JSF - คู่มือฉบับย่อ
JSF คืออะไร?
JavaServer Faces(JSF) คือเว็บเฟรมเวิร์ก MVC ที่ช่วยลดความยุ่งยากในการสร้าง User Interfaces (UI) สำหรับแอปพลิเคชันบนเซิร์ฟเวอร์โดยใช้ส่วนประกอบ UI ที่ใช้ซ้ำได้ในเพจ JSF จัดเตรียมสิ่งอำนวยความสะดวกในการเชื่อมต่อวิดเจ็ต UI กับแหล่งข้อมูลและกับตัวจัดการเหตุการณ์ฝั่งเซิร์ฟเวอร์ ข้อกำหนด JSF กำหนดชุดส่วนประกอบ UI มาตรฐานและจัดเตรียม Application Programming Interface (API) สำหรับการพัฒนาส่วนประกอบ JSF เปิดใช้งานการใช้ซ้ำและการขยายส่วนประกอบ UI มาตรฐานที่มีอยู่
สิทธิประโยชน์
JSF ลดความพยายามในการสร้างและบำรุงรักษาแอปพลิเคชันซึ่งจะทำงานบนเซิร์ฟเวอร์แอปพลิเคชัน Java และจะแสดง UI ของแอปพลิเคชันไปยังไคลเอนต์เป้าหมาย JSF อำนวยความสะดวกในการพัฒนาเว็บแอปพลิเคชันโดย -
- จัดหาส่วนประกอบ UI ที่ใช้ซ้ำได้
- การถ่ายโอนข้อมูลที่ง่ายดายระหว่างส่วนประกอบ UI
- การจัดการสถานะ UI ในการร้องขอเซิร์ฟเวอร์หลายรายการ
- การเปิดใช้งานส่วนประกอบที่กำหนดเอง
- การเดินสายเหตุการณ์ฝั่งไคลเอ็นต์ไปยังรหัสแอปพลิเคชันฝั่งเซิร์ฟเวอร์
โมเดลคอมโพเนนต์ JSF UI
JSF ช่วยให้นักพัฒนามีความสามารถในการสร้างเว็บแอปพลิเคชันจากคอลเลกชันของส่วนประกอบ UI ที่สามารถแสดงผลในรูปแบบต่างๆสำหรับไคลเอ็นต์หลายประเภท (เช่น - เบราว์เซอร์ HTML อุปกรณ์ไร้สายหรือ WAP)
JSF ให้ -
ห้องสมุดหลัก
ชุดส่วนประกอบ UI พื้นฐาน - องค์ประกอบอินพุต HTML มาตรฐาน
ส่วนขยายของคอมโพเนนต์ UI พื้นฐานเพื่อสร้างไลบรารีคอมโพเนนต์ UI เพิ่มเติมหรือเพื่อขยายส่วนประกอบที่มีอยู่
ความสามารถในการเรนเดอร์หลายรายการที่ทำให้คอมโพเนนต์ JSF UI แสดงผลต่างกันขึ้นอยู่กับประเภทไคลเอ็นต์
บทนี้จะแนะนำคุณเกี่ยวกับวิธีเตรียมสภาพแวดล้อมการพัฒนาเพื่อเริ่มงานกับ JSF Framework คุณจะได้เรียนรู้วิธีการตั้งค่า JDK, Eclipse, Maven และ Tomcat บนเครื่องของคุณก่อนที่คุณจะตั้งค่า JSF Framework
ความต้องการของระบบ
JSF ต้องการ JDK 1.5 ขึ้นไปดังนั้นข้อกำหนดแรกสุดคือต้องติดตั้ง JDK ในเครื่องของคุณ
| JDK | 1.5 ขึ้นไป |
| Memory | ไม่มีข้อกำหนดขั้นต่ำ |
| Disk Space | ไม่มีข้อกำหนดขั้นต่ำ |
| Operating System | ไม่มีข้อกำหนดขั้นต่ำ |
การตั้งค่าสภาพแวดล้อมสำหรับการพัฒนาแอปพลิเคชัน JSF
ทำตามขั้นตอนที่กำหนดเพื่อตั้งค่าสภาพแวดล้อมของคุณเพื่อเริ่มต้นด้วยการพัฒนาแอปพลิเคชัน JSF
ขั้นตอนที่ 1: ตรวจสอบการติดตั้ง Java บนเครื่องของคุณ
เปิดคอนโซลและดำเนินการต่อไปนี้ Java คำสั่ง
| ระบบปฏิบัติการ | งาน | คำสั่ง |
|---|---|---|
| Windows | เปิด Command Console | c: \> java - เวอร์ชัน |
| ลินุกซ์ | เปิด Command Terminal | $ java - รุ่น |
| Mac | เปิด Terminal | เครื่อง: ~ joseph $ java -version |
มาตรวจสอบผลลัพธ์สำหรับระบบปฏิบัติการทั้งหมด -
| ระบบปฏิบัติการ | ผลลัพธ์ที่สร้างขึ้น |
|---|---|
| Windows | เวอร์ชัน java "1.6.0_21" Java (TM) SE Runtime Environment (สร้าง 1.6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b17, โหมดผสม, การแชร์) |
| ลินุกซ์ | เวอร์ชัน java "1.6.0_21" Java (TM) SE Runtime Environment (สร้าง 1.6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b17, โหมดผสม, การแชร์) |
| Mac | เวอร์ชัน java "1.6.0_21" Java (TM) SE Runtime Environment (สร้าง 1.6.0_21-b07) Java HotSpot (TM) 64-Bit Server VM (build 17.0-b17, โหมดผสม, การแชร์) |
ขั้นตอนที่ 2: ตั้งค่า Java Development Kit (JDK)
หากคุณไม่ได้มีการติดตั้ง Java แล้วคุณสามารถติดตั้งซอฟท์แว Java Development Kit (SDK) จากเว็บไซต์ Java ของออราเคิล - Java SE ดาวน์โหลด คุณจะพบคำแนะนำในการติดตั้ง JDK ในไฟล์ที่ดาวน์โหลดทำตามคำแนะนำที่กำหนดเพื่อติดตั้งและกำหนดค่าการตั้งค่า สุดท้ายตั้งค่าตัวแปรสภาพแวดล้อม PATH และ JAVA_HOME เพื่ออ้างถึงไดเร็กทอรีที่มี java และ javac โดยทั่วไปคือ java_install_dir / bin และ java_install_dir ตามลำดับ
ตั้งค่า JAVA_HOME ตัวแปรสภาพแวดล้อมเพื่อชี้ไปยังตำแหน่งไดเร็กทอรีฐานที่ติดตั้ง Java บนเครื่องของคุณ
ตัวอย่างเช่น -
| ระบบปฏิบัติการ | เอาต์พุต |
|---|---|
| Windows | ตั้งค่าตัวแปรสภาพแวดล้อม JAVA_HOME เป็น C: \ Program Files \ Java \ jdk1.6.0_21 |
| ลินุกซ์ | ส่งออก JAVA_HOME = / usr / local / java-current |
| Mac | ส่งออก JAVA_HOME = / Library / Java / Home |
ผนวกตำแหน่งคอมไพเลอร์ Java เข้ากับ System Path
| ระบบปฏิบัติการ | เอาต์พุต |
|---|---|
| Windows | ต่อท้ายสตริง% JAVA_HOME% \ bin ต่อท้ายตัวแปรระบบ Path |
| ลินุกซ์ | ส่งออกเส้นทาง =$PATH:$JAVA_HOME / bin / |
| Mac | ไม่จำเป็นต้องใช้ |
หรือถ้าคุณใช้ Integrated Development Environment (IDE) เช่น Borland JBuilder, Eclipse, IntelliJ IDEA หรือ Sun ONE Studio ให้คอมไพล์และรันโปรแกรมง่ายๆเพื่อยืนยันว่า IDE รู้ตำแหน่งที่คุณติดตั้ง Java มิฉะนั้นดำเนินการตั้งค่าที่เหมาะสมตามเอกสาร IDE ที่กำหนด
ขั้นตอนที่ 3: ตั้งค่า Eclipse IDE
ตัวอย่างทั้งหมดในบทช่วยสอนนี้เขียนขึ้นโดยใช้ Eclipse IDE ดังนั้นเราขอแนะนำให้คุณติดตั้ง Eclipse เวอร์ชันล่าสุดบนเครื่องของคุณตามระบบปฏิบัติการของคุณ
ในการติดตั้ง Eclipse IDE ให้ดาวน์โหลดไบนารี Eclipse ล่าสุดพร้อมการสนับสนุน WTP จาก https://www.eclipse.org/downloads/. เมื่อคุณดาวน์โหลดการติดตั้งแล้วให้แกะการกระจายไบนารีในตำแหน่งที่สะดวก ตัวอย่างเช่นใน C: \ eclipse บน Windows หรือ / usr / local / eclipse บน Linux / Unix และสุดท้ายตั้งค่าตัวแปร PATH ให้เหมาะสม
Eclipse สามารถเริ่มต้นได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง Windows หรือคุณสามารถดับเบิลคลิกที่ eclipse.exe
%C:\eclipse\eclipse.exeEclipse สามารถเริ่มต้นได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง Unix (Solaris, Linux และอื่น ๆ ) -
$/usr/local/eclipse/eclipseหลังจากเริ่มต้นสำเร็จหากทุกอย่างเรียบร้อยดีก็จะแสดงผลลัพธ์ต่อไปนี้

*Note - ติดตั้งปลั๊กอิน m2eclipse เพื่อ eclipse โดยใช้ไซต์อัพเดตซอฟต์แวร์ eclipse ต่อไปนี้
ปลั๊กอิน m2eclipse - https://m2eclipse.sonatype.org/update/.
ปลั๊กอินนี้ช่วยให้นักพัฒนาสามารถรันคำสั่ง maven ภายใน eclipse ด้วยการติดตั้ง maven แบบฝัง / ภายนอก
ขั้นตอนที่ 4: ดาวน์โหลดไฟล์เก็บถาวร Maven
ดาวน์โหลด Maven 2.2.1 จาก https://maven.apache.org/download.html
| ระบบปฏิบัติการ | ชื่อที่เก็บถาวร |
|---|---|
| Windows | apache-maven-2.0.11-bin.zip |
| ลินุกซ์ | apache-maven-2.0.11-bin.tar.gz |
| Mac | apache-maven-2.0.11-bin.tar.gz |
ขั้นตอนที่ 5: แตกไฟล์เก็บถาวร Maven
แตกไฟล์เก็บถาวรไปยังไดเร็กทอรีที่คุณต้องการติดตั้ง Maven 2.2.1 ไดเร็กทอรีย่อย apache-maven-2.2.1 จะถูกสร้างขึ้นจากไฟล์เก็บถาวร
| ระบบปฏิบัติการ | ตำแหน่ง (อาจแตกต่างกันไปตามการติดตั้งของคุณ) |
|---|---|
| Windows | C: \ Program Files \ Apache Software Foundation \ apache-maven-2.2.1 |
| ลินุกซ์ | / usr / local / apache-maven |
| Mac | / usr / local / apache-maven |
ขั้นตอนที่ 6: ตั้งค่าตัวแปรสภาพแวดล้อม Maven
เพิ่ม M2_HOME, M2, MAVEN_OPTS ให้กับตัวแปรสภาพแวดล้อม
| ระบบปฏิบัติการ | เอาต์พุต |
|---|---|
| Windows | ตั้งค่าตัวแปรสภาพแวดล้อมโดยใช้คุณสมบัติของระบบ M2_HOME = C: \ Program Files \ Apache Software Foundation \ apachemaven-2.2.1 M2 =% M2_HOME% \ bin MAVEN_OPTS = -Xms256m -Xmx512m |
| ลินุกซ์ | เปิดเทอร์มินัลคำสั่งและตั้งค่าตัวแปรสภาพแวดล้อม ส่งออก M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 ส่งออก M2 =% M2_HOME% \ bin ส่งออก MAVEN_OPTS = -Xms256m -Xmx512m |
| Mac | เปิดเทอร์มินัลคำสั่งและตั้งค่าตัวแปรสภาพแวดล้อม ส่งออก M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 ส่งออก M2 =% M2_HOME% \ bin ส่งออก MAVEN_OPTS = -Xms256m -Xmx512m |
ขั้นตอนที่ 7: เพิ่มตำแหน่งไดเร็กทอรี Maven bin ในเส้นทางระบบ
ต่อท้ายตัวแปร M2 เข้ากับ System Path
| ระบบปฏิบัติการ | เอาต์พุต |
|---|---|
| Windows | ต่อท้ายสตริง% M2% ต่อท้ายตัวแปรระบบ Path |
| ลินุกซ์ | เส้นทางการส่งออก = $ M2: $ PATH |
| Mac | เส้นทางการส่งออก = $ M2: $ PATH |
ขั้นตอนที่ 8: ตรวจสอบการติดตั้ง Maven
เปิดคอนโซลรันคำสั่ง mvn ต่อไปนี้
| ระบบปฏิบัติการ | งาน | คำสั่ง |
|---|---|---|
| Windows | เปิด Command Console | c: \> mvn - รุ่น |
| ลินุกซ์ | เปิด Command Terminal | $ mvn - รุ่น |
| Mac | เปิด Terminal | เครื่อง: ~ joseph $ mvn --version |
สุดท้ายตรวจสอบผลลัพธ์ของคำสั่งข้างต้นซึ่งควรเป็นดังที่แสดงในตารางต่อไปนี้
| ระบบปฏิบัติการ | เอาต์พุต |
|---|---|
| Windows | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) เวอร์ชัน Java: 1.6.0_21 หน้าแรกของ Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| ลินุกซ์ | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) เวอร์ชัน Java: 1.6.0_21 หน้าแรกของ Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| Mac | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) เวอร์ชัน Java: 1.6.0_21 หน้าแรกของ Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
ขั้นตอนที่ 9: ตั้งค่า Apache Tomcat
คุณสามารถดาวน์โหลด Tomcat เวอร์ชันล่าสุดได้จาก https://tomcat.apache.org/. เมื่อคุณดาวน์โหลดการติดตั้งแล้วให้แกะการกระจายไบนารีในตำแหน่งที่สะดวก ตัวอย่างเช่นใน C: \ apache-tomcat-6.0.33 บน Windows หรือ /usr/local/apache-tomcat-6.0.33 บน Linux / Unix และตั้งค่าตัวแปรสภาพแวดล้อม CATALINA_HOME ที่ชี้ไปยังตำแหน่งการติดตั้ง
Tomcat สามารถเริ่มได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง Windows หรือคุณสามารถดับเบิลคลิกที่ startup.bat
%CATALINA_HOME%\bin\startup.bat
or
C:\apache-tomcat-6.0.33\bin\startup.batTomcat สามารถเริ่มต้นได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง Unix (Solaris, Linux และอื่น ๆ )
$CATALINA_HOME/bin/startup.sh
or
/usr/local/apache-tomcat-6.0.33/bin/startup.shหลังจากเริ่มต้นสำเร็จเว็บแอปพลิเคชันเริ่มต้นที่มาพร้อมกับ Tomcat จะพร้อมใช้งานโดยไปที่ http://localhost:8080/. หากทุกอย่างเรียบร้อยดีก็จะแสดงผลลัพธ์ต่อไปนี้

ข้อมูลเพิ่มเติมเกี่ยวกับการกำหนดค่าและการเรียกใช้ Tomcat สามารถพบได้ในเอกสารประกอบที่นี่รวมถึงเว็บไซต์ Tomcat - http://tomcat.apache.org
Tomcat สามารถหยุดได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง Windows
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownTomcat สามารถหยุดได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง Unix (Solaris, Linux และอื่น ๆ )
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shเทคโนโลยี JSF เป็นเฟรมเวิร์กสำหรับการพัฒนาสร้างคอมโพเนนต์ส่วนติดต่อผู้ใช้ฝั่งเซิร์ฟเวอร์และใช้ในเว็บแอปพลิเคชัน เทคโนโลยี JSF ใช้สถาปัตยกรรม Model View Controller (MVC) เพื่อแยกตรรกะออกจากการนำเสนอ
MVC Design Pattern คืออะไร?
รูปแบบการออกแบบ MVC ออกแบบแอปพลิเคชันโดยใช้โมดูลแยกกันสามโมดูล -
| ส. เลขที่ | โมดูลและคำอธิบาย |
|---|---|
| 1 | Model ดำเนินการข้อมูลและเข้าสู่ระบบ |
| 2 | View แสดงส่วนต่อประสานผู้ใช้ |
| 3 | Controller จัดการการประมวลผลของแอปพลิเคชัน |
จุดประสงค์ของรูปแบบการออกแบบ MVC คือการแยกโมเดลและการนำเสนอทำให้นักพัฒนาสามารถมุ่งเน้นไปที่ทักษะหลักและทำงานร่วมกันได้ชัดเจนขึ้น
นักออกแบบเว็บไซต์ต้องให้ความสำคัญกับเลเยอร์มุมมองมากกว่าโมเดลและเลเยอร์คอนโทรลเลอร์ นักพัฒนาสามารถเปลี่ยนรหัสสำหรับโมเดลและโดยทั่วไปไม่จำเป็นต้องเปลี่ยนเลเยอร์มุมมอง ตัวควบคุมใช้เพื่อประมวลผลการดำเนินการของผู้ใช้ ในกระบวนการนี้โมเดลเลเยอร์และมุมมองอาจมีการเปลี่ยนแปลง
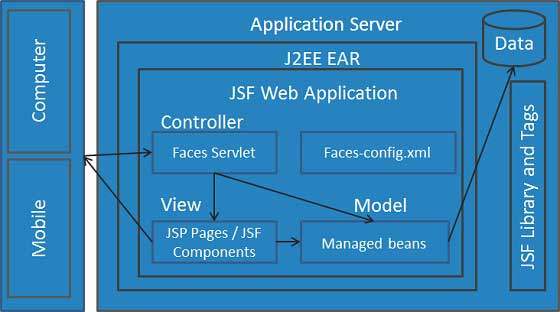
สถาปัตยกรรม JSF
แอปพลิเคชัน JSF คล้ายกับเว็บแอปพลิเคชันที่ใช้เทคโนโลยี Java อื่น ๆ มันทำงานในคอนเทนเนอร์ Java servlet และมี -
ส่วนประกอบ JavaBeans เป็นแบบจำลองที่มีฟังก์ชันและข้อมูลเฉพาะแอปพลิเคชัน
ไลบรารีแท็กที่กำหนดเองสำหรับแสดงตัวจัดการเหตุการณ์และตัวตรวจสอบความถูกต้อง
ไลบรารีแท็กที่กำหนดเองสำหรับการแสดงผลคอมโพเนนต์ UI
คอมโพเนนต์ UI แสดงเป็นอ็อบเจ็กต์ stateful บนเซิร์ฟเวอร์
คลาสตัวช่วยฝั่งเซิร์ฟเวอร์
ตัวตรวจสอบตัวจัดการเหตุการณ์และตัวจัดการการนำทาง
ไฟล์ทรัพยากรคอนฟิกูเรชันแอ็พพลิเคชันสำหรับการกำหนดคอนฟิกรีซอร์สแอ็พพลิเคชัน

มีตัวควบคุมที่สามารถใช้เพื่อดำเนินการกับผู้ใช้ ผู้เขียนหน้าเว็บสามารถสร้าง UI และตรรกะทางธุรกิจสามารถใช้โดยถั่วที่มีการจัดการ
JSF จัดเตรียมกลไกต่างๆสำหรับการแสดงผลแต่ละองค์ประกอบ ขึ้นอยู่กับผู้ออกแบบหน้าเว็บที่จะเลือกการแสดงที่ต้องการและผู้พัฒนาแอปพลิเคชันไม่จำเป็นต้องทราบว่ากลไกใดที่ใช้ในการแสดงผลองค์ประกอบ JSF UI
วงจรชีวิตของแอปพลิเคชัน JSF ประกอบด้วย 6 ขั้นตอนดังนี้ -
- คืนค่าดูเฟส
- ใช้เฟสค่าการร้องขอ ประมวลผลเหตุการณ์
- ขั้นตอนการตรวจสอบกระบวนการ ประมวลผลเหตุการณ์
- อัปเดตเฟสค่าโมเดล ประมวลผลเหตุการณ์
- เรียกใช้ขั้นตอนการสมัคร; ประมวลผลเหตุการณ์
- เฟสตอบสนองการแสดงผล

หกขั้นตอนแสดงลำดับที่ JSF ประมวลผลแบบฟอร์ม รายการแสดงขั้นตอนตามลำดับการดำเนินการที่เป็นไปได้พร้อมกับการประมวลผลเหตุการณ์ในแต่ละเฟส
ระยะที่ 1: เรียกคืนมุมมอง
JSF เริ่มขั้นตอนการดูคืนค่าทันทีที่คลิกลิงก์หรือปุ่มและ JSF ได้รับคำขอ
ในช่วงนี้ JSF จะสร้างมุมมองวางสายตัวจัดการเหตุการณ์และตัวตรวจสอบความถูกต้องไปยังคอมโพเนนต์ UI และบันทึกมุมมองในอินสแตนซ์ FacesContext ตอนนี้อินสแตนซ์ FacesContext จะมีข้อมูลทั้งหมดที่จำเป็นในการดำเนินการตามคำขอ
ระยะที่ 2: ใช้ค่าคำขอ
หลังจากสร้าง / คืนค่าโครงสร้างคอมโพเนนต์แล้วแต่ละองค์ประกอบในโครงสร้างคอมโพเนนต์จะใช้วิธีการถอดรหัสเพื่อแยกค่าใหม่จากพารามิเตอร์การร้องขอ ส่วนประกอบเก็บค่านี้ หากการแปลงล้มเหลวข้อความแสดงข้อผิดพลาดจะถูกสร้างขึ้นและเข้าคิวบน FacesContext ข้อความนี้จะแสดงในระหว่างขั้นตอนการตอบกลับการแสดงผลพร้อมกับข้อผิดพลาดในการตรวจสอบความถูกต้อง
ถ้าผู้ฟังเหตุการณ์วิธีการถอดรหัสใด ๆ เรียกว่า renderResponse บนอินสแตนซ์ FacesContext ปัจจุบัน JSF จะย้ายไปยังเฟสการตอบสนองการแสดงผล
ระยะที่ 3: การตรวจสอบกระบวนการ
ในระหว่างขั้นตอนนี้ JSF จะประมวลผลตัวตรวจสอบความถูกต้องทั้งหมดที่ลงทะเบียนบนโครงสร้างคอมโพเนนต์ ตรวจสอบกฎแอตทริบิวต์องค์ประกอบสำหรับการตรวจสอบความถูกต้องและเปรียบเทียบกฎเหล่านี้กับค่าท้องถิ่นที่เก็บไว้สำหรับส่วนประกอบ
หากค่าโลคัลไม่ถูกต้อง JSF จะเพิ่มข้อความแสดงข้อผิดพลาดให้กับอินสแตนซ์ FacesContext และวงจรชีวิตจะเลื่อนไปยังเฟสการตอบสนองการแสดงผลและแสดงเพจเดียวกันอีกครั้งพร้อมกับข้อความแสดงข้อผิดพลาด
ระยะที่ 4: อัปเดตค่าโมเดล
หลังจาก JSF ตรวจสอบว่าข้อมูลถูกต้องข้อมูลจะเดินผ่านโครงสร้างคอมโพเนนต์และตั้งค่าคุณสมบัติอ็อบเจ็กต์ฝั่งเซิร์ฟเวอร์ที่เกี่ยวข้องเป็นค่าโลคัลของคอมโพเนนต์ JSF จะอัปเดตคุณสมบัติ bean ที่สอดคล้องกับแอตทริบิวต์ค่าขององค์ประกอบอินพุต
หากเมธอด updateModels ใด ๆ ที่เรียกว่า renderResponse บนอินสแตนซ์ FacesContext ปัจจุบัน JSF จะย้ายไปยังเฟสตอบสนองการแสดงผล
ขั้นตอนที่ 5: เรียกใช้แอปพลิเคชัน
ในระหว่างขั้นตอนนี้ JSF จะจัดการเหตุการณ์ระดับแอปพลิเคชันเช่นการส่งแบบฟอร์ม / ลิงก์ไปยังเพจอื่น
ระยะที่ 6: การตอบสนองการแสดงผล
ในช่วงนี้ JSF ขอให้คอนเทนเนอร์ / แอ็พพลิเคชันเซิร์ฟเวอร์แสดงผลเพจหากแอปพลิเคชันใช้เพจ JSP สำหรับคำขอเริ่มต้นคอมโพเนนต์ที่แสดงบนเพจจะถูกเพิ่มในโครงสร้างคอมโพเนนต์เมื่อคอนเทนเนอร์ JSP เรียกใช้เพจ หากนี่ไม่ใช่คำร้องขอเริ่มต้นโครงสร้างคอมโพเนนต์จะถูกสร้างขึ้นแล้วดังนั้นจึงไม่จำเป็นต้องเพิ่มคอมโพเนนต์อีก ไม่ว่าในกรณีใดคอมโพเนนต์จะแสดงผลเองเป็นคอนเทนเนอร์ JSP / แอ็พพลิเคชันเซิร์ฟเวอร์ข้ามผ่านแท็กในเพจ
หลังจากแสดงเนื้อหาของมุมมองแล้วสถานะการตอบกลับจะถูกบันทึกเพื่อให้คำร้องขอที่ตามมาสามารถเข้าถึงได้และพร้อมใช้งานสำหรับเฟสมุมมองการคืนค่า
ในการสร้างแอปพลิเคชัน JSF อย่างง่ายเราจะใช้ปลั๊กอิน maven-archetype-webapp ในตัวอย่างต่อไปนี้เราจะสร้างโครงการเว็บแอปพลิเคชันที่ใช้ maven ในโฟลเดอร์ C: \ JSF
สร้างโครงการ
มาเปิดคอนโซลคำสั่งไปที่ไฟล์ C:\ > JSF ไดเร็กทอรีและดำเนินการดังต่อไปนี้ mvn คำสั่ง
C:\JSF>mvn archetype:create
-DgroupId = com.tutorialspoint.test
-DartifactId = helloworld
-DarchetypeArtifactId = maven-archetype-webappMaven จะเริ่มประมวลผลและจะสร้างโครงสร้างโครงการเว็บแอปพลิเคชัน java ที่สมบูรณ์
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
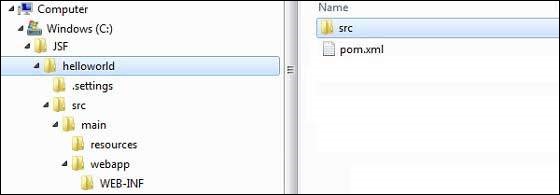
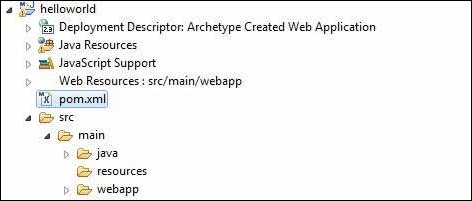
[INFO] -------------------------------------------------------------ไปที่ไดเรกทอรี C: / JSF คุณจะเห็นโปรเจ็กต์เว็บแอปพลิเคชัน Java ที่สร้างขึ้นชื่อ helloworld (ตามที่ระบุใน artifactId) Maven ใช้เค้าโครงไดเร็กทอรีมาตรฐานดังที่แสดงในภาพหน้าจอต่อไปนี้

จากตัวอย่างข้างต้นเราสามารถเข้าใจแนวคิดหลักดังต่อไปนี้
| ส. เลขที่ | โครงสร้างโฟลเดอร์และคำอธิบาย |
|---|---|
| 1 | helloworld ประกอบด้วยโฟลเดอร์ src และ pom.xml |
| 2 | src/main/wepapp ประกอบด้วยโฟลเดอร์ WEB-INF และหน้า index.jsp |
| 3 | src/main/resources ประกอบด้วยไฟล์รูปภาพ / คุณสมบัติ (ในตัวอย่างด้านบนเราต้องสร้างโครงสร้างนี้ด้วยตนเอง) |
เพิ่มความสามารถ JSF ให้กับโครงการ
เพิ่มการอ้างอิง JSF ต่อไปนี้
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>กรอก POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>เตรียมโครงการ Eclipse
มาเปิดคอนโซลคำสั่ง ไปที่C:\ > JSF > helloworld ไดเร็กทอรีและดำเนินการดังต่อไปนี้ mvn คำสั่ง
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0Maven จะเริ่มประมวลผลสร้างโปรเจ็กต์พร้อมคราสและจะเพิ่มความสามารถ wtp
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------อิมพอร์ตโปรเจ็กต์ใน Eclipse
ต่อไปนี้เป็นขั้นตอน -
อิมพอร์ตโปรเจ็กต์ใน eclipse โดยใช้ตัวช่วยสร้างการนำเข้า
ไปที่ File → Import... → Existing project into workspace.
เลือกไดเรกทอรีรากไปที่ helloworld
เก็บไว้ Copy projects into workspace ที่จะตรวจสอบ
คลิกปุ่ม Finish
Eclipse จะนำเข้าและคัดลอกโครงการในพื้นที่ทำงาน C:\ → Projects → Data → WorkSpace.

กำหนดค่า Faces Servlet ใน web.xml
ค้นหา web.xml ใน webapp → WEB-INF โฟลเดอร์และอัปเดตดังที่แสดงด้านล่าง
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>สร้าง Managed Bean
สร้างโครงสร้างแพ็คเกจภายใต้ src → main → java as com → tutorialspoint → test. สร้างคลาส HelloWorld.java ในแพ็คเกจนี้ อัปเดตรหัสของHelloWorld.java ดังแสดงด้านล่าง
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}สร้างเพจ JSF
สร้างหน้า home.xhtml ภายใต้ webappโฟลเดอร์ อัปเดตรหัสของhome.xhtml ดังแสดงด้านล่าง
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>สร้างโครงการ
ต่อไปนี้เป็นขั้นตอน
เลือกโครงการ helloworld ใน eclipse
ใช้ตัวช่วยสร้าง Run As
เลือก Run As → Maven package
Maven จะเริ่มสร้างโครงการและจะสร้าง helloworld.war ภายใต้ C:\ → Projects → Data → WorkSpace → helloworld → target โฟลเดอร์
[INFO] Scanning for projects...
[INFO] -----------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO]
[INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT
[INFO] task-segment: [package]
[INFO] -----------------------------------------------------
[INFO] [resources:resources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:compile]
[INFO] Nothing to compile - all classes are up to date
[INFO] [resources:testResources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:testCompile]
[INFO] No sources to compile
[INFO] [surefire:test]
[INFO] Surefire report directory:
C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports
-------------------------------------------------------
T E S T S
-------------------------------------------------------
There are no tests to run.
Results :
Tests run: 0, Failures: 0, Errors: 0, Skipped: 0
[INFO] [war:war]
[INFO] Packaging webapp
[INFO] Assembling webapp[helloworld] in
[C:\Projects\Data\WorkSpace\helloworld\target\helloworld]
[INFO] Processing war project
[INFO] Webapp assembled in[150 msecs]
[INFO] Building war:
C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war
[INFO] ------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Mon Nov 05 16:34:46 IST 2012
[INFO] Final Memory: 2M/15M
[INFO] ------------------------------------------------ปรับใช้ไฟล์ WAR
ต่อไปนี้เป็นขั้นตอน
หยุดเซิร์ฟเวอร์ Tomcat
คัดลอกไฟล์ helloworld.war ไปที่ tomcat installation directory → webapps folder.
เริ่มเซิร์ฟเวอร์ Tomcat
ดูในไดเรกทอรี webapps ควรมีการสร้างโฟลเดอร์ helloworld
ตอนนี้ helloworld.war ถูกปรับใช้ในรูท Tomcat Webserver เรียบร้อยแล้ว
เรียกใช้แอปพลิเคชัน
ป้อน url ในเว็บเบราว์เซอร์: http://localhost:8080/helloworld/home.jsf เพื่อเปิดแอปพลิเคชัน
ชื่อเซิร์ฟเวอร์ (localhost) และพอร์ต (8080) อาจแตกต่างกันไปตามการกำหนดค่า tomcat ของคุณ

Managed Bean เป็นคลาส Java Bean ปกติที่ลงทะเบียนกับ JSF กล่าวอีกนัยหนึ่ง Managed Beans คือ Java bean ที่จัดการโดย JSF framework Managed bean ประกอบด้วยเมธอด getter และ setter ตรรกะทางธุรกิจหรือแม้แต่ backing bean (bean มีค่าฟอร์ม HTML ทั้งหมด)
ถั่วที่จัดการทำงานเป็นโมเดลสำหรับคอมโพเนนต์ UI Managed Bean สามารถเข้าถึงได้จากหน้า JSF
ใน JSF 1.2ถั่วที่ได้รับการจัดการต้องลงทะเบียนในไฟล์คอนฟิกูเรชัน JSF เช่น facesconfig.xml จากJSF 2.0เป็นต้นไปถั่วที่มีการจัดการสามารถลงทะเบียนได้อย่างง่ายดายโดยใช้คำอธิบายประกอบ วิธีนี้ช่วยให้ถั่วและการลงทะเบียนอยู่ในที่เดียวจึงจัดการได้ง่ายขึ้น
ใช้การกำหนดค่า XML
<managed-bean>
<managed-bean-name>helloWorld</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>message</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>การใช้คำอธิบายประกอบ
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}@ManagedBean Annotation
@ManagedBeanทำเครื่องหมาย bean เป็นถั่วที่มีการจัดการด้วยชื่อที่ระบุในแอตทริบิวต์ name หากไม่ได้ระบุแอตทริบิวต์ name ชื่อ bean ที่ถูกจัดการจะดีฟอลต์เป็นส่วนชื่อคลาสของชื่อคลาสแบบเต็ม ในกรณีของเรามันจะเป็น helloWorld
คุณลักษณะที่สำคัญอีกประการหนึ่งคือ eager. ถ้า eager = "true" จะมีการสร้าง bean ที่ถูกจัดการก่อนที่จะมีการร้องขอเป็นครั้งแรกมิฉะนั้นจะใช้การเริ่มต้น "lazy" ซึ่ง bean จะถูกสร้างเมื่อมีการร้องขอเท่านั้น
คำอธิบายประกอบขอบเขต
คำอธิบายประกอบขอบเขตกำหนดขอบเขตที่จะวางถั่วที่มีการจัดการ หากไม่ได้ระบุขอบเขต bean จะดีฟอลต์เพื่อขอขอบเขต แต่ละขอบเขตจะกล่าวโดยย่อในตารางต่อไปนี้
| ส. เลขที่ | ขอบเขตและคำอธิบาย |
|---|---|
| 1 | @RequestScoped Bean มีอายุการใช้งานตราบเท่าที่การตอบสนองคำขอ HTTP ยังมีชีวิตอยู่ ถูกสร้างขึ้นตามคำขอ HTTP และถูกทำลายเมื่อการตอบสนอง HTTP ที่เกี่ยวข้องกับคำขอ HTTP เสร็จสิ้น |
| 2 | @NoneScoped Bean มีอายุยืนยาวเท่ากับการประเมิน EL เพียงครั้งเดียว ได้รับการสร้างขึ้นจากการประเมิน EL และถูกทำลายทันทีหลังจากการประเมิน EL |
| 3 | @ViewScoped Bean มีอายุการใช้งานตราบเท่าที่ผู้ใช้โต้ตอบกับมุมมอง JSF เดียวกันในหน้าต่าง / แท็บเบราว์เซอร์ มันถูกสร้างขึ้นตามคำขอ HTTP และถูกทำลายเมื่อผู้ใช้โพสต์แบ็คไปยังมุมมองอื่น |
| 4 | @SessionScoped Bean มีอายุการใช้งานตราบเท่าที่เซสชัน HTTP ยังมีชีวิตอยู่ จะถูกสร้างขึ้นตามคำขอ HTTP แรกที่เกี่ยวข้องกับ bean นี้ในเซสชันและถูกทำลายเมื่อเซสชัน HTTP ไม่ถูกต้อง |
| 5 | @ApplicationScoped Bean มีอายุยืนยาวตราบเท่าที่เว็บแอปพลิเคชันยังมีชีวิตอยู่ มันถูกสร้างขึ้นตามคำขอ HTTP แรกที่เกี่ยวข้องกับ bean นี้ในแอปพลิเคชัน (หรือเมื่อเว็บแอปพลิเคชันเริ่มทำงานและแอตทริบิวต์ eager = true ถูกตั้งค่าใน @ManagedBean) และถูกทำลายเมื่อเว็บแอปพลิเคชันปิดตัวลง |
| 6 | @CustomScoped Bean มีชีวิตอยู่ตราบเท่าที่รายการของ bean ในแผนที่แบบกำหนดเองซึ่งสร้างขึ้นสำหรับขอบเขตนี้ |
@ManagedProperty คำอธิบายประกอบ
JSF เป็นเฟรมเวิร์ก Dependency Injection (DI) แบบคงที่ การใช้@ManagedProperty คำอธิบายประกอบคุณสมบัติของถั่วที่มีการจัดการสามารถฉีดเข้าไปในถั่วที่มีการจัดการอื่นได้
ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบคำอธิบายประกอบด้านบนสำหรับถั่วที่มีการจัดการ
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.testตามที่อธิบายไว้ในJSF - สร้างแอพลิเคชันบท |
| 2 | แก้ไขHelloWorld.javaตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | สร้างMessage.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 4 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 5 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 6 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}Message.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - สร้างแอปพลิเคชันบท หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

กฎการนำทางคือกฎที่จัดทำโดย JSF Framework ซึ่งอธิบายว่าจะแสดงมุมมองใดเมื่อมีการคลิกปุ่มหรือลิงก์
กฎการนำทางสามารถกำหนดได้ในไฟล์คอนฟิกูเรชัน JSF ที่ชื่อ faces-config.xml สามารถกำหนดได้ในถั่วที่มีการจัดการ
กฎการนำทางสามารถมีเงื่อนไขตามมุมมองผลลัพธ์ที่สามารถแสดงได้ JSF 2.0 มีการนำทางโดยปริยายและไม่จำเป็นต้องกำหนดกฎการนำทางเช่นนี้
การนำทางโดยปริยาย
JSF 2.0 ให้ auto view page resolver กลไกชื่อ implicit navigation. ในกรณีนี้คุณจะต้องใส่ชื่อมุมมองในแอตทริบิวต์การดำเนินการและ JSF จะค้นหาที่ถูกต้องview หน้าโดยอัตโนมัติในแอปพลิเคชันที่ปรับใช้

การนำทางอัตโนมัติในหน้า JSF
ตั้งชื่อมุมมองในแอตทริบิวต์การดำเนินการของคอมโพเนนต์ JSF UI
<h:form>
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>ที่นี่เมื่อ Page2 คลิกปุ่ม JSF จะแก้ไขชื่อมุมมอง page2 เป็นนามสกุล page2.xhtml และค้นหาไฟล์มุมมองที่เกี่ยวข้อง page2.xhtml ในไดเร็กทอรีปัจจุบัน

การนำทางอัตโนมัติใน Managed Bean
กำหนดวิธีการในถั่วที่มีการจัดการเพื่อส่งคืนชื่อมุมมอง
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}รับชื่อมุมมองในแอตทริบิวต์การดำเนินการของคอมโพเนนต์ JSF UI โดยใช้ถั่วที่มีการจัดการ
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>ที่นี่เมื่อ Page1 คลิกปุ่ม JSF จะแก้ไขชื่อมุมมอง page1 เป็นนามสกุล page1.xhtml และค้นหาไฟล์มุมมองที่เกี่ยวข้อง page1.xhtml ในไดเร็กทอรีปัจจุบัน

การนำทางตามเงื่อนไข
การใช้ถั่วที่มีการจัดการเราสามารถควบคุมการนำทางได้อย่างง่ายดาย ดูรหัสต่อไปนี้ในถั่วที่มีการจัดการ

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}ส่ง pageId เป็นพารามิเตอร์การร้องขอในคอมโพเนนต์ JSF UI
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>ที่นี่เมื่อคลิกปุ่ม "Page1"
JSF จะสร้างคำขอที่มีพารามิเตอร์ pageId = 1
จากนั้น JSF จะส่งพารามิเตอร์นี้ไปยังเพจคุณสมบัติที่มีการจัดการของ navigationController
ตอนนี้ navigationController.showPage () ถูกเรียกซึ่งจะคืนค่ามุมมองเป็น page1 หลังจากตรวจสอบ pageId
JSF จะแก้ไขชื่อมุมมอง page1 เป็นนามสกุล page1.xhtml
ค้นหาไฟล์มุมมองที่เกี่ยวข้อง page1.xhtml ในไดเร็กทอรีปัจจุบัน

การแก้ไขการนำทางขึ้นอยู่กับจากการกระทำ
JSF จัดเตรียมอ็อพชันความละเอียดการนำทางแม้ว่าเมธอดที่มีการจัดการ bean จะส่งคืนชื่อมุมมองเดียวกัน

ดูรหัสต่อไปนี้ในถั่วที่มีการจัดการ
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}ในการแก้ไขมุมมองให้กำหนดกฎการนำทางต่อไปนี้ใน faces-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>ที่นี่เมื่อคลิกปุ่ม Page1 -
navigationController.processPage1() เรียกว่าซึ่งจะกลับมาดูเป็นเพจ
JSF จะแก้ไขชื่อมุมมอง page1 ตามชื่อมุมมองคือ page and from-action ใน faces-config is navigationController.processPage1
ค้นหาไฟล์มุมมองที่เกี่ยวข้อง page1.xhtml ในไดเร็กทอรีปัจจุบัน

ส่งต่อเทียบกับการเปลี่ยนเส้นทาง
โดยค่าเริ่มต้น JSF จะดำเนินการส่งหน้าเซิร์ฟเวอร์ในขณะที่นำทางไปยังเพจอื่นและ URL ของแอ็พพลิเคชันไม่เปลี่ยนแปลง
ในการเปิดใช้งานการเปลี่ยนเส้นทางหน้าให้ต่อท้าย faces-redirect=true ที่ท้ายชื่อมุมมอง

<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true" value = "Page1" />
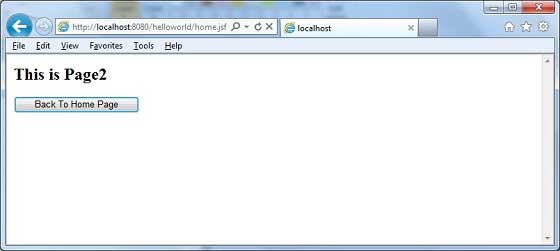
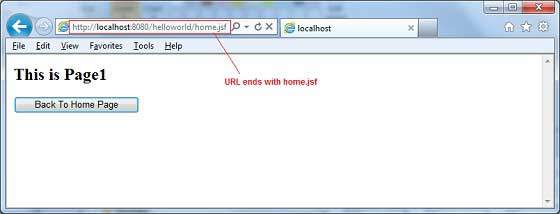
</h:form>ที่นี่เมื่อ Page1 ปุ่มใต้ Forward คลิกคุณจะได้รับผลลัพธ์ดังต่อไปนี้

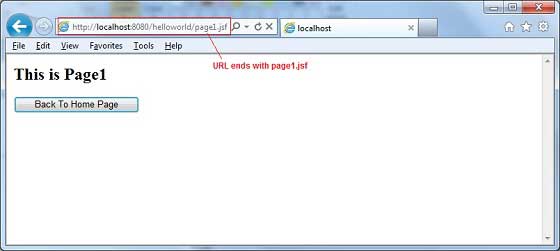
ที่นี่เมื่อ Page1 ปุ่มใต้ Redirect คลิกคุณจะได้รับผลลัพธ์ดังต่อไปนี้

ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบตัวอย่างการนำทางข้างต้นทั้งหมด
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้com.tutorialspoint.test แพคเกจตามที่อธิบายไว้ในJSF - สร้างแอพลิเคชันบท |
| 2 | สร้างNavigationController.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 3 | สร้างfaces-config.xmlภายใต้โฟลเดอร์WEB-INFและอัปเดตเนื้อหาตามที่อธิบายด้านล่าง |
| 4 | อัปเดตweb.xmlภายใต้โฟลเดอร์WEB-INFตามที่อธิบายด้านล่าง |
| 5 | สร้างpage1.xhtmlและpage2.xhtmlและแก้ไขhome.xhtmlภายใต้โฟลเดอร์webappตามคำอธิบายด้านล่าง |
| 6 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 7 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 8 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
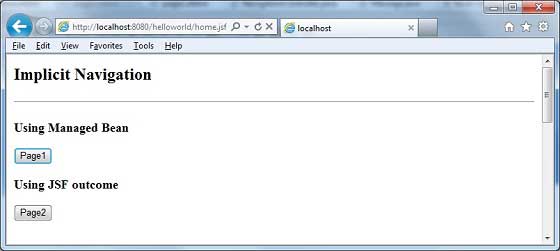
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
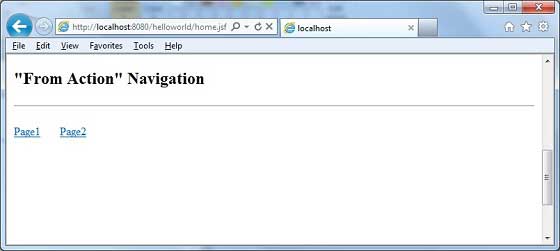
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - สร้างแอปพลิเคชันบท หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

ในบทนี้คุณจะได้เรียนรู้เกี่ยวกับแท็ก JSF พื้นฐานประเภทต่างๆ
JSF มีไลบรารีแท็ก HTML มาตรฐาน แท็กเหล่านี้แสดงผลเป็นเอาต์พุต html ที่สอดคล้องกัน
สำหรับแท็กเหล่านี้คุณต้องใช้เนมสเปซของ URI ต่อไปนี้ในโหนด html
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">ต่อไปนี้เป็นแท็กพื้นฐานที่สำคัญใน JSF 2.0
| ส. เลขที่ | แท็กและคำอธิบาย |
|---|---|
| 1 | h: inputText แสดงอินพุต HTML ประเภท = "text" กล่องข้อความ |
| 2 | h: inputSecret แสดงอินพุต HTML ประเภท = "รหัสผ่าน" กล่องข้อความ |
| 3 | h: inputTextarea แสดงผลฟิลด์ textarea HTML |
| 4 | h: inputHidden แสดงอินพุต HTML ประเภท = "hidden" |
| 5 | h: selectBooleanCheckbox แสดงผลกล่องกาเครื่องหมาย HTML เดียว |
| 6 | h: selectManyCheckbox แสดงกลุ่มของกล่องกาเครื่องหมาย HTML |
| 7 | h: selectOneRadio แสดงผลปุ่มตัวเลือก HTML เดียว |
| 8 | h: selectOneListbox แสดงผล HTML กล่องรายการเดียว |
| 9 | h: selectManyListbox แสดงผล HTML หลายกล่องรายการ |
| 10 | h: selectOneMenu แสดงผลกล่องคำสั่งผสม HTML |
| 11 | h: outputText แสดงผลข้อความ HTML |
| 12 | h: outputFormat แสดงผลข้อความ HTML ยอมรับพารามิเตอร์ |
| 13 | h: graphicImage แสดงภาพ |
| 14 | h: outputStylesheet รวมสไตล์ชีต CSS ในเอาต์พุต HTML |
| 15 | h: outputScript รวมสคริปต์ในเอาต์พุต HTML |
| 16 | h: commandButton แสดงอินพุต HTML ของปุ่ม type = "submit" |
| 17 | h: ลิงค์ แสดงจุดยึด HTML |
| 18 | h: commandLink แสดงจุดยึด HTML |
| 19 | h: outputLink แสดงจุดยึด HTML |
| 20 | h: panelGrid แสดงตาราง HTML ในรูปแบบกริด |
| 21 | h: ข้อความ แสดงข้อความสำหรับคอมโพเนนต์ JSF UI |
| 22 | h: ข้อความ แสดงข้อความทั้งหมดสำหรับคอมโพเนนต์ UI ของ JSF |
| 23 | f: พารามิเตอร์ ส่งผ่านพารามิเตอร์ไปยังคอมโพเนนต์ JSF UI |
| 24 | f: แอตทริบิวต์ ส่งผ่านแอตทริบิวต์ไปยังคอมโพเนนต์ JSF UI |
| 25 | f: setPropertyActionListener ตั้งค่าคุณสมบัติของถั่วที่มีการจัดการ |
JSF จัดเตรียมแท็กพิเศษเพื่อสร้างเลย์เอาต์ทั่วไปสำหรับเว็บแอ็พพลิเคชันที่เรียกว่าแท็ก facelets แท็กเหล่านี้ให้ความยืดหยุ่นในการจัดการส่วนทั่วไปของหลาย ๆ เพจในที่เดียว
สำหรับแท็กเหล่านี้คุณต้องใช้เนมสเปซของ URI ต่อไปนี้ในโหนด html
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">ต่อไปนี้เป็นแท็ก Facelets ที่สำคัญใน JSF 2.0
| ส. เลขที่ | แท็กและคำอธิบาย |
|---|---|
| 1 | เทมเพลต เราจะสาธิตวิธีใช้เทมเพลตโดยใช้แท็กต่อไปนี้
|
| 2 | พารามิเตอร์ เราจะสาธิตวิธีการส่งผ่านพารามิเตอร์ไปยังไฟล์เทมเพลตโดยใช้แท็กต่อไปนี้
|
| 3 | กำหนดเอง เราจะสาธิตวิธีสร้างแท็กที่กำหนดเอง |
| 4 | ลบ เราจะแสดงให้เห็นถึงความสามารถในการลบโค้ด JSF จากหน้า HTML ที่สร้างขึ้น |
JSF จัดเตรียมตัวแปลงแบบ inbuilt เพื่อแปลงข้อมูลของคอมโพเนนต์ UI เป็นออบเจ็กต์ที่ใช้ในถั่วที่มีการจัดการและในทางกลับกัน ตัวอย่างเช่นแท็กเหล่านี้สามารถแปลงข้อความเป็นออบเจ็กต์วันที่และสามารถตรวจสอบความถูกต้องของรูปแบบการป้อนข้อมูลได้เช่นกัน
สำหรับแท็กเหล่านี้คุณต้องใช้เนมสเปซของ URI ต่อไปนี้ในโหนด html
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">ต่อไปนี้เป็นแท็กตัวแปลงที่สำคัญใน JSF 2.0 -
| ส. เลขที่ | แท็กและคำอธิบาย |
|---|---|
| 1 | f: convertNumber แปลงสตริงเป็นจำนวนรูปแบบที่ต้องการ |
| 2 | f: convertDateTime แปลงสตริงเป็นวันที่ในรูปแบบที่ต้องการ |
| 3 | ตัวแปลงที่กำหนดเอง การสร้างตัวแปลงที่กำหนดเอง |
JSF จัดเตรียมตัวตรวจสอบความถูกต้องแบบ inbuilt เพื่อตรวจสอบความถูกต้องของส่วนประกอบ UI แท็กเหล่านี้สามารถตรวจสอบความยาวของฟิลด์ประเภทของอินพุตที่สามารถเป็นอ็อบเจ็กต์ที่กำหนดเองได้
สำหรับแท็กเหล่านี้คุณต้องใช้เนมสเปซของ URI ต่อไปนี้ในโหนด html
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">ต่อไปนี้เป็นแท็ก Validator ที่สำคัญใน JSF 2.0−
| ส. เลขที่ | แท็กและคำอธิบาย |
|---|---|
| 1 | f: validateLength ตรวจสอบความยาวของสตริง |
| 2 | f: validateLongRange ตรวจสอบช่วงของค่าตัวเลข |
| 3 | f: validateDoubleRange ตรวจสอบช่วงของค่าลอย |
| 4 | f: validateRegex ตรวจสอบคอมโพเนนต์ JSF ด้วยนิพจน์ทั่วไปที่กำหนด |
| 5 | Custom Validator สร้างโปรแกรมตรวจสอบที่กำหนดเอง |
JSF ให้การควบคุมที่สมบูรณ์ชื่อ DataTable เพื่อแสดงผลและจัดรูปแบบตาราง html
DataTable สามารถวนซ้ำบนคอลเลกชันหรืออาร์เรย์ของค่าเพื่อแสดงข้อมูล
DataTable จัดเตรียมแอตทริบิวต์เพื่อแก้ไขข้อมูลด้วยวิธีง่ายๆ
ส่วนหัว HTML
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
</html>ต่อไปนี้คือการดำเนินการ DataTable ที่สำคัญใน JSF 2.0 -
| ส. เลขที่ | แท็กและคำอธิบาย |
|---|---|
| 1 | แสดง DataTable วิธีแสดง dataTable |
| 2 | เพิ่มข้อมูล วิธีเพิ่มแถวใหม่ใน dataTable |
| 3 | แก้ไขข้อมูล วิธีแก้ไขแถวใน dataTable |
| 4 | ลบข้อมูล วิธีลบแถวใน dataTable |
| 5 | การใช้ DataModel ใช้ DataModel เพื่อแสดงหมายเลขแถวใน dataTable |
JSF มอบความสามารถอันทรงพลังให้กับนักพัฒนาในการกำหนดคอมโพเนนต์แบบกำหนดเองของตนเองซึ่งสามารถใช้เพื่อแสดงเนื้อหาที่กำหนดเองได้
กำหนดส่วนประกอบที่กำหนดเอง
การกำหนดองค์ประกอบแบบกำหนดเองใน JSF เป็นกระบวนการสองขั้นตอน
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1a | สร้างโฟลเดอร์ทรัพยากร สร้างไฟล์ xhtml ในโฟลเดอร์ทรัพยากรด้วยเนมสเปซแบบผสม |
| 1b | ใช้คอมโพสิตแท็กคอมโพสิต: อินเทอร์เฟซคอมโพสิต: แอ็ตทริบิวต์และคอมโพสิต: การนำไปใช้เพื่อกำหนดเนื้อหาของคอมโพสิตคอมโพสิต ใช้cc.attrsในคอมโพสิต: การดำเนินการที่จะได้รับตัวแปรกำหนดโดยใช้คอมโพสิต: แอตทริบิวต์ในคอมโพสิต: อินเตอร์เฟซ |
ขั้นตอนที่ 1a: สร้างคอมโพเนนต์ที่กำหนดเอง: loginComponent.xhtml
สร้างโฟลเดอร์ tutorialspoint ในโฟลเดอร์ resources และสร้างไฟล์ loginComponent.xhtml ในนั้น
ใช้เนมสเปซแบบผสมในส่วนหัว html
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
...
</html>ขั้นตอนที่ 1b: ใช้แท็กคอมโพสิต: loginComponent.xhtml
ตารางต่อไปนี้อธิบายการใช้แท็กคอมโพสิต
| ส. เลขที่ | แท็กและคำอธิบาย |
|---|---|
| 1 | composite:interface ประกาศค่าที่กำหนดค่าได้เพื่อใช้ในการประกอบ: การนำไปใช้งาน |
| 2 | composite:attribute ค่าการกำหนดค่าถูกประกาศโดยใช้แท็กนี้ |
| 3 | composite:implementation ประกาศคอมโพเนนต์ JSF สามารถเข้าถึงค่าที่กำหนดได้ซึ่งกำหนดไว้ใน Composite: interface โดยใช้นิพจน์ # {cc.attrs.attribute-name} |
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>ใช้คอมโพเนนต์ที่กำหนดเอง
การใช้คอมโพเนนต์ที่กำหนดเองใน JSF เป็นกระบวนการง่ายๆ
| ขั้นตอน | คำอธิบาย |
|---|---|
| 2a | สร้างไฟล์ xhtml และใช้เนมสเปซของคอมโพเนนต์ที่กำหนดเอง Namespace จะเป็นhttp://java.sun.com/jsf/ <folder-name> โดยที่ชื่อโฟลเดอร์คือโฟลเดอร์ในไดเร็กทอรีทรัพยากรที่มีส่วนประกอบที่กำหนดเอง |
| 2b | ใช้คอมโพเนนต์ที่กำหนดเองเป็นแท็ก JSF ปกติ |
ขั้นตอนที่ 2a: ใช้เนมสเปซที่กำหนดเอง: home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">ขั้นตอนที่ 2b: ใช้ Custom Tag: home.xhtml และ Pass Values
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบองค์ประกอบที่กำหนดเองใน JSF
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.testตามที่อธิบายไว้ในJSF - การใช้งานครั้งแรกในบท |
| 2 | สร้างโฟลเดอร์ทรัพยากรภายใต้src →โฟลเดอร์หลัก |
| 3 | สร้างtutorialspointโฟลเดอร์ภายใต้→ src →หลักทรัพยากรโฟลเดอร์ |
| 4 | สร้างไฟล์loginComponent.xhtmlภายใต้src → main → resources →โฟลเดอร์tutorialspoint |
| 5 | แก้ไขไฟล์UserData.javaตามที่อธิบายด้านล่าง |
| 6 | แก้ไขhome.xhtmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 7 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 8 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 9 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - First Application chapter หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

AJAX ย่อมาจาก Asynchronous JavaScript และ Xml
Ajax เป็นเทคนิคในการใช้ HTTPXMLObject ของ JavaScript เพื่อส่งข้อมูลไปยังเซิร์ฟเวอร์และรับข้อมูลจากเซิร์ฟเวอร์แบบอะซิงโครนัส ดังนั้นการใช้เทคนิค Ajax โค้ดจาวาสคริปต์จะแลกเปลี่ยนข้อมูลกับเซิร์ฟเวอร์อัปเดตบางส่วนของหน้าเว็บโดยไม่ต้องโหลดซ้ำทั้งหน้า
JSF ให้การสนับสนุนที่ยอดเยี่ยมสำหรับการโทรออกด้วย ajax มีแท็ก f: ajax เพื่อจัดการการโทร ajax
แท็ก JSF
<f:ajax execute = "input-component-name" render = "output-component-name" />คุณสมบัติแท็ก
| ส. เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | disabled หากเป็นจริงพฤติกรรม Ajax จะถูกนำไปใช้กับองค์ประกอบหลักหรือส่วนประกอบย่อย หากเป็นเท็จพฤติกรรม Ajax จะถูกปิดใช้งาน |
| 2 | Event เหตุการณ์ที่จะเรียกคำขอ Ajax เช่น "คลิก" "เปลี่ยน" "เบลอ" "กดแป้น" เป็นต้น |
| 3 | Execute รายการ ID ที่คั่นด้วยช่องว่างสำหรับคอมโพเนนต์ที่ควรรวมไว้ในคำขอ Ajax |
| 4 | Immediate หากเหตุการณ์พฤติกรรม "จริง" ที่สร้างขึ้นจากพฤติกรรมนี้จะออกอากาศในช่วงใช้ค่าคำขอ มิฉะนั้นกิจกรรมจะออกอากาศในช่วงการเรียกใช้แอปพลิเคชัน |
| 5 | Listener นิพจน์ EL สำหรับเมธอดใน backing bean ที่จะถูกเรียกระหว่างคำร้องขอ Ajax |
| 6 | Onerror ชื่อของฟังก์ชันเรียกกลับ JavaScript ที่จะถูกเรียกใช้หากมีข้อผิดพลาดระหว่างการร้องขอ Ajax |
| 7 | Onevent ชื่อของฟังก์ชันเรียกกลับ JavaScript ที่จะเรียกใช้เพื่อจัดการเหตุการณ์ UI |
| 8 | Render รายการ ID ที่คั่นด้วยช่องว่างสำหรับคอมโพเนนต์ที่จะได้รับการอัพเดตหลังจากการร้องขอ Ajax |
ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบองค์ประกอบที่กำหนดเองใน JSF
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.testตามที่อธิบายไว้ในJSF - การใช้งานครั้งแรกในบท |
| 2 | แก้ไขไฟล์UserData.javaตามที่อธิบายด้านล่าง |
| 3 | แก้ไขhome.xhtmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 4 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 5 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 6 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - First Application chapter หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

ป้อนชื่อและกดปุ่มแสดงข้อความ คุณจะเห็นผลลัพธ์ต่อไปนี้โดยไม่ต้องรีเฟรชหน้า / ส่งแบบฟอร์ม

เมื่อผู้ใช้คลิกปุ่ม JSF หรือลิงก์หรือเปลี่ยนค่าใด ๆ ในช่องข้อความคอมโพเนนต์ JSF UI จะเริ่มการทำงานของเหตุการณ์ซึ่งจะจัดการโดยรหัสแอปพลิเคชัน ในการจัดการเหตุการณ์ดังกล่าวจะต้องลงทะเบียนตัวจัดการเหตุการณ์ในรหัสแอปพลิเคชันหรือถั่วที่มีการจัดการ
เมื่อคอมโพเนนต์ UI ตรวจสอบว่าเหตุการณ์ของผู้ใช้เกิดขึ้นมันจะสร้างอินสแตนซ์ของคลาสเหตุการณ์ที่เกี่ยวข้องและเพิ่มลงในรายการเหตุการณ์ จากนั้นคอมโพเนนต์จะเริ่มการทำงานของเหตุการณ์กล่าวคือตรวจสอบรายชื่อผู้ฟังสำหรับเหตุการณ์นั้นและเรียกใช้วิธีการแจ้งเตือนเหตุการณ์บนผู้ฟังหรือตัวจัดการแต่ละคน
JSF ยังมีตัวจัดการเหตุการณ์ระดับระบบซึ่งสามารถใช้เพื่อทำงานบางอย่างเมื่อแอปพลิเคชันเริ่มทำงานหรือกำลังหยุดทำงาน
ต่อไปนี้เป็นตัวจัดการเหตุการณ์ที่สำคัญใน JSF 2.0 -
| ส. เลขที่ | ตัวจัดการเหตุการณ์และคำอธิบาย |
|---|---|
| 1 | valueChangeListener เหตุการณ์การเปลี่ยนแปลงมูลค่าเริ่มทำงานเมื่อผู้ใช้ทำการเปลี่ยนแปลงในส่วนประกอบอินพุต |
| 2 | actionListener เหตุการณ์การดำเนินการจะเริ่มทำงานเมื่อผู้ใช้คลิกปุ่มหรือองค์ประกอบลิงก์ |
| 3 | เหตุการณ์แอปพลิเคชัน เหตุการณ์เริ่มทำงานระหว่างวงจรชีวิต JSF: PostConstructApplicationEvent, PreDestroyApplicationEvent, PreRenderViewEvent |
ในบทความนี้เราจะสาธิตวิธีการรวมฐานข้อมูลใน JSF โดยใช้ JDBC
ต่อไปนี้เป็นข้อกำหนดของฐานข้อมูลเพื่อเรียกใช้ตัวอย่างนี้
| ส. เลขที่ | ซอฟต์แวร์และคำอธิบาย |
|---|---|
| 1 | PostgreSQL 9.1.2 โอเพ่นซอร์สและฐานข้อมูลน้ำหนักเบา |
| 2 | ไดร์เวอร์ PostgreSQL JDBC4 ไดรเวอร์ JDBC สำหรับ PostgreSQL 9.1 และ JDK 1.5 ขึ้นไป |
ใส่ PostgreSQL JDBC4 Driver jar ในไดเร็กทอรี lib ของเว็บเซิร์ฟเวอร์ tomcat
คำสั่ง SQL ฐานข้อมูล
create user user1;
create database testdb with owner = user1;
CREATE TABLE IF NOT EXISTS authors (
id int PRIMARY KEY,
name VARCHAR(25)
);
INSERT INTO authors(id, name) VALUES(1, 'Rob Bal');
INSERT INTO authors(id, name) VALUES(2, 'John Carter');
INSERT INTO authors(id, name) VALUES(3, 'Chris London');
INSERT INTO authors(id, name) VALUES(4, 'Truman De Bal');
INSERT INTO authors(id, name) VALUES(5, 'Emile Capote');
INSERT INTO authors(id, name) VALUES(7, 'Breech Jabber');
INSERT INTO authors(id, name) VALUES(8, 'Bob Carter');
INSERT INTO authors(id, name) VALUES(9, 'Nelson Mand');
INSERT INTO authors(id, name) VALUES(10, 'Tennant Mark');
alter user user1 with password 'user1';
grant all on authors to user1;ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบการรวม JDBC
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.testตามที่อธิบายไว้ในJSF - การใช้งานครั้งแรกในบท |
| 2 | สร้างโฟลเดอร์ทรัพยากรภายใต้src →โฟลเดอร์หลัก |
| 3 | สร้างโฟลเดอร์ CSS ภายใต้src →หลัก→ทรัพยากรโฟลเดอร์ |
| 4 | สร้างไฟล์styles.cssภายใต้src → main → resources → css folder |
| 5 | แก้ไขไฟล์styles.cssตามที่อธิบายด้านล่าง |
| 6 | แก้ไขpom.xmlตามที่อธิบายด้านล่าง |
| 7 | สร้างAuthor.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 8 | สร้างUserData.javaภายใต้แพ็คเกจ com.tutorialspoint.test ตามที่อธิบายด้านล่าง |
| 9 | แก้ไขhome.xhtmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 10 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 11 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 12 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
styles.css
.authorTable {
border-collapse:collapse;
border-bottom:1px solid #000000;
}
.authorTableHeader {
text-align:center;
background:none repeat scroll 0 0 #B5B5B5;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
padding:2px;
}
.authorTableOddRow {
text-align:center;
background:none repeat scroll 0 0 #FFFFFFF;
}
.authorTableEvenRow {
text-align:center;
background:none repeat scroll 0 0 #D3D3D3;
}pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url >
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.1-901.jdbc4</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>Author.java
package com.tutorialspoint.test;
public class Author {
int id;
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public List<Author> getAuthors() {
ResultSet rs = null;
PreparedStatement pst = null;
Connection con = getConnection();
String stm = "Select * from authors";
List<Author> records = new ArrayList<Author>();
try {
pst = con.prepareStatement(stm);
pst.execute();
rs = pst.getResultSet();
while(rs.next()) {
Author author = new Author();
author.setId(rs.getInt(1));
author.setName(rs.getString(2));
records.add(author);
}
} catch (SQLException e) {
e.printStackTrace();
}
return records;
}
public Connection getConnection() {
Connection con = null;
String url = "jdbc:postgresql://localhost/testdb";
String user = "user1";
String password = "user1";
try {
con = DriverManager.getConnection(url, user, password);
System.out.println("Connection completed.");
} catch (SQLException ex) {
System.out.println(ex.getMessage());
}
finally {
}
return con;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
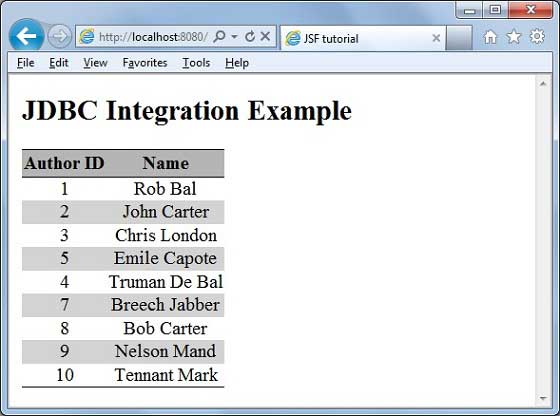
<h2>JDBC Integration Example</h2>
<h:dataTable value = "#{userData.authors}" var = "c"
styleClass = "authorTable"
headerClass = "authorTableHeader"
rowClasses = "authorTableOddRow,authorTableEvenRow">
<h:column><f:facet name = "header">Author ID</f:facet>
#{c.id}
</h:column>
<h:column><f:facet name = "header">Name</f:facet>
#{c.name}
</h:column>
</h:dataTable>
</h:body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - First Application chapter หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

Spring จัดเตรียม DelegatingVariableResolver คลาสพิเศษเพื่อรวม JSF และ Spring เข้าด้วยกันอย่างราบรื่น
ขั้นตอนต่อไปนี้จำเป็นต้องรวมคุณลักษณะ Spring Dependency Injection (IOC) ใน JSF
ขั้นตอนที่ 1: เพิ่ม DelegatingVariableResolver
เพิ่มรายการตัวแก้ไขตัวแปรใน faces-config.xml เพื่อชี้ไปที่คลาสสปริง DelegatingVariableResolver.
<faces-config>
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
...
</faces-config>ขั้นตอนที่ 2: เพิ่ม Context Listeners
เพิ่ม ContextLoaderListener และ RequestContextListener Listener จัดทำโดย spring framework ใน web.xml
<web-app>
...
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
...
</web-app>ขั้นตอนที่ 3: กำหนดการพึ่งพา
กำหนด bean ใน applicationContext.xml ซึ่งจะใช้เป็นการอ้างอิงในถั่วที่มีการจัดการ
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>ขั้นตอนที่ 4: เพิ่มการพึ่งพา
DelegatingVariableResolverขั้นแรกมอบหมายการค้นหาค่าให้กับตัวแก้ไขเริ่มต้นของ JSF จากนั้นไปยัง WebApplicationContext ของ Spring สิ่งนี้ช่วยให้สามารถฉีดการอ้างอิงแบบสปริงลงในถั่วที่จัดการโดย JSF ได้อย่างง่ายดาย
เราได้ฉีด messageService เป็นการพึ่งพาสปริงที่นี่
<faces-config>
...
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>ขั้นตอนที่ 5: ใช้ Dependency
//jsf managed bean
public class UserData {
//spring managed dependency
private MessageService messageService;
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบการรวมสปริง
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.testตามที่อธิบายไว้ในJSF - การใช้งานครั้งแรกในบท |
| 2 | แก้ไขpom.xmlตามที่อธิบายด้านล่าง |
| 3 | สร้างfaces-config.xmlในโฟลเดอร์WEB-INFตามที่อธิบายด้านล่าง |
| 4 | แก้ไขweb.xmlตามที่อธิบายด้านล่าง |
| 5 | สร้างapplicationContext.xmlในโฟลเดอร์WEB-INFตามที่อธิบายด้านล่าง |
| 6 | สร้างMessageService.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 7 | สร้างMessageServiceImpl.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 8 | สร้างUserData.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 9 | แก้ไขhome.xhtmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 10 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 11 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 12 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
</application>
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>applicationContext.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN 2.0//EN"
"http://www.springframework.org/dtd/spring-beans-2.0.dtd">
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>MessageService.java
package com.tutorialspoint.test;
public interface MessageService {
String getGreetingMessage();
}MessageServiceImpl.java
package com.tutorialspoint.test;
public class MessageServiceImpl implements MessageService {
private String message;
public String getGreetingMessage() {
return message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private MessageService messageService;
public MessageService getMessageService() {
return messageService;
}
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Spring Integration Example</h2>
#{userData.greetingMessage}
</h:body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - First Application chapter หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

JSF จัดเตรียมภาษานิพจน์ที่หลากหลาย เราสามารถเขียนการดำเนินการปกติโดยใช้#{operation-expression}สัญกรณ์ ต่อไปนี้เป็นข้อดีบางประการของภาษา JSF Expression
สามารถอ้างอิงคุณสมบัติของ bean โดยที่ bean สามารถเป็นอ็อบเจ็กต์ที่เก็บไว้ในคำร้องขอเซสชันหรือขอบเขตแอ็พพลิเคชันหรือเป็นถั่วที่มีการจัดการ
ให้ง่ายต่อการเข้าถึงองค์ประกอบของคอลเลกชันซึ่งอาจเป็นรายการแผนที่หรืออาร์เรย์
ให้การเข้าถึงวัตถุที่กำหนดไว้ล่วงหน้าอย่างง่ายดายเช่นคำขอ
การดำเนินการทางคณิตศาสตร์ตรรกะและเชิงสัมพันธ์สามารถทำได้โดยใช้ภาษานิพจน์
การแปลงประเภทอัตโนมัติ
แสดงค่าที่ขาดหายไปเป็นสตริงว่างแทน NullPointerException
ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบภาษานิพจน์
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.testตามที่อธิบายไว้ในJSF - การใช้งานครั้งแรกในบท |
| 2 | แก้ไขUserData.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 3 | แก้ไขhome.xhtmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 4 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 5 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 6 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.Date;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private Date createTime = new Date();
private String message = "Hello World!";
public Date getCreateTime() {
return(createTime);
}
public String getMessage() {
return(message);
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Expression Language Example</h2>
Creation time:
<h:outputText value = "#{userData.createTime}"/>
<br/><br/>
Message:
<h:outputText value = "#{userData.message}"/>
</h:body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - First Application chapter หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

การทำให้เป็นสากลเป็นเทคนิคที่ข้อความสถานะฉลากส่วนประกอบ GUI สกุลเงินวันที่ไม่ได้รับการเข้ารหัสในโปรแกรม แต่จะถูกเก็บไว้นอกซอร์สโค้ดในรีซอร์สบันเดิลและดึงข้อมูลแบบไดนามิก JSF เป็นวิธีที่สะดวกมากในการจัดการกับชุดทรัพยากร
ขั้นตอนต่อไปนี้จำเป็นเพื่อทำให้แอปพลิเคชัน JSF เป็นภายใน
ขั้นตอนที่ 1: กำหนดไฟล์คุณสมบัติ
สร้างไฟล์คุณสมบัติสำหรับแต่ละโลแคล ชื่อควรอยู่ในรูปแบบ <file-name> _ <locale> .properties
โลแคลเริ่มต้นสามารถละไว้ในชื่อไฟล์
Messages.properties
greeting = Hello World!Messages_fr.properties
greeting = Bonjour tout le monde!ขั้นตอนที่ 2: อัปเดต faces-config.xml
faces-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>ขั้นตอนที่ 3: ใช้ resource-bundle var
home.xhtml
<h:outputText value = "#{msg['greeting']}" />ตัวอย่างการใช้งาน
ให้เราสร้างแอปพลิเคชัน JSF ทดสอบเพื่อทดสอบความเป็นสากลใน JSF
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.testตามที่อธิบายไว้ในJSF - การใช้งานครั้งแรกในบท |
| 2 | สร้างทรัพยากรโฟลเดอร์ภายใต้src → maiโฟลเดอร์ |
| 3 | สร้างคอมโฟลเดอร์ภายใต้src →หลัก→ทรัพยากรโฟลเดอร์ |
| 4 | สร้างtutorialspointโฟลเดอร์ภายใต้src →คอม→หลัก→ทรัพยากรโฟลเดอร์ |
| 5 | สร้างไฟล์messages.propertiesภายใต้src → main → resources → com →โฟลเดอร์tutorialspoint แก้ไขตามคำอธิบายด้านล่าง |
| 6 | สร้างไฟล์messages_fr.propertiesภายใต้src → main → resources → com →โฟลเดอร์tutorialspoint แก้ไขตามคำอธิบายด้านล่าง |
| 7 | สร้างfaces-config.xmlในWEB-INFf ที่เก่ากว่าตามที่อธิบายไว้ด้านล่าง |
| 8 | สร้างUserData.javaภายใต้แพ็คเกจcom.tutorialspoint.testตามที่อธิบายด้านล่าง |
| 9 | แก้ไขhome.xhtmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 10 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
| 11 | สุดท้ายสร้างแอปพลิเคชันในรูปแบบไฟล์สงครามและปรับใช้ใน Apache Tomcat Webserver |
| 12 | เปิดเว็บแอปพลิเคชันของคุณโดยใช้ URL ที่เหมาะสมตามที่อธิบายไว้ด้านล่างในขั้นตอนสุดท้าย |
Messages.properties
greeting = Hello World!Messages_fr.properties
greeting = Bonjour tout le monde!faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันตามที่เราทำใน JSF - First Application chapter หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้

เปลี่ยนภาษาจากดรอปดาวน์ คุณจะเห็นผลลัพธ์ต่อไปนี้