MVVM - คำถามสัมภาษณ์
Model, View, ViewModel (รูปแบบ MVVM) เป็นข้อมูลเกี่ยวกับการนำทางคุณในการจัดระเบียบและโครงสร้างโค้ดของคุณเพื่อเขียนแอปพลิเคชันที่บำรุงรักษาทดสอบได้และขยายได้
Model - เพียงแค่เก็บข้อมูลและไม่มีส่วนเกี่ยวข้องกับตรรกะทางธุรกิจใด ๆ
ViewModel - ทำหน้าที่เป็นลิงค์ / การเชื่อมต่อระหว่าง Model และ ViewModel และทำให้สิ่งต่างๆดูสวยงาม
View - เพียงแค่เก็บวันที่ที่จัดรูปแบบและมอบหมายทุกอย่างให้กับ Model
ประโยชน์ที่สำคัญคือช่วยให้สามารถแยกระหว่างมุมมองและโมเดลได้อย่างแท้จริงนอกเหนือจากการแยกและประสิทธิภาพที่คุณได้รับจากการมีสิ่งนั้น ความหมายตามความเป็นจริงก็คือเมื่อโมเดลของคุณจำเป็นต้องเปลี่ยนก็สามารถเปลี่ยนได้อย่างง่ายดายโดยไม่จำเป็นต้องมีมุมมองและในทางกลับกัน
มีสามสิ่งสำคัญที่เกิดขึ้นจากการใช้ MVVM -
- Maintainability
- Testability
- Extensibility
- บางคนคิดว่าสำหรับ UI ที่เรียบง่าย MVVM อาจเกินความจำเป็น
- ในกรณีที่ใหญ่กว่านั้นการออกแบบ ViewModel อาจทำได้ยาก
- การดีบักจะค่อนข้างยากเมื่อเรามีการผูกข้อมูลที่ซับซ้อน
โดยทั่วไปโมเดลเป็นสิ่งที่เข้าใจง่ายที่สุด เป็นโมเดลข้อมูลฝั่งไคลเอ็นต์ที่รองรับมุมมองในแอปพลิเคชัน
ประกอบด้วยวัตถุที่มีคุณสมบัติและตัวแปรบางตัวที่มีข้อมูลในหน่วยความจำ
คุณสมบัติบางอย่างเหล่านั้นอาจมีการอ้างอิงถึงวัตถุแบบจำลองอื่น ๆ และสร้างกราฟวัตถุซึ่งโดยรวมคือวัตถุแบบจำลอง
โมเดลอ็อบเจ็กต์ควรแจ้งการเปลี่ยนแปลงคุณสมบัติซึ่งใน WPF หมายถึงการผูกข้อมูล
ความรับผิดชอบสุดท้ายคือการตรวจสอบความถูกต้องซึ่งเป็นทางเลือก แต่คุณสามารถฝังข้อมูลการตรวจสอบความถูกต้องบนโมเดลอ็อบเจ็กต์ได้โดยใช้คุณสมบัติการตรวจสอบการผูกข้อมูล WPF ผ่านอินเทอร์เฟซเช่น INotifyDataErrorInfo / IDataErrorInfo
วัตถุประสงค์หลักและความรับผิดชอบของมุมมองคือการกำหนดโครงสร้างของสิ่งที่ผู้ใช้เห็นบนหน้าจอ โครงสร้างประกอบด้วยส่วนคงที่และไดนามิก
ส่วนแบบคงที่คือลำดับชั้นของ XAML ที่กำหนดการควบคุมและโครงร่างของตัวควบคุมที่มุมมองประกอบด้วย
ส่วนไดนามิกก็เหมือนกับภาพเคลื่อนไหวหรือการเปลี่ยนแปลงสถานะที่กำหนดให้เป็นส่วนหนึ่งของมุมมอง
เป้าหมายหลักของ MVVM คือไม่ควรมีโค้ดอยู่ข้างหลังในมุมมอง
ในมุมมองคุณต้องมีตัวสร้างและการเรียกเพื่อเริ่มต้นองค์ประกอบ
โค้ดลอจิกการจัดการเหตุการณ์การดำเนินการและการจัดการข้อมูลไม่ควรอยู่ในโค้ดที่อยู่เบื้องหลังใน View
นอกจากนี้ยังมีโค้ดประเภทอื่น ๆ ที่ต้องอยู่ในโค้ดหลังโค้ดใด ๆ ที่จำเป็นต้องมีการอ้างอิงถึงองค์ประกอบ UI เป็นรหัสดูโดยเนื้อแท้
ViewModel เป็นจุดหลักของแอปพลิเคชัน MVVM ความรับผิดชอบหลักของ ViewModel คือการให้ข้อมูลกับมุมมองเพื่อให้มุมมองนั้นสามารถใส่ข้อมูลนั้นบนหน้าจอได้
นอกจากนี้ยังช่วยให้ผู้ใช้สามารถโต้ตอบกับข้อมูลและเปลี่ยนแปลงข้อมูลได้
ความรับผิดชอบหลักอื่น ๆ ของ ViewModel คือการห่อหุ้มตรรกะการโต้ตอบสำหรับมุมมอง แต่นั่นไม่ได้หมายความว่าตรรกะทั้งหมดของแอปพลิเคชันควรไปที่ ViewModel
ควรสามารถจัดการลำดับการโทรที่เหมาะสมเพื่อให้สิ่งที่ถูกต้องเกิดขึ้นตามผู้ใช้หรือการเปลี่ยนแปลงใด ๆ ในมุมมอง
ViewModel ควรจัดการตรรกะการนำทางเช่นการตัดสินใจเมื่อถึงเวลาที่จะไปยังมุมมองอื่น
มีสองวิธีในการสร้างมุมมอง คุณสามารถใช้อันใดอันหนึ่งก็ได้
- ดูโครงสร้างแรกใน XAML
- ดูการก่อสร้างครั้งแรกใน Code-behind
วิธีหนึ่งคือเพิ่ม ViewModel ของคุณเป็นองค์ประกอบที่ซ้อนกันใน setter สำหรับคุณสมบัติ DataContext ดังที่แสดงในโค้ดต่อไปนี้
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>อีกวิธีหนึ่งคือคุณสามารถดูโครงสร้างแรกได้โดยเพียงแค่สร้างโมเดลมุมมองด้วยตัวคุณเองในโค้ดด้านหลังมุมมองของคุณโดยการตั้งค่าคุณสมบัติ DataContext ที่นั่นด้วยอินสแตนซ์
โดยทั่วไปคุณสมบัติ DataContext จะถูกตั้งค่าในเมธอดคอนสตรัคเตอร์ของมุมมอง แต่คุณยังสามารถเลื่อนการสร้างได้จนกว่าเหตุการณ์โหลดของมุมมองจะเริ่มทำงาน
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}เหตุผลหลักของการสร้าง ViewModel ในโค้ดหลังแทน XAML คือตัวสร้างโมเดลมุมมองรับพารามิเตอร์ แต่การแยกวิเคราะห์ XAML สามารถสร้างองค์ประกอบได้หากกำหนดไว้ในตัวสร้างเริ่มต้น
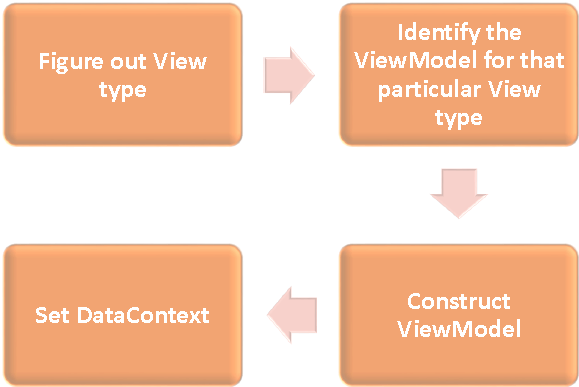
ViewModelLocator เป็นมาตรฐานที่สอดคล้องกันประกาศและเชื่อมโยงกันอย่างหลวม ๆ ในการดูโครงสร้างแรกซึ่งทำให้กระบวนการรับ ViewModel เชื่อมต่อกับ View โดยอัตโนมัติ ต่อไปนี้เป็นกระบวนการระดับสูงของ ViewModelLocator

- ดูว่ากำลังสร้างมุมมองประเภทใด
- ระบุ ViewModel สำหรับประเภท View นั้น ๆ
- สร้าง ViewModel นั้น
- ตั้งค่า Views DataContext เป็น ViewModel
การผูกข้อมูลเป็นคุณสมบัติหลักที่ทำให้ MVVM แตกต่างจากรูปแบบการแยก UI อื่น ๆ เช่น MVC และ MVP
การเชื่อมโยงข้อมูลอาจเป็น OneWay หรือ TwoWay เพื่อส่งข้อมูลไปมาระหว่าง View และ ViewModel
เทมเพลตข้อมูลโดยนัยสามารถเลือกเทมเพลตที่เหมาะสมโดยอัตโนมัติจากพจนานุกรมทรัพยากรปัจจุบันสำหรับองค์ประกอบที่ใช้การผูกข้อมูล พวกเขาทำสิ่งนี้ตามประเภทของวัตถุข้อมูลที่แสดงผลโดยการผูกข้อมูล ก่อนอื่นคุณต้องมีองค์ประกอบบางอย่างที่เชื่อมโยงกับวัตถุข้อมูล
มีตัวแสดงหลักสองคนคือผู้เรียกร้องและผู้รับในรูปแบบคำสั่ง
Invoker
Invoker เป็นโค้ดส่วนหนึ่งที่สามารถเรียกใช้ตรรกะที่จำเป็นบางอย่างได้ โดยทั่วไปจะเป็นองค์ประกอบ UI ที่ผู้ใช้โต้ตอบด้วยในบริบทของกรอบงาน UI แต่มันอาจเป็นโค้ดตรรกะอีกชิ้นที่อื่นในแอปพลิเคชัน
Receiver
ตัวรับคือตรรกะที่มีไว้สำหรับการดำเนินการเมื่อผู้เรียกใช้เริ่มทำงาน ในบริบทของ MVVM ตัวรับมักเป็นวิธีการใน ViewModel ของคุณที่ต้องถูกเรียกใช้
ในระหว่างผู้เรียกและผู้รับคุณมีชั้นสิ่งกีดขวางที่ไม่อนุญาตให้ผู้เรียกใช้และผู้รับทราบอย่างชัดเจนเกี่ยวกับกันและกัน โดยทั่วไปจะแสดงเป็นนามธรรมของอินเทอร์เฟซที่เปิดเผยต่อผู้เรียกใช้และการใช้งานอินเทอร์เฟซนั้นอย่างเป็นรูปธรรมสามารถเรียกผู้รับได้
ไม่ได้หากเนื้อหาส่วนใหญ่เป็นเพียงโครงสร้างในการแสดงผลบางอย่างบนหน้าจอและไม่สนับสนุนการป้อนข้อมูลหรือการจัดการใด ๆ โดยผู้ใช้สำหรับเนื้อหานั้น อาจไม่จำเป็นต้องมี ViewModel แยกต่างหาก แต่อาจเป็น XAML แบบก้อนที่แสดงผลตามคุณสมบัติที่ผู้ปกครอง ViewModel เปิดเผย
เมื่อแอปพลิเคชันของคุณเริ่มยอมรับการป้อนข้อมูลจากผู้ใช้ปลายทางคุณต้องพิจารณาตรวจสอบความถูกต้องของอินพุตนั้น เพื่อให้แน่ใจว่าสอดคล้องกับความต้องการโดยรวมของคุณ
คุณสามารถใช้วิธีการแสดงการตรวจสอบความถูกต้องที่รองรับโดยการผูกข้อมูล WPF -
- มีการตั้งค่าข้อยกเว้นในการโยนทรัพย์สิน
- การติดตั้งอินเทอร์เฟซ IDataErrorInfo
- การใช้ INotifyDataErrorInfo
- ใช้กฎการตรวจสอบ WPF
Inversion of Control (IoC) และ dependency injection เป็นรูปแบบการออกแบบสองแบบที่มีความสัมพันธ์กันอย่างใกล้ชิดและโดยพื้นฐานแล้วคอนเทนเนอร์นั้นเป็นส่วนของรหัสโครงสร้างพื้นฐานที่ทำทั้งสองรูปแบบนี้ให้คุณ รูปแบบ IoC เป็นเรื่องเกี่ยวกับการมอบหมายความรับผิดชอบในการก่อสร้างและรูปแบบการฉีดพึ่งพาเป็นเรื่องเกี่ยวกับการให้การอ้างอิงกับวัตถุที่สร้างขึ้นแล้ว
เหตุการณ์คือโครงสร้างการเขียนโปรแกรมที่ตอบสนองต่อการเปลี่ยนแปลงสถานะโดยแจ้งให้ทราบถึงจุดสิ้นสุดที่ลงทะเบียนสำหรับการแจ้งเตือน โดยทั่วไปแล้วเหตุการณ์จะใช้เพื่อแจ้งข้อมูลที่ผู้ใช้ป้อนผ่านเมาส์และคีย์บอร์ด แต่ประโยชน์ของมันไม่ได้ จำกัด อยู่แค่นั้น เมื่อใดก็ตามที่ตรวจพบการเปลี่ยนแปลงสถานะบางทีเมื่อวัตถุถูกโหลดหรือเริ่มต้นเหตุการณ์อาจถูกยิงเพื่อแจ้งเตือนบุคคลภายนอกที่สนใจ