พอลิเมอร์ - ระบบข้อมูล
พอลิเมอร์ช่วยให้สามารถสังเกตการเปลี่ยนแปลงคุณสมบัติขององค์ประกอบได้โดยดำเนินการต่างๆเช่น -
Observers - เรียกใช้การโทรกลับเมื่อใดก็ตามที่ข้อมูลมีการเปลี่ยนแปลง
Computed Properties - คำนวณคุณสมบัติเสมือนตามคุณสมบัติอื่น ๆ และคำนวณใหม่ทุกครั้งที่ข้อมูลอินพุตเปลี่ยนแปลง
Data Bindings - อัปเดตคุณสมบัติคุณสมบัติหรือเนื้อหาข้อความของโหนด DOM โดยใช้คำอธิบายประกอบเมื่อใดก็ตามที่ข้อมูลเปลี่ยนแปลง
เส้นทางข้อมูล
Pathเป็นสตริงในระบบข้อมูลที่จัดเตรียมคุณสมบัติหรือคุณสมบัติย่อยที่สัมพันธ์กับขอบเขต ขอบเขตสามารถเป็นองค์ประกอบโฮสต์ เส้นทางสามารถเชื่อมโยงกับองค์ประกอบต่างๆโดยใช้การผูกข้อมูล การเปลี่ยนแปลงข้อมูลสามารถย้ายจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งได้หากองค์ประกอบนั้นเชื่อมต่อด้วยการผูกข้อมูล
ตัวอย่าง
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>สองเส้นทางข้างต้น (my-profile และ address-card) สามารถเชื่อมต่อกับการผูกข้อมูลได้ถ้า <address-card> อยู่ใน DOM ภายในขององค์ประกอบ <my-profile>
ต่อไปนี้เป็นประเภทเส้นทางพิเศษใน Polymer.js -
อักขระตัวแทน (*) สามารถใช้เป็นส่วนสุดท้ายในเส้นทาง
การกลายพันธุ์ของอาร์เรย์สามารถแสดงให้กับอาร์เรย์ที่กำหนดได้โดยการวางสตริงที่ต่อกันเป็นส่วนสุดท้ายในเส้นทาง
เส้นทางรายการอาร์เรย์ระบุรายการในอาร์เรย์และส่วนเส้นทางตัวเลขระบุดัชนีอาร์เรย์
ในเส้นทางข้อมูลแต่ละส่วนของเส้นทางคือชื่อคุณสมบัติและรวมตามเส้นทางสองประเภท -
กลุ่มเส้นทางที่คั่นด้วยจุด ตัวอย่างเช่น "apple.grapes.orange"
ในอาร์เรย์ของสตริงแต่ละองค์ประกอบอาร์เรย์เป็นส่วนของเส้นทางหรือเส้นประ ตัวอย่างเช่น: ["apple", "grape", "orange"], ["apple.grapes", "orange"]
กระแสข้อมูล
ตัวอย่าง
ตัวอย่างต่อไปนี้ระบุการเชื่อมโยงสองทางของกระแสข้อมูล สร้างไฟล์ index.html และเพิ่มรหัสต่อไปนี้
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>ตอนนี้สร้างไฟล์อื่นชื่อ my-element.html และใส่รหัสต่อไปนี้
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>จากนั้นสร้างอีกหนึ่งไฟล์ชื่อ prop-element.html และเพิ่มโค้ดต่อไปนี้
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>เอาต์พุต
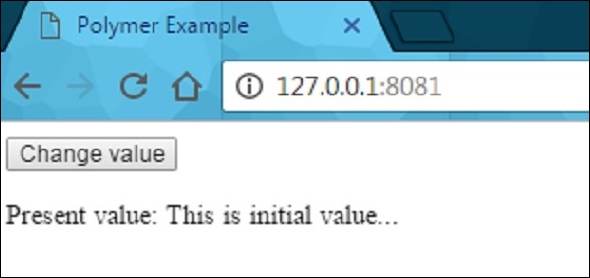
เรียกใช้แอปพลิเคชันตามที่แสดงในบทก่อนหน้าและไปที่ http://127.0.0.1:8081/. ต่อไปนี้จะเป็นผลลัพธ์

หลังจากคลิกปุ่มมันจะเปลี่ยนค่าดังที่แสดงในภาพหน้าจอต่อไปนี้

การเชื่อมโยงสองเส้นทาง
คุณสามารถเชื่อมโยงสองเส้นทางไปยังวัตถุเดียวกันโดยใช้เมธอด linkPaths และจำเป็นต้องใช้การผูกข้อมูลเพื่อสร้างการเปลี่ยนแปลงระหว่างองค์ประกอบ
ตัวอย่าง
linkPaths('myTeam', 'players.5');การเชื่อมโยงพา ธ สามารถลบออกได้โดยใช้เมธอด unsinkPaths ดังที่แสดงด้านล่าง -
unlinkPaths('myTeam');ผู้สังเกตการณ์
การเปลี่ยนแปลงที่สังเกตได้ที่เกิดขึ้นกับข้อมูลขององค์ประกอบเรียกใช้เมธอดที่เรียกว่าผู้สังเกตการณ์ ต่อไปนี้เป็นประเภทของผู้สังเกตการณ์
ผู้สังเกตการณ์อย่างง่ายใช้เพื่อสังเกตคุณสมบัติเดียว
ผู้สังเกตการณ์ที่ซับซ้อนใช้เพื่อสังเกตคุณสมบัติหรือเส้นทางมากกว่าหนึ่งรายการ
การผูกข้อมูล
การผูกข้อมูลสามารถใช้เพื่อเชื่อมต่อคุณสมบัติหรือแอตทริบิวต์ขององค์ประกอบจากองค์ประกอบโฮสต์ใน DOM ในเครื่อง สามารถสร้างการผูกข้อมูลได้โดยการเพิ่มคำอธิบายประกอบให้กับเทมเพลต DOM ดังที่แสดงในโค้ดต่อไปนี้
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>ลักษณะทางกายวิภาคของการผูกข้อมูลในเทมเพลต DOM ในเครื่องมีลักษณะดังต่อไปนี้ -
property-name=annotation-or-compound-bindingหรือ
attribute-name$=annotation-or-compound-bindingด้านซ้ายมือของการผูกระบุคุณสมบัติเป้าหมายหรือแอ็ตทริบิวต์ในขณะที่ด้านขวามือของการโยงจะระบุคำอธิบายประกอบที่มีผลผูกพันหรือการรวมแบบผสม ข้อความในคำอธิบายประกอบที่มีผลผูกพันล้อมรอบด้วยวงเล็บปีกกาคู่ ({{}}) หรือวงเล็บเหลี่ยมคู่ ([[]]) และการผูกแบบผสมจะมีคำอธิบายประกอบการผูกตามตัวอักษรอย่างน้อยหนึ่งรายการ
ต่อไปนี้เป็นองค์ประกอบตัวช่วยซึ่งใช้กับกรณีการใช้งานการผูกข้อมูล -
Template Repeater - สามารถสร้างอินสแตนซ์ของเนื้อหาของเทมเพลตสำหรับแต่ละรายการในอาร์เรย์ได้
Array Selector - จัดเตรียมสถานะการเลือกสำหรับอาร์เรย์ของข้อมูลที่มีโครงสร้าง
Conditional Template - คุณสามารถระบุเนื้อหาได้หากเงื่อนไขเป็นจริง
Auto-binding Template - ระบุการผูกข้อมูลภายนอกองค์ประกอบโพลีเมอร์
โครงสร้าง DOM ทริกเกอร์เหตุการณ์การเปลี่ยนแปลงโดเมนหากองค์ประกอบตัวช่วยอัปเดตทรี DOM บางครั้งคุณสามารถโต้ตอบกับ DOM ได้โดยการเปลี่ยนข้อมูลโมเดลไม่ใช่โดยการโต้ตอบกับโหนดที่สร้างขึ้น ดังนั้นคุณสามารถใช้เหตุการณ์การเปลี่ยนแปลงโดเมนเพื่อเข้าถึงโหนดได้โดยตรง