แตงกวา - รายงาน
เราทำการทดสอบเพื่อให้เข้าใจถึงความเสถียรของผลิตภัณฑ์ดังนั้นไม่ว่าจะเป็นการทดสอบด้วยตนเองหรือการทดสอบอัตโนมัติสิ่งสำคัญอย่างยิ่งที่จะต้องสร้างรายงานที่กระชับซึ่งสามารถสื่อถึงความเสถียรของผลิตภัณฑ์ได้ ดังนั้นในขณะที่เรากำลังสร้างสถานการณ์ทดสอบโดยอัตโนมัติกับแตงกวาสิ่งสำคัญคือต้องรู้ว่าเราจะสร้างรายงานการทดสอบแตงกวาได้ดีเพียงใด อย่างที่เราทราบกันดีว่า Cucumber เป็นกรอบงาน BDD แต่ไม่มีกลไกการรายงานที่สวยงาม
เพื่อให้บรรลุเป้าหมายนี้เราจำเป็นต้องรวม Cucumber เข้ากับเครื่องมือโอเพ่นซอร์สอื่น ๆ เช่น Ant / Junit ในที่นี้เราจะนำตัวอย่างของ JUnit เพิ่มเติมเนื่องจากมีการรองรับภาษา Java
มาดูรายละเอียดของรูปแบบรายงานต่างๆกันซึ่งพร้อมใช้งานและใช้งานง่าย -
รูปแบบสวย (รายงาน HTML)
Pretty Format สร้างรายงานการทดสอบแตงกวาในรูปแบบ HTML นั่นคือไฟล์ HTML เป็นรูปแบบรายงานที่น่าอ่านมากที่สุด มันสร้างรายงานในลักษณะเดียวกับที่เป็นไฟล์ฟีเจอร์ดังนั้นการติดตามจึงทำได้ง่ายเช่นกัน นอกจากนี้คุณสามารถระบุตำแหน่งที่คุณต้องการวางรายงานนี้หลังจากการดำเนินการทดสอบ มันสามารถ -
Local Directory - เราสามารถระบุไดเร็กทอรีเป้าหมายสำหรับรายงานเป็นไดเร็กทอรีโลคัลของเครื่องที่การทดสอบจะทำงาน
Server Directory- นอกจากนี้เรายังมีข้อกำหนดในการระบุไดเร็กทอรีเป้าหมายเป็นไดเร็กทอรีใด ๆ บนเซิร์ฟเวอร์ซึ่งสามารถเข้าถึงได้โดยสาธารณะ โดยทั่วไปจะช่วยได้เมื่อเราต้องการให้ลูกค้า / ผู้มีส่วนได้ส่วนเสียดูผลการทดสอบ ณ เวลาใดเวลาหนึ่ง
ตัวอย่าง
มาดูตัวอย่างรูปแบบที่สวยงามโดยอัตโนมัติ
Step 1 - สร้างโครงการ Maven ชื่อ cucumberReport ใน Eclipse
Step 2 - สร้างแพ็คเกจชื่อ CucumberReport ภายใต้ src/test/java
Step 3 - สร้างไฟล์คุณสมบัติชื่อ cucumberReport.feature
เขียนข้อความต่อไปนี้ภายในไฟล์และบันทึก
Feature - รายงานแตงกวา
# นี่คือการตรวจสอบผลการทดสอบ Pass test case
Scenario: มีฟังก์ชันการเข้าสู่ระบบ
เมื่อฉันได้เปิดเบราว์เซอร์
เมื่อเปิดเว็บไซต์ Facebook
จากนั้นปุ่มเข้าสู่ระบบควรมีอยู่
# นี่คือการตรวจสอบผลการทดสอบสำหรับกรณีทดสอบที่ล้มเหลว
Scenario: ลืมรหัสผ่านอยู่
ให้ฉันเปิดเบราว์เซอร์
เมื่อเปิดเว็บไซต์ Facebook
จากนั้นลิงก์ลืมรหัสผ่านควรมีอยู่
Note- นี่คือสถานการณ์แรกจะผ่านไปในขณะที่สถานการณ์ที่สองจะล้มเหลว เพื่อให้เราได้เห็นว่ารายงานผ่านและรายงานล้มเหลวมีลักษณะอย่างไร
Step 4 - สร้างไฟล์นิยามขั้นตอน
เลือกและคลิกขวาที่โครงร่างแพ็คเกจ
คลิกที่ไฟล์ 'New'
ตั้งชื่อไฟล์เป็น cucumberReport.java
เขียนข้อความต่อไปนี้ภายในไฟล์และบันทึก
package CucumberReport;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import cucumber.annotation.en.Given;
import cucumber.annotation.en.Then;
import cucumber.annotation.en.When;
public class cucumberReport {
WebDriver driver = null;
@Given("^I have open the browser$")
public void openBrowser() {
driver = new FirefoxDriver();
}
@When("^I open Facebook website$")
public void goToFacebook() {
driver.navigate().to("https://www.facebook.com/");
}
@Then("^Login button should exits$")
public void loginButton() {
if(driver.findElement(By.id("u_0_v")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
@Then("^Forgot password link should exist$")
public void forgotPWD() {
if(driver.findElement(By.id("")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
}Step 5 - สร้างไฟล์คลาสนักวิ่ง
สร้างคลาสนักวิ่งชื่อ runTest.java ภายในบรรจุภัณฑ์
เขียนรหัสต่อไปนี้ บันทึกไฟล์
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options(
format = {"pretty", "html:target/Destination"} )
//Specifying pretty as a format option ensure that HTML report will be generated.
//When we specify html:target/Destination - It will generate the HTML report
inside the Destination folder, in the target folder of the maven project.
public class runTest { }ทำการทดสอบโดยใช้ตัวเลือก
เลือก runTest.java ไฟล์จาก package explorer
คลิกขวาและเลือกตัวเลือก Run as.
เลือก JUnit test
คุณจะสังเกตสิ่งต่อไปนี้เมื่อคุณเรียกใช้ไฟล์คลาสนี้
ทั้งสองสถานการณ์จะถูกดำเนินการทีละคน
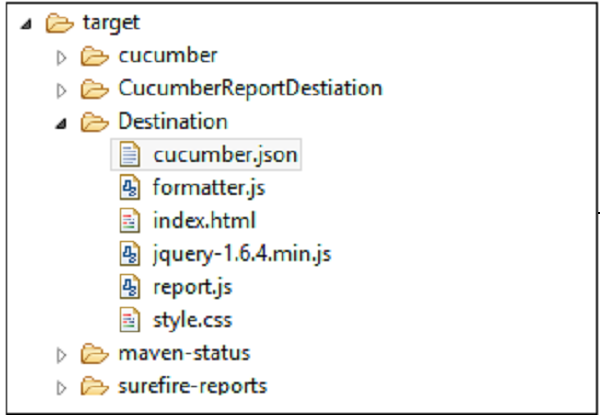
โฟลเดอร์ชื่อ Destination จะถูกสร้างขึ้นภายในไดเร็กทอรีเป้าหมาย

รายงานจะมีชื่อว่า“ Index.html”
เปิด Index.html ด้วยเว็บเบราว์เซอร์
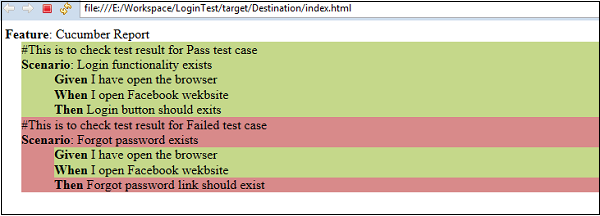
คุณจะเห็นรายงานที่กล่าวถึงในภาพต่อไปนี้ -

มันเน้นสีของสถานการณ์ที่ล้มเหลว นอกจากนี้คุณจะเห็นไฮไลต์สำหรับขั้นตอนที่ล้มเหลวในสถานการณ์นั้น ทำให้การดีบักทำได้ง่ายมาก
รายงาน JSON
ตอนนี้เราได้เห็นแล้วว่ารายงาน HTML นั้นง่ายเพียงใด อย่างไรก็ตามหากเราต้องการส่งต่อข้อมูลรายงานนี้ไปยังแอปพลิเคชันอื่น ๆ นั่นเป็นเรื่องยุ่งยากในกรณีของรายงาน HTML นี่คือความต้องการรูปแบบการรายงานอื่น สัญกรณ์ออบเจ็กต์สคริปต์ JSON-Java เป็นอีกรูปแบบหนึ่งสำหรับการสร้างรายงานการทดสอบ Cucumber JSON เป็นวัตถุที่มีข้อมูลจำนวนมากที่จัดเก็บในรูปแบบข้อความ รายงาน JSON นำค่าที่แตกต่างไปจากตาราง รายงาน JSON ยังสามารถใช้เป็นเพย์โหลดของข้อมูลที่จะถ่ายโอนระหว่างเซิร์ฟเวอร์ต่างๆ นอกจากนี้ยังสามารถใช้เพื่อแสดงเป็นหน้าเว็บ โดยสรุปแอปพลิเคชันอื่นสามารถใช้รายงาน JSON ได้
What is payload information?เมื่อข้อมูลถูกส่งผ่านอินเทอร์เน็ตแต่ละหน่วยที่ส่งจะมีทั้งข้อมูลส่วนหัวและข้อมูลจริงที่กำลังส่ง ส่วนหัวระบุต้นทางและปลายทางของแพ็กเก็ตในขณะที่ข้อมูลจริงเรียกว่าเพย์โหลด ในการสร้างรายงาน JSON เราต้องทำการเปลี่ยนแปลงในไฟล์นักวิ่ง
เปลี่ยนตัวเลือกรูปแบบในไฟล์นักวิ่งดังนี้
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options( format={"json:target/Destination/cucumber.json"})
//When we specify json:target/Destination/cucumber.json - It will generate the JSON
report inside the Destination folder, in the target folder of the maven project.
public class runTest {}ทำการทดสอบโดยใช้ตัวเลือก -
เลือก runTest.java ไฟล์จาก package explorer
คลิกขวาและเลือกตัวเลือก Run as.
เลือก JUnit test
คุณจะสังเกตสิ่งต่อไปนี้เมื่อคุณเรียกใช้ไฟล์คลาสนี้
ทั้งสองสถานการณ์จะถูกดำเนินการทีละคน

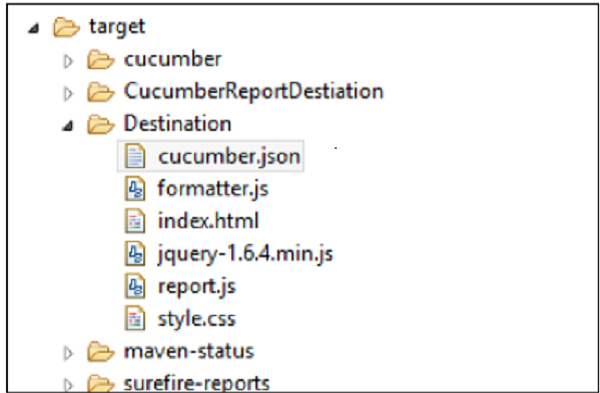
รายงานจะมีชื่อเป็น cucumber.json (ตามที่ระบุไว้ในคลาสนักวิ่ง)
เปิด cucumber.json ไฟล์ด้วยโปรแกรมแก้ไขข้อความ
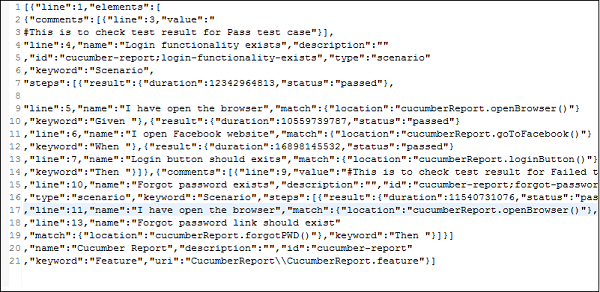
คุณจะเห็นรายงานที่กล่าวถึงในภาพหน้าจอต่อไปนี้หลังจากวางเส้นแบ่ง -

Note - JSON อ่านได้น้อยกว่าเมื่อเทียบกับรูปแบบรายงาน HTML