PhoneGap - คู่มือฉบับย่อ
อุปกรณ์พกพาอุปกรณ์พกพาและอุปกรณ์พกพาได้เริ่มต้นการปฏิวัติครั้งใหม่ในวิศวกรรมซอฟต์แวร์ อุปกรณ์ขนาดเล็ก แต่มีประสิทธิภาพเหล่านี้สามารถเรียกใช้แอพพลิเคชั่นที่สร้างขึ้นด้วยภาษาโปรแกรมระดับไฮเอนด์ ผู้ที่เป็นเจ้าของอุปกรณ์เหล่านี้มักจะใช้อุปกรณ์เหล่านี้อย่างเต็มที่เนื่องจากอุปกรณ์เหล่านี้เช่นโทรศัพท์มือถือสะดวกในการใช้งานทุกที่ทุกเวลา
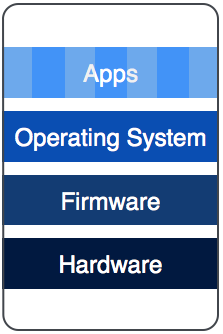
สถาปัตยกรรมของอุปกรณ์พกพานั้นคล้ายคลึงกับระบบคอมพิวเตอร์ มีฮาร์ดแวร์เฟิร์มแวร์และระบบปฏิบัติการที่สร้างขึ้นเอง

ทั้งสามรายการนี้ส่วนใหญ่เป็นกรรมสิทธิ์และได้รับการออกแบบพัฒนาและประกอบภายใต้องค์กรหลักแห่งเดียว แอพ (ซอฟต์แวร์แอพพลิเคชั่น) ได้รับการพัฒนาทั้งโดยองค์กรหลักและนักพัฒนาจากภายนอกองค์กร
ระบบปฏิบัติการมือถือที่ได้รับการยอมรับจำนวนมากมีวางจำหน่ายในตลาดทั้งประเภทที่เป็นกรรมสิทธิ์และโอเพ่นซอร์ส ระบบปฏิบัติการมือถือที่ใช้กันอย่างแพร่หลาย ได้แก่ -
- Android
- IOS
- BlackBerry
- Windows

ระบบปฏิบัติการมือถือทุกระบบมีชุดเครื่องมือและสภาพแวดล้อมของตัวเองเพื่อพัฒนาแอปที่จะทำงานบนแอปเหล่านั้น แอปพลิเคชันที่สร้างขึ้นสำหรับระบบปฏิบัติการหนึ่งไม่สามารถทำงานบนแพลตฟอร์มอื่นได้เนื่องจากแตกต่างกันโดยสิ้นเชิง นักพัฒนามีแนวโน้มที่จะครอบคลุมระบบปฏิบัติการมือถือหลัก ๆ ทั้งหมดเพื่อเพิ่มความสามารถในการเข้าถึงของผู้ใช้
ดังนั้นจึงกลายเป็นงานที่น่าเบื่อในการพัฒนาโปรแกรมแอปพลิเคชันที่อาจทำงานบนแพลตฟอร์มระบบปฏิบัติการหลัก ๆ ทั้งหมดโดยคงรูปลักษณ์ความรู้สึกและการทำงานเหมือนกันในทุกแพลตฟอร์ม สำหรับงานนี้นักพัฒนาจำเป็นต้องเข้าใจแพลตฟอร์มทั้งหมดและควรมีความเข้าใจอย่างดีเกี่ยวกับเครื่องมือการพัฒนาที่สำคัญสำหรับระบบปฏิบัติการต่างๆ
PhoneGap
PhoneGap อาจถูกมองว่าเป็นวิธีแก้ปัญหาทั้งหมดที่กล่าวมาข้างต้น PhoneGap เป็นเฟรมเวิร์กที่ทำให้นักพัฒนาพัฒนาแอพของตนโดยใช้เว็บ API มาตรฐานสำหรับระบบปฏิบัติการมือถือหลัก ๆ ทั้งหมด เป็นโอเพ่นซอร์สและฟรี
นักพัฒนาจำเป็นต้องรู้จักการพัฒนาเว็บโดยใช้ HTML, CSS และ JavaScript เท่านั้น PhoneGap ดูแลส่วนที่เหลือของงานเช่นรูปลักษณ์ของแอพและความสามารถในการพกพาระหว่างระบบปฏิบัติการมือถือต่างๆ

การใช้ PhoneGap เราสามารถสร้างแอพสำหรับระบบปฏิบัติการมือถือหลัก ๆ เช่น Apple iOS, Android, BlackBerry, Windows เป็นต้นซึ่งไม่จำเป็นต้องให้นักพัฒนามีความเชี่ยวชาญในแพลตฟอร์มใด ๆ ที่กล่าวมาข้างต้นผู้พัฒนาไม่จำเป็นต้องรู้การเขียนโปรแกรม เพื่อโค้ดแอปตั้งแต่เริ่มต้น
PhoneGap อนุญาตให้ผู้ใช้อัปโหลดเนื้อหาข้อมูลบนเว็บไซต์และจะแปลงเป็นไฟล์แอพต่างๆโดยอัตโนมัติ
ในบทช่วยสอนนี้เราจะดูวิธีสร้างแอปสำหรับแพลตฟอร์ม Apple, Android และ Windows ทางออนไลน์โดยไม่ต้องใช้เครื่องมือออฟไลน์ใด ๆ
ในบทนี้เราจะเรียนรู้วิธีตั้งค่าสภาพแวดล้อมพื้นฐานเพื่อสร้างแอพได้อย่างง่ายดาย แม้ว่า PhoneGap จะรองรับการสร้างแอปออฟไลน์โดยใช้อินเทอร์เฟซบรรทัดคำสั่ง Cordova และกลไกการจัดเก็บ Github แต่เราจะมุ่งเน้นไปที่ขั้นตอนความพยายามขั้นต่ำ
เราถือว่าคุณมีความเชี่ยวชาญในเทคโนโลยีเว็บเป็นอย่างดีและมีเว็บแอปพลิเคชันของคุณพร้อมที่จะจัดส่งเป็นแอป เนื่องจาก PhoneGap รองรับเฉพาะ HTML, CSS และ JavaScript จึงจำเป็นต้องสร้างแอปพลิเคชันโดยใช้เทคโนโลยีเหล่านี้เท่านั้น
จากมุมมองของนักพัฒนาแอปควรมีรายการต่อไปนี้รวมอยู่ในแพ็คเกจ -
- ไฟล์การกำหนดค่า
- ไอคอนสำหรับแอป
- ข้อมูลหรือเนื้อหา (สร้างโดยใช้เทคโนโลยีเว็บ)
การกำหนดค่า
เว็บแอปของเราต้องการไฟล์การกำหนดค่าเพียงไฟล์เดียวที่ควรเพียงพอสำหรับกำหนดการตั้งค่าที่จำเป็นทั้งหมด ชื่อของมันคือ config.xml ไฟล์นี้มีข้อมูลที่จำเป็นทั้งหมดในการคอมไพล์แอพ
ให้เราดู config.xml สำหรับตัวอย่างของเรา -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "[email protected]">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>เนื้อหาการกำหนดค่าทั้งหมดอยู่ในแท็ก <widget> คำอธิบายสั้น ๆ มีดังต่อไปนี้ -
<widget id = ”app_id”>id คือรหัสแอปที่คุณสงวนไว้ในร้านค้าแอปต่างๆ เป็นชื่อโดเมนแบบย้อนกลับเช่น com.tutorialspoint.onlineviewer เป็นต้น
<widget version = "x.y.z">นี่คือหมายเลขเวอร์ชันของแอปในรูปแบบ xyz โดยที่ (x, y, z) เป็นจำนวนเต็มบวกเช่น 1.0.0 ซึ่งแสดงถึงระบบเวอร์ชัน major.minor.patch
<name> App Name</name>นี่คือชื่อของแอพซึ่งจะแสดงอยู่ใต้ไอคอนแอพบนหน้าจอมือถือ แอปของคุณสามารถค้นหาได้โดยใช้ชื่อนี้
<description> My First Web App </description>นี่คือคำอธิบายสั้น ๆ ว่าแอพนี้เกี่ยวกับอะไรและมันคืออะไร
<author> Author_Name </author>ฟิลด์นี้ประกอบด้วยชื่อของผู้สร้างหรือโปรแกรมเมอร์โดยทั่วไปจะตั้งเป็นชื่อองค์กรที่เปิดตัวแอปนี้
<preferences name = "permissions" value = "none">แท็กการตั้งค่าใช้เพื่อตั้งค่าตัวเลือกต่างๆเช่น FullScreen, BackgroundColor และ Orientation สำหรับแอป ตัวเลือกเหล่านี้อยู่ในคู่ชื่อและค่า ตัวอย่างเช่น name = "FullScreen" value = "true" เป็นต้นเนื่องจากเราไม่ต้องการการตั้งค่าล่วงหน้าใด ๆ เหล่านี้เราจึงไม่ใส่สิทธิ์ใด ๆ
<icon>ช่วยให้เราสามารถเพิ่มไอคอนให้กับแอพของเรา สามารถเข้ารหัสได้หลายวิธี แต่เนื่องจากเรากำลังเรียนรู้ทุกสิ่งอย่างสั้น ๆ จึงอยู่ที่นี่ .srcกำหนดเส้นทางของภาพไอคอน gap:platformกำหนดว่าไอคอนนี้จะใช้กับแพลตฟอร์มระบบปฏิบัติการใด gap:qualifierคือความหนาแน่นที่ใช้โดยอุปกรณ์ Android อุปกรณ์ iOS ใช้width & height พารามิเตอร์
ไอคอน
มีอุปกรณ์หลายขนาดที่มีระบบปฏิบัติการมือถือเดียวกันดังนั้นในการกำหนดเป้าหมายผู้ชมของแพลตฟอร์มเดียวคุณจำเป็นต้องให้ไอคอนของโทรศัพท์มือถือทุกประเภทด้วย สิ่งสำคัญคือเราต้องเตรียมไอคอนที่มีรูปร่างและขนาดที่แน่นอนตามที่ระบบปฏิบัติการมือถือเฉพาะกำหนด
ที่นี่เรากำลังใช้โฟลเดอร์ res/icon/ios และ res/icon/android/drawable-xxxx..
เพื่อให้งานนี้เสร็จเร็วคุณสามารถสร้างโลโก้ขนาด 1024x1024 และเข้าสู่ระบบ makeappicon.com เว็บไซต์นี้จะช่วยให้คุณสร้างโลโก้ทุกขนาดได้ทันทีสำหรับทั้งแพลตฟอร์ม Android และ iOS
หลังจากให้ภาพไอคอนขนาด 1024x1024 makeappicon.com ควรระบุสิ่งต่อไปนี้ -
Icons for iOS

Icons for Android

เว็บไซต์นี้มีตัวเลือกให้คุณส่งอีเมลโลโก้ทั้งหมดในรูปแบบ zip ไปที่หน้าประตูบ้านของคุณ (แน่นอนว่าเป็นอีเมล!)
เว็บไซต์ออฟไลน์จะถูกคัดลอกไปยังฮาร์ดไดรฟ์ในเครื่องและเข้าถึงได้ทุกเมื่อที่ผู้ใช้ต้องการโดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต ในทำนองเดียวกันเว็บแอปออฟไลน์นี้จะช่วยให้คุณสร้างเว็บแอปพลิเคชันที่ดาวน์โหลดไปยังอุปกรณ์เคลื่อนที่ของผู้ใช้ที่สามารถเข้าถึงแบบออฟไลน์ได้ทั้งหมด
แอปพลิเคชันสำหรับแอปประเภทนี้อาจรวมถึงแอปที่รวบรวมเรื่องราวบทแนะนำสั้น ๆ หรือเนื้อหาออฟไลน์อื่น ๆ ที่เป็นที่สนใจของผู้ใช้ซึ่งเขา / เธอสามารถอ่านแบบออฟไลน์ได้แม้ว่าจะไม่มีอินเทอร์เน็ต
แอปออฟไลน์
ภาพต่อไปนี้แสดงโครงสร้างโฟลเดอร์สำหรับแอปออฟไลน์ ที่ไดเร็กทอรี root ต้องการเพียงสองไฟล์คือ config.xml และ index.xml

config.xml มีการตั้งค่าการกำหนดค่าแอพที่เราได้เรียนรู้ในส่วนก่อนหน้านี้ ไฟล์ index.html มีหน้าแรกของเนื้อหาเว็บ
สิ่งสำคัญอย่างหนึ่งที่ต้องเรียนรู้ที่นี่คือลิงก์ทั้งหมดในไฟล์ html ทั้งหมดควรมีพา ธ สัมพัทธ์เท่านั้น นั่นคือไม่ควรมีพา ธ สัมบูรณ์หรือแท็ก href ฐาน
แอพออนไลน์
ภาพต่อไปนี้แสดงโครงสร้างโฟลเดอร์เพื่อให้แอปของเราอยู่ในโหมดออนไลน์ ในโหมดออนไลน์เนื้อหาเว็บทั้งหมดจะโหลดจากเว็บไซต์อินเทอร์เน็ต

คุณอาจสังเกตเห็นว่า dataไม่มีโฟลเดอร์ในแอปโหมดออนไลน์เนื่องจากไฟล์ทั้งหมดอยู่บนเซิร์ฟเวอร์จริงและสามารถเข้าถึงได้ทางอินเทอร์เน็ต ไฟล์ index.html มีลิงก์จริงตามที่มีอยู่ที่เว็บเซิร์ฟเวอร์และลิงก์ทั้งหมดเป็นแบบสัมบูรณ์หรือใช้กับไฟล์base href แท็ก
หลังจากที่คุณตัดสินใจเลือกโหมดของแอพและจัดระเบียบไฟล์ในโครงสร้างไฟล์ที่กล่าวมาข้างต้นแล้วคุณจะต้อง zip ไฟล์ของคุณด้วยเครื่องมือ zip มาตรฐานใด ๆ และบันทึก เราจะใช้ไฟล์นี้ในหัวข้อถัดไป
ลงนามแอปของคุณ
จำเป็นอย่างยิ่งที่แอปใด ๆ จะต้องลงนามโดยนักพัฒนาหรือองค์กรที่กำลังพัฒนาเพื่อให้สิ่งต่างๆเป็นระเบียบ ด้วยเหตุนี้คุณต้องลงนามแอปของคุณ คุณอาจต้องการkeytool ซึ่งเป็นส่วนหนึ่งของการแจกแจง Java มาตรฐาน
ดำเนินการคำสั่งต่อไปนี้ใน% JAVA_HOME% ในพรอมต์คำสั่งของ Windows หรือ Linux Shell -
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000สิ่งนี้ควรสร้างไฟล์ my_keystore.keystore ซึ่งเราจะต้องใช้ในส่วนถัดไป
ตอนนี้เราพร้อมที่จะรวบรวมแอปโหมดด่วนบนเว็บ API ตัวแรกของเราแล้ว ในส่วนสุดท้ายนี้เราจะเรียนรู้เกี่ยวกับกระบวนการเปลี่ยนเนื้อหาเว็บของเราเป็นรูปแบบแอปซึ่งสามารถอัปโหลดได้บนร้านค้าแอปออนไลน์
PhoneGap ยอมรับการเข้าสู่ระบบของผู้ใช้ที่สร้างบน GitHub หรือโดยใช้ AdobeID GitHub เป็นบริการที่เก็บข้อมูลที่ผู้ใช้สามารถอัปโหลดเนื้อหาและใช้งานได้โดยให้การอ้างอิง URL ตัวอย่างเช่นเนื้อหาที่เราเพิ่งสร้างขึ้นสามารถอัปโหลดไปยัง GitHub แล้วเรียกโดยตรงไปที่ PhoneGap
ขั้นตอนต่อไปนี้แสดงรายละเอียดเกี่ยวกับวิธีสร้าง Adobe ID
สร้าง Adobe ID
ไปที่www.build.phonegap.comและคลิกที่ Register
หน้าต่างใหม่จะเปิดขึ้นตามที่แสดงด้านล่าง -

กรอกรายละเอียดของคุณและคลิกที่สมัคร ตอนนี้คุณสามารถเข้าสู่ระบบด้วย ID ผู้ใช้เดียวกันกับ PhoneGap ตามค่าเริ่มต้นหน้านี้ควรนำไปสู่คอนโซล PhoneGap ดังที่แสดงด้านล่าง -

คลิก 'อัปโหลดไฟล์. zip' และอัปโหลดไฟล์. zip ที่เราสร้างขึ้นซึ่งมีเนื้อหาและการกำหนดค่าเว็บทั้งหมด คุณจะเห็นหน้าต่างต่อไปนี้หลังจากอัปโหลดสำเร็จ -

คุณอาจเห็นได้ทันทีว่าแอป iOS ล้มเหลวในการประมวลผลเนื่องจากเราไม่ได้ให้คีย์ที่ลงนามใด ๆ เรามุ่งเน้นไปที่ Android เท่านั้นและคุณจะเห็นได้ว่า PhoneGap สร้างขึ้น ไม่สามารถอัปโหลดแอปนี้ไปยัง Google Store ได้เนื่องจากไม่ได้ลงนามด้วยคีย์
คลิกที่ไอคอน Android และหน้าจอต่อไปนี้จะปรากฏขึ้น -

คลิกที่เมนูตัวเลือกแบบเลื่อนลงถัดจากไอคอน Android ที่อ่านว่าไม่มีคีย์ที่เลือกคลิกที่เพิ่มคีย์และหน้าจอต่อไปนี้จะปรากฏขึ้น -

ระบุชื่อและนามแฝงที่คุณเลือกและคลิกที่ไฟล์ Keystore ระบุไฟล์ที่เก็บคีย์ที่สร้างในส่วนสุดท้าย จากนั้นคลิกที่ปุ่ม 'สร้างใหม่' ที่อยู่ข้างๆ
แอปที่สร้างโดยกระบวนการนี้สามารถอัปโหลดไปยัง Google Play ได้โดยตรง คลิกที่ไฟล์. apk และคุณสามารถดาวน์โหลดแอปฟรีบนเว็บตัวแรกของคุณ
ก่อนอัปโหลดควรทดสอบแอปบนอุปกรณ์เสมือนหรือจริง