Bootstrap 4 - การตั้งค่าสภาพแวดล้อม
คุณสามารถเริ่มใช้เงินทุนที่ 4 ในเว็บไซต์ของคุณโดยรวมได้จากCDN (จัดส่งเนื้อหา Network) หรือดาวน์โหลดจากgetbootstrap.com
ใช้ CDN
บูต 4 สามารถนำมาใช้ในเว็บไซต์โดยรวมทั้งจากเครือข่ายเนื้อหาการจัดส่งสินค้า
ใช้ CDN ของ CSS และ JS ของ Bootstrap ที่รวบรวมไว้ด้านล่างในโครงการของคุณ
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>รวมjQueryและPopper.jsเวอร์ชัน CDN (Bootstrap 4 ใช้ jQuery และ Popper.js เพื่อใช้ประโยชน์จากคอมโพเนนต์ JavaScript เช่นโมดอลคำแนะนำเครื่องมือป๊อปโอเวอร์ ฯลฯ ) ก่อนที่จะย่อ Bootstrap JavaScriptหากคุณใช้ JavaScript เวอร์ชันคอมไพล์
ต่อไปนี้เป็นส่วนประกอบบางส่วนซึ่งต้องใช้ jQuery -
ใช้สำหรับการแจ้งเตือนแบบปิดได้
สลับสถานะโดยใช้ปุ่มและช่องทำเครื่องหมาย / ปุ่มตัวเลือกและยุบเพื่อสลับเนื้อหา
ภาพหมุนสำหรับสไลด์ตัวควบคุมและตัวบ่งชี้
ดรอปดาวน์ (ใช้Popper.jsเพื่อการวางตำแหน่งที่สมบูรณ์แบบ)
เปิดและปิด Modals
สำหรับการยุบ Navbar
คำแนะนำเครื่องมือและป๊อปโอเวอร์ (ใช้Popper.jsเพื่อการวางตำแหน่งที่สมบูรณ์แบบ)
การดาวน์โหลด Bootstrap 4
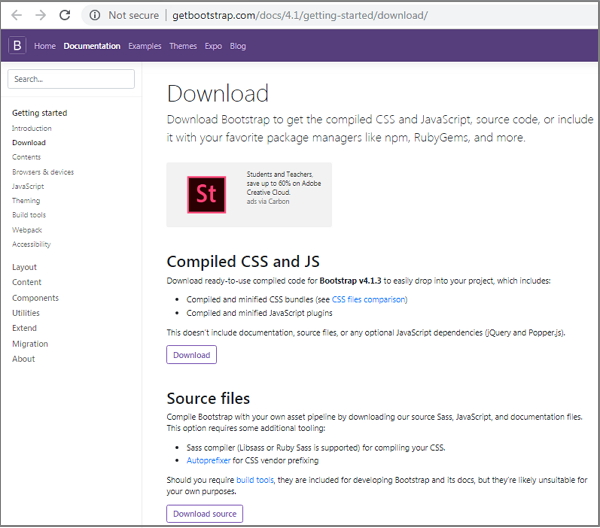
คุณสามารถดาวน์โหลด Bootstrap 4 ได้จาก https://getbootstrap.com/docs/4.1/getting-started/download/. เมื่อคุณคลิกที่ลิงค์นี้คุณจะเห็นหน้าจอดังภาพด้านล่าง -

ที่นี่คุณจะเห็นปุ่มสองปุ่ม -
Download- เมื่อคลิกที่นี่คุณสามารถดาวน์โหลด CSS และ JavaScript ของ Bootstrap เวอร์ชันที่คอมไพล์และย่อขนาดได้ ไม่มีเอกสารประกอบหรือไฟล์ซอร์สโค้ดต้นฉบับรวมอยู่ด้วย
Download Source - คลิกที่นี่คุณจะได้รับ Bootstrap SCSS ล่าสุดซอร์สโค้ด JavaScript และไฟล์เอกสาร
เพื่อความเข้าใจที่ดีขึ้นและใช้งานง่ายเราจะใช้ Bootstrap เวอร์ชันที่คอมไพล์ไว้ล่วงหน้าตลอดบทช่วยสอน เนื่องจากไฟล์ได้รับการปฏิบัติตามและลดขนาดคุณจึงไม่ต้องกังวลทุกครั้งที่รวมไฟล์แยกสำหรับฟังก์ชันการทำงานของแต่ละบุคคล
โครงสร้างไฟล์
Bootstrap ที่คอมไพล์แล้ว 4
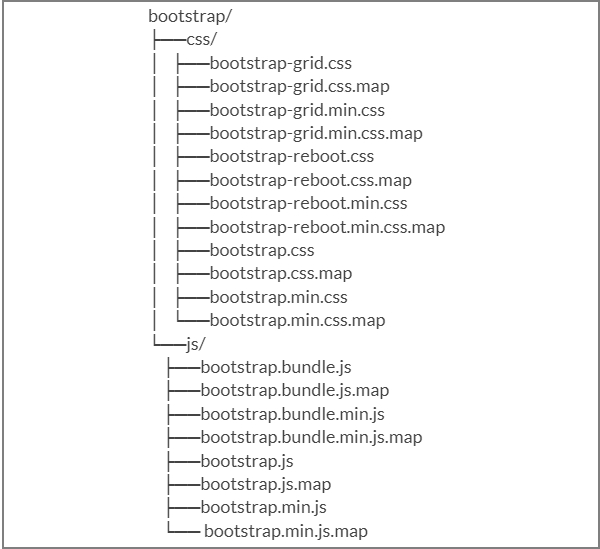
เมื่อดาวน์โหลด Bootstrap 4 เวอร์ชันคอมไพล์แล้วให้แตกไฟล์ ZIP และคุณจะเห็นโครงสร้างไฟล์ / ไดเร็กทอรีต่อไปนี้ -

อย่างที่คุณเห็นมี CSS และ JS ที่คอมไพล์แล้ว (bootstrap. *) รวมถึง CSS และ JS ที่คอมไพล์และย่อขนาดแล้ว (bootstrap.min. *)
Bootstrap 4 ซอร์สโค้ด
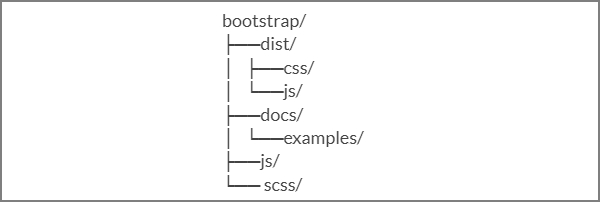
หากคุณดาวน์โหลดซอร์สโค้ด Bootstrap 4 โครงสร้างไฟล์จะเป็นดังนี้ -

ไฟล์ภายใต้js /และscss /เป็นซอร์สโค้ดสำหรับ Bootstrap CSS และ JavaScript
อ /โฟลเดอร์รวมทุกอย่างที่ระบุไว้ในส่วนของการดาวน์โหลด precompiled ดังกล่าวข้างต้น
เอกสาร / ตัวอย่าง /รวมถึงรหัสที่มาสำหรับเอกสารเงินทุนและตัวอย่างของการใช้เงินทุน
การสร้างเว็บเพจแรกด้วย Bootstrap 4
ตัวอย่างด้านล่างระบุหน้าเว็บง่ายๆของ Bootstrap 4 -
ตัวอย่าง
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -