Firebase - คู่มือฉบับย่อ
ตามเอกสารอย่างเป็นทางการของ Firebase -
Firebase สามารถเพิ่มพลังให้กับแบ็กเอนด์ของแอปรวมถึงการจัดเก็บข้อมูลการตรวจสอบผู้ใช้โฮสติ้งแบบคงที่และอื่น ๆ มุ่งเน้นไปที่การสร้างประสบการณ์ผู้ใช้ที่ไม่ธรรมดา เราจะดูแลส่วนที่เหลือ สร้างแอปบนอุปกรณ์เคลื่อนที่และเว็บข้ามแพลตฟอร์มด้วย Android, iOS และ JavaScript SDK ของเรา คุณยังสามารถเชื่อมต่อ Firebase กับแบ็กเอนด์ที่คุณมีอยู่โดยใช้ไลบรารีฝั่งเซิร์ฟเวอร์หรือ REST API ของเรา
คุณสมบัติ Firebase
Real-time Database - Firebase รองรับข้อมูล JSON และผู้ใช้ทั้งหมดที่เชื่อมต่อจะได้รับการอัปเดตสดทุกครั้งหลังการเปลี่ยนแปลง
Authentication - เราสามารถใช้รหัสผ่านแบบไม่ระบุตัวตนหรือการยืนยันตัวตนทางสังคมอื่น ๆ
Hosting - แอปพลิเคชันสามารถใช้งานได้ผ่านการเชื่อมต่อกับเซิร์ฟเวอร์ Firebase ที่ปลอดภัย
ข้อดีของ Firebase
ใช้งานง่ายและใช้งานง่าย ไม่จำเป็นต้องมีการกำหนดค่าที่ซับซ้อน
ข้อมูลเป็นแบบเรียลไทม์ซึ่งหมายความว่าทุกการเปลี่ยนแปลงจะอัปเดตไคลเอ็นต์ที่เชื่อมต่อโดยอัตโนมัติ
Firebase นำเสนอแดชบอร์ดการควบคุมที่เรียบง่าย
มีบริการที่มีประโยชน์มากมายให้เลือก
ข้อ จำกัด ของ Firebase
- แผนบริการฟรี Firebase จำกัด ไว้ที่ 50 Connections และพื้นที่เก็บข้อมูล 100 MB
ในบทถัดไปเราจะพูดถึงการตั้งค่าสภาพแวดล้อมของ Firebase
ในบทนี้เราจะแสดงวิธีเพิ่ม Firebase ลงในแอปพลิเคชันที่มีอยู่ เราจะต้องNodeJS. ตรวจสอบลิงค์จากตารางต่อไปนี้หากคุณยังไม่มี
| ซีเนียร์ | ซอฟต์แวร์และคำอธิบาย |
|---|---|
| 1 | NodeJS and NPM NodeJS เป็นแพลตฟอร์มที่จำเป็นสำหรับการพัฒนา Firebase กร้าของเราติดตั้ง NodeJS สิ่งแวดล้อม |
ขั้นตอนที่ 1 - สร้างบัญชี Firebase
คุณสามารถสร้างบัญชี Firebase ที่นี่
ขั้นตอนที่ 2 - สร้างแอป Firebase
คุณสามารถสร้างแอพใหม่จากหน้าแดชบอร์ด ภาพต่อไปนี้แสดงแอปที่เราสร้างขึ้น เราสามารถคลิกไฟล์Manage App เพื่อเข้าสู่แอป

ขั้นตอนที่ 3a - สร้างแอป HTML / js พื้นฐาน
คุณต้องสร้างโฟลเดอร์ที่จะวางแอพของคุณ ภายในโฟลเดอร์นั้นเราจะต้องindex.html และ index.jsไฟล์. เราจะเพิ่ม Firebase ในส่วนหัวของแอปของเรา
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>ขั้นตอนที่ 3b - ใช้ NPM หรือ Bower
หากคุณต้องการใช้แอปที่มีอยู่คุณสามารถใช้แพ็คเกจ Firebase NPM หรือ Bowers เรียกใช้คำสั่งต่อไปนี้จากโฟลเดอร์รากของแอป
npm install firebase --savebower install firebaseข้อมูล Firebase แสดงออบเจ็กต์ JSON หากคุณเปิดแอปจากแดชบอร์ด Firebase คุณสามารถเพิ่มข้อมูลด้วยตนเองได้โดยคลิกที่ไฟล์+ ลงชื่อ.
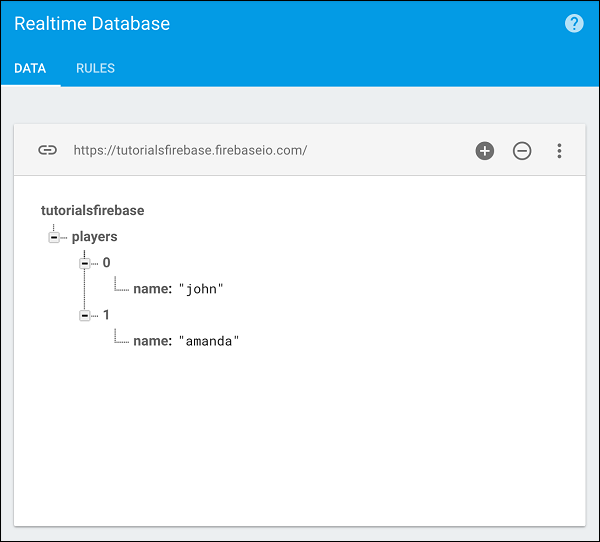
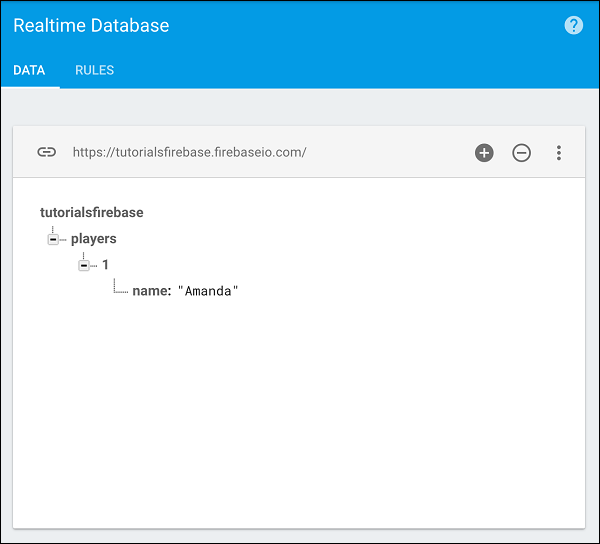
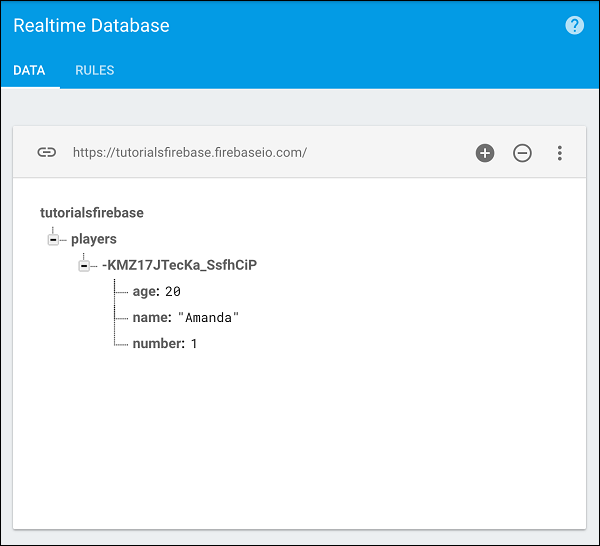
เราจะสร้างโครงสร้างข้อมูลง่ายๆ คุณสามารถตรวจสอบภาพด้านล่าง

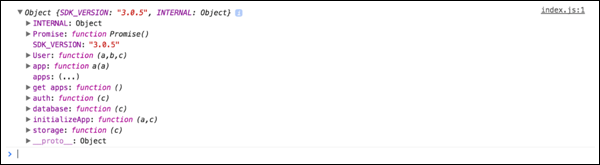
ในบทที่แล้วเราเชื่อมต่อ Firebase กับแอปของเรา ตอนนี้เราสามารถบันทึก Firebase ลงในคอนโซลได้แล้ว
console.log(firebase)
เราสามารถสร้างการอ้างอิงถึงคอลเลกชันของผู้เล่นของเรา
var ref = firebase.database().ref('players');
console.log(ref);เราสามารถเห็นผลลัพธ์ต่อไปนี้ในคอนโซล

บทนี้จะอธิบายการแสดงอาร์เรย์ของ Firebase เราจะใช้ข้อมูลเดิมจากบทที่แล้ว

เราสามารถสร้างข้อมูลนี้ได้โดยการส่งโครงสร้าง JSON ต่อไปนี้ไปยังคอลเล็กชันของผู้เล่น
['john', 'amanda']เนื่องจาก Firebase ไม่สนับสนุน Arrays โดยตรง แต่สร้างรายการวัตถุที่มีจำนวนเต็มเป็นชื่อคีย์
สาเหตุที่ไม่ใช้อาร์เรย์เนื่องจาก Firebase ทำหน้าที่เป็นฐานข้อมูลแบบเรียลไทม์และหากผู้ใช้สองรายต้องจัดการอาร์เรย์ในเวลาเดียวกันผลลัพธ์อาจเป็นปัญหาเนื่องจากดัชนีอาร์เรย์มีการเปลี่ยนแปลงตลอดเวลา
วิธีที่ Firebase จัดการคีย์ (ดัชนี) จะยังคงเหมือนเดิม เราสามารถลบjohn และ amanda จะยังคงมีคีย์ (ดัชนี) 1.

ในบทนี้เราจะแสดงวิธีบันทึกข้อมูลของคุณไปยัง Firebase
ชุด
setวิธีการจะเขียนหรือแทนที่ข้อมูลบนเส้นทางที่ระบุ ให้เราสร้างข้อมูลอ้างอิงไปยังคอลเลคชันของผู้เล่นและตั้งค่าผู้เล่นสองคน
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
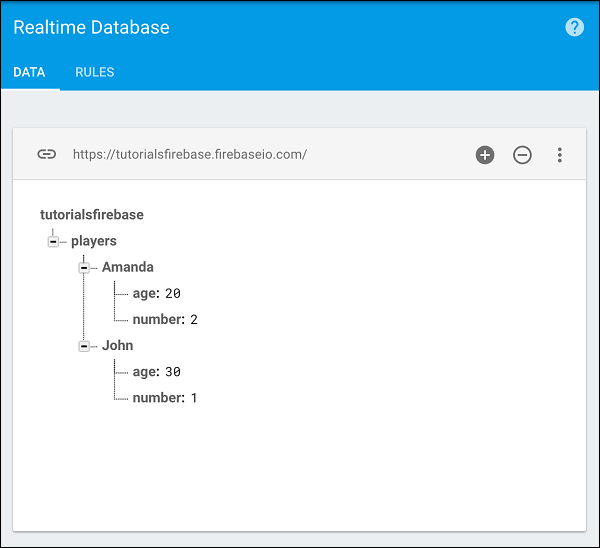
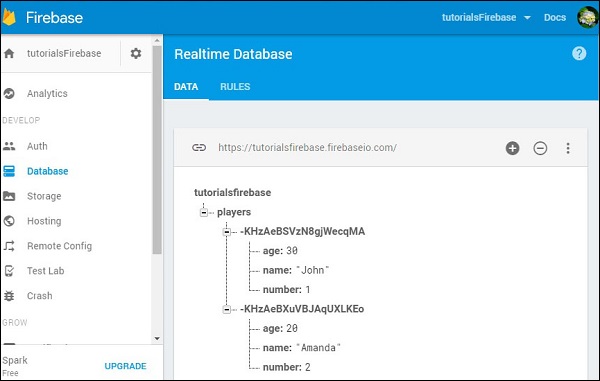
});เราจะเห็นผลลัพธ์ดังต่อไปนี้

อัปเดต
เราสามารถอัปเดตข้อมูล Firebase ได้ในลักษณะเดียวกัน สังเกตว่าเราใช้ไฟล์players/john เส้นทาง.
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
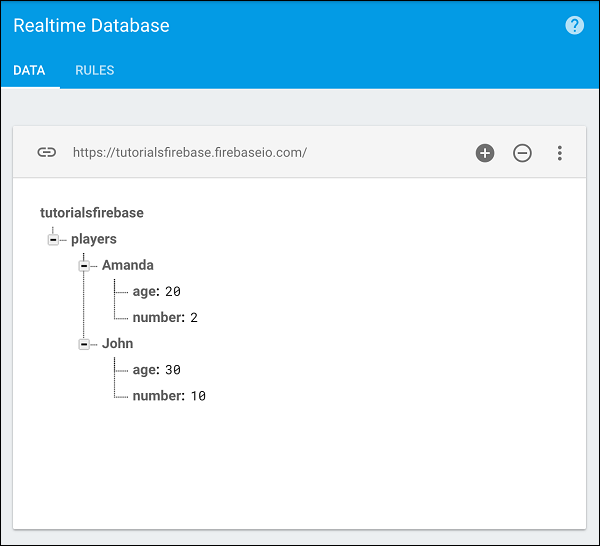
});เมื่อรีเฟรชแอปเราจะเห็นว่าข้อมูล Firebase กำลังอัปเดต

ในบทสุดท้ายของเราเราได้แสดงวิธีเขียนข้อมูลใน Firebase บางครั้งคุณต้องมีตัวระบุเฉพาะสำหรับข้อมูลของคุณ เมื่อคุณต้องการสร้างตัวระบุเฉพาะสำหรับข้อมูลของคุณคุณต้องใช้วิธีการพุชแทนวิธีการตั้งค่า
วิธีการกด
push()วิธีการจะสร้างรหัสเฉพาะเมื่อข้อมูลถูกผลักดัน หากเราต้องการสร้างผู้เล่นของเราจากบทก่อนหน้าด้วยรหัสเฉพาะเราสามารถใช้ข้อมูลโค้ดที่ระบุด้านล่าง
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
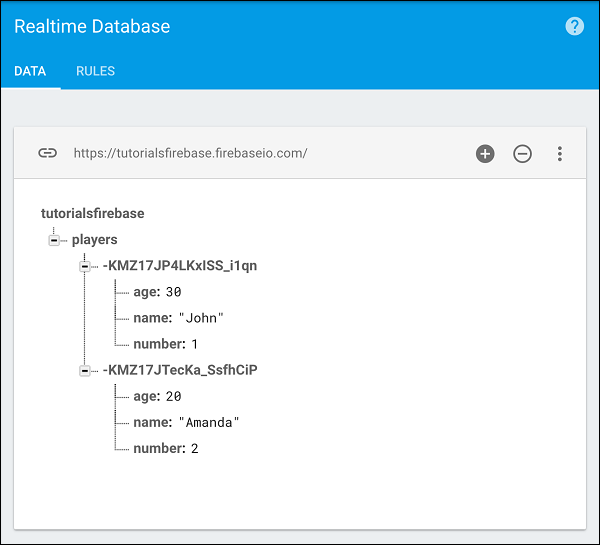
});ตอนนี้ข้อมูลของเราจะมีลักษณะแตกต่างกัน ชื่อจะเป็นคู่ชื่อ / ค่าเหมือนกับคุณสมบัติอื่น ๆ

วิธีการสำคัญ
เราสามารถรับคีย์ใด ๆ จาก Firebase ได้โดยใช้ไฟล์ key()วิธี. ตัวอย่างเช่นหากเราต้องการรับชื่อคอลเล็กชันของเราเราสามารถใช้ข้อมูลโค้ดต่อไปนี้
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);คอนโซลจะบันทึกชื่อคอลเลคชันของเรา (ผู้เล่น)

เพิ่มเติมเกี่ยวกับเรื่องนี้ในบทต่อไปของเรา
ข้อมูลธุรกรรมจะถูกใช้เมื่อคุณต้องการส่งคืนข้อมูลบางส่วนจากฐานข้อมูลจากนั้นทำการคำนวณและจัดเก็บกลับ
สมมติว่าเรามีผู้เล่นหนึ่งคนในรายชื่อผู้เล่นของเรา

เราต้องการเรียกคืนทรัพย์สินเพิ่มอายุ 1 ปีและส่งคืนให้กับ Firebase
amandaRefกำลังดึงอายุจากคอลเลกชันจากนั้นเราสามารถใช้วิธีการทำธุรกรรม เราจะได้อายุปัจจุบันเพิ่มหนึ่งปีและอัปเดตคอลเลคชัน
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});หากเราเรียกใช้รหัสนี้เราจะเห็นว่ามีการอัปเดตค่าอายุเป็น 21.

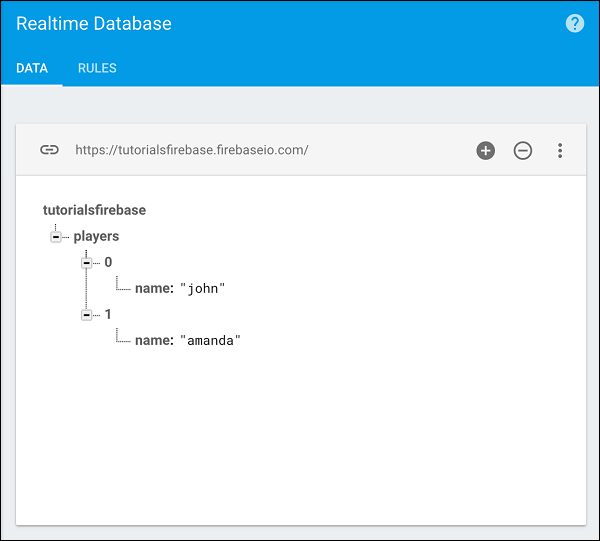
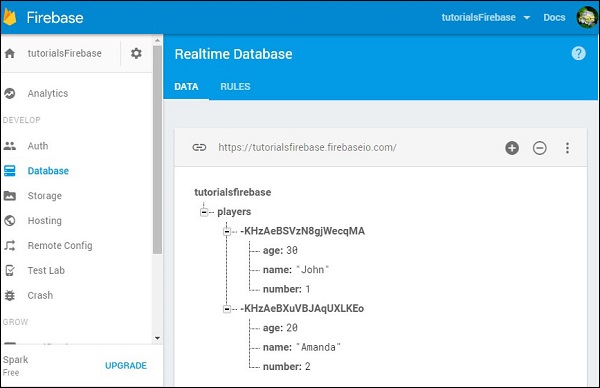
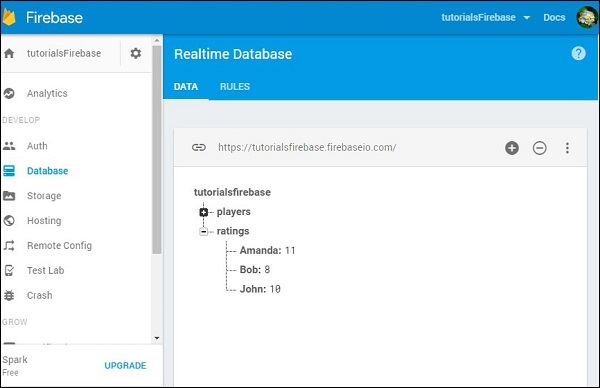
ในบทนี้เราจะแสดงวิธีอ่านข้อมูล Firebase ภาพต่อไปนี้แสดงข้อมูลที่เราต้องการอ่าน

เราสามารถใช้ไฟล์ on()วิธีการดึงข้อมูล วิธีนี้ใช้ประเภทเหตุการณ์เป็น"value" แล้วดึงไฟล์ snapshotของข้อมูล เมื่อเราเพิ่มval() วิธีการสแนปชอตเราจะได้รับการแสดงข้อมูล JavaScript
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});หากเรารันโค้ดต่อไปนี้คอนโซลของเราจะแสดงข้อมูล

ในบทต่อไปเราจะอธิบายประเภทเหตุการณ์อื่น ๆ ที่คุณสามารถใช้ในการอ่านข้อมูล
Firebase มีเหตุการณ์หลายประเภทสำหรับการอ่านข้อมูล คำอธิบายที่ใช้บ่อยที่สุดบางส่วนมีการอธิบายไว้ด้านล่าง
มูลค่า
ประเภทเหตุการณ์แรกคือ value. เราได้แสดงวิธีใช้คุณค่าในบทสุดท้ายของเรา ประเภทเหตุการณ์นี้จะถูกทริกเกอร์ทุกครั้งที่ข้อมูลมีการเปลี่ยนแปลงและจะดึงข้อมูลทั้งหมดรวมทั้งลูกด้วย
child_added
ประเภทเหตุการณ์นี้จะถูกเรียกหนึ่งครั้งสำหรับผู้เล่นทุกคนและทุกครั้งที่มีการเพิ่มผู้เล่นใหม่ในข้อมูลของเรา มีประโยชน์สำหรับการอ่านข้อมูลรายการเนื่องจากเราสามารถเข้าถึงผู้เล่นที่เพิ่มและผู้เล่นคนก่อนหน้าได้จากรายการ
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
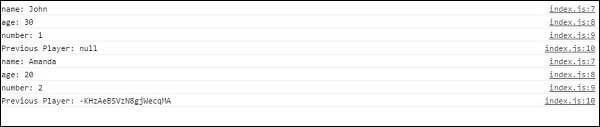
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
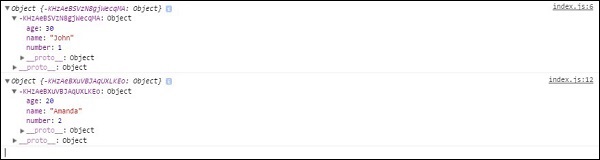
});เราจะได้ผลลัพธ์ดังต่อไปนี้

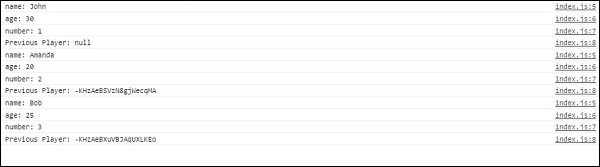
หากเราเพิ่มผู้เล่นใหม่ชื่อ Bob เราจะได้รับข้อมูลที่อัปเดต

child_changed
ประเภทเหตุการณ์นี้จะถูกทริกเกอร์เมื่อข้อมูลมีการเปลี่ยนแปลง
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});เราสามารถเปลี่ยนแปลงได้ Bob ถึง Maria ใน Firebase เพื่อรับการอัปเดต

child_removed
หากเราต้องการเข้าถึงข้อมูลที่ถูกลบเราสามารถใช้ child_removed ประเภทเหตุการณ์
ตัวอย่าง
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});ตอนนี้เราสามารถลบ Maria จาก Firebase เพื่อรับการแจ้งเตือน

บทนี้จะแสดงวิธีแยกการโทรกลับใน Firebase
ยกเลิกการโทรกลับสำหรับประเภทเหตุการณ์
สมมติว่าเราต้องการแยกการเรียกกลับสำหรับฟังก์ชันด้วย value ประเภทเหตุการณ์
ตัวอย่าง
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});เราจำเป็นต้องใช้ off()วิธี. การดำเนินการนี้จะลบการโทรกลับทั้งหมดด้วยvalue ประเภทเหตุการณ์
playersRef.off("value");ปลดการโทรกลับทั้งหมด
เมื่อเราต้องการแยกการเรียกกลับทั้งหมดเราสามารถใช้ -
playersRef.off();Firebase นำเสนอวิธีต่างๆในการสั่งซื้อข้อมูล ในบทนี้เราจะแสดงตัวอย่างแบบสอบถามง่ายๆ เราจะใช้ข้อมูลเดียวกันจากบทก่อนหน้าของเรา

สั่งซื้อโดยเด็ก
ในการสั่งซื้อข้อมูลโดยใช้ชื่อเราสามารถใช้รหัสต่อไปนี้
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var playersRef = firebase.database().ref("players/");
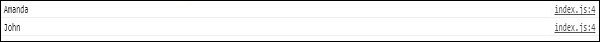
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});เราจะเห็นชื่อตามลำดับตัวอักษร

สั่งซื้อด้วยคีย์
เราสามารถจัดลำดับข้อมูลด้วยการคีย์ในลักษณะเดียวกัน
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});ผลลัพธ์จะเป็นดังภาพด้านล่าง

เรียงตามมูลค่า
เรายังสามารถเรียงลำดับข้อมูลตามค่า ให้เราเพิ่มคอลเล็กชันการให้คะแนนใน Firebase

ตอนนี้เราสามารถเรียงลำดับข้อมูลตามมูลค่าสำหรับผู้เล่นแต่ละคน
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
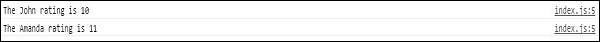
});ผลลัพธ์จะเป็นดังภาพด้านล่าง

Firebase มีหลายวิธีในการกรองข้อมูล
จำกัด ไว้ที่หนึ่งและสุดท้าย
ให้เราเข้าใจว่าขีด จำกัด แรกและสุดท้ายคืออะไร
limitToFirst วิธีการส่งคืนจำนวนรายการที่ระบุโดยเริ่มจากรายการแรก
limitToLast วิธีการส่งคืนจำนวนรายการที่ระบุโดยเริ่มจากรายการสุดท้าย
ตัวอย่างของเราแสดงให้เห็นว่ามันทำงานอย่างไร เนื่องจากเรามีผู้เล่นเพียงสองคนในฐานข้อมูลเราจึง จำกัด การสืบค้นให้กับผู้เล่นหนึ่งคน
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});คอนโซลของเราจะบันทึกผู้เล่นคนแรกจากแบบสอบถามแรกและผู้เล่นคนสุดท้ายจากแบบสอบถามที่สอง

ตัวกรองอื่น ๆ
เรายังสามารถใช้วิธีการกรอง Firebase อื่น ๆ startAt(), endAt() และ equalTo()สามารถใช้ร่วมกับวิธีการสั่งซื้อได้ ในตัวอย่างของเราเราจะรวมเข้ากับไฟล์orderByChild() วิธี.
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
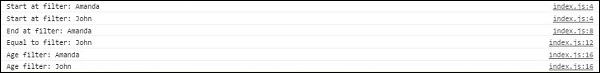
});แบบสอบถามแรกจะเรียงลำดับองค์ประกอบตามชื่อและกรองจากผู้เล่นที่มีชื่อ Amanda. คอนโซลจะบันทึกผู้เล่นทั้งสองคน คำค้นหาที่สองจะบันทึก "Amanda" เนื่องจากเราจะลงท้ายด้วยชื่อนี้ อันที่สามจะเข้าสู่ระบบ "John" เนื่องจากเรากำลังค้นหาผู้เล่นที่มีชื่อนั้น
ตัวอย่างที่สี่แสดงให้เห็นว่าเราสามารถรวมตัวกรองกับค่า "อายุ" ได้อย่างไร แทนที่จะเป็นสตริงเราจะส่งตัวเลขภายในstartAt() วิธีการเนื่องจากอายุแสดงด้วยค่าตัวเลข

ในบทนี้เราจะพูดถึงแนวทางปฏิบัติที่ดีที่สุดของ Firebase
หลีกเลี่ยงการทำรังข้อมูล
เมื่อคุณดึงข้อมูลจาก Firebase คุณจะได้รับโหนดลูกทั้งหมด ด้วยเหตุนี้จึงไม่ได้กล่าวว่าการทำรังลึกเป็นแนวทางปฏิบัติที่ดีที่สุด
ทำให้ข้อมูลผิดปกติ
เมื่อคุณต้องการฟังก์ชันการซ้อนลึกให้พิจารณาเพิ่มคอลเลกชันที่แตกต่างกันสองสามชุด แม้ว่าคุณจะต้องเพิ่มการทำสำเนาข้อมูลและใช้มากกว่าหนึ่งคำขอเพื่อดึงสิ่งที่คุณต้องการ
ในบทนี้เราจะแสดงวิธีใช้การตรวจสอบสิทธิ์อีเมล / รหัสผ่าน Firebase
สร้างผู้ใช้
ในการตรวจสอบสิทธิ์ผู้ใช้เราสามารถใช้ไฟล์ createUserWithEmailAndPassword(email, password) วิธี.
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});เราสามารถตรวจสอบแดชบอร์ด Firebase และดูว่ามีการสร้างผู้ใช้

เข้าสู่ระบบ
ขั้นตอนการลงชื่อเข้าใช้เกือบจะเหมือนกัน เรากำลังใช้ไฟล์signInWithEmailAndPassword(email, password) เพื่อลงชื่อเข้าใช้ผู้ใช้
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});ออกจากระบบ
และในที่สุดเราก็สามารถล็อกเอาต์ผู้ใช้ด้วยไฟล์ signOut() วิธี.
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});ในบทนี้เราจะแสดงวิธีตั้งค่าการตรวจสอบสิทธิ์ Google ใน Firebase
ขั้นตอนที่ 1 - เปิดใช้งาน Google Authentication
เปิดแดชบอร์ด Firebase แล้วคลิก Authที่เมนูด้านซ้าย หากต้องการเปิดรายการวิธีการที่มีให้คุณต้องคลิกที่SIGN_IN_METHODS ในเมนูแท็บ
ตอนนี้คุณสามารถเลือก Google จากรายการเปิดใช้งานและบันทึก
ขั้นตอนที่ 2 - สร้างปุ่ม
ภายใน index.htmlเราจะเพิ่มสองปุ่ม
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>ขั้นตอนที่ 3 - ลงชื่อเข้าใช้และออกจากระบบ
ในขั้นตอนนี้เราจะสร้างฟังก์ชัน Signin และ Signout เราจะใช้signInWithPopup() และ signOut() วิธีการ
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
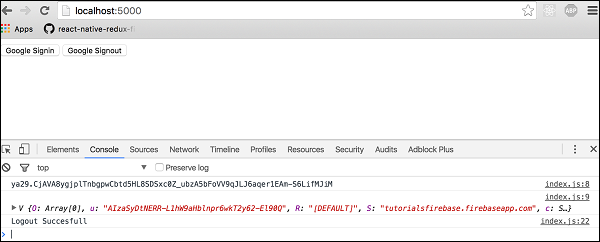
}หลังจากรีเฟรชหน้าแล้วเราสามารถคลิกที่ไฟล์ Google Signinปุ่มเพื่อเรียกใช้ป๊อปอัปของ Google หากการลงชื่อเข้าใช้สำเร็จคอนโซลนักพัฒนาจะเข้าสู่ระบบผู้ใช้ของเรา
นอกจากนี้เรายังสามารถคลิกที่ไฟล์ Google Signoutปุ่มเพื่อออกจากระบบจากแอพ คอนโซลจะยืนยันว่าการล็อกเอาต์สำเร็จ

ในบทนี้เราจะตรวจสอบผู้ใช้ด้วยการตรวจสอบสิทธิ์ Firebase Facebook
ขั้นตอนที่ 1 - เปิดใช้งาน Facebook Auth
เราต้องเปิดแดชบอร์ด Firebase แล้วคลิก Authในเมนูด้านข้าง ต่อไปเราต้องเลือกSIGN-IN-METHODในแถบแท็บ เราจะเปิดใช้งาน Facebook auth และเปิดทิ้งไว้เนื่องจากเราต้องเพิ่มApp ID และ App Secret เมื่อเราทำขั้นตอนที่ 2 เสร็จ
ขั้นตอนที่ 2 - สร้างแอพ Facebook
ในการเปิดใช้งานการรับรองความถูกต้องของ Facebook เราต้องสร้างแอพ Facebook คลิกที่ลิงค์นี้เพื่อเริ่มต้น เมื่อสร้างแอปแล้วเราจำเป็นต้องคัดลอกApp ID และ App Secret ไปยังหน้า Firebase ซึ่งเราเปิดทิ้งไว้ในขั้นตอนที่ 1 เราต้องคัดลอกด้วย OAuth Redirect URIจากหน้าต่างนี้ไปยังแอพ Facebook คุณสามารถหา+ Add Product ภายในเมนูด้านข้างของแดชบอร์ดแอพ Facebook
เลือก Facebook Loginและจะปรากฏในเมนูด้านข้าง คุณจะพบช่องป้อนข้อมูลValid OAuth redirect URIs ที่คุณต้องคัดลอกไฟล์ OAuth Redirect URI จาก Firebase
ขั้นตอนที่ 3 - เชื่อมต่อกับ Facebook SDK
คัดลอกรหัสต่อไปนี้ที่จุดเริ่มต้นของไฟล์ body แท็กใน index.html. อย่าลืมเปลี่ยนไฟล์'APP_ID' ไปยังรหัสแอปของคุณจากแดชบอร์ด Facebook
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>ขั้นตอนที่ 4 - สร้างปุ่ม
เราตั้งค่าทุกอย่างในสามขั้นตอนแรกตอนนี้เราสามารถสร้างปุ่มสองปุ่มสำหรับล็อกอินและออกจากระบบ
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>ขั้นตอนที่ 5 - สร้างฟังก์ชันการตรวจสอบสิทธิ์
นี่เป็นขั้นตอนสุดท้าย เปิดindex.js และคัดลอกรหัสต่อไปนี้
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}ในบทนี้เราจะอธิบายวิธีใช้การตรวจสอบความถูกต้องของ Twitter
ขั้นตอนที่ 1 - สร้างแอพ Twitter
คุณสามารถสร้างแอพ Twitter ได้ที่ลิงค์นี้ เมื่อสร้างแอปของคุณแล้วให้คลิกที่Keys and Access Tokens คุณสามารถหาได้ที่ไหน API Key และ API Secret. คุณจะต้องใช้สิ่งนี้ในขั้นตอนที่ 2
ขั้นตอนที่ 2 - เปิดใช้งานการตรวจสอบความถูกต้องของ Twitter
ในเมนูด้านข้างของแดชบอร์ด Firebase คุณต้องคลิก Auth. จากนั้นเปิดSIGN-IN-METHODแท็บ คลิกที่ Twitter เพื่อเปิดใช้งาน คุณต้องเพิ่มAPI Key และ API Secret จากขั้นตอนที่ 1.
จากนั้นคุณจะต้องคัดลอกไฟล์ callback URLแล้ววางลงในแอพ Twitter ของคุณ คุณสามารถค้นหา URL โทรกลับของแอพ Twitter ของคุณเมื่อคุณคลิกที่ไฟล์Settings แท็บ
ขั้นตอนที่ 3 - เพิ่มปุ่ม
ในขั้นตอนนี้เราจะเพิ่มปุ่มสองปุ่มภายในไฟล์ body แท็กของ index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>ขั้นตอนที่ 4 - ฟังก์ชันการตรวจสอบสิทธิ์
ตอนนี้เราสามารถสร้างฟังก์ชันสำหรับการตรวจสอบความถูกต้องของ Twitter ได้แล้ว
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
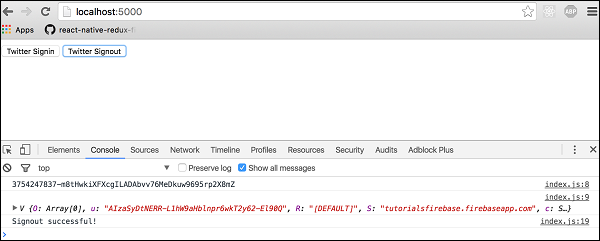
}เมื่อเราเริ่มแอปของเราเราสามารถกำหนดจุดเริ่มต้นหรือออกจากระบบได้โดยคลิกที่ปุ่มสองปุ่ม คอนโซลจะยืนยันว่าการพิสูจน์ตัวตนสำเร็จ

ในบทนี้เราจะแสดงวิธีพิสูจน์ตัวตนผู้ใช้โดยใช้ GitHub API
ขั้นตอนที่ 1 - เปิดใช้งานการตรวจสอบสิทธิ์ GitHub
เปิดแดชบอร์ด Firebase แล้วคลิก Auth จากเมนูด้านข้างแล้ว SIGN-IN-METHODในแถบแท็บ คุณต้องเปิดใช้งานการรับรองความถูกต้อง GitHub และคัดลอกไฟล์Callback URL. คุณจะต้องใช้สิ่งนี้ในขั้นตอนที่ 2 คุณสามารถเปิดแท็บนี้ทิ้งไว้ได้เนื่องจากคุณจะต้องเพิ่มClient ID และ Client Secret เมื่อคุณทำขั้นตอนที่ 2 เสร็จ
ขั้นตอนที่ 2 - สร้างแอป Github
ไปที่ลิงค์นี้เพื่อสร้างแอป GitHub คุณต้องคัดลอกไฟล์Callback URL จาก Firebase ไปยังไฟล์ Authorization callback URLฟิลด์ เมื่อสร้างแอปแล้วคุณจะต้องคัดลอกไฟล์Client Key และ Client Secret จากแอป GitHub ไปยัง Firebase
ขั้นตอนที่ 3 - สร้างปุ่ม
เราจะเพิ่มปุ่มสองปุ่มในไฟล์ body แท็ก
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>ขั้นตอนที่ 4 - สร้างฟังก์ชันการตรวจสอบสิทธิ์
เราจะสร้างฟังก์ชันสำหรับการลงชื่อเข้าใช้และออกจากระบบภายในไฟล์ index.js ไฟล์.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
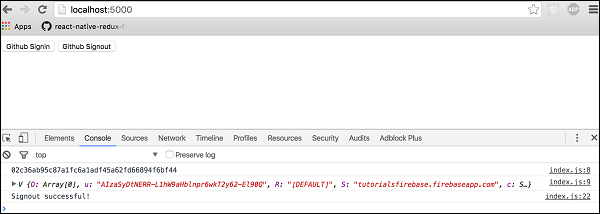
}ตอนนี้เราสามารถคลิกที่ปุ่มเพื่อเริ่มการตรวจสอบสิทธิ์ คอนโซลจะแสดงว่าการรับรองความถูกต้องสำเร็จ

ในบทนี้เราจะตรวจสอบผู้ใช้โดยไม่ระบุตัวตน
ขั้นตอนที่ 1 - เปิดใช้งาน Anonymous Auth
นี่เป็นกระบวนการเดียวกับในบทก่อนหน้าของเรา คุณต้องเปิดแดชบอร์ด Firebase คลิกที่Auth จากเมนูด้านข้างและ SIGN-IN-METHODภายในแถบแท็บ คุณต้องเปิดใช้งานการรับรองความถูกต้องแบบไม่ระบุตัวตน
ขั้นตอนที่ 2 - ฟังก์ชันการลงชื่อเข้าใช้
เราสามารถใช้ signInAnonymously() วิธีการตรวจสอบนี้
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});ในบทนี้เราจะแสดงวิธีจัดการสถานะการเชื่อมต่อ Firebase
ตรวจสอบการเชื่อมต่อ
เราสามารถตรวจสอบมูลค่าการเชื่อมต่อโดยใช้รหัสต่อไปนี้
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});เมื่อเราเรียกใช้แอปป๊อปอัปจะแจ้งให้เราทราบเกี่ยวกับการเชื่อมต่อ

ด้วยการใช้ฟังก์ชันที่กำหนดข้างต้นคุณสามารถติดตามสถานะการเชื่อมต่อและอัปเดตแอปของคุณได้
ความปลอดภัยใน Firebase ได้รับการจัดการโดยการตั้งค่า JSON like object ภายในกฎความปลอดภัย กฎความปลอดภัยสามารถพบได้เมื่อเราคลิกที่Database ภายในเมนูด้านข้างแล้ว RULES ในแถบแท็บ
ในบทนี้เราจะพูดถึงตัวอย่างง่ายๆสองสามตัวอย่างเพื่อแสดงวิธีการรักษาความปลอดภัยข้อมูล Firebase
อ่านและเขียน
ข้อมูลโค้ดต่อไปนี้ที่กำหนดไว้ในกฎความปลอดภัยของ Firebase จะอนุญาตให้เข้าถึงการเขียนได้ /users/'$uid'/ สำหรับผู้ใช้ที่ได้รับการรับรองความถูกต้องเดียวกัน uidแต่ทุกคนสามารถอ่านได้
ตัวอย่าง
ขอให้เราพิจารณาตัวอย่างต่อไปนี้.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}ตรวจสอบ
เราสามารถบังคับใช้ข้อมูลเป็นสตริงโดยใช้ตัวอย่างต่อไปนี้
ตัวอย่าง
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}บทนี้ใช้เฉพาะพื้นผิวของกฎความปลอดภัย Firebase สิ่งสำคัญคือต้องเข้าใจว่ากฎเหล่านี้ทำงานอย่างไรคุณจึงสามารถรวมเข้ากับแอปได้
ในบทนี้เราจะแสดงวิธีโฮสต์แอปของคุณบนเซิร์ฟเวอร์ Firebase
ก่อนที่เราจะเริ่มให้เราเพิ่มข้อความลงไป index.htmlแท็กร่างกาย ในตัวอย่างนี้เราจะเพิ่มข้อความต่อไปนี้
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>ขั้นตอนที่ 1 - ติดตั้งเครื่องมือ Firebase
เราจำเป็นต้องติดตั้งเครื่องมือ firebase ทั่วโลกในไฟล์ command prompt หน้าต่าง.
npm install -g firebase-toolsขั้นตอนที่ 2 - เริ่มต้นแอป Firebase
ก่อนอื่นเราต้องลงชื่อเข้าใช้ Firebase ในไฟล์ command prompt.
firebase loginเปิดโฟลเดอร์รูทของแอพของคุณในไฟล์ command prompt และรันคำสั่งต่อไปนี้
firebase initคำสั่งนี้จะเริ่มต้นแอปของคุณ
NOTE - หากคุณใช้การกำหนดค่าเริ่มต้นไฟล์ public โฟลเดอร์จะถูกสร้างขึ้นและไฟล์ index.htmlภายในโฟลเดอร์นี้จะเป็นจุดเริ่มต้นของแอปของคุณ คุณสามารถคัดลอกไฟล์แอปของคุณภายในโฟลเดอร์สาธารณะเพื่อเป็นวิธีแก้ปัญหาได้
ขั้นตอนที่ 3 - ทำให้แอป Firebase ใช้งานได้
นี่เป็นขั้นตอนสุดท้ายในบทนี้ รันคำสั่งต่อไปนี้จากไฟล์command prompt เพื่อปรับใช้แอปของคุณ
firebase deployหลังจากขั้นตอนนี้คอนโซลจะบันทึก URL Firebase ของแอปของคุณ ในกรณีของเราเรียกว่าhttps://tutorialsfirebase.firebaseapp.com. เราสามารถเรียกใช้ลิงค์นี้ในเบราว์เซอร์เพื่อดูแอปของเรา
