PhantomJS - คู่มือฉบับย่อ
PhantomJS กล่าวกันว่าเป็น headless browserเนื่องจากไม่มีส่วนเกี่ยวข้องของเบราว์เซอร์ในขณะที่เรียกใช้โค้ด JavaScript การดำเนินการจะไม่ปรากฏในจอแสดงผลของเบราว์เซอร์ แต่อยู่ในพรอมต์บรรทัดคำสั่ง ฟังก์ชั่นเช่นCSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,ฯลฯ ทั้งหมดจะได้รับการดูแลที่พรอมต์คำสั่ง PhantomJS ไม่มี GUI ดังนั้นการดำเนินการทั้งหมดจะเกิดขึ้นที่บรรทัดคำสั่ง
การใช้ PhantomJS เราสามารถเขียนลงไฟล์อ่านเนื้อหาของไฟล์หรืออัปโหลดไฟล์จับภาพหน้าจอแปลงหน้าเว็บเป็น pdf และอื่น ๆ อีกมากมาย ด้วยเบราว์เซอร์ที่ไม่มีหัวคุณจะได้รับพฤติกรรมทั้งหมดของเบราว์เซอร์เช่นCookies, Http Request Methods กล่าวคือ GET /POST, Clearing Cookies, Deleting Cookiesฯลฯ Reloading of Page, Navigating to a Different Page.
PhantomJS ใช้ WebKit ที่มีสภาพแวดล้อมการท่องเว็บคล้าย ๆ กับเบราว์เซอร์ที่มีชื่อเสียงเช่น Google Chrome, Mozilla Firefox, Safari เป็นต้นนอกจากนี้ยังมี JavaScript API จำนวนมากซึ่งช่วยในการจับภาพหน้าจอการอัปโหลดไฟล์การเขียนลงไฟล์การอ่านไฟล์ , โต้ตอบกับหน้าเว็บ ฯลฯ
PhantomJS ไม่รองรับ Flash หรือ Video เนื่องจากต้องใช้ปลั๊กอินและเป็นการยากที่จะรองรับสิ่งเดียวกันในบรรทัดคำสั่ง
คุณสมบัติของ PhantomJS
ตอนนี้ให้เราเข้าใจคุณสมบัติที่ PhantomJS นำเสนอ
หน้าอัตโนมัติ
PhantomJS ช่วยให้คุณอ่านเนื้อหาของหน้าด้วยความช่วยเหลือของ API สามารถช่วยในการจัดการ DOM ใช้ไลบรารีภายนอกเพื่อดำเนินงานที่ต้องการ
จับภาพหน้าจอ
PhantomJS ช่วยในการจับภาพหน้าจอของหน้าที่ระบุและบันทึกเช่นเดียวกับภาพในรูปแบบต่างๆเช่น PNG, JPEG, PDF และ GIF ด้วยความช่วยเหลือของการจับภาพหน้าจอจะสามารถช่วยให้แน่ใจว่าเนื้อหาเว็บนั้นดี
PhantomJS นำเสนอคุณสมบัติและวิธีการที่ช่วยให้นักพัฒนาสามารถปรับขนาดของภาพหน้าจอและระบุพื้นที่ที่พวกเขาต้องการจับภาพ
การทดสอบหัวขาด
PhantomJS ช่วยทดสอบ UI ที่บรรทัดคำสั่ง ในขณะที่ด้วยความช่วยเหลือของภาพหน้าจอจะสามารถช่วยค้นหาข้อผิดพลาดใน UI ได้อย่างง่ายดาย บางครั้ง PhantomJS ไม่สามารถช่วยในการทดสอบเพียงอย่างเดียว อย่างไรก็ตามสามารถรวมเข้ากับไลบรารีการทดสอบอื่น ๆ เช่น Mocha, Yoeman เป็นต้นคุณสามารถใช้ PhantomJS เพื่ออัปโหลดไฟล์และส่งแบบฟอร์ม
PhantomJS สามารถใช้เพื่อทดสอบการเข้าสู่ระบบในไซต์ต่างๆและตรวจสอบให้แน่ใจว่าการรักษาความปลอดภัยไม่ถูกบุกรุก PhantomJS สามารถใช้ร่วมกับเครื่องมืออื่น ๆ เช่นCasperJS, Mocha, Qunit เพื่อให้การทดสอบมีประสิทธิภาพมากขึ้น
การตรวจสอบเครือข่าย
คุณสมบัติที่สำคัญอย่างหนึ่งของ PhantomJS คือการใช้งานเพื่อตรวจสอบการเชื่อมต่อเครือข่ายโดยใช้ API ที่มีให้ PhantomJS อนุญาตให้ตรวจสอบการรับส่งข้อมูลเครือข่าย เหมาะที่จะสร้างการวิเคราะห์ต่างๆเกี่ยวกับพฤติกรรมและประสิทธิภาพของเครือข่าย
PhantomJS สามารถใช้เพื่อรวบรวมข้อมูลเกี่ยวกับประสิทธิภาพของเว็บเพจในสภาพแวดล้อมจริง PhantomJS สามารถใช้กับเครื่องมือเช่นYslow เพื่อรวบรวมเมตริกประสิทธิภาพของเว็บไซต์ใด ๆ
PhantomJS เป็นซอฟต์แวร์ฟรีและเผยแพร่ภายใต้ BSD License. ติดตั้งง่ายและมีคุณสมบัติหลายอย่างในการเรียกใช้สคริปต์ PhantomJS สามารถทำงานได้อย่างง่ายดายบนหลายแพลตฟอร์มเช่น Windows, Linux และ Mac
สำหรับการดาวน์โหลด PhantomJS คุณสามารถไปที่ - http://phantomjs.org/ จากนั้นคลิกที่ตัวเลือกดาวน์โหลด
สำหรับ Windows
หน้าดาวน์โหลดจะแสดงตัวเลือกสำหรับการดาวน์โหลดสำหรับระบบปฏิบัติการต่างๆ ดาวน์โหลดไฟล์ zip แกะไฟล์และคุณจะได้รับไฟล์ปฏิบัติการphantom.exe. ตั้งค่าตัวแปรสภาพแวดล้อม PATH เป็นพา ธ ของไฟล์ phantom.exe เปิดพรอมต์คำสั่งใหม่แล้วพิมพ์phantomjs –v. ควรให้ PhantomJS เวอร์ชันปัจจุบันที่กำลังทำงานอยู่
สำหรับ MAC OS X
ดาวน์โหลดไฟล์ ZIP PhantomJS สำหรับ MAC OS และแตกเนื้อหา เมื่อดาวน์โหลดเนื้อหาแล้วให้ย้าย PhantomJS ไปที่ -/usr/local/bin/. ดำเนินการคำสั่ง PhantomJS เช่น phantomjs –v ที่เทอร์มินัลและควรให้คำอธิบายเวอร์ชันของ PhantomJS
ลินุกซ์ 64 บิต
ดาวน์โหลดไฟล์ zip PhantomJS สำหรับ Linux 64 บิตและแตกเนื้อหา เมื่อดาวน์โหลดเนื้อหาแล้วให้ย้ายโฟลเดอร์ PhantomJS ไปที่/usr/local/share/ และ create a symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.ดำเนินการ phantomjs –v ที่เทอร์มินัลและควรให้เวอร์ชันของ PhantomJS
ลินุกซ์ 32 บิต
ดาวน์โหลดไฟล์ zip PhantomJS สำหรับ Linux 32 บิตและแตกเนื้อหา เมื่อดาวน์โหลดเนื้อหาแล้วให้ย้ายโฟลเดอร์ PhantomJS ไปที่/usr/local/share/ และสร้าง symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.ดำเนินการ phantomjs –v ที่เทอร์มินัลและควรให้เวอร์ชันของ PhantomJS
ซอร์สโค้ด PhantomJS สามารถนำมาจากที่เก็บ git ได้โดยคลิกที่ลิงค์ต่อไปนี้ - https://github.com/ariya/phantomjs/
ในการรันสคริปต์ใน PhantomJS คำสั่งมีดังนี้ -
phantomjs jsfile arg1 arg2…ในบทนี้เราจะดูสี่วัตถุสำคัญ PhantomJS มีดังนี้ -
- CookiesEnabled
- Cookies
- LibraryPath
- Version
ตอนนี้ให้เราคุยรายละเอียดแต่ละเรื่องเหล่านี้
cookiesEnabled
จะบอกว่าคุกกี้ถูกเปิดใช้งานหรือไม่ มันจะกลับมาtrue, ถ้าใช่; มิฉะนั้นfalse.
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.cookiesEnabledตัวอย่าง
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();เอาต์พุต
Command - phantomjs cookieenabled.js
Cookie Enabled value is : trueคุ้กกี้
ช่วยเพิ่มและตั้งค่าคุกกี้ให้กับโดเมน ส่งคืนวัตถุพร้อมคุกกี้ทั้งหมดที่มีอยู่สำหรับโดเมน
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.cookies;ตัวอย่าง
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();เอาต์พุต
Command - phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]ในตัวอย่างข้างต้นเราได้เพิ่มคุกกี้ลงในโดเมน localhost จากนั้นเราดึงข้อมูลโดยใช้phantom.cookies. ส่งคืนวัตถุที่มีคุกกี้ทั้งหมดโดยใช้ไฟล์JSON stringifyวิธีการแปลงวัตถุ JavaScript เป็นสตริง คุณยังสามารถใช้foreach เพื่อเข้าถึงชื่อ / ค่าของคุกกี้
LibraryPath
PhantomJS libraryPath เก็บพา ธ สคริปต์ที่จะใช้โดย injectJS วิธี.
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.libraryPathตัวอย่าง
นี่คือตัวอย่างเพื่อค้นหาเวอร์ชัน
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
Jquery Tutorialเวอร์ชัน
จะให้เวอร์ชันของ PhantomJS ที่กำลังทำงานอยู่และส่งกลับรายละเอียดในวัตถุ ตัวอย่างเช่น: {"major": 2, "minor": 1, "patch": 1}
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.versionตัวอย่าง
นี่คือตัวอย่างเพื่อค้นหาเวอร์ชัน
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
{"major":2,"minor":1,"patch":1}
2
1
1ในตัวอย่างข้างต้นเราได้ใช้ console.logเพื่อพิมพ์เวอร์ชัน ขณะนี้เรากำลังใช้งานเวอร์ชัน 2 โดยจะส่งคืนวัตถุพร้อมรายละเอียดที่แสดงในบล็อกโค้ดด้านบน
PhantomJS เป็นแพลตฟอร์มที่ช่วยเรียกใช้งาน JavaScript โดยไม่ต้องใช้เบราว์เซอร์ ในการทำเช่นนั้นจะใช้วิธีการต่อไปนี้ซึ่งช่วยในการเพิ่มคุกกี้การลบการล้างการออกจากสคริปต์การแทรก JS และอื่น ๆ
เราจะพูดคุยเพิ่มเติมเกี่ยวกับวิธีการ PhantomJS และไวยากรณ์ของพวกเขาในบทนี้ วิธีการที่คล้ายกันเช่นaddcookie, injectjs มีอยู่ในโมดูลหน้าเว็บซึ่งจะกล่าวถึงในบทต่อ ๆ ไป
PhantomJS เปิดเผยวิธีการต่อไปนี้ที่สามารถช่วยให้เรารัน JavaScript ได้โดยไม่ต้องใช้เบราว์เซอร์ -
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
ตอนนี้ให้เราเข้าใจวิธีการเหล่านี้โดยละเอียดพร้อมตัวอย่าง
addCookie
วิธีการ addcookie ใช้เพื่อเพิ่มคุกกี้และจัดเก็บในข้อมูล มันคล้ายกับวิธีที่เบราว์เซอร์จัดเก็บ ใช้อาร์กิวเมนต์เดียวที่เป็นวัตถุที่มีคุณสมบัติทั้งหมดของคุกกี้และรูปแบบดังที่แสดงด้านล่าง -
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});ชื่อค่าโดเมนเป็นคุณสมบัติบังคับที่ต้องเพิ่มในฟังก์ชัน addcookie หากไม่มีคุณสมบัตินี้ในวัตถุคุกกี้วิธีนี้จะล้มเหลว
name - ระบุชื่อคุกกี้
value - ระบุมูลค่าของคุกกี้ที่จะใช้
domain - โดเมนที่จะใช้คุกกี้
ตัวอย่าง
นี่คือตัวอย่างของไฟล์ addcookie วิธี.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});ตัวอย่าง
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
Added 3 cookies
Total cookies :3ความคิดเห็นเกี่ยวกับโค้ดสามารถอธิบายได้ด้วยตนเอง
clearCookies
วิธีนี้ช่วยให้สามารถลบคุกกี้ทั้งหมดได้
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.clearCookies();แนวคิดนี้ทำงานคล้ายกับการลบคุกกี้ของเบราว์เซอร์โดยเลือกในเมนูเบราว์เซอร์
ตัวอย่าง
นี่คือตัวอย่างของไฟล์ clearCookies วิธี.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
ลบคุกกี้ใด ๆ ในไฟล์ CookieJarด้วยคุณสมบัติ 'ชื่อ' ที่ตรงกับ cookieName มันจะกลับมาtrueหากลบสำเร็จ มิฉะนั้นfalse.
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.deleteCookie(cookiename);ให้เราเข้าใจ addcookie, clearcookies และ deletecookie ด้วยความช่วยเหลือของตัวอย่าง
ตัวอย่าง
นี่คือตัวอย่างเพื่อสาธิตการใช้เมธอด deleteCookie -
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0ออก
เมธอด phantom.exit จะออกจากสคริปต์ที่เริ่มต้น ออกจากโปรแกรมพร้อมค่าส่งคืนที่กล่าวถึง มันให้‘0’หากไม่มีค่าที่ส่งผ่าน
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.exit(value);ในกรณีที่คุณไม่ได้เพิ่ม phantom.exitจากนั้นบรรทัดคำสั่งจะถือว่าการดำเนินการยังคงเปิดอยู่และจะไม่เสร็จสมบูรณ์
ตัวอย่าง
ให้เราดูตัวอย่างเพื่อทำความเข้าใจการใช้ไฟล์ exit วิธี.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
phantomjs exit.js
Welcome to phantomJs
Exit 1ส่วนของโค้ดใด ๆ หลังจาก phantom.exit จะไม่ถูกเรียกใช้เนื่องจาก phantom.exit เป็นวิธีการสิ้นสุดสคริปต์
ฉีด Js
InjectJs ใช้เพื่อเพิ่ม addtionaljsไฟล์ใน phantom หากไม่พบไฟล์ในปัจจุบันdirectory librarypathจากนั้นคุณสมบัติ phantom (phantom.libraryPath) จะถูกใช้เป็นสถานที่เพิ่มเติมในการติดตามเส้นทาง มันกลับมาtrue หากการเพิ่มไฟล์สำเร็จเป็นอย่างอื่น false สำหรับความล้มเหลวในกรณีที่ไม่สามารถค้นหาไฟล์ได้
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
phantom.injectJs(filename);ตัวอย่าง
ให้เราดูตัวอย่างต่อไปนี้เพื่อทำความเข้าใจการใช้ injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();เอาต์พุต
Command - C: \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
trueในตัวอย่างข้างต้น addfile.js เรียกไฟล์ inject.jsโดยใช้ injectJs เมื่อคุณดำเนินการ addfile.js console.log ที่มีอยู่ใน inject.js จะแสดงในเอาต์พุต นอกจากนี้ยังแสดงเป็นจริงสำหรับตัวแปร addfile เนื่องจากเพิ่มไฟล์ inject.js เรียบร้อยแล้ว
PhantomJS มีคุณสมบัติและวิธีการมากมายที่จะช่วยให้เราโต้ตอบกับเนื้อหาภายในเว็บเพจ
คำสั่ง require ("webpage"). create () สร้างออบเจ็กต์เว็บเพจ เราจะใช้ออบเจ็กต์นี้เพื่อจัดการหน้าเว็บด้วยความช่วยเหลือของคุณสมบัติและวิธีการที่ระบุไว้ด้านล่าง
var wpage = require("webpage").create();ตารางต่อไปนี้มีรายการคุณสมบัติของหน้าเว็บทั้งหมดที่เราจะพูดถึง
| ส. เลขที่ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | สามารถ GoBack คุณสมบัตินี้ส่งกลับ trueหากมีหน้าก่อนหน้าในประวัติการนำทาง ถ้าไม่,false. |
| 2 | canGoForward คุณสมบัตินี้จะคืนค่าจริงหากมีหน้าถัดไปในประวัติการนำทาง ถ้าไม่,false. |
| 3 | clipRect clipRect เป็นวัตถุที่มีค่าด้านบนซ้ายความกว้างและความสูงและใช้ในการจับภาพของหน้าเว็บเมื่อใช้โดยวิธีการ render () |
| 4 | เนื้อหา คุณสมบัตินี้มีเนื้อหาของเว็บเพจ |
| 5 | คุ้กกี้ ด้วยคุกกี้คุณสามารถตั้งค่า / รับคุกกี้ที่มีอยู่ใน URL นอกจากนี้ยังให้คุกกี้ที่มีอยู่ใน URL และคุกกี้ใหม่ที่ตั้งค่าบนหน้าเว็บ |
| 6 | กำหนดเอง customHeaders ระบุส่วนหัวของคำร้องขอ HTTP เพิ่มเติมที่จะถูกส่งไปยังเซิร์ฟเวอร์สำหรับทุกคำขอที่ออกโดยเพจ |
| 7 | เหตุการณ์ มันให้รายการเหตุการณ์ที่ยาวเช่นตัวปรับแต่งรายละเอียดคีย์ |
| 8 | focusFrameName ส่งคืนชื่อของเฟรมที่โฟกัสในปัจจุบัน |
| 9 | frameContent คุณสมบัตินี้ให้เนื้อหาของเฟรมที่แอ็คทีฟ |
| 10 | frameName ส่งคืนชื่อของเฟรมที่โฟกัสในปัจจุบัน |
| 11 | framePlainText คุณสมบัตินี้ยังให้เนื้อหาของเฟรมที่แอ็คทีฟปัจจุบัน แต่มีเฉพาะเนื้อหาที่ไม่มีแท็ก html |
| 12 | กรอบ ให้ชื่อของเฟรมที่ใช้งานอยู่ |
| 13 | frameUrl คุณสมบัตินี้จะให้ url ของเฟรมที่โฟกัสในปัจจุบัน |
| 14 | framesCount ให้จำนวนเฟรมที่มีอยู่บนเพจ |
| 15 | framesName ให้อาร์เรย์ของชื่อเฟรม |
| 16 | libraryPath คุณสมบัตินี้มีพา ธ ซึ่งใช้โดยเมธอด page.inectJs |
| 17 | การนำทาง คุณสมบัตินี้กำหนดว่าการนำทางของเพจได้รับอนุญาตหรือไม่ หากเป็นจริงจะอยู่ใน url ของหน้าปัจจุบันและไม่อนุญาตให้คลิกที่หน้าเพื่อไปยังหน้าถัดไป |
| 18 | OfflineStoragePath คุณสมบัตินี้ให้พา ธ ที่เก็บข้อมูลโดยใช้ window.localStorage เส้นทางสามารถเปลี่ยนได้โดยใช้ --local-storage-path จากบรรทัดรับคำสั่ง |
| 19 | OfflineStorageQuota คุณสมบัตินี้กำหนดจำนวนข้อมูลสูงสุดที่คุณสามารถจัดเก็บใน window.localStorage ค่าคือ 5242880 ไบต์ซึ่งมีขนาด 5MB ค่านี้สามารถเขียนทับที่บรรทัดรับคำสั่งโดยใช้คำสั่งต่อไปนี้ --localstorage-quota = size ตรงนี้ |
| 20 | เป็นเจ้าของ ownerPages จะส่งคืนค่าจริงหรือเท็จหากเพจที่เปิดโดยเว็บเพจเป็นส่วนย่อยของเว็บเพจ |
| 21 | pagesWindowName PagesWindowName จะให้ชื่อของหน้าต่างที่เปิดโดยใช้ window.open |
| 22 | หน้า คุณสมบัติเพจจะให้อาร์เรย์ของเพจที่เปิดในเพจโดยใช้ window.open หากเพจถูกปิดใน url ที่คุณอ้างอิงเพจนั้นจะไม่ได้รับการพิจารณา |
| 23 | ขนาดกระดาษ คุณสมบัตินี้ให้ขนาดคือขนาดของหน้าเว็บเมื่อจำเป็นต้องใช้เพื่อแปลงหน้าเว็บในรูปแบบ pdf PaperSize มีขนาดที่ต้องการในออบเจ็กต์ |
| 24 | ข้อความธรรมดา คุณสมบัตินี้ยังให้เนื้อหาของเฟรมที่แอ็คทีฟปัจจุบัน แต่มีเฉพาะเนื้อหาที่ไม่มีแท็ก html |
| 25 | scrollPosition สิ่งนี้มีวัตถุที่ระบุตำแหน่งการเลื่อน มันให้ซ้ายและบน |
| 26 | การตั้งค่า คุณสมบัตินี้จะให้การตั้งค่าของเว็บเพจเมื่อใช้เมธอด page.open เมื่อโหลดเพจแล้วการเปลี่ยนแปลงคุณสมบัติการตั้งค่าจะไม่สร้างผลกระทบใด ๆ |
| 27 | หัวข้อ คุณสมบัตินี้จะให้ชื่อของหน้าที่คุณกำลังอ่าน |
| 28 | url คุณสมบัตินี้จะให้ url ของเพจ |
| 29 | วิวพอร์ตขนาด คุณสมบัตินี้อนุญาตให้เปลี่ยนขนาดของการแสดงหน้าต่าง ประกอบด้วยความกว้างและความสูงซึ่งคุณสามารถอ่านหรือเปลี่ยนแปลงได้ตามความต้องการ |
| 30 | windowName ตั้งชื่อหน้าต่าง |
| 31 | ซูมแฟคเตอร์ คุณสมบัตินี้ระบุปัจจัยการซูมสำหรับวิธีการเรนเดอร์และ renderBase64 ช่วยในการซูมหน้าและจับภาพหน้าจอหากจำเป็น |
โมดูลเว็บเพจมีวิธีการสำหรับ Cookies, Frames, Page Navigation, Reload, Rendering และ Uploading of Files.
ต่อไปนี้เป็นวิธีการที่มีอยู่ในหน้าเว็บ
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | addCookie () วิธีการ addCookie เพิ่มคุกกี้ไปยังหน้าที่ระบุ |
| 2 | childFramesCount() วิธีนี้เลิกใช้แล้วตาม http://phantomjs.org. |
| 3 | childFramesName() วิธีนี้เลิกใช้แล้วตาม http://phantomjs.org. |
| 4 | clearCookies () จะลบคุกกี้ทั้งหมดสำหรับหน้าที่ระบุ |
| 5 | ปิด() วิธีนี้ใช้เพื่อปิดเพจและปล่อยหน่วยความจำที่ใช้ วิธีการหรือคุณสมบัติของหน้าเว็บใด ๆ จะไม่ทำงานเมื่อมีการเรียกการปิด |
| 6 | currentFrameName() วิธีนี้เลิกใช้แล้วตาม http://phantomjs.org. |
| 7 | deleteCookie () การดำเนินการนี้จะลบคุกกี้ที่มีชื่อตรงกับรายการคุกกี้ที่มีอยู่สำหรับ URL ของหน้าเว็บที่กำหนด |
| 8 | ประเมิน Async () ประเมินฟังก์ชันที่กำหนดแบบอะซิงโครนัสภายในเพจโดยไม่บล็อกการดำเนินการปัจจุบัน ฟังก์ชันนี้ช่วยในการรันสคริปต์บางสคริปต์แบบอะซิงโครนัส |
| 9 | ประเมินจาวาสคริปต์ () EvaluateJavaScript ช่วยในการดำเนินการฟังก์ชั่นที่ส่งผ่านไปเป็นสตริง โปรดทราบว่าสตริงที่ส่งผ่านจะต้องเป็นฟังก์ชันเท่านั้น |
| 10 | ประเมิน () การประเมินจะเรียกใช้ฟังก์ชันที่ส่งผ่านไป หากฟังก์ชันมีข้อความคอนโซลจะไม่แสดงโดยตรงในเทอร์มินัล ในการแสดงข้อความคอนโซลใด ๆ ที่คุณต้องใช้ onConsoleMessage phantom callback |
| 11 | getPage () สิ่งนี้จะทำให้คุณมีเพจย่อยที่ตรงกับ Windowname ที่ส่งใน getpage |
| 12 | กลับไป() จะแสดงหน้าก่อนหน้าในประวัติการนำทางหากเฉพาะการนำทางไม่ได้ถูกล็อก |
| 13 | ไปข้างหน้า() จะให้หน้าถัดไปในประวัติการนำทางหากไม่ได้ล็อกเฉพาะการนำทาง |
| 14 | ไป() วิธีนี้ช่วยให้คุณสามารถไปยังหน้าต่างๆได้ |
| 15 | includeJs () Includejs เรียกใช้ไฟล์ JS ภายนอกในเพจและเรียกใช้ฟังก์ชันเรียกกลับเมื่อเสร็จสิ้น |
| 16 | ฉีด Js () InjectJs รวมสคริปต์ภายนอกจากไฟล์ที่ระบุลงในเพจ หากไฟล์ไม่มีอยู่ในไดเร็กทอรีปัจจุบันจะใช้ libraryPath สำหรับการค้นหาเพิ่มเติมของไฟล์ มันจะคืนค่าจริงถ้าไฟล์ถูกแทรกมิฉะนั้นเป็นเท็จ |
| 17 | openUrl () OpenUrl เปิดหน้าเว็บ คล้ายกับวิธีเปิดของ PhantomJS OpenUrl มีพารามิเตอร์เพิ่มเติมซึ่ง ได้แก่ httpConf การตั้งค่าและฟังก์ชันการโทรกลับ |
| 18 | เปิด() Open ใช้เพื่อเปิดหน้าเว็บ |
| 19 | ปล่อย() Release จะปล่อยการใช้งานฮีปหน่วยความจำสำหรับเพจ อย่าใช้เมธอดเพจอินสแตนซ์หลังจากเรียกรีลีส วิธีนี้คล้ายกับวิธีปิดและเลิกใช้งานแล้ว ใช้ wpage.close () แทน |
| 20 | โหลดซ้ำ () Reload ใช้เพื่อโหลดเพจปัจจุบันที่ใช้ซ้ำ |
| 21 | renderBase64 () วิธีนี้จะจับภาพหน้าจอและให้ภาพเป็นสตริงใน base46 Renderbase64 รองรับรูปแบบเช่น PNG, JPEG และ JPG ตอนนี้ไม่รองรับ gif คุณสามารถใช้คุณสมบัติ clipRect เพื่อกำหนดส่วนสำหรับการจับภาพ |
| 22 | renderBuffer () RenderBuffer จับภาพหน้าเว็บไปยังบัฟเฟอร์รูปภาพซึ่งสามารถส่งไปยังเซิร์ฟเวอร์ได้โดยตรง รูปแบบที่รองรับ ได้แก่ PNG, GIF และ JPEG |
| 23 | แสดงผล () Render ช่วยถ่ายบัฟเฟอร์ภาพและบันทึกตามรูปแบบที่กำหนด |
| 24 | sendEvent () ใช้เพื่อส่งเหตุการณ์ไปยังเว็บเพจ ไม่ใช่เหตุการณ์ Dom แต่ละเหตุการณ์เหล่านี้จะถูกส่งไปยังหน้าเว็บตามการโต้ตอบของผู้ใช้ |
| 25 | setContent () setcontent จะเปลี่ยนเนื้อหาหน้าของ url ที่ระบุด้วยเนื้อหาที่ระบุ |
| 26 | หยุด() ช่วยหยุดการโหลดหน้าเว็บ |
| 27 | switchToChildFrame() ไม่สนับสนุนการใช้ switchToFrame (); |
| 28 | switchToFocusedFrame () เลือกเฟรมที่อยู่ในโฟกัส |
| 29 | switchToFrame () เลือกเฟรมที่มีชื่อระบุและซึ่งเป็นชายด์ของเฟรมปัจจุบัน |
| 30 | switchToMainFrame () เลือกเมนเฟรมเช่นหน้าต่างรูท |
| 31 | switchToParentFrame () ใช้เฟรมหลักของเฟรมย่อยปัจจุบัน |
| 32 | uploadFile () วิธีนี้ใช้เพื่อจัดการการอัปโหลดไฟล์โดยใช้แบบฟอร์มใน html PhantomJS ไม่มีวิธีโดยตรงในการทำเช่นนั้นโดยใช้รูปแบบเดียวกันนี้สามารถทำได้โดยใช้เมธอด uploadFile ใช้ตัวเลือกแท็ก html สำหรับตำแหน่งไฟล์และปลายทางที่ต้องคัดลอก |
การเรียกกลับที่พร้อมใช้งานกับโมดูลหน้าเว็บได้อธิบายไว้ในตารางต่อไปนี้
| ส. เลขที่ | การโทรกลับและคำอธิบาย |
|---|---|
| 1 | onAlert () การโทรกลับนี้จะเรียกเมื่อมีการแจ้งเตือนบนเพจ การเรียกกลับรับสตริงและไม่ส่งคืนอะไรเลย |
| 2 | onCallback () OnCallback ใช้เพื่อส่งผ่านค่าจากเว็บเพจไปยังออบเจ็กต์หน้าเว็บและทำได้โดยใช้เมธอด window.callPhantom () ซึ่งเรียกใช้ฟังก์ชัน onCallback ภายใน |
| 3 | onClosing () สิ่งนี้เรียกว่าเมื่อปิดหน้าต่างโดยใช้เมธอด page.close () หรือเมธอด window.close () |
| 4 | onConfirm () การโทรกลับนี้จะเรียกเมื่อมีข้อความยืนยันที่เรียกพร้อมตกลง / ยกเลิกจากหน้า |
| 5 | onConsoleMessage () การโทรกลับนี้ใช้เมื่อมีข้อความคอนโซลที่ใช้ในเว็บเพจ เมธอด onConsoleMessage รับ 3 อาร์กิวเมนต์ |
| 6 | onError () เรียกว่าเมื่อมีข้อผิดพลาด JavaScript อาร์กิวเมนต์สำหรับ onError คือ msg และ stack trace ซึ่งเป็นอาร์เรย์ |
| 7 | onFilePicker () ใช้สำหรับอัปโหลดไฟล์ที่เรียกกลับเมื่อผู้ใช้ต้องการอัปโหลดไฟล์ |
| 8 | onInitialized () เรียกกลับนี้เมื่อเรียกหน้าก่อนที่จะโหลด |
| 9 | onLoadFinished () ฟังก์ชั่นนี้เรียกว่าเมื่อเพจเปิดขึ้นมาเต็ม มีอาร์กิวเมนต์หนึ่งซึ่งบอกว่าการโหลดสำเร็จหรือล้มเหลวเมื่อใด |
| 10 | onLoadStarted () เรียกกลับนี้เมื่อหน้าเริ่มโหลด |
| 11 | onNavigationRequested () การโทรกลับนี้จะบอกเมื่อเหตุการณ์การนำทางเกิดขึ้น |
| 12 | onPageCreated () การเรียกกลับนี้จะเรียกใช้เมื่อเปิดหน้าต่างย่อยใหม่โดยเพจ |
| 13 | onPrompt () การเรียกกลับนี้เรียกเมื่อมีการเรียกใช้พร้อมต์จากหน้าเว็บ ต้องใช้ 2 อาร์กิวเมนต์ข้อความและคำตอบ ค่าที่ส่งคืนเป็นสตริง |
| 14 | onResourceError () การเรียกกลับนี้เรียกว่าเมื่อหน้าเว็บไม่สามารถอัปโหลดไฟล์ได้ |
| 15 | onResourceReceived () การโทรกลับนี้จะเรียกเมื่อได้รับทรัพยากรที่เพจร้องขอ |
| 16 | onResourceRequested () ฟังก์ชันนี้ถูกเรียกใช้เมื่อเพจร้องขอทรัพยากร |
| 17 | onResourceTimeout () การเรียกกลับนี้ถูกเรียกเมื่อทรัพยากรที่ร้องขอหมดเวลาเมื่อใช้ settings.resourceTimeout |
| 18 | onUrlChanged () สิ่งนี้เรียกว่าเมื่อ URL เปลี่ยนจาก URL ปัจจุบันโดยใช้การนำทาง มีอาร์กิวเมนต์หนึ่งสำหรับการเรียกกลับซึ่งเป็นสตริง URL targetUrl ใหม่ |
โมดูลกระบวนการ Phantomjs Child ช่วยในการโต้ตอบกับกระบวนการย่อยและพูดคุยกับพวกเขาโดยใช้ stdin /stdout/stderr. กระบวนการย่อยสามารถใช้สำหรับงานเช่นprinting, sending mail หรือถึง invoke programsเขียนในภาษาอื่น ในการสร้างโมดูลกระบวนการย่อยคุณต้องมีการอ้างอิง
ตัวอย่างเช่น -
var process = require("child_process");วิธีวางไข่
ด้วยกระบวนการลูกวางไข่คุณสามารถสมัครสมาชิกได้ stdout และ stderr สตรีมเพื่อรับข้อมูลแบบเรียลไทม์
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var spawn = require('child_process').spawn;ตัวอย่าง
ให้เราดูตัวอย่างของวิธีการวางไข่
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})เอาต์พุต
โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0โมดูลระบบไฟล์มี API มากมายสำหรับจัดการกับไฟล์และไดเร็กทอรี คุณสามารถสร้าง / เขียนและลบไฟล์ / ไดเร็กทอรี ในการเริ่มใช้โมดูลระบบไฟล์คุณต้องมีการอ้างอิงถึงไฟล์fs module.
var fs = require('fs');มีคุณสมบัติสองอย่างสำหรับโมดูลระบบไฟล์: Separator และ Working Directory. ให้เราเข้าใจโดยละเอียด
ตัวคั่น
จะบอกคุณถึงตัวคั่นที่ใช้สำหรับเส้นทางไฟล์
- สำหรับ Windows:\
- สำหรับ Linux: /
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
fs.seperatorตัวอย่าง
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
undefinedworkingDirectory
ไดเร็กทอรีการทำงานคือไดเร็กทอรีที่ PhantomJS ดำเนินการ
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var fs = require('fs');
fs.workingDirectory;ตัวอย่าง
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
C:/phantomjs/binตารางต่อไปนี้มีวิธีการทั้งหมดและคำอธิบายซึ่งมีอยู่ในโมดูลระบบไฟล์
| ส. เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | แน่นอน วิธีนี้ให้เส้นทางสัมบูรณ์ที่ PhantomJS ทำงาน |
| 2 | changeWorkingDirectory สิ่งนี้ช่วยให้คุณสามารถเปลี่ยนไดเร็กทอรีการทำงานและส่งคืนค่าจริงหากสำเร็จเป็นอย่างอื่นคืนค่าเท็จ |
| 3 | copyTree copyTree จะคัดลอกไดเรกทอรีจากเส้นทางหนึ่งไปยังอีกเส้นทางหนึ่ง พารามิเตอร์แรกคือโฟลเดอร์ต้นทางและพารามิเตอร์ที่สองคือโฟลเดอร์ปลายทาง |
| 4 | สำเนา วิธีนี้ช่วยในการคัดลอกไฟล์จากตำแหน่งหนึ่งไปยังอีกที่หนึ่ง ต้องใช้สองพารามิเตอร์ พารามิเตอร์แรกคือซอร์สไฟล์และพารามิเตอร์ที่สองคือพา ธ ไฟล์ที่ต้องคัดลอก มันจะส่งข้อผิดพลาดหากไม่มีไฟล์ต้นทางหรือปลายทาง |
| 5 | มีอยู่ ตรวจสอบว่าเส้นทางไฟล์ที่กำหนดมีอยู่ในระบบหรือไม่ มันจะคืนค่าเป็นจริงหากมีอยู่มิฉะนั้นจะเป็นเท็จ |
| 6 | isAbsolute วิธีนี้จะคืนค่า true หากเส้นทางของไฟล์เป็นค่าสัมบูรณ์และเป็นเท็จหากสัมพันธ์กัน |
| 7 | isDirectory isDirectory บอกว่าไฟล์ที่กำหนดเป็นไดเร็กทอรีหรือไม่ มันส่งคืนจริงถ้าไดเรกทอรีเป็นเท็จ มันให้เท็จในกรณีที่ไม่มีเส้นทางที่กำหนด |
| 8 | isExecutable วิธีนี้จะบอกได้ว่าไฟล์ที่กำหนดสามารถเรียกใช้งานได้หรือไม่ จะคืนค่าเป็นจริงถ้าสามารถเรียกใช้งานได้หรือเป็นเท็จ |
| 9 | isFile สิ่งนี้ให้รายละเอียดว่าพา ธ ไฟล์ที่ระบุเป็นไฟล์หรือไม่ มันจะคืนค่าจริงถ้าเป็นไฟล์และเท็จถ้าไม่ใช่ |
| 10 | isLink สิ่งนี้จะให้ค่า true หากเส้นทางของไฟล์เป็น symlink มิฉะนั้นจะเป็นเท็จ |
| 11 | isReadable ตรวจสอบว่าไฟล์ที่ระบุสามารถอ่านได้หรือไม่ มันให้จริงถ้าใช่และเท็จถ้าไม่ใช่ |
| 12 | isWritable จะบอกว่าไฟล์ที่กำหนดสามารถเขียนได้หรือไม่ ส่งคืนค่าจริงถ้าใช่หรือเป็นเท็จ |
| 13 | lastModified ให้รายละเอียดของการแก้ไขล่าสุดที่ทำกับไฟล์ จะบอกวันที่และเวลาที่แก้ไขไฟล์ครั้งล่าสุด |
| 14 | รายการ จะให้ไฟล์ทั้งหมดที่มีอยู่ในไดเร็กทอรี |
| 15 | makeDirectory สร้างไดเร็กทอรีใหม่ |
| 16 | makeTree makeTree สร้างโฟลเดอร์ที่จำเป็นทั้งหมดเพื่อให้สามารถสร้างไดเร็กทอรีสุดท้ายได้ สิ่งนี้จะคืนค่าเป็นจริงหากการสร้างสำเร็จหรือเป็นเท็จ หากมีไดเร็กทอรีอยู่แล้วจะส่งคืนจริง |
| 17 | ย้าย มันจะย้ายไฟล์จากเส้นทางหนึ่งไปยังอีกเส้นทางหนึ่ง |
| 18 | เปิด ใช้เพื่อเปิดไฟล์ |
| 19 | readLink สิ่งนี้จะส่งคืนเส้นทางสัมบูรณ์ของไฟล์หรือโฟลเดอร์ที่ชี้โดย symlink (หรือทางลัดบน Windows) ถ้าพา ธ ไม่ใช่ symlink หรือทางลัดจะส่งคืนสตริงว่าง |
| 20 | อ่าน สิ่งนี้จะอ่านไฟล์ที่กำหนด |
| 21 | removeDirectory สิ่งนี้จะลบไดเร็กทอรีที่ระบุ |
| 22 | RemoveTree มันจะลบไฟล์และโฟลเดอร์ทั้งหมดออกจากโฟลเดอร์ที่กำหนดและในที่สุดก็ลบโฟลเดอร์นั้นเอง หากมีข้อผิดพลาดขณะทำกระบวนการนี้จะทำให้เกิดข้อผิดพลาด - 'ไม่สามารถลบเส้นทางทรีไดเร็กทอรี' และหยุดการดำเนินการ |
| 23 | ลบ จะลบไฟล์ที่กำหนด |
| 24 | ขนาด มันให้ขนาดของไฟล์ |
| 25 | สัมผัส มันสร้างไฟล์ที่กำหนด |
| 26 | เขียน เขียนไปยังไฟล์ที่กำหนด |
ในบทนี้เราจะพูดถึงคุณสมบัติโมดูลระบบต่างๆของ PhantomJS
args
โมดูลระบบของ PhantomJS มีคุณสมบัติที่แตกต่างกันซึ่งช่วยในการส่งผ่านอาร์กิวเมนต์ทำความรู้จักกับไฟล์ที่เรียกใช้งานเป็นต้น
โดยทั่วไปคุณสมบัติ args จะส่งคืนอาร์กิวเมนต์ที่ส่งผ่านที่บรรทัดคำสั่ง คุณยังสามารถส่ง URL ของหน้าเว็บที่คุณต้องการอ่าน หากคุณต้องการจัดเก็บไฟล์ pdf ที่จับภาพหน้าจอหรืออัปโหลดไฟล์รายละเอียดสามารถส่งผ่านไปยังบรรทัดคำสั่งและสามารถอ่านได้โดยใช้args ทรัพย์สิน.
ให้เราค้นหาความยาวและวิธีดึงแต่ละอาร์กิวเมนต์ที่ส่งผ่านไปยังบรรทัดคำสั่ง
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var system = require('system');
system.args;ตัวอย่าง
ดูตัวอย่างต่อไปนี้เพื่อทำความเข้าใจว่าคุณสมบัตินี้ทำงานอย่างไร
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
Command - phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]ค่าแรกคือชื่อของไฟล์และค่าถัดไปคือ URL ที่ส่งผ่าน คุณสามารถส่งผ่านอาร์กิวเมนต์เพิ่มเติมในบรรทัดคำสั่งและดึงข้อมูลเดียวกันโดยใช้system.args.
env
env คุณสมบัติส่งคืนรายละเอียดของระบบ
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var system = require('system');
system.env;ตัวอย่าง
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}ระบบปฏิบัติการ
จะส่งกลับรายละเอียดของระบบปฏิบัติการที่ใช้ ส่งคืนวัตถุที่มีสถาปัตยกรรมชื่อของระบบปฏิบัติการและเวอร์ชัน
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var system = require('system');
system.os;ตัวอย่าง
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
{"architecture":"32bit","name":"windows","version":"8.1"}pid
คุณสมบัตินี้ส่งคืน ID กระบวนการ
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var system = require('system');
system.pid;ตัวอย่าง
ให้เราดูตัวอย่างของไฟล์ pid ทรัพย์สิน.
var system = require('system');
console.log(system.pid);
phantom.exit();โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
2160แพลตฟอร์ม
คุณสมบัตินี้ส่งคืนแพลตฟอร์มที่เรากำลังดำเนินการอยู่
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var system = require('system');
system.platform;ตัวอย่าง
var system = require('system');
console.log(system.platform);
phantom.exit();โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
PhantomjsPhantomJS ใช้เว็บเซิร์ฟเวอร์ในตัวที่เรียกว่า mongoose. ตอนนี้ PhantomJS ไม่สามารถเชื่อมต่อกับเว็บเซิร์ฟเวอร์การผลิตอื่น ๆ ได้ ในส่วนของการเชื่อมต่อสามารถจัดการกับการเชื่อมต่อได้ 10 รายการในแต่ละครั้งและมากกว่า 10 คำขอจะรอคิว
ในการเริ่มต้นเว็บเซิร์ฟเวอร์เราจำเป็นต้องใช้ไวยากรณ์ต่อไปนี้ -
var webserver = require (‘webserver’);ให้เราเข้าใจ Port ซึ่งใช้เพื่อรับฟังคำขอที่ส่งไปยังเว็บเซิร์ฟเวอร์
ท่าเรือ
คุณสมบัติพอร์ตสำหรับเว็บเซิร์ฟเวอร์ถูกใช้เพื่อรับฟังคำร้องขอที่ส่งไป
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});ตัวอย่าง
ให้เรายกตัวอย่างเพื่อทำความเข้าใจว่าไฟล์ port งานทรัพย์สิน
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
server started - http://localhost:8080ในบทนี้เราจะพูดถึงวิธีการต่างๆของ Web Server Module ของ PhantomJS
ปิด
close ใช้วิธีการปิดเว็บเซิร์ฟเวอร์
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var server = require('webserver').create();
server.close();ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นว่าคุณสามารถใช้ไฟล์ close วิธี.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
server started - http://localhost:8080
8080ที่นี่เราได้ปลอบใจ server.portหลังจากปิดเซิร์ฟเวอร์ ดังนั้นจะไม่ตอบสนองเนื่องจากเว็บเซิร์ฟเวอร์ปิดไปแล้ว
ฟัง
server.listen เมธอดใช้พอร์ตและฟังก์ชันเรียกกลับโดยมีอาร์กิวเมนต์สองตัวคือ - Request Object และ Response Object.
Request Object มีคุณสมบัติดังต่อไปนี้ -
Method - สิ่งนี้กำหนดวิธีการ GET / POST
URL - แสดง URL ที่ร้องขอ
httpVersion - แสดงเวอร์ชัน http จริง
Headers - แสดงส่วนหัวทั้งหมดพร้อมคู่ค่าคีย์
Post - ขอเนื้อหาสำหรับวิธีการโพสต์เท่านั้น
postRaw - หากตั้งค่าส่วนหัว Content-Type เป็น 'application / x-www-formurlencoded' เนื้อหาต้นฉบับของโพสต์จะถูกเก็บไว้ในคุณสมบัติพิเศษนี้ (postRaw) จากนั้นโพสต์นั้นจะได้รับการอัปเดตโดยอัตโนมัติด้วยเวอร์ชันถอดรหัส URL ของข้อมูล
Response Object มีคุณสมบัติดังต่อไปนี้ -
Headers- มีส่วนหัว HTTP ทั้งหมดเป็นคู่คีย์ - ค่า ควรตั้งค่าก่อนเรียกเขียนครั้งแรก
SetHeader - ตั้งค่าส่วนหัวเฉพาะ
Header (name) - ส่งคืนค่าของส่วนหัวที่กำหนด
StatusCode - ตั้งค่ารหัสสถานะ HTTP ที่ส่งคืน
SetEncoding (encoding)- ใช้เพื่อแปลงข้อมูลที่กำหนดให้เขียน () โดยค่าเริ่มต้นข้อมูลจะถูกแปลงเป็น UTF-8 ระบุ "ไบนารี" หากข้อมูลเป็นสตริงไบนารี ไม่จำเป็นหากข้อมูลเป็น Buffer (เช่นจาก page.renderBuffer)
Write (data)- ส่งข้อมูลสำหรับร่างกายตอบสนอง เรียกได้หลายครั้ง.
WriteHead (statusCode, headers)- ส่งส่วนหัวการตอบกลับไปยังคำขอ รหัสสถานะคือรหัสสถานะ HTTP 3 หลัก (เช่น 404) อาร์กิวเมนต์สุดท้ายและส่วนหัวคือส่วนหัวของการตอบกลับ
Close - ปิดการเชื่อมต่อ http
CloseGracefully - คล้ายกับ close () แต่ตรวจสอบให้แน่ใจว่าได้ส่งส่วนหัวการตอบกลับก่อน
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}ตัวอย่าง
ให้เรายกตัวอย่างเพื่อทำความเข้าใจว่าไฟล์ listen วิธีการทำงาน
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS สามารถดำเนินการได้โดยใช้คีย์เวิร์ด "phantomjs" และชื่อของไฟล์ ตัวอย่างเช่น "phantomjs file.js"
คุณยังสามารถส่งอาร์กิวเมนต์ไปยัง "file.js" ได้ดังนี้ -
phantomjs [options] file.js arg1 arg2 ...ให้เราดูตัวเลือกบางอย่างที่บรรทัดคำสั่ง
| ส. เลขที่ | ตัวเลือกและคำอธิบาย |
|---|---|
| 1 | --help or –h จะแสดงตัวเลือกบรรทัดคำสั่งทั้งหมด หยุดทันทีและจะไม่เรียกใช้สคริปต์ที่ส่งผ่าน |
| 2 | --version or –v พิมพ์เวอร์ชันของ PhantomJS ที่รัน สิ่งนี้จะหยุดการเรียกใช้สคริปต์ที่จะรัน |
| 3 | --debug[true|false] พิมพ์คำเตือนและข้อความแก้ไขข้อบกพร่อง โดยค่าเริ่มต้นจะตั้งค่าเป็นเท็จ คุณยังสามารถใช้ [ใช่ | ไม่ใช่] |
| 4 | --cookies-file = /path/to/cookies.txt ชื่อไฟล์เพื่อจัดเก็บคุกกี้ถาวร |
| 5 | --diskcache=[true|false] เปิดใช้งานดิสก์แคช นอกจากนี้ยังใช้ค่า [ใช่ | ไม่ใช่] |
| 6 | --disk-cahe-path เส้นทางสำหรับดิสก์แคช |
| 7 | --ignore-sslerrors=[true|false] ละเว้นข้อผิดพลาด SSL ตัวอย่างเช่น - ข้อผิดพลาดใบรับรองหมดอายุหรือเซ็นชื่อด้วยตนเอง ค่าเริ่มต้นเป็นเท็จ นอกจากนี้ยังใช้ค่า [ใช่ | ไม่ใช่] |
| 8 | --loadimages=[true|false] โหลดภาพแบบอินไลน์ทั้งหมด ค่าเริ่มต้นเป็นจริง นอกจากนี้ยังใช้เวลา [ใช่ | ไม่ใช่] |
| 9 | --local-storagepath=/some/path เส้นทางในการบันทึกเนื้อหา LocalStorage และเนื้อหา WebSQL |
| 10 | --local-storagequota=number ขนาดสูงสุดที่อนุญาตสำหรับข้อมูล |
| 11 | --local-url-access อนุญาตให้ใช้ URL 'file: ///' (ค่าเริ่มต้นคือจริง) |
| 12 | --local-to-remote-urlaccess=[true|false] อนุญาตให้เนื้อหาในเครื่องเข้าถึง URL ระยะไกล ค่าเริ่มต้นเป็นเท็จ นอกจากนี้ยังใช้ค่า [ใช่ | ไม่ใช่] |
| 13 | --max-disk-cachesize=size จำกัด ขนาดของดิสก์แคช (เป็น KB) |
| 14 | --offline-storage-path ระบุตำแหน่งสำหรับการจัดเก็บแบบออฟไลน์ |
| 15 | --offline-storage-quota ตั้งค่าขนาดสูงสุดของที่เก็บข้อมูลออฟไลน์เป็น KB |
| 16 | --outputencoding=encoding ตั้งค่าการเข้ารหัสที่ใช้สำหรับเอาต์พุตเทอร์มินัล ค่าเริ่มต้นคือ utf-8 |
| 17 | --proxy=address:port ระบุพร็อกซีเซิร์ฟเวอร์ที่จะใช้ (ตัวอย่างเช่น - proxy = 192.168.1.1: 8080) |
| 18 | --proxytype=[http|socks5|none] ระบุประเภทของพร็อกซีเซิร์ฟเวอร์ (ค่าเริ่มต้นคือ http) |
| 19 | --proxy-auth ข้อมูลการพิสูจน์ตัวตนสำหรับพร็อกซี ตัวอย่างเช่น - --proxy-auth = ชื่อผู้ใช้: รหัสผ่าน |
| 20 | --scriptencoding=encoding ตั้งค่าการเข้ารหัสที่ใช้สำหรับสคริปต์ ค่าเริ่มต้นคือ utf8 |
| 21 | --script-language ตั้งค่าภาษาสคริปต์ |
PhantomJS มีประโยชน์มากในการจับภาพหน้าจอของหน้าเว็บและแปลงหน้าเว็บเป็น PDF เราได้ยกตัวอย่างง่ายๆเพื่อแสดงให้เห็นว่ามันทำงานอย่างไร
ตัวอย่าง
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});ดำเนินการโปรแกรมข้างต้นและผลลัพธ์จะถูกบันทึกเป็น phantom.png.

แปลงหน้าเว็บเป็น PDF
PhantomJS ยังช่วยในการแปลงหน้าเว็บเป็น PDF ด้วยส่วนหัวและส่วนท้ายที่เพิ่มเข้าไป ลองดูตัวอย่างต่อไปนี้เพื่อทำความเข้าใจวิธีการทำงาน
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
The above will convert the page into pdf and will be saved in test.pdfแปลงผ้าใบเป็นรูปภาพ
Phantomjs สามารถแปลง Canvas เป็นรูปภาพได้อย่างง่ายดาย ลองดูตัวอย่างต่อไปนี้เพื่อทำความเข้าใจวิธีการทำงาน
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.

PhantomJS ด้วยความช่วยเหลือของ API โมดูลหน้าเว็บสามารถจัดการหน้าเว็บและดำเนินการต่างๆเช่นการจัดการ DOM การคลิกที่ปุ่ม ฯลฯ
ดึงภาพจากเพจ
โปรแกรมต่อไปนี้แสดงวิธีใช้ PhantomJS เพื่อดึงภาพจากเพจ
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]เป็นไปได้ที่จะรวม JavaScript ภายนอกในเพจโดยใช้ไฟล์ injectJS webpage method. มีคุณสมบัติและวิธีการมากมายซึ่งสามารถช่วยให้หน้าอัตโนมัติและทำสิ่งอื่น ๆ ได้อีกมากมาย คุณสามารถอ้างอิงโมดูลหน้าเว็บที่อธิบายคุณสมบัติและวิธีการโดยละเอียด
ด้วยความช่วยเหลือของ PhantomJS เราสามารถตรวจสอบเครือข่ายและตรวจสอบพฤติกรรมและประสิทธิภาพของเว็บเพจเฉพาะได้ มีการเรียกกลับใน PhantomJS กล่าวคือonResourceRequested และ onResourceReceivedซึ่งช่วยในการตรวจสอบการเข้าชมสำหรับหน้าเว็บหนึ่ง ๆ
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นว่าคุณสามารถใช้ PhantomJS เพื่อตรวจสอบการรับส่งข้อมูลสำหรับเพจที่กำหนดได้อย่างไร
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}ตัวอย่าง log.txt ที่แสดงตัวอย่าง HAR
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
}เอาต์พุต
โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้

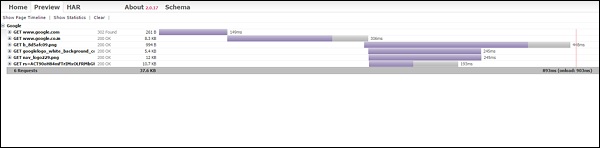
บันทึกทั้งหมดจะถูกรวบรวมในไฟล์ .txt file และในภายหลังจะมีการแปลงค่าเดียวกันกับด้านบนโดยใช้ตัวอย่าง HAR ตัวอย่างเช่น (http://www.softwareishard.com/har/viewer/)
PhantomJSมี API มากมายสำหรับหน้าเว็บซึ่งให้รายละเอียดทั้งหมด PhantomJS สามารถใช้ในการทดสอบเช่นการรับเนื้อหาของเพจการแชร์หน้าจอการแปลงเพจเป็น pdf เป็นต้นมีไลบรารีทดสอบยอดนิยมมากมายในตลาดซึ่งสามารถใช้ร่วมกับ PhantomJS และสามารถใช้ในการทดสอบได้ .
เฟรมเวิร์กยอดนิยมบางตัวที่สามารถทำงานร่วมกับ PhantomJS มีดังนี้ -
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
ตัวอย่าง - PhantomJS พร้อม Qunit
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>เอาต์พุต
Command - phantomjs qunit.js http: //localhost/tasks/qunit.html
โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL หมายถึง Read Eval Print Loop. ใน PhantomJS REPL เป็นโหมดโต้ตอบเพื่อทดสอบโค้ด JavaScript คุณสามารถทำสิ่งเดียวกันนี้ได้ซึ่งทำได้ใน Google Chrome Inspector หรือ Firebug เพื่อเรียกใช้โค้ดบางส่วนบนคอนโซลโดยตรง REPL ส่งคืนแพลตฟอร์มเดียวกันให้คุณเพื่อเรียกใช้สคริปต์
คำสั่งที่พิมพ์ถูกส่งไปยังล่ามเพื่อการตีความทันที (EVAL) และเพื่อให้ข้อมูลป้อนกลับ (PRINT) ป้อนPhantomJS ในบรรทัดคำสั่งและจะนำคุณไปสู่โหมดโต้ตอบซึ่งคุณสามารถรันโค้ดของคุณได้โดยตรง
ไวยากรณ์
ไวยากรณ์มีดังนี้ -
Phantomjsตัวอย่าง
ตัวอย่างต่อไปนี้สาธิตวิธีการทำงานของ REPL ใน PhantomJS
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>แต่ละคำสั่งจะถูกดำเนินการและผลลัพธ์จะปรากฏขึ้น ใช้ CTRL + C, CTRL + D หรือphantom.exit() เพื่อออกจากโหมดโต้ตอบ
ใช้ up/down ปุ่มลูกศรเพื่อฟังคำสั่งที่พิมพ์ไว้ก่อนหน้านี้
มีคุณสมบัติอื่นที่เรียกว่า autocompletionซึ่งช่วยในการจำคำสั่ง เพียงพิมพ์ "phantom" และกดปุ่ม "Tab" เพื่อดูรายการคำสั่งที่มีให้คุณสามารถดำเนินการได้
เอาต์พุต
โปรแกรมข้างต้นสร้างผลลัพธ์ต่อไปนี้
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|ในบทนี้เราจะนำเสนอตัวอย่างที่เป็นประโยชน์เพิ่มเติมเพื่อทำความเข้าใจคุณสมบัติที่สำคัญบางประการของ PhantomJS
ตัวอย่างที่ 1 - ค้นหาความเร็วหน้ากระดาษ
ในตัวอย่างนี้เราจะใช้ PhantomJS เพื่อค้นหาไฟล์ page speed สำหรับ URL ของหน้าใดก็ได้
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
Command - เพจ phantomjspeed.js http://www.google.com
Page title is Google
Loading time 1396 msecตัวอย่างที่ 2 - ส่งเหตุการณ์การคลิกไปที่เพจ
ในตัวอย่างต่อไปนี้เราจะใช้ PhantomJS เพื่อส่งไฟล์ click event ไปยังหน้า
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/โปรแกรมของเราจะสร้างสองสิ่งต่อไปนี้ png ภาพใน binโฟลเดอร์ ภาพสองภาพนี้แสดงความแตกต่างก่อนและหลังการทำงานของโปรแกรมข้างต้น


ตัวอย่างที่ 3 - ส่งแบบฟอร์ม
ตัวอย่างต่อไปนี้แสดงวิธีการส่งแบบฟอร์มโดยใช้ PhantomJS
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
รหัสต่อไปนี้แสดงวิธีใช้ไฟล์ submitform.html ไฟล์.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>เมื่อส่งแบบฟอร์มแล้วจะไปที่ submitform.php.
submitform.php
submitform.php ก็แค่พิมพ์รายละเอียดของไฟล์
<?php
print_r($_FILES);
?>โปรแกรมข้างต้นสร้างสิ่งต่อไปนี้ output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpรูปภาพ
ต่อไปนี้เป็นภาพสำหรับ file upload และ form submit.