JasmineJS - การเขียนข้อความและการดำเนินการ
ในบทนี้เราจะสร้างไฟล์ hello world app ซึ่งจะทดสอบไฟล์ “helloworld.js”ไฟล์. ก่อนที่จะพัฒนาแอพ hello world ให้กลับไปที่บทก่อนหน้าและตรวจสอบให้แน่ใจว่าสภาพแวดล้อมของคุณพร้อมสำหรับการทดสอบโดยใช้ Jasmine
Step 1 − Create a Web application in your IDE
ที่นี่เรากำลังใช้ NetBeans 8.1 เพื่อพัฒนาแอพ hello world ใน Jasmine ใน NetBeans ไปที่ไฟล์→โครงการใหม่→แอปพลิเคชัน Html5 / JS และสร้างโครงการ หลังจากสร้างโครงการไดเร็กทอรีโปรเจ็กต์ควรมีลักษณะเหมือนภาพหน้าจอต่อไปนี้ เราตั้งชื่อโครงการของเราว่าJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
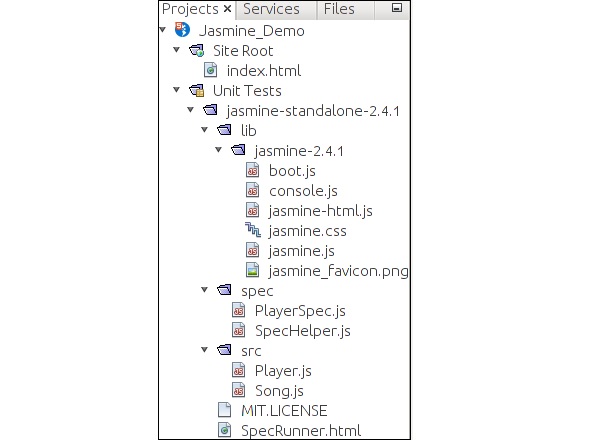
หลังจากสร้างโปรเจ็กต์สาธิตสิ่งที่คุณต้องทำคือรวมโฟลเดอร์คลายซิปของห้องสมุดจัสมินไว้ในโฟลเดอร์ Unit Tests ของแอปพลิเคชันที่สร้างขึ้น หลังจากเพิ่มไฟล์ไลบรารีทั้งหมดลงในโฟลเดอร์แอปพลิเคชันแล้วโครงสร้างของโครงการของเราจะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

ไฟล์ที่กำหนดภายใต้ spec และ srcโฟลเดอร์เป็นไฟล์เดโมที่จัดเตรียมโดยทีมจัสมิน ลบไฟล์เหล่านี้ในขณะที่เรากำลังจะสร้างไฟล์ทดสอบและกรณีทดสอบของเราเอง ในขณะที่ลบไฟล์ JavaScript เหล่านั้นเราจำเป็นต้องลบการอ้างอิงของไฟล์เหล่านั้นภายในไฟล์ html ที่เป็นเอาต์พุตของเราSpecRunner.html.
ต่อไปนี้เป็นภาพหน้าจอของไฟล์ SpecRunner.html ที่มีการอ้างอิงของไฟล์ JavaScript ต่างๆภายใน spec และ src จะถูกลบ

Step 3 − Create a JavaScript file
ในขั้นตอนนี้เราจะสร้างไฟล์ JavaScript ชื่อ helloworld.js ภายใต้ srcโฟลเดอร์ นี่คือไฟล์ที่เราจะทดสอบผ่าน Jasmine หลังจากสร้างไฟล์ JavaScript แล้วให้ต่อท้ายชุดโค้ดต่อไปนี้ภายในไฟล์
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
ในขั้นตอนนี้เราจะสร้างไฟล์ JavaScript อื่นซึ่งจะมีกรณีทดสอบสำหรับไฟล์ JavaScript ที่กล่าวถึงข้างต้น ไปข้างหน้าและสร้างไฟล์ JavaScript ภายใต้โฟลเดอร์“ Spec” และตั้งชื่อเป็น“HelloWorldsSpec.js”. เพิ่มบรรทัดของรหัสต่อไปนี้ลงในสิ่งนี้js ไฟล์.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
เราสร้างไฟล์ของเราเองเพื่อทดสอบและกรณีทดสอบที่เกี่ยวข้องสำเร็จแล้ว เราเก็บไว้ในสองโฟลเดอร์ที่แตกต่างกัน ในขั้นตอนนี้เราจะแก้ไข“SpecRunner.html” เพื่อรวมการอ้างอิงของไฟล์ที่สร้างขึ้นใหม่ทั้งสองนี้
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
นี่เป็นขั้นตอนสุดท้ายของการพัฒนาแอปพลิเคชันของเรา เรียกใช้ SpecRunner.html ในเบราว์เซอร์ที่คุณชื่นชอบ ภาพหน้าจอต่อไปนี้จะปรากฏขึ้น หน้าจอสีเขียวแสดงถึงความสำเร็จในขณะที่สีแดงแสดงถึงความล้มเหลวในกรณีทดสอบ

Step 7 − Understand the failure case
จนถึงตอนนี้เราได้เห็นไฟล์ successกรณีทดสอบของแอปพลิเคชัน hello world ตอนนี้ให้เราดูว่ามีอะไรผิดพลาดและการทดสอบล้มเหลว ในการใช้กรณีความล้มเหลวเราจำเป็นต้องเขียนกรณีทดสอบความล้มเหลว ในการทำเช่นเดียวกันเราจะแก้ไขไฟล์helloworld.js ไฟล์โดยใช้รหัสต่อไปนี้
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”รหัสด้านบนจะล้มเหลวอย่างแน่นอนเนื่องจากไฟล์ข้อมูลจำเพาะของเราไม่ได้รับสตริงที่คาดหวังเป็นเอาต์พุตของไฟล์ helloworld(). ภาพหน้าจอต่อไปนี้ของไฟล์specRunner.html ไฟล์แสดงให้เห็นว่ามีข้อผิดพลาดพร้อมไฟแสดงสถานะสีแดง
