Ext.js - คู่มือฉบับย่อ
Ext JS เป็นเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมซึ่งมี UI ที่หลากหลายสำหรับการสร้างเว็บแอปพลิเคชันที่มีฟังก์ชันข้ามเบราว์เซอร์ Ext JS ใช้สำหรับสร้างแอปพลิเคชันเดสก์ท็อปโดยทั่วไป รองรับเบราว์เซอร์ที่ทันสมัยทั้งหมดเช่น IE6 +, FF, Chrome, Safari 6+, Opera 12+ เป็นต้นในขณะที่ผลิตภัณฑ์อื่นของ Sencha Sencha Touch ใช้สำหรับแอปพลิเคชันมือถือ
Ext JS ใช้สถาปัตยกรรม MVC / MVVM Ext JS 6 เวอร์ชันล่าสุดเป็นแพลตฟอร์มเดียวซึ่งสามารถใช้ได้กับทั้งแอปพลิเคชันเดสก์ท็อปและอุปกรณ์เคลื่อนที่โดยไม่ต้องมีรหัสที่แตกต่างกันสำหรับแพลตฟอร์มอื่น
ประวัติศาสตร์
ต่อ JS 1.1
Ext JS เวอร์ชันแรกได้รับการพัฒนาโดย Jack Slocum ในปี 2549 เป็นชุดของคลาสยูทิลิตี้ซึ่งเป็นส่วนเสริมของ YUI เขาตั้งชื่อห้องสมุดว่า YUI-ext
ต่อ JS 2.0
Ext JS เวอร์ชัน 2.0 เปิดตัวในปี 2550 เวอร์ชันนี้มีเอกสาร API ใหม่สำหรับแอปพลิเคชันเดสก์ท็อปที่มีคุณสมบัติ จำกัด เวอร์ชันนี้ไม่มีความเข้ากันได้แบบย้อนหลังกับ Ext JS เวอร์ชันก่อนหน้า
ต่อ JS 3.0
Ext JS เวอร์ชัน 3.0 เปิดตัวในปี 2009 เวอร์ชันนี้ได้เพิ่มคุณสมบัติใหม่เป็นแผนภูมิและมุมมองรายการ แต่ด้วยราคาที่รวดเร็ว มีความเข้ากันได้ย้อนหลังกับเวอร์ชัน 2.0
ต่อ JS 4.0
หลังจากการเปิดตัว Ext JS 3 ผู้พัฒนา Ext JS มีความท้าทายที่สำคัญในการเพิ่มความเร็ว Ext JS เวอร์ชัน 4.0 เปิดตัวในปี 2554 มีโครงสร้างที่ได้รับการแก้ไขอย่างสมบูรณ์ซึ่งตามมาด้วยสถาปัตยกรรม MVC และแอปพลิเคชันที่รวดเร็ว
ต่อ JS 5.0
Ext JS เวอร์ชัน 5.0 เปิดตัวในปี 2014 การเปลี่ยนแปลงที่สำคัญในรุ่นนี้คือการเปลี่ยนสถาปัตยกรรม MVC เป็นสถาปัตยกรรม MVVM รวมถึงความสามารถในการสร้างแอปเดสก์ท็อปบนอุปกรณ์ที่รองรับระบบสัมผัสการเชื่อมโยงข้อมูลสองทางเค้าโครงที่ตอบสนองและคุณสมบัติอื่น ๆ อีกมากมาย
ต่อ JS 6.0
Ext JS 6 รวมเฟรมเวิร์ก Ext JS (สำหรับแอปพลิเคชันเดสก์ท็อป) และ Sencha Touch (สำหรับแอปพลิเคชันมือถือ)
คุณสมบัติ
ต่อไปนี้เป็นคุณสมบัติเด่นของ Ext JS
วิดเจ็ต UI ที่ปรับแต่งได้พร้อมคอลเลกชันของ UI ที่หลากหลายเช่นกริดกริดเดือยฟอร์มแผนภูมิต้นไม้
ความเข้ากันได้ของโค้ดของเวอร์ชันใหม่กับเวอร์ชันเก่า
ตัวจัดการรูปแบบที่ยืดหยุ่นช่วยจัดระเบียบการแสดงข้อมูลและเนื้อหาในเบราว์เซอร์อุปกรณ์และขนาดหน้าจอต่างๆ
แพ็คเกจข้อมูลขั้นสูงแยกวิดเจ็ต UI ออกจากชั้นข้อมูล แพคเกจข้อมูลช่วยให้สามารถรวบรวมข้อมูลฝั่งไคลเอ็นต์โดยใช้โมเดลที่มีฟังก์ชันสูงซึ่งเปิดใช้งานคุณลักษณะต่างๆเช่นการเรียงลำดับและการกรอง
เป็นโปรโตคอลที่ไม่เชื่อเรื่องพระเจ้าและสามารถเข้าถึงข้อมูลจากแหล่งข้อมูลส่วนหลังใดก็ได้
วิดเจ็ต Themes Ext JS ที่ปรับแต่งได้มีให้ใช้งานในรูปแบบสำเร็จรูปหลายแบบที่สอดคล้องกันในทุกแพลตฟอร์ม
สิทธิประโยชน์
Sencha Ext JS เป็นมาตรฐานชั้นนำสำหรับการพัฒนาเว็บแอปพลิเคชันระดับธุรกิจ Ext JS มีเครื่องมือที่จำเป็นในการสร้างแอปพลิเคชันที่มีประสิทธิภาพสำหรับเดสก์ท็อปและแท็บเล็ต
เพิ่มความคล่องตัวในการพัฒนาข้ามแพลตฟอร์มบนเดสก์ท็อปแท็บเล็ตและสมาร์ทโฟน - สำหรับทั้งเบราว์เซอร์รุ่นใหม่และรุ่นเก่า
เพิ่มประสิทธิภาพการทำงานของทีมพัฒนาโดยการรวมเข้ากับสภาพแวดล้อมการพัฒนาองค์กรผ่านปลั๊กอิน IDE
ช่วยลดต้นทุนในการพัฒนาเว็บแอปพลิเคชัน
เพิ่มพลังให้ทีมสร้างแอปด้วยประสบการณ์การใช้งานที่น่าสนใจ
เสนอชุดวิดเจ็ตเพื่อสร้าง UI ที่มีประสิทธิภาพได้อย่างง่ายดาย
เป็นไปตามสถาปัตยกรรม MVC ดังนั้นโค้ดจึงสามารถอ่านได้สูง
ข้อ จำกัด
ขนาดของไลบรารีมีขนาดใหญ่ประมาณ 500 KB ซึ่งทำให้เวลาในการโหลดครั้งแรกมากขึ้นและทำให้แอปพลิเคชันช้า
HTML เต็มไปด้วยแท็กที่ทำให้ซับซ้อนและยากต่อการดีบัก
ตามนโยบายใบอนุญาตสาธารณะทั่วไปแอปพลิเคชันโอเพนซอร์สฟรี แต่จ่ายสำหรับการใช้งานเชิงพาณิชย์
บางครั้งสำหรับการโหลดสิ่งง่ายๆก็ต้องใช้การเข้ารหัสไม่กี่บรรทัดซึ่งง่ายกว่าใน html ธรรมดาหรือ JQuery
ต้องการนักพัฒนาที่มีประสบการณ์มากในการพัฒนาแอปพลิเคชัน Ext JS
เครื่องมือ
ต่อไปนี้เป็นเครื่องมือที่ Sencha จัดหาให้ซึ่งใช้สำหรับการพัฒนาแอปพลิเคชัน Ext JS ส่วนใหญ่ในระดับการผลิต
เซนฉะ CMD
Sencha CMD เป็นเครื่องมือที่ให้คุณสมบัติของการย่อขนาดโค้ด Ext JS, นั่งร้านและการสร้างบิลด์การผลิต
ปลั๊กอิน Sencha IDE
ปลั๊กอิน Sencha IDE รวมเฟรมเวิร์ก Sencha เข้ากับ IntelliJ, WebStorm IDEs ซึ่งช่วยในการปรับปรุงประสิทธิภาพการทำงานของนักพัฒนาโดยการให้คุณสมบัติต่างๆเช่นการเติมโค้ดการตรวจสอบโค้ดการนำทางโค้ดการสร้างโค้ดการปรับโครงสร้างโค้ดการสร้างเทมเพลตการตรวจสอบการสะกด ฯลฯ
เสน่หาสารวัตร
Sencha Inspector เป็นเครื่องมือในการดีบักซึ่งช่วยให้ดีบักเกอร์สามารถแก้ไขปัญหาใด ๆ ในขณะที่กำลังพัฒนา
การตั้งค่าสภาพแวดล้อมท้องถิ่น
ส่วนนี้จะแนะนำคุณเกี่ยวกับวิธีดาวน์โหลดและตั้งค่า Ext JS บนเครื่องของคุณ โปรดทำตามขั้นตอนเพื่อตั้งค่าสภาพแวดล้อม
การดาวน์โหลดไฟล์ไลบรารี
ดาวน์โหลดไฟล์ไลบรารี Ext JS รุ่นทดลองจาก Sencha https://www.sencha.com. คุณจะได้รับเวอร์ชันทดลองใช้งานจากไซต์ในรหัสไปรษณีย์ลงทะเบียนของคุณซึ่งจะเป็นโฟลเดอร์ซิปชื่อ ext-6.0.1-trial
คลายซิปโฟลเดอร์และคุณจะพบไฟล์ JavaScript และ CSS ต่างๆซึ่งคุณจะรวมไว้ในแอปพลิเคชันของเรา ส่วนใหญ่เราจะรวมไฟล์ต่อไปนี้ -
JavaScript Files - ไฟล์ JS ที่คุณสามารถพบได้ในโฟลเดอร์ \ ext-6.0.1-trial \ ext6.0.1 \ build คือ -
| ซีเนียร์ No | ไฟล์และคำอธิบาย |
|---|---|
| 1 | ext.js นี่คือไฟล์หลักที่มีฟังก์ชันทั้งหมดในการเรียกใช้แอปพลิเคชัน |
| 2 | ext-all.js ไฟล์นี้มีโค้ดทั้งหมดที่ย่อขนาดโดยไม่มีความคิดเห็นในไฟล์ |
| 3 | ext-all-debug.js นี่คือ ext-all.js เวอร์ชันที่ไม่มีการปิดย่อสำหรับวัตถุประสงค์ในการดีบัก |
| 4 | ext-all-dev.js ไฟล์นี้ยังไม่รวมเป็นหนึ่งเดียวและใช้เพื่อจุดประสงค์ในการพัฒนาเนื่องจากมีความคิดเห็นและบันทึกคอนโซลทั้งหมดเพื่อตรวจสอบข้อผิดพลาด / ปัญหา |
| 5 | ext-all.js ไฟล์นี้ใช้เพื่อวัตถุประสงค์ในการผลิตเป็นส่วนใหญ่เนื่องจากมีขนาดเล็กกว่าไฟล์อื่น ๆ มาก |
คุณสามารถเพิ่มไฟล์เหล่านี้ลงในโฟลเดอร์ JS ของโปรเจ็กต์ของคุณหรือคุณสามารถระบุพา ธ โดยตรงที่ไฟล์นั้นอยู่ในระบบของคุณ
CSS Files - มีไฟล์ที่ใช้ธีมเป็นจำนวนมากซึ่งคุณสามารถพบได้ในโฟลเดอร์ \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css
หากคุณกำลังจะใช้แอปพลิเคชันเดสก์ท็อปคุณสามารถใช้ธีมคลาสสิกภายใต้โฟลเดอร์ \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
หากเราจะใช้แอปพลิเคชันมือถือคุณสามารถใช้ธีมที่ทันสมัยซึ่งสามารถพบได้ในโฟลเดอร์ \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
ไฟล์ไลบรารีต่อไปนี้จะถูกเพิ่มในแอปพลิเคชัน Ext JS
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>คุณจะเก็บรหัสแอปพลิเคชัน ExtJS ไว้ในไฟล์ app.js
การตั้งค่า CDN
CDN เป็นเครือข่ายการจัดส่งเนื้อหาซึ่งคุณไม่จำเป็นต้องดาวน์โหลดไฟล์ไลบรารี Ext JS แต่คุณสามารถเพิ่มลิงค์ CDN สำหรับ ExtJS ลงในโปรแกรมของคุณได้โดยตรงดังนี้ -
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>บรรณาธิการยอดนิยม
เนื่องจากเป็นเฟรมเวิร์ก JavaScript ซึ่งใช้สำหรับการพัฒนาเว็บแอปพลิเคชันในโครงการของเราเราจะมีไฟล์ HTML, JS ในการเขียนโปรแกรม Ext JS เราจะต้องมีโปรแกรมแก้ไขข้อความ มีหลาย IDE ที่มีอยู่ในตลาด แต่ในตอนนี้เราสามารถพิจารณาข้อใดข้อหนึ่งต่อไปนี้ -
Notepad - บนเครื่อง Windows คุณสามารถใช้โปรแกรมแก้ไขข้อความง่ายๆเช่น Notepad (แนะนำสำหรับบทช่วยสอนนี้), Notepad ++, sublime
Eclipse - เป็น IDE ที่พัฒนาโดยชุมชนโอเพนซอร์ส eclipse และสามารถดาวน์โหลดได้จาก https://www.eclipse.org/.
เบราว์เซอร์
Ext JS รองรับความเข้ากันได้ข้ามเบราว์เซอร์รองรับเบราว์เซอร์หลักทั้งหมดเช่น -
- IE 6 ขึ้นไป
- Firefox 3.6 ขึ้นไป
- Chrome10 ขึ้นไป
- Safari 4 ขึ้นไป
- Opera 11 ขึ้นไป
คุณสามารถใช้เบราว์เซอร์ใดก็ได้เพื่อเรียกใช้แอปพลิเคชัน Ext JS
หลักการตั้งชื่อคือชุดของกฎที่ต้องปฏิบัติตามสำหรับตัวระบุ ทำให้โค้ดสามารถอ่านและเข้าใจได้มากขึ้นสำหรับโปรแกรมเมอร์คนอื่น ๆ เช่นกัน
หลักการตั้งชื่อใน Ext JS เป็นไปตามแบบแผน JavaScript มาตรฐานซึ่งไม่บังคับ แต่เป็นแนวทางปฏิบัติที่ดีในการปฏิบัติตาม ควรเป็นไปตามไวยากรณ์กรณีอูฐสำหรับการตั้งชื่อคลาสวิธีการตัวแปรและคุณสมบัติ
ถ้าชื่อรวมกับสองคำคำที่สองจะขึ้นต้นด้วยตัวอักษรตัวพิมพ์ใหญ่เสมอ ตัวอย่างเช่น doLayout (), StudentForm, firstName เป็นต้น
| ชื่อ | อนุสัญญา |
|---|---|
| ชื่อชั้น | ควรขึ้นต้นด้วยอักษรตัวพิมพ์ใหญ่ตามด้วยตัวอักษรอูฐ ตัวอย่างเช่น StudentClass |
| ชื่อวิธีการ | ควรขึ้นต้นด้วยตัวอักษรพิมพ์เล็กตามด้วยตัวอักษรอูฐ ตัวอย่างเช่น doLayout () |
| ชื่อตัวแปร | ควรขึ้นต้นด้วยตัวอักษรพิมพ์เล็กตามด้วยตัวอักษรอูฐ ตัวอย่างเช่น firstName |
| ชื่อคงที่ | ควรเป็นตัวพิมพ์ใหญ่เท่านั้น ตัวอย่างเช่น COUNT, MAX_VALUE |
| ชื่อคุณสมบัติ | ควรขึ้นต้นด้วยตัวอักษรพิมพ์เล็กตามด้วยตัวอักษรอูฐ ตัวอย่างเช่น enableColumnResize = true |
Ext JS ตามสถาปัตยกรรม MVC / MVVM
MVC - สถาปัตยกรรม Model View Controller (เวอร์ชัน 4)
MVVM - Model View Viewmodel (รุ่น 5)
สถาปัตยกรรมนี้ไม่บังคับสำหรับโปรแกรมอย่างไรก็ตามเป็นแนวทางปฏิบัติที่ดีที่สุดในการปฏิบัติตามโครงสร้างนี้เพื่อให้โค้ดของคุณสามารถบำรุงรักษาและจัดระเบียบได้ดี
โครงสร้างโครงการด้วยแอป Ext JS
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesโฟลเดอร์แอป Ext JS จะอยู่ในโฟลเดอร์ JavaScript ของโปรเจ็กต์ของคุณ
แอพนี้จะมีไฟล์คอนโทรลเลอร์ดูโมเดลจัดเก็บและยูทิลิตี้พร้อม app.js
app.js- ไฟล์หลักที่โฟลว์ของโปรแกรมจะเริ่มต้นซึ่งควรรวมอยู่ในไฟล์ HTML หลักโดยใช้แท็ก <script> แอปเรียกตัวควบคุมแอปพลิเคชันสำหรับฟังก์ชันที่เหลือ
Controller.js- เป็นไฟล์คอนโทรลเลอร์ของสถาปัตยกรรม Ext JS MVC สิ่งนี้ประกอบด้วยการควบคุมทั้งหมดของแอปพลิเคชันตัวรับฟังเหตุการณ์และฟังก์ชันส่วนใหญ่ของโค้ด มีเส้นทางที่กำหนดไว้สำหรับไฟล์อื่น ๆ ทั้งหมดที่ใช้ในแอปพลิเคชันนั้นเช่น store, view, model, require, mixins
View.js- มีส่วนต่อประสานของแอปพลิเคชันซึ่งแสดงให้ผู้ใช้เห็น Ext JS ใช้มุมมองที่หลากหลายของ UI ซึ่งสามารถขยายและปรับแต่งได้ที่นี่ตามความต้องการ
Store.js- มีข้อมูลที่แคชไว้ในเครื่องซึ่งจะแสดงผลในมุมมองด้วยความช่วยเหลือของโมเดลออบเจ็กต์ จัดเก็บดึงข้อมูลโดยใช้พร็อกซีซึ่งมีเส้นทางที่กำหนดไว้สำหรับบริการเพื่อดึงข้อมูลแบ็กเอนด์
Model.js- มีวัตถุที่ผูกข้อมูลร้านค้าเพื่อดู มีการแมปของวัตถุข้อมูลแบ็กเอนด์กับมุมมอง dataIndex ข้อมูลถูกดึงด้วยความช่วยเหลือของร้านค้า
Utils.js- ไม่รวมอยู่ในสถาปัตยกรรม MVC แต่เป็นแนวทางปฏิบัติที่ดีที่สุดในการทำให้โค้ดสะอาดซับซ้อนน้อยลงและอ่านง่ายขึ้น เราสามารถเขียนเมธอดในไฟล์นี้และเรียกใช้ในคอนโทรลเลอร์หรือตัวแสดงมุมมองได้ทุกที่ที่ต้องการ เป็นประโยชน์สำหรับวัตถุประสงค์ในการใช้ซ้ำรหัสเช่นกัน
ในสถาปัตยกรรม MVVM คอนโทรลเลอร์จะถูกแทนที่ด้วย ViewModel
ViewModel- โดยทั่วไปจะเป็นสื่อกลางการเปลี่ยนแปลงระหว่างมุมมองและโมเดล จะผูกข้อมูลจากโมเดลเข้ากับมุมมอง ในขณะเดียวกันก็ไม่ได้มีปฏิสัมพันธ์โดยตรงกับมุมมอง มันมีความรู้แค่รุ่น
มันทำงานอย่างไร
ตัวอย่างเช่นหากเราใช้วัตถุโมเดลหนึ่งที่สองสามตำแหน่งใน UI หากเราเปลี่ยนค่าที่ UI ที่เดียวเราจะเห็นได้โดยไม่ต้องบันทึกการเปลี่ยนแปลงนั้นด้วยซ้ำ ค่าของโมเดลจะเปลี่ยนไปและจะแสดงในตำแหน่งทั้งหมดใน UI ไม่ว่าจะใช้โมเดลใดก็ตาม
ทำให้ความพยายามของนักพัฒนาน้อยลงและง่ายขึ้นมากเนื่องจากไม่จำเป็นต้องมีการเข้ารหัสเพิ่มเติมสำหรับการผูกข้อมูล
บทนี้แสดงขั้นตอนในการเขียนโปรแกรม Hello World ตัวแรกใน Ext JS
ขั้นตอนที่ 1
สร้างเพจ index.htm ในตัวแก้ไขที่เราเลือก รวมไฟล์ไลบรารีที่จำเป็นในส่วนหัวของหน้า html ดังต่อไปนี้
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>คำอธิบาย
Ext.onReady () จะเรียกเมธอดเมื่อ Ext JS พร้อมที่จะแสดงผลองค์ประกอบ Ext JS
Ext.create () วิธีการใช้เพื่อสร้างวัตถุใน Ext JS ที่นี่เรากำลังสร้างออบเจ็กต์ของคลาสพาเนลแบบง่าย Ext.Panel
Ext.Panel เป็นคลาสที่กำหนดไว้ล่วงหน้าใน Ext JS สำหรับการสร้างพาเนล
คลาส Ext JS ทุกตัวมีคุณสมบัติที่แตกต่างกันในการทำงานพื้นฐานบางอย่าง
คลาส Ext.Panel มีคุณสมบัติต่างๆเช่น -
renderToเป็นองค์ประกอบที่แผงนี้ต้องแสดงผล 'helloWorldPanel' คือรหัส div ในไฟล์ Index.html
Height และ width คุณสมบัติมีไว้สำหรับปรับแต่งขนาดของแผง
Title คุณสมบัติคือการระบุชื่อให้กับแผงควบคุม
Html คุณสมบัติคือเนื้อหา html ที่จะแสดงในแผงควบคุม
ขั้นตอนที่ 2
เปิดไฟล์ index.htm ในเบราว์เซอร์มาตรฐานและคุณจะได้รับผลลัพธ์ต่อไปนี้บนเบราว์เซอร์
Ext JS เป็นเฟรมเวิร์ก JavaScript ที่มีฟังก์ชันการทำงานของการเขียนโปรแกรมเชิงวัตถุ Ext คือเนมสเปซซึ่งรวมคลาสทั้งหมดใน Ext JS
การกำหนดคลาสใน Ext JS
Ext มีคลาสมากกว่า 300 คลาสซึ่งเราสามารถใช้สำหรับฟังก์ชันต่างๆ
Ext.define () ใช้สำหรับกำหนดคลาสใน Ext JS
ไวยากรณ์
Ext.define(class name, class members/properties, callback function);ชื่อคลาสคือชื่อของคลาสตามโครงสร้างแอพ ตัวอย่างเช่น appName.folderName.ClassName studentApp.view.StudentView
คุณสมบัติของคลาส / สมาชิกกำหนดพฤติกรรมของคลาส
ฟังก์ชันโทรกลับเป็นทางเลือก เรียกว่าเมื่อคลาสโหลดอย่างถูกต้อง
ตัวอย่างนิยามคลาส Ext JS
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});การสร้างวัตถุ
เช่นเดียวกับภาษาที่ใช้ OOPS อื่น ๆ เราสามารถสร้างวัตถุใน Ext JS ได้เช่นกัน
ต่อไปนี้เป็นวิธีต่างๆในการสร้างวัตถุใน Ext JS
ใช้คำหลักใหม่
var studentObject = new student();
studentObject.getStudentName();การใช้ Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});การสืบทอดใน Ext JS
การสืบทอดเป็นหลักการของการใช้ฟังก์ชันที่กำหนดไว้ในคลาส A ในคลาส B
ใน Ext JS การสืบทอดสามารถทำได้โดยใช้สองวิธี -
ขยาย
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});ที่นี่คลาสที่กำหนดเองของเรา StudentDetailsGrid กำลังใช้คุณสมบัติพื้นฐานของ Ext JS คลาส GridPanel
การใช้ Mixins
Mixins เป็นวิธีอื่นในการใช้คลาส A ในคลาส B โดยไม่ต้องขยาย
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},มีการเพิ่มมิกซ์อินในคอนโทรลเลอร์ที่เราประกาศคลาสอื่น ๆ ทั้งหมดเช่นร้านค้ามุมมอง ฯลฯ ด้วยวิธีนี้เราสามารถเรียกคลาส DepartmentUtils และใช้ฟังก์ชันในคอนโทรลเลอร์หรือในแอปพลิเคชันนี้
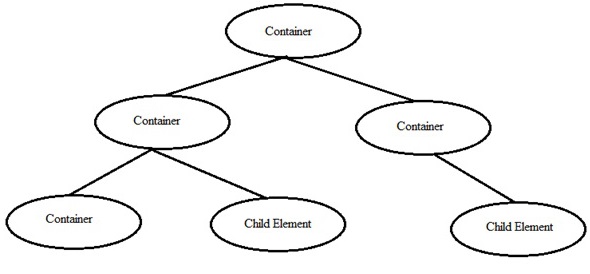
คอนเทนเนอร์ใน Ext JS เป็นส่วนประกอบที่เราสามารถเพิ่มคอนเทนเนอร์หรือส่วนประกอบย่อยอื่น ๆ คอนเทนเนอร์เหล่านี้สามารถมีหลายเลย์เอาต์เพื่อจัดเรียงส่วนประกอบในคอนเทนเนอร์ เราสามารถเพิ่มหรือลบส่วนประกอบออกจากคอนเทนเนอร์และจากองค์ประกอบย่อยได้ Ext.container.Container เป็นคลาสพื้นฐานสำหรับคอนเทนเนอร์ทั้งหมดใน Ext JS

| ซีเนียร์ No | คำอธิบาย |
|---|---|
| 1 | ส่วนประกอบภายในคอนเทนเนอร์ ตัวอย่างนี้แสดงวิธีกำหนดส่วนประกอบภายในคอนเทนเนอร์ |
| 2 | คอนเทนเนอร์ภายในตู้คอนเทนเนอร์ ตัวอย่างนี้แสดงวิธีกำหนดคอนเทนเนอร์ภายในคอนเทนเนอร์ที่มีส่วนประกอบอื่น ๆ |
มีคอนเทนเนอร์หลายประเภท Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel และ Ext.container Viewport เป็นคอนเทนเนอร์ที่ใช้บ่อยใน Ext JS ด้านล่างนี้คือตัวอย่างที่แสดงวิธีใช้คอนเทนเนอร์เหล่านี้
| ซีเนียร์ | ประเภทของคอนเทนเนอร์และคำอธิบาย |
|---|---|
| 1 | Ext.panel.Panel ตัวอย่างนี้แสดงคอนเทนเนอร์ Ext.panel.Panel |
| 2 | Ext.form.Panel ตัวอย่างนี้แสดงคอนเทนเนอร์ Ext.form.Panel |
| 3 | Ext.tab.Panel ตัวอย่างนี้แสดงคอนเทนเนอร์ Ext.tab.Panel |
| 4 | Ext.container.Viewport ตัวอย่างนี้แสดงคอนเทนเนอร์ Ext.container.Viewport |
เค้าโครงเป็นวิธีการจัดเรียงองค์ประกอบในคอนเทนเนอร์ อาจเป็นแนวนอนแนวตั้งหรืออื่น ๆ Ext JS มีเลย์เอาต์อื่นที่กำหนดไว้ในไลบรารี แต่เราสามารถเขียนเลย์เอาต์ที่กำหนดเองได้ตลอดเวลาเช่นกัน
| ซีเนียร์ No | เค้าโครงและคำอธิบาย |
|---|---|
| 1 | แน่นอน เค้าโครงนี้อนุญาตให้วางตำแหน่งรายการโดยใช้พิกัด XY ในคอนเทนเนอร์ |
| 2 | หีบเพลง เลย์เอาต์นี้ช่วยให้วางสิ่งของทั้งหมดในแบบเรียงซ้อนกัน (หนึ่งชิ้นอยู่ด้านบนของอีกชิ้นหนึ่ง) ภายในคอนเทนเนอร์ |
| 3 | สมอ เค้าโครงนี้ให้สิทธิพิเศษแก่ผู้ใช้ในการระบุขนาดของแต่ละองค์ประกอบตามขนาดคอนเทนเนอร์ |
| 4 | ชายแดน ในเค้าโครงนี้แผงต่างๆจะซ้อนกันและคั่นด้วยเส้นขอบ |
| 5 | อัตโนมัติ นี่คือเค้าโครงเริ่มต้นที่กำหนดเค้าโครงขององค์ประกอบตามจำนวนองค์ประกอบ |
| 6 | การ์ด (TabPanel) เค้าโครงนี้จัดเรียงส่วนประกอบต่างๆตามแบบแท็บ แท็บจะแสดงที่ด้านบนของคอนเทนเนอร์ ทุกครั้งที่มองเห็นเพียงแท็บเดียวและแต่ละแท็บถือเป็นส่วนประกอบที่แตกต่างกัน |
| 7 | การ์ด (ตัวช่วยสร้าง) ในเลย์เอาต์นี้ทุกครั้งที่องค์ประกอบมาเต็มพื้นที่คอนเทนเนอร์ มีแถบเครื่องมือด้านล่างในตัวช่วยสำหรับการนำทาง |
| 8 | คอลัมน์ เค้าโครงนี้คือการแสดงหลายคอลัมน์ในคอนเทนเนอร์ เราสามารถกำหนดความกว้างคงที่หรือเปอร์เซ็นต์ให้กับคอลัมน์ ความกว้างเปอร์เซ็นต์จะคำนวณตามขนาดเต็มของคอนเทนเนอร์ |
| 9 | พอดี ในเค้าโครงนี้คอนเทนเนอร์จะเต็มไปด้วยแผงเดียว เมื่อไม่มีข้อกำหนดเฉพาะที่เกี่ยวข้องกับเค้าโครงจะใช้เค้าโครงนี้ |
| 10 | ตาราง ตามชื่อที่แสดงถึงเค้าโครงนี้จะจัดเรียงส่วนประกอบในคอนเทนเนอร์ในรูปแบบตาราง HTML |
| 11 | vBox เค้าโครงนี้ช่วยให้สามารถกระจายองค์ประกอบในแนวตั้งได้ นี่คือหนึ่งในเค้าโครงที่ถูกใช้มากที่สุด |
| 12 | hBox เค้าโครงนี้ช่วยให้สามารถกระจายองค์ประกอบในแนวนอนได้ |
ExtJS UI ประกอบด้วยหนึ่งหรือหลายวิดเจ็ตที่เรียกว่าคอมโพเนนต์ Ext Js มีองค์ประกอบ UI ต่างๆที่กำหนดไว้ซึ่งสามารถปรับแต่งได้ตามความต้องการของคุณ
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | กริด องค์ประกอบตารางสามารถใช้เพื่อแสดงข้อมูลในรูปแบบตาราง |
| 2 | แบบฟอร์ม วิดเจ็ตฟอร์มคือการรับข้อมูลจากผู้ใช้ |
| 3 | กล่องข้อความ โดยทั่วไปกล่องข้อความจะใช้เพื่อแสดงข้อมูลในรูปแบบของกล่องแจ้งเตือน |
| 4 | แผนภูมิ แผนภูมิใช้เพื่อแสดงข้อมูลในรูปแบบภาพ |
| 5 | เคล็ดลับเครื่องมือ เคล็ดลับเครื่องมือใช้เพื่อแสดงข้อมูลพื้นฐานเมื่อมีเหตุการณ์ใด ๆ เกิดขึ้น |
| 6 | หน้าต่าง วิดเจ็ต UI นี้ใช้สำหรับสร้างหน้าต่างซึ่งจะปรากฏขึ้นเมื่อมีเหตุการณ์ใด ๆ เกิดขึ้น |
| 7 | ตัวแก้ไข HTML HTML Editor เป็นหนึ่งในองค์ประกอบ UI ที่มีประโยชน์มากซึ่งใช้สำหรับจัดรูปแบบข้อมูลที่ผู้ใช้ป้อนในรูปแบบอักษรสีขนาดและอื่น ๆ |
| 8 | แถบความคืบหน้า แสดงความคืบหน้าของงานแบ็กเอนด์ |
คุณลักษณะการลากและวางเป็นหนึ่งในคุณสมบัติที่มีประสิทธิภาพที่เพิ่มเข้ามาเพื่อให้งานของนักพัฒนาเป็นเรื่องง่าย โดยพื้นฐานแล้วการลากคือท่าทางการคลิกบนองค์ประกอบ UI บางอย่างในขณะที่กดปุ่มเมาส์ค้างไว้และเลื่อนเมาส์ การทำงานแบบดร็อปเกิดขึ้นเมื่อปล่อยปุ่มเมาส์หลังจากการลาก
ไวยากรณ์
การเพิ่มคลาสลากแล้วปล่อยให้กับเป้าหมายที่ลากได้
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});การเพิ่มคลาสเป้าหมายแบบลากแล้วปล่อยให้กับเป้าหมายที่ลากได้
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างง่ายๆ
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
ด้วยความช่วยเหลือของการลากและวางใน Extjs เราสามารถย้ายข้อมูลจากกริดไปยังกริดและกริดไปยังรูปแบบ ต่อไปนี้เป็นตัวอย่างของการย้ายข้อมูลระหว่างกริดและฟอร์ม
ลากและวาง - Grid to Grid
ลากและวาง - กริดเป็นแบบฟอร์ม
Ext.js มีธีมมากมายที่จะใช้ในแอปพลิเคชันของคุณ คุณสามารถเพิ่มธีมอื่นแทนธีมคลาสสิกและดูความแตกต่างในผลลัพธ์ ซึ่งทำได้ง่ายๆโดยการแทนที่ไฟล์ CSS ของธีมตามที่อธิบายไว้ข้างหน้า
ธีมดาวเนปจูน
พิจารณาแอปพลิเคชัน Hello World ตัวแรกของคุณ ลบ CSS ต่อไปนี้ออกจากแอปพลิเคชัน
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssเพิ่ม CSS ต่อไปนี้เพื่อใช้ธีม Neptune
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssหากต้องการดูเอฟเฟกต์ให้ลองใช้โปรแกรมต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
ธีมที่คมชัด
พิจารณาแอปพลิเคชัน Hello World ตัวแรกของคุณ ลบ CSS ต่อไปนี้ออกจากแอปพลิเคชัน
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssเพิ่ม CSS ต่อไปนี้เพื่อใช้ธีม Neptune
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssหากต้องการดูเอฟเฟกต์ให้ลองใช้โปรแกรมต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
ธีม Triton
พิจารณาแอปพลิเคชัน Hello World ตัวแรกของคุณ ลบ CSS ต่อไปนี้ออกจากแอปพลิเคชัน
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssเพิ่ม CSS ต่อไปนี้เพื่อใช้ธีม Triton
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssหากต้องการดูเอฟเฟกต์ให้ลองใช้โปรแกรมต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
ธีมสีเทา
พิจารณาแอปพลิเคชัน Hello World ตัวแรกของคุณ ลบ CSS ต่อไปนี้ออกจากแอปพลิเคชัน
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssเพิ่ม CSS ต่อไปนี้เพื่อใช้ธีมสีเทา
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssหากต้องการดูเอฟเฟกต์ให้ลองใช้โปรแกรมต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
เหตุการณ์คือสิ่งที่เกิดขึ้นเมื่อมีบางสิ่งเกิดขึ้นกับชั้นเรียน ตัวอย่างเช่นเมื่อมีการคลิกปุ่มหรือก่อน / หลังแสดงผลองค์ประกอบ
วิธีการเขียนเหตุการณ์
- เหตุการณ์ในตัวโดยใช้ผู้ฟัง
- การแนบกิจกรรมในภายหลัง
- เหตุการณ์ที่กำหนดเอง
เหตุการณ์ในตัวโดยใช้ Listeners
Ext JS จัดเตรียมคุณสมบัติ Listener สำหรับการเขียนเหตุการณ์และเหตุการณ์ที่กำหนดเองในไฟล์ Ext JS
Writing listener in Ext JS
เราจะเพิ่ม Listener ในโปรแกรมก่อนหน้าโดยการเพิ่มคุณสมบัติ listen ในพาเนล
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
วิธีนี้เรายังสามารถเขียนหลายเหตุการณ์ในคุณสมบัติผู้ฟัง
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>การแนบกิจกรรมในภายหลัง
ในวิธีการเขียนเหตุการณ์ก่อนหน้านี้เราได้เขียนเหตุการณ์ในผู้ฟังในเวลาที่สร้างองค์ประกอบ อีกวิธีคือแนบเหตุการณ์
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
เหตุการณ์ที่กำหนดเอง
เราสามารถเขียนเหตุการณ์ที่กำหนดเองใน Ext JS และเริ่มเหตุการณ์ด้วยเมธอด fireEvent ตัวอย่างต่อไปนี้อธิบายวิธีการเขียนเหตุการณ์ที่กำหนดเอง
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>เมื่อโหลดหน้าและเอกสารพร้อมแล้วหน้า UI ที่มีปุ่มจะปรากฏขึ้นและในขณะที่เรากำลังเริ่มเหตุการณ์หลังจาก 5 วินาทีเอกสารก็พร้อม กล่องแจ้งเตือนจะปรากฏขึ้นหลังจากผ่านไป 5 วินาที
ที่นี่เราได้เขียนเหตุการณ์ที่กำหนดเอง 'myEvent' และเรากำลังเริ่มต้นเหตุการณ์เป็น button.fireEvent (eventName);
แพ็คเกจข้อมูลใช้สำหรับโหลดและบันทึกข้อมูลทั้งหมดในแอปพลิเคชัน
แพ็คเกจข้อมูลมีคลาสมากมาย แต่คลาสที่สำคัญที่สุดคือ -
- Model
- Store
- Proxy
รุ่น
คลาสพื้นฐานสำหรับโมเดลคือ Ext.data.Model. แสดงถึงเอนทิตีในแอปพลิเคชัน มันผูกข้อมูลร้านค้าเพื่อดู มีการแมปวัตถุข้อมูลแบ็กเอนด์กับ view dataIndex ข้อมูลถูกดึงด้วยความช่วยเหลือของร้านค้า
การสร้างแบบจำลอง
ในการสร้างโมเดลเราจำเป็นต้องขยายคลาส Ext.data.Model และเราต้องกำหนดฟิลด์ชื่อและการแมป
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});ที่นี่ชื่อควรจะเหมือนกับ dataIndex ซึ่งเราประกาศในมุมมองและการแมปควรตรงกับข้อมูลไม่ว่าจะเป็นแบบคงที่หรือแบบไดนามิกจากฐานข้อมูลซึ่งจะดึงโดยใช้ store
เก็บ
ชั้นพื้นฐานสำหรับร้านค้าคือ Ext.data.Store. ประกอบด้วยข้อมูลที่แคชไว้ในเครื่องซึ่งจะแสดงผลในมุมมองด้วยความช่วยเหลือของโมเดลออบเจ็กต์ จัดเก็บดึงข้อมูลโดยใช้พร็อกซีซึ่งมีเส้นทางที่กำหนดไว้สำหรับบริการเพื่อดึงข้อมูลแบ็กเอนด์
ข้อมูลที่จัดเก็บสามารถดึงได้สองวิธี - แบบคงที่หรือแบบไดนามิก
ร้านค้าคงที่
สำหรับร้านค้าแบบคงที่เราจะมีข้อมูลทั้งหมดอยู่ในสโตร์ดังที่แสดงในรหัสต่อไปนี้
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});ร้านค้าแบบไดนามิก
ข้อมูลแบบไดนามิกสามารถดึงได้โดยใช้พร็อกซี เราสามารถมีพร็อกซีที่สามารถดึงข้อมูลจาก Ajax, Rest และ Json
พร็อกซี
คลาสพื้นฐานสำหรับพร็อกซีคือ Ext.data.proxy.Proxy โมเดลและร้านค้าใช้พร็อกซีเพื่อจัดการการโหลดและบันทึกข้อมูลโมเดล
พร็อกซีมีสองประเภท
- Client Proxy
- พร็อกซีเซิร์ฟเวอร์
Client Proxy
พร็อกซีไคลเอ็นต์ประกอบด้วยหน่วยความจำและที่เก็บข้อมูลในเครื่องโดยใช้ที่เก็บข้อมูลในเครื่อง HTML5
พร็อกซีเซิร์ฟเวอร์
พร็อกซีเซิร์ฟเวอร์จัดการข้อมูลจากเซิร์ฟเวอร์ระยะไกลโดยใช้ Ajax, Json data และ Rest service
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js ช่วยอำนวยความสะดวกในการใช้แพ็คเกจแบบอักษรที่แตกต่างกัน แพ็กเกจฟอนต์ใช้เพื่อเพิ่มคลาสต่างๆสำหรับไอคอนที่มีอยู่ในแพ็กเกจ
- Font-Awesome
- Font-Pictos
แบบอักษรที่ยอดเยี่ยม
ชุดรูปแบบใหม่ของ ExtJS Triton มีแบบอักษรในตระกูลฟอนต์ที่ยอดเยี่ยมรวมอยู่ในเฟรมเวิร์กด้วยเหตุนี้เราจึงไม่จำเป็นต้องมีข้อกำหนดที่ชัดเจนสำหรับสไตล์ชีตแบบอักษรที่ยอดเยี่ยม
ต่อไปนี้เป็นตัวอย่างการใช้คลาส Font-Awesome ในธีม Triton
Font-Awesome พร้อมธีม Triton
เมื่อเราใช้ชุดรูปแบบอื่นนอกเหนือจาก Triton เราจำเป็นต้องมีหรือต้องการเพิ่มสไตล์ชีตสำหรับฟอนต์ที่น่ากลัวอย่างชัดเจน
ต่อไปนี้เป็นตัวอย่างของการใช้คลาส Font-Awesome ที่ไม่มีธีม Triton
Font-Awesome กับธีมปกติ (ธีมอื่น ๆ จากนั้นก็คือธีม Triton)
ฟอนต์ - พิกตอส
Font-pictos ไม่รวมอยู่ในเฟรมเวิร์กสำหรับ ExtJS ดังนั้นเราจึงต้องใช้แบบเดียวกัน เฉพาะผู้ใช้ที่ได้รับอนุญาตของ Sencha เท่านั้นที่จะได้รับประโยชน์ในการใช้แบบอักษรภาพ
ขั้นตอนในการเพิ่ม Font-Pictos
Step 1 - ต้องการคลาส font-pictos โดยใช้คำสั่งต่อไปนี้
"requires": ["font-pictos"]Step 2 - ตอนนี้เพิ่มคลาสภาพเป็น -
iconCls: 'pictos pictos-home'Application Styling หมายถึงการปรับแต่งรูปลักษณ์ของส่วนประกอบของผู้ใช้ การปรับเปลี่ยนเหล่านี้อาจรวมถึงสีการไล่ระดับสีแบบอักษรระยะขอบ / การเว้นระยะห่าง ฯลฯ Ext JS 6 มีวิธีการจัดรูปแบบแอปพลิเคชันแบบใหม่
ใช้ SCSS ในการจัดแต่งทรงผม SCSS เป็นวิธีการเขียนโค้ด CSS แบบไดนามิกมากขึ้น เราสามารถเขียนตัวแปรในสไตล์ชีตของเราได้ด้วยความช่วยเหลือของสิ่งนี้ อย่างไรก็ตามเบราว์เซอร์ไม่สามารถเข้าใจ SCSS มันสามารถเข้าใจ CSS เท่านั้นดังนั้นไฟล์ SCSS ทั้งหมดควรได้รับการคอมไพล์เป็น CSS เป็นโค้ดที่พร้อมใช้งานจริง
ดังนั้นไฟล์ SCSS จึงเรียกว่าไฟล์พรีโปรเซสเซอร์ ใน Ext.js การคอมไพล์ทำได้ผ่านเครื่องมือ Sencha CMD Sencha CMD คอมไพล์ด้วยตนเองเพียงครั้งเดียวโดยใช้คำสั่งต่อไปนี้
sencha app build [development]Global_CSS เป็นไฟล์ CSS หลักซึ่งมีตัวแปร SCSS ทั้งหมดที่เชื่อมโยงอยู่ใน ExtJS ที่สามารถใช้ในแอปพลิเคชันของเราเพื่อปรับแต่งธีมของเราโดยให้ค่าที่แตกต่างกันตามความต้องการของเรา
ต่อไปนี้เป็นตัวแปร CSS บางส่วนที่มีอยู่ใน Global_CSS ใน Ext.js
| ซีเนียร์ No | ตัวแปรและคำอธิบาย |
|---|---|
| 1 | $base-color $ base-color: color (เช่น $ base-color: # 808080) สีฐานนี้จะใช้ตลอดทั้งธีม |
| 2 | $base-gradient $ base-gradient: string (เช่น $ base-gradient: 'matte') การไล่ระดับสีฐานนี้จะใช้ตลอดทั้งธีม |
| 3 | $body-background-color $ body-background-color: color (เช่น $ body-background-color: # 808080) สีพื้นหลังที่จะใช้กับองค์ประกอบของร่างกาย หากตั้งค่าเป็นแบบโปร่งใสหรือ "ไม่มี" จะไม่มีการกำหนดลักษณะสีพื้นหลังในองค์ประกอบเนื้อหา |
| 4 | $color $ color: color (เช่น $ color: # 808080) สีข้อความเริ่มต้นนี้จะถูกใช้ตลอดทั้งธีม |
| 5 | $font-family $ font-family: string (เช่น $ font-family: arial) ตระกูลฟอนต์เริ่มต้นนี้จะถูกใช้ตลอดทั้งธีม |
| 6 | $font-size $ font-size: number (เช่น $ font-size: 9px) ขนาดฟอนต์เริ่มต้นนี้จะถูกใช้ตลอดทั้งธีม |
| 7 | $font-weight $ font-weight: string / number (เช่น $ font-weight: normal) น้ำหนักแบบอักษรเริ่มต้นนี้จะถูกใช้ตลอดทั้งธีม |
| 8 | $font-weight-bold $ font-weight-bold: string / number (เช่น $ font-weight-bold: bold) น้ำหนักฟอนต์เริ่มต้นสำหรับฟอนต์ตัวหนานี้จะถูกใช้ตลอดทั้งธีม |
| 9 | $include-chrome $ include-chrome: boolean (เช่น $ include-chrome: true) จริงที่จะรวมกฎเฉพาะของ Chrome |
| 10 | $include-ff $ include-ff: boolean (เช่น $ include-ff: true) จริงที่จะรวมกฎเฉพาะของ Firefox |
| 11 | $include-ie $ include-ie: boolean (เช่น $ include-ie: true) True รวมกฎเฉพาะของ Internet Explorer สำหรับ IE9 และต่ำกว่า |
| 12 | $include-opera $ include-opera: boolean (เช่น $ include-opera: true) จริงที่จะรวมกฎเฉพาะของ Opera |
| 13 | $include-safari $ include-safari: boolean (เช่น $ include-safari: true) จริงที่จะรวมกฎเฉพาะของ Opera |
| 14 | $include-webkit $ include-webkit: boolean (เช่น $ include-webkit: true) จริงเพื่อรวมกฎเฉพาะของ Webkit |
แพ็คเกจการวาดใน ExtJS ช่วยให้คุณสามารถวาดภาพกราฟิกสำหรับวัตถุประสงค์ทั่วไปได้ สามารถใช้กับกราฟิกที่ใช้ได้กับเบราว์เซอร์และอุปกรณ์เคลื่อนที่ทั้งหมด
| ซีเนียร์ No | การวาดภาพ |
|---|---|
| 1 | วงกลม กราฟิกนี้ใช้เพื่อสร้างรูปวงกลม |
| 2 | สี่เหลี่ยมผืนผ้า กราฟิกนี้ใช้เพื่อสร้างรูปทรงสี่เหลี่ยมผืนผ้า |
| 3 | อาร์ค กราฟิกนี้ใช้เพื่อสร้างรูปร่างส่วนโค้ง |
| 4 | วงรี กราฟิกนี้ใช้เพื่อสร้างรูปทรงวงรี |
| 5 | EllipticalArc กราฟิกนี้ใช้เพื่อสร้างรูปโค้งวงรี |
| 6 | ภาพ กราฟิกนี้ใช้เพื่อเพิ่มรูปภาพลงในแอปพลิเคชันของคุณ |
| 7 | เส้นทาง กราฟิกนี้ใช้เพื่อสร้างเส้นทางฟรี |
| 8 | ข้อความ กราฟิกนี้ใช้เพื่อเพิ่มข้อความใด ๆ ในแอปพลิเคชันของคุณ |
| 9 | แปลหลังจากแสดงผล คุณสมบัตินี้ใช้เพื่อย้ายจุดเริ่มต้นในคอนเทนเนอร์ของคุณหลังจากแสดงผลกราฟิกแล้ว สามารถใช้กับกราฟิกใดก็ได้ |
| 10 | การหมุน คุณสมบัตินี้ใช้เพื่อเพิ่มการหมุนให้กับรูปวาดที่เพิ่ม สามารถใช้กับกราฟิกใดก็ได้ |
| 11 | สแควร์ กราฟิกนี้ใช้เพื่อสร้างสี่เหลี่ยมจัตุรัส |
ควรสื่อสารกับผู้ใช้ด้วยภาษาที่พวกเขาเข้าใจและชอบ แพคเกจการแปลภาษา Extjs รองรับมากกว่า 40 ภาษาเช่นเยอรมันฝรั่งเศสเกาหลีจีนและอื่น ๆ การใช้งานโลแคลใน ExtJ นั้นง่ายมาก คุณจะพบไฟล์โลแคลที่รวมไว้ทั้งหมดในโฟลเดอร์แทนที่ของแพ็คเกจภายนอก ไฟล์โลแคลจะลบล้างที่บอกให้ Ext JS แทนที่ค่าภาษาอังกฤษเริ่มต้นของส่วนประกอบบางอย่าง
โปรแกรมต่อไปนี้จะแสดงเดือนในภาษาที่แตกต่างกันเพื่อดูผล ลองใช้โปรแกรมต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้
สำหรับการใช้ภาษาอื่นที่ไม่ใช่ภาษาอังกฤษเราจำเป็นต้องเพิ่มไฟล์เฉพาะภาษาในโปรแกรมของเรา ที่นี่เราใช้ https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js สำหรับภาษาฝรั่งเศส คุณสามารถใช้ภาษาที่แตกต่างกันสำหรับภาษาต่างๆเช่น https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js สำหรับภาษาเกาหลีเป็นต้น
โปรแกรมต่อไปนี้จะแสดงตัวเลือกวันที่ในภาษาเกาหลีเพื่อดูเอฟเฟกต์ ลองใช้โปรแกรมต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ -
ตารางต่อไปนี้แสดงรายการโลแคลสองสามที่พร้อมใช้งานใน ExtJS และ URL โลแคลไฟล์หลักที่จะเปลี่ยน
| สถานที่ | ภาษา | URL สถานที่ |
|---|---|---|
| ko | เกาหลี | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | ฝรั่งเศส | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | ภาษาสเปน | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | ญี่ปุ่น | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| มัน | อิตาลี | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| รู | รัสเซีย | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | ลดความซับซ้อนของภาษาจีน | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
โดยทั่วไปความสามารถในการเข้าถึงหมายถึงความพร้อมใช้งานเนื้อหาสามารถเข้าถึงได้หมายความว่ามีเนื้อหา
ในแง่ของซอฟต์แวร์แอปพลิเคชันสามารถเข้าถึงได้หมายความว่าแอปพลิเคชันสามารถใช้ได้สำหรับทุกคน ในที่นี้หมายถึงผู้พิการผู้พิการทางสายตาหรือผู้ที่ใช้โปรแกรมอ่านหน้าจอเพื่อใช้คอมพิวเตอร์หรือผู้ที่ต้องการนำทางโดยใช้แป้นพิมพ์แทนการใช้เมาส์ การนำทางด้วยแป้นพิมพ์แทนการใช้เมาส์
แอปพลิเคชันที่สามารถเข้าถึงได้เรียกว่า ARIA (Accessible Rich Internet Applications)
การเข้าถึงใน Ext JS
Ext JS ได้รับการออกแบบมาเพื่อให้ทราบว่าควรใช้งานได้กับการนำทางแป้นพิมพ์ทั้งหมด มีการสร้างดัชนีแท็บในตัวและความสามารถในการโฟกัสและจะเปิดใช้งานตามค่าเริ่มต้นเสมอดังนั้นเราจึงไม่จำเป็นต้องเพิ่มคุณสมบัติใด ๆ เพื่อเปิดใช้งานฟังก์ชันนี้
ฟังก์ชันนี้ช่วยให้ส่วนประกอบที่เปิดใช้งานแป้นพิมพ์ทั้งหมดสามารถโต้ตอบกับผู้ใช้เมื่อถูกแท็บเข้าไป ตัวอย่างเช่นเราสามารถใช้แท็บเพื่อไปยังส่วนประกอบถัดไปแทนเมาส์ ในทำนองเดียวกันเราสามารถใช้ shift + tab เพื่อเลื่อนไปข้างหลังและใช้ enter บนแป้นพิมพ์เพื่อคลิกเป็นต้น
เน้นสไตล์และแท็บ
โฟกัสถูกสร้างขึ้นใน Extjs เมื่อใช้การกดแป้นพิมพ์สำหรับการแท็บ
ตัวอย่างต่อไปนี้แสดงวิธีการเปลี่ยนสไตล์เมื่อโฟกัสเปลี่ยนไปพร้อมกับแท็บ
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>หากต้องการดูเอฟเฟกต์ให้ใช้แท็บสำหรับการย้ายจากปุ่มถัดไปและแท็บ shft + สำหรับการโฟกัสย้อนกลับ ใช้ Enter และดูว่าการแจ้งเตือนที่เกี่ยวข้องของปุ่มโฟกัสจะปรากฏขึ้นอย่างไร
ธีม ARIA
ExtJS จัดเตรียมธีมสำหรับผู้พิการทางสายตา
ตัวอย่างต่อไปนี้แสดงธีม aria ซึ่งสามารถเข้าถึงได้ง่ายสำหรับผู้พิการทางสายตา
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>โปรแกรมข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้ คุณสามารถใช้ปุ่มแท็บและเมาส์ขึ้นและลงเพื่อเลื่อนโฟกัสข้ามเส้นตารางและธีมนี้มีไว้สำหรับผู้พิการทางสายตาโดยทั่วไป
โค้ด JavaScript ใด ๆ ที่สามารถแก้ไขได้โดยใช้ alert() กล่องหรือ console.log() หรือด้วยตัวชี้การดีบักในดีบักเกอร์
กล่องแจ้งเตือน
วางกล่องแจ้งเตือนในโค้ดที่คุณต้องการตรวจสอบโฟลว์หรือค่าตัวแปรใด ๆ ตัวอย่างเช่น alert ('message to show' + variable);
เครื่องมือพัฒนา / ดีบัก
ดีบักเกอร์เป็นเครื่องมือที่สำคัญที่สุดสำหรับนักพัฒนาในการตรวจสอบปัญหาและข้อผิดพลาดในโค้ดขณะพัฒนา
Ext JS เป็นเฟรมเวิร์ก JavaScript ดังนั้นจึงสามารถดีบักได้อย่างง่ายดายโดยใช้เครื่องมือสำหรับนักพัฒนาที่จัดเตรียมโดยหรือเฉพาะสำหรับเบราว์เซอร์ต่างๆ เบราว์เซอร์หลักทั้งหมดมีเครื่องมือสำหรับนักพัฒนาสำหรับทดสอบและแก้ไขข้อบกพร่องของโค้ด JavaScript
ดีบักเกอร์ยอดนิยมคือเครื่องมือพัฒนา IE สำหรับ IE, firebug สำหรับ firefox และเครื่องมือพัฒนา Chrome สำหรับเบราว์เซอร์ Chrome
ดีบักเกอร์ Chrome มาพร้อมกับเบราว์เซอร์ Chrome อย่างไรก็ตามต้องติดตั้ง firebug โดยเฉพาะเนื่องจากไม่ได้มาพร้อมกับ firefox
นี่คือลิงค์สำหรับติดตั้ง firebug สำหรับเบราว์เซอร์ firefox http://getfirebug.com
ทางลัดเพื่อเปิดเครื่องมือพัฒนาใน Windows OS คือแป้นคีย์บอร์ด F12
การดีบักรหัส JS ในดีบักเกอร์
มีสองวิธีในการดีบักโค้ด JavaScript
วิธีแรกคือการวาง console.log() ในรหัสและดูค่าของบันทึกซึ่งจะพิมพ์ในคอนโซลของเครื่องมือการพัฒนา
วิธีที่สองคือการใช้เบรกพอยต์ในเครื่องมือการพัฒนา ต่อไปนี้เป็นกระบวนการ
เปิดไฟล์ในสคริปต์ทั้งหมดที่มีอยู่ภายใต้แท็กสคริปต์
ตอนนี้วางเบรกพอยต์ในบรรทัดที่คุณต้องการดีบัก
เรียกใช้แอปพลิเคชันในเบราว์เซอร์
ตอนนี้เมื่อใดก็ตามที่การไหลของรหัสมาถึงบรรทัดนี้มันจะทำลายรหัสและอยู่ที่นั่นจนกว่าผู้ใช้จะเรียกใช้รหัสด้วยปุ่ม F6 (ไปที่บรรทัดถัดไปของรหัส), F7 (เข้าไปในฟังก์ชัน) หรือ F8 (ไป ไปยังเบรกพอยต์ถัดไปหรือรันโค้ดหากไม่มีเบรกพอยต์เพิ่มเติม) ตามโฟลว์ที่คุณต้องการดีบัก
คุณสามารถเลือกตัวแปรหรือฟังก์ชันที่คุณต้องการดูค่า
คุณสามารถใช้คอนโซลเพื่อตรวจสอบค่าหรือตรวจสอบการเปลี่ยนแปลงบางอย่างในเบราว์เซอร์เอง
ต่อไปนี้เป็นฟังก์ชัน inbuilt บางส่วนซึ่งถูกใช้อย่างมากใน Ext JS
Ext. is Class
คลาสนี้ตรวจสอบแพลตฟอร์มที่คุณใช้ไม่ว่าจะเป็นโทรศัพท์หรือเดสก์ท็อประบบปฏิบัติการ Mac หรือ Windows นี่คือวิธีการต่อไปนี้ที่เกี่ยวข้องกับคลาส Ext.is
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | Ext.is.Platforms ฟังก์ชันนี้ส่งคืนแพลตฟอร์มที่พร้อมใช้งานสำหรับเวอร์ชันนี้ ตัวอย่างเช่นเมื่อคุณเรียกใช้ฟังก์ชันต่อไปนี้จะส่งกลับค่านี้ - |
| 2 | Ext.is.Android ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ระบบปฏิบัติการ Android มิฉะนั้นจะคืนค่าเป็นเท็จ |
| 3 | Ext.is.Desktop ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้เดสก์ท็อปสำหรับแอปพลิเคชันมิฉะนั้นจะคืนค่าเป็นเท็จ |
| 4 | Ext.is.Phone ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้มือถือมิฉะนั้นจะคืนค่าเป็นเท็จ |
| 5 | Ext.is.iPhone ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ iPhone มิฉะนั้นจะส่งคืนเท็จ |
| 6 | Ext.is.iPod ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ iPod มิฉะนั้นจะส่งคืนเท็จ |
| 7 | Ext.is.iPad ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ iPad มิฉะนั้นจะคืนค่าเป็นเท็จ |
| 8 | Ext.is.Windows ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ระบบปฏิบัติการ Windows มิฉะนั้นจะคืนค่าเป็นเท็จ |
| 9 | Ext.is.Linux ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ระบบปฏิบัติการ Linux มิฉะนั้นจะส่งคืนเท็จ |
| 10 | Ext.is.Blackberry ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ Blackberry มิฉะนั้นจะส่งกลับเท็จ |
| 11 | Ext.is.Mac ฟังก์ชันนี้จะคืนค่าจริงหากคุณใช้ระบบปฏิบัติการ Mac มิฉะนั้นจะคืนค่าเป็นเท็จ |
รองรับ Class
ตามชื่อที่ระบุคลาสนี้จะให้ข้อมูลว่าคุณลักษณะนี้ได้รับการสนับสนุนโดยสภาพแวดล้อมปัจจุบันของเบราว์เซอร์ / อุปกรณ์หรือไม่
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | Ext.supports.History ตรวจสอบว่าอุปกรณ์รองรับประวัติ HTML 5 เป็น window.history หรือไม่ หากอุปกรณ์รองรับประวัติอุปกรณ์จะส่งคืนtrueอื่นเท็จ |
| 2 | Ext.supports.GeoLocation ตรวจสอบว่าอุปกรณ์รองรับวิธีการระบุตำแหน่งทางภูมิศาสตร์หรือไม่ ภายในจะตรวจสอบเมธอด navigator.geolocation |
| 3 | Ext.supports.Svg ตรวจสอบว่าอุปกรณ์รองรับวิธี HTML 5 ที่มีคุณสมบัติ scalable vector graphics (svg) หรือไม่ ภายในจะตรวจสอบ doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg") createSVGRect |
| 4 | Ext.supports.Canvas ตรวจสอบว่าอุปกรณ์รองรับผ้าใบคุณลักษณะ HTML 5 เพื่อวาดวิธีการหรือไม่ ภายในจะตรวจสอบ doc.createElement ('canvas') getContext และส่งคืนค่าตามผลลัพธ์ของวิธีนี้ |
| 5 | Ext.supports.Range ตรวจสอบว่าเบราว์เซอร์รองรับเมธอด document.createRange หรือไม่ |
Ext.String คลาส
คลาส Ext.String มีวิธีการต่างๆในการทำงานกับข้อมูลสตริง วิธีที่ใช้มากที่สุด ได้แก่ การเข้ารหัสการถอดรหัสตัดแต่งสลับ urlAppend และอื่น ๆ
Encoding Decoding function - ฟังก์ชันเหล่านี้มีอยู่ในคลาส Ext.String เพื่อเข้ารหัสและถอดรหัสค่า HTML
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | Ext.String.htmlEncode ฟังก์ชันนี้ใช้ในการเข้ารหัสค่า html เพื่อให้แยกวิเคราะห์ได้ Example - |
| 2 | Ext.String.htmlDecode ฟังก์ชันนี้ใช้เพื่อถอดรหัสค่า html ที่เข้ารหัส Example - |
| 3 | Ext.String.trim ฟังก์ชันนี้คือการตัดแต่งช่องว่างที่ไม่ต้องการในสตริง |
| 4 | Ext.String.urlAppend วิธีนี้ใช้เพื่อต่อท้ายค่าในสตริง URL Example - |
| 5 | Ext.String.toggle ฟังก์ชันนี้ใช้เพื่อสลับค่าระหว่างค่าที่ต่างกันสองค่า Example - |
วิธีการเบ็ดเตล็ด
| ซีเนียร์ No | วิธีการและคำอธิบาย | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() ฟังก์ชันนี้ให้ข้อมูลเกี่ยวกับเบราว์เซอร์ userAgent UserAgent คือการระบุเบราว์เซอร์และระบบปฏิบัติการไปยังเว็บเซิร์ฟเวอร์ Example - หากคุณกำลังทำงานใน Mozilla ระบบจะส่งคืนค่าบางอย่างเช่น: "mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0" |
||||||||||||||
| 2 | Version related function ฟังก์ชันนี้จะส่งคืนเวอร์ชันของเบราว์เซอร์ที่ใช้งานอยู่ในปัจจุบันหากมีการเรียกใช้ฟังก์ชันที่เกี่ยวข้องกับ IE ในเบราว์เซอร์ Firefox จะคืนค่า 0 ฟังก์ชันเหล่านี้คือ Ext.firefoxVersion, Ext.ieVersion เป็นต้น Example - หากคุณใช้เบราว์เซอร์ Firefox และคุณเรียกใช้เมธอด Ext.ieVersion เพื่อดึงเวอร์ชันของ IE ระบบจะส่งกลับเป็น 0 หากคุณใช้วิธีการเดียวกันในเบราว์เซอร์ IE มันจะส่งคืนเวอร์ชันที่คุณใช้เช่น 8 , 9, ฯลฯ |
||||||||||||||
| 3 | Ext.getVersion() ฟังก์ชันนี้ส่งคืนเวอร์ชัน Ext JS ปัจจุบันที่ใช้อยู่ Example - หากคุณเรียก Ext.getVersion () ระบบจะส่งคืนค่าอาร์เรย์เช่นเวอร์ชันเวอร์ชันย่อเป็นต้น เวอร์ชัน Ext.getVersion () ส่งคืนเวอร์ชันปัจจุบันของ Ext JS ที่ใช้ในโปรแกรมเช่น“ 4.2.2” |
||||||||||||||
| 4 | Browser related functions ฟังก์ชันเหล่านี้ส่งคืนค่าบูลีนตามเบราว์เซอร์ที่ใช้งาน วิธีการเหล่านี้ ได้แก่ Ext.isIE, Ext.isIE6, Ext.isFF06 และ Ext.isChrome Example - หากคุณใช้เบราว์เซอร์ Chrome ฟังก์ชัน Ext.isChrome จะคืนค่าจริงทั้งหมดมิฉะนั้นจะส่งกลับเท็จ |
||||||||||||||
| 5 | Ext.typeOf() ฟังก์ชันนี้จะส่งกลับประเภทข้อมูลของตัวแปร Example - |
||||||||||||||
| 6 | DataType related methods - ฟังก์ชันเหล่านี้ส่งคืนค่าบูลีนตามประเภทข้อมูลของตัวแปร Example -
|