ไม้โปรแทรกเตอร์ - บทนำ
บทนี้จะให้ข้อมูลเบื้องต้นเกี่ยวกับไม้โปรแทรกเตอร์ซึ่งคุณจะได้เรียนรู้เกี่ยวกับที่มาของกรอบการทดสอบนี้และเหตุใดคุณจึงต้องเลือกสิ่งนี้การทำงานและข้อ จำกัด ของเครื่องมือนี้
ไม้โปรแทรกเตอร์คืออะไร?
Protractor เป็นกรอบการทดสอบแบบ end-to-end แบบโอเพนซอร์สสำหรับแอปพลิเคชัน Angular และ AngularJS Google สร้างขึ้นที่ด้านบนของ WebDriver นอกจากนี้ยังทำหน้าที่แทนกรอบการทดสอบ AngularJS E2E ที่มีอยู่ซึ่งเรียกว่า“ Angular Scenario Runner”
นอกจากนี้ยังทำงานเป็นตัวรวมโซลูชันที่รวมเทคโนโลยีอันทรงพลังเช่น NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha เป็นต้นนอกจากการทดสอบแอปพลิเคชัน AngularJS แล้วยังเขียนการทดสอบการถดถอยอัตโนมัติสำหรับเว็บแอปพลิเคชันปกติ ช่วยให้เราสามารถทดสอบแอปพลิเคชันของเราได้เหมือนกับผู้ใช้จริงเนื่องจากรันการทดสอบโดยใช้เบราว์เซอร์จริง
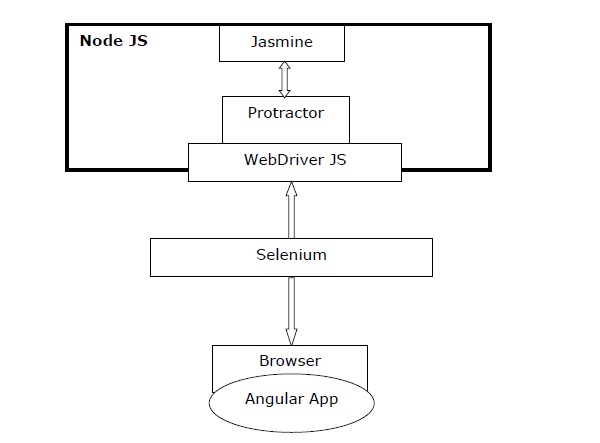
แผนภาพต่อไปนี้จะให้ภาพรวมคร่าวๆของไม้โปรแทรกเตอร์ -

สังเกตว่าในแผนภาพด้านบนเรามี -
Protractor - ตามที่กล่าวไว้ก่อนหน้านี้มันเป็นกระดาษห่อหุ้มบน WebDriver JS ที่ออกแบบมาโดยเฉพาะสำหรับแอปเชิงมุม
Jasmine- โดยพื้นฐานแล้วเป็นกรอบการพัฒนาที่ขับเคลื่อนด้วยพฤติกรรมสำหรับการทดสอบโค้ด JavaScript เราสามารถเขียนข้อสอบได้ง่ายๆด้วยจัสมิน
WebDriver JS - เป็นการใช้งานการผูก Node JS สำหรับซีลีเนียม 2.0 / WebDriver
Selenium - เพียงแค่เปิดเบราว์เซอร์โดยอัตโนมัติ
แหล่งกำเนิด
ดังที่ได้กล่าวไว้ก่อนหน้านี้ Protractor ใช้แทนกรอบการทดสอบ AngularJS E2E ที่มีอยู่ซึ่งเรียกว่า“ Angular Scenario Runner” โดยพื้นฐานแล้วต้นกำเนิดของไม้โปรแทรกเตอร์เริ่มต้นด้วยจุดสิ้นสุดของ Scenario Runner คำถามที่เกิดขึ้นคือทำไมเราต้องสร้าง Protractor? เพื่อให้เข้าใจสิ่งนี้ก่อนอื่นเราต้องตรวจสอบเกี่ยวกับรุ่นก่อน - Scenario Runner
การเริ่มต้นของไม้โปรแทรกเตอร์
Julie Ralph ผู้สนับสนุนหลักในการพัฒนา Protractor มีประสบการณ์ต่อไปนี้กับ Angular Scenario Runner ในโครงการอื่น ๆ ภายใน Google สิ่งนี้กลายเป็นแรงจูงใจในการสร้างไม้โปรแทรกเตอร์โดยเฉพาะเพื่อเติมเต็มช่องว่าง -
“ เราลองใช้ Scenario Runner และพบว่ามันไม่สามารถทำสิ่งที่เราต้องการทดสอบได้จริงๆ เราจำเป็นต้องทดสอบสิ่งต่างๆเช่นการเข้าสู่ระบบหน้าเข้าสู่ระบบของคุณไม่ใช่หน้า Angular และ Scenario Runner ไม่สามารถจัดการกับสิ่งนั้นได้ และมันไม่สามารถจัดการกับสิ่งต่างๆเช่นป๊อปอัปและหลาย ๆ หน้าต่างการนำทางประวัติเบราว์เซอร์อะไรทำนองนั้น "
ข้อได้เปรียบที่ใหญ่ที่สุดของ Protractor คือการครบกำหนดของโครงการ Selenium และได้สรุปวิธีการต่างๆเพื่อให้สามารถใช้สำหรับโครงการ Angular ได้อย่างง่ายดาย การออกแบบไม้โปรแทรกเตอร์สร้างขึ้นในลักษณะที่ทดสอบเลเยอร์ทั้งหมดเช่น UI ของเว็บบริการแบ็กเอนด์เลเยอร์การคงอยู่และอื่น ๆ ของแอปพลิเคชัน
ทำไมต้องเป็นไม้โปรแทรกเตอร์
อย่างที่เราทราบกันดีว่าแอปพลิเคชันเกือบทั้งหมดใช้ JavaScript ในการพัฒนา งานของผู้ทดสอบจะยากขึ้นเมื่อ JavaScript มีขนาดเพิ่มขึ้นและกลายเป็นเรื่องซับซ้อนสำหรับแอปพลิเคชันเนื่องจากจำนวนแอปพลิเคชันที่เพิ่มขึ้น ส่วนใหญ่การจับองค์ประกอบของเว็บในแอปพลิเคชัน AngularJS นั้นยากมากโดยใช้ไวยากรณ์ HTML แบบขยายเพื่อแสดงส่วนประกอบของเว็บแอปพลิเคชันโดยใช้ JUnit หรือ Selenium WebDriver
คำถามคือเหตุใด Selenium Web Driver จึงไม่พบองค์ประกอบของเว็บ AngularJS? สาเหตุเป็นเพราะแอปพลิเคชัน AngularJS มีแอตทริบิวต์ HTML เพิ่มเติมเช่น ng-repeater, ng-controller และ ng-model เป็นต้นซึ่งไม่รวมอยู่ในตัวระบุตำแหน่งซีลีเนียม
ที่นี่ความสำคัญของไม้โปรแทรกเตอร์เกิดขึ้นเนื่องจากไม้โปรแทรกเตอร์ที่อยู่ด้านบนของซีลีเนียมสามารถจัดการและควบคุมองค์ประกอบ HTML เพิ่มเติมเหล่านั้นในแอปพลิเคชันเว็บ AngularJS นั่นคือเหตุผลที่เราสามารถพูดได้ว่าเฟรมเวิร์กส่วนใหญ่มุ่งเน้นไปที่การทดสอบหน่วยสำหรับแอปพลิเคชัน AngularJS ไม้โปรแทรกเตอร์ใช้ในการทดสอบการทำงานจริงของแอปพลิเคชัน
การทำงานของไม้โปรแทรกเตอร์
Protractor ซึ่งเป็นกรอบการทดสอบทำงานร่วมกับ Selenium เพื่อจัดเตรียมโครงสร้างพื้นฐานการทดสอบอัตโนมัติสำหรับจำลองการโต้ตอบของผู้ใช้กับแอปพลิเคชัน AngularJS ที่ทำงานในเบราว์เซอร์หรืออุปกรณ์เคลื่อนที่
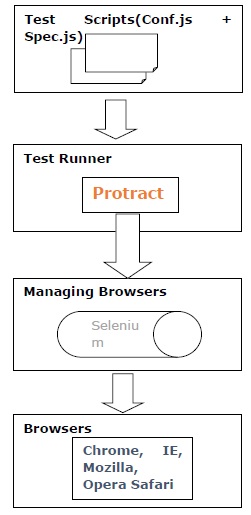
สามารถเข้าใจการทำงานของไม้โปรแทรกเตอร์ได้ด้วยความช่วยเหลือของขั้นตอนต่อไปนี้ -
Step 1- ในขั้นตอนแรกเราต้องเขียนแบบทดสอบ สามารถทำได้ด้วยความช่วยเหลือของจัสมินหรือมอคค่าหรือแตงกวา
Step 2- ตอนนี้เราต้องทำการทดสอบซึ่งสามารถทำได้ด้วยความช่วยเหลือของไม้โปรแทรกเตอร์ เรียกอีกอย่างว่านักวิ่งทดสอบ
Step 3 - ในขั้นตอนนี้เซิร์ฟเวอร์ Selenium จะช่วยจัดการเบราว์เซอร์
Step 4 - ในที่สุด API ของเบราว์เซอร์จะถูกเรียกใช้ด้วยความช่วยเหลือของ Selenium WebDriver

ข้อดี
กรอบการทดสอบแบบ end-to-end แบบโอเพนซอร์สนี้มีข้อดีดังต่อไปนี้ -
Protractor เป็นเครื่องมือโอเพ่นซอร์สนั้นง่ายต่อการติดตั้งและตั้งค่า
ทำงานได้ดีกับกรอบจัสมินเพื่อสร้างแบบทดสอบ
รองรับการทดสอบขับเคลื่อนการพัฒนา (TDD)
มีการรออัตโนมัติซึ่งหมายความว่าเราไม่จำเป็นต้องเพิ่มการรอและการนอนหลับอย่างชัดเจนในการทดสอบของเรา
นำเสนอข้อดีทั้งหมดของ Selenium WebDriver
รองรับการทดสอบคู่ขนานผ่านเบราว์เซอร์หลายตัว
ให้ประโยชน์ของการซิงโครไนซ์อัตโนมัติ
มีความเร็วในการทดสอบที่ยอดเยี่ยม
ข้อ จำกัด
กรอบการทดสอบแบบ end-to-end แบบโอเพนซอร์สนี้มีข้อ จำกัด ดังต่อไปนี้ -
ไม่เปิดเผยแนวดิ่งใด ๆ ในระบบอัตโนมัติของเบราว์เซอร์เนื่องจากเป็น Wrapper สำหรับ WebDriver JS
ความรู้เกี่ยวกับ JavaScript เป็นสิ่งสำคัญสำหรับผู้ใช้เนื่องจากมีให้สำหรับ JavaScript เท่านั้น
ให้การทดสอบส่วนหน้าเท่านั้นเนื่องจากเป็นเครื่องมือทดสอบที่ขับเคลื่อนด้วย UI