JFreeChart - คู่มือฉบับย่อ
แผนภูมิคือการแสดงข้อมูลแบบกราฟิก มีเครื่องมือมากมายที่สามารถใช้เพื่อสร้างแผนภูมิประเภทต่างๆ JFreeChartโครงการก่อตั้งขึ้นในเดือนกุมภาพันธ์ พ.ศ. 2543 โดย David Gilbert ปัจจุบันเป็นไลบรารีการสร้างแผนภูมิที่ใช้กันอย่างแพร่หลายในหมู่นักพัฒนา Java
บทช่วยสอนนี้จะช่วยให้คุณเข้าใจว่า JFreeChart คืออะไรทำไมจึงต้องมีและวิธีต่างๆในการสร้างแผนภูมิประเภทต่างๆภายในแอปพลิเคชันที่ใช้ Java หรือแยกกัน
JFreeChart คืออะไร?
JfreeChart เป็นไลบรารีโอเพ่นซอร์สที่พัฒนาใน Java สามารถใช้ภายในแอปพลิเคชันที่ใช้ Java เพื่อสร้างแผนภูมิที่หลากหลาย ด้วยการใช้ JFreeChart เราสามารถสร้างแผนภูมิ 2D และ 3D ที่สำคัญทั้งหมดเช่นแผนภูมิวงกลมแผนภูมิแท่งแผนภูมิเส้นแผนภูมิ XY และแผนภูมิ 3 มิติ
ทำไมต้อง JFreeChart?
JFreeChart เป็นโอเพ่นซอร์สและฟรี 100% ซึ่งอนุญาตให้ใช้งานในแอปพลิเคชันเชิงพาณิชย์โดยไม่เสียค่าใช้จ่ายใด ๆ เราได้กำหนดประเด็นเพิ่มเติมไว้ที่นี่ว่าทำไมคุณควรใช้ JFreeChart -
มาพร้อมกับ API ที่มีเอกสารอย่างดีซึ่งทำให้เข้าใจได้ง่ายมาก
สนับสนุนแผนภูมิประเภทต่างๆเช่นแผนภูมิวงกลมแผนภูมิเส้นแผนภูมิแท่งแผนภูมิพื้นที่และแผนภูมิ 3 มิติ
JFreeChart นั้นง่ายต่อการขยายและสามารถใช้ได้ทั้งในฝั่งไคลเอ็นต์และแอปพลิเคชันฝั่งเซิร์ฟเวอร์
รองรับรูปแบบเอาต์พุตหลายรูปแบบเช่น PNG, JPEG, PDF, SVG เป็นต้น
ช่วยให้สามารถปรับแต่งแผนภูมิได้มากมาย
พิจารณาสถานการณ์ที่คุณกำลังพัฒนาแอปพลิเคชันและคุณต้องแสดงข้อมูลในรูปแบบของแผนภูมิและข้อมูลจะถูกเติมแบบไดนามิก ในกรณีนี้การแสดงข้อมูลในรูปแบบของแผนภูมิโดยใช้โปรแกรม JFreeChart นั้นง่ายมาก
JFreeChart เป็นที่นิยมสำหรับการสร้างแผนภูมิที่มีประสิทธิภาพและการตั้งค่าการติดตั้งที่ใช้งานง่าย บทนี้อธิบายขั้นตอนการตั้งค่า JFreeChart บน Windows และ Linux จำเป็นต้องมีการดูแลผู้ใช้ในขณะติดตั้ง JFreeChart
ความต้องการของระบบ
| JDK | 1.5 ขึ้นไป |
| Memory | แรม 2GB |
| Disk Space | ไม่มีข้อกำหนดขั้นต่ำ |
| Operating System Version | Linux หรือ Windows |
การติดตั้ง JFreeChart
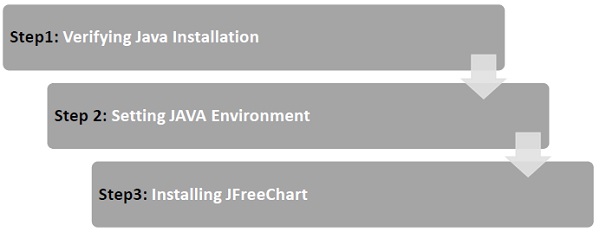
ในการติดตั้ง JFreeChart มีสามขั้นตอนต่อไปนี้ ได้แก่ ...

ขั้นตอนที่ 1: ตรวจสอบการติดตั้ง Java
ในการตรวจสอบการติดตั้ง Java ให้เปิดคอนโซลและดำเนินการคำสั่ง java ต่อไปนี้ -
| ระบบปฏิบัติการ | งาน | คำสั่ง |
|---|---|---|
| Windows | เปิดคอนโซลคำสั่ง | C:> java - เวอร์ชัน |
| ลินุกซ์ | เปิดเทอร์มินัลคำสั่ง | $ java - รุ่น |
เมื่อการติดตั้ง Java เสร็จสิ้นอย่างถูกต้องคุณควรได้รับผลลัพธ์ต่อไปนี้สำหรับทั้งสองระบบปฏิบัติการ -
| ส. เลขที่ | ระบบปฏิบัติการและคำอธิบาย |
|---|---|
| 1 | Windows เวอร์ชัน Java "1.7.0_60" Java (TM) SE Run Time Environment (build 1.7.0_60-b19) Java HotSpot (TM) 64-bit Server VM (build 24.60-b09, mixed mode) |
| 2 | Linux เวอร์ชัน java "1.7.0_25" OpenJDK Runtime Environment (rhel2.3.10.4.el6_4-x86_64) OpenJDK 64-Bit Server VM (build 23.7-b01, mixed mode) |
หากคุณไม่ได้ติดตั้ง Java ให้ติดตั้ง Java Software Development Kit (SDK) จากลิงค์ -
https://www.oracle.com/technetwork/java/javase/downloads/index.html
เราถือว่าคุณได้ติดตั้งเวอร์ชัน Java 1.7.0_60 ก่อนดำเนินการสำหรับบทช่วยสอนนี้
ขั้นตอนที่ 2: การตั้งค่าสภาพแวดล้อม JAVA
ตั้งค่า JAVA_HOMEตัวแปรสภาพแวดล้อมเพื่อชี้ไปยังตำแหน่งไดเร็กทอรีฐานที่ติดตั้ง Java บนเครื่องของคุณ ตัวอย่างเช่น,
| ส. เลขที่ | ระบบปฏิบัติการและคำอธิบาย |
|---|---|
| 1 | Windows ตั้งค่าตัวแปรสภาพแวดล้อม JAVA_HOME เป็น C: \ ProgramFiles \ java \ jdk1.7.0_60 |
| 2 | Linux ส่งออก JAVA_HOME = / usr / local / java-current |
ผนวกตำแหน่งคอมไพเลอร์ Java เข้ากับ System Path
| ส. เลขที่ | ระบบปฏิบัติการและคำอธิบาย |
|---|---|
| 1 | Windows ต่อท้ายสตริง; C: \ Program Files \ Java \ jdk1.7.0_60 \ bin ต่อท้ายตัวแปรระบบ PATH |
| 2 | Linux ส่งออก PATH = $ PATH: $ JAVA_HOME / bin / |
ตรวจสอบคำสั่ง java -version จากคำสั่งที่แจ้งตามที่อธิบายไว้ข้างต้น
ขั้นตอนที่ 3: การติดตั้ง JFreeChart
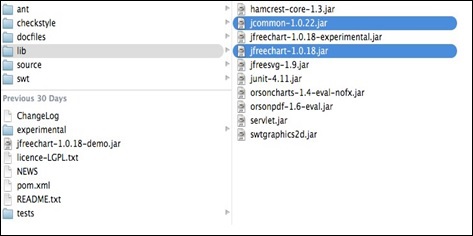
ดาวน์โหลด JFreeChart.zip เวอร์ชันล่าสุดจากลิงค์ http://www.jfree.org/jfreechart/download/แตกไฟล์ที่ดาวน์โหลดมาจากตำแหน่งใดก็ได้จากจุดที่ไลบรารีที่ต้องการสามารถเชื่อมโยงกับโปรแกรม Java ของคุณ ภาพต่อไปนี้แสดงโครงสร้างของไดเร็กทอรีและไฟล์ -

เพิ่มพา ธ ที่สมบูรณ์ของไฟล์ jfreechart-1.0.18.jar และ jcommon-1.0.22.jar ไปยัง CLASSPATH ดังที่แสดงด้านล่าง -
| ส. เลขที่ | ระบบปฏิบัติการและคำอธิบาย |
|---|---|
| 1 | Windows ต่อท้ายสตริง“ C: \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar” และ“ C: \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar” ต่อท้ายผู้ใช้ CLASSPATH ตัวแปร |
| 2 | Linux ส่งออก CLASSPATH = $ CLASSPATH: /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note - Inorder เพื่อสื่อสารกับฐานข้อมูล MySql คุณต้องตั้งค่า classpath เป็น mysql-connector-java-5.0.8-bin.jar เกินไป.
บทนี้จะอธิบายระดับคลาสพื้นฐานและสถาปัตยกรรมระดับแอปพลิเคชันของ JFreeChart เพื่อให้คุณได้ทราบถึงวิธีที่ JFreeChart โต้ตอบกับคลาสต่างๆและวิธีที่เหมาะกับแอปพลิเคชันที่ใช้ Java ของคุณ
สถาปัตยกรรมระดับชั้นเรียน
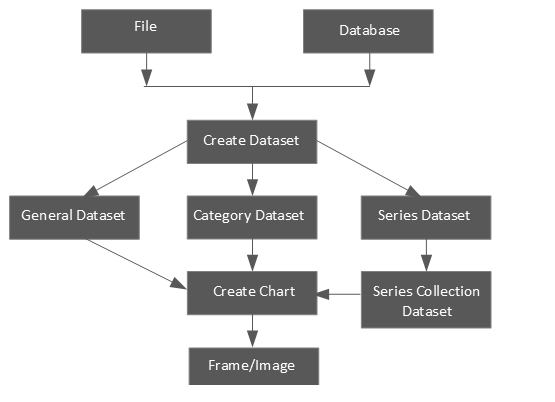
สถาปัตยกรรมระดับชั้นเรียนจะอธิบายว่าคลาสต่างๆจากไลบรารีโต้ตอบกันอย่างไรเพื่อสร้างแผนภูมิประเภทต่างๆ

ต่อไปนี้เป็นรายละเอียดของหน่วยที่ใช้ในแผนภาพด้านบน -
| ส. เลขที่ | หน่วยและคำอธิบาย |
|---|---|
| 1 | File ซอร์สที่มีอินพุตของผู้ใช้ที่จะใช้สำหรับสร้างชุดข้อมูลในไฟล์ |
| 2 | Database ซอร์สที่มีอินพุตของผู้ใช้ที่จะใช้ในการสร้างชุดข้อมูลในฐานข้อมูล |
| 3 | Create Dataset ยอมรับชุดข้อมูลและจัดเก็บชุดข้อมูลลงในวัตถุชุดข้อมูล |
| 4 | General Dataset ชุดข้อมูลประเภทนี้ส่วนใหญ่จะใช้สำหรับแผนภูมิวงกลม |
| 5 | Category Dataset ชุดข้อมูลประเภทนี้ใช้สำหรับแผนภูมิแท่งแผนภูมิเส้น ฯลฯ |
| 6 | Series Dataset ชุดข้อมูลประเภทนี้ใช้สำหรับจัดเก็บชุดข้อมูลและสร้างแผนภูมิเส้น |
| 7 | Series Collection Dataset ชุดข้อมูลประเภทต่างๆจะถูกเพิ่มลงในชุดข้อมูลชุดข้อมูล ชุดข้อมูลประเภทนี้ใช้สำหรับแผนภูมิ XYLine |
| 8 | Create Chart นี่คือวิธีการที่ใช้ในการสร้างแผนภูมิขั้นสุดท้าย |
| 9 | Frame/Image แผนภูมิจะแสดงบน Swing Frame หรือสร้างภาพขึ้น |
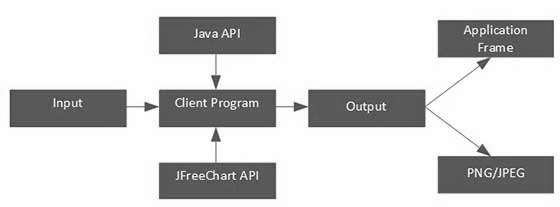
สถาปัตยกรรมระดับแอปพลิเคชัน
สถาปัตยกรรมระดับแอ็พพลิเคชันอธิบายตำแหน่งที่ไลบรารี JFreeChart อยู่ภายใน Java Application

โปรแกรมไคลเอ็นต์รับข้อมูลผู้ใช้จากนั้นใช้ Java มาตรฐานและ JFreeChart API ตามข้อกำหนดเพื่อสร้างเอาต์พุตในรูปแบบของเฟรมซึ่งสามารถแสดงโดยตรงภายในแอปพลิเคชันหรือในรูปแบบรูปภาพเช่น JPEG หรือ PNG อย่างอิสระ
ในบทนี้เราจะพูดถึงแพคเกจคลาสและวิธีการที่สำคัญบางอย่างจากไลบรารี JFreeChart แพ็กเกจคลาสและเมธอดเหล่านี้ใช้บ่อยที่สุดในขณะที่สร้างแผนภูมิที่หลากหลายโดยใช้ไลบรารี JFreeChart
คลาส ChartFactory
ChartFactory เป็นคลาสนามธรรมภายใต้ org.jfree.chartแพ็คเกจ มีชุดวิธีการยูทิลิตี้สำหรับสร้างแผนภูมิมาตรฐาน
ต่อไปนี้เป็นรายการวิธีการที่สำคัญบางอย่าง -
ตัวสร้างคลาส
| ส. เลขที่ | คำอธิบาย |
|---|---|
| 1 | ChartFactory() ตัวสร้างดีฟอลต์ของคลาส ChartFactory |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) วิธีนี้สร้างแผนภูมิวงกลมด้วยการตั้งค่าเริ่มต้น ส่งคืนวัตถุประเภท JfreeChart |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls วิธีนี้สร้างแผนภูมิวงกลม 3 มิติโดยใช้ชุดข้อมูลที่ระบุ |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) อาร์กิวเมนต์ java.lang.String categoryAxisLabel คือเลเบลสำหรับค่าที่วางบนแกน X อาร์กิวเมนต์ java.lang.String valueAxisLabel คือเลเบลสำหรับค่าที่วางบนแกน Y วิธีนี้สร้างแผนภูมิแท่ง |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) วิธีนี้สร้างแผนภูมิแท่งพร้อมเอฟเฟกต์ 3 มิติ ส่งคืนวัตถุประเภท JfreeChart |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) วิธีนี้สร้างแผนภูมิเส้นพร้อมการตั้งค่าเริ่มต้น |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) วิธีนี้สร้างแผนภูมิเส้นพร้อมเอฟเฟกต์ 3 มิติ |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) วิธีนี้จะสร้างแผนภูมิเส้นตาม XYDataset พร้อมการตั้งค่าเริ่มต้น |
คลาส ChartFrame
คลาส ChartFrame ภายใต้แพ็คเกจ org.jfree.chart จัดเตรียมฟังก์ชันและยูทิลิตี้ที่เกี่ยวข้องกับเฟรมทั้งหมด คลาส ChartFrame สืบทอดฟังก์ชันจากคลาสพาเรนต์เช่นคลาส Frame, Window, Container และ Component
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) มันสร้างกรอบ |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) มันสร้างกรอบ |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | getChartPanel() วิธีนี้ส่งคืนแผงแผนภูมิสำหรับเฟรม |
คลาส ChartPanel
คลาส ChartPanel จากไฟล์ org.jfree.chart แพคเกจใช้เป็นส่วนประกอบแกว่ง GUI สำหรับการแสดงวัตถุ JfreeChart
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | ChartPanel(JFreeChart chart) ตัวสร้างนี้สร้างแผงที่แสดงแผนภูมิที่ระบุ |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) ตัวสร้างนี้สร้างแผงที่มีแผนภูมิ |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) ตัวสร้างนี้สร้างพาเนล JFreeChart |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) วิธีนี้ใช้เพื่อกำหนดขนาดเฟรมโดยใช้ java.awt วัตถุคลาสมิติเป็นอาร์กิวเมนต์ วิธีนี้นำมาจาก javax.swing.JComponent |
คลาส ChartUtilities
คลาส CharUtilites จาก org.jfree.chart แพ็คเกจมีชุดวิธียูทิลิตี้ของ JFreeCharts รวมถึงวิธีการแปลงแผนภูมิเป็นรูปแบบไฟล์ภาพเช่น PNG, JPEG และการสร้างแผนที่รูปภาพ HTML
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | ChartUtilities() นี่คือตัวสร้างเริ่มต้นของคลาส |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) วิธีนี้จะแปลงและบันทึกแผนภูมิเป็นไฟล์ที่ระบุในรูปแบบ PNG |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) วิธีนี้จะแปลงและบันทึกแผนภูมิไปยังไฟล์ที่ระบุในรูปแบบ JPEG |
คลาส JFreeChart
คลาส JFreeChart เป็นคลาสหลักภายใต้ org.jfree.chartแพ็คเกจ คลาสนี้มีเมธอด JFreeChart เพื่อสร้างแผนภูมิแท่งแผนภูมิเส้นแผนภูมิวงกลมและผัง xy รวมทั้งข้อมูลอนุกรมเวลา
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | JfreeChart(Plot plot) ตัวสร้างนี้สร้างแผนภูมิใหม่ตามพล็อตที่ให้มา |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) ตัวสร้างนี้สร้างแผนภูมิใหม่พร้อมชื่อเรื่องและพล็อตที่กำหนด |
| 3 | JfreeChart(java.lang.String title, Plot plot) ตัวสร้างนี้สร้างแผนภูมิใหม่พร้อมชื่อเรื่องและพล็อตที่กำหนด |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | getXYPlot() วิธีนี้ส่งกลับแผนภูมิลงจุดเป็น XYPlot. การใช้ XYPolt เราสามารถดำเนินการยูทิลิตี้บางอย่างบนแผนภูมิ xy |
คลาส PiePlot
คลาสนี้เป็นส่วนหนึ่งของ org.jfree.chart.plotแพ็กเกจและขยายคลาส Plot จากแพ็คเกจเดียวกัน คลาสนี้มีวิธีการสร้าง Pie Plots
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | PiePlot() มันสร้างพล็อตใหม่ |
| 2 | PiePlot(PieDataset dataset) สร้างพล็อตที่วาดแผนภูมิวงกลมสำหรับชุดข้อมูลที่ระบุ |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | setStartAngle(double angle) วิธีนี้กำหนดมุมเริ่มต้นและส่ง PlotChangeEvent ไปยังผู้ฟังที่ลงทะเบียนทั้งหมด |
คลาส PiePlot3D
คลาส PiePlot3D เป็นคลาสย่อยของคลาส PiePlot ภายใต้แพ็คเกจเดียวกัน ดังนั้นคลาสนี้จึงมีคุณสมบัติเช่นเดียวกับคลาส PiePlot ยกเว้นจะใช้ในการสร้างพล็อต 3 มิติ
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | PiePlot3D() ตัวสร้างนี้สร้างอินสแตนซ์ใหม่โดยไม่มีชุดข้อมูล |
| 2 | PiePlot3D(PieDataset dataset) ตัวสร้างนี้สร้างแผนภูมิวงกลมที่มีเอฟเฟกต์สามมิติโดยใช้ชุดข้อมูลที่ระบุ |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | setForegroundAlpha(float alpha) ตั้งค่าอัลฟาโปร่งใสสำหรับพล็อตและส่ง PlotChangeEvent ไปยังผู้ฟังที่ลงทะเบียนทั้งหมด ซึ่งนำมาจากคลาส Plot หลัก |
| 2 | setInteriorGap(double percent) มันกำหนดช่องว่างภายในและส่ง PlotChangeEvent ไปยังผู้ฟังที่ลงทะเบียนทั้งหมด สิ่งนี้ควบคุมช่องว่างระหว่างขอบของพล็อตพายและพื้นที่พล็อตเอง (กล่าวคือพื้นที่ที่มีป้ายชื่อส่วนปรากฏ) วิธีนี้นำมาจากคลาสแม่แบบ PiePlot |
PlotOrientation Class
นี่คือคลาสอนุกรมที่มีอยู่ใน org.jfree.chart.plotแพ็คเกจและใช้เพื่อแสดงการวางแนวของพล็อต 2 มิติ การวางแนวอาจเป็นได้vertical หรือ horizontal. มันตั้งค่าการวางแนวของแกน Y พล็อตธรรมดามีแกน Y แนวตั้ง
สรุปฟิลด์
| ส. เลขที่ | ประเภท | ฟิลด์และคำอธิบาย |
|---|---|---|
| 1 | พล็อต | HORIZONTAL สำหรับพล็อตที่แกนช่วง (แกน Y) เป็นแนวนอน |
| 2 | พล็อต | VERTICALสำหรับพล็อตที่แกนช่วง (แกน Y) เป็นแนวตั้ง นี่คือการวางแนวเริ่มต้น |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | isHorizontal() วิธีนี้จะคืนค่าจริงหากการวางแนวนี้เป็นแนวนอนและเป็นเท็จ |
| 2 | isVertical() วิธีนี้จะคืนค่าจริงหากการวางแนวนี้เป็นแนวตั้งและเป็นเท็จ |
คลาส XYPlot
นี่คือคลาสทั่วไปที่มีอยู่ใน org.jfree.chart.plotแพ็กเกจและใช้สำหรับการลงจุดข้อมูลในรูปแบบคู่ (x, y) พล็อตนี้สามารถใช้ข้อมูลจากคลาสอื่น ๆ ที่ใช้ XYDataSet Interface XYPlot ใช้ XYItemRenderer เพื่อวาดแต่ละจุดบนพล็อต
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | XYPlot() ผู้รับเหมารายนี้สร้างอินสแตนซ์ XYPlot ใหม่โดยไม่มีชุดข้อมูลไม่มีแกนและไม่มีตัวแสดงผล |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer renderer) ตัวสร้างนี้สร้างพล็อตใหม่โดยมีชุดข้อมูลแกนและตัวแสดงผลที่ระบุ |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | setRenderer(XYItemRenderer renderer) วิธีนี้ตั้งค่าตัวแสดงผลสำหรับชุดข้อมูลหลักและส่งเหตุการณ์การเปลี่ยนแปลงไปยังผู้ฟังที่ลงทะเบียนทั้งหมด |
คลาส NumberAxis
ชั้นเรียนนี้มีให้ใน org.jfree.chart.axisแพคเกจและสามารถเข้าถึงข้อมูลตัวเลขของแกนใดก็ได้ เมื่อเราตั้งค่าช่วงของแกนใด ๆ เป็นค่าเริ่มต้นมันจะพอดีกับช่วงของข้อมูล แต่เมื่อใช้ NumberAxis คลาสเราสามารถกำหนดระยะขอบล่างและระยะขอบบนของโดเมนและแกนช่วงได้
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | NumberAxis( ) นี่คือตัวสร้างเริ่มต้นของ NumberAxis |
| 2 | NumberAxis( java.lang.String label) Constructor NumberAxis ใช้ค่าดีฟอลต์เมื่อจำเป็น |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | setLowerMargin(double margin) กำหนดระยะขอบล่างสำหรับแกน (เป็นเปอร์เซ็นต์ของช่วงแกน) และส่งไฟล์ AxisChangeEventให้กับผู้ฟังที่ลงทะเบียนทั้งหมด วิธีนี้นำมาจากคลาสแม่ของคลาส ValueAxis |
| 2 | setUpperMargin(double margin) กำหนดระยะขอบบนสำหรับแกน (เป็นเปอร์เซ็นต์ของช่วงแกน) และส่งไฟล์ AxisChangeEventให้กับผู้ฟังที่ลงทะเบียนทั้งหมด วิธีนี้ยังมีอยู่ใน ValueAxis Class |
คลาส XYLineAndShapeRenderer
นี่คือคลาสที่มีอยู่ภายใต้ org.jfree.chart.renderer.xyแพคเกจซึ่งดูแลการเชื่อมต่อจุดข้อมูลด้วยเส้นและวาดรูปร่างที่จุดข้อมูลแต่ละจุด คลาส renderer นี้ออกแบบมาเพื่อใช้กับไฟล์XYPlot ชั้นเรียน.
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | XYLineAndShapeRenderer() สร้างตัวแสดงภาพใหม่โดยมองเห็นทั้งเส้นและรูปร่าง |
| 2 | XYLineAndShapeRenderer (เส้นบูลีนรูปร่างบูลีน) สร้างตัวแสดงผลใหม่พร้อมคุณสมบัติเฉพาะ |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) วิธีนี้ตั้งค่าสีที่ใช้สำหรับซีรีส์และส่งไฟล์ RendererChangeEventให้กับผู้ฟังที่ลงทะเบียนทั้งหมด วิธีนี้นำมาจากคลาสนามธรรม AbstratRenderer จากแพ็คเกจ renderer ใน JFreeChart API |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) วิธีนี้ตั้งค่าจังหวะที่ใช้สำหรับอนุกรมและส่งไฟล์ RendererChangeEventให้กับผู้ฟังที่ลงทะเบียนทั้งหมด วิธีนี้นำมาจากคลาสนามธรรม AbstratRenderer ซึ่งเป็นคลาสระดับสูงของแพ็คเกจนี้ |
ชุดข้อมูลทั่วไปของ XYItemRenderer
นี่คืออินเทอร์เฟซสำหรับการแสดงผลรูปแบบของรายการเดียว (x, y) บน XYPlot แพคเกจคือorg.Jfree.data.generalซึ่งมีคลาสและอินเทอร์เฟซสำหรับกำหนดชุดข้อมูลประเภทต่างๆเพื่อสร้างแผนภูมิ
PieDataset
นี่คืออินเทอร์เฟซที่ใช้เป็นชุดข้อมูลสำหรับวัตถุประสงค์ทั่วไปโดยที่ค่าต่างๆเกี่ยวข้องกับคีย์ ตามชื่อที่แนะนำคุณสามารถใช้ชุดข้อมูลนี้เพื่อจัดหาข้อมูลสำหรับแผนภูมิวงกลม อินเทอร์เฟซนี้ขยายอินเตอร์เฟส KeyedValues และ DataSet เมธอดทั้งหมดที่ใช้สำหรับอินเทอร์เฟซนี้นำมาจากอินเตอร์เฟส KeyedValues, Values และ Dataset
คลาส DefaultPieDataset
นี่คือคลาสการใช้งานเริ่มต้นของอินเทอร์เฟซ PieDataset
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | DefaultPieDataset() ตัวสร้างนี้สร้างชุดข้อมูลใหม่โดยเริ่มต้นว่างเปล่า |
| 2 | DefaultPieDataset(KeyedValues data) สร้างชุดข้อมูลใหม่โดยการคัดลอกข้อมูลจากไฟล์ KeyedValues ตัวอย่าง. |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) ตั้งค่าข้อมูลสำหรับคีย์และส่งไฟล์ DatasetChangeEvent ให้กับผู้ฟังที่ลงทะเบียนทั้งหมด |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) ตั้งค่าข้อมูลสำหรับคีย์และส่งไฟล์ DatasetChangeEvent ให้กับผู้ฟังที่ลงทะเบียนทั้งหมด |
ระดับ SeriesException
นี่คือคลาสยกเว้น ทำให้เกิดข้อยกเว้นในชุดเวลาของข้อมูลในชุดข้อมูล มีข้อยกเว้นเกิดขึ้นเมื่อเกิดข้อมูลซ้ำหรือไม่ถูกต้อง ต้องไม่ใช้อนุกรมเวลากับรายการที่ซ้ำกันและรูปแบบต้องถูกต้อง
DefaultCategoryDataset
นี่คือคลาสการใช้งานเริ่มต้นของอินเทอร์เฟซ CategoryDataset
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | DefaultCategoryDataset() ตัวสร้างนี้สร้างชุดข้อมูลใหม่ที่ว่างเปล่า |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) วิธีนี้จะเพิ่มค่าให้กับตารางโดยใช้คีย์ที่เทียบเคียงได้ |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) วิธีนี้จะเพิ่มค่าให้กับตาราง |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) วิธีนี้จะเพิ่มหรืออัปเดตค่าในตารางและส่งไฟล์ DatasetChangeEvent ให้กับผู้ฟังที่ลงทะเบียนทั้งหมด |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) วิธีนี้จะเพิ่มหรืออัปเดตค่าในตารางและส่งไฟล์ DatasetChangeEvent ให้กับผู้ฟังที่ลงทะเบียนทั้งหมด |
อ้างอิง JFreeChart API สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการและฟิลด์อื่น ๆ
ชุดข้อมูลชุดข้อมูล
ชุดข้อมูลใช้โดยแผนภูมิ XY แพคเกจคือorg.Jfree.data.xyซึ่งมีคลาสและอินเทอร์เฟซที่เป็นของแผนภูมิ xy อินเทอร์เฟซหลักคือ XYDataset
XYDataset
นี่คืออินเทอร์เฟซที่สามารถเข้าถึงข้อมูลในรูปแบบของรายการ (x, y) ได้ ตามชื่อที่แนะนำคุณสามารถใช้ชุดข้อมูลนี้เพื่อแสดงแผนภูมิ XY วิธีการบางอย่างในอินเทอร์เฟซนี้นำมาจากอินเทอร์เฟซ SeriesDateset
XYZ ชุดข้อมูล
นี่คืออินเทอร์เฟซที่สามารถเข้าถึงข้อมูลในรูปแบบของรายการ (x, y, z) ได้ ตามชื่อที่แนะนำคุณสามารถใช้ชุดข้อมูลนี้เพื่อแสดงแผนภูมิ XYZ วิธีการบางอย่างในอินเทอร์เฟซนี้นำมาจาก SeriesDateset
XYSeries
นี่คือคลาสซึ่งแสดงถึงลำดับของรายการข้อมูลที่เป็นศูนย์หรือมากกว่าในรูปแบบ (x, y) โดยค่าเริ่มต้นรายการในชุดจะเรียงลำดับจากน้อยไปมากตามค่า x และอนุญาตให้มีค่า x ซ้ำกัน ทั้งการเรียงลำดับและค่าเริ่มต้นที่ซ้ำกันสามารถเปลี่ยนแปลงได้ในตัวสร้าง ค่า Y สามารถแสดงเป็นค่าว่างเพื่อแทนค่าที่ขาดหายไป
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) ตัวสร้างนี้สร้างชุดว่างใหม่ |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) สร้างชุดว่างใหม่โดยมีการตั้งค่าสถานะการเรียงลำดับอัตโนมัติตามที่ร้องขอและอนุญาตให้มีค่าที่ซ้ำกัน |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) สร้างชุด xy ใหม่ที่ไม่มีข้อมูล |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | add(double x, double y) วิธีนี้จะเพิ่มรายการข้อมูลลงในชุดข้อมูล |
วิธีการข้างต้นใช้ในตัวอย่างบทช่วยสอน หากคุณต้องการเรียนรู้วิธีการและฟิลด์ที่เหลือโปรดอ้างอิง JFreeChart API
XYSeriesCollection
คลาส XYSeriesCollection มีคลาสหลักเช่น AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset และ AbstractDataset วิธีการบางอย่างในคลาสนี้เป็นของคลาสพาเรนต์ของคลาสนี้
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | XYSeriesCollection() สร้างชุดข้อมูลว่างเปล่า |
| 2 | XYSeriesCollection(XYSeries xyseries) สร้างชุดข้อมูลและเติมข้อมูลด้วยชุดข้อมูลชุดเดียว |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | addSeries(XYSeries series) วิธีนี้จะเพิ่มชุดลงในคอลเลกชันและส่งไฟล์ DatasetChangeEvent ให้กับผู้ฟังที่ลงทะเบียนทั้งหมด |
อ้างอิง JFreeChart API สำหรับวิธีการและฟิลด์ที่เหลือ
XYZDataset เริ่มต้น
คลาส DefaultXYZDataset มีคลาสแม่เช่น AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset และ AbstractXYZDataset วิธีการบางอย่างในคลาสนี้เป็นของคลาสพาเรนต์ของคลาสนี้
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | DefaultXYZDataset() สร้างชุดข้อมูลว่างเปล่า |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) วิธีนี้จะเพิ่มชุดลงในคอลเลกชันและส่งไฟล์ DatasetChangeEvent ให้กับผู้ฟังที่ลงทะเบียนทั้งหมด |
โปรดอ้างอิง JFreeChart API สำหรับวิธีการและฟิลด์ที่เหลือ
อนุกรมเวลาใน JFreeCharts
แพคเกจคือ org.jfree.data.time. แพคเกจนี้ประกอบด้วยคลาสและอินเทอร์เฟซซึ่งใช้สำหรับข้อมูลที่เกี่ยวข้องกับเวลา
TimeSeries
คลาสนี้แสดงลำดับของรายการข้อมูลในรูปแบบของค่าคาบโดยที่ period เป็นอินสแตนซ์ของคลาสนามธรรม RegularTimePeriod เช่นคลาส Time, Day, Hour, Minute และ Second
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) สร้างชุดใหม่ที่ว่างเปล่า |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) สร้างอนุกรมเวลาใหม่ที่ไม่มีข้อมูล |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | add(RegularTimePeriod period,double value) วิธีนี้จะเพิ่มรายการข้อมูลใหม่ให้กับชุดข้อมูล |
อ้างอิง JFreeChart API สำหรับวิธีการและฟิลด์ที่เหลือ
TimeSeriesCollection
นี่คือคลาสที่ใช้เป็นชุดของออบเจ็กต์อนุกรมเวลา คลาสนี้ใช้อินเทอร์เฟซ XYDataset และขยายอินเตอร์เฟซ IntervelXYDataset ทำให้สะดวกในการรวบรวมวัตถุข้อมูลแบบอนุกรม
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | TimeSeriesCollection() สร้างชุดข้อมูลว่างโดยเชื่อมโยงกับเขตเวลาเริ่มต้น |
| 2 | TimeSeriesCollection(TimeSeries ชุด) สร้างชุดข้อมูลที่มีชุดข้อมูลเดียว (สามารถเพิ่มได้มากขึ้น) โดยเชื่อมโยงกับเขตเวลาเริ่มต้น |
| 3 | TimeSeriesCollection(TimeSeries series โซน java.util.TimeZone) สร้างชุดข้อมูลที่มีชุดข้อมูลชุดเดียว (สามารถเพิ่มได้มากกว่านี้) โดยเชื่อมโยงกับเขตเวลาเฉพาะ |
| 4 | TimeSeriesCollection(โซน java.util.TimeZone) สร้างชุดข้อมูลว่างโดยเชื่อมโยงกับเขตเวลาเฉพาะ |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | addSeries(TimeSeries ชุด) วิธีนี้จะเพิ่มชุดลงในคอลเลกชันและส่งไฟล์ DatasetChangeEvent ให้กับผู้ฟังที่ลงทะเบียนทั้งหมด |
โปรดอ้างอิง JFreeChart API สำหรับวิธีการและฟิลด์ที่เหลือ
ประการที่สอง
ชั้นเรียนนี้แสดงถึงวินาทีในวันหนึ่ง ๆ คลาสนี้ไม่เปลี่ยนรูปซึ่งเป็นข้อกำหนดสำหรับคลาสย่อย RegularTimePeriod ทั้งหมด
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | Second() มันสร้างวินาทีใหม่ตามวันที่ / เวลาของระบบ |
| 2 | Second(java.util.Date time) มันสร้างอินสแตนซ์ใหม่จากวันที่ / เวลาที่ระบุและเขตเวลาเริ่มต้น |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) จะสร้างวินาทีใหม่ตามเวลาและเขตเวลาที่ระบุ |
| 4 | Second(int second, int minute, int hour, int day, int month, int year มันสร้างวินาทีใหม่ |
| 5 | Second(int second, Minute minute) มันสร้างวินาทีใหม่ |
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | getSecond() ส่งกลับวินาทีภายในนาที |
| 2 | next() ส่งคืนวินาทีถัดจากวินาทีปัจจุบัน |
โปรดอ้างอิง JFreeChart API สำหรับวิธีการและฟิลด์ที่เหลือ
เฟรมใน JFreeCharts
แพคเกจคือ org.jfree.ui. แพคเกจนี้เป็นของ JCommons API ของ JFreeChart ประกอบด้วยคลาสยูทิลิตี้ที่ใช้สำหรับสร้างเฟรมสำหรับแผนภูมิที่กำหนดค่าไว้ล่วงหน้า
ApplicationFrame
นี่คือคลาสพื้นฐานสำหรับการสร้างเฟรมหลักสำหรับแอปพลิเคชันง่ายๆ เฟรมจะรับฟังเหตุการณ์การปิดหน้าต่างและตอบสนองโดยการปิด JVM ใช้ได้ดีสำหรับแอปพลิเคชันสาธิตขนาดเล็ก สำหรับแอปพลิเคชันระดับองค์กรคุณต้องใช้สิ่งที่มีประสิทธิภาพมากขึ้น เมธอดหลักหลักในคลาสนี้นำมาจากคลาส Component, Container, Window, Frame และ Jframe
ตัวสร้างคลาส
| ส. เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) สร้างกรอบแอปพลิเคชันที่มีชื่อสตริง |
คลาสนี้ช่วยในการสร้าง AWT Frames นี่คือเหตุผลว่าทำไมเราถึงใช้คลาสนี้เป็นซุปเปอร์คลาสในตัวอย่างบทช่วยสอนนี้
วิธีการซึ่งใช้ในรูปแบบคลาสพาเรนต์ใช้สำหรับการเปิดเฟรมปิดเฟรมเปลี่ยนขนาดเปลี่ยนพื้นหลังหรือสีพื้นหน้าและผู้ฟัง
โรงกลั่น
นี่คือชุดวิธีการยูทิลิตี้คลาสที่เกี่ยวข้องกับส่วนต่อประสานผู้ใช้
วิธีการเรียน
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) วางกรอบที่ระบุไว้ตรงกลางหน้าจอ |
วิธีการข้างต้นใช้ในตัวอย่างบทช่วยสอน อ้างอิง JFreeChart API สำหรับวิธีการและฟิลด์ที่เหลือ
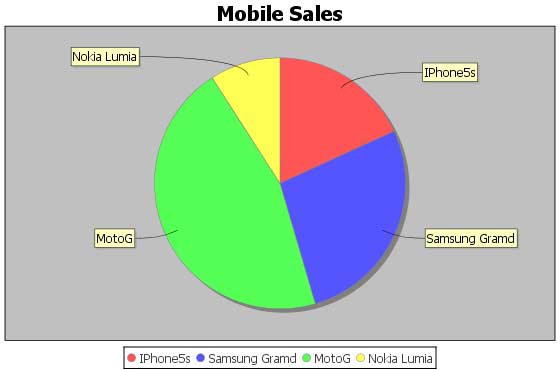
ในแผนภูมิวงกลมความยาวส่วนโค้งของแต่ละส่วนเป็นสัดส่วนกับปริมาณที่แสดง บทนี้แสดงให้เห็นถึงวิธีที่เราสามารถใช้ JFreeChart เพื่อสร้างPie Chart จากชุดข้อมูลธุรกิจที่กำหนด
ข้อมูลธุรกิจ
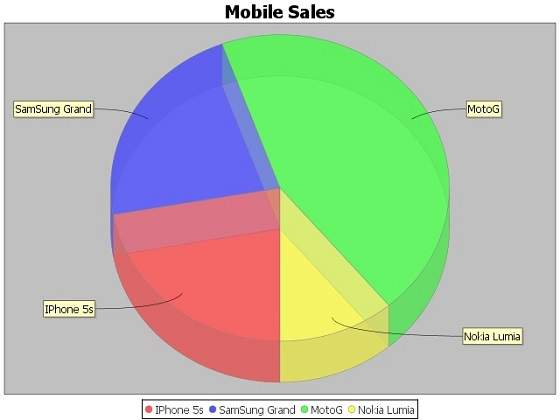
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการขายบนมือถือด้วยความช่วยเหลือของแผนภูมิวงกลม ต่อไปนี้เป็นรายชื่อแบรนด์มือถือต่างๆและยอดขาย (หน่วยต่อวัน)
| ส. เลขที่ | แบรนด์มือถือ | ยอดขาย (หน่วยต่อวัน) |
|---|---|---|
| 1 | ไอโฟน 5 เอส | 20 |
| 2 | ซัมซุงแกรนด์ | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
แอปพลิเคชันที่ใช้ AWT
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิวงกลมโดยใช้ข้อมูลที่ระบุข้างต้น รหัสนี้ช่วยให้คุณฝังแผนภูมิวงกลมในแอปพลิเคชันที่ใช้ AWT
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ PieChart_AWT.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac PieChart_AWT.java $java PieChart_AWTหากทุกอย่างเรียบร้อยมันจะรวบรวมและเรียกใช้เพื่อสร้าง Pie Graph ต่อไปนี้ -

หากคุณไม่จำเป็นต้องฝังแผนภูมิของคุณในแอปพลิเคชันใด ๆ คุณสามารถสร้างภาพแผนภูมิได้ที่พรอมต์คำสั่ง JFreeChart ช่วยให้คุณสามารถบันทึกภาพแผนภูมิในรูปแบบ JPG หรือ PNG
การสร้างภาพ JPEG
ให้เราเขียนตัวอย่างด้านบนอีกครั้งเพื่อสร้างภาพ JPEG จากบรรทัดคำสั่ง ต่อไปนี้เป็น API สองรายการที่จัดเตรียมโดยไลบรารี JFreeChart ซึ่งคุณสามารถใช้เพื่อสร้างภาพ PNG หรือ JPEG ตามความต้องการของคุณ
saveChartAsPNG() - API เพื่อบันทึกภาพในรูปแบบ PNG
saveChartAsJPEG() - API เพื่อบันทึกภาพในรูปแบบ JPEG
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ PieChart.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac PieChart.java $java PieChartหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ PieChart.jpeg ในไดเรกทอรีปัจจุบันของคุณ
บทนี้แสดงให้เห็นถึงวิธีที่คุณสามารถใช้ JFreeChart เพื่อสร้าง Bar Chart จากชุดข้อมูลธุรกิจที่กำหนด
แผนภูมิแท่งใช้แถบการวางแนวที่แตกต่างกัน (แนวนอนหรือแนวตั้ง) เพื่อแสดงการเปรียบเทียบในหมวดหมู่ต่างๆ แกนหนึ่ง (แกนโดเมน) ของแผนภูมิแสดงโดเมนเฉพาะที่กำลังเปรียบเทียบและอีกแกน (แกนช่วง) แสดงค่าที่ไม่ต่อเนื่อง
ข้อมูลธุรกิจ
ตัวอย่างต่อไปนี้แสดงสถิติรถยนต์ต่างๆโดยใช้แผนภูมิแท่ง ต่อไปนี้เป็นรายชื่อยี่ห้อรถยนต์พร้อมคุณสมบัติที่แตกต่างกันซึ่งเราจะแสดงโดยใช้แผนภูมิแท่ง -
| รถยนต์ | ความเร็ว | คะแนนของผู้ใช้ | มิลเลจ | ความปลอดภัย |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
แอปพลิเคชันที่ใช้ AWT
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิแท่งจากข้อมูลที่ระบุข้างต้น รหัสนี้ช่วยให้คุณฝังแผนภูมิแท่งในแอปพลิเคชันที่ใช้ AWT
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ BarChart_AWT.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac BarChar_AWT.java $java BarChart_AWTหากทุกอย่างเรียบร้อยก็จะคอมไพล์และเรียกใช้เพื่อสร้าง Bar Graph ต่อไปนี้ -

การสร้างภาพ JPEG
ให้เราเขียนตัวอย่างด้านบนอีกครั้งเพื่อสร้างภาพ JPEG จากบรรทัดคำสั่ง
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ในไฟล์ BarChart.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่แจ้งเป็น -
$javac BarChart.java $java BarChartหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ BarChart.jpeg ในไดเรกทอรีปัจจุบันของคุณ
แผนภูมิเส้นหรือกราฟเส้นแสดงข้อมูลเป็นชุดของจุดข้อมูล (เครื่องหมาย) ที่เชื่อมต่อกันด้วยส่วนของเส้นตรง แผนภูมิเส้นแสดงให้เห็นว่าข้อมูลเปลี่ยนแปลงอย่างไรที่ความถี่เวลาเท่ากัน
บทนี้แสดงให้เห็นถึงวิธีที่เราสามารถใช้ JFreeChart เพื่อสร้าง Line Chart จากชุดข้อมูลธุรกิจที่กำหนด
ข้อมูลธุรกิจ
ตัวอย่างต่อไปนี้วาดแผนภูมิเส้นเพื่อแสดงแนวโน้มของจำนวนโรงเรียนที่เปิดในปีต่างๆเริ่มตั้งแต่ปี 1970
ให้ข้อมูลดังนี้ -
| ปี | จำนวนโรงเรียน |
|---|---|
| พ.ศ. 2513 | 15 |
| พ.ศ. 2523 | 30 |
| พ.ศ. 2533 | 60 |
| พ.ศ. 2543 | 120 |
| พ.ศ. 2556 | 240 |
| พ.ศ. 2557 | 300 |
แอปพลิเคชันที่ใช้ AWT
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิเส้นจากข้อมูลด้านบนที่ระบุ รหัสนี้ช่วยให้คุณฝังแผนภูมิเส้นในแอปพลิเคชันที่ใช้ AWT
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ LineChart_AWT.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac LineChart_AWT.java $java LineChart_AWTหากทุกอย่างเรียบร้อยก็จะคอมไพล์และรันเพื่อสร้าง Line Graph ต่อไปนี้ -

การสร้างภาพ JPEG
ให้เราเขียนตัวอย่างด้านบนอีกครั้งเพื่อสร้างภาพ JPEG จากบรรทัดคำสั่ง
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ LineChart.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac LineChart.java $java LineChartหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและดำเนินการเพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ LineChart.jpeg ในไดเรกทอรีปัจจุบันของคุณ
แผนภูมิ XY (กระจาย) ขึ้นอยู่กับชุดข้อมูลหนึ่งชุดซึ่งประกอบด้วยรายการค่า X และ Y แต่ละคู่ค่า (X, Y) คือจุดในระบบพิกัด ที่นี่ค่าหนึ่งจะกำหนดตำแหน่งแนวนอน (X) และอีกค่าหนึ่งกำหนดตำแหน่งแนวตั้ง (Y) บทนี้แสดงให้เห็นถึงวิธีที่เราสามารถใช้ JFreeChart เพื่อสร้างXY Chart จากชุดข้อมูลธุรกิจที่กำหนด
ข้อมูลธุรกิจ
ลองพิจารณาตัวอย่างที่เราต้องการสร้างแผนภูมิ XY สำหรับเบราว์เซอร์หลักทั้งหมด ที่นี่คะแนนประสิทธิภาพที่แตกต่างกันรวบรวมจากบุคคลประเภทต่างๆดังที่แสดงด้านล่าง -
| Firefox | หมวดหมู่ (X) | คะแนน (Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | หมวดหมู่ (X) | คะแนน (Y) |
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | หมวดหมู่ (X) | คะแนน (Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
แอปพลิเคชันที่ใช้ AWT
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิ XY จากข้อมูลที่ระบุข้างต้น รหัสนี้ช่วยให้คุณฝังแผนภูมิ XY ในแอปพลิเคชันที่ใช้ AWT
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ XYLineChart_AWT.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น:
$javac XYLineChart_AWT.java $java XYLineChart_AWTหากทุกอย่างเรียบร้อยมันจะคอมไพล์และรันเพื่อสร้าง XY Graph ต่อไปนี้ -

การสร้างภาพ JPEG
ให้เราเขียนตัวอย่างด้านบนอีกครั้งเพื่อสร้างภาพ JPEG จากบรรทัดคำสั่ง
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ XYLineChart_image.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac XYLineChart_image.java $java XYLineChart_imageหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ XYLineChart.jpeg ในไดเรกทอรีปัจจุบันของคุณ
แผนภูมิ 3 มิติคือแผนภูมิที่ปรากฏในรูปแบบสามมิติ คุณสามารถใช้แผนภูมิเหล่านี้เพื่อแสดงข้อมูลที่ดีขึ้นและชัดเจน แผนภูมิวงกลม 3 มิติเหมือนกับแผนภูมิวงกลมนอกจากนี้ยังมีเอฟเฟกต์ 3 มิติที่สวยงาม เอฟเฟกต์ 3 มิติสามารถทำได้โดยการเพิ่มโค้ดพิเศษเล็กน้อยซึ่งจะดูแลการสร้างเอฟเฟกต์ 3 มิติในแผนภูมิวงกลม
แผนภูมิวงกลม 3 มิติ
ลองพิจารณาตัวอย่างต่อไปนี้เพื่อแสดงการขายบนมือถือด้วยความช่วยเหลือของแผนภูมิวงกลม 3 มิติ ต่อไปนี้เป็นรายชื่อแบรนด์มือถือต่างๆและยอดขาย (หน่วยต่อวัน)
| ส. เลขที่ | แบรนด์มือถือ | ยอดขาย (หน่วยต่อวัน) |
|---|---|---|
| 1 | ไอโฟน 5 เอส | 20 |
| 2 | ซัมซุงแกรนด์ | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิวงกลม 3 มิติจากข้อมูลที่ระบุข้างต้น รหัสนี้ช่วยให้คุณฝังแผนภูมิวงกลมในแอปพลิเคชันที่ใช้ AWT
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ในไฟล์ PieChart3D.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่แจ้งเป็น -
$javac PieChart3D.java $java PieChart3Dหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ PieChart3D.jpeg มีแผนภูมิวงกลม 3 มิติดังต่อไปนี้ -

แผนภูมิแท่ง 3D
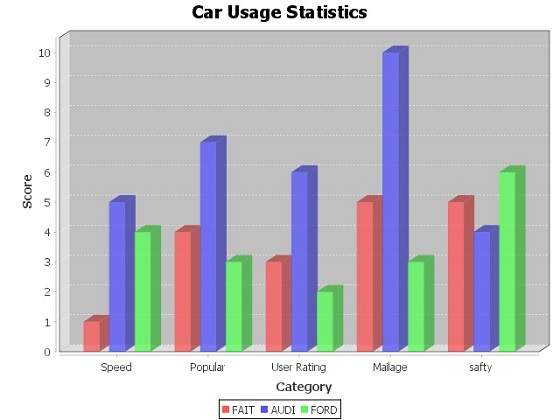
แผนภูมิแท่ง 3D เหมือนกับแผนภูมิแท่งนอกจากนี้ยังมีเอฟเฟกต์ 3 มิติที่สวยงาม เอฟเฟกต์ 3 มิติสามารถทำได้โดยการเพิ่มโค้ดพิเศษเล็กน้อยซึ่งจะดูแลการสร้างเอฟเฟกต์ 3 มิติในแผนภูมิแท่ง ลองพิจารณาตัวอย่างต่อไปนี้ที่แสดงให้เห็นถึงสถิติรถยนต์ต่างๆโดยใช้แผนภูมิแท่ง 3 มิติ ต่อไปนี้เป็นรายชื่อยี่ห้อรถยนต์พร้อมคุณสมบัติที่แตกต่างกันซึ่งเราจะแสดงโดยใช้แผนภูมิแท่ง -
| รถยนต์ | ความเร็ว | คะแนนของผู้ใช้ | มิลเลจ | ความปลอดภัย |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
รหัสต่อไปนี้สร้างแผนภูมิแท่ง 3 มิติจากข้อมูลที่ระบุข้างต้น รหัสนี้ช่วยให้คุณฝังแผนภูมิแท่งในแอปพลิเคชันที่ใช้ AWT
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ BarChart3D.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac BarChart3D.java $java BarChart3หากทุกอย่างเป็นไปด้วยดีกับสภาพแวดล้อมของคุณระบบจะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG BarChart3D.jpeg มีแผนภูมิแท่ง 3D ดังต่อไปนี้ -

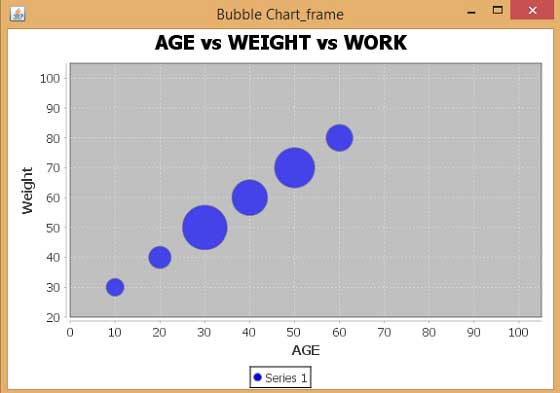
บทนี้แสดงให้เห็นถึงวิธีที่คุณสามารถใช้ JFreeChart เพื่อสร้าง Bubble Chartจากชุดข้อมูลธุรกิจที่กำหนด แผนภูมิฟองแสดงข้อมูลในลักษณะสามมิติ ฟองถูกพล็อตที่ตำแหน่งที่พิกัด (x, y) ตัดกัน ขนาดของฟองถือเป็นช่วงหรือปริมาณของแกน X และ Y
ข้อมูลธุรกิจ
ให้เราพิจารณาบุคคลที่แตกต่างกันพร้อมทั้งอายุน้ำหนักและความสามารถในการทำงาน ความจุกระทะสามารถถือเป็นจำนวนชั่วโมงที่พล็อตเป็นฟองอากาศในแผนภูมิ
| น้ำหนัก | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
แอปพลิเคชันที่ใช้ AWT
ต่อไปนี้เป็นรหัสสำหรับสร้าง Bubble Chart จากข้อมูลที่ระบุข้างต้น รหัสนี้ช่วยให้คุณฝังแผนภูมิฟองในแอปพลิเคชันที่ใช้ AWT
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ BubbleChart_AWT.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac BubbleChart_AWT.java $java BubbleChart_AWหากทุกอย่างเรียบร้อยก็จะรวบรวมและเรียกใช้เพื่อสร้าง Bubble Graph ต่อไปนี้ -

การสร้างภาพ JPEG
ให้เราเขียนตัวอย่างด้านบนอีกครั้งเพื่อสร้างภาพ JPEG จากบรรทัดคำสั่ง
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ BubbleChart_image.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac BubbleChart_image.java $java BubbleChart_imageหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ BubbleChart.jpeg ในไดเรกทอรีปัจจุบันของคุณ
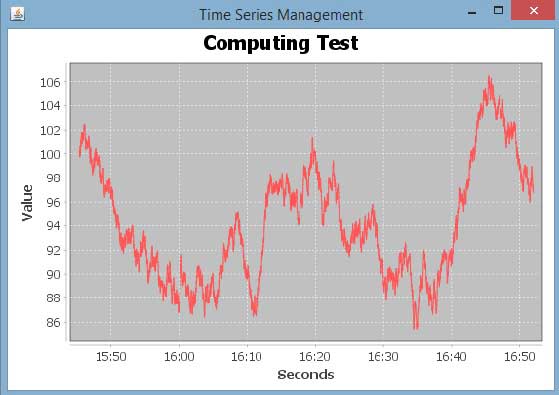
แผนภูมิอนุกรมเวลาแสดงลำดับของจุดข้อมูลซึ่งแตกต่างกันไปในช่วงเวลาที่เท่ากัน บทนี้แสดงให้เห็นถึงวิธีที่เราสามารถใช้ JFreeChart เพื่อสร้างTime Series Chart จากชุดข้อมูลธุรกิจที่กำหนด
ข้อมูลธุรกิจ
ให้เราพิจารณาตัวเลขสุ่มต่างๆที่สร้างขึ้นโดยใช้ Java API มาตรฐาน Math.random(). เราใช้ตัวเลขเหล่านี้เพื่อสร้างแผนภูมิอนุกรมเวลา คุณสามารถสร้างแผนภูมิที่คล้ายกันสำหรับจำนวนข้อผิดพลาดทั้งหมดที่เกิดขึ้นในเว็บไซต์ของคุณในช่วงเวลาที่กำหนด
แอปพลิเคชันที่ใช้ AWT
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิอนุกรมเวลาจากตัวเลขที่สร้างโดย Math.random() ภายในเวลาที่กำหนด
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ TimeSeries_AWT.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac TimeSeries_AWT.java $java TImeSeries_AWTหากทุกอย่างเรียบร้อยก็จะคอมไพล์และเรียกใช้เพื่อสร้างกราฟอนุกรมเวลาต่อไปนี้ -

การสร้างภาพ JPEG
ให้เราเขียนตัวอย่างด้านบนอีกครั้งเพื่อสร้างภาพ JPEG จากบรรทัดคำสั่ง
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ TimeSeriesChart.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac TimeSeriesChart.java $java TimeSeriesChartหากทุกอย่างเป็นไปด้วยดีกับสภาพแวดล้อมของคุณระบบจะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG TimeChart.jpeg ไฟล์ในไดเร็กทอรีปัจจุบันของคุณ
จนถึงตอนนี้เราได้ศึกษาวิธีสร้างแผนภูมิประเภทต่างๆโดยใช้ JFreeChart API โดยใช้ข้อมูลคงที่ แต่ในสภาพแวดล้อมการใช้งานจริงข้อมูลจะถูกจัดเตรียมในรูปแบบของไฟล์ข้อความด้วยรูปแบบที่กำหนดไว้ล่วงหน้าหรือมาจากฐานข้อมูลโดยตรง
บทนี้จะอธิบาย - วิธีที่เราสามารถอ่านข้อมูลง่ายๆจากไฟล์ข้อความที่กำหนดจากตำแหน่งที่กำหนดจากนั้นใช้ JFreeChart เพื่อสร้างแผนภูมิที่คุณเลือก
ข้อมูลธุรกิจ
พิจารณาว่าเรามีไฟล์ชื่อ mobile.txtโดยมีแบรนด์มือถือที่แตกต่างกันและยอดขาย (หน่วยต่อวัน) คั่นด้วยเครื่องหมายจุลภาค (,) -
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10การสร้างแผนภูมิตามไฟล์
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิวงกลมตามข้อมูลที่ให้ไว้ใน mobile.txt -
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ PieChart_File.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac PieChart_File.java $java PieChart_Fileหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ PieChart.jpeg ที่มีแผนภูมิต่อไปนี้

บทนี้อธิบายถึงวิธีที่คุณสามารถอ่านข้อมูลง่ายๆจากตารางฐานข้อมูลจากนั้นใช้ JFreeChart เพื่อสร้างแผนภูมิที่คุณเลือก
ข้อมูลธุรกิจ
พิจารณาว่าเรามีตาราง MySQL ต่อไปนี้ mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
พิจารณาว่าตารางนี้มีบันทึกต่อไปนี้ -
| แบรนด์มือถือ | การขายหน่วย |
|---|---|
| ไอโฟน 5 เอส | 20 |
| ซัมซุงแกรนด์ | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
การสร้างแผนภูมิโดยใช้ฐานข้อมูล
ต่อไปนี้เป็นรหัสสำหรับสร้างแผนภูมิวงกลมตามข้อมูลที่ให้ไว้ในตาราง mobile_tbl ที่มีอยู่ใน test_db ในฐานข้อมูล MySQL ขึ้นอยู่กับความต้องการของคุณคุณสามารถใช้ฐานข้อมูลอื่นได้
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}ให้เราเก็บโค้ด Java ด้านบนไว้ PieChart_DB.java จากนั้นคอมไพล์และเรียกใช้จากคำสั่งที่พร้อมต์เป็น -
$javac PieChart_DB.java $java PieChart_DBหากทุกอย่างเรียบร้อยดีก็จะรวบรวมและเรียกใช้เพื่อสร้างไฟล์ภาพ JPEG ที่ชื่อ Pie_Chart.jpeg มีแผนภูมิต่อไปนี้