NativeScript - การผูกข้อมูล
การผูกข้อมูลเป็นหนึ่งในแนวคิดขั้นสูงที่สนับสนุนโดย NativeScript NativeScript เป็นไปตามแนวคิดการผูกข้อมูลเชิงมุมอย่างใกล้ชิดที่สุด การผูกข้อมูลทำให้คอมโพเนนต์ UI แสดง / อัปเดตค่าปัจจุบันของโมเดลข้อมูลแอปพลิเคชันโดยไม่ต้องใช้ความพยายามในการเขียนโปรแกรมใด ๆ
NativeScript รองรับการผูกข้อมูลสองประเภท มีดังนี้ -
One-Way data binding - อัปเดต UI ทุกครั้งที่มีการเปลี่ยนแปลงโมเดล
Two-Way data binding- ซิงค์ UI และรุ่น เมื่อใดก็ตามที่อัปเดตโมเดล UI จะอัปเดตโดยอัตโนมัติและเมื่อใดก็ตามที่ UI ได้รับข้อมูลจากผู้ใช้ (UI ได้รับการอัปเดต) โมเดลจะได้รับการอัปเดต
ให้เราเรียนรู้ทั้งสองแนวคิดในส่วนนี้
การผูกข้อมูลทางเดียว
NativeScript มีตัวเลือกง่ายๆในการเปิดใช้งานการเชื่อมข้อมูลทางเดียวในคอมโพเนนต์ UI ในการเปิดใช้งานการเชื่อมข้อมูลทางเดียวเพียงเพิ่มวงเล็บเหลี่ยมในคุณสมบัติของ UI เป้าหมายจากนั้นกำหนดคุณสมบัติของโมเดลที่จำเป็น
ตัวอย่างเช่นหากต้องการอัปเดตเนื้อหาข้อความของส่วนประกอบฉลากเพียงแค่เปลี่ยนรหัส UI ดังต่อไปนี้ -
<Label [text]='this.model.prop' />ที่นี่
this.model.prop หมายถึงคุณสมบัติของโมเดล this.model
ให้เราเปลี่ยน BlankNgApp ของเราให้เข้าใจการผูกข้อมูลทางเดียว
ขั้นตอนที่ 1
เพิ่มรุ่นใหม่ User (src / model / user.ts) ดังนี้ -
export class User {
name: string
}ขั้นตอนที่ 2
เปิด UI ของส่วนประกอบของเรา src/app/home/home.component.html และอัปเดตโค้ดดังต่อไปนี้ -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>ที่นี่
ข้อความของป้ายกำกับถูกตั้งค่าเป็นชื่อคุณสมบัติของโมเดลผู้ใช้
เหตุการณ์การแตะปุ่มถูกแนบมากับเมธอด onButtonTap
ขั้นตอนที่ 3
เปิดรหัสของส่วนประกอบบ้าน src/app/home/home.component.ts และอัปเดตโค้ดดังต่อไปนี้ -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}ที่นี่
นำเข้ารูปแบบผู้ใช้
วัตถุผู้ใช้ถูกสร้างขึ้นในตัวสร้างของคอมโพเนนต์
onButtonTap เหตุการณ์ถูกนำมาใช้ การใช้งาน onButtonTap จะอัพเดตอ็อบเจ็กต์ User และตั้งชื่อคุณสมบัติเป็น User2
ขั้นตอนที่ 4
รวบรวมและเรียกใช้แอปพลิเคชันแล้วคลิกปุ่มเพื่อเปลี่ยนรุ่นและจะเปลี่ยนไฟล์ Label ข้อความ
สถานะเริ่มต้นและขั้นสุดท้ายของแอปพลิเคชันมีดังนี้ -
สถานะเริ่มต้น
สถานะเริ่มต้นการผูกข้อมูลทางเดียวแสดงอยู่ด้านล่าง -

สถานะสุดท้าย
สถานะสุดท้ายของการผูกข้อมูลทางเดียวแสดงอยู่ด้านล่าง -

การผูกข้อมูลสองทาง
NativeScript ยังมีการผูกข้อมูลแบบสองทางสำหรับฟังก์ชันขั้นสูง มันผูกข้อมูลโมเดลกับ UI และยังรวมข้อมูลที่อัปเดตใน UI เข้ากับโมเดล
ในการทำการผูกข้อมูลสองทางให้ใช้คุณสมบัติ ngModel แล้วล้อมรอบด้วย [] และ () ดังต่อไปนี้ -
<TextField [(ngModel)] = 'this.user.name'></TextField>ให้เราเปลี่ยนแอปพลิเคชัน BlankNgApp เพื่อให้เข้าใจการผูกข้อมูลสองทางได้ดีขึ้น
ขั้นตอนที่ 1
นำเข้า NativeScriptFormsModule ไปยัง HomeModule (src/app/home/home.module.ts) ตามที่ระบุด้านล่าง -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }ที่นี่
NativeScriptFormsModule เปิดใช้งานการผูกข้อมูลสองทาง มิฉะนั้นการเชื่อมข้อมูลสองทางจะไม่ทำงานตามที่คาดไว้
ขั้นตอนที่ 2
เปลี่ยน UI ของส่วนประกอบหลักตามที่ระบุด้านล่าง -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>ที่นี่
คุณสมบัติข้อความขององค์ประกอบป้ายกำกับถูกตั้งค่าด้วยการผูกข้อมูลทางเดียว หากผู้ใช้โมเดลได้รับการอัพเดตคุณสมบัติข้อความจะได้รับการอัพเดตโดยอัตโนมัติ
คอมโพเนนต์ TextField ตั้งค่า ngModel เป็น this.user.name หากผู้ใช้โมเดลได้รับการอัพเดตคุณสมบัติข้อความจะได้รับการอัปเดตโดยอัตโนมัติ ในขณะเดียวกันหากผู้ใช้เปลี่ยนค่าของ TextField โมเดลก็จะได้รับการอัปเดตเช่นกัน หากโมเดลได้รับการอัปเดตโมเดลจะทำให้คุณสมบัติข้อความของ Label มีการเปลี่ยนแปลงเช่นกัน ดังนั้นหากผู้ใช้เปลี่ยนแปลงข้อมูลข้อมูลจะแสดงในคุณสมบัติข้อความของป้ายกำกับ
ขั้นตอนที่ 3
เรียกใช้แอปพลิเคชันและลองเปลี่ยนค่าของกล่องข้อความ
สถานะเริ่มต้นและขั้นสุดท้ายของแอปพลิเคชันจะคล้ายกันตามที่ระบุด้านล่าง -
สถานะเริ่มต้น
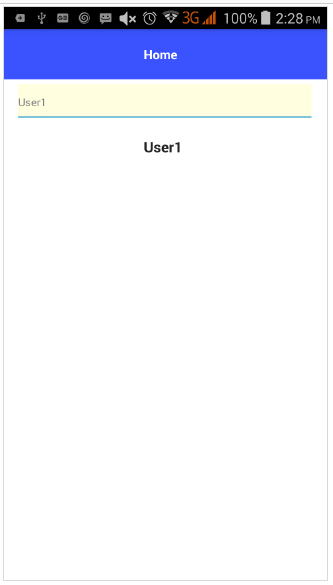
การผูกข้อมูลสองทาง - สถานะเริ่มต้นได้รับด้านล่าง -

สถานะสุดท้าย
การผูกข้อมูลสองทาง - สถานะสุดท้ายแสดงอยู่ด้านล่าง -
