iOS - การซื้อในแอป
การซื้อในแอปใช้เพื่อซื้อเนื้อหาเพิ่มเติมหรืออัปเกรดคุณสมบัติที่เกี่ยวข้องกับแอปพลิเคชัน
ขั้นตอนที่เกี่ยวข้อง
Step 1 - ในการเชื่อมต่อ iTunes ตรวจสอบให้แน่ใจว่าคุณมีไฟล์ unique App ID และเมื่อเราสร้างการอัปเดตแอปพลิเคชันด้วยไฟล์ bundle ID และการลงนามรหัสใน Xcode ด้วยโปรไฟล์การจัดเตรียมที่เกี่ยวข้อง
Step 2- สร้างแอปพลิเคชันใหม่และอัปเดตข้อมูลแอปพลิเคชัน คุณสามารถทราบข้อมูลเพิ่มเติมได้ใน apple'sAdd new apps เอกสารประกอบ.
Step 3 - เพิ่มผลิตภัณฑ์ใหม่สำหรับการซื้อในแอป Manage In-App Purchase ของหน้าแอปพลิเคชันของคุณ
Step 4- ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่ารายละเอียดธนาคารสำหรับใบสมัครของคุณ ต้องมีการตั้งค่าสำหรับIn-App purchaseไปทำงาน. สร้างบัญชีผู้ใช้ทดสอบโดยใช้Manage Users ตัวเลือกในหน้าเชื่อมต่อ iTunes ของแอปของคุณ
Step 5 - ขั้นตอนต่อไปจะเกี่ยวข้องกับการจัดการโค้ดและการสร้าง UI สำหรับการซื้อในแอพของเรา
Step 6 - สร้างไฟล์ single view application และป้อนตัวระบุบันเดิลคือตัวระบุที่ระบุใน iTunes connect
Step 7 - อัปเดตไฟล์ ViewController.xib ดังแสดงด้านล่าง -

Step 8 - สร้าง IBOutlets สำหรับป้ายกำกับสามป้ายและปุ่มตั้งชื่อเป็น productTitleLabel, productDescriptionLabel, productPriceLabel และ purchaseButton ตามลำดับ
Step 9 - เลือกไฟล์โครงการของคุณจากนั้นเลือกเป้าหมายแล้วเพิ่ม StoreKit.framework.
Step 10 - อัพเดท ViewController.h ดังต่อไปนี้ -
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 - อัพเดท ViewController.m ดังต่อไปนี้ -
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endบันทึก
คุณต้องอัปเดต kTutorialPointProductID เป็นรหัสผลิตภัณฑ์ที่คุณสร้างขึ้นสำหรับการซื้อในแอปของคุณ คุณสามารถเพิ่มผลิตภัณฑ์ได้มากกว่าหนึ่งรายการโดยการอัพเดต NSSet ของ productIdentifiers ใน fetchAvailableProducts คล้ายกันจัดการการดำเนินการที่เกี่ยวข้องกับการซื้อสำหรับรหัสผลิตภัณฑ์ที่คุณเพิ่ม
เอาต์พุต
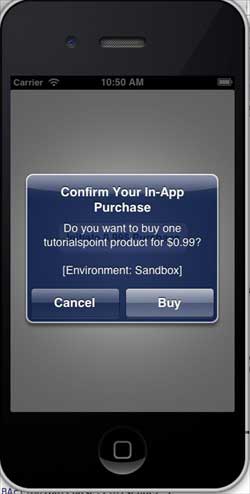
เมื่อเราเรียกใช้แอปพลิเคชันเราจะได้ผลลัพธ์ดังต่อไปนี้ -

ตรวจสอบให้แน่ใจว่าคุณได้ออกจากระบบบัญชีของคุณแล้วในหน้าจอการตั้งค่า ในการคลิกเริ่มต้นการซื้อให้เลือกใช้ Apple ID ที่มีอยู่ ป้อนชื่อผู้ใช้และรหัสผ่านของบัญชีทดสอบที่ถูกต้อง คุณจะเห็นการแจ้งเตือนต่อไปนี้ภายในไม่กี่วินาที

เมื่อซื้อผลิตภัณฑ์ของคุณสำเร็จคุณจะได้รับการแจ้งเตือนดังต่อไปนี้ คุณสามารถดูรหัสที่เกี่ยวข้องสำหรับการอัปเดตคุณสมบัติของแอปพลิเคชันที่เราแสดงการแจ้งเตือนนี้
