น้อย - มิกซ์อิน
Mixins คล้ายกับฟังก์ชันในภาษาโปรแกรม Mixins คือกลุ่มของคุณสมบัติ CSS ที่อนุญาตให้คุณใช้คุณสมบัติของคลาสหนึ่งสำหรับคลาสอื่นและมีชื่อคลาสเป็นคุณสมบัติ ใน LESS คุณสามารถประกาศ mixin ในลักษณะเดียวกับสไตล์ CSS โดยใช้ class หรือ id selector สามารถเก็บค่าได้หลายค่าและสามารถใช้ซ้ำในรหัสได้ทุกเมื่อที่จำเป็น
ตารางต่อไปนี้แสดงให้เห็นถึงการใช้มิกซ์อินน้อยโดยละเอียด
| ซีเนียร์ | การใช้งานและคำอธิบาย Mixins |
|---|---|
| 1 | ไม่เอาท์พุท Mixin คุณสามารถทำให้มิกซ์อินหายไปในเอาต์พุตได้โดยเพียงแค่วางวงเล็บไว้ด้านหลัง |
| 2 | Selectors ใน Mixins มิกซ์อินสามารถมีคุณสมบัติไม่เพียง แต่ยังมีตัวเลือกได้ด้วย |
| 3 | เนมสเปซ เนมสเปซใช้เพื่อจัดกลุ่มมิกซ์อินภายใต้ชื่อสามัญ |
| 4 | Namespaces ที่ได้รับการปกป้อง เมื่อใช้ตัวป้องกันกับเนมสเปซมิกซ์อินที่กำหนดโดยมันจะถูกใช้เฉพาะเมื่อเงื่อนไขการป้องกันคืนค่าเป็นจริง |
| 5 | คำสำคัญ! ! สำคัญคำหลักที่จะใช้ในการแทนที่คุณสมบัติโดยเฉพาะอย่างยิ่ง |
ตัวอย่าง
ตัวอย่างต่อไปนี้สาธิตการใช้mixinsในไฟล์ LESS -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Mixins</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "p1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<p class = "p3">LESS is cross browser friendly.</p>
</body>
</html>จากนั้นสร้างไฟล์style.less
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}คุณสามารถรวบรวมstyle.lessเป็นstyle.css ได้โดยใช้คำสั่งต่อไปนี้ -
lessc style.less style.cssดำเนินการคำสั่งดังกล่าว มันจะสร้างไฟล์ style.cssโดยอัตโนมัติด้วยรหัสต่อไปนี้ -
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}เอาต์พุต
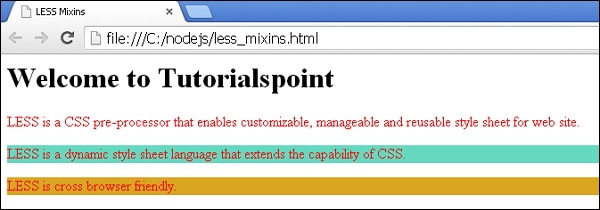
ทำตามขั้นตอนเหล่านี้เพื่อดูว่าโค้ดด้านบนทำงานอย่างไร -
บันทึกรหัส html ด้านบนในไฟล์ less_mixins.html ไฟล์.
เปิดไฟล์ HTML นี้ในเบราว์เซอร์ผลลัพธ์ต่อไปนี้จะปรากฏขึ้น

วงเล็บเป็นทางเลือกเมื่อเรียกมิกซ์อิน ในตัวอย่างข้างต้นทั้งสองคำสั่ง.p1(); และ .p1; ทำสิ่งเดียวกัน