใช้สำหรับสร้างการอ้างอิงอินสแตนซ์ตัวควบคุมขององค์ประกอบที่กำหนดเอง |
ในตัวอย่างต่อไปนี้เราจะสร้างการอ้างอิงไปยังไฟล์ inputธาตุ. เราจะใช้ไวยากรณ์คลาสเริ่มต้นเป็นไฟล์view-model.
app.js
export class App { }เรากำลังสร้างข้อมูลอ้างอิงไปยังไฟล์ input องค์ประกอบโดยการเพิ่ม ref = "name" แอตทริบิวต์
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>เมื่อเราเรียกใช้แอปเราจะเห็นว่าข้อความที่ป้อนลงในช่องป้อนข้อมูลจะแสดงบนหน้าจอ

การกำหนดเส้นทางเป็นส่วนสำคัญของทุกแอปพลิเคชัน ในบทนี้คุณจะได้เรียนรู้วิธีใช้เราเตอร์ใน Aurelia framework
ขั้นตอนที่ 1 - สร้างเพจ
เราได้สร้างโฟลเดอร์ส่วนประกอบในหนึ่งในบทเดิมแล้ว หากคุณยังไม่ได้สร้างคุณควรวางไว้ในไฟล์src โฟลเดอร์
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsภายในโฟลเดอร์นี้เราจะสร้าง home และ about ไดเรกทอรี
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home
C:\Users\username\Desktop\aureliaApp\src\components>mkdir aboutข้างใน home เราจำเป็นต้องสร้าง view และ view-model ไฟล์.
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.htmlเรายังต้องการ view และ view-model สำหรับ about หน้า.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.htmlNote - คุณยังสามารถสร้างโฟลเดอร์ด้านบนทั้งหมดได้ด้วยตนเอง
ขั้นตอนที่ 2 - หน้า
ต่อไปเราต้องเพิ่มรหัสเริ่มต้นให้กับไฟล์ที่เราสร้างขึ้น
home.html
<template>
<h1>HOME</h1>
</template>home.js
export class Home {}about.html
<template>
<h1>ABOUT</h1>
</template>about.js
export class About {}ขั้นตอนที่ 3 - เราเตอร์
เราจะสร้าง view-model สำหรับ router ภายใน app.js ไฟล์.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}เราเตอร์ของเรา view จะถูกวางไว้ใน app.html.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
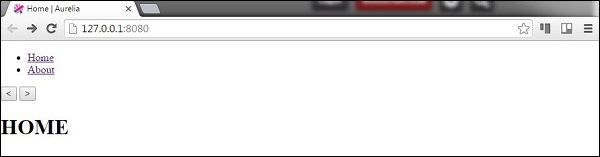
</template>เมื่อเราเรียกใช้แอปเราจะสามารถเปลี่ยนเส้นทางได้โดยคลิก home หรือเกี่ยวกับลิงก์

ในบทนี้คุณจะได้เรียนรู้วิธีการใช้งาน aurelia-history เสียบเข้าไป.
ขั้นตอนที่ 1 - ติดตั้งปลั๊กอิน
ปลั๊กอินนี้พร้อมใช้งานแล้วโดยเป็นส่วนหนึ่งของการกำหนดค่ามาตรฐาน หากคุณได้ตั้งค่าaurelia.use.standardConfiguration() ในฐานะที่เป็นส่วนหนึ่งของการกำหนดค่าด้วยตนเองคุณก็พร้อมใช้งาน
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}ขั้นตอนที่ 2 - การใช้ประวัติ
เราจะใช้ตัวอย่างจากบทสุดท้าย (Aurelia - Routing). หากเราต้องการตั้งค่าฟังก์ชันสำหรับการนำทางย้อนกลับหรือไปข้างหน้าเราสามารถใช้ไฟล์history วัตถุด้วย back() และ forward()วิธีการ เราจะเพิ่มสิ่งนี้หลังจากการกำหนดค่าเราเตอร์
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}ตอนนี้ขอเพิ่มสองปุ่มในไฟล์ view.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>ผู้ใช้สามารถย้อนกลับและไปข้างหน้าโดยคลิกปุ่มที่เราเพิ่ม

ในบทนี้คุณจะได้เรียนรู้วิธีใช้ภาพเคลื่อนไหว CSS ในกรอบงาน Aurelia
ขั้นตอนที่ 1 - ดู
มุมมองของเราจะมีองค์ประกอบหนึ่งที่จะเคลื่อนไหวและปุ่มเพื่อเรียกใช้ animateElement() ฟังก์ชัน
app.html
<template>
<div class = "myElement"></div>
<button click.delegate = "animateElement()">ANIMATE</button>
</template>ขั้นตอนที่ 2 - ดูแบบจำลอง
ภายในไฟล์ JavaScript ของเราเราจะนำเข้า CssAnimatorปลั๊กอินและฉีดเป็นการพึ่งพา animateElementฟังก์ชันจะเรียกแอนิเมเตอร์เพื่อเริ่มแอนิเมชั่น ภาพเคลื่อนไหวจะถูกสร้างขึ้นในขั้นตอนต่อไป
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}ขั้นตอนที่ 3 - สไตล์
เราจะเขียน CSS ไว้ข้างใน styles/styles.css ไฟล์. .myAnimation-add เป็นจุดเริ่มต้นของภาพเคลื่อนไหวในขณะที่ .myAnimation-remove เรียกว่าเมื่อภาพเคลื่อนไหวเสร็จสมบูรณ์
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
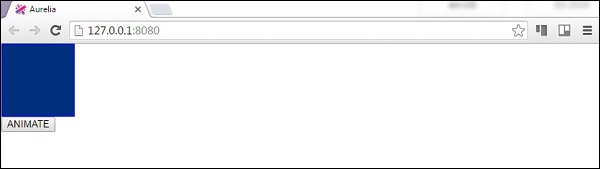
}เมื่อ ANIMATEเมื่อคลิกปุ่มสีพื้นหลังจะเปลี่ยนจากสีฟ้าอ่อนเป็นสีเข้ม เมื่อภาพเคลื่อนไหวนี้เสร็จสมบูรณ์หลังจากผ่านไปสามวินาทีองค์ประกอบจะจางหายไปสู่สถานะเริ่มต้น

Aurelia เสนอวิธีการใช้งานหน้าต่างโต้ตอบ (โมดอล) ในบทนี้เราจะแสดงวิธีการใช้งาน
ขั้นตอนที่ 1 - ติดตั้งปลั๊กอินไดอะล็อก
สามารถติดตั้งปลั๊กอินไดอะล็อกจากไฟล์ command prompt หน้าต่าง.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialogเพื่อให้ปลั๊กอินนี้ทำงานได้เราจำเป็นต้องใช้การบูตด้วยตนเอง เรากล่าวถึงสิ่งนี้ในบทการกำหนดค่า ข้างในmain.js เราต้องเพิ่มไฟล์ aurelia-dialog เสียบเข้าไป.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}ขั้นตอนที่ 2 - สร้างโฟลเดอร์และไฟล์
ขั้นแรกเราจะสร้างไดเร็กทอรีใหม่ชื่อว่า modal. มาวางไว้ในไฟล์componentsโฟลเดอร์ เปิดcommand prompt และเรียกใช้รหัสต่อไปนี้
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modalในโฟลเดอร์นี้เราจะสร้างไฟล์ใหม่สองไฟล์ ไฟล์เหล่านี้จะเป็นตัวแทนview และ view-model สำหรับกิริยาของเรา
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.jsขั้นตอนที่ 3 - สร้าง Modal
ก่อนอื่นมาเพิ่ม view-modelรหัส. เราจำเป็นต้องนำเข้าและฉีดdialog-controller. คอนโทรลเลอร์นี้ใช้สำหรับจัดการฟังก์ชันเฉพาะของโมดอล ในตัวอย่างต่อไปนี้เรากำลังใช้มันเพื่อรวมศูนย์โมดอลในแนวนอน
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}viewโค้ดจะเป็นแบบนี้ ปุ่มเมื่อคลิกจะเปิดหรือปิดโมดอล
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>ขั้นตอนที่ 4 - เรียก Modal
ขั้นตอนสุดท้ายคือฟังก์ชั่นสำหรับทริกเกอร์โมดอลของเรา เราจำเป็นต้องนำเข้าและฉีดDialogService. บริการนี้มีวิธีการopenที่เราผ่านไปได้ view-model จาก my-modal ไฟล์และ modelเราจึงสามารถเชื่อมโยงข้อมูลแบบไดนามิกได้
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};สุดท้ายเราจะสร้างปุ่มเพื่อให้เราสามารถโทรได้ openModal ฟังก์ชัน
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
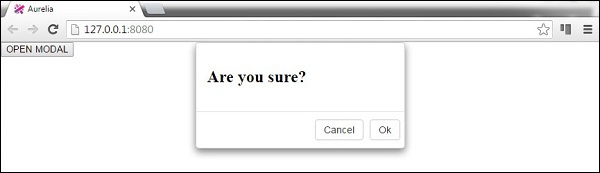
<template>หากเราเรียกใช้แอปเราสามารถคลิกที่ไฟล์ OPEN MODAL ปุ่มเพื่อเรียกใช้หน้าต่างโมดอลใหม่

ข้อเสนอของ Aurelia i18nเสียบเข้าไป. ในบทนี้คุณจะได้เรียนรู้วิธีการแปลแอปของคุณโดยใช้ปลั๊กอินนี้
ขั้นตอนที่ 1 - ติดตั้งปลั๊กอิน
เปิด command prompt หน้าต่างและเรียกใช้รหัสต่อไปนี้เพื่อติดตั้ง i18n เสียบเข้าไป.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nเราต้องติดตั้งปลั๊กอินแบ็กเอนด์ด้วย
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendขั้นตอนที่ 2 - สร้างโฟลเดอร์และไฟล์
ในโฟลเดอร์รูทของโปรเจ็กต์เราต้องสร้างไฟล์ locale ไดเรกทอรี
C:\Users\username\Desktop\aureliaApp>mkdir localeในโฟลเดอร์นี้คุณต้องเพิ่มโฟลเดอร์ใหม่สำหรับภาษาที่คุณต้องการ เราจะสร้างen ด้วย translation.js ไฟล์ภายใน
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonขั้นตอนที่ 3 - ใช้ปลั๊กอิน
คุณต้องใช้การบูตด้วยตนเองเพื่อให้สามารถใช้ปลั๊กอินนี้ได้ ตรวจสอบบทการกำหนดค่าสำหรับข้อมูลเพิ่มเติม เราจำเป็นต้องเพิ่มi18n ปลั๊กอินไปยังไฟล์ main.js ไฟล์.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}ขั้นตอนที่ 4 - การแปลไฟล์ JSON
นี่คือไฟล์ที่คุณสามารถตั้งค่าการแปลได้ เราจะใช้ตัวอย่างจากเอกสารอย่างเป็นทางการ de-DE ควรใช้โฟลเดอร์สำหรับการแปลเป็นภาษาเยอรมันอย่างไรก็ตามเราจะใช้วลีภาษาอังกฤษแทนเพื่อความเข้าใจที่ง่ายขึ้น
translation.json
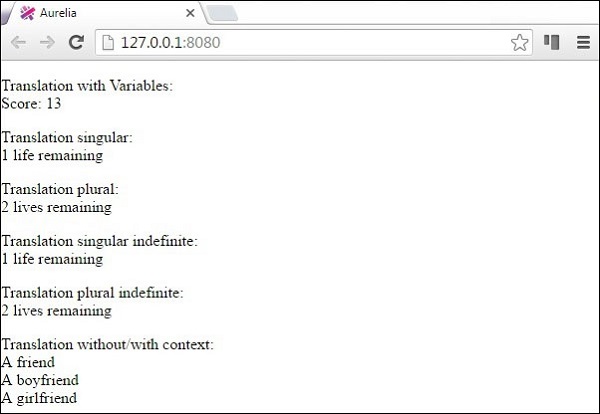
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}ขั้นตอนที่ 5 - ตั้งค่าสถานที่
เราต้องนำเข้า i18n ปลั๊กอินและตั้งค่าให้ใช้รหัส JSON จาก de-DE โฟลเดอร์
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}ขั้นตอนที่ 6 - ดู
มีสองวิธีในการแปลข้อมูล เราจะใช้ ValueConverter ที่กำหนดเองชื่อt. คุณสามารถดูวิธีการจัดรูปแบบข้อมูลในตัวอย่างต่อไปนี้ เปรียบเทียบสิ่งนี้กับไฟล์translation.json และคุณจะสังเกตเห็นรูปแบบที่ใช้ในการจัดรูปแบบ
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>เมื่อเราเรียกใช้แอปเราจะได้ผลลัพธ์ดังต่อไปนี้

ในบทนี้คุณจะได้เรียนรู้วิธีการตั้งค่าและใช้งาน aurelia-tools.
ขั้นตอนที่ 1 - โฟลเดอร์รูท
มาสร้างโฟลเดอร์รูทที่เราจะเก็บแอพ Aurelia ทั้งหมดไว้
C:\Users\username\Desktop>mkdir aurelia-projectsขั้นตอนที่ 2 - เครื่องมือ Aurelia
ข้างใน aurelia-projects โฟลเดอร์เราจะโคลน aurelia-tools ที่เก็บจาก github
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.gitขั้นตอนที่ 3 - สร้างโครงการใหม่
ในการเริ่มโครงการ Aurelia ใหม่วิธีที่แนะนำคือใช้หนึ่งในไฟล์ aurelia-skeletons. มาโคลนโครงกระดูก Aurelia จากคอมไพล์
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.gitนอกจากนี้เรายังต้องติดตั้งแพ็คเกจโมดูลและการอ้างอิง คุณสามารถเลือกระหว่างแอปโครงกระดูกต่างๆ เราจะใช้skeleton-es2016.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm installสุดท้ายเราต้องรันโค้ดต่อไปนี้เพื่อสร้างสภาพแวดล้อมการพัฒนา
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-envขั้นตอนที่ 4 - อัปเดต
อัพเดตที่เก็บในเครื่องโดยใช้คำสั่งต่อไปนี้
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-depsขั้นตอนที่ 5 - ดึง
นอกจากนี้เรายังสามารถดึงการพึ่งพา Aurelia ได้โดยไม่ต้องสร้าง
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-envในบทนี้คุณจะได้เรียนรู้วิธีการใช้บันเดิลใน Aurelia framework
ขั้นตอนที่ 1 - การติดตั้งข้อกำหนดเบื้องต้น
คุณสามารถติดตั้ง aurelia-bundler โดยรันคำสั่งต่อไปนี้ในไฟล์ command prompt.
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-devหากคุณไม่ได้ติดตั้งอึกคุณสามารถติดตั้งได้โดยเรียกใช้รหัสนี้
C:\Users\username\Desktop\aureliaApp>npm install gulpคุณยังสามารถติดตั้ง require-dir แพคเกจจาก npm.
C:\Users\username\Desktop\aureliaApp>npm install require-dirขั้นตอนที่ 2 - สร้างโฟลเดอร์และไฟล์
ขั้นแรกให้สร้าง gulpfile.js ไฟล์ในไดเรกทอรีรากของแอป
C:\Users\username\Desktop\aureliaApp>touch gulpfile.jsคุณจะต้องใช้ไฟล์ buildโฟลเดอร์ ในไดเร็กทอรีนี้ให้เพิ่มโฟลเดอร์อื่นชื่อtasks.
C:\Users\username\Desktop\aureliaApp>mkdir build
C:\Users\username\Desktop\aureliaApp\build>mkdir tasksคุณต้องสร้าง bundle.js ไฟล์ภายใน tasks โฟลเดอร์
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.jsขั้นตอนที่ 3 - อึก
ใช้ gulpในฐานะนักวิ่งงาน คุณต้องบอกให้เรียกใช้รหัสจากbuild\tasks\bundle.js.
gulpfile.js
require('require-dir')('build/tasks');ตอนนี้สร้างงานที่คุณต้องการ งานนี้จะใช้แอพสร้างdist/appbuild.js และ dist/vendor-build.jsไฟล์. หลังจากขั้นตอนการรวมกลุ่มเสร็จสมบูรณ์ไฟล์config.jsไฟล์จะได้รับการอัปเดตด้วย คุณสามารถรวมไฟล์และปลั๊กอินทั้งหมดที่คุณต้องการฉีดและย่อขนาดได้
มัด js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});command prompt จะแจ้งให้เราทราบเมื่อการรวมกลุ่มเสร็จสมบูรณ์

ในบทนี้คุณจะได้เรียนรู้วิธีเพิ่ม Aurelia context debugger เป็นส่วนขยายของ Chrome
Note - ก่อนที่จะเพิ่มส่วนขยายคุณต้องมีไฟล์ aurelia-toolsไฟล์. หากคุณยังไม่มีคุณสามารถตรวจสอบบทเครื่องมือ
ขั้นตอนที่ 1 - เปิดส่วนขยายของ Chrome
วิธีที่ง่ายที่สุดในการเปิดส่วนขยายของ Chrome คือเรียกใช้โค้ดต่อไปนี้ในแถบ URL ของเบราว์เซอร์
chrome://extensionsขั้นตอนที่ 2 - เพิ่มส่วนขยาย
เนื่องจากยังไม่มีส่วนขยายนี้จาก Chrome store ให้ตรวจสอบ developermode ช่องทำเครื่องหมายแล้วคลิก Load Unpacked Extensions. ซึ่งจะเปิดหน้าต่างเล็ก ๆ ที่คุณสามารถเลือกส่วนขยายที่จะเพิ่มได้
สำหรับตัวอย่างนี้ให้เราเลือกโฟลเดอร์ Desktop / aurelia-projects / tools / context-debugger แล้วเปิดขึ้นมา
ตอนนี้เราจะเห็นว่าส่วนขยายถูกโหลดในเบราว์เซอร์

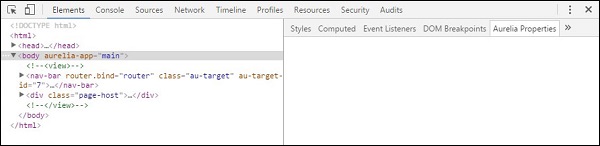
นอกจากนี้เรายังตรวจสอบคอนโซลนักพัฒนาได้อีกด้วย เมื่อเราคลิกelements เราจะเห็น aurelia-properties ที่มุมล่างขวา

ชุมชนเป็นปัจจัยที่สำคัญที่สุดอย่างหนึ่งที่ต้องพิจารณาในการเลือกกรอบ Aurelia ให้การสนับสนุนที่ยอดเยี่ยมสำหรับลูกค้า ในบทนี้คุณจะได้เรียนรู้วิธีการขอความช่วยเหลือเมื่อคุณติดขัด
Aurelia - เอกสารอย่างเป็นทางการ
คุณสามารถค้นหาเอกสาร Aurelia ได้ที่ลิงค์นี้ - https://aurelia.io/docs.html
Aurelia Gitter - ช่อง
หากคุณต้องการคำตอบที่รวดเร็วคุณสามารถส่งคำถามไปที่ช่อง aurelia gitter ได้ตลอดเวลา ช่องนี้สามารถพบได้ในลิงค์ต่อไปนี้ -https://gitter.im/Aurelia/Discuss
ออเรเลีย - Github
คุณยังสามารถส่งปัญหาไปยังที่เก็บอย่างเป็นทางการของ Aurelia github https://github.com/aurelia
Aurelia - บล็อก
หากคุณต้องการติดตามการอัปเดตและการเปลี่ยนแปลงใด ๆ ของ Aurelia คุณสามารถติดตามบล็อกทางการของ Durandal http://blog.durandal.io/
Aurelia - บล็อกของ Rob Eisenberg
คุณยังสามารถติดตามบล็อกอย่างเป็นทางการของ Rob Eisenberg ผู้สร้าง Aurelia framework http://eisenbergeffect.bluespire.com/
Aurelia - การสนับสนุนระดับองค์กร
Aurelia ให้การสนับสนุนระดับองค์กรสำหรับทีมและบุคคล หากคุณสนใจส่งอีเมลไปยังที่อยู่ต่อไปนี้ -
[email protected]Aurelia - จ้างทีม Dev
คุณสามารถจ้าง Aurelia Expert Developers โดยส่งอีเมลไปยังที่อยู่นี้
[email protected]Aurelia - การฝึกอบรม
หากคุณต้องการการฝึกอบรมอย่างเป็นทางการของ Aurelia สำหรับทีมของคุณคุณสามารถส่งอีเมลไปยังที่อยู่นี้
[email protected]Aurelia เป็นกรอบการทำงานใหม่ดังนั้นจึงยังไม่มีการกำหนดแนวทางปฏิบัติที่ดีที่สุด ในบทนี้คุณจะพบแนวทางที่เป็นประโยชน์ในการปฏิบัติตาม
การเริ่มโครงการใหม่
ข้อเสนอของ Aurelia aurelia-skeletons. มีโครงกระดูกให้เลือกสองสามแบบ ทีมที่อยู่เบื้องหลัง Aurelia กำลังสนับสนุนโครงกระดูกอย่างแข็งขันและพวกเขาจะได้รับการอัปเดตอยู่เสมอด้วยเฟรมเวิร์กเวอร์ชันใหม่ล่าสุด
โครงกระดูกออเรเลีย
skeleton-es2016-webpack ช่วยให้คุณสามารถเขียน ES2016 รหัสและการใช้งาน npm สำหรับการจัดการแพ็คเกจและ webpack สำหรับการรวมกลุ่ม
skeleton-es2016 ช่วยให้คุณสามารถเขียน ES2016 รหัสและการใช้งาน jspm สำหรับการจัดการแพ็คเกจและ SystemJS สำหรับการโหลดและการรวมกลุ่ม
skeleton-typescript-webpack ช่วยให้คุณสามารถเขียน TypeScript รหัสและการใช้งาน npm สำหรับการจัดการแพ็คเกจและ webpack สำหรับการรวมกลุ่ม
skeleton-typescript ช่วยให้คุณสามารถเขียน TypeScript รหัสและการใช้งาน jspm สำหรับการจัดการแพ็คเกจและ SystemJS สำหรับการโหลดและการรวมกลุ่ม
skeleton-typescript-asp.net5 ช่วยให้คุณสามารถเขียน TypeScript รหัสและการใช้งาน jspm สำหรับการจัดการแพ็คเกจและ SystemJSสำหรับการโหลดและการรวมกลุ่ม ASP.NET แบ็กเอนด์ยังรวมอยู่ด้วย
skeleton-es2016-asp.net5 ช่วยให้คุณสามารถเขียน ES2016 รหัสและการใช้งาน jspm สำหรับการจัดการแพ็คเกจและ SystemJSสำหรับการโหลดและการรวมกลุ่ม ASP.NET แบ็กเอนด์ถูกรวมเข้าด้วยกัน
คุณสามารถโคลนโครงกระดูกทั้งหมดจาก GitHub. คำแนะนำในการติดตั้งสามารถพบได้ภายในREADME.md ไฟล์สำหรับแต่ละโครงกระดูก
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.gitโครงสร้างโฟลเดอร์
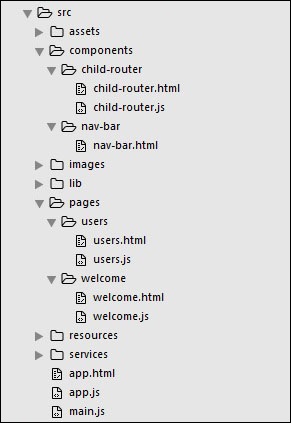
คุณมีอิสระที่จะใช้โครงสร้างโฟลเดอร์ที่คุณต้องการ หากคุณไม่แน่ใจว่าจะเริ่มจากตรงไหนคุณสามารถใช้โครงสร้างโฟลเดอร์ต่อไปนี้ รูปภาพแสดงถึงไฟล์และโฟลเดอร์ในไฟล์src ไดเรกทอรี

มาตรฐานเว็บ
Aurelia เป็นกรอบที่มุ่งเน้นไปที่มาตรฐานเว็บ นี่เป็นหนึ่งในเป้าหมายหลักของทีมที่อยู่เบื้องหลัง พวกเขาจะตรวจสอบให้แน่ใจว่าเฟรมเวิร์กเป็นไปตามเว็บที่ทันสมัยเสมอ นี่เป็นสิ่งที่ดีอย่างยิ่งสำหรับนักพัฒนาเนื่องจากเราสามารถพึ่งพาความสามารถในการใช้งานของกรอบงานในอนาคต นอกจากนี้ยังช่วยให้เราอัปเดตเบราว์เซอร์และเว็บได้อีกด้วย
EcmaScript 6
นี่เป็นแนวทางปฏิบัติที่ดีไม่เพียง แต่สำหรับ Aurelia แต่สำหรับกรอบงาน JavaScript อื่น ๆ ES6นำเสนอฟังก์ชันใหม่ที่สามารถช่วยในกระบวนการพัฒนา คุณยังสามารถใช้TypeScriptหากคุณชอบภาษาที่พิมพ์มาก