การทดสอบมือถือ - UI
สมมติว่าเรากำลังใช้แอปพลิเคชันบนมือถือและที่น่าสนใจคือคุณประสบกับสถานการณ์ต่อไปนี้ -
- การจัดตำแหน่งปุ่มขาดหายไป
- ข้อความกำลังถูกตัดออก
- การควบคุมปฏิทินกำลังถูกตัดออก
นี่เป็นประสบการณ์ที่ไม่พึงประสงค์สำหรับผู้ใช้ทุกคน เพื่อให้แน่ใจว่าเรามอบประสบการณ์ที่ยอดเยี่ยมให้กับผู้ใช้ของเราขอแนะนำให้ใช้การทดสอบ UI มือถือ
พื้นที่แรกที่จะสำรวจในแผนการทดสอบของคุณคืออินเทอร์เฟซผู้ใช้ เป็นหน้าที่ของคุณในฐานะผู้ทดสอบเพื่อยืนยันว่าใบสมัครของคุณตรงตามความคาดหวังบางประการเช่น -
- โทนสี / ธีมโดยรวมของอุปกรณ์
- รูปแบบและสีของไอคอน
- ตัวบ่งชี้ความคืบหน้าเมื่อหน้ากำลังโหลด
- เมนูและวิธีเรียกใช้และรายการทั่วไปที่มี
- การตอบสนองโดยรวมของแอปพลิเคชันบนอุปกรณ์นี้
มาพูดคุยเพิ่มเติมเกี่ยวกับพื้นฐานของการทดสอบ UI มือถือ
การวางแนวหน้าจอ / ความละเอียด
เนื้อหาเว็บต้องดูและรู้สึกดีในอุปกรณ์และสภาพเครือข่ายที่หลากหลาย โดยทั่วไปควรทดสอบหน้าเว็บของคุณภายใต้ความละเอียดหน้าจอที่ใช้กันทั่วไปเพื่อให้คุณมั่นใจได้ว่าหน้าเว็บของคุณสามารถใช้งานได้
หากคุณมีเค้าโครงหลายคอลัมน์คุณอาจต้องการตรวจสอบด้วยว่าคอลัมน์ของคุณจัดแนวอย่างถูกต้องและยังสามารถดูได้เมื่อผู้เยี่ยมชมของคุณมีความละเอียดต่ำกว่า สิ่งสำคัญคือต้องทราบความละเอียดหน้าจอมาตรฐาน -
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
เครื่องมือที่มีอยู่
มีเครื่องมือไม่กี่อย่างในตลาดที่ทำให้การทดสอบ UI บนอุปกรณ์เคลื่อนที่ราบรื่นและง่ายขึ้น ตัวอย่างเช่น -
- ส่วนขยาย Google Chrome
- Screenfly
- กองซ้อนเบราว์เซอร์
มาทำความเข้าใจเพิ่มเติมเกี่ยวกับเครื่องมือเหล่านี้และประโยชน์ของเครื่องมือเหล่านี้กัน
ส่วนขยาย Google Chrome
เป็นคุณสมบัติฟรีที่มีให้ในเว็บเบราว์เซอร์ Google chrome เราได้ให้คำอธิบายทีละขั้นตอนเกี่ยวกับวิธีทดสอบเว็บบนมือถือด้วย Google Chrome Extension -
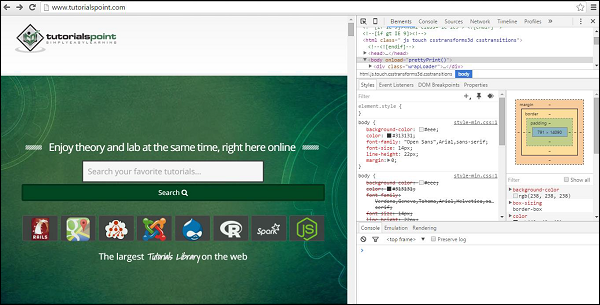
Step 1 - เปิดเว็บไซต์ภายใต้การทดสอบใน“ เว็บเบราว์เซอร์ Google Chrome”
Step 2- กด F12 จะเปิดหน้าต่าง Developer tool ดังที่แสดงในภาพหน้าจอต่อไปนี้

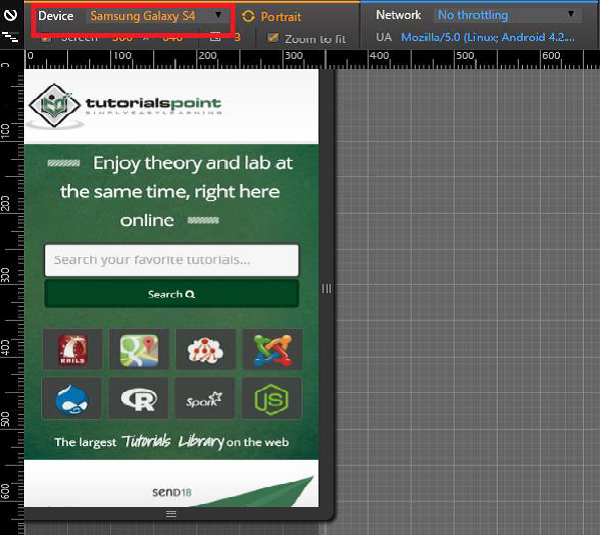
Step 3- คลิกไอคอนอุปกรณ์เคลื่อนที่เช่น อ้างอิงภาพหน้าจอต่อไปนี้
Step 4- เลือกอุปกรณ์มือถือที่คุณต้องการทดสอบเว็บไซต์ คุณสามารถเลือกอุปกรณ์ต่างๆที่มีเพื่อทำการยืนยัน UI

Screenfly
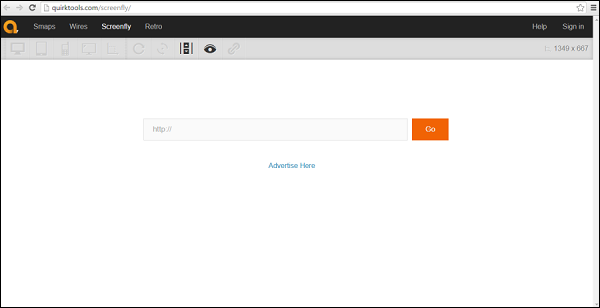
Screenfly เป็นเครื่องมือฟรีและใช้งานง่าย ในการใช้งานคุณเพียงแค่พิมพ์Quirktoolsในเว็บเบราว์เซอร์ของคุณ คุณจะเห็นหน้าจอต่อไปนี้

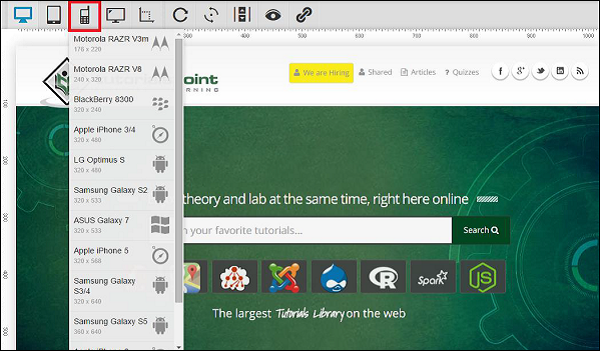
เข้าสู่เว็บไซต์ภายใต้การทดสอบและคลิก Go. เลือกอุปกรณ์เคลื่อนที่ที่คุณต้องการดูเว็บไซต์

BrowserStack
เป็นอีกหนึ่งเครื่องมือที่ยอดเยี่ยมสำหรับการทดสอบ UI บนอุปกรณ์เคลื่อนที่ ให้ผลลัพธ์ที่ยอดเยี่ยม แม้ว่าจะเป็นเครื่องมือที่ต้องชำระเงิน แต่คุณสามารถใช้เส้นทางได้ฟรีโดยลงทะเบียนบนBrowserStackด้วยที่อยู่อีเมลที่ถูกต้อง
หน้าจอสัมผัส
Multi-Touch กับหน้าจอสัมผัสเดียว
หากอุปกรณ์และแอปพลิเคชันของคุณรองรับคุณสมบัติมัลติทัชเช่นเอฟเฟกต์การบีบนิ้วเพื่อซูมบน iPhone ให้แน่ใจว่าได้รวมกรณีทดสอบจำนวนมากที่เกี่ยวข้องกับการสัมผัสหน้าจอมากกว่าหนึ่งที่พร้อมกันโดยเฉพาะในขณะที่พิมพ์บนแป้นพิมพ์แบบนุ่ม
Long Touch กับ Short Touch
แม้ว่าจะไม่มีแนวคิดในการดับเบิลคลิกบนอุปกรณ์หน้าจอสัมผัส (แม้ว่าจะมีการใช้งานเฉพาะในแอปพลิเคชันของคุณ) แต่อุปกรณ์บางอย่างเช่นสมาร์ทโฟน Android จะแยกความแตกต่างระหว่างการสัมผัสแบบยาวและการสัมผัสสั้น ๆ การกดรายการค้างไว้จะเป็นการเปิดเมนูบริบทขึ้นมาตรงกลางหน้าจอในขณะที่การคลิกสั้น ๆ ที่รายการเดียวกันจะเป็นการดำเนินการครั้งแรกในเมนูบริบทนั้นโดยอัตโนมัติ
ขนาดปุ่มและตำแหน่ง
ตรวจสอบให้แน่ใจว่าปุ่มและไอคอนมีขนาดใหญ่เพียงพอและห่างจากขอบหน้าจอมากพอที่จะคลิกได้อย่างง่ายดายด้วยปลายนิ้วขนาดใหญ่
ซอฟต์แอนด์ฮาร์ดคีย์
คีย์บอร์ดนุ่ม
บ่อยครั้งที่มีกรณีพิเศษและกรณีพิเศษต่างๆที่มีความสำคัญต่อผู้ใช้ปลายทาง
แป้นพิมพ์อ่อนจะปรากฏขึ้นโดยอัตโนมัติหรือไม่หากการกระทำหลักของผู้ใช้คือการป้อนข้อความ
ชั้นแรกของซอฟต์คีย์บอร์ดมีปุ่มลัด "@" และ ".com" หรือไม่หากช่องที่ไฮไลต์มีไว้สำหรับป้อนที่อยู่อีเมล
สามารถปิดซอฟต์คีย์บอร์ดและแสดงใหม่ได้อย่างง่ายดายหรือไม่?
แป้นพิมพ์แบบนิ่มและแบบแข็งสามารถใช้แทนกันได้หรือไม่ (หากอุปกรณ์มีทั้งสองอย่าง)
ฮาร์ดคีย์
อย่าลืมรวมการทดสอบมากมายเกี่ยวกับการใช้ฮาร์ดคีย์ที่มีอยู่ของอุปกรณ์เช่น Start, Home, Menu และ Back สิ่งเหล่านี้ควรโต้ตอบกับแอปพลิเคชันของคุณเช่นเดียวกับวิธีที่พวกเขาโต้ตอบกับแอปพลิเคชันดั้งเดิมของอุปกรณ์
Trackballs ล้อติดตามและทัชแพด
หากอุปกรณ์ของคุณไม่มีหน้าจอสัมผัสสิ่งสำคัญยิ่งกว่าคือต้องตรวจสอบว่าการนำทางบนหน้าจอไม่เจ็บปวดสำหรับผู้ใช้มากที่สุด ในกรณีเหล่านี้ผู้ใช้อาจใช้แทร็กบอลล้อแทร็กหรือทัชแพดเพื่อย้ายจากวัตถุหนึ่งไปยังอีกวัตถุหนึ่ง