EmberJS - แนวคิดหลัก
Ember.js มีแนวคิดหลักดังต่อไปนี้ -
- Router
- Templates
- Models
- Components

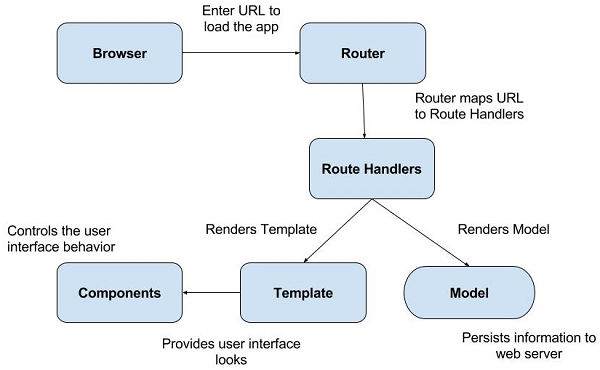
เราเตอร์และตัวจัดการเส้นทาง
URL จะโหลดแอปโดยป้อน URL ในแถบที่อยู่และผู้ใช้จะคลิกลิงก์ภายในแอป Ember ใช้เราเตอร์เพื่อแมป URL กับตัวจัดการเส้นทาง เราเตอร์จับคู่ URL ที่มีอยู่กับเส้นทางซึ่งจะใช้สำหรับโหลดข้อมูลแสดงเทมเพลตและตั้งค่าสถานะแอปพลิเคชัน
ตัวจัดการเส้นทางดำเนินการดังต่อไปนี้ -
มันมีเทมเพลต
เป็นการกำหนดรูปแบบที่แม่แบบจะสามารถเข้าถึงได้
หากไม่มีการอนุญาตให้ผู้ใช้เข้าชมส่วนใดส่วนหนึ่งของแอพเราเตอร์จะเปลี่ยนเส้นทางไปยังเส้นทางใหม่
เทมเพลต
เทมเพลตเป็น UI ที่มีประสิทธิภาพสำหรับผู้ใช้ปลายทาง Ember แม่แบบให้ดูติดต่อผู้ใช้ของแอพลิเคชันที่ใช้ไวยากรณ์ของที่Handlebars แม่ สร้างแอปพลิเคชันส่วนหน้าซึ่งเหมือนกับ HTML ทั่วไป นอกจากนี้ยังสนับสนุนนิพจน์ทั่วไปและอัปเดตนิพจน์แบบไดนามิก
รุ่น
ตัวจัดการเส้นทางแสดงแบบจำลองที่ยังคงมีข้อมูลไปยังเว็บเซิร์ฟเวอร์ จัดการข้อมูลที่เก็บไว้ในฐานข้อมูล โมเดลนี้เป็นคลาสธรรมดาที่ขยายการทำงานของข้อมูล Ember Ember Data เป็นไลบรารีที่ควบคู่ไปกับ Ember.js อย่างแน่นหนาเพื่อจัดการกับข้อมูลที่จัดเก็บในฐานข้อมูล
ส่วนประกอบ
ส่วนประกอบควบคุมลักษณะการทำงานของอินเทอร์เฟซผู้ใช้ซึ่งประกอบด้วยสองส่วน -
เทมเพลตที่เขียนด้วย JavaScript
ซอร์สไฟล์ซึ่งเขียนด้วย JavaScript ที่จัดเตรียมลักษณะการทำงานของคอมโพเนนต์