Node.js - คู่มือฉบับย่อ
Node.js คืออะไร?
Node.js เป็นแพลตฟอร์มฝั่งเซิร์ฟเวอร์ที่สร้างขึ้นจาก JavaScript Engine (V8 Engine) ของ Google Chrome Node.js ได้รับการพัฒนาโดย Ryan Dahl ในปี 2009 และเวอร์ชันล่าสุดคือ v0.10.36 คำจำกัดความของ Node.js ตามเอกสารอย่างเป็นทางการมีดังนี้ -
Node.js เป็นแพลตฟอร์มที่สร้างขึ้นบนรันไทม์ JavaScript ของ Chromeเพื่อสร้างแอปพลิเคชันเครือข่ายที่รวดเร็วและปรับขนาดได้อย่างง่ายดาย Node.js ใช้โมเดล I / O ที่ขับเคลื่อนด้วยเหตุการณ์ซึ่งทำให้มีน้ำหนักเบาและมีประสิทธิภาพเหมาะอย่างยิ่งสำหรับแอปพลิเคชันแบบเรียลไทม์ที่ใช้ข้อมูลจำนวนมากซึ่งทำงานบนอุปกรณ์แบบกระจาย
Node.js เป็นสภาพแวดล้อมรันไทม์แบบโอเพนซอร์สข้ามแพลตฟอร์มสำหรับการพัฒนาแอปพลิเคชันฝั่งเซิร์ฟเวอร์และระบบเครือข่าย แอปพลิเคชัน Node.js เขียนด้วย JavaScript และสามารถเรียกใช้ภายในรันไทม์ Node.js บน OS X, Microsoft Windows และ Linux
Node.js ยังมีไลบรารีที่หลากหลายของโมดูล JavaScript ต่างๆซึ่งช่วยลดความยุ่งยากในการพัฒนาเว็บแอปพลิเคชันโดยใช้ Node.js ในระดับที่ดี
Node.js = Runtime Environment + JavaScript Libraryคุณสมบัติของ Node.js
ต่อไปนี้เป็นคุณสมบัติสำคัญบางประการที่ทำให้ Node.js เป็นตัวเลือกแรกของสถาปนิกซอฟต์แวร์
Asynchronous and Event Driven- API ทั้งหมดของไลบรารี Node.js เป็นแบบอะซิงโครนัสนั่นคือไม่ปิดกั้น โดยพื้นฐานแล้วหมายถึงเซิร์ฟเวอร์ที่ใช้ Node.js ไม่รอให้ API ส่งคืนข้อมูล เซิร์ฟเวอร์จะย้ายไปยัง API ถัดไปหลังจากเรียกใช้และกลไกการแจ้งเตือนเหตุการณ์ของ Node.js ช่วยให้เซิร์ฟเวอร์ได้รับการตอบสนองจากการเรียก API ก่อนหน้านี้
Very Fast - สร้างขึ้นบน V8 JavaScript Engine ของ Google Chrome ไลบรารี Node.js นั้นรวดเร็วมากในการเรียกใช้โค้ด
Single Threaded but Highly Scalable- Node.js ใช้โมเดลเธรดเดียวที่มีการวนซ้ำเหตุการณ์ กลไกเหตุการณ์ช่วยให้เซิร์ฟเวอร์ตอบสนองด้วยวิธีที่ไม่ปิดกั้นและทำให้เซิร์ฟเวอร์สามารถปรับขนาดได้สูงเมื่อเทียบกับเซิร์ฟเวอร์แบบเดิมที่สร้างเธรดที่ จำกัด เพื่อจัดการกับคำขอ Node.js ใช้โปรแกรมเธรดเดียวและโปรแกรมเดียวกันสามารถให้บริการกับคำขอจำนวนมากได้มากกว่าเซิร์ฟเวอร์แบบดั้งเดิมเช่น Apache HTTP Server
No Buffering- แอปพลิเคชัน Node.js ไม่เคยบัฟเฟอร์ข้อมูลใด ๆ แอปพลิเคชันเหล่านี้เพียงแค่ส่งข้อมูลออกเป็นชิ้น ๆ
License- Node.js ออกภายใต้ใบอนุญาตเอ็มไอที
ใครใช้ Node.js
ต่อไปนี้เป็นลิงค์บน github wiki ที่มีรายการโครงการแอปพลิเคชันและ บริษัท ที่ใช้งาน Node.js โดยละเอียด รายการนี้รวมถึง eBay, General Electric, GoDaddy, Microsoft, PayPal, Uber, Wikipins, Yahoo! และ Yammer เพื่อเป็นชื่อไม่กี่
โครงการแอปพลิเคชันและ บริษัท ที่ใช้โหนด
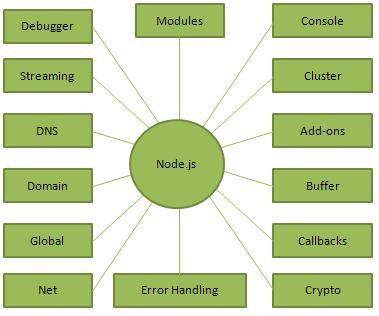
แนวคิด
แผนภาพต่อไปนี้แสดงถึงส่วนสำคัญบางส่วนของ Node.js ซึ่งเราจะพูดถึงโดยละเอียดในบทต่อ ๆ ไป

ใช้ Node.js ที่ไหน
ต่อไปนี้เป็นพื้นที่ที่ Node.js พิสูจน์ตัวเองว่าเป็นพันธมิตรทางเทคโนโลยีที่สมบูรณ์แบบ
- แอปพลิเคชั่นที่ผูกไว้กับ I / O
- แอปพลิเคชันการสตรีมข้อมูล
- แอปพลิเคชันแบบเรียลไทม์แบบเร่งรัดข้อมูล (DIRT)
- แอปพลิเคชันที่ใช้ JSON API
- แอปพลิเคชั่นหน้าเดียว
ที่ไม่ใช้ Node.js?
ไม่แนะนำให้ใช้ Node.js สำหรับแอปพลิเคชันที่ใช้ CPU มาก
ลองใช้ตัวเลือกออนไลน์
คุณไม่จำเป็นต้องตั้งค่าสภาพแวดล้อมของคุณเองเพื่อเริ่มเรียนรู้ Node.js เหตุผลนั้นง่ายมากเราได้ตั้งค่าสภาพแวดล้อม Node.js ออนไลน์แล้วเพื่อให้คุณสามารถดำเนินการตามตัวอย่างที่มีอยู่ทั้งหมดทางออนไลน์และเรียนรู้ผ่านการฝึกฝน อย่าลังเลที่จะแก้ไขตัวอย่างใด ๆ และตรวจสอบผลลัพธ์ด้วยตัวเลือกต่างๆ
ลองใช้ตัวอย่างต่อไปนี้โดยใช้ไฟล์ Live Demo ตัวเลือกที่มุมขวาบนของกล่องโค้ดตัวอย่างด้านล่าง (บนเว็บไซต์ของเรา) -
/* Hello World! program in Node.js */ console.log("Hello World!");สำหรับตัวอย่างส่วนใหญ่ที่ให้ไว้ในบทช่วยสอนนี้คุณจะพบตัวเลือกลองใช้ดังนั้นเพียงใช้ประโยชน์จากมันและสนุกกับการเรียนรู้ของคุณ
การตั้งค่าสภาพแวดล้อมท้องถิ่น
หากคุณยังเต็มใจที่จะตั้งค่าสภาพแวดล้อมของคุณสำหรับ Node.js คุณต้องมีซอฟต์แวร์สองตัวต่อไปนี้ที่มีอยู่ในคอมพิวเตอร์ของคุณ (a) Text Editor และ (b) The Node.js binary installables
แก้ไขข้อความ
สิ่งนี้จะใช้ในการพิมพ์โปรแกรมของคุณ ตัวอย่างของตัวแก้ไขบางตัว ได้แก่ Windows Notepad, OS Edit command, Brief, Epsilon, EMACS และ vim หรือ vi
ชื่อและเวอร์ชันของโปรแกรมแก้ไขข้อความอาจแตกต่างกันไปตามระบบปฏิบัติการต่างๆ ตัวอย่างเช่น Notepad จะใช้กับ Windows และสามารถใช้ vim หรือ vi บน windows ได้เช่นเดียวกับ Linux หรือ UNIX
ไฟล์ที่คุณสร้างด้วยโปรแกรมแก้ไขเรียกว่าไฟล์ต้นฉบับและมีซอร์สโค้ดของโปรแกรม ไฟล์ต้นฉบับสำหรับโปรแกรม Node.js มักมีชื่อนามสกุลว่า ".js".
ก่อนเริ่มการเขียนโปรแกรมตรวจสอบให้แน่ใจว่าคุณมีโปรแกรมแก้ไขข้อความหนึ่งตัวและคุณมีประสบการณ์เพียงพอในการเขียนโปรแกรมคอมพิวเตอร์บันทึกลงในไฟล์และดำเนินการในที่สุด
รันไทม์ Node.js
ซอร์สโค้ดที่เขียนในซอร์สไฟล์เป็นเพียงจาวาสคริปต์ ตัวแปล Node.js จะถูกใช้เพื่อตีความและรันโค้ดจาวาสคริปต์ของคุณ
การกระจาย Node.js มาในรูปแบบไบนารีที่ติดตั้งได้สำหรับระบบปฏิบัติการ SunOS, Linux, Mac OS X และ Windows ที่มีสถาปัตยกรรมตัวประมวลผล 32 บิต (386) และ 64 บิต (amd64) x86
ส่วนต่อไปนี้จะแนะนำวิธีการติดตั้งการแจกจ่ายไบนารี Node.js บน OS ต่างๆ
ดาวน์โหลดไฟล์ Node.js
ดาวน์โหลดรุ่นล่าสุดของ Node.js เก็บไฟล์ติดตั้งจากNode.js ดาวน์โหลด ในขณะที่เขียนบทช่วยสอนนี้เวอร์ชันที่พร้อมใช้งานใน OS ต่างๆมีดังต่อไปนี้
| ระบบปฏิบัติการ | ชื่อที่เก็บถาวร |
|---|---|
| Windows | โหนด v6.3.1-x64.msi |
| ลินุกซ์ | โหนด v6.3.1-linux-x86.tar.gz |
| Mac | โหนด v6.3.1-darwin-x86.tar.gz |
| SunOS | โหนด v6.3.1-sunos-x86.tar.gz |
การติดตั้งบน UNIX / Linux / Mac OS X และ SunOS
ขึ้นอยู่กับสถาปัตยกรรมระบบปฏิบัติการของคุณดาวน์โหลดและแตกไฟล์ archive node-v6.3.1-osname.tar.gz ไปยัง / tmp จากนั้นย้ายไฟล์ที่แยกแล้วไปยังไดเร็กทอรี / usr / local / nodejs ตัวอย่างเช่น:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsเพิ่ม / usr / local / nodejs / bin ให้กับตัวแปรสภาพแวดล้อม PATH
| ระบบปฏิบัติการ | เอาต์พุต |
|---|---|
| ลินุกซ์ | ส่งออก PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | ส่งออก PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | ส่งออก PATH = $ PATH: / usr / local / nodejs / bin |
การติดตั้งบน Windows
ใช้ไฟล์ MSI และทำตามคำแนะนำเพื่อติดตั้ง Node.js โดยค่าเริ่มต้นโปรแกรมติดตั้งจะใช้การแจกจ่าย Node.js ใน C: \ Program Files \ nodejs โปรแกรมติดตั้งควรตั้งค่าไดเร็กทอรี C: \ Program Files \ nodejs \ bin ในตัวแปรสภาพแวดล้อม PATH ของหน้าต่าง รีสตาร์ทพร้อมต์คำสั่งที่เปิดอยู่เพื่อให้การเปลี่ยนแปลงมีผล
ตรวจสอบการติดตั้ง: การเรียกใช้ไฟล์
สร้างไฟล์ js ชื่อ main.js บนเครื่องของคุณ (Windows หรือ Linux) โดยมีรหัสต่อไปนี้
/* Hello, World! program in node.js */
console.log("Hello, World!")ตอนนี้เรียกใช้ไฟล์ main.js โดยใช้ Node.js interpreter เพื่อดูผลลัพธ์ -
$ node main.jsหากทุกอย่างเรียบร้อยดีกับการติดตั้งของคุณสิ่งนี้ควรให้ผลลัพธ์ดังนี้ -
Hello, World!ก่อนที่จะสร้าง "Hello, World!" จริง แอปพลิเคชันที่ใช้ Node.js ให้เราดูส่วนประกอบของแอปพลิเคชัน Node.js แอปพลิเคชัน Node.js ประกอบด้วยองค์ประกอบที่สำคัญสามส่วนต่อไปนี้ -
Import required modules - เราใช้ไฟล์ require คำสั่งในการโหลดโมดูล Node.js
Create server - เซิร์ฟเวอร์ที่จะรับฟังคำขอของลูกค้าที่คล้ายกับ Apache HTTP Server
Read request and return response - เซิร์ฟเวอร์ที่สร้างขึ้นในขั้นตอนก่อนหน้านี้จะอ่านคำขอ HTTP ของไคลเอนต์ซึ่งอาจเป็นเบราว์เซอร์หรือคอนโซลและส่งคืนการตอบกลับ
การสร้าง Node.js Application
ขั้นตอนที่ 1 - นำเข้าโมดูลที่จำเป็น
เราใช้ไฟล์ require คำสั่งในการโหลดโมดูล http และจัดเก็บอินสแตนซ์ HTTP ที่ส่งคืนลงในตัวแปร http ดังนี้ -
var http = require("http");ขั้นตอนที่ 2 - สร้างเซิร์ฟเวอร์
เราใช้อินสแตนซ์ http ที่สร้างขึ้นและโทร http.createServer() วิธีการสร้างอินสแตนซ์เซิร์ฟเวอร์จากนั้นเราผูกไว้ที่พอร์ต 8081 โดยใช้ไฟล์ listenวิธีการที่เกี่ยวข้องกับอินสแตนซ์เซิร์ฟเวอร์ ส่งผ่านฟังก์ชันที่มีการร้องขอพารามิเตอร์และการตอบสนอง เขียนการใช้งานตัวอย่างเพื่อส่งกลับ "Hello World" เสมอ
http.createServer(function (request, response) {
// Send the HTTP header
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// Send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');รหัสข้างต้นเพียงพอที่จะสร้างเซิร์ฟเวอร์ HTTP ที่รับฟังกล่าวคือรอคำขอผ่านพอร์ต 8081 บนเครื่องท้องถิ่น
ขั้นตอนที่ 3 - คำขอทดสอบและการตอบกลับ
มารวมขั้นตอนที่ 1 และ 2 ไว้ด้วยกันในไฟล์ชื่อ main.js และเริ่มเซิร์ฟเวอร์ HTTP ของเราดังที่แสดงด้านล่าง -
var http = require("http");
http.createServer(function (request, response) {
// Send the HTTP header
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// Send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');ตอนนี้ดำเนินการ main.js เพื่อเริ่มเซิร์ฟเวอร์ดังนี้ -
$ node main.jsตรวจสอบผลลัพธ์ เซิร์ฟเวอร์เริ่มทำงานแล้ว
Server running at http://127.0.0.1:8081/ส่งคำขอไปยังเซิร์ฟเวอร์ Node.js
เปิด http://127.0.0.1:8081/ ในเบราว์เซอร์ใดก็ได้และสังเกตผลลัพธ์ต่อไปนี้

ขอแสดงความยินดีคุณมีเซิร์ฟเวอร์ HTTP เครื่องแรกที่เปิดใช้งานซึ่งตอบสนองต่อคำขอ HTTP ทั้งหมดที่พอร์ต 8081
REPL ย่อมาจาก Read Eval Print Loop และแสดงถึงสภาพแวดล้อมของคอมพิวเตอร์เช่นคอนโซล Windows หรือ Unix / Linux shell ที่ป้อนคำสั่งและระบบจะตอบสนองด้วยเอาต์พุตในโหมดโต้ตอบ Node.js หรือNodeมาพร้อมกับสภาพแวดล้อม REPL ดำเนินการดังต่อไปนี้ -
Read - อ่านอินพุตของผู้ใช้แยกวิเคราะห์อินพุตในโครงสร้างข้อมูล JavaScript และจัดเก็บในหน่วยความจำ
Eval - รับและประเมินโครงสร้างข้อมูล
Print - พิมพ์ผลลัพธ์
Loop - วนคำสั่งด้านบนจนกว่าผู้ใช้จะกด ctrl-c สองครั้ง
คุณสมบัติ REPL ของ Node มีประโยชน์มากในการทดลองกับโค้ด Node.js และเพื่อดีบักโค้ด JavaScript
ออนไลน์ REPL Terminal
เพื่อให้การเรียนรู้ของคุณง่ายขึ้นเราได้ตั้งค่าสภาพแวดล้อม Node.js REPL ที่ใช้งานง่ายทางออนไลน์ซึ่งคุณสามารถฝึกไวยากรณ์ Node.js ได้ - เปิด Node.js REPL Terminal
เริ่มต้น REPL
REPL สามารถเริ่มต้นได้เพียงแค่เรียกใช้ node บนเชลล์ / คอนโซลโดยไม่มีข้อโต้แย้งดังต่อไปนี้
$ nodeคุณจะเห็นพรอมต์คำสั่ง REPL> ซึ่งคุณสามารถพิมพ์คำสั่ง Node.js -
$ node
>นิพจน์ทั่วไป
ลองใช้คณิตศาสตร์ง่ายๆที่พรอมต์คำสั่ง Node.js REPL -
$ node
> 1 + 3
4
> 1 + ( 2 * 3 ) - 4
3
>ใช้ตัวแปร
คุณสามารถใช้ตัวแปรเพื่อเก็บค่าและพิมพ์ในภายหลังได้เช่นเดียวกับสคริปต์ทั่วไป ถ้าvarไม่ได้ใช้คำสำคัญจากนั้นค่าจะถูกเก็บไว้ในตัวแปรและพิมพ์ ในขณะที่ถ้าvarใช้คีย์เวิร์ดจากนั้นค่าจะถูกเก็บไว้ แต่ไม่ได้พิมพ์ออกมา คุณสามารถพิมพ์ตัวแปรโดยใช้ไฟล์console.log().
$ node
> x = 10
10
> var y = 10
undefined
> x + y
20
> console.log("Hello World")
Hello World
undefinedนิพจน์หลายบรรทัด
Node REPL รองรับการแสดงออกหลายบรรทัดคล้ายกับ JavaScript ลองตรวจสอบการดำเนินการ do-while ต่อไปนี้ -
$ node
> var x = 0
undefined
> do {
... x++;
... console.log("x: " + x);
... }
while ( x < 5 );
x: 1
x: 2
x: 3
x: 4
x: 5
undefined
>...มาโดยอัตโนมัติเมื่อคุณกด Enter หลังวงเล็บเปิด โหนดจะตรวจสอบความต่อเนื่องของนิพจน์โดยอัตโนมัติ
ขีดเส้นใต้ตัวแปร
คุณสามารถใช้ขีดล่าง (_) เพื่อให้ได้ผลลัพธ์สุดท้าย -
$ node
> var x = 10
undefined
> var y = 20
undefined
> x + y
30
> var sum = _
undefined
> console.log(sum)
30
undefined
>คำสั่ง REPL
ctrl + c - ยุติคำสั่งปัจจุบัน
ctrl + c twice - ยุติ Node REPL
ctrl + d - ยุติ Node REPL
Up/Down Keys - ดูประวัติคำสั่งและแก้ไขคำสั่งก่อนหน้า
tab Keys - รายการคำสั่งปัจจุบัน
.help - รายการคำสั่งทั้งหมด
.break - ออกจากนิพจน์หลายบรรทัด
.clear - ออกจากนิพจน์หลายบรรทัด
.save filename - บันทึกเซสชัน Node REPL ปัจจุบันลงในไฟล์
.load filename - โหลดเนื้อหาไฟล์ในเซสชัน Node REPL ปัจจุบัน
การหยุด REPL
ดังที่ได้กล่าวมาแล้วคุณจะต้องใช้ ctrl-c twice ออกมาจาก Node.js REPL
$ node
>
(^C again to quit)
>Node Package Manager (NPM) มีฟังก์ชันหลักสองฟังก์ชัน -
ที่เก็บออนไลน์สำหรับแพ็กเกจ / โมดูล node.js ซึ่งสามารถค้นหาได้ในsearch.nodejs.org
ยูทิลิตี้บรรทัดคำสั่งเพื่อติดตั้งแพ็กเกจ Node.js ทำการจัดการเวอร์ชันและการจัดการการพึ่งพาของแพ็คเกจ Node.js
NPM มาพร้อมกับ Node.js installables หลังจากเวอร์ชัน v0.6.3 ในการตรวจสอบสิ่งเดียวกันให้เปิดคอนโซลและพิมพ์คำสั่งต่อไปนี้และดูผลลัพธ์ -
$ npm --version
2.7.1หากคุณใช้ NPM เวอร์ชันเก่าการอัปเดตเป็นเวอร์ชันล่าสุดนั้นค่อนข้างง่าย เพียงใช้คำสั่งต่อไปนี้จากรูท -
$ sudo npm install npm -g
/usr/bin/npm -> /usr/lib/node_modules/npm/bin/npm-cli.js
[email protected] /usr/lib/node_modules/npmการติดตั้งโมดูลโดยใช้ NPM
มีไวยากรณ์ง่ายๆในการติดตั้งโมดูล Node.js -
$ npm install <Module Name>ตัวอย่างเช่นต่อไปนี้เป็นคำสั่งในการติดตั้งโมดูลเฟรมเวิร์กเว็บ Node.js ที่มีชื่อเสียงเรียกว่า express -
$ npm install expressตอนนี้คุณสามารถใช้โมดูลนี้ในไฟล์ js ของคุณดังต่อไปนี้ -
var express = require('express');การติดตั้งส่วนกลางเทียบกับท้องถิ่น
โดยค่าเริ่มต้น NPM จะติดตั้งการอ้างอิงใด ๆ ในโหมดโลคัล ในที่นี้โหมดโลคัลหมายถึงการติดตั้งแพ็กเกจในไดเร็กทอรี node_modules ที่อยู่ในโฟลเดอร์ที่มีแอ็พพลิเคชัน Node อยู่ แพคเกจที่ปรับใช้ภายในเครื่องสามารถเข้าถึงได้โดยใช้วิธีการ require () ตัวอย่างเช่นเมื่อเราติดตั้งโมดูลด่วนมันจะสร้างไดเร็กทอรี node_modules ในไดเร็กทอรีปัจจุบันที่ติดตั้งโมดูลด่วน
$ ls -l
total 0
drwxr-xr-x 3 root root 20 Mar 17 02:23 node_modulesหรือคุณสามารถใช้ npm ls คำสั่งเพื่อแสดงรายการโมดูลที่ติดตั้งภายในเครื่องทั้งหมด
แพ็กเกจ / การอ้างอิงที่ติดตั้งทั่วโลกจะถูกเก็บไว้ในไดเร็กทอรีระบบ การอ้างอิงดังกล่าวสามารถใช้ได้ในฟังก์ชัน CLI (Command Line Interface) ของ node.js ใด ๆ แต่ไม่สามารถอิมพอร์ตโดยใช้ require () ใน Node application โดยตรง ตอนนี้เรามาลองติดตั้งโมดูลด่วนโดยใช้การติดตั้งส่วนกลาง
$ npm install express -gสิ่งนี้จะให้ผลลัพธ์ที่คล้ายกัน แต่จะมีการติดตั้งโมดูลทั่วโลก บรรทัดแรกจะแสดงเวอร์ชันของโมดูลและตำแหน่งที่จะติดตั้ง
[email protected] /usr/lib/node_modules/express
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected], [email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
└── [email protected] ([email protected], [email protected])คุณสามารถใช้คำสั่งต่อไปนี้เพื่อตรวจสอบโมดูลทั้งหมดที่ติดตั้งทั่วโลก -
$ npm ls -gใช้ package.json
package.json อยู่ในไดเร็กทอรีรากของแอ็พพลิเคชัน / โมดูลโหนดใด ๆ และใช้เพื่อกำหนดคุณสมบัติของแพ็กเกจ มาเปิด package.json ของแพ็คเกจด่วนที่มีอยู่ในnode_modules/express/
{
"name": "express",
"description": "Fast, unopinionated, minimalist web framework",
"version": "4.11.2",
"author": {
"name": "TJ Holowaychuk",
"email": "[email protected]"
},
"contributors": [{
"name": "Aaron Heckmann",
"email": "[email protected]"
},
{
"name": "Ciaran Jessup",
"email": "[email protected]"
},
{
"name": "Douglas Christopher Wilson",
"email": "[email protected]"
},
{
"name": "Guillermo Rauch",
"email": "[email protected]"
},
{
"name": "Jonathan Ong",
"email": "[email protected]"
},
{
"name": "Roman Shtylman",
"email": "[email protected]"
},
{
"name": "Young Jae Sim",
"email": "[email protected]"
} ],
"license": "MIT", "repository": {
"type": "git",
"url": "https://github.com/strongloop/express"
},
"homepage": "https://expressjs.com/", "keywords": [
"express",
"framework",
"sinatra",
"web",
"rest",
"restful",
"router",
"app",
"api"
],
"dependencies": {
"accepts": "~1.2.3",
"content-disposition": "0.5.0",
"cookie-signature": "1.0.5",
"debug": "~2.1.1",
"depd": "~1.0.0",
"escape-html": "1.0.1",
"etag": "~1.5.1",
"finalhandler": "0.3.3",
"fresh": "0.2.4",
"media-typer": "0.3.0",
"methods": "~1.1.1",
"on-finished": "~2.2.0",
"parseurl": "~1.3.0",
"path-to-regexp": "0.1.3",
"proxy-addr": "~1.0.6",
"qs": "2.3.3",
"range-parser": "~1.0.2",
"send": "0.11.1",
"serve-static": "~1.8.1",
"type-is": "~1.5.6",
"vary": "~1.0.0",
"cookie": "0.1.2",
"merge-descriptors": "0.0.2",
"utils-merge": "1.0.0"
},
"devDependencies": {
"after": "0.8.1",
"ejs": "2.1.4",
"istanbul": "0.3.5",
"marked": "0.3.3",
"mocha": "~2.1.0",
"should": "~4.6.2",
"supertest": "~0.15.0",
"hjs": "~0.0.6",
"body-parser": "~1.11.0",
"connect-redis": "~2.2.0",
"cookie-parser": "~1.3.3",
"express-session": "~1.10.2",
"jade": "~1.9.1",
"method-override": "~2.3.1",
"morgan": "~1.5.1",
"multiparty": "~4.1.1",
"vhost": "~3.0.0"
},
"engines": {
"node": ">= 0.10.0"
},
"files": [
"LICENSE",
"History.md",
"Readme.md",
"index.js",
"lib/"
],
"scripts": {
"test": "mocha --require test/support/env
--reporter spec --bail --check-leaks test/ test/acceptance/",
"test-cov": "istanbul cover node_modules/mocha/bin/_mocha
-- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/",
"test-tap": "mocha --require test/support/env
--reporter tap --check-leaks test/ test/acceptance/",
"test-travis": "istanbul cover node_modules/mocha/bin/_mocha
--report lcovonly -- --require test/support/env
--reporter spec --check-leaks test/ test/acceptance/"
},
"gitHead": "63ab25579bda70b4927a179b580a9c580b6c7ada",
"bugs": {
"url": "https://github.com/strongloop/express/issues"
},
"_id": "[email protected]",
"_shasum": "8df3d5a9ac848585f00a0777601823faecd3b148",
"_from": "express@*",
"_npmVersion": "1.4.28",
"_npmUser": {
"name": "dougwilson",
"email": "[email protected]"
},
"maintainers": [{
"name": "tjholowaychuk",
"email": "[email protected]"
},
{
"name": "jongleberry",
"email": "[email protected]"
},
{
"name": "shtylman",
"email": "[email protected]"
},
{
"name": "dougwilson",
"email": "[email protected]"
},
{
"name": "aredridel",
"email": "[email protected]"
},
{
"name": "strongloop",
"email": "[email protected]"
},
{
"name": "rfeng",
"email": "[email protected]"
}],
"dist": {
"shasum": "8df3d5a9ac848585f00a0777601823faecd3b148",
"tarball": "https://registry.npmjs.org/express/-/express-4.11.2.tgz"
},
"directories": {},
"_resolved": "https://registry.npmjs.org/express/-/express-4.11.2.tgz",
"readme": "ERROR: No README data found!"
}คุณสมบัติของ Package.json
name - ชื่อแพ็กเกจ
version - เวอร์ชันของแพ็คเกจ
description - คำอธิบายของแพ็คเกจ
homepage - หน้าแรกของแพ็คเกจ
author - ผู้เขียนแพ็คเกจ
contributors - ชื่อผู้มีส่วนร่วมในแพ็กเกจ
dependencies- รายการการอ้างอิง NPM จะติดตั้งการอ้างอิงทั้งหมดที่กล่าวถึงที่นี่ในโฟลเดอร์ node_module ของแพ็คเกจโดยอัตโนมัติ
repository - ประเภทที่เก็บและ URL ของแพ็กเกจ
main - จุดเข้าของแพ็คเกจ
keywords - คำหลัก
การถอนการติดตั้งโมดูล
ใช้คำสั่งต่อไปนี้เพื่อถอนการติดตั้งโมดูล Node.js
$ npm uninstall expressเมื่อ NPM ถอนการติดตั้งแพ็กเกจคุณสามารถตรวจสอบได้โดยดูที่เนื้อหาของไดเร็กทอรี / node_modules / หรือพิมพ์คำสั่งต่อไปนี้ -
$ npm lsการอัปเดตโมดูล
อัพเดต package.json และเปลี่ยนเวอร์ชันของการอ้างอิงที่จะอัพเดตและรันคำสั่งต่อไปนี้
$ npm update expressค้นหาโมดูล
ค้นหาชื่อแพ็กเกจโดยใช้ NPM
$ npm search expressสร้างโมดูล
การสร้างโมดูลจำเป็นต้องสร้าง package.json มาสร้าง package.json โดยใช้ NPM ซึ่งจะสร้างโครงกระดูกพื้นฐานของ package.json
$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sane defaults.
See 'npm help json' for definitive documentation on these fields
and exactly what they do.
Use 'npm install <pkg> --save' afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (webmaster)คุณจะต้องให้ข้อมูลที่จำเป็นทั้งหมดเกี่ยวกับโมดูลของคุณ คุณสามารถรับความช่วยเหลือจากไฟล์ package.json ที่กล่าวถึงข้างต้นเพื่อทำความเข้าใจความหมายของข้อมูลต่างๆที่ต้องการ เมื่อสร้าง package.json แล้วให้ใช้คำสั่งต่อไปนี้เพื่อลงทะเบียนตัวเองกับไซต์ที่เก็บ NPM โดยใช้ที่อยู่อีเมลที่ถูกต้อง
$ npm adduser
Username: mcmohd
Password:
Email: (this IS public) [email protected]ได้เวลาเผยแพร่โมดูลของคุณแล้ว -
$ npm publishหากทุกอย่างเรียบร้อยกับโมดูลของคุณโมดูลนั้นจะถูกเผยแพร่ในที่เก็บและสามารถเข้าถึงได้เพื่อติดตั้งโดยใช้ NPM เหมือนกับโมดูล Node.js อื่น ๆ
Callback คืออะไร?
การโทรกลับเป็นการเทียบเท่าแบบอะซิงโครนัสสำหรับฟังก์ชัน ฟังก์ชันเรียกกลับถูกเรียกใช้เมื่อเสร็จสิ้นภารกิจที่กำหนด โหนดใช้การโทรกลับอย่างหนัก APIs ทั้งหมดของ Node เขียนขึ้นในลักษณะที่รองรับการเรียกกลับ
ตัวอย่างเช่นฟังก์ชันในการอ่านไฟล์อาจเริ่มอ่านไฟล์และส่งกลับการควบคุมไปยังสภาพแวดล้อมการดำเนินการทันทีเพื่อให้สามารถเรียกใช้คำสั่งถัดไปได้ เมื่อไฟล์ I / O เสร็จสมบูรณ์มันจะเรียกใช้ฟังก์ชันการโทรกลับในขณะที่ส่งผ่านฟังก์ชันการเรียกกลับเนื้อหาของไฟล์เป็นพารามิเตอร์ ดังนั้นจึงไม่มีการบล็อกหรือรอ File I / O สิ่งนี้ทำให้ Node.js สามารถปรับขนาดได้สูงเนื่องจากสามารถประมวลผลคำขอจำนวนมากได้โดยไม่ต้องรอให้ฟังก์ชันใด ๆ ส่งคืนผลลัพธ์
ตัวอย่างรหัสบล็อก
สร้างไฟล์ข้อความชื่อ input.txt โดยมีเนื้อหาดังต่อไปนี้ -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program Endedตัวอย่างรหัสที่ไม่ปิดกั้น
สร้างไฟล์ข้อความชื่อ input.txt โดยมีเนื้อหาต่อไปนี้
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!อัปเดต main.js ให้มีรหัสต่อไปนี้ -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!สองตัวอย่างนี้อธิบายแนวคิดของการบล็อกและการโทรที่ไม่ปิดกั้น
ตัวอย่างแรกแสดงให้เห็นว่าโปรแกรมบล็อกจนกว่าจะอ่านไฟล์จากนั้นจึงดำเนินการต่อเพื่อสิ้นสุดโปรแกรมเท่านั้น
ตัวอย่างที่สองแสดงให้เห็นว่าโปรแกรมไม่รอการอ่านไฟล์และดำเนินการพิมพ์ "Program Ended" และในขณะเดียวกันโปรแกรมที่ไม่มีการบล็อกจะยังคงอ่านไฟล์ต่อไป
ดังนั้นโปรแกรมบล็อกจะดำเนินการตามลำดับอย่างมาก จากมุมมองของการเขียนโปรแกรมมันง่ายกว่าที่จะใช้ตรรกะ แต่โปรแกรมที่ไม่ปิดกั้นจะไม่ดำเนินการตามลำดับ ในกรณีที่โปรแกรมจำเป็นต้องใช้ข้อมูลใด ๆ ในการประมวลผลควรเก็บไว้ในบล็อกเดียวกันเพื่อให้ดำเนินการตามลำดับ
Node.js เป็นแอปพลิเคชันแบบเธรดเดียว แต่สามารถรองรับการทำงานพร้อมกันผ่านแนวคิดของ event และ callbacks. ทุก API ของ Node.js เป็นแบบอะซิงโครนัสและเป็นเธรดเดียวโดยใช้async function callsเพื่อรักษาภาวะพร้อมกัน โหนดใช้รูปแบบผู้สังเกตการณ์ เธรดโหนดจะเก็บการวนซ้ำของเหตุการณ์และเมื่อใดก็ตามที่งานเสร็จสมบูรณ์มันจะยิงเหตุการณ์ที่เกี่ยวข้องซึ่งส่งสัญญาณให้ฟังก์ชัน event-listener ดำเนินการ
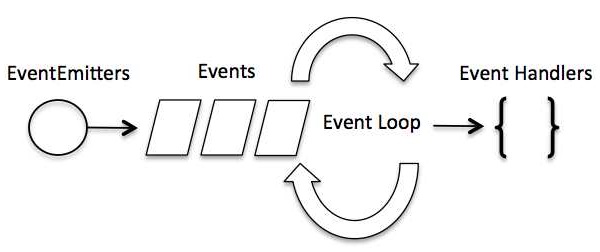
การเขียนโปรแกรมตามเหตุการณ์
Node.js ใช้เหตุการณ์อย่างหนักและยังเป็นสาเหตุหนึ่งที่ทำให้ Node.js ค่อนข้างเร็วเมื่อเทียบกับเทคโนโลยีอื่นที่คล้ายคลึงกัน ทันทีที่โหนดเริ่มต้นเซิร์ฟเวอร์มันก็เริ่มต้นตัวแปรประกาศฟังก์ชันจากนั้นรอให้เหตุการณ์เกิดขึ้น
ในแอปพลิเคชันที่ขับเคลื่อนด้วยเหตุการณ์โดยทั่วไปจะมีลูปหลักที่รับฟังเหตุการณ์จากนั้นจะเรียกใช้ฟังก์ชันเรียกกลับเมื่อตรวจพบเหตุการณ์เหล่านั้น

แม้ว่าเหตุการณ์จะดูคล้ายกับการเรียกกลับ แต่ความแตกต่างอยู่ที่ความจริงที่ว่าฟังก์ชันเรียกกลับถูกเรียกใช้เมื่อฟังก์ชันอะซิงโครนัสส่งคืนผลลัพธ์ในขณะที่การจัดการเหตุการณ์จะทำงานบนรูปแบบผู้สังเกตการณ์ ฟังก์ชั่นที่รับฟังเหตุการณ์ทำหน้าที่เป็นObservers. เมื่อใดก็ตามที่เหตุการณ์เกิดขึ้นฟังก์ชัน Listener จะเริ่มดำเนินการ Node.js มีหลายเหตุการณ์ในตัวที่พร้อมใช้งานผ่านโมดูลเหตุการณ์และคลาส EventEmitter ซึ่งใช้ในการผูกเหตุการณ์และผู้ฟังเหตุการณ์ดังต่อไปนี้ -
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();ต่อไปนี้เป็นไวยากรณ์ในการผูกตัวจัดการเหตุการณ์กับเหตุการณ์ -
// Bind event and event handler as follows
eventEmitter.on('eventName', eventHandler);เราสามารถเริ่มเหตุการณ์โดยใช้โปรแกรมได้ดังนี้ -
// Fire an event
eventEmitter.emit('eventName');ตัวอย่าง
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();
// Create an event handler as follows
var connectHandler = function connected() {
console.log('connection succesful.');
// Fire the data_received event
eventEmitter.emit('data_received');
}
// Bind the connection event with the handler
eventEmitter.on('connection', connectHandler);
// Bind the data_received event with the anonymous function
eventEmitter.on('data_received', function() {
console.log('data received succesfully.');
});
// Fire the connection event
eventEmitter.emit('connection');
console.log("Program Ended.");ตอนนี้เรามาลองเรียกใช้โปรแกรมข้างต้นและตรวจสอบผลลัพธ์ -
$ node main.jsIT ควรให้ผลลัพธ์ดังนี้ -
connection successful.
data received successfully.
Program Ended.Node Applications ทำงานอย่างไร
ในแอปพลิเคชันโหนดฟังก์ชัน async ใด ๆ ยอมรับการเรียกกลับเป็นพารามิเตอร์สุดท้ายและฟังก์ชันเรียกกลับยอมรับข้อผิดพลาดเป็นพารามิเตอร์แรก ลองกลับมาดูตัวอย่างก่อนหน้านี้อีกครั้ง สร้างไฟล์ข้อความชื่อ input.txt โดยมีเนื้อหาต่อไปนี้
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!สร้างไฟล์ js ชื่อ main.js โดยมีรหัสต่อไปนี้ -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) {
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("Program Ended");ที่นี่ fs.readFile () คือฟังก์ชัน async ที่มีจุดประสงค์เพื่ออ่านไฟล์ หากมีข้อผิดพลาดเกิดขึ้นระหว่างการดำเนินการอ่านไฟล์err object จะมีข้อผิดพลาดที่เกี่ยวข้องข้อมูลอื่น ๆ จะมีเนื้อหาของไฟล์ readFile ส่งผ่านข้อผิดพลาดและข้อมูลไปยังฟังก์ชันเรียกกลับหลังจากการดำเนินการอ่านเสร็จสมบูรณ์ซึ่งในที่สุดก็พิมพ์เนื้อหา
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!อ็อบเจ็กต์จำนวนมากในโหนดปล่อยเหตุการณ์ตัวอย่างเช่นเน็ตเซิร์ฟเวอร์ปล่อยเหตุการณ์ทุกครั้งที่เพียร์เชื่อมต่อกับอ็อบเจ็กต์ fs.readStream จะปล่อยเหตุการณ์เมื่อเปิดไฟล์ วัตถุทั้งหมดที่ปล่อยเหตุการณ์เป็นอินสแตนซ์ของเหตุการณ์
คลาส EventEmitter
ดังที่เราได้เห็นในส่วนก่อนหน้าคลาส EventEmitter อยู่ในโมดูลเหตุการณ์ สามารถเข้าถึงได้โดยใช้รหัสต่อไปนี้ -
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();เมื่ออินสแตนซ์ EventEmitter พบข้อผิดพลาดจะแสดงเหตุการณ์ 'ข้อผิดพลาด' เมื่อมีการเพิ่ม Listener ใหม่เหตุการณ์ 'newListener' จะเริ่มทำงานและเมื่อผู้ฟังถูกลบออกเหตุการณ์ 'removeListener' จะเริ่มทำงาน
EventEmitter มีคุณสมบัติหลายอย่างเช่น on และ emit. on คุณสมบัติถูกใช้เพื่อผูกฟังก์ชันกับเหตุการณ์และ emit ใช้ในการเริ่มต้นเหตุการณ์
วิธีการ
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | addListener(event, listener) เพิ่ม Listener ที่ท้ายอาร์เรย์ Listeners สำหรับเหตุการณ์ที่ระบุ ไม่มีการตรวจสอบเพื่อดูว่ามีการเพิ่มผู้ฟังแล้วหรือไม่ การโทรหลายสายที่ส่งผ่านเหตุการณ์และผู้ฟังชุดเดียวกันจะส่งผลให้มีการเพิ่มผู้ฟังหลายครั้ง ส่งคืนตัวปล่อยเพื่อให้สามารถเชื่อมต่อการโทรได้ |
| 2 | on(event, listener) เพิ่ม Listener ที่ท้ายอาร์เรย์ Listeners สำหรับเหตุการณ์ที่ระบุ ไม่มีการตรวจสอบเพื่อดูว่ามีการเพิ่มผู้ฟังแล้วหรือไม่ การโทรหลายสายที่ส่งผ่านเหตุการณ์และผู้ฟังชุดเดียวกันจะส่งผลให้มีการเพิ่มผู้ฟังหลายครั้ง ส่งคืนตัวปล่อยเพื่อให้สามารถเชื่อมต่อการโทรได้ |
| 3 | once(event, listener) เพิ่มผู้ฟังครั้งเดียวในกิจกรรม Listener นี้จะถูกเรียกใช้ในครั้งถัดไปที่เหตุการณ์เริ่มทำงานหลังจากนั้นจะถูกลบออก ส่งคืนตัวปล่อยเพื่อให้สามารถเชื่อมต่อการโทรได้ |
| 4 | removeListener(event, listener) ลบ Listener ออกจากอาร์เรย์ตัวฟังสำหรับเหตุการณ์ที่ระบุ Caution −มันเปลี่ยนดัชนีอาร์เรย์ในอาร์เรย์ตัวฟังด้านหลังตัวฟัง removeListener จะลบหนึ่งอินสแตนซ์ของ Listener ออกจากอาร์เรย์ตัวฟัง หากมีการเพิ่ม Listener เดี่ยวหลายครั้งในอาร์เรย์ตัวฟังสำหรับเหตุการณ์ที่ระบุจะต้องเรียก removeListener หลายครั้งเพื่อลบอินสแตนซ์แต่ละรายการ ส่งคืนตัวปล่อยเพื่อให้สามารถเชื่อมต่อการโทรได้ |
| 5 | removeAllListeners([event]) ลบผู้ฟังทั้งหมดหรือจากเหตุการณ์ที่ระบุ ไม่ใช่ความคิดที่ดีที่จะลบ Listener ที่เพิ่มไว้ที่อื่นในโค้ดโดยเฉพาะอย่างยิ่งเมื่ออยู่ใน emitter ที่คุณไม่ได้สร้าง (เช่นซ็อกเก็ตหรือสตรีมไฟล์) ส่งคืนตัวปล่อยเพื่อให้สามารถเชื่อมต่อการโทรได้ |
| 6 | setMaxListeners(n) ตามค่าเริ่มต้น EventEmitters จะพิมพ์คำเตือนหากมีการเพิ่มผู้ฟังมากกว่า 10 คนสำหรับเหตุการณ์หนึ่ง ๆ นี่เป็นค่าเริ่มต้นที่มีประโยชน์ซึ่งช่วยค้นหาการรั่วไหลของหน่วยความจำ เห็นได้ชัดว่า Emitters ทั้งหมดไม่ควร จำกัด ไว้ที่ 10 ฟังก์ชันนี้ช่วยให้สามารถเพิ่มได้ ตั้งค่าเป็นศูนย์ไม่ จำกัด |
| 7 | listeners(event) ส่งคืนอาร์เรย์ของ Listener สำหรับเหตุการณ์ที่ระบุ |
| 8 | emit(event, [arg1], [arg2], [...]) ดำเนินการผู้ฟังแต่ละคนตามลำดับอาร์กิวเมนต์ที่ให้มา ส่งคืนจริงหากเหตุการณ์มีผู้ฟังเป็นอย่างอื่นเท็จ |
วิธีการเรียน
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | listenerCount(emitter, event) ส่งคืนจำนวนผู้ฟังสำหรับเหตุการณ์ที่กำหนด |
เหตุการณ์
| ซีเนียร์ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | newListener
เหตุการณ์นี้จะถูกปล่อยออกมาทุกครั้งที่มีการเพิ่มผู้ฟัง เมื่อเหตุการณ์นี้ถูกทริกเกอร์ผู้ฟังอาจยังไม่ได้ถูกเพิ่มเข้าไปในอาร์เรย์ของ Listener สำหรับเหตุการณ์ |
| 2 | removeListener
เหตุการณ์นี้จะเกิดขึ้นทุกครั้งที่มีคนลบผู้ฟัง เมื่อเหตุการณ์นี้ถูกทริกเกอร์ผู้ฟังอาจยังไม่ถูกลบออกจากอาร์เรย์ของ Listener สำหรับเหตุการณ์ |
ตัวอย่าง
สร้างไฟล์ js ชื่อ main.js ด้วยรหัส Node.js ต่อไปนี้ -
var events = require('events');
var eventEmitter = new events.EventEmitter();
// listener #1
var listner1 = function listner1() {
console.log('listner1 executed.');
}
// listener #2
var listner2 = function listner2() {
console.log('listner2 executed.');
}
// Bind the connection event with the listner1 function
eventEmitter.addListener('connection', listner1);
// Bind the connection event with the listner2 function
eventEmitter.on('connection', listner2);
var eventListeners = require('events').EventEmitter.listenerCount
(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
// Fire the connection event
eventEmitter.emit('connection');
// Remove the binding of listner1 function
eventEmitter.removeListener('connection', listner1);
console.log("Listner1 will not listen now.");
// Fire the connection event
eventEmitter.emit('connection');
eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
console.log("Program Ended.");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
2 Listner(s) listening to connection event
listner1 executed.
listner2 executed.
Listner1 will not listen now.
listner2 executed.
1 Listner(s) listening to connection event
Program Ended.JavaScript บริสุทธิ์เป็นมิตรกับ Unicode แต่ไม่เป็นเช่นนั้นสำหรับข้อมูลไบนารี ในขณะที่จัดการกับสตรีม TCP หรือระบบไฟล์จำเป็นต้องจัดการสตรีมแบบออคเต็ต Node จัดเตรียมคลาส Buffer ซึ่งจัดเตรียมอินสแตนซ์ในการจัดเก็บข้อมูลดิบที่คล้ายกับอาร์เรย์ของจำนวนเต็ม แต่สอดคล้องกับการจัดสรรหน่วยความจำดิบนอกฮีป V8
คลาสบัฟเฟอร์เป็นคลาสส่วนกลางที่สามารถเข้าถึงได้ในแอปพลิเคชันโดยไม่ต้องนำเข้าโมดูลบัฟเฟอร์
การสร้างบัฟเฟอร์
Node Buffer สามารถสร้างได้หลายวิธี
วิธีที่ 1
ต่อไปนี้เป็นไวยากรณ์ในการสร้างบัฟเฟอร์ที่ไม่ได้ฝึกหัดของ 10 อ็อกเต็ต -
var buf = new Buffer(10);วิธีที่ 2
ต่อไปนี้เป็นไวยากรณ์ในการสร้าง Buffer จากอาร์เรย์ที่กำหนด -
var buf = new Buffer([10, 20, 30, 40, 50]);วิธีที่ 3
ต่อไปนี้เป็นไวยากรณ์สำหรับสร้าง Buffer จากสตริงที่กำหนดและประเภทการเข้ารหัสที่เป็นทางเลือก -
var buf = new Buffer("Simply Easy Learning", "utf-8");แม้ว่า "utf8" จะเป็นการเข้ารหัสเริ่มต้น แต่คุณสามารถใช้การเข้ารหัสต่อไปนี้ "ascii", "utf8", "utf16le", "ucs2", "base64" หรือ "hex"
เขียนถึงบัฟเฟอร์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการเขียนลงใน Node Buffer -
buf.write(string[, offset][, length][, encoding])พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
string - นี่คือข้อมูลสตริงที่จะเขียนลงในบัฟเฟอร์
offset- นี่คือดัชนีของบัฟเฟอร์ที่จะเริ่มเขียนเมื่อ ค่าดีฟอลต์คือ 0
length- นี่คือจำนวนไบต์ที่จะเขียน ค่าดีฟอลต์คือ buffer.length
encoding- การเข้ารหัสเพื่อใช้ 'utf8' เป็นการเข้ารหัสเริ่มต้น
ส่งคืนค่า
วิธีนี้ส่งคืนจำนวนอ็อกเต็ตที่เขียน หากมีพื้นที่ว่างไม่เพียงพอในบัฟเฟอร์เพื่อให้พอดีกับสตริงทั้งหมดก็จะเขียนส่วนหนึ่งของสตริง
ตัวอย่าง
buf = new Buffer(256);
len = buf.write("Simply Easy Learning");
console.log("Octets written : "+ len);เมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
Octets written : 20อ่านจากบัฟเฟอร์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการอ่านข้อมูลจาก Node Buffer -
buf.toString([encoding][, start][, end])พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
encoding- การเข้ารหัสเพื่อใช้ 'utf8' เป็นการเข้ารหัสเริ่มต้น
start - ดัชนีเริ่มต้นเพื่อเริ่มการอ่านค่าเริ่มต้นคือ 0
end - สิ้นสุดดัชนีเพื่อสิ้นสุดการอ่านค่าเริ่มต้นคือบัฟเฟอร์ที่สมบูรณ์
ส่งคืนค่า
วิธีนี้ถอดรหัสและส่งคืนสตริงจากข้อมูลบัฟเฟอร์ที่เข้ารหัสโดยใช้การเข้ารหัสชุดอักขระที่ระบุ
ตัวอย่าง
buf = new Buffer(26);
for (var i = 0 ; i < 26 ; i++) {
buf[i] = i + 97;
}
console.log( buf.toString('ascii')); // outputs: abcdefghijklmnopqrstuvwxyz
console.log( buf.toString('ascii',0,5)); // outputs: abcde
console.log( buf.toString('utf8',0,5)); // outputs: abcde
console.log( buf.toString(undefined,0,5)); // encoding defaults to 'utf8', outputs abcdeเมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
abcdefghijklmnopqrstuvwxyz
abcde
abcde
abcdeแปลง Buffer เป็น JSON
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการแปลง Node Buffer เป็นออบเจ็กต์ JSON -
buf.toJSON()ส่งคืนค่า
วิธีนี้ส่งคืนการแสดง JSON ของอินสแตนซ์ Buffer
ตัวอย่าง
var buf = new Buffer('Simply Easy Learning');
var json = buf.toJSON(buf);
console.log(json);เมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
{ type: 'Buffer',
data:
[
83,
105,
109,
112,
108,
121,
32,
69,
97,
115,
121,
32,
76,
101,
97,
114,
110,
105,
110,
103
]
}บัฟเฟอร์เชื่อมต่อกัน
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการต่อบัฟเฟอร์โหนดเข้ากับ Node Buffer เดียว -
Buffer.concat(list[, totalLength])พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
list - รายการอาร์เรย์ของวัตถุบัฟเฟอร์ที่จะเชื่อมต่อกัน
totalLength - นี่คือความยาวทั้งหมดของบัฟเฟอร์เมื่อต่อกัน
ส่งคืนค่า
วิธีนี้ส่งคืนอินสแตนซ์บัฟเฟอร์
ตัวอย่าง
var buffer1 = new Buffer('TutorialsPoint ');
var buffer2 = new Buffer('Simply Easy Learning');
var buffer3 = Buffer.concat([buffer1,buffer2]);
console.log("buffer3 content: " + buffer3.toString());เมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
buffer3 content: TutorialsPoint Simply Easy Learningเปรียบเทียบบัฟเฟอร์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการเปรียบเทียบสองโหนดบัฟเฟอร์ -
buf.compare(otherBuffer);พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
otherBuffer - นี่คือบัฟเฟอร์อื่น ๆ ที่จะนำไปเปรียบเทียบกับ buf
ส่งคืนค่า
ส่งคืนตัวเลขที่ระบุว่ามาก่อนหรือหลังหรือเหมือนกับบัฟเฟอร์อื่น ๆ ตามลำดับการจัดเรียง
ตัวอย่าง
var buffer1 = new Buffer('ABC');
var buffer2 = new Buffer('ABCD');
var result = buffer1.compare(buffer2);
if(result < 0) {
console.log(buffer1 +" comes before " + buffer2);
} else if(result === 0) {
console.log(buffer1 +" is same as " + buffer2);
} else {
console.log(buffer1 +" comes after " + buffer2);
}เมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
ABC comes before ABCDคัดลอกบัฟเฟอร์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการคัดลอกบัฟเฟอร์โหนด -
buf.copy(targetBuffer[, targetStart][, sourceStart][, sourceEnd])พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
targetBuffer - วัตถุบัฟเฟอร์ที่จะคัดลอกบัฟเฟอร์
targetStart - ตัวเลขทางเลือกค่าเริ่มต้น: 0
sourceStart - ตัวเลขทางเลือกค่าเริ่มต้น: 0
sourceEnd - Number, Optional, Default: buffer.length
ส่งคืนค่า
ไม่มีค่าส่งคืน คัดลอกข้อมูลจากพื้นที่ของบัฟเฟอร์นี้ไปยังพื้นที่ในบัฟเฟอร์เป้าหมายแม้ว่าขอบเขตหน่วยความจำเป้าหมายจะทับซ้อนกับแหล่งที่มา หากไม่ได้กำหนดไว้พารามิเตอร์ targetStart และ sourceStart จะดีฟอลต์เป็น 0 ในขณะที่ sourceEnd มีค่าดีฟอลต์เป็น buffer.length
ตัวอย่าง
var buffer1 = new Buffer('ABC');
//copy a buffer
var buffer2 = new Buffer(3);
buffer1.copy(buffer2);
console.log("buffer2 content: " + buffer2.toString());เมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
buffer2 content: ABCSlice บัฟเฟอร์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการรับบัฟเฟอร์ย่อยของบัฟเฟอร์โหนด -
buf.slice([start][, end])พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
start - ตัวเลขทางเลือกค่าเริ่มต้น: 0
end - Number, Optional, Default: buffer.length
ส่งคืนค่า
ส่งคืนบัฟเฟอร์ใหม่ซึ่งอ้างอิงหน่วยความจำเดียวกันกับหน่วยความจำเก่า แต่หักล้างและครอบตัดโดยดัชนีเริ่มต้น (ค่าเริ่มต้นเป็น 0) และสิ้นสุด (ค่าเริ่มต้นเป็น buffer.length) ดัชนีเชิงลบเริ่มต้นจากจุดสิ้นสุดของบัฟเฟอร์
ตัวอย่าง
var buffer1 = new Buffer('TutorialsPoint');
//slicing a buffer
var buffer2 = buffer1.slice(0,9);
console.log("buffer2 content: " + buffer2.toString());เมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
buffer2 content: Tutorialsความยาวบัฟเฟอร์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการรับขนาดของโหนดบัฟเฟอร์เป็นไบต์ -
buf.length;ส่งคืนค่า
ส่งคืนขนาดของบัฟเฟอร์เป็นไบต์
ตัวอย่าง
var buffer = new Buffer('TutorialsPoint');
//length of the buffer
console.log("buffer length: " + buffer.length);เมื่อโปรแกรมด้านบนถูกเรียกใช้งานจะให้ผลลัพธ์ดังนี้ -
buffer length: 14วิธีการอ้างอิง
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | new Buffer(size) จัดสรรบัฟเฟอร์ใหม่ของขนาดอ็อกเท็ต โปรดทราบว่าขนาดต้องไม่เกิน kMaxLength มิฉะนั้น RangeError จะถูกโยนมาที่นี่ |
| 2 | new Buffer(buffer) คัดลอกข้อมูลบัฟเฟอร์ที่ส่งผ่านไปยังอินสแตนซ์ Buffer ใหม่ |
| 3 | new Buffer(str[, encoding]) จัดสรรบัฟเฟอร์ใหม่ที่มี str ที่กำหนด การเข้ารหัสเริ่มต้นเป็น 'utf8' |
| 4 | buf.length ส่งคืนขนาดของบัฟเฟอร์เป็นไบต์ โปรดทราบว่านี่ไม่ใช่ขนาดของเนื้อหาเสมอไป ความยาวหมายถึงจำนวนหน่วยความจำที่จัดสรรสำหรับวัตถุบัฟเฟอร์ จะไม่เปลี่ยนแปลงเมื่อเนื้อหาของบัฟเฟอร์มีการเปลี่ยนแปลง |
| 5 | buf.write(string[, offset][, length][, encoding]) เขียนสตริงไปยังบัฟเฟอร์ที่ออฟเซ็ตโดยใช้การเข้ารหัสที่กำหนด ชดเชยค่าเริ่มต้นเป็น 0 ค่าเริ่มต้นการเข้ารหัสเป็น 'utf8' ความยาวคือจำนวนไบต์ที่จะเขียน ส่งคืนจำนวนอ็อกเต็ตที่เขียน |
| 6 | buf.writeUIntLE(value, offset, byteLength[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตและ byteLength ที่ระบุ รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต ค่าเริ่มต้นเป็นเท็จ |
| 7 | buf.writeUIntBE(value, offset, byteLength[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตและ byteLength ที่ระบุ รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต ค่าเริ่มต้นเป็นเท็จ |
| 8 | buf.writeIntLE(value, offset, byteLength[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตและ byteLength ที่ระบุ รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต ค่าเริ่มต้นเป็นเท็จ |
| 9 | buf.writeIntBE(value, offset, byteLength[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตและ byteLength ที่ระบุ รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต ค่าเริ่มต้นเป็นเท็จ |
| 10 | buf.readUIntLE(offset, byteLength[, noAssert]) เวอร์ชันทั่วไปของวิธีการอ่านตัวเลขทั้งหมด รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 11 | buf.readUIntBE(offset, byteLength[, noAssert]) เวอร์ชันทั่วไปของวิธีการอ่านตัวเลขทั้งหมด รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 12 | buf.readIntLE(offset, byteLength[, noAssert]) เวอร์ชันทั่วไปของวิธีการอ่านตัวเลขทั้งหมด รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 13 | buf.readIntBE(offset, byteLength[, noAssert]) เวอร์ชันทั่วไปของวิธีการอ่านตัวเลขทั้งหมด รองรับความแม่นยำสูงสุด 48 บิต ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 14 | buf.toString([encoding][, start][, end]) ถอดรหัสและส่งคืนสตริงจากข้อมูลบัฟเฟอร์ที่เข้ารหัสโดยใช้การเข้ารหัสชุดอักขระที่ระบุ |
| 15 | buf.toJSON() ส่งคืนการแสดง JSON ของอินสแตนซ์ Buffer JSON.stringify เรียกใช้ฟังก์ชันนี้โดยปริยายเมื่อกำหนดอินสแตนซ์บัฟเฟอร์ |
| 16 | buf[index] รับและตั้งค่าออคเต็ตที่ดัชนี ค่าอ้างถึงแต่ละไบต์ดังนั้นช่วงกฎหมายจึงอยู่ระหว่าง 0x00 ถึง 0xFF ฐานสิบหกหรือ 0 และ 255 |
| 17 | buf.equals(otherBuffer) ส่งคืนบูลีนหากบัฟเฟอร์นี้และ otherBuffer มีไบต์เดียวกัน |
| 18 | buf.compare(otherBuffer) ส่งคืนตัวเลขที่ระบุว่าบัฟเฟอร์นี้มาก่อนหรือหลังหรือเหมือนกับบัฟเฟอร์อื่น ๆ ในลำดับการจัดเรียง |
| 19 | buf.copy(targetBuffer[, targetStart][, sourceStart][, sourceEnd]) คัดลอกข้อมูลจากพื้นที่ของบัฟเฟอร์นี้ไปยังพื้นที่ในบัฟเฟอร์เป้าหมายแม้ว่าขอบเขตหน่วยความจำเป้าหมายจะทับซ้อนกับแหล่งที่มา หากไม่ได้กำหนดไว้พารามิเตอร์ targetStart และ sourceStart จะดีฟอลต์เป็น 0 ในขณะที่ sourceEnd มีค่าดีฟอลต์เป็น buffer.length |
| 20 | buf.slice([start][, end]) ส่งคืนบัฟเฟอร์ใหม่ซึ่งอ้างอิงหน่วยความจำเดียวกันกับดัชนีเก่า แต่ชดเชยและครอบตัดโดยดัชนี start (ค่าเริ่มต้นเป็น 0) และ end (ค่าเริ่มต้นเป็น buffer.length) ดัชนีเชิงลบเริ่มต้นจากจุดสิ้นสุดของบัฟเฟอร์ |
| 21 | buf.readUInt8(offset[, noAssert]) อ่านจำนวนเต็ม 8 บิตที่ไม่ได้ลงชื่อจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 22 | buf.readUInt16LE(offset[, noAssert]) อ่านจำนวนเต็ม 16 บิตที่ไม่ได้ลงนามจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 23 | buf.readUInt16BE(offset[, noAssert]) อ่านจำนวนเต็ม 16 บิตที่ไม่ได้ลงนามจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 24 | buf.readUInt32LE(offset[, noAssert]) อ่านจำนวนเต็ม 32 บิตที่ไม่ได้ลงชื่อจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 25 | buf.readUInt32BE(offset[, noAssert]) อ่านจำนวนเต็ม 32 บิตที่ไม่ได้ลงชื่อจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 26 | buf.readInt8(offset[, noAssert]) อ่านจำนวนเต็ม 8 บิตที่ลงนามจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 27 | buf.readInt16LE(offset[, noAssert]) อ่านจำนวนเต็ม 16 บิตที่ลงนามจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 28 | buf.readInt16BE(offset[, noAssert]) อ่านจำนวนเต็ม 16 บิตที่ลงนามจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 29 | buf.readInt32LE(offset[, noAssert]) อ่านจำนวนเต็ม 32 บิตที่เซ็นชื่อจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 30 | buf.readInt32BE(offset[, noAssert]) อ่านจำนวนเต็ม 32 บิตที่เซ็นชื่อจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 31 | buf.readFloatLE(offset[, noAssert]) อ่านโฟลต 32 บิตจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 32 | buf.readFloatBE(offset[, noAssert]) อ่านโฟลต 32 บิตจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 33 | buf.readDoubleLE(offset[, noAssert]) อ่าน 64 บิตสองเท่าจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 34 | buf.readDoubleBE(offset[, noAssert]) อ่าน 64 บิตสองเท่าจากบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของ offset หมายความว่าค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ ค่าเริ่มต้นเป็นเท็จ |
| 35 | buf.writeUInt8(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 8 บิตที่ไม่ได้ลงชื่อที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและออฟเซ็ตอาจเกินจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 36 | buf.writeUInt16LE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 16 บิตที่ไม่ได้ลงชื่อที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 37 | buf.writeUInt16BE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 16 บิตที่ไม่ได้ลงชื่อที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 38 | buf.writeUInt32LE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 32 บิตที่ไม่ได้ลงชื่อที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 39 | buf.writeUInt32BE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 32 บิตที่ไม่ได้ลงชื่อที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 40 | buf.writeInt8(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 8 บิตที่ลงชื่อถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 41 | buf.writeInt16LE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 16 บิตที่ลงชื่อถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 42 | buf.writeInt16BE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 16 บิตที่ลงชื่อถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและออฟเซ็ตอาจเกินจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 43 | buf.writeInt32LE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 32 บิตที่ลงชื่อถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 44 | buf.writeInt32BE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นจำนวนเต็ม 32 บิตที่ลงชื่อถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 45 | buf.writeFloatLE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ โปรดทราบว่าค่าต้องเป็นทศนิยม 32 บิตที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ลดลงอย่างเงียบ ๆ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 46 | buf.writeFloatBE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ หมายเหตุค่าต้องเป็นทศนิยม 32 บิตที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 47 | buf.writeDoubleLE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ หมายเหตุค่าต้องเป็นคู่ 64 บิตที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและออฟเซ็ตอาจเกินจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 48 | buf.writeDoubleBE(value, offset[, noAssert]) เขียนค่าลงในบัฟเฟอร์ที่ออฟเซ็ตที่ระบุด้วยรูปแบบ endian ที่ระบุ หมายเหตุค่าต้องเป็นคู่ 64 บิตที่ถูกต้อง ตั้งค่า noAssert เป็น true เพื่อข้ามการตรวจสอบความถูกต้องของค่าและออฟเซ็ต หมายความว่าค่าอาจใหญ่เกินไปสำหรับฟังก์ชันเฉพาะและค่าชดเชยอาจอยู่เลยจุดสิ้นสุดของบัฟเฟอร์ซึ่งนำไปสู่ค่าที่ถูกทิ้งโดยไม่โต้ตอบ ไม่ควรใช้เว้นแต่คุณจะมั่นใจในความถูกต้อง ค่าเริ่มต้นเป็นเท็จ |
| 49 | buf.fill(value[, offset][, end]) เติมบัฟเฟอร์ด้วยค่าที่ระบุ หากไม่ได้กำหนดค่าชดเชย (ค่าเริ่มต้นเป็น 0) และสิ้นสุด (ค่าเริ่มต้นเป็น buffer.length) มันจะเติมเต็มบัฟเฟอร์ทั้งหมด |
วิธีการเรียน
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Buffer.isEncoding(encoding) ส่งคืนจริงหากการเข้ารหัสเป็นอาร์กิวเมนต์การเข้ารหัสที่ถูกต้องมิฉะนั้นจะเป็นเท็จ |
| 2 | Buffer.isBuffer(obj) ทดสอบว่า obj เป็นบัฟเฟอร์หรือไม่ |
| 3 | Buffer.byteLength(string[, encoding]) ระบุความยาวไบต์ที่แท้จริงของสตริง การเข้ารหัสเริ่มต้นเป็น 'utf8' ไม่เหมือนกับ String.prototype.length เนื่องจาก String.prototype.length ส่งคืนจำนวนอักขระในสตริง |
| 4 | Buffer.concat(list[, totalLength]) ส่งคืนบัฟเฟอร์ซึ่งเป็นผลมาจากการรวมบัฟเฟอร์ทั้งหมดในรายการเข้าด้วยกัน |
| 5 | Buffer.compare(buf1, buf2) เช่นเดียวกับ buf1.compare (buf2) มีประโยชน์สำหรับการจัดเรียงอาร์เรย์ของบัฟเฟอร์ |
สตรีมคืออะไร?
สตรีมคือออบเจ็กต์ที่ให้คุณอ่านข้อมูลจากแหล่งที่มาหรือเขียนข้อมูลไปยังปลายทางได้อย่างต่อเนื่อง ใน Node.js สตรีมมีสี่ประเภท -
Readable - สตรีมที่ใช้สำหรับการอ่าน
Writable - สตรีมที่ใช้สำหรับการเขียน
Duplex - สตรีมซึ่งสามารถใช้ได้ทั้งการอ่านและการเขียน
Transform - สตรีมดูเพล็กซ์ประเภทหนึ่งที่มีการคำนวณเอาต์พุตตามอินพุต
สตรีมแต่ละประเภทคือไฟล์ EventEmitterอินสแตนซ์และพ่นหลายเหตุการณ์ในช่วงเวลาที่ต่างกัน ตัวอย่างเช่นเหตุการณ์ที่ใช้กันทั่วไป ได้แก่ -
data - เหตุการณ์นี้จะเริ่มทำงานเมื่อมีข้อมูลพร้อมให้อ่าน
end - เหตุการณ์นี้จะเริ่มทำงานเมื่อไม่มีข้อมูลให้อ่านอีกต่อไป
error - เหตุการณ์นี้จะเริ่มทำงานเมื่อมีข้อผิดพลาดในการรับหรือเขียนข้อมูล
finish - เหตุการณ์นี้จะเริ่มทำงานเมื่อข้อมูลทั้งหมดถูกล้างไปยังระบบพื้นฐาน
บทช่วยสอนนี้ให้ความเข้าใจพื้นฐานเกี่ยวกับการดำเนินการที่ใช้กันทั่วไปบนสตรีม
อ่านจากสตรีม
สร้างไฟล์ข้อความชื่อ input.txt โดยมีเนื้อหาดังต่อไปนี้ -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
var data = '';
// Create a readable stream
var readerStream = fs.createReadStream('input.txt');
// Set the encoding to be utf8.
readerStream.setEncoding('UTF8');
// Handle stream events --> data, end, and error
readerStream.on('data', function(chunk) {
data += chunk;
});
readerStream.on('end',function() {
console.log(data);
});
readerStream.on('error', function(err) {
console.log(err.stack);
});
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!เขียนลงในสตรีม
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
var data = 'Simply Easy Learning';
// Create a writable stream
var writerStream = fs.createWriteStream('output.txt');
// Write the data to stream with encoding to be utf8
writerStream.write(data,'UTF8');
// Mark the end of file
writerStream.end();
// Handle stream events --> finish, and error
writerStream.on('finish', function() {
console.log("Write completed.");
});
writerStream.on('error', function(err) {
console.log(err.stack);
});
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Program Ended
Write completed.ตอนนี้เปิด output.txt ที่สร้างขึ้นในไดเรกทอรีปัจจุบันของคุณ ควรมีสิ่งต่อไปนี้ -
Simply Easy Learningวางท่อสตรีม
Piping เป็นกลไกที่เราจัดเตรียมเอาต์พุตของสตรีมหนึ่งเป็นอินพุตไปยังสตรีมอื่น โดยปกติจะใช้เพื่อรับข้อมูลจากสตรีมหนึ่งและส่งเอาต์พุตของสตรีมนั้นไปยังสตรีมอื่น ไม่มีข้อ จำกัด ในการเดินท่อ ตอนนี้เราจะแสดงตัวอย่างท่อสำหรับการอ่านจากไฟล์หนึ่งและเขียนไปยังไฟล์อื่น
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
// Create a readable stream
var readerStream = fs.createReadStream('input.txt');
// Create a writable stream
var writerStream = fs.createWriteStream('output.txt');
// Pipe the read and write operations
// read input.txt and write data to output.txt
readerStream.pipe(writerStream);
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Program Endedเปิด output.txt ที่สร้างขึ้นในไดเร็กทอรีปัจจุบันของคุณ ควรมีสิ่งต่อไปนี้ -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!การเชื่อมโยงสตรีม
Chaining เป็นกลไกในการเชื่อมต่อเอาต์พุตของสตรีมหนึ่งกับสตรีมอื่นและสร้างห่วงโซ่ของการดำเนินการสตรีมหลายรายการ โดยปกติจะใช้กับการเดินท่อ ตอนนี้เราจะใช้การไพพ์และโซ่เพื่อบีบอัดไฟล์ก่อนแล้วจึงคลายการบีบอัดไฟล์เดียวกัน
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
var zlib = require('zlib');
// Compress the file input.txt to input.txt.gz
fs.createReadStream('input.txt')
.pipe(zlib.createGzip())
.pipe(fs.createWriteStream('input.txt.gz'));
console.log("File Compressed.");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
File Compressed.คุณจะพบว่า input.txt ถูกบีบอัดและสร้างไฟล์ input.txt.gz ในไดเร็กทอรีปัจจุบัน ตอนนี้เรามาลองขยายไฟล์เดียวกันโดยใช้รหัสต่อไปนี้ -
var fs = require("fs");
var zlib = require('zlib');
// Decompress the file input.txt.gz to input.txt
fs.createReadStream('input.txt.gz')
.pipe(zlib.createGunzip())
.pipe(fs.createWriteStream('input.txt'));
console.log("File Decompressed.");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
File Decompressed.โหนดใช้ไฟล์ I / O โดยใช้การห่อแบบง่ายรอบ ๆ ฟังก์ชัน POSIX มาตรฐาน โมดูล Node File System (fs) สามารถนำเข้าได้โดยใช้ไวยากรณ์ต่อไปนี้ -
var fs = require("fs")ซิงโครนัสกับอะซิงโครนัส
ทุกวิธีในโมดูล fs มีรูปแบบซิงโครนัสและแบบอะซิงโครนัส วิธีการอะซิงโครนัสใช้พารามิเตอร์สุดท้ายเป็นฟังก์ชันการเรียกกลับที่สมบูรณ์และพารามิเตอร์แรกของฟังก์ชันเรียกกลับเป็นข้อผิดพลาด จะดีกว่าที่จะใช้วิธีการแบบอะซิงโครนัสแทนวิธีซิงโครนัสเนื่องจากเดิมไม่เคยบล็อกโปรแกรมระหว่างการดำเนินการในขณะที่วิธีที่สองทำ
ตัวอย่าง
สร้างไฟล์ข้อความชื่อ input.txt โดยมีเนื้อหาดังต่อไปนี้ -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!ให้เราสร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
// Asynchronous read
fs.readFile('input.txt', function (err, data) {
if (err) {
return console.error(err);
}
console.log("Asynchronous read: " + data.toString());
});
// Synchronous read
var data = fs.readFileSync('input.txt');
console.log("Synchronous read: " + data.toString());
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Synchronous read: Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program Ended
Asynchronous read: Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!ส่วนต่อไปนี้ในบทนี้มีชุดตัวอย่างที่ดีเกี่ยวกับเมธอด File I / O ที่สำคัญ
เปิดไฟล์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการเปิดไฟล์ในโหมดอะซิงโครนัส -
fs.open(path, flags[, mode], callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
path - นี่คือสตริงที่มีชื่อไฟล์รวมถึงพา ธ
flags- แฟล็กระบุลักษณะการทำงานของไฟล์ที่จะเปิด ค่าที่เป็นไปได้ทั้งหมดได้กล่าวไว้ด้านล่าง
mode- ตั้งค่าโหมดไฟล์ (สิทธิ์และบิตเหนียว) แต่ถ้าไฟล์ถูกสร้างขึ้นเท่านั้น ค่าเริ่มต้นคือ 0666 อ่านได้และเขียนได้
callback - นี่คือฟังก์ชันการโทรกลับซึ่งได้รับสองอาร์กิวเมนต์ (err, fd)
ธง
แฟล็กสำหรับการดำเนินการอ่าน / เขียนคือ -
| ซีเนียร์ | ตั้งค่าสถานะและคำอธิบาย |
|---|---|
| 1 | r เปิดไฟล์เพื่ออ่าน ข้อยกเว้นเกิดขึ้นหากไม่มีไฟล์ |
| 2 | r+ เปิดไฟล์สำหรับอ่านและเขียน ข้อยกเว้นเกิดขึ้นหากไม่มีไฟล์ |
| 3 | rs เปิดไฟล์เพื่ออ่านในโหมดซิงโครนัส |
| 4 | rs+ เปิดไฟล์เพื่ออ่านและเขียนขอให้ระบบปฏิบัติการเปิดพร้อมกัน ดูหมายเหตุสำหรับ "rs" เกี่ยวกับการใช้สิ่งนี้ด้วยความระมัดระวัง |
| 5 | w เปิดไฟล์สำหรับเขียน ไฟล์ถูกสร้างขึ้น (ถ้าไม่มี) หรือถูกตัดทอน (ถ้ามี) |
| 6 | wx ชอบ 'w' แต่จะล้มเหลวหากมีเส้นทางอยู่ |
| 7 | w+ เปิดไฟล์สำหรับอ่านและเขียน ไฟล์ถูกสร้างขึ้น (ถ้าไม่มี) หรือถูกตัดทอน (ถ้ามี) |
| 8 | wx+ ชอบ 'w +' แต่จะล้มเหลวหากมีเส้นทาง |
| 9 | a เปิดไฟล์เพื่อต่อท้าย ไฟล์จะถูกสร้างขึ้นหากไม่มีอยู่ |
| 10 | ax เหมือน 'a' แต่จะล้มเหลวหากมีเส้นทางอยู่ |
| 11 | a+ เปิดไฟล์เพื่ออ่านและต่อท้าย ไฟล์จะถูกสร้างขึ้นหากไม่มีอยู่ |
| 12 | ax+ เช่นเดียวกับ 'a +' แต่จะล้มเหลวหากเส้นทางนั้นมีอยู่ |
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้เพื่อเปิดไฟล์ input.txt สำหรับการอ่านและเขียน
var fs = require("fs");
// Asynchronous - Opening File
console.log("Going to open file!");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to open file!
File opened successfully!รับข้อมูลไฟล์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการรับข้อมูลเกี่ยวกับไฟล์ -
fs.stat(path, callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
path - นี่คือสตริงที่มีชื่อไฟล์รวมถึงพา ธ
callback - นี่คือฟังก์ชั่นเรียกกลับที่ได้รับสองอาร์กิวเมนต์ (err, stats) โดยที่ stats เป็นออบเจ็กต์ของประเภท fs.Stats ซึ่งพิมพ์อยู่ด้านล่างในตัวอย่าง
นอกเหนือจากแอตทริบิวต์ที่สำคัญซึ่งพิมพ์ไว้ด้านล่างในตัวอย่างแล้วยังมีวิธีการที่มีประโยชน์อีกมากมาย fs.Statsคลาสที่สามารถใช้ตรวจสอบประเภทไฟล์ วิธีการเหล่านี้ได้รับในตารางต่อไปนี้
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | stats.isFile() ส่งคืนค่า true if ประเภทไฟล์ของไฟล์ธรรมดา |
| 2 | stats.isDirectory() ส่งกลับค่า true if ประเภทไฟล์ของไดเร็กทอรี |
| 3 | stats.isBlockDevice() ส่งคืนค่าจริงหากประเภทไฟล์ของอุปกรณ์บล็อก |
| 4 | stats.isCharacterDevice() ส่งกลับค่า true if ประเภทไฟล์ของอุปกรณ์อักขระ |
| 5 | stats.isSymbolicLink() ส่งกลับค่า true if ประเภทไฟล์ของลิงก์สัญลักษณ์ |
| 6 | stats.isFIFO() ส่งกลับค่าจริงถ้าประเภทไฟล์ของ FIFO |
| 7 | stats.isSocket() ส่งกลับค่า true if ประเภทไฟล์ของ asocket |
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
console.log("Going to get file info!");
fs.stat('input.txt', function (err, stats) {
if (err) {
return console.error(err);
}
console.log(stats);
console.log("Got file info successfully!");
// Check file type
console.log("isFile ? " + stats.isFile());
console.log("isDirectory ? " + stats.isDirectory());
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to get file info!
{
dev: 1792,
mode: 33188,
nlink: 1,
uid: 48,
gid: 48,
rdev: 0,
blksize: 4096,
ino: 4318127,
size: 97,
blocks: 8,
atime: Sun Mar 22 2015 13:40:00 GMT-0500 (CDT),
mtime: Sun Mar 22 2015 13:40:57 GMT-0500 (CDT),
ctime: Sun Mar 22 2015 13:40:57 GMT-0500 (CDT)
}
Got file info successfully!
isFile ? true
isDirectory ? falseการเขียนไฟล์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการหนึ่งในการเขียนลงในไฟล์ -
fs.writeFile(filename, data[, options], callback)วิธีนี้จะเขียนทับไฟล์หากมีไฟล์อยู่แล้ว หากคุณต้องการเขียนลงในไฟล์ที่มีอยู่คุณควรใช้วิธีอื่นที่มีอยู่
พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
path - นี่คือสตริงที่มีชื่อไฟล์รวมถึงพา ธ
data - นี่คือ String หรือ Buffer ที่จะเขียนลงในไฟล์
options- พารามิเตอร์ที่สามคือออบเจ็กต์ซึ่งจะเก็บ {encoding, mode, flag} โดยค่าเริ่มต้น. การเข้ารหัสคือ utf8 โหมดคือค่าฐานแปด 0666 และแฟล็กคือ 'w'
callback - นี่คือฟังก์ชันการโทรกลับซึ่งได้รับพารามิเตอร์เดียวที่ผิดพลาดที่ส่งกลับข้อผิดพลาดในกรณีที่เกิดข้อผิดพลาดในการเขียนใด ๆ
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้ -
var fs = require("fs");
console.log("Going to write into existing file");
fs.writeFile('input.txt', 'Simply Easy Learning!', function(err) {
if (err) {
return console.error(err);
}
console.log("Data written successfully!");
console.log("Let's read newly written data");
fs.readFile('input.txt', function (err, data) {
if (err) {
return console.error(err);
}
console.log("Asynchronous read: " + data.toString());
});
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to write into existing file
Data written successfully!
Let's read newly written data
Asynchronous read: Simply Easy Learning!การอ่านไฟล์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของหนึ่งในวิธีการอ่านจากไฟล์ -
fs.read(fd, buffer, offset, length, position, callback)วิธีนี้จะใช้ file descriptor เพื่ออ่านไฟล์ หากคุณต้องการอ่านไฟล์โดยตรงโดยใช้ชื่อไฟล์คุณควรใช้วิธีอื่นที่มี
พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
fd - นี่คือตัวอธิบายไฟล์ที่ส่งคืนโดย fs.open ()
buffer - นี่คือบัฟเฟอร์ที่ข้อมูลจะถูกเขียนถึง
offset - นี่คือค่าชดเชยในบัฟเฟอร์ที่จะเริ่มเขียนเมื่อ
length - นี่คือจำนวนเต็มระบุจำนวนไบต์ที่จะอ่าน
position- นี่คือจำนวนเต็มระบุตำแหน่งที่จะเริ่มอ่านในไฟล์ หากตำแหน่งเป็นโมฆะข้อมูลจะถูกอ่านจากตำแหน่งไฟล์ปัจจุบัน
callback - นี่คือฟังก์ชั่นการโทรกลับที่รับอาร์กิวเมนต์สามตัว (err, bytesRead, buffer)
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to read the file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){
if (err){
console.log(err);
}
console.log(bytes + " bytes read");
// Print only read bytes to avoid junk.
if(bytes > 0){
console.log(buf.slice(0, bytes).toString());
}
});
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to open an existing file
File opened successfully!
Going to read the file
97 bytes read
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!การปิดไฟล์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์เพื่อปิดไฟล์ที่เปิด -
fs.close(fd, callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
fd - นี่คือ file descriptor ที่ส่งคืนโดย file fs.open () method
callback - นี่คือฟังก์ชันการโทรกลับไม่มีอาร์กิวเมนต์อื่นนอกเหนือจากข้อยกเว้นที่เป็นไปได้จะถูกกำหนดให้กับการโทรกลับที่สมบูรณ์
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้ -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to read the file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes) {
if (err) {
console.log(err);
}
// Print only read bytes to avoid junk.
if(bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
// Close the opened file.
fs.close(fd, function(err) {
if (err) {
console.log(err);
}
console.log("File closed successfully.");
});
});
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to open an existing file
File opened successfully!
Going to read the file
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
File closed successfully.ตัดทอนไฟล์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการตัดทอนไฟล์ที่เปิด -
fs.ftruncate(fd, len, callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
fd - นี่คือตัวอธิบายไฟล์ที่ส่งคืนโดย fs.open ()
len - นี่คือความยาวของไฟล์หลังจากนั้นไฟล์จะถูกตัดทอน
callback - นี่คือฟังก์ชันการโทรกลับไม่มีอาร์กิวเมนต์อื่นนอกเหนือจากข้อยกเว้นที่เป็นไปได้จะถูกกำหนดให้กับการโทรกลับที่สมบูรณ์
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้ -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to truncate the file after 10 bytes");
// Truncate the opened file.
fs.ftruncate(fd, 10, function(err) {
if (err) {
console.log(err);
}
console.log("File truncated successfully.");
console.log("Going to read the same file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){
if (err) {
console.log(err);
}
// Print only read bytes to avoid junk.
if(bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
// Close the opened file.
fs.close(fd, function(err) {
if (err) {
console.log(err);
}
console.log("File closed successfully.");
});
});
});
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to open an existing file
File opened successfully!
Going to truncate the file after 10 bytes
File truncated successfully.
Going to read the same file
Tutorials
File closed successfully.ลบไฟล์
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการลบไฟล์ -
fs.unlink(path, callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
path - นี่คือชื่อไฟล์รวมถึงพา ธ
callback - นี่คือฟังก์ชันการโทรกลับไม่มีอาร์กิวเมนต์อื่นนอกเหนือจากข้อยกเว้นที่เป็นไปได้จะถูกกำหนดให้กับการโทรกลับที่สมบูรณ์
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้ -
var fs = require("fs");
console.log("Going to delete an existing file");
fs.unlink('input.txt', function(err) {
if (err) {
return console.error(err);
}
console.log("File deleted successfully!");
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to delete an existing file
File deleted successfully!สร้างไดเรกทอรี
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการสร้างไดเร็กทอรี -
fs.mkdir(path[, mode], callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
path - นี่คือชื่อไดเร็กทอรีรวมถึงพา ธ
mode- นี่คือการอนุญาตไดเรกทอรีที่จะตั้งค่า ค่าเริ่มต้นคือ 0777
callback - นี่คือฟังก์ชันการโทรกลับไม่มีอาร์กิวเมนต์อื่นนอกเหนือจากข้อยกเว้นที่เป็นไปได้จะถูกกำหนดให้กับการโทรกลับที่สมบูรณ์
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้ -
var fs = require("fs");
console.log("Going to create directory /tmp/test");
fs.mkdir('/tmp/test',function(err) {
if (err) {
return console.error(err);
}
console.log("Directory created successfully!");
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to create directory /tmp/test
Directory created successfully!อ่านไดเรกทอรี
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการอ่านไดเร็กทอรี -
fs.readdir(path, callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
path - นี่คือชื่อไดเร็กทอรีรวมถึงพา ธ
callback- นี่คือฟังก์ชั่นเรียกกลับที่ได้รับสองอาร์กิวเมนต์ (err, files) โดยไฟล์คืออาร์เรย์ของชื่อไฟล์ในไดเร็กทอรีที่ไม่รวม "." และ '.. '.
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้ -
var fs = require("fs");
console.log("Going to read directory /tmp");
fs.readdir("/tmp/",function(err, files) {
if (err) {
return console.error(err);
}
files.forEach( function (file) {
console.log( file );
});
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to read directory /tmp
ccmzx99o.out
ccyCSbkF.out
employee.ser
hsperfdata_apache
test
test.txtลบไดเรกทอรี
ไวยากรณ์
ต่อไปนี้เป็นไวยากรณ์ของวิธีการลบไดเร็กทอรี -
fs.rmdir(path, callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
path - นี่คือชื่อไดเร็กทอรีรวมถึงพา ธ
callback - นี่คือฟังก์ชันการโทรกลับไม่มีอาร์กิวเมนต์อื่นนอกเหนือจากข้อยกเว้นที่เป็นไปได้จะถูกกำหนดให้กับการโทรกลับที่สมบูรณ์
ตัวอย่าง
ให้เราสร้างไฟล์ js ชื่อ main.js มีรหัสต่อไปนี้ -
var fs = require("fs");
console.log("Going to delete directory /tmp/test");
fs.rmdir("/tmp/test",function(err) {
if (err) {
return console.error(err);
}
console.log("Going to read directory /tmp");
fs.readdir("/tmp/",function(err, files) {
if (err) {
return console.error(err);
}
files.forEach( function (file) {
console.log( file );
});
});
});ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Going to read directory /tmp
ccmzx99o.out
ccyCSbkF.out
employee.ser
hsperfdata_apache
test.txtวิธีการอ้างอิง
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | fs.rename(oldPath, newPath, callback) การเปลี่ยนชื่อแบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 2 | fs.ftruncate(fd, len, callback) ftruncate แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 3 | fs.ftruncateSync(fd, len) ftruncate แบบซิงโครนัส () |
| 4 | fs.truncate(path, len, callback) การตัดทอนแบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 5 | fs.truncateSync(path, len) การตัดทอนแบบซิงโครนัส () |
| 6 | fs.chown(path, uid, gid, callback) chown แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 7 | fs.chownSync(path, uid, gid) chown แบบซิงโครนัส () |
| 8 | fs.fchown(fd, uid, gid, callback) fchown แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 9 | fs.fchownSync(fd, uid, gid) fchown แบบซิงโครนัส () |
| 10 | fs.lchown(path, uid, gid, callback) lchown แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 11 | fs.lchownSync(path, uid, gid) lchown แบบซิงโครนัส () |
| 12 | fs.chmod(path, mode, callback) chmod แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 13 | fs.chmodSync(path, mode) chmod แบบซิงโครนัส () |
| 14 | fs.fchmod(fd, mode, callback) fchmod แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 15 | fs.fchmodSync(fd, mode) fchmod แบบซิงโครนัส () |
| 16 | fs.lchmod(path, mode, callback) lchmod แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ ใช้ได้เฉพาะบน Mac OS X |
| 17 | fs.lchmodSync(path, mode) lchmod แบบซิงโครนัส () |
| 18 | fs.stat(path, callback) สถิติแบบอะซิงโครนัส () การเรียกกลับได้รับสองอาร์กิวเมนต์ (err, stats) โดยที่ stats เป็นวัตถุ fs.Stats |
| 19 | fs.lstat(path, callback) lstat แบบอะซิงโครนัส () การเรียกกลับได้รับสองอาร์กิวเมนต์ (err, stats) โดยที่ stats เป็นวัตถุ fs.Stats lstat () เหมือนกับ stat () ยกเว้นว่าถ้า path เป็นลิงก์สัญลักษณ์ลิงก์นั้นจะเป็น stat-ed ไม่ใช่ไฟล์ที่อ้างถึง |
| 20 | fs.fstat(fd, callback) fstat แบบอะซิงโครนัส () การเรียกกลับได้รับสองอาร์กิวเมนต์ (err, stats) โดยที่ stats เป็นวัตถุ fs.Stats fstat () เหมือนกับ stat () ยกเว้นว่าไฟล์ที่จะเป็น stat-ed ถูกระบุโดย file descriptor fd |
| 21 | fs.statSync(path) สถิติซิงโครนัส () ส่งคืนอินสแตนซ์ของ fs.Stats |
| 22 | fs.lstatSync(path) lstat แบบซิงโครนัส () ส่งคืนอินสแตนซ์ของ fs.Stats |
| 23 | fs.fstatSync(fd) fstat แบบซิงโครนัส () ส่งคืนอินสแตนซ์ของ fs.Stats |
| 24 | fs.link(srcpath, dstpath, callback) ลิงค์แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 25 | fs.linkSync(srcpath, dstpath) ลิงค์ซิงโครนัส () |
| 26 | fs.symlink(srcpath, dstpath[, type], callback) ลิงก์สัญลักษณ์แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ อาร์กิวเมนต์ประเภทสามารถตั้งค่าเป็น 'dir', 'file' หรือ 'junction' (ค่าเริ่มต้นคือ 'file') และใช้ได้เฉพาะใน Windows (ละเว้นบนแพลตฟอร์มอื่น) โปรดทราบว่าจุดเชื่อมต่อของ Windows ต้องการให้เส้นทางปลายทางเป็นค่าสัมบูรณ์ เมื่อใช้ 'ทางแยก' อาร์กิวเมนต์ปลายทางจะถูกปรับให้เป็นเส้นทางสัมบูรณ์โดยอัตโนมัติ |
| 27 | fs.symlinkSync(srcpath, dstpath[, type]) ซิงโครนัส symlink () |
| 28 | fs.readlink(path, callback) ลิงก์อ่านแบบอะซิงโครนัส () การเรียกกลับได้รับสองอาร์กิวเมนต์ (err, linkString) |
| 29 | fs.realpath(path[, cache], callback) Realpath แบบอะซิงโครนัส () การเรียกกลับได้รับสองอาร์กิวเมนต์ (err, modifiedPath) อาจใช้ process.cwd เพื่อแก้ไขพา ธ สัมพัทธ์ แคชเป็นอ็อบเจ็กต์ลิเทอรัลของพา ธ ที่แมปที่สามารถใช้เพื่อบังคับให้มีการแก้ปัญหาพา ธ เฉพาะหรือหลีกเลี่ยงการเรียก fs.stat เพิ่มเติมสำหรับพา ธ จริงที่รู้จัก |
| 30 | fs.realpathSync(path[, cache]) realpath แบบซิงโครนัส () ส่งคืนเส้นทางที่แก้ไขแล้ว |
| 31 | fs.unlink(path, callback) ยกเลิกการเชื่อมโยงแบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 32 | fs.unlinkSync(path) ยกเลิกการเชื่อมโยงแบบซิงโครนัส () |
| 33 | fs.rmdir(path, callback) rmdir แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 34 | fs.rmdirSync(path) rmdir ซิงโครนัส () |
| 35 | fs.mkdir(path[, mode], callback) mkdir แบบอะซิงโครนัส (2) ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ โหมดเริ่มต้นเป็น 0777 |
| 36 | fs.mkdirSync(path[, mode]) mkdir แบบซิงโครนัส () |
| 37 | fs.readdir(path, callback) อะซิงโครนัส readdir (3) อ่านเนื้อหาของไดเร็กทอรี การเรียกกลับได้รับสองอาร์กิวเมนต์ (err, files) โดยที่ไฟล์คืออาร์เรย์ของชื่อไฟล์ในไดเร็กทอรีที่ไม่รวม "." และ '.. '. |
| 38 | fs.readdirSync(path) Readdir แบบซิงโครนัส () ส่งคืนอาร์เรย์ของชื่อไฟล์โดยไม่รวม "." และ '.. '. |
| 39 | fs.close(fd, callback) ปิดแบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 40 | fs.closeSync(fd) ปิดแบบซิงโครนัส () |
| 41 | fs.open(path, flags[, mode], callback) เปิดไฟล์อะซิงโครนัส |
| 42 | fs.openSync(path, flags[, mode]) fs.open () เวอร์ชันซิงโครนัส |
| 43 | fs.utimes(path, atime, mtime, callback)
|
| 44 | fs.utimesSync(path, atime, mtime) เปลี่ยนการประทับเวลาไฟล์ของไฟล์ที่อ้างอิงโดยพา ธ ที่ให้มา |
| 45 | fs.futimes(fd, atime, mtime, callback)
|
| 46 | fs.futimesSync(fd, atime, mtime) เปลี่ยนการประทับเวลาไฟล์ของไฟล์ที่อ้างอิงโดยตัวอธิบายไฟล์ที่ให้มา |
| 47 | fs.fsync(fd, callback) fsync แบบอะซิงโครนัส ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ |
| 48 | fs.fsyncSync(fd) fsync แบบซิงโครนัส |
| 49 | fs.write(fd, buffer, offset, length[, position], callback) เขียนบัฟเฟอร์ไปยังไฟล์ที่ระบุโดย fd |
| 50 | fs.write(fd, data[, position[, encoding]], callback) เขียนข้อมูลไปยังไฟล์ที่ระบุโดย fd หากข้อมูลไม่ใช่อินสแตนซ์ Buffer ค่าจะถูกบังคับให้เป็นสตริง |
| 51 | fs.writeSync(fd, buffer, offset, length[, position]) fs.write () เวอร์ชันซิงโครนัส ส่งคืนจำนวนไบต์ที่เขียน |
| 52 | fs.writeSync(fd, data[, position[, encoding]]) fs.write () เวอร์ชันซิงโครนัส ส่งคืนจำนวนไบต์ที่เขียน |
| 53 | fs.read(fd, buffer, offset, length, position, callback) อ่านข้อมูลจากไฟล์ที่ระบุโดย fd |
| 54 | fs.readSync(fd, buffer, offset, length, position) fs.read เวอร์ชันซิงโครนัส ส่งคืนจำนวน bytesRead |
| 55 | fs.readFile(filename[, options], callback) อ่านเนื้อหาทั้งหมดของไฟล์แบบอะซิงโครนัส |
| 56 | fs.readFileSync(filename[, options]) fs.readFile เวอร์ชันซิงโครนัส ส่งคืนเนื้อหาของชื่อไฟล์ |
| 57 | fs.writeFile(filename, data[, options], callback) เขียนข้อมูลไปยังไฟล์แบบอะซิงโครนัสแทนที่ไฟล์หากมีอยู่แล้ว ข้อมูลอาจเป็นสตริงหรือบัฟเฟอร์ |
| 58 | fs.writeFileSync(filename, data[, options]) fs.writeFile เวอร์ชันซิงโครนัส |
| 59 | fs.appendFile(filename, data[, options], callback) ผนวกข้อมูลเข้ากับไฟล์แบบอะซิงโครนัสสร้างไฟล์หากไม่มีอยู่ ข้อมูลอาจเป็นสตริงหรือบัฟเฟอร์ |
| 60 | fs.appendFileSync(filename, data[, options]) fs.appendFile เวอร์ชันซิงโครนัส |
| 61 | fs.watchFile(filename[, options], listener) คอยดูการเปลี่ยนแปลงชื่อไฟล์ ตัวฟังการโทรกลับจะถูกเรียกทุกครั้งที่เข้าถึงไฟล์ |
| 62 | fs.unwatchFile(filename[, listener]) หยุดดูการเปลี่ยนแปลงชื่อไฟล์ หากมีการระบุผู้ฟังเฉพาะผู้ฟังนั้นจะถูกลบออก มิฉะนั้นผู้ฟังทั้งหมดจะถูกลบออกและคุณได้หยุดดูชื่อไฟล์อย่างมีประสิทธิภาพ |
| 63 | fs.watch(filename[, options][, listener]) เฝ้าดูการเปลี่ยนแปลงของชื่อไฟล์โดยที่ชื่อไฟล์เป็นไฟล์หรือไดเร็กทอรี วัตถุที่ส่งคืนคือ fs.FSWatcher |
| 64 | fs.exists(path, callback) ทดสอบว่ามีพา ธ ที่กำหนดหรือไม่โดยตรวจสอบกับระบบไฟล์ จากนั้นเรียกอาร์กิวเมนต์เรียกกลับด้วย true หรือ false |
| 65 | fs.existsSync(path) fs เวอร์ชันซิงโครนัสมีอยู่ |
| 66 | fs.access(path[, mode], callback) ทดสอบสิทธิ์ของผู้ใช้สำหรับไฟล์ที่ระบุโดยพา ธ mode เป็นจำนวนเต็มทางเลือกที่ระบุการตรวจสอบความสามารถในการเข้าถึงที่จะดำเนินการ |
| 67 | fs.accessSync(path[, mode]) fs.access เวอร์ชันซิงโครนัส จะพ่นหากการตรวจสอบการเข้าถึงล้มเหลวและไม่ดำเนินการใด ๆ |
| 68 | fs.createReadStream(path[, options]) ส่งคืนอ็อบเจ็กต์ ReadStream ใหม่ |
| 69 | fs.createWriteStream(path[, options]) ส่งคืนอ็อบเจ็กต์ WriteStream ใหม่ |
| 70 | fs.symlink(srcpath, dstpath[, type], callback) ลิงก์สัญลักษณ์แบบอะซิงโครนัส () ไม่มีข้อโต้แย้งใด ๆ นอกเหนือจากข้อยกเว้นที่เป็นไปได้สำหรับการเรียกกลับที่สมบูรณ์ อาร์กิวเมนต์ประเภทสามารถตั้งค่าเป็น 'dir', 'file' หรือ 'junction' (ค่าเริ่มต้นคือ 'file') และใช้ได้เฉพาะใน Windows (ละเว้นบนแพลตฟอร์มอื่น) โปรดทราบว่าจุดเชื่อมต่อของ Windows ต้องการให้เส้นทางปลายทางเป็นค่าสัมบูรณ์ เมื่อใช้ 'ทางแยก' อาร์กิวเมนต์ปลายทางจะถูกปรับให้เป็นเส้นทางสัมบูรณ์โดยอัตโนมัติ |
อ็อบเจ็กต์ส่วนกลางของ Node.js เป็นแบบโกลบอลและมีอยู่ในโมดูลทั้งหมด เราไม่จำเป็นต้องรวมวัตถุเหล่านี้ไว้ในแอปพลิเคชันของเรา แต่เราสามารถใช้มันได้โดยตรง อ็อบเจ็กต์เหล่านี้คือโมดูลฟังก์ชันสตริงและอ็อบเจ็กต์เองตามที่อธิบายไว้ด้านล่าง
__ชื่อไฟล์
__filenameแทนชื่อไฟล์ของรหัสที่กำลังดำเนินการ นี่คือพา ธ สัมบูรณ์ที่แก้ไขแล้วของไฟล์โค้ดนี้ สำหรับโปรแกรมหลักไม่จำเป็นต้องเป็นชื่อไฟล์เดียวกับที่ใช้ในบรรทัดคำสั่ง ค่าภายในโมดูลคือพา ธ ไปยังไฟล์โมดูลนั้น
ตัวอย่าง
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
// Let's try to print the value of __filename
console.log( __filename );ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตามตำแหน่งของโปรแกรมของคุณมันจะพิมพ์ชื่อไฟล์หลักดังนี้ -
/web/com/1427091028_21099/main.js__dirname
__dirname แสดงถึงชื่อของไดเร็กทอรีที่สคริปต์เรียกใช้งานอยู่ในปัจจุบัน
ตัวอย่าง
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
// Let's try to print the value of __dirname
console.log( __dirname );ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตามตำแหน่งของโปรแกรมของคุณมันจะพิมพ์ชื่อไดเร็กทอรีปัจจุบันดังนี้ -
/web/com/1427091028_21099setTimeout (cb, มิลลิวินาที)
setTimeout(cb, ms)ฟังก์ชัน global ใช้เพื่อเรียกใช้ callback cb หลังจากอย่างน้อย ms มิลลิวินาที ความล่าช้าจริงขึ้นอยู่กับปัจจัยภายนอกเช่นความละเอียดของตัวจับเวลาระบบปฏิบัติการและภาระของระบบ ตัวจับเวลาต้องไม่เกิน 24.8 วัน
ฟังก์ชันนี้ส่งคืนค่าทึบแสงที่แสดงถึงตัวจับเวลาซึ่งสามารถใช้เพื่อล้างตัวจับเวลาได้
ตัวอย่าง
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
setTimeout(printHello, 2000);ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบว่ามีการพิมพ์ผลลัพธ์หลังจากล่าช้าเล็กน้อย
Hello, World!clearTimeout (t)
clearTimeout(t)ฟังก์ชัน global ใช้เพื่อหยุดตัวจับเวลาที่สร้างขึ้นก่อนหน้านี้ด้วย setTimeout () ที่นี่t คือตัวจับเวลาที่ส่งคืนโดยฟังก์ชัน setTimeout ()
ตัวอย่าง
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
var t = setTimeout(printHello, 2000);
// Now clear the timer
clearTimeout(t);ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์ที่คุณจะไม่พบสิ่งที่พิมพ์ออกมา
setInterval (cb, มิลลิวินาที)
setInterval(cb, ms)ฟังก์ชัน global ใช้เพื่อเรียกใช้ callback cb ซ้ำ ๆ หลังจากผ่านไปอย่างน้อย ms มิลลิวินาที ความล่าช้าจริงขึ้นอยู่กับปัจจัยภายนอกเช่นความละเอียดของตัวจับเวลาระบบปฏิบัติการและภาระของระบบ ตัวจับเวลาต้องไม่เกิน 24.8 วัน
ฟังก์ชันนี้ส่งคืนค่าทึบแสงที่แสดงถึงตัวจับเวลาซึ่งสามารถใช้เพื่อล้างตัวจับเวลาโดยใช้ฟังก์ชัน clearInterval(t).
ตัวอย่าง
สร้างไฟล์ js ชื่อ main.js ด้วยรหัสต่อไปนี้ -
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
setInterval(printHello, 2000);ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsโปรแกรมด้านบนจะรัน printHello () ทุก ๆ 2 วินาที เนื่องจากข้อ จำกัด ของระบบ
Global Objects
ตารางต่อไปนี้แสดงรายการวัตถุอื่น ๆ ที่เราใช้บ่อยในแอปพลิเคชันของเรา สำหรับรายละเอียดเพิ่มเติมคุณสามารถดูเอกสารอย่างเป็นทางการ
| ซีเนียร์ | ชื่อโมดูลและคำอธิบาย |
|---|---|
| 1 | Console ใช้เพื่อพิมพ์ข้อมูลเกี่ยวกับ stdout และ stderr |
| 2 | Process ใช้เพื่อรับข้อมูลเกี่ยวกับกระบวนการปัจจุบัน จัดเตรียมเหตุการณ์ต่างๆที่เกี่ยวข้องกับกิจกรรมในกระบวนการ |
มีโมดูลยูทิลิตี้หลายโมดูลที่พร้อมใช้งานในไลบรารีโมดูล Node.js โมดูลเหล่านี้ใช้กันทั่วไปและมักใช้ในขณะพัฒนาแอปพลิเคชันที่ใช้โหนดใด ๆ
| ซีเนียร์ | ชื่อโมดูลและคำอธิบาย |
|---|---|
| 1 | โมดูล OS จัดเตรียมฟังก์ชันยูทิลิตี้พื้นฐานที่เกี่ยวข้องกับระบบปฏิบัติการ |
| 2 | โมดูลเส้นทาง จัดเตรียมยูทิลิตี้สำหรับจัดการและเปลี่ยนเส้นทางไฟล์ |
| 3 | โมดูลสุทธิ จัดเตรียมทั้งเซิร์ฟเวอร์และไคลเอ็นต์เป็นสตรีม ทำหน้าที่เป็นตัวห่อเครือข่าย |
| 4 | โมดูล DNS จัดเตรียมฟังก์ชันในการค้นหา DNS จริงรวมทั้งใช้ฟังก์ชันการแก้ปัญหาชื่อระบบปฏิบัติการพื้นฐาน |
| 5 | โมดูลโดเมน จัดเตรียมวิธีจัดการการดำเนินการ I / O ที่แตกต่างกันหลายรายการเป็นกลุ่มเดียว |
เว็บเซิร์ฟเวอร์คืออะไร?
เว็บเซิร์ฟเวอร์เป็นแอปพลิเคชันซอฟต์แวร์ที่จัดการคำขอ HTTP ที่ส่งโดยไคลเอ็นต์ HTTP เช่นเว็บเบราว์เซอร์และส่งคืนหน้าเว็บเพื่อตอบสนองต่อไคลเอ็นต์ โดยปกติเว็บเซิร์ฟเวอร์จะส่งเอกสาร html พร้อมกับรูปภาพสไตล์ชีตและสคริปต์
เว็บเซิร์ฟเวอร์ส่วนใหญ่สนับสนุนสคริปต์ฝั่งเซิร์ฟเวอร์โดยใช้ภาษาสคริปต์หรือเปลี่ยนเส้นทางงานไปยังแอ็พพลิเคชันเซิร์ฟเวอร์ซึ่งดึงข้อมูลจากฐานข้อมูลและดำเนินการตรรกะที่ซับซ้อนจากนั้นส่งผลลัพธ์ไปยังไคลเอ็นต์ HTTP ผ่านเว็บเซิร์ฟเวอร์
Apache เว็บเซิร์ฟเวอร์เป็นหนึ่งในเว็บเซิร์ฟเวอร์ที่ใช้กันมากที่สุด เป็นโครงการโอเพ่นซอร์ส
สถาปัตยกรรมโปรแกรมประยุกต์บนเว็บ
โดยปกติเว็บแอปพลิเคชันจะแบ่งออกเป็นสี่ชั้น -

Client - เลเยอร์นี้ประกอบด้วยเว็บเบราว์เซอร์เบราว์เซอร์มือถือหรือแอปพลิเคชันที่สามารถส่งคำขอ HTTP ไปยังเว็บเซิร์ฟเวอร์
Server - เลเยอร์นี้มีเว็บเซิร์ฟเวอร์ซึ่งสามารถสกัดกั้นคำขอของลูกค้าและส่งการตอบกลับได้
Business- เลเยอร์นี้มีแอ็พพลิเคชันเซิร์ฟเวอร์ที่เว็บเซิร์ฟเวอร์ใช้เพื่อดำเนินการประมวลผลที่จำเป็น เลเยอร์นี้โต้ตอบกับชั้นข้อมูลผ่านฐานข้อมูลหรือโปรแกรมภายนอกบางโปรแกรม
Data - เลเยอร์นี้มีฐานข้อมูลหรือแหล่งข้อมูลอื่น ๆ
การสร้างเว็บเซิร์ฟเวอร์โดยใช้ Node
Node.js ให้ไฟล์ httpโมดูลที่สามารถใช้เพื่อสร้างไคลเอนต์ HTTP ของเซิร์ฟเวอร์ ต่อไปนี้เป็นโครงสร้างขั้นต่ำที่เปลือยเปล่าของเซิร์ฟเวอร์ HTTP ซึ่งรับฟังที่พอร์ต 8081
สร้างไฟล์ js ชื่อ server.js -
File: server.js
var http = require('http');
var fs = require('fs');
var url = require('url');
// Create a server
http.createServer( function (request, response) {
// Parse the request containing file name
var pathname = url.parse(request.url).pathname;
// Print the name of the file for which request is made.
console.log("Request for " + pathname + " received.");
// Read the requested file content from file system
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP Status: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
} else {
//Page found
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// Write the content of the file to response body
response.write(data.toString());
}
// Send the response body
response.end();
});
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');ต่อไปมาสร้างไฟล์ html ชื่อ index.htm ต่อไปนี้ในไดเร็กทอรีเดียวกับที่คุณสร้าง server.js
File: index.htm
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>ตอนนี้ให้เรารัน server.js เพื่อดูผลลัพธ์ -
$ node server.jsตรวจสอบผลลัพธ์
Server running at http://127.0.0.1:8081/ส่งคำขอไปยังเซิร์ฟเวอร์ Node.js
เปิด http://127.0.0.1:8081/index.htm ในเบราว์เซอร์ใดก็ได้เพื่อดูผลลัพธ์ต่อไปนี้

ตรวจสอบเอาต์พุตเมื่อสิ้นสุดเซิร์ฟเวอร์
Server running at http://127.0.0.1:8081/
Request for /index.htm received.การสร้างเว็บไคลเอ็นต์โดยใช้ Node
สามารถสร้างเว็บไคลเอ็นต์โดยใช้ไฟล์ httpโมดูล. ลองตรวจสอบตัวอย่างต่อไปนี้
สร้างไฟล์ js ชื่อ client.js -
File: client.js
var http = require('http');
// Options to be used by request
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// Callback function is used to deal with response
var callback = function(response) {
// Continuously update stream with data
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// Data received completely.
console.log(body);
});
}
// Make a request to the server
var req = http.request(options, callback);
req.end();ตอนนี้รันไคลเอนต์ js จากเทอร์มินัลคำสั่งอื่นที่ไม่ใช่ server.js เพื่อดูผลลัพธ์ -
$ node client.jsตรวจสอบผลลัพธ์
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>ตรวจสอบเอาต์พุตเมื่อสิ้นสุดเซิร์ฟเวอร์
Server running at http://127.0.0.1:8081/
Request for /index.htm received.ภาพรวมด่วน
Express เป็นเฟรมเวิร์กเว็บแอปพลิเคชัน Node.js ที่เรียบง่ายและยืดหยุ่นซึ่งมีชุดคุณสมบัติที่มีประสิทธิภาพสำหรับพัฒนาเว็บและแอปพลิเคชันมือถือ ช่วยอำนวยความสะดวกในการพัฒนาแอปพลิเคชันบนเว็บที่ใช้โหนดอย่างรวดเร็ว ต่อไปนี้เป็นคุณสมบัติหลักบางประการของ Express framework -
อนุญาตให้ตั้งค่ามิดเดิลแวร์เพื่อตอบสนองคำขอ HTTP
กำหนดตารางเส้นทางที่ใช้เพื่อดำเนินการต่างๆตามวิธี HTTP และ URL
อนุญาตให้แสดงหน้า HTML แบบไดนามิกโดยอาศัยการส่งอาร์กิวเมนต์ไปยังเทมเพลต
กำลังติดตั้ง Express
ประการแรกติดตั้งเฟรมเวิร์ก Express ทั่วโลกโดยใช้ NPM เพื่อให้สามารถใช้สร้างเว็บแอปพลิเคชันโดยใช้เทอร์มินัลโหนด
$ npm install express --saveคำสั่งดังกล่าวบันทึกการติดตั้งไว้ในไฟล์ node_modulesไดเร็กทอรีและสร้างไดเร็กทอรี express ภายใน node_modules คุณควรติดตั้งโมดูลที่สำคัญต่อไปนี้พร้อมกับ Express -
body-parser - นี่คือมิดเดิลแวร์ node.js สำหรับจัดการข้อมูลในรูปแบบที่เข้ารหัส JSON, Raw, Text และ URL
cookie-parser - แยกส่วนหัวของคุกกี้และเติมข้อมูล req.cookies ด้วยวัตถุที่คีย์ด้วยชื่อคุกกี้
multer - นี่คือมิดเดิลแวร์ node.js สำหรับจัดการข้อมูลหลายส่วน / แบบฟอร์ม
$ npm install body-parser --save
$ npm install cookie-parser --save $ npm install multer --saveตัวอย่างสวัสดีชาวโลก
ต่อไปนี้เป็นแอป Express พื้นฐานที่เริ่มต้นเซิร์ฟเวอร์และฟังพอร์ต 8081 สำหรับการเชื่อมต่อ แอพนี้ตอบสนองด้วยHello World!สำหรับการร้องขอไปยังหน้าแรก สำหรับทุกเส้นทางจะตอบสนองด้วยไฟล์404 Not Found.
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})บันทึกโค้ดด้านบนในไฟล์ชื่อ server.js และรันด้วยคำสั่งต่อไปนี้
$ node server.jsคุณจะเห็นผลลัพธ์ต่อไปนี้ -
Example app listening at http://0.0.0.0:8081เปิด http://127.0.0.1:8081/ ในเบราว์เซอร์ใดก็ได้เพื่อดูผลลัพธ์ต่อไปนี้

คำขอและการตอบกลับ
แอปพลิเคชัน Express ใช้ฟังก์ชันเรียกกลับที่มีพารามิเตอร์ request และ response วัตถุ
app.get('/', function (req, res) {
// --
})ออบเจ็กต์คำขอ - อ็อบเจ็กต์คำขอแสดงคำขอ HTTP และมีคุณสมบัติสำหรับสตริงเคียวรีคำร้องขอพารามิเตอร์เนื้อหาส่วนหัว HTTP และอื่น ๆ
Response Object - วัตถุตอบกลับแสดงถึงการตอบสนอง HTTP ที่แอป Express ส่งเมื่อได้รับคำขอ HTTP
คุณสามารถพิมพ์ req และ res ออบเจ็กต์ที่ให้ข้อมูลจำนวนมากที่เกี่ยวข้องกับคำขอและการตอบกลับ HTTP รวมถึงคุกกี้เซสชัน URL ฯลฯ
การกำหนดเส้นทางพื้นฐาน
เราได้เห็นแอปพลิเคชันพื้นฐานที่รองรับคำขอ HTTP สำหรับหน้าแรก การกำหนดเส้นทางหมายถึงการกำหนดวิธีที่แอปพลิเคชันตอบสนองต่อคำขอของไคลเอ็นต์ไปยังปลายทางเฉพาะซึ่งก็คือ URI (หรือเส้นทาง) และวิธีการร้องขอ HTTP เฉพาะ (GET, POST และอื่น ๆ )
เราจะขยายโปรแกรม Hello World เพื่อรองรับคำขอ HTTP ประเภทต่างๆมากขึ้น
var express = require('express');
var app = express();
// This responds with "Hello World" on the homepage
app.get('/', function (req, res) {
console.log("Got a GET request for the homepage");
res.send('Hello GET');
})
// This responds a POST request for the homepage
app.post('/', function (req, res) {
console.log("Got a POST request for the homepage");
res.send('Hello POST');
})
// This responds a DELETE request for the /del_user page.
app.delete('/del_user', function (req, res) {
console.log("Got a DELETE request for /del_user");
res.send('Hello DELETE');
})
// This responds a GET request for the /list_user page.
app.get('/list_user', function (req, res) {
console.log("Got a GET request for /list_user");
res.send('Page Listing');
})
// This responds a GET request for abcd, abxcd, ab123cd, and so on
app.get('/ab*cd', function(req, res) {
console.log("Got a GET request for /ab*cd");
res.send('Page Pattern Match');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})บันทึกโค้ดด้านบนในไฟล์ชื่อ server.js และรันด้วยคำสั่งต่อไปนี้
$ node server.jsคุณจะเห็นผลลัพธ์ต่อไปนี้ -
Example app listening at http://0.0.0.0:8081ตอนนี้คุณสามารถลองคำขอต่างๆได้ที่ http://127.0.0.1:8081 เพื่อดูผลลัพธ์ที่สร้างโดย server.js ต่อไปนี้เป็นภาพหน้าจอสองสามภาพที่แสดงการตอบสนองที่แตกต่างกันสำหรับ URL ต่างๆ
หน้าจอแสดงอีกครั้ง http://127.0.0.1:8081/list_user

หน้าจอแสดงอีกครั้ง http://127.0.0.1:8081/abcd

หน้าจอแสดงอีกครั้ง http://127.0.0.1:8081/abcdefg

ให้บริการไฟล์คงที่
Express มีมิดเดิลแวร์ในตัว express.static เพื่อให้บริการไฟล์แบบคงที่เช่นรูปภาพ, CSS, JavaScript เป็นต้น
คุณเพียงแค่ต้องส่งชื่อของไดเร็กทอรีที่คุณเก็บสินทรัพย์คงที่ของคุณไปยังไฟล์ express.staticมิดเดิลแวร์เพื่อเริ่มให้บริการไฟล์โดยตรง ตัวอย่างเช่นหากคุณเก็บไฟล์รูปภาพ CSS และ JavaScript ไว้ในไดเร็กทอรีที่มีชื่อว่า public คุณสามารถทำได้ -
app.use(express.static('public'));เราจะเก็บภาพบางส่วนไว้ public/images sub-directory ดังนี้ -
node_modules
server.js
public/
public/images
public/images/logo.pngมาปรับเปลี่ยนแอป "Hello Word" เพื่อเพิ่มฟังก์ชันในการจัดการไฟล์คงที่
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})บันทึกโค้ดด้านบนในไฟล์ชื่อ server.js และรันด้วยคำสั่งต่อไปนี้
$ node server.jsตอนนี้เปิด http://127.0.0.1:8081/images/logo.png ในเบราว์เซอร์ใดก็ได้และดูผลลัพธ์ต่อไปนี้

รับวิธีการ
นี่คือตัวอย่างง่ายๆที่ส่งผ่านค่าสองค่าโดยใช้เมธอด HTML FORM GET เรากำลังจะใช้process_get เราเตอร์ภายใน server.js เพื่อจัดการอินพุตนี้
<html>
<body>
<form action = "http://127.0.0.1:8081/process_get" method = "GET">
First Name: <input type = "text" name = "first_name"> <br>
Last Name: <input type = "text" name = "last_name">
<input type = "submit" value = "Submit">
</form>
</body>
</html>มาบันทึกโค้ดด้านบนใน index.htm และแก้ไข server.js เพื่อจัดการคำขอโฮมเพจรวมถึงอินพุตที่ส่งโดยฟอร์ม HTML
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.get('/process_get', function (req, res) {
// Prepare output in JSON format
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})การเข้าถึงเอกสาร HTML โดยใช้http://127.0.0.1:8081/index.htmจะสร้างแบบฟอร์มต่อไปนี้ -
ตอนนี้คุณสามารถป้อนชื่อและนามสกุลจากนั้นคลิกปุ่มส่งเพื่อดูผลลัพธ์และจะส่งคืนผลลัพธ์ต่อไปนี้ -
{"first_name":"John","last_name":"Paul"}วิธีการโพสต์
นี่คือตัวอย่างง่ายๆที่ส่งผ่านค่าสองค่าโดยใช้เมธอด HTML FORM POST เรากำลังจะใช้process_get เราเตอร์ภายใน server.js เพื่อจัดการอินพุตนี้
<html>
<body>
<form action = "http://127.0.0.1:8081/process_post" method = "POST">
First Name: <input type = "text" name = "first_name"> <br>
Last Name: <input type = "text" name = "last_name">
<input type = "submit" value = "Submit">
</form>
</body>
</html>มาบันทึกโค้ดด้านบนใน index.htm และแก้ไข server.js เพื่อจัดการกับการร้องขอโฮมเพจรวมถึงอินพุตที่ส่งโดยฟอร์ม HTML
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// Create application/x-www-form-urlencoded parser
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// Prepare output in JSON format
response = {
first_name:req.body.first_name,
last_name:req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})การเข้าถึงเอกสาร HTML โดยใช้http://127.0.0.1:8081/index.htmจะสร้างแบบฟอร์มต่อไปนี้ -
ตอนนี้คุณสามารถป้อนชื่อและนามสกุลจากนั้นคลิกปุ่มส่งเพื่อดูผลลัพธ์ต่อไปนี้ -
{"first_name":"John","last_name":"Paul"}อัปโหลดไฟล์
โค้ด HTML ต่อไปนี้สร้างฟอร์มตัวอัปโหลดไฟล์ แบบฟอร์มนี้มีแอตทริบิวต์วิธีการตั้งค่าเป็นPOST และแอตทริบิวต์ enctype ถูกตั้งค่าเป็น multipart/form-data
<html>
<head>
<title>File Uploading Form</title>
</head>
<body>
<h3>File Upload:</h3>
Select a file to upload: <br />
<form action = "http://127.0.0.1:8081/file_upload" method = "POST"
enctype = "multipart/form-data">
<input type="file" name="file" size="50" />
<br />
<input type = "submit" value = "Upload File" />
</form>
</body>
</html>มาบันทึกโค้ดด้านบนใน index.htm และแก้ไข server.js เพื่อจัดการคำขอโฮมเพจรวมถึงการอัปโหลดไฟล์
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files.file.name);
console.log(req.files.file.path);
console.log(req.files.file.type);
var file = __dirname + "/" + req.files.file.name;
fs.readFile( req.files.file.path, function (err, data) {
fs.writeFile(file, data, function (err) {
if( err ) {
console.log( err );
} else {
response = {
message:'File uploaded successfully',
filename:req.files.file.name
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})การเข้าถึงเอกสาร HTML โดยใช้http://127.0.0.1:8081/index.htmจะสร้างแบบฟอร์มต่อไปนี้ -
File Upload:
Select a file to upload:
NOTE: This is just dummy form and would not work, but it must work at your server.การจัดการคุกกี้
คุณสามารถส่งคุกกี้ไปยังเซิร์ฟเวอร์ Node.js ซึ่งสามารถจัดการได้โดยใช้ตัวเลือกมิดเดิลแวร์ต่อไปนี้ ต่อไปนี้เป็นตัวอย่างง่ายๆในการพิมพ์คุกกี้ทั้งหมดที่ลูกค้าส่งมา
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)
})
app.listen(8081)สถาปัตยกรรม REST คืออะไร?
REST ย่อมาจาก REpresentational State Transfer REST เป็นสถาปัตยกรรมตามมาตรฐานเว็บและใช้โปรโตคอล HTTP มันหมุนรอบทรัพยากรที่ทุกองค์ประกอบเป็นทรัพยากรและทรัพยากรถูกเข้าถึงโดยอินเทอร์เฟซทั่วไปโดยใช้วิธีมาตรฐาน HTTP REST เปิดตัวครั้งแรกโดย Roy Fielding ในปี 2000
เซิร์ฟเวอร์ REST เพียงแค่ให้การเข้าถึงทรัพยากรและไคลเอนต์ REST เข้าถึงและแก้ไขทรัพยากรโดยใช้โปรโตคอล HTTP ที่นี่แต่ละทรัพยากรจะถูกระบุโดย URI / global IDs REST ใช้การแทนค่าต่างๆเพื่อแสดงทรัพยากรเช่นข้อความ, JSON, XML แต่ JSON เป็นที่นิยมมากที่สุด
วิธี HTTP
โดยทั่วไปจะใช้วิธี HTTP สี่วิธีต่อไปนี้ในสถาปัตยกรรมที่ใช้ REST
GET - ใช้เพื่อให้การเข้าถึงทรัพยากรแบบอ่านอย่างเดียว
PUT - ใช้เพื่อสร้างทรัพยากรใหม่
DELETE - ใช้เพื่อลบทรัพยากร
POST - ใช้เพื่ออัปเดตทรัพยากรที่มีอยู่หรือสร้างทรัพยากรใหม่
บริการเว็บที่น่าสนใจ
บริการเว็บคือชุดของโปรโตคอลและมาตรฐานแบบเปิดที่ใช้สำหรับการแลกเปลี่ยนข้อมูลระหว่างแอปพลิเคชันหรือระบบ แอปพลิเคชันซอฟต์แวร์ที่เขียนด้วยภาษาโปรแกรมต่างๆและทำงานบนแพลตฟอร์มต่างๆสามารถใช้บริการเว็บเพื่อแลกเปลี่ยนข้อมูลผ่านเครือข่ายคอมพิวเตอร์เช่นอินเทอร์เน็ตในลักษณะที่คล้ายกับการสื่อสารระหว่างกระบวนการบนคอมพิวเตอร์เครื่องเดียว ความสามารถในการทำงานร่วมกันนี้ (เช่นการสื่อสารระหว่าง Java และ Python หรือแอปพลิเคชัน Windows และ Linux) เกิดจากการใช้มาตรฐานเปิด
บริการเว็บที่ใช้สถาปัตยกรรม REST เรียกว่าบริการเว็บ RESTful บริการเว็บเหล่านี้ใช้เมธอด HTTP เพื่อใช้แนวคิดของสถาปัตยกรรม REST โดยทั่วไปแล้วบริการเว็บ RESTful จะกำหนด URI, Uniform Resource Identifier a service ซึ่งจัดเตรียมการแสดงทรัพยากรเช่น JSON และชุดของ HTTP Methods
การสร้าง RESTful สำหรับห้องสมุด
พิจารณาว่าเรามีฐานข้อมูลที่ใช้ JSON ของผู้ใช้ที่มีผู้ใช้ต่อไปนี้ในไฟล์ users.json:
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}จากข้อมูลนี้เราจะให้บริการ RESTful API ต่อไปนี้
| ซีเนียร์ | URI | วิธี HTTP | โพสต์ร่างกาย | ผลลัพธ์ |
|---|---|---|---|---|
| 1 | listUsers | รับ | ว่างเปล่า | แสดงรายชื่อผู้ใช้ทั้งหมด |
| 2 | addUser | โพสต์ | สตริง JSON | เพิ่มรายละเอียดของผู้ใช้ใหม่ |
| 3 | deleteUser | ลบ | สตริง JSON | ลบผู้ใช้ที่มีอยู่ |
| 4 | : id | รับ | ว่างเปล่า | แสดงรายละเอียดของผู้ใช้ |
ฉันเก็บส่วนใหญ่ของตัวอย่างทั้งหมดไว้ในรูปแบบของการเข้ารหัสแบบยากโดยสมมติว่าคุณรู้วิธีส่งค่าจากส่วนหน้าโดยใช้ Ajax หรือข้อมูลแบบฟอร์มอย่างง่ายและวิธีการประมวลผลโดยใช้ express Request วัตถุ.
รายชื่อผู้ใช้
มาใช้ RESTful API ตัวแรกของเรากัน listUsers โดยใช้รหัสต่อไปนี้ในไฟล์ server.js -
เซิร์ฟเวอร์ js
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/listUsers', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
console.log( data );
res.end( data );
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})ตอนนี้พยายามเข้าถึง API ที่กำหนดโดยใช้URL: http://127.0.0.1:8081/listUsersและวิธี HTTP: รับบนเครื่องท้องถิ่นโดยใช้ไคลเอนต์ REST ใด ๆ สิ่งนี้ควรให้ผลลัพธ์ดังต่อไปนี้ -
คุณสามารถเปลี่ยนที่อยู่ IP ที่ระบุเมื่อคุณจะวางโซลูชันในสภาพแวดล้อมการผลิต
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}เพิ่มผู้ใช้
API ต่อไปนี้จะแสดงวิธีเพิ่มผู้ใช้ใหม่ในรายการ ต่อไปนี้เป็นรายละเอียดของผู้ใช้ใหม่ -
user = {
"user4" : {
"name" : "mohit",
"password" : "password4",
"profession" : "teacher",
"id": 4
}
}คุณสามารถยอมรับอินพุตเดียวกันในรูปแบบของ JSON โดยใช้การโทร Ajax แต่สำหรับมุมมองการสอนเรากำลังทำให้โค้ดยากที่นี่ ต่อไปนี้คือไฟล์addUser API ไปยังผู้ใช้ใหม่ในฐานข้อมูล -
เซิร์ฟเวอร์ js
var express = require('express');
var app = express();
var fs = require("fs");
var user = {
"user4" : {
"name" : "mohit",
"password" : "password4",
"profession" : "teacher",
"id": 4
}
}
app.post('/addUser', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
data["user4"] = user["user4"];
console.log( data );
res.end( JSON.stringify(data));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})ตอนนี้พยายามเข้าถึง API ที่กำหนดโดยใช้URL: http://127.0.0.1:8081/addUserและวิธี HTTP: POSTบนเครื่องโลคัลโดยใช้ไคลเอนต์ REST ใด ๆ สิ่งนี้ควรให้ผลลัพธ์ดังต่อไปนี้ -
{
"user1":{"name":"mahesh","password":"password1","profession":"teacher","id":1},
"user2":{"name":"suresh","password":"password2","profession":"librarian","id":2},
"user3":{"name":"ramesh","password":"password3","profession":"clerk","id":3},
"user4":{"name":"mohit","password":"password4","profession":"teacher","id":4}
}แสดงรายละเอียด
ตอนนี้เราจะใช้ API ซึ่งจะเรียกโดยใช้ ID ผู้ใช้และจะแสดงรายละเอียดของผู้ใช้ที่เกี่ยวข้อง
เซิร์ฟเวอร์ js
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/:id', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = users["user" + req.params.id]
console.log( user );
res.end( JSON.stringify(user));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})ตอนนี้พยายามเข้าถึง API ที่กำหนดโดยใช้URL: http://127.0.0.1:8081/2และวิธี HTTP: รับบนเครื่องท้องถิ่นโดยใช้ไคลเอนต์ REST ใด ๆ สิ่งนี้ควรให้ผลลัพธ์ดังต่อไปนี้ -
{"name":"suresh","password":"password2","profession":"librarian","id":2}ลบผู้ใช้
API นี้คล้ายกับ addUser API ที่เรารับข้อมูลอินพุตผ่าน req.body จากนั้นอิงตาม ID ผู้ใช้ที่เราลบผู้ใช้นั้นออกจากฐานข้อมูล เพื่อให้โปรแกรมของเราเรียบง่ายเราถือว่าเรากำลังจะลบผู้ใช้ที่มี ID 2
server.js
var express = require('express');
var app = express();
var fs = require("fs");
var id = 2;
app.delete('/deleteUser', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
delete data["user" + 2];
console.log( data );
res.end( JSON.stringify(data));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})ตอนนี้พยายามเข้าถึง API ที่กำหนดโดยใช้URL: http://127.0.0.1:8081/deleteUserและวิธี HTTP: ลบบนเครื่องท้องถิ่นโดยใช้ไคลเอนต์ REST ใด ๆ สิ่งนี้ควรให้ผลลัพธ์ดังต่อไปนี้ -
{"user1":{"name":"mahesh","password":"password1","profession":"teacher","id":1},
"user3":{"name":"ramesh","password":"password3","profession":"clerk","id":3}}Node.js ทำงานในโหมดเธรดเดียว แต่ใช้กระบวนทัศน์ที่ขับเคลื่อนด้วยเหตุการณ์เพื่อจัดการภาวะพร้อมกัน นอกจากนี้ยังอำนวยความสะดวกในการสร้างกระบวนการย่อยเพื่อใช้ประโยชน์จากการประมวลผลแบบขนานบนระบบที่ใช้ CPU แบบมัลติคอร์
กระบวนการย่อยมีสามสตรีมเสมอ child.stdin, child.stdoutและ child.stderr ซึ่งอาจใช้ร่วมกับสตรีม stdio ของกระบวนการพาเรนต์
โหนดให้ child_process โมดูลซึ่งมีสามวิธีหลัก ๆ ต่อไปนี้ในการสร้างกระบวนการลูก
exec - เมธอด child_process.exec รันคำสั่งในเชลล์ / คอนโซลและบัฟเฟอร์เอาต์พุต
spawn - child_process.spawn เปิดตัวกระบวนการใหม่ด้วยคำสั่งที่กำหนด
fork - เมธอด child_process.fork เป็นกรณีพิเศษของ spawn () เพื่อสร้างโปรเซสลูก
exec () วิธีการ
เมธอด child_process.exec รันคำสั่งในเชลล์และบัฟเฟอร์เอาต์พุต มีลายเซ็นดังต่อไปนี้ -
child_process.exec(command[, options], callback)พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
command (String) คำสั่งเพื่อเรียกใช้โดยมีอาร์กิวเมนต์ที่คั่นด้วยช่องว่าง
options (Object) อาจประกอบด้วยหนึ่งตัวเลือกต่อไปนี้ -
cwd (สตริง) ไดเร็กทอรีการทำงานปัจจุบันของกระบวนการลูก
env (Object) คู่คีย์ - ค่าสภาพแวดล้อม
encoding (สตริง) (ค่าเริ่มต้น: 'utf8')
shell (สตริง) เชลล์เพื่อดำเนินการคำสั่งด้วย (ค่าเริ่มต้น: '/ bin / sh' บน UNIX, 'cmd.exe' บน Windows เชลล์ควรเข้าใจสวิตช์ -c บน UNIX หรือ / s / c บน Windows บน Windows, การแยกวิเคราะห์บรรทัดคำสั่งควรเข้ากันได้กับ cmd.exe)
timeout (ตัวเลข) (ค่าเริ่มต้น: 0)
maxBuffer (ตัวเลข) (ค่าเริ่มต้น: 200 * 1024)
killSignal (สตริง) (ค่าเริ่มต้น: 'SIGTERM')
uid (Number) ตั้งค่าตัวตนผู้ใช้ของกระบวนการ
gid (Number) ตั้งค่าเอกลักษณ์กลุ่มของกระบวนการ
callback ฟังก์ชันได้รับสามอาร์กิวเมนต์ error, stdout, และ stderr ซึ่งเรียกด้วยเอาต์พุตเมื่อกระบวนการสิ้นสุดลง
exec () วิธีการส่งคืนบัฟเฟอร์ที่มีขนาดสูงสุดและรอให้กระบวนการสิ้นสุดและพยายามส่งคืนข้อมูลที่บัฟเฟอร์ทั้งหมดในครั้งเดียว
ตัวอย่าง
ให้เราสร้างไฟล์ js สองไฟล์ชื่อ support.js และ master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i=0; i<3; i++) {
var workerProcess = child_process.exec('node support.js '+i,function
(error, stdout, stderr) {
if (error) {
console.log(error.stack);
console.log('Error code: '+error.code);
console.log('Signal received: '+error.signal);
}
console.log('stdout: ' + stdout);
console.log('stderr: ' + stderr);
});
workerProcess.on('exit', function (code) {
console.log('Child process exited with exit code '+code);
});
}ตอนนี้เรียกใช้ master.js เพื่อดูผลลัพธ์ -
$ node master.jsตรวจสอบผลลัพธ์ เซิร์ฟเวอร์เริ่มทำงานแล้ว
Child process exited with exit code 0
stdout: Child Process 1 executed.
stderr:
Child process exited with exit code 0
stdout: Child Process 0 executed.
stderr:
Child process exited with exit code 0
stdout: Child Process 2 executed.วิธีวางไข่ ()
เมธอด child_process.spawn เปิดตัวกระบวนการใหม่ด้วยคำสั่งที่กำหนด มีลายเซ็นดังต่อไปนี้ -
child_process.spawn(command[, args][, options])พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
command (String) คำสั่งที่จะรัน
args (Array) รายการอาร์กิวเมนต์สตริง
options (Object) อาจประกอบด้วยหนึ่งตัวเลือกต่อไปนี้ -
cwd (สตริง) ไดเร็กทอรีการทำงานปัจจุบันของกระบวนการลูก
env (Object) คู่คีย์ - ค่าสภาพแวดล้อม
stdio (Array) การกำหนดค่า stdio ของ String Child
customFds (Array) ตัวอธิบายไฟล์ที่เลิกใช้แล้วสำหรับเด็กที่จะใช้สำหรับ stdio
detached (Boolean) ลูกจะเป็นผู้นำกลุ่มกระบวนการ
uid (Number) ตั้งค่าตัวตนผู้ใช้ของกระบวนการ
gid (Number) ตั้งค่าเอกลักษณ์กลุ่มของกระบวนการ
วิธี spawn () ส่งคืนสตรีม (stdout & stderr) และควรใช้เมื่อกระบวนการส่งคืนปริมาณข้อมูล spawn () เริ่มได้รับการตอบสนองทันทีที่กระบวนการเริ่มดำเนินการ
ตัวอย่าง
สร้างไฟล์ js สองไฟล์ชื่อ support.js และ master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i = 0; i<3; i++) {
var workerProcess = child_process.spawn('node', ['support.js', i]);
workerProcess.stdout.on('data', function (data) {
console.log('stdout: ' + data);
});
workerProcess.stderr.on('data', function (data) {
console.log('stderr: ' + data);
});
workerProcess.on('close', function (code) {
console.log('child process exited with code ' + code);
});
}ตอนนี้เรียกใช้ master.js เพื่อดูผลลัพธ์ -
$ node master.jsตรวจสอบผลลัพธ์ เซิร์ฟเวอร์เริ่มทำงานแล้ว
stdout: Child Process 0 executed.
child process exited with code 0
stdout: Child Process 1 executed.
stdout: Child Process 2 executed.
child process exited with code 0
child process exited with code 0ส้อม () วิธีการ
เมธอด child_process.fork เป็นกรณีพิเศษของ spawn () เพื่อสร้างกระบวนการ Node มีลายเซ็นดังต่อไปนี้ -
child_process.fork(modulePath[, args][, options])พารามิเตอร์
นี่คือคำอธิบายของพารามิเตอร์ที่ใช้ -
modulePath (String) โมดูลที่จะทำงานในลูก
args (Array) รายการอาร์กิวเมนต์สตริง
options (Object) อาจประกอบด้วยหนึ่งตัวเลือกต่อไปนี้ -
cwd (สตริง) ไดเร็กทอรีการทำงานปัจจุบันของกระบวนการลูก
env (Object) คู่คีย์ - ค่าสภาพแวดล้อม
execPath (String) Executable ที่ใช้เพื่อสร้างกระบวนการย่อย
execArgv (Array) รายการอาร์กิวเมนต์สตริงที่ส่งไปยังไฟล์ปฏิบัติการ (ค่าเริ่มต้น: process.execArgv)
silent (บูลีน) ถ้าเป็นจริง stdin, stdout และ stderr ของลูกจะถูกส่งไปยังพาเรนต์มิฉะนั้นจะได้รับการถ่ายทอดมาจากผู้ปกครองโปรดดูตัวเลือก "ไปป์" และ "สืบทอด" สำหรับ stdio ของ spawn () รายละเอียด (ค่าเริ่มต้นคือเท็จ)
uid (Number) ตั้งค่าตัวตนผู้ใช้ของกระบวนการ
gid (Number) ตั้งค่าเอกลักษณ์กลุ่มของกระบวนการ
วิธี fork จะส่งคืนอ็อบเจ็กต์ด้วยช่องทางการสื่อสารในตัวนอกเหนือจากการมีเมธอดทั้งหมดในอินสแตนซ์ ChildProcess ปกติ
ตัวอย่าง
สร้างไฟล์ js สองไฟล์ชื่อ support.js และ master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i=0; i<3; i++) {
var worker_process = child_process.fork("support.js", [i]);
worker_process.on('close', function (code) {
console.log('child process exited with code ' + code);
});
}ตอนนี้เรียกใช้ master.js เพื่อดูผลลัพธ์ -
$ node master.jsตรวจสอบผลลัพธ์ เซิร์ฟเวอร์เริ่มทำงานแล้ว
Child Process 0 executed.
Child Process 1 executed.
Child Process 2 executed.
child process exited with code 0
child process exited with code 0
child process exited with code 0JXcore, ซึ่งเป็นโครงการโอเพ่นซอร์สแนะนำคุณลักษณะเฉพาะสำหรับบรรจุภัณฑ์และการเข้ารหัสไฟล์ต้นทางและทรัพย์สินอื่น ๆ ในแพ็คเกจ JX
พิจารณาว่าคุณมีโครงการขนาดใหญ่ที่ประกอบด้วยไฟล์จำนวนมาก JXcore สามารถรวมไฟล์ทั้งหมดไว้ในไฟล์เดียวเพื่อลดความซับซ้อนในการแจกจ่าย บทนี้ให้ภาพรวมโดยย่อของกระบวนการทั้งหมดเริ่มตั้งแต่การติดตั้ง JXcore
การติดตั้ง JXcore
การติดตั้ง JXcore นั้นค่อนข้างง่าย ที่นี่เราได้ให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้ง JXcore ในระบบของคุณ ทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1
ดาวน์โหลดแพ็คเกจ JXcore จาก https://github.com/jxcore/jxcoreตามระบบปฏิบัติการและสถาปัตยกรรมเครื่องของคุณ เราดาวน์โหลดแพ็คเกจสำหรับ Cenots ที่ทำงานบนเครื่อง 64 บิต
$ wget https://s3.amazonaws.com/nodejx/jx_rh64.zipขั้นตอนที่ 2
แกะไฟล์ที่ดาวน์โหลดมา jx_rh64.zipและคัดลอกไบนารี jx ลงใน / usr / bin หรืออาจอยู่ในไดเร็กทอรีอื่น ๆ ตามการตั้งค่าระบบของคุณ
$ unzip jx_rh64.zip
$ cp jx_rh64/jx /usr/binขั้นตอนที่ 3
ตั้งค่าตัวแปร PATH ของคุณให้เหมาะสมเพื่อเรียกใช้ jx จากทุกที่ที่คุณต้องการ
$ export PATH=$PATH:/usr/binขั้นตอนที่ 4
คุณสามารถตรวจสอบการติดตั้งของคุณได้โดยออกคำสั่งง่ายๆดังที่แสดงด้านล่าง คุณควรพบว่ามันใช้งานได้และพิมพ์หมายเลขเวอร์ชันดังนี้ -
$ jx --version
v0.10.32บรรจุรหัส
พิจารณาว่าคุณมีโปรเจ็กต์ที่มีไดเร็กทอรีต่อไปนี้ซึ่งคุณเก็บไฟล์ทั้งหมดของคุณไว้รวมถึง Node.js, ไฟล์หลัก, index.js และโมดูลทั้งหมดที่ติดตั้งในเครื่อง
drwxr-xr-x 2 root root 4096 Nov 13 12:42 images
-rwxr-xr-x 1 root root 30457 Mar 6 12:19 index.htm
-rwxr-xr-x 1 root root 30452 Mar 1 12:54 index.js
drwxr-xr-x 23 root root 4096 Jan 15 03:48 node_modules
drwxr-xr-x 2 root root 4096 Mar 21 06:10 scripts
drwxr-xr-x 2 root root 4096 Feb 15 11:56 styleในการทำแพ็กเกจโปรเจ็กต์ข้างต้นคุณเพียงแค่เข้าไปในไดเร็กทอรีนี้และออกคำสั่ง jx ต่อไปนี้ สมมติว่า index.js เป็นไฟล์รายการสำหรับโปรเจ็กต์ Node.js ของคุณ -
$ jx package index.js indexคุณสามารถใช้ชื่อแพ็กเกจอื่นแทนได้ที่นี่ index. เราได้ใช้ indexเพราะเราต้องการให้ชื่อไฟล์หลักของเราเป็น index.jx อย่างไรก็ตามคำสั่งดังกล่าวจะบรรจุทุกอย่างและจะสร้างสองไฟล์ต่อไปนี้ -
index.jxp นี่คือไฟล์ระดับกลางซึ่งมีรายละเอียดโปรเจ็กต์ทั้งหมดที่จำเป็นในการคอมไพล์โปรเจ็กต์
index.jx นี่คือไฟล์ไบนารีที่มีแพ็กเกจทั้งหมดที่พร้อมส่งไปยังไคลเอ็นต์ของคุณหรือไปยังสภาพแวดล้อมการผลิตของคุณ
เปิดไฟล์ JX
พิจารณาว่าโปรเจ็กต์ Node.js ดั้งเดิมของคุณกำลังทำงานอยู่ดังนี้ -
$ node index.js command_line_argumentsหลังจากรวบรวมแพ็คเกจของคุณโดยใช้ JXcore แล้วสามารถเริ่มต้นได้ดังนี้ -
$ jx index.jx command_line_argumentsหากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ JXcore คุณสามารถตรวจสอบเว็บไซต์อย่างเป็นทางการ