Python Web Development Libraries - คู่มือฉบับย่อ
เมื่อใดก็ตามที่ผู้ใช้เปิดเว็บเบราว์เซอร์ใด ๆ เช่น Google Chrome หรือ Mozilla และค้นหาคำว่า "การพัฒนาเว็บ" ผลลัพธ์หลายพันรายการจะปรากฏขึ้นในเวลาไม่นาน อะไรทำให้เป็นไปได้ พัฒนาเว็บ! โดยกว้างหมายถึงงานที่เกี่ยวข้องกับการสร้างการสร้างและการดูแลเว็บไซต์สำหรับการโฮสต์ผ่านอินทราเน็ตหรืออินเทอร์เน็ต งานที่เกี่ยวข้องกับการออกแบบเว็บไซต์ประกอบด้วยหลาย ๆ ด้านเช่นการเขียนโปรแกรมเว็บการจัดการฐานข้อมูลการออกแบบเว็บไซต์การเผยแพร่ทางเว็บเป็นต้น
การพัฒนาเว็บรวมถึงรหัสทั้งหมดที่มีผลต่อการทำงานของเว็บไซต์ เราสามารถแยกกระบวนการทั้งหมดของการพัฒนาเว็บออกเป็นสองประเภท -
- Front-end
- Back-end
แม้ว่าการพัฒนาเว็บส่วนหน้าและส่วนหลังจะแตกต่างจากกันอย่างแน่นอน แต่ก็เป็นเหมือนเหรียญสองด้านเดียวกัน เว็บไซต์ที่สมบูรณ์ขึ้นอยู่กับการสื่อสารและการดำเนินงานอย่างมีประสิทธิภาพกับแต่ละด้านเป็นหน่วยเดียว ทั้งส่วนหน้าและส่วนหลังมีความสำคัญเท่าเทียมกันในการพัฒนาเว็บ
ส่วนหน้าหรือฝั่งไคลเอ็นต์ของแอปพลิเคชันคือรหัสที่รับผิดชอบต่อทุกสิ่งที่ผู้ใช้สัมผัสโดยตรงบนหน้าจอตั้งแต่สีข้อความไปจนถึงปุ่มรูปภาพและเมนูการนำทาง ทักษะและเครื่องมือทั่วไปบางส่วนที่นักพัฒนาส่วนหน้าใช้มีดังต่อไปนี้ -
- HTML/CSS/JavaScript
- พรีโปรเซสเซอร์ CSS
- Frameworks
- Libraries
- Git และ Github
โดยทั่วไปส่วนหลัง / ฝั่งเซิร์ฟเวอร์ของแอปพลิเคชันมีหน้าที่จัดการข้อมูลภายในฐานข้อมูลและให้บริการข้อมูลนั้นไปยังส่วนหน้า ส่วนหลังของเว็บไซต์ประกอบด้วยเซิร์ฟเวอร์แอปพลิเคชันและฐานข้อมูล โดยทั่วไปแล้วจะเกี่ยวข้องกับทุกสิ่งที่เกิดขึ้นก่อนที่จะกดปุ่มเบราว์เซอร์ของคุณ เครื่องมือที่จำเป็นในการพัฒนาเว็บส่วนหลัง ได้แก่ -
Programming language - Ruby, PHP, Python และอื่น ๆ
Database - MySQL, PostgreSQL, MongoDB, Oracle และอื่น ๆ
ทำไมต้องพัฒนาเว็บ
ในโลกปัจจุบันมีทางเลือกมากมายในการส่งเสริมธุรกิจหรือทักษะของคุณและแบ่งปันแนวคิดของคุณ บางส่วนเป็นการโปรโมตผ่านเว็บไซต์แอปพลิเคชันเนทีฟในตลาด ฯลฯ แนวโน้มของการสร้างเว็บไซต์ใหม่เพื่อเป็นเครื่องมือในการพัฒนาธุรกิจกำลังได้รับความนิยมอย่างรวดเร็วทั่วโลก แต่พวกเราบางคนอาจไม่รู้ถึงความสำคัญของเว็บไซต์ที่มีต่อการเติบโตของธุรกิจ
ปัจจุบันมีสตาร์ทอัพจำนวนมากที่ดิ้นรนเพื่อสร้างสถานะของตนในตลาดเปิด อย่างไรก็ตามก็เป็นความจริงเช่นกันที่พวกเขาส่วนใหญ่ไม่ได้รับกลุ่มเป้าหมายมากเท่าที่พวกเขาต้องการ สาเหตุหลักประการหนึ่งที่ทำให้พวกเขาผิดหวังก็คือพวกเขาประเมินศักยภาพของเว็บไซต์ที่พัฒนาขึ้นเพื่อสร้างรายได้ให้กับธุรกิจของพวกเขาต่ำไป การพัฒนาเว็บไซต์เพื่อธุรกิจหรือวัตถุประสงค์อื่น ๆ สามารถพิสูจน์ได้ว่ามีผลอย่างมาก
ให้เรามาดูเหตุผลสำคัญบางประการที่การพัฒนาเว็บไซต์มีความสำคัญต่อการเติบโตของธุรกิจ -
เข้าถึงผู้ชมของคุณ
เว็บไซต์ออนไลน์สามารถเข้าถึงผู้ชมได้กว้างที่สุดและไม่ จำกัด เฉพาะแพลตฟอร์มที่ จำกัด แอปพลิเคชันดั้งเดิม ผู้ชมหรือลูกค้าสามารถเข้าถึงได้ง่ายเช่นจากเดสก์ท็อป / แล็ปท็อปไปยังอุปกรณ์เคลื่อนที่เนื่องจากเว็บไซต์มีความสามารถในการแสดงเนื้อหาผ่านเว็บเบราว์เซอร์
เมื่อเปรียบเทียบกับแอปพลิเคชันเนทีฟการท่องเว็บนั้นง่ายกว่ามากเพราะไม่ต้องการให้ผู้ใช้เข้าถึงแอพสโตร์บนอุปกรณ์หรือดาวน์โหลดแอพ (ซึ่งอาจรวมถึงกระบวนการอย่างน้อยหนึ่งกระบวนการในการเข้าถึงเนื้อหาของคุณ) การกระจายข้อมูลของคุณมีความยืดหยุ่นและคล่องตัวกับแอปพลิเคชันบนเว็บมากกว่าแอปพลิเคชันเนทีฟเนื่องจากไม่มีข้อกำหนดของ App Store ที่เข้มงวดและข้อ จำกัด ด้านเนื้อหาที่ต้องปฏิบัติตาม
เครื่องมืออื่นที่มีประโยชน์มากสำหรับการพัฒนาเว็บคือพลังของการใช้เทคนิค SEO เพื่อกำหนดเป้าหมายผู้ชมของคุณ
เข้าถึงได้ 24/7
แทนที่จะสร้างร้านค้าทางกายภาพสำหรับ บริษัท หากเจ้าของธุรกิจพัฒนาเว็บไซต์เป็นฟอรัมออนไลน์หรือที่คล้ายกันจะมีโอกาสที่ดีที่จะดึงดูดผู้ชมออนไลน์จำนวนมากขึ้นเพื่อเชื่อมโยง เนื่องจากผู้คนส่วนใหญ่ติดอินเทอร์เน็ตตลอดทั้งวัน
โดยทั่วไปผู้คนมักชอบใช้วิธีที่ชาญฉลาดที่สุดในการตรวจสอบออนไลน์ก่อนแล้วจึงตัดสินใจ ดังนั้นหากเจ้าของธุรกิจกรอกรายละเอียดพื้นฐานทั้งหมดของผลิตภัณฑ์และหาวิธีที่ปลอดภัยในการส่งมอบผลิตภัณฑ์ให้กับลูกค้าในเวลาที่เหมาะสมผู้คนก็จะชอบซื้อทางออนไลน์แทนที่จะไปที่ร้าน นอกจากนี้ยังช่วยให้ผู้คนสามารถเข้าถึงได้แม้ในชั่วโมงที่แปลกที่สุดของวัน
ความสะดวก
เว็บไซต์ที่ใช้งานได้เต็มรูปแบบให้ประโยชน์มากขึ้นสำหรับผู้ใช้ซึ่งพวกเขาสามารถปรับแต่งและมองหาสิ่งที่ต้องการได้ตลอดเวลา โดยทั่วไปผู้ใช้หลีกเลี่ยงการไปที่ร้านค้าทางกายภาพหากพวกเขามีตัวเลือกในการซื้อออนไลน์ ดังนั้นหากคุณเป็นนักธุรกิจที่ชาญฉลาดคุณต้องการที่จะมีรายละเอียดทั้งหมดของผลิตภัณฑ์หรือร้านค้าของคุณบนเว็บไซต์เพื่อสร้างรายได้ทางธุรกิจเท่านั้นซึ่งคุณอาจไม่ได้ทำ
การตลาดระดับโลก
ด้วยเว็บไซต์ออนไลน์คุณสามารถเชื่อมโยงไปยังฟอรัมโซเชียลและทำการตลาดผลิตภัณฑ์ / บริการของคุณกับผู้ชมจำนวนมากทั่วโลก ด้วยวิธีนี้คุณสามารถโฆษณาและแบ่งปันผลงานของคุณบนฟอรัมโซเชียลเป็นประจำเพื่อให้ได้กลุ่มเป้าหมายที่สูงขึ้นมาก
แหล่งที่มาที่น่าเชื่อถือ
พอร์ทัลออนไลน์เป็นแพลตฟอร์มที่น่าเชื่อถือที่สุดสำหรับ บริษัท / องค์กรใด ๆ บางครั้งเว็บไซต์อย่างเป็นทางการอาจใช้เป็นสำนักงานเพียงแห่งเดียวก็ได้ พิจารณาสถานการณ์ที่ไม่สะดวกในการเข้าถึงสถานที่ตั้งจริงของ บริษัท ในกรณีนี้คุณสามารถเอาชนะความกังวลนี้ได้โดยมุ่งเน้นไปที่เว็บไซต์ของพวกเขา
กล่าวโดยย่อคือการพัฒนาเว็บไซต์คุณสามารถโปรโมตบริการของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้งและสามารถดึงดูดความสนใจของผู้บริโภคจากส่วนต่างๆของโลกได้ เว็บไซต์ของ บริษัท สามารถพิสูจน์ความโดดเด่นในการเพิ่มธุรกิจได้ไม่เพียง แต่ในเวลาอันสั้น แต่ยังมีผู้ชมจำนวนมากขึ้นด้วย
Python เป็นหนึ่งในภาษาที่ได้รับการยอมรับมากที่สุดในหมู่นักพัฒนาเว็บและแอปพลิเคชันเนื่องจากเน้นเรื่องประสิทธิภาพและความสามารถในการอ่าน มีเว็บเฟรมเวิร์ก Python ที่โดดเด่นมากมายแต่ละเว็บมีความพิเศษและคุณสมบัติของตัวเอง
Django
ที่นี่เราจะร่างรายละเอียดและคุณสมบัติที่จำเป็นของ Django framework
Category - Django เป็นของเฟรมเวิร์ก Python แบบเต็มสแต็ก
Release - รุ่นล่าสุด - รุ่น 2.1, รุ่นที่ใช้กันทั่วไป - รุ่น 1.8, 1.6
About- สร้างโดยนักพัฒนาที่มีประสบการณ์ Django เป็นเว็บเฟรมเวิร์ก Python ระดับสูงซึ่งช่วยให้การพัฒนาการออกแบบที่รวดเร็วสะอาดและใช้งานได้จริง Django จัดการกับความซับซ้อนของการพัฒนาเว็บได้มากดังนั้นคุณจึงสามารถมุ่งเน้นไปที่การเขียนแอปของคุณโดยไม่จำเป็นต้องสร้างวงล้อขึ้นมาใหม่ ฟรีและโอเพ่นซอร์ส
ในการแมปวัตถุกับตารางฐานข้อมูล Django ใช้ ORM และใช้ในการถ่ายโอนจากฐานข้อมูลหนึ่งไปยังอีกฐานข้อมูล
ทำงานร่วมกับฐานข้อมูลที่สำคัญส่วนใหญ่เช่น Oracle, MySQL, PostgreSQL, SQLite และอื่น ๆ
มีเว็บไซต์มากมายในอุตสาหกรรมที่ใช้ Django เป็นเฟรมเวิร์กหลักในการพัฒนาแบ็กเอนด์
คุณสมบัติของ Django
คุณลักษณะที่เป็นแบบอย่างบางประการของเว็บเฟรมเวิร์ก Python ได้แก่ -
- การกำหนดเส้นทาง URL
- Authentication
- การโอนย้ายสคีมาฐานข้อมูล
- ORM (ตัวทำแผนที่เชิงวัตถุเชิงสัมพันธ์)
- เครื่องมือเทมเพลต
เว็บไซต์อย่างเป็นทางการสำหรับ Django framework คือ -https://www.djangoproject.com/

กระติกน้ำ
Category - Flask เป็นของ Non Full-stack frameworks
Release - 1.0.2 เผยแพร่เมื่อ 2018-05-02
About- จัดเป็นไมโครเฟรมเวิร์กเนื่องจากเราไม่ต้องการไลบรารีหรือเครื่องมือใด ๆ โดยเฉพาะ ไม่มีการตรวจสอบความถูกต้องของรูปแบบหรือเลเยอร์นามธรรมของฐานข้อมูลหรือส่วนประกอบอื่นใดที่ไลบรารีของบุคคลที่สามที่มีอยู่ก่อนหน้านี้มีฟังก์ชันทั่วไป อย่างไรก็ตามกระติกน้ำรองรับส่วนขยายที่หลากหลายซึ่งขยายคุณสมบัติของแอพพลิเคชั่นราวกับว่ามันถูกนำไปใช้ใน Flask เอง มีส่วนขยายสำหรับตัวทำแผนที่เชิงสัมพันธ์การตรวจสอบแบบฟอร์มการจัดการการอัปโหลดเทคโนโลยีการพิสูจน์ตัวตนแบบเปิดต่างๆและเครื่องมือที่เกี่ยวข้องกับเฟรมเวิร์กทั่วไปหลายอย่าง
คุณสมบัติของกระติกน้ำ
- การสนับสนุนแบบบูรณาการสำหรับการทดสอบหน่วย
- การส่งคำขออย่างสงบ
- ประกอบด้วยเซิร์ฟเวอร์การพัฒนาและดีบักเกอร์
- ใช้เทมเพลต Jinja2
- รองรับคุกกี้ที่ปลอดภัย
- Unicode-based
- สอดคล้องกับ WSGI 1.0 100%
- เอกสารมากมาย
- ความเข้ากันได้ของ Google App Engine
- มีส่วนขยายเพื่อปรับปรุงคุณสมบัติที่ต้องการ

Web2py
Category - Web2py เป็นของตระกูล Full-stack framework
Release - 2.17.1, เผยแพร่เมื่อ 2018-08-06
About- Python 2.6, 2.7 ถึงเวอร์ชัน Python 3.x ไม่มีการพึ่งพาเพิ่มเติมจึงเป็นแพ็คเกจที่สมบูรณ์ในตัวเอง การพัฒนาการจัดการฐานข้อมูลการดีบักการปรับใช้การทดสอบและการบำรุงรักษาแอปพลิเคชันทั้งหมดสามารถทำได้ผ่านเว็บอินเตอร์เฟส แต่โดยทั่วไปแล้วไม่จำเป็น เป็นเฟรมเวิร์กโอเพนซอร์สที่ปรับขนาดได้ซึ่งมาพร้อมกับ IDE บนเว็บของตัวเองควบคู่ไปกับตัวแก้ไขโค้ดการปรับใช้และดีบักเกอร์ในคลิกเดียว
คุณสมบัติของ Web2py
เฟรมเวิร์กนี้มาพร้อมกับเครื่องมือในการพัฒนามากมายและคุณสมบัติในตัวที่ช่วยขจัดความยุ่งยากให้กับนักพัฒนา
ไม่ต้องติดตั้งและกำหนดค่าจึงเรียกใช้งานได้ง่าย
รองรับระบบปฏิบัติการหลักเกือบทั้งหมดเช่น Windows, Unix / Linux, Mac, Google App Engine และแพลตฟอร์มเว็บโฮสติ้งเกือบทั้งหมดผ่าน Python 2.7 / 3.5 / 3.6 / เวอร์ชัน
ง่ายต่อการสื่อสารกับ MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle และ Google App Engine
ช่วยป้องกันช่องโหว่ที่พบบ่อยที่สุดรวมถึง Cross Site Scripting, Injection Flaws และ Malicious File Execution
รองรับการติดตามข้อผิดพลาดและการทำให้เป็นสากล
ความสามารถในการอ่านหลายโปรโตคอล
ใช้แนวทางปฏิบัติด้านวิศวกรรมซอฟต์แวร์ที่ประสบความสำเร็จซึ่งทำให้โค้ดอ่านและบำรุงรักษาได้ง่าย
รับรองความก้าวหน้าที่มุ่งเน้นผู้ใช้ผ่านความเข้ากันได้แบบย้อนหลัง

พีระมิด
Category - พีระมิดเป็นเฟรมเวิร์กที่ไม่เต็มรูปแบบ
Release - 1.9.2, เผยแพร่เมื่อ 2018-04-23
About- Pyramid เป็นเว็บเฟรมเวิร์ก Python ขนาดเล็กที่รวดเร็วและลงสู่พื้นดิน ได้รับการพัฒนาโดยเป็นส่วนหนึ่งของโครงการไพลอนส์ ได้รับอนุญาตภายใต้ใบอนุญาตเหมือน BSD ช่วยให้การพัฒนาและปรับใช้เว็บแอปพลิเคชันในโลกแห่งความเป็นจริงสนุกขึ้นคาดการณ์ได้มากขึ้นและมีประสิทธิผลมากขึ้น
คุณสมบัติของพีระมิด
Python Pyramid เป็นเฟรมเวิร์กโอเพนซอร์สที่มีคุณสมบัติดังต่อไปนี้ -
Simplicity - ทุกคนสามารถเริ่มทำงานกับมันได้โดยไม่ต้องมีความรู้มาก่อน
Minimalism - ค่อนข้างนอกกรอบ Pyramid มาพร้อมกับเครื่องมือที่สำคัญเพียงบางอย่างซึ่งจำเป็นสำหรับเว็บแอปพลิเคชันเกือบทุกแห่งอาจเป็นการรักษาความปลอดภัยหรือให้บริการเนื้อหาแบบคงที่เช่น JavaScript และ CSS หรือการแนบ URL เข้ากับโค้ด
Documentation - รวมเอกสารพิเศษและทันสมัย
Speed - รวดเร็วและแม่นยำมาก
Reliability- ได้รับการพัฒนาโดยคำนึงว่าเป็นแบบอนุรักษ์นิยมและผ่านการทดสอบอย่างละเอียดถี่ถ้วน หากไม่ได้รับการทดสอบอย่างถูกต้องจะถือว่ายากจน
Openness - ขายพร้อมใบอนุญาตที่อนุญาตและเปิด

เส้นประ
Category - เฟรมเวิร์ก Dash เป็นของเฟรมเวิร์กเว็บ Python "อื่น ๆ "
Release - 0.24.1, แบ็กเอนด์ dash หลัก
About- Dash เป็นไลบรารีโอเพ่นซอร์สสำหรับสร้างภาพบนเว็บแบบโต้ตอบ ทีมวางแผนสร้าง Dash ซึ่งเป็นเฟรมเวิร์กโอเพนซอร์สที่ใช้ประโยชน์จาก Flask, React.js และ plotly.js เพื่อสร้างแอปการแสดงข้อมูลแบบกำหนดเอง จุดเด่นที่สำคัญของไลบรารีนี้คือคุณสามารถสร้างเว็บแอปพลิเคชันที่มีการโต้ตอบสูงผ่านโค้ด Python เท่านั้น นักวิทยาศาสตร์ด้านข้อมูลชอบกรอบการทำงานแบบ Dash โดยเฉพาะทุกคนที่ไม่ค่อยคุ้นเคยกับการพัฒนาเว็บ
ด้วย Dash นักพัฒนาจะสามารถเข้าถึงคุณสมบัติที่กำหนดค่าได้ทั้งหมดและอินสแตนซ์ของ Flask แอปพลิเคชันที่พัฒนาโดยใช้ Dash framework สามารถปรับใช้กับเซิร์ฟเวอร์และในที่สุดก็แสดงผลในเว็บเบราว์เซอร์
แอพพลิเคชั่น Dash เป็นแอพพลิเคชั่นข้ามแพลตฟอร์ม (Linux / Win / Mac) และเป็นมิตรกับมือถือและความสามารถของแอพพลิเคชั่นสามารถขยายได้ด้วยชุด Flask Plugins ที่หลากหลาย

คุณสมบัติของ Dash
- ให้การเข้าถึงคุณสมบัติที่กำหนดค่าได้และอินสแตนซ์ขวด
- ผ่านปลั๊กอิน Flash เราสามารถขยายความสามารถของแอปพลิเคชัน Dash ได้
- Mobile-ready
ในบทนี้เราจะพูดถึง Django Framework โดยละเอียด
Django เป็นเว็บเฟรมเวิร์ก MVT ที่ใช้สร้างเว็บแอปพลิเคชัน เว็บเฟรมเวิร์ก Django ขนาดใหญ่มาพร้อมกับ“ แบตเตอรี่” จำนวนมากที่นักพัฒนามักจะประหลาดใจว่าทุกอย่างทำงานร่วมกันได้อย่างไร หลักการที่อยู่เบื้องหลังการเพิ่มแบตเตอรี่จำนวนมากคือการมีฟังก์ชันเว็บทั่วไปในเฟรมเวิร์กแทนที่จะเพิ่มหลังเป็นไลบรารีแยกต่างหาก
หนึ่งในเหตุผลหลักที่อยู่เบื้องหลังความนิยมของเฟรมเวิร์ค Django คือชุมชน Django ขนาดใหญ่ ชุมชนนี้มีขนาดใหญ่มากจนมีการใช้เว็บไซต์แยกต่างหากที่ซึ่งนักพัฒนาจากทุกมุมได้พัฒนาแพ็คเกจของบุคคลที่สามรวมถึงการตรวจสอบสิทธิ์การอนุญาตระบบ CMS ที่ขับเคลื่อนด้วย Django เต็มรูปแบบโปรแกรมเสริมอีคอมเมิร์ซและอื่น ๆ มีความเป็นไปได้สูงว่าสิ่งที่คุณพยายามพัฒนานั้นได้รับการพัฒนาโดยใครบางคนแล้วและคุณเพียงแค่ต้องดึงสิ่งนั้นเข้ามาในโครงการของคุณ
ทำไมคุณควรใช้ Django?
Django ได้รับการออกแบบในลักษณะที่สนับสนุนให้นักพัฒนาพัฒนาเว็บไซต์ได้อย่างรวดเร็วสะอาดและมีการออกแบบที่ใช้งานได้จริง แนวทางปฏิบัติของ Django ในการทำสิ่งต่างๆให้สำเร็จคือจุดที่โดดเด่นกว่าใคร
หากคุณกำลังวางแผนที่จะสร้างแอปที่ปรับแต่งได้สูงเช่นเว็บไซต์โซเชียลมีเดีย Django เป็นหนึ่งในเฟรมเวิร์กที่ดีที่สุดที่ควรพิจารณา จุดเด่นของ Django อยู่ที่การโต้ตอบระหว่างผู้ใช้หรือความสามารถในการแบ่งปันสื่อประเภทต่างๆ ข้อได้เปรียบที่ยอดเยี่ยมอย่างหนึ่งของ django คือความสามารถในการใช้ประโยชน์จากการสนับสนุนจากชุมชนขนาดใหญ่ซึ่งช่วยให้คุณสามารถปรับแต่งปลั๊กอินของบุคคลที่สามที่พร้อมใช้งานในแอปพลิเคชันของคุณได้
ด้านล่างนี้คือเหตุผลสิบอันดับแรกในการเลือก Django สำหรับการพัฒนาเว็บ -
Python
Python เป็นหนึ่งในภาษาโปรแกรมที่ง่ายที่สุดในการเรียนรู้เนื่องจากโครงสร้างภาษาที่เรียบง่ายโครงสร้างการไหลและไวยากรณ์ที่ง่าย มีความหลากหลายและใช้งานเว็บไซต์แอปพลิเคชันเดสก์ท็อปและแอปพลิเคชันมือถือที่ฝังอยู่ในอุปกรณ์จำนวนมากและใช้ในแอปพลิเคชันอื่น ๆ เป็นภาษาสคริปต์ยอดนิยม
รวมแบตเตอรี่
Django มาพร้อมกับไลบรารีทั่วไปซึ่งจำเป็นต่อการสร้างฟังก์ชันทั่วไปเช่นการกำหนดเส้นทาง URL การพิสูจน์ตัวตนตัวทำแผนที่เชิงสัมพันธ์เชิงวัตถุ (ORM) ระบบเทมเพลตและการย้ายข้อมูล db-schema
ผู้ดูแลระบบในตัว
Django มีอินเทอร์เฟซการดูแลระบบในตัวซึ่งช่วยให้คุณจัดการโมเดลสิทธิ์ผู้ใช้ / กลุ่มและจัดการผู้ใช้ ด้วยอินเทอร์เฟซแบบจำลองทำให้ไม่จำเป็นต้องมีโปรแกรมการดูแลระบบฐานข้อมูลแยกต่างหากสำหรับฟังก์ชันฐานข้อมูลขั้นสูงทั้งหมด
ไม่ขวางทางคุณ
การสร้างแอปพลิเคชัน Django จะไม่เพิ่มการสร้างต้นแบบและไม่มีฟังก์ชันที่ไม่จำเป็น ไม่มีการนำเข้าที่จำเป็นไลบรารีของบุคคลที่สามและไม่มีไฟล์การกำหนดค่า XML
ปรับขนาดได้
Django ใช้รูปแบบการออกแบบ MVC หมายความว่าเอนทิตีทั้งหมดเช่น db (ฐานข้อมูล) รหัสส่วนหลังและส่วนหน้าเป็นเอนทิตีแต่ละรายการ Django ช่วยให้เราสามารถแยกโค้ดออกจากสื่อแบบคงที่ซึ่งรวมถึงรูปภาพไฟล์ CSS และ JavaScript ที่ประกอบเป็นไซต์ของคุณ
Django รองรับรายการไลบรารีบุคคลที่สามทั้งหมดสำหรับเว็บเซิร์ฟเวอร์การแคชการจัดการประสิทธิภาพการทำคลัสเตอร์และการปรับสมดุล ข้อดีอย่างหนึ่งที่ Django มอบให้คือการรองรับแอปพลิเคชันและบริการอีเมลและการส่งข้อความที่สำคัญเช่น ReST และ OAuth
ทดสอบการต่อสู้แล้ว
Django เป็นโอเพ่นซอร์สครั้งแรกในปี 2548 หลังจากเติบโตมา 12 ปีตอนนี้ Django ไม่เพียง แต่ดำเนินการเว็บไซต์เผยแพร่ข่าวสารเท่านั้น แต่ยังดำเนินการทั้งหมดหรือบางส่วนขององค์กรระดับโลกรายใหญ่เช่น Pinterest, Instagram, Disqus, Bitbucket, EventBrite และ Zapier ทำให้เป็นเว็บเฟรมเวิร์กที่มีประสิทธิภาพและเชื่อถือได้ในการใช้งาน
รองรับแพ็คเกจขนาดใหญ่
เนื่องจากการสนับสนุนจากชุมชนขนาดใหญ่และเครือข่ายนักพัฒนาขนาดใหญ่จึงมีความเป็นไปได้สูงที่สิ่งที่คุณตั้งใจจะทำอาจเคยทำมาก่อน ชุมชนนักพัฒนาระหว่างประเทศขนาดใหญ่มีส่วนร่วมกับชุมชนด้วยการปล่อยโครงการของพวกเขาเป็นแพ็คเกจโอเพนซอร์ส
หนึ่งในพื้นที่เก็บข้อมูลของโครงการเหล่านี้คือเว็บไซต์ Django Package ปัจจุบันแพ็คเกจ Django มีรายการมากกว่า 3400 รายการรวมทั้งแอปพลิเคชัน Django ไซต์และเครื่องมือที่ใช้ซ้ำได้เพื่อใช้ในโครงการ Django ของเรา
พัฒนาอย่างแข็งขัน
ความเสี่ยงที่ใหญ่ที่สุดอย่างหนึ่งที่เกี่ยวข้องกับโครงการโอเพ่นซอร์สคือความยั่งยืน เราไม่สามารถแน่ใจได้ว่าจะอยู่ได้นานหรือไม่
ไม่มีความเสี่ยงเช่นนี้กับ Django เนื่องจากอายุ 12 ปี การเผยแพร่ที่สม่ำเสมอเวอร์ชันที่ใหม่กว่า / ดีกว่าและชุมชนที่ใช้งานกำลังเติบโตขึ้นทุกวันโดยมีทีมงานหลักจำนวนมากของผู้ร่วมให้ข้อมูลโดยสมัครใจที่ดูแลและปรับปรุงฐานรหัสทุกวัน
รุ่นที่เสถียร
ในหลาย ๆ กรณีโครงการซอฟต์แวร์โอเพนซอร์สเช่น Django ได้รับการพัฒนาอย่างแข็งขันและปลอดภัยมากกว่าซอฟต์แวร์ที่เป็นกรรมสิทธิ์ของคู่แข่งเนื่องจากนักพัฒนาหลายรายกำลังพัฒนาและทดสอบทุกวัน อย่างไรก็ตามข้อเสียเปรียบของโครงการซอฟต์แวร์โอเพ่นซอร์สคือการไม่มี codebase ที่มีเสถียรภาพในการพัฒนาเชิงพาณิชย์
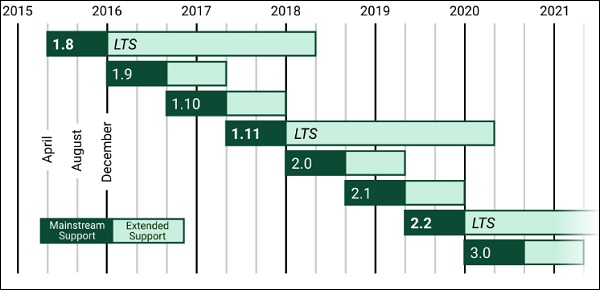
ใน Django เรามีซอฟต์แวร์เวอร์ชัน Long Term Support (LTS) และกระบวนการเผยแพร่ที่กำหนดดังที่แสดงในภาพด้านล่าง -

เอกสารชั้นหนึ่ง
จากการเปิดตัวครั้งแรกนักพัฒนา Django ได้ตรวจสอบให้แน่ใจว่าจะต้องมีเอกสารที่ครอบคลุมที่เหมาะสมและบทช่วยสอนนั้นเข้าใจได้ง่าย
ใครใช้ Django
เนื่องจากจุดเด่นที่เป็นเอกลักษณ์ของ Django จึงมีเว็บไซต์ยอดนิยมหลายแห่งที่สร้างด้วย Python ที่ด้านบนของเฟรมเวิร์ก Django ด้านล่างนี้เป็นเว็บไซต์หลักบางส่วนที่สร้างขึ้นทั้งหมดหรือบางส่วนโดยใช้ Django
Disqus
เป็นหนึ่งในบล็อกแสดงความคิดเห็นที่เป็นที่ต้องการมากที่สุดทั่วโลก ง่ายต่อการผสานรวมกับ CMS (ระบบจัดการเนื้อหา) ยอดนิยมเช่น WordPress และอื่น ๆ อีกมากมายผ่าน Disqus การจัดการฐานผู้ใช้กว่า 50 ล้านคน Django สามารถตอบสนองเจ้าของไซต์ในการเข้าถึงชุมชนของพวกเขาได้

หัวหอม
เว็บไซต์ Onion ซึ่งเป็นสถานที่ออนไลน์สำหรับหนังสือพิมพ์เสียดสีของพวกเขา Django ได้จัดเตรียมกรอบไว้ให้

Bitbucket
Bitbucket ก็เหมือนกับ GitHub ซึ่งเป็นบริการโฮสต์ที่เก็บข้อมูลเวอร์ชันควบคุม ข้อแตกต่างเพียงอย่างเดียวระหว่าง Bitbucket และ GitHub คือ Bitbucket โฮสต์ที่เก็บ Mercurial ในขณะที่ GitHub โฮสต์ที่เก็บ git เนื่องจากผู้ใช้หลายล้านคนเชื่อมโยงกับ Bitbucket และบริการทั้งหมดที่ bitbucket มีให้ (เช่นสร้าง repo, push code, เพิ่มผู้ทำงานร่วมกัน, commits, pull request ฯลฯ ) จะต้องมีความเสถียร Django รับผิดชอบในการเรียกใช้ไซต์ bitbucket

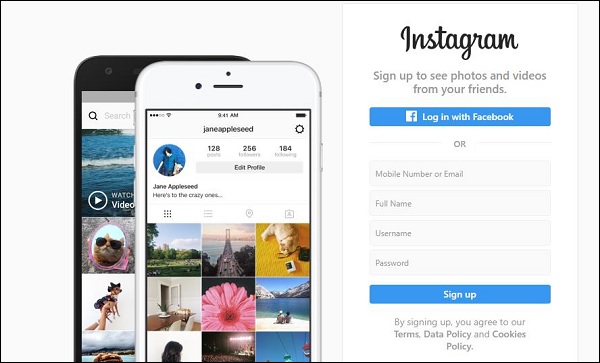
อินสตาแกรม
Instagram เป็นแอปโซเชียลเน็ตเวิร์กที่สร้างขึ้นโดยเฉพาะสำหรับผู้ที่ชอบแชร์รูปภาพและวิดีโอให้เพื่อน ๆ ทุกคน ปัจจุบันมีคนดังมากมายใน Instagram เพื่อให้ใกล้ชิดกับแฟน ๆ มากขึ้น Django framework ก็ใช้งาน Instagram เช่นกัน

Mozilla Firefox
เบราว์เซอร์ที่ใช้กันอย่างแพร่หลายเป็นอันดับสองของโลกรองจาก Google Chrome คือเบราว์เซอร์ Mozilla ตอนนี้หน้าช่วยเหลือของ Mozilla สร้างขึ้นด้วย Django framework

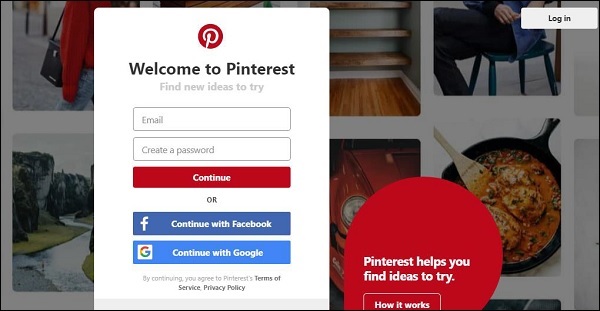
ผู้ใช้หลายล้านคนทั่วโลกค้นพบแนวคิดและแรงบันดาลใจใหม่ ๆ จาก Pinterest Pinterest ใช้เฟรมเวิร์ก Django (ทำการปรับเปลี่ยนตามความต้องการ) เพื่อเรียกใช้

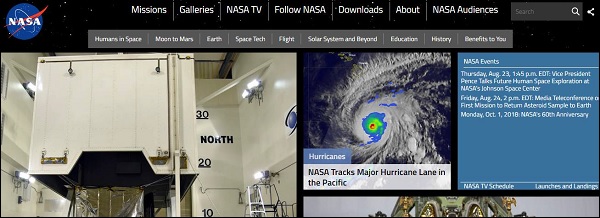
นาซ่า
เว็บไซต์อย่างเป็นทางการของ National Aeronautics and Space Administration เป็นสถานที่สำหรับผู้ใช้หลายล้านคนในการเยี่ยมชมและตรวจสอบข่าวสารรูปภาพวิดีโอและพอดคาสต์ที่จัดทำโดยหน่วยงานรอบปฐมทัศน์ Django พัฒนาบางส่วนของเว็บไซต์ NASA อย่างเป็นทางการ

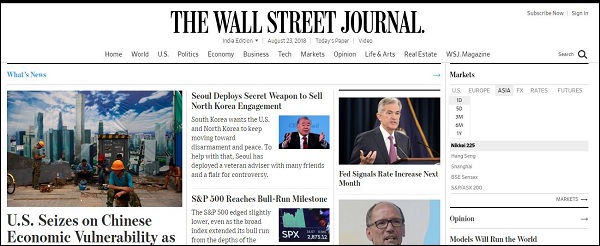
วอชิงตันโพสต์
หากมีหนังสือพิมพ์ที่มีอิทธิพลฉบับหนึ่งในโลกนั่นก็คือ Washington Post เว็บไซต์ของวอชิงตันโพสต์เป็นแหล่งข่าวออนไลน์ที่ได้รับความนิยมอย่างมากพร้อมกับกระดาษประจำวันของพวกเขา การดูและการเข้าชมจำนวนมากได้รับการจัดการอย่างง่ายดายโดยเฟรมเวิร์กเว็บ Django

ของขวัญ Reddit
เว็บไซต์ Reddit ที่ได้รับความนิยมอย่างล้นหลามได้เปิดตัวแพลตฟอร์มแลกเปลี่ยนของขวัญและพบปะออนไลน์แบบไม่ระบุตัวตนที่เรียกว่า Reddit Gifts ไซต์นี้เชื่อมต่อผู้ใช้จากทั่วโลกและอำนวยความสะดวกในการแลกเปลี่ยนของขวัญระหว่างกัน เว็บเฟรมเวิร์ก Django เพิ่มพลังให้กับฟังก์ชันต่างๆ

พรีซี่
Prezi เป็นทางเลือกบนระบบคลาวด์สำหรับ Microsoft PowerPoint ที่สร้างขึ้นบนเฟรมเวิร์ก Django ไซต์มีผืนผ้าใบเสมือนจริงที่สามารถปรับแต่งและซูมเข้าและออกได้ สิ่งนี้ให้มุมมองทั้งหมดของงานนำเสนอแทนที่จะเป็นสไลด์เดี่ยว

การติดตั้งและสร้างโปรเจ็กต์และแอพ Django
ก่อนติดตั้ง Django เราต้องแน่ใจว่าได้ติดตั้ง Python แล้ว สมมติว่าคุณใช้ Virtualenv การติดตั้ง pip django แบบง่ายๆก็น่าจะเพียงพอแล้ว
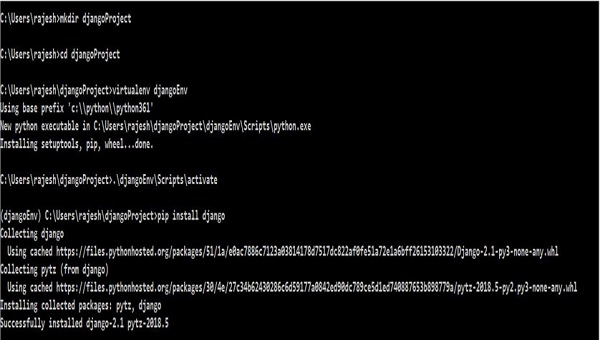
การติดตั้งสภาพแวดล้อมเสมือนจริงและ Django
ด้านล่างนี้เป็นขั้นตอนการติดตั้งสภาพแวดล้อมเสมือนและ Django ในสภาพแวดล้อม Windows ของคุณ -

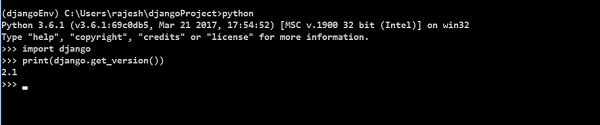
หากต้องการตรวจสอบว่า Django ได้รับการติดตั้งอย่างถูกต้องหรือไม่ให้พิมพ์รหัสที่ระบุด้านล่าง -

การสร้างโครงการ Django
เมื่อการติดตั้งเสร็จสิ้นเราจำเป็นต้องสร้างโครงการ Django
การรันคำสั่งด้านล่างในเครื่อง windows ของคุณจะสร้างโครงการ django ต่อไปนี้ -
django-admin startproject my_project_name


การพิมพ์ dir จะแสดงไฟล์ใหม่หนึ่งไฟล์และไดเร็กทอรีใหม่หนึ่งรายการดังที่แสดงด้านบน
manage.py- Manage.py เป็นไฟล์ Python ที่เรียกใช้บรรทัดคำสั่งซึ่งเป็นเพียงเครื่องห่อหุ้มรอบ ๆ django-admin ช่วยให้เราจัดการโครงการของเราซึ่งมีนัยในชื่อได้เช่นกัน
ด้วยสิ่งนี้จึงสร้างไดเร็กทอรีชื่อ myFirstDjangoProjectภายใน myFirstDjangoProject ซึ่งแสดงถึงรูทการกำหนดค่าสำหรับโครงการของเรา ให้เราสำรวจลึกลงไป
การกำหนดค่า Django
เมื่อเรียกไดเร็กทอรี myFirstDjangoProject "configuration root" เราหมายถึงไดเร็กทอรีนี้เก็บไฟล์ที่จำเป็นสำหรับการกำหนดค่าโปรเจ็กต์ Django ของเราโดยทั่วไป ทุกสิ่งที่อยู่นอกไดเรกทอรีนี้จะเน้นเฉพาะ“ ตรรกะทางธุรกิจ” ที่เกี่ยวข้องกับโมเดลมุมมองเส้นทาง ฯลฯ ของโครงการทุกจุดที่เชื่อมต่อโครงการเข้าด้วยกันจะนำไปสู่ที่นี่

__init__.py - ว่างเปล่าและเปลี่ยนไดเร็กทอรีเป็นแพ็คเกจ Python ที่นำเข้าได้
settings.py - ตามชื่อที่แนะนำเป็นสถานที่ที่จะตั้งค่ารายการกำหนดค่าส่วนใหญ่
urls.py - URL ถูกตั้งค่าด้วย urls.py ด้วยเหตุนี้เราจึงไม่จำเป็นต้องเขียน URL ทั้งหมดสำหรับโครงการในไฟล์นี้อย่างชัดเจน อย่างไรก็ตามเราต้องแจ้งให้ Django ทราบว่า URL ถูกประกาศไปที่ใด (กล่าวคือเราต้องเชื่อมโยง URL อื่นใน urls.py)
Wsgi.py - นี่คือการช่วยแอปพลิเคชันในการผลิตและคล้ายกับแอปพลิเคชันอื่น ๆ เช่น Flask, Tornado, Pyramid ซึ่งแสดงวัตถุ "แอป"
การตั้งค่า
ดูภายใน settings.py จะเปิดเผยขนาดที่สำคัญ - และนี่เป็นเพียงค่าเริ่มต้น สิ่งอื่น ๆ ที่เราต้องดูแลคือไฟล์แบบคงที่ฐานข้อมูลไฟล์มีเดียการรวมระบบคลาวด์หรือวิธีอื่น ๆ อีกมากมายที่สามารถกำหนดค่าโครงการ Django ได้ มาทำความเข้าใจบางประเด็นที่กล่าวถึงในไฟล์ settings.py -
BASE_DIR- สิ่งนี้มีประโยชน์สำหรับการค้นหาไฟล์ ภายในไฟล์ setting.py พารามิเตอร์ BASE_DIR ตั้งค่าพา ธ สัมบูรณ์ไปยังไดเร็กทอรีฐาน
SECRET_KEY- ใช้สำหรับทำแฮช โดยทั่วไปเราใช้ secret_key สำหรับคุกกี้เซสชันการป้องกัน csrf และโทเค็นการตรวจสอบสิทธิ์
DEBUG - เราสามารถตั้งค่าให้โปรเจ็กต์ทำงานได้ทั้งในโหมดพัฒนาหรือโหมดการผลิต
ALLOWED_HOSTS- เราให้รายชื่อโฮสต์ที่แอปพลิเคชันของเราให้บริการ ในโหมดการพัฒนาเป็นทางเลือกในการตั้งค่า อย่างไรก็ตามในเครื่องจักรการผลิตเราจำเป็นต้องตั้งโครงการ Django ของเรา
INSTALLED_APPS- เป็นรายการ "แอป" Django ที่ติดตั้งและทำงานในโครงการ Django ของเรา Django ในตัวมีแอพที่ติดตั้งหกแอพดังนี้ -
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- ช่วยให้โครงการ Django ของเราทำงานได้ เป็นคลาส python ที่เชื่อมต่อกับการประมวลผลคำขอ / ตอบกลับ django
TEMPLATES- กำหนดวิธีการแสดงเอกสารในส่วนหน้า เทมเพลต Django ใช้สำหรับสร้างรูปแบบข้อความใด ๆ
WSGI_APPLICATION- เซิร์ฟเวอร์ใด ๆ ที่เราตั้งค่าต้องรู้ว่าไฟล์ WSGI อยู่ที่ไหน ในกรณีที่คุณใช้เซิร์ฟเวอร์ภายนอกเซิร์ฟเวอร์จะดูในการตั้งค่าของตัวเอง โดยค่าเริ่มต้นจะชี้ไปที่วัตถุใน wsgi.py
DATABASES- ตั้งค่าเป็นฐานข้อมูลโครงการ Django ของเรากำลังเข้าถึง จำเป็นต้องตั้งค่าฐานข้อมูลเริ่มต้น ในกรณีที่เราตั้งฐานข้อมูลที่เราต้องการเราจำเป็นต้องพูดถึงบางสิ่งที่เกี่ยวข้องกับฐานข้อมูลเช่น - HOST, USER, PASSWORD, PORT, database NAME และ ENGINE ที่เหมาะสม
STATIC_URL- เป็น URL ที่จะใช้เมื่ออ้างถึงไฟล์แบบคงที่ที่อยู่ใน STATIC_ROOT โดยค่าเริ่มต้นจะไม่มี
อย่างไรก็ตามเราอาจต้องเพิ่มเส้นทางสำหรับไฟล์คงที่ ลงไปที่จุดสิ้นสุดของไฟล์และใต้รายการ STATIC_URL เพิ่มรายการใหม่ชื่อ STATIC_ROOT ดังที่แสดงด้านล่าง -
myFirstDjangoProject/settings.pySTATIC_URL = '/ คงที่ /'
STATIC_ROOT = os.path.join (BASE_DIR, 'คงที่')
การตั้งค่าฐานข้อมูล
มีซอฟต์แวร์ฐานข้อมูลจำนวนมากที่สามารถจัดเก็บวันที่สำหรับไซต์ของคุณได้ เราจะใช้ค่าเริ่มต้น sqlite3
สิ่งนี้ถูกตั้งค่าไว้แล้วในส่วนที่ระบุด้านล่างของไฟล์ myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
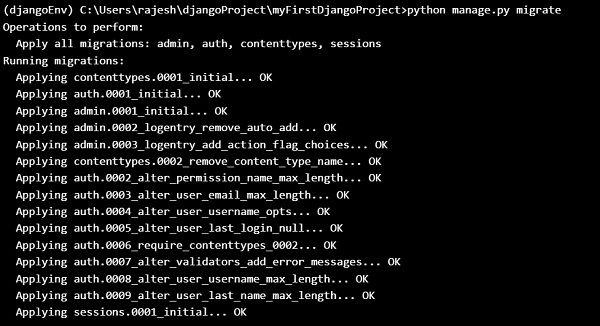
}ในการสร้างฐานข้อมูลสำหรับบล็อกของเราให้เรียกใช้สิ่งต่อไปนี้ในคอนโซล - python manage.py migrate (เราต้องอยู่ในไดเร็กทอรี myFirstDjangoProject ที่มีไฟล์ Manage.py
คุณจะได้รับผลลัพธ์ต่อไปนี้หากทุกอย่างเป็นไปด้วยดี -

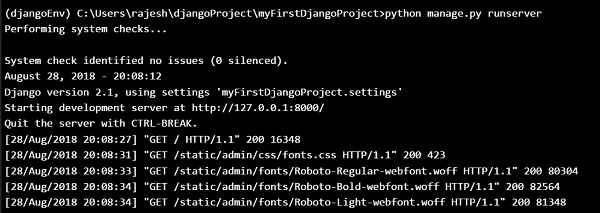
การเริ่มต้นเว็บเซิร์ฟเวอร์
คุณต้องอยู่ในไดเร็กทอรีที่มีไฟล์ Manage.py ในคอนโซลเราสามารถเริ่มการทำงานของเว็บเซิร์ฟเวอร์โดยเรียกใช้ python Manage.py runningerver ดังนี้ -

ตอนนี้สิ่งที่คุณต้องทำคือตรวจสอบว่าเว็บไซต์ของคุณกำลังทำงานอยู่ เปิดเบราว์เซอร์ของคุณ (Firefox, Chrome, Safari, Internet Explorer หรืออะไรก็ตามที่คุณใช้) และป้อนที่อยู่นี้ -
http://127.0.0.1:8000/
หรือ
http://localhost:8000/ # เนื่องจากเว็บเซิร์ฟเวอร์ของเราทำงานในเครื่องของเราเท่านั้น
ยินดีด้วย! คุณเพิ่งสร้างเว็บไซต์แรกของคุณและเรียกใช้โดยใช้เว็บเซิร์ฟเวอร์!

ในขณะที่เว็บเซิร์ฟเวอร์กำลังทำงานคุณจะไม่เห็นพรอมต์บรรทัดคำสั่งใหม่เพื่อป้อนคำสั่งเพิ่มเติม เทอร์มินัลจะยอมรับข้อความถัดไป แต่จะไม่ดำเนินการคำสั่งใหม่ เนื่องจากเว็บเซิร์ฟเวอร์ทำงานอย่างต่อเนื่องเพื่อรับฟังคำขอที่เข้ามา
โมเดล Django
เรากำลังพยายามสร้างโมเดล Django ที่จะเก็บโพสต์ทั้งหมดในบล็อกของเรา แต่เพื่อให้แน่ใจว่ามันใช้งานได้เราจำเป็นต้องเรียนรู้เกี่ยวกับวัตถุ
วัตถุ
วัตถุคือชุดของคุณสมบัติและการกระทำ ให้เราเข้าใจสิ่งนี้ด้วยตัวอย่าง สมมติว่าเราต้องการจำลองแมวเราจะสร้างวัตถุที่เรียกว่าแมวที่มีคุณสมบัติเช่นสีอายุอารมณ์ (ดี / ไม่ดี / ง่วงนอน) และเจ้าของ
จากนั้นแมวจะมีการกระทำบางอย่าง: เสียงฟี้อย่างเกาหรือป้อนอาหาร
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteโดยพื้นฐานแล้วเราพยายามอธิบายสิ่งที่มีอยู่จริงในโค้ดด้วยคุณสมบัติ (เรียกว่าคุณสมบัติของวัตถุ) และการกระทำ (เรียกว่าวิธีการ)
ในขณะที่เรากำลังสร้างบล็อกเราจำเป็นต้องมีเนื้อหาข้อความและชื่อเรื่อง จำเป็นต้องมีชื่อผู้แต่งวันที่สร้างและวันที่ตีพิมพ์ด้วย
ดังนั้นบล็อกของเราจะมีวัตถุต่อไปนี้ -
Post
--------
title
text
author
created_date
published_dateนอกจากนี้เราต้องมีวิธีการบางอย่างที่เผยแพร่โพสต์นั้น ขณะนี้เราทราบแล้วว่าวัตถุคืออะไรเราสามารถสร้างแบบจำลอง Django สำหรับโพสต์บล็อกของเราได้
แบบจำลองเป็นวัตถุชนิดพิเศษใน Django และถูกบันทึกไว้ในฐานข้อมูล เราจะจัดเก็บข้อมูลของเราในฐานข้อมูล SQLite
การสร้างแอปพลิเคชัน
เพื่อให้ทุกอย่างชัดเจนเราจะสร้างแอปพลิเคชันแยกต่างหากในโครงการของเรา ด้านล่างนี้เราจะพยายามสร้างเว็บแอปพลิเคชันบล็อกโดยเรียกใช้คำสั่งง่ายๆที่กล่าวถึงด้านล่าง
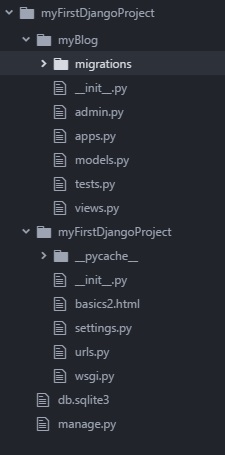
ตอนนี้เราจะสังเกตเห็นว่าไดเร็กทอรี myBlog ใหม่ถูกสร้างขึ้นและมีไฟล์จำนวนหนึ่งในขณะนี้ ไดเรกทอรีและไฟล์ในโครงการของเราควรเป็นดังต่อไปนี้ -

หลังจากสร้างแอปพลิเคชันแล้วเราต้องแจ้งให้ Django ใช้งานด้วย เราทำในไฟล์ myFirstDjangoProject / settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]การสร้างแบบจำลองโพสต์บล็อก
ใน myBlog/models.py ไฟล์เรากำหนดออบเจ็กต์ทั้งหมดที่เรียกว่าโมเดล - นี่คือที่ที่เราจะกำหนดโพสต์บล็อกของเรา
มาเปิด myBlog / models.py ลบทุกอย่างออกแล้วเขียนโค้ดดังนี้ -

ประการแรกเรานำเข้าฟังก์ชันบางอย่างจากไฟล์อื่น ๆ โดยการโทรจากหรือนำเข้า ด้วยวิธีนี้แทนที่จะคัดลอกและวางสิ่งเดียวกันในทุกไฟล์เราสามารถรวมบางส่วนไว้ด้วยfrom and import.
class Post(models.Model) - บรรทัดนี้กำหนดโมเดลของเรา (มันคือวัตถุ)
class เป็นคีย์เวิร์ดพิเศษที่บ่งชี้ว่าเรากำลังกำหนดอ็อบเจกต์
โพสต์คือชื่อรุ่นของเรา เริ่มต้นชื่อคลาสด้วยอักษรตัวพิมพ์ใหญ่เสมอ
Models.Model หมายความว่า Post เป็น Django Model ดังนั้น Django จึงรู้ว่าควรบันทึกไว้ในฐานข้อมูล
ตอนนี้ให้เราพูดคุยเกี่ยวกับคุณสมบัติที่เรากำหนดไว้ข้างต้น: ชื่อเรื่องข้อความวันที่สร้างขึ้นวันที่เผยแพร่และผู้แต่ง ในการทำเช่นนั้นเราต้องกำหนดประเภทของแต่ละฟิลด์
Models.CharField - นี่คือวิธีที่คุณกำหนดข้อความด้วยอักขระจำนวน จำกัด
Models.TextField - สำหรับข้อความยาวโดยไม่ จำกัด จำนวน
Models.DateTimeField - สำหรับวันที่และเวลา
Models.ForeignKey - นี่คือลิงค์ไปยังโมเดลอื่น
เรากำหนดฟังก์ชัน / วิธีการด้วย def และเผยแพร่เป็นชื่อของวิธีการ
วิธีมักจะคืนค่าบางสิ่งบางอย่าง ที่นี่เมื่อเราเรียก __str __ () เราจะได้รับข้อความ (สตริง) พร้อมชื่อโพสต์
การสร้างตารางสำหรับโมเดลในฐานข้อมูลของคุณ
ขั้นตอนสุดท้ายคือการเพิ่มโมเดลใหม่ในฐานข้อมูลของเรา ก่อนอื่นเราต้องให้ Django เข้าใจว่าเราได้ทำการเปลี่ยนแปลงบางอย่างในโมเดลของเรา ให้เราทำเช่นเดียวกันในหน้าต่างคอนโซลของเราด้วยคำสั่งpython manage.py make migrations myBlog ดังแสดงด้านล่าง -

จากนั้น Django จะเตรียมไฟล์การย้ายข้อมูลซึ่งตอนนี้เราต้องใช้กับฐานข้อมูลของเรา ในคอนโซลของเราเราสามารถพิมพ์:python manage.py migrate myBlog และผลลัพธ์ควรเป็นดังนี้ -

ขณะนี้โมเดลโพสต์ของเราอยู่ในฐานข้อมูลของเราแล้ว
ผู้ดูแลระบบ Django
ในการเพิ่มแก้ไขและลบโพสต์ที่เราเพิ่งสร้างแบบจำลองเราใช้ Django admin
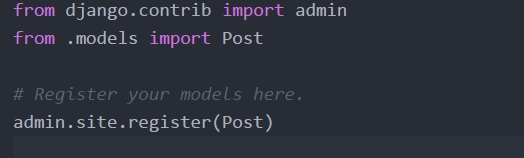
ดังนั้นให้เราเปิดไฟล์ myBlog/admin.py file และใส่เนื้อหาด้านล่างในนี้ -

ประการแรกเรานำเข้า (รวม) โมเดลโพสต์ที่กำหนดไว้ในบทก่อนหน้า เพื่อให้โมเดลของเราปรากฏบนหน้าผู้ดูแลระบบเราจำเป็นต้องลงทะเบียนโมเดลกับ admin.site.register (โพสต์)
ในการลงชื่อเข้าใช้ไซต์ผู้ดูแลระบบคุณต้องสร้าง superuser ซึ่งเป็นบัญชีผู้ใช้ที่สามารถควบคุมทุกอย่างบนไซต์ได้ ดังนั้นหยุดเว็บเซิร์ฟเวอร์และพิมพ์ python ในบรรทัดคำสั่งmanage.py createsuperuserแล้วกด Enter

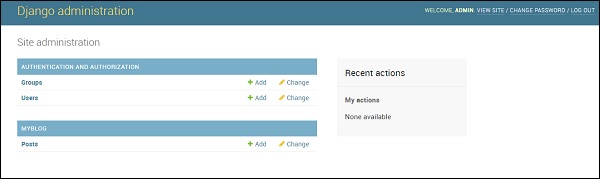
ได้เวลาดูโมเดลโพสต์ของเราแล้ว อย่าลืมเรียกใช้ python Manage.py รันเซิร์ฟเวอร์ในคอนโซลเพื่อรันเว็บเซิร์ฟเวอร์ ไปที่เบราว์เซอร์ของคุณแล้วพิมพ์ที่อยู่https://127.0.0.1:8000/admin/.เข้าสู่ระบบด้วยข้อมูลประจำตัวที่เราเพิ่งเลือก จากนั้นคุณจะเห็นแดชบอร์ดผู้ดูแลระบบ Django ดังต่อไปนี้ -

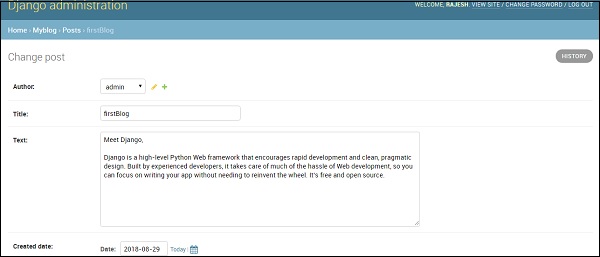
ไปที่โพสต์และทดลองกับมันเล็กน้อย คุณสามารถเพิ่มบล็อกโพสต์และเนื้อหาได้จากทุกที่ บล็อกของคุณจะมีลักษณะดังนี้ -

นี่เป็นเพียงภาพรวมของ Django และเราสามารถสร้างบล็อกโดยใช้โค้ดเพียงไม่กี่บรรทัด
Flask เป็นไมโครเฟรมเวิร์กซึ่งมีการพึ่งพาไลบรารีภายนอกน้อยมาก เป็นกรอบที่เบามากและทำให้เรามีอิสระในการทำสิ่งที่ต้องการ
ในบทนี้เราจะสร้างโครงการโดยใช้กรอบ Python และ Flask
การเริ่มต้นและการกำหนดค่าขวด
เช่นเดียวกับไลบรารี python ที่ใช้กันอย่างแพร่หลายแพ็คเกจ Flask สามารถติดตั้งได้จาก Python Package Index (PPI) มาสร้างไดเร็กทอรีก่อน (ในบทนี้เราได้สร้างไดเร็กทอรีชื่อflaskProject) จากนั้นสร้างสภาพแวดล้อมเสมือน (และเรียกมันว่า flaskEnv) ซึ่งจะโหลดการอ้างอิงที่เกี่ยวข้องกับโครงการทั้งหมด (รวมถึงขวด) คุณยังสามารถติดตั้ง flask-sqlalchemy เพื่อให้แอปพลิเคชัน flask ของคุณมีวิธีง่ายๆในการสื่อสารกับฐานข้อมูล SQL
หลังจากติดตั้งกระติกน้ำแล้ว flaskEnv ของคุณ (ชื่อ virtualEnvironment) จะแสดงสิ่งต่างๆดังต่อไปนี้ -

การสร้างแอปด้วยขวด
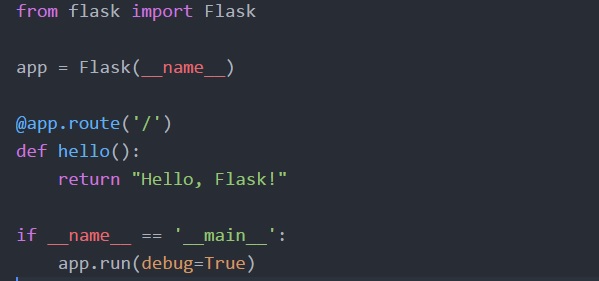
ด้วยการติดตั้งกระติกน้ำทำให้เราสามารถสร้าง“hello application in flask” โดยมีโค้ดไม่กี่บรรทัดดังนี้ -

พิมพ์สิ่งต่อไปนี้ในเทอร์มินัล -
$python flaskapp.pyและคุณสามารถดูผลลัพธ์ต่อไปนี้ -
กำลังทำงานอยู่ http://127.0.0.1:5000/ หรือบน localhost:5000

ด้านล่างนี้คือคำอธิบายสิ่งที่เราทำในโค้ดตัวอย่างของเรา -
ประการแรกเรานำเข้าไลบรารีคลาส Flask อินสแตนซ์จากคลาสนี้คือแอป WSGI
ประการที่สองเราสร้างอินสแตนซ์ของคลาสนี้ แพ็คเกจแอปพลิเคชันหรือชื่อโมดูลเป็นอาร์กิวเมนต์แรกของเรา จำเป็นต้องมีขวดต้องรู้ว่าจะหาไฟล์แบบคงที่เทมเพลตและไฟล์อื่น ๆ ได้ที่ไหน
ถัดไปคือมัณฑนากร route () ที่เราใช้เพื่อทราบว่า URL ใดควรเรียกใช้เมธอด / ฟังก์ชันของเรา
การสร้างการกำหนดเส้นทาง URL
การกำหนดเส้นทาง URL ทำให้ URL ในเว็บแอปของคุณจำได้ง่าย ตอนนี้เราจะสร้างเส้นทาง URL -
/hello
/members
/members/nameเราสามารถเขียนโค้ดต่อไปนี้ตาม URL ด้านบนและบันทึกเป็น app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
เราจะได้ผลลัพธ์ต่อไปนี้ในเบราว์เซอร์ของเรา -

เราสามารถลองใช้ URL อื่น ๆ ในเบราว์เซอร์ของเราได้ดังนี้ -
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

แต่โดยปกติเราไม่ต้องการส่งคืนสตริง (ตามด้านบน) เราจะส่งคืนเทมเพลต เพื่อที่เราต้องการใช้ฟังก์ชัน“render_template” จากขวดและส่งคืน render_template พร้อมอินพุตบางส่วน ดังนั้นฟังก์ชันด้านล่างจะทำงานของเรา -
from flask import render_template
return render_template(‘home.html’)ให้เราสร้างเทมเพลตโฟลเดอร์และวางไฟล์ home.html ไว้ในนั้น
ต่อไปเราจะพูดถึงการจัดวาง แทนที่จะใช้แท็กหัว html และแท็กเนื้อหาสำหรับทุกเทมเพลตเราจะออกแบบเค้าโครงให้รวมแท็ก head & body และรวมมุมมองปัจจุบันหรือเทมเพลตปัจจุบัน ด้วยเหตุนี้เราจึงต้องสร้างไฟล์แยกต่างหากและเรียกมันว่าlayout.html. ในการนี้เราสามารถใส่ head tag, body tag และแท็กอื่น ๆ ที่จำเป็นทั้งหมดได้
เราสามารถสร้าง layout.html ใหม่ของเราด้วยโค้ดบรรทัดต่อไปนี้ -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>ในโค้ดด้านบนเราได้กำหนดชื่อแทร็ก MyFlaskAp ใช้ css cdn ในส่วนหัวและ javascript ใน body block เพื่อเปิดใช้งาน bootstrap
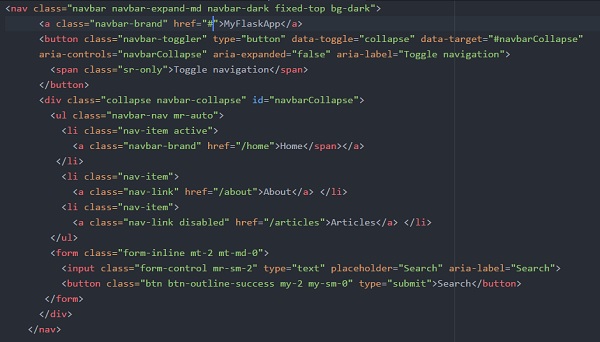
ตอนนี้เราต้องสร้าง navbar สำหรับทุกหน้า ด้วยเหตุนี้เราต้องสร้างโฟลเดอร์รวมก่อนจากนั้นสร้างไฟล์ _navbar.html ภายใน ตอนนี้ใน _navbar.html เราต้องใช้เทมเพลตเริ่มต้นมาตรฐานจาก getbootstrap.com ไฟล์ _navbar.html ที่สร้างขึ้นใหม่จะเป็นดังนี้ -

และรวมไฟล์ _navbar.html นี้ไว้ในไฟล์ layout.html ของเรา
{% include 'includes/_navbar.html' %}เมื่อเรามีบล็อกเค้าโครงเราสามารถขยายบล็อกนี้ในไฟล์บ้านของเรา (home.html)
ไฟล์ home.html ของเราสามารถสร้างได้โดยใช้รหัสด้านล่าง -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
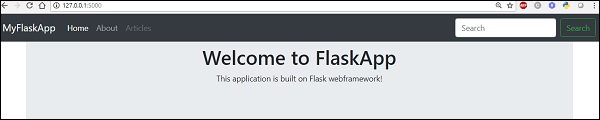
{% endblock %}ใช้สิ่งนี้หากเราพยายามเรียกใช้ไฟล์ flaskapp.py ของเราเราจะเห็นผลลัพธ์ด้านล่างในเบราว์เซอร์ของเรา -

ตอนนี้เราต้องการเปิดใช้งาน (ขณะนี้แท็บไม่ทำงาน) ของเรา aboutแท็บ สร้างเส้นทางสำหรับแท็บ about และสร้างไฟล์เทมเพลตabout.html.
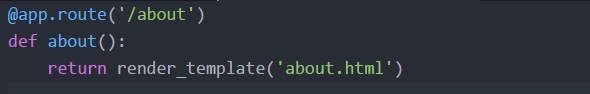
เกี่ยวกับ tab route ใน appflask.py จะเป็นดังรูปด้านล่าง -

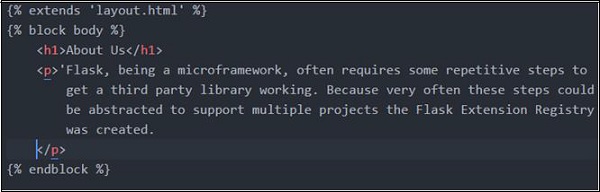
ไฟล์ about.html จะมีเนื้อหาด้านล่าง -

ดังนั้น Home and About จึงได้รับการดูแล สำหรับ Articles เราสามารถสร้างไฟล์ใหม่ (data.py) ในไดเร็กทอรีรากซึ่งเราใส่ข้อมูลและเรียกมันในหน้าเว็บของเรา
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesด้านล่างนี้คือรหัสสำหรับ articles.htmlซึ่งจะแสดงชื่อบทความสำหรับแต่ละ uid
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}สรุปได้ว่า Flask เป็นหนึ่งในเว็บเฟรมเวิร์กที่ได้รับความนิยมมากที่สุดเนื่องจากมีน้ำหนักเบา แม้ว่าจะเป็นขนาดเล็ก แต่ก็เป็นเฟรมเวิร์กเว็บหลามที่ขยายได้ ด้วยการให้ฟังก์ชันที่จำเป็นขวดช่วยเร่งการพัฒนาเว็บแอปพลิเคชันที่เรียบง่าย ดังนั้น Flask จึงเหมาะสำหรับการใช้งานที่มีขนาดเล็กและมีความซับซ้อนน้อยกว่า
Web2py เป็นเฟรมเวิร์กที่ใช้งานง่าย ด้วย web2py ไม่จำเป็นต้องติดตั้งและกำหนดค่าเนื่องจากเป็นแบบพกพาและสามารถรันบนไดรฟ์ USD ได้ด้วย มันขึ้นอยู่กับเฟรมเวิร์ก MVC เหมือนกับเฟรมเวิร์กหลามอื่น ๆ แม้ว่าส่วนใหญ่จะไม่รองรับ Python เวอร์ชันเก่า แต่ web2py ก็ยังรองรับเวอร์ชันเก่า: python 2.6 และ 2.7 นอกจากนี้ยังรองรับ LDAP สำหรับการพิสูจน์ตัวตนซึ่งเป็นที่ยอมรับกันอย่างแพร่หลายในปัจจุบัน
Web2py พยายามลดอุปสรรคในการเข้าสู่การพัฒนาเว็บโดยมุ่งเน้นไปที่เป้าหมายหลักสามประการ -
- การพัฒนาอย่างรวดเร็ว
- สะดวกในการใช้
- Security
คำนึงถึงมุมมองของผู้ใช้ Web2py ถูกสร้างขึ้นและได้รับการปรับให้เหมาะสมอย่างต่อเนื่องภายในเพื่อให้เป็นเฟรมเวิร์กที่เร็วขึ้นและเล็กลงรวมถึงรองรับความเข้ากันได้แบบย้อนหลัง
การติดตั้งและกำหนดค่า Web2py Framework
การเรียกใช้ web2py เป็นเรื่องง่ายคุณต้องดาวน์โหลด exe จากลิงค์ด้านล่าง: http://www.web2py.com/init/default/download
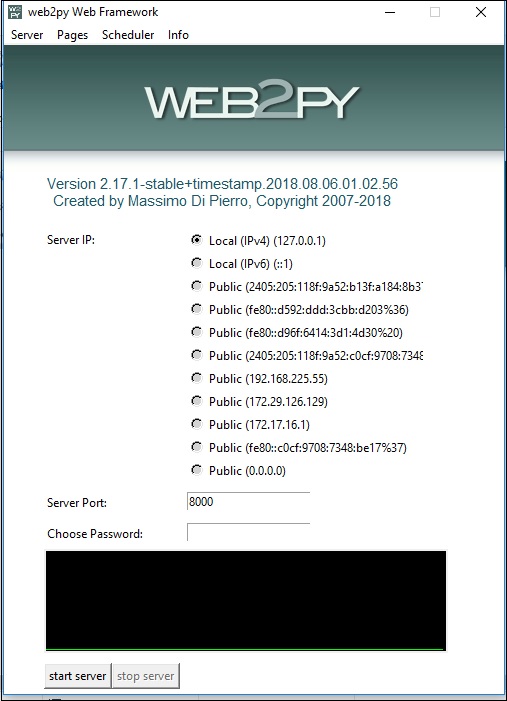
สำหรับ windows คุณสามารถดาวน์โหลดไฟล์ zip เปิดเครื่องรูดและเรียกใช้ไฟล์ exe โดยตรงหรือจากบรรทัดคำสั่ง คุณจะได้รับแจ้งจากหน้าจอด้านล่างเพื่อขอรหัสผ่านผู้ดูแลระบบ

คุณสามารถเลือกรหัสผ่านของผู้ดูแลระบบและเริ่มเซิร์ฟเวอร์ได้ คุณจะเห็นหน้าจอต่อไปนี้ -

การสร้างแอปโดยใช้ Web2py
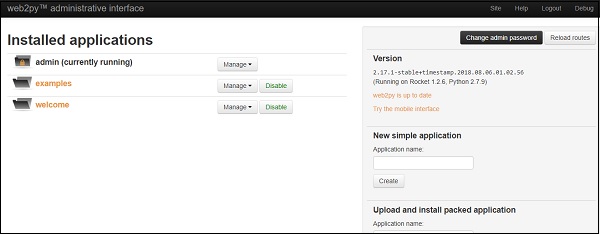
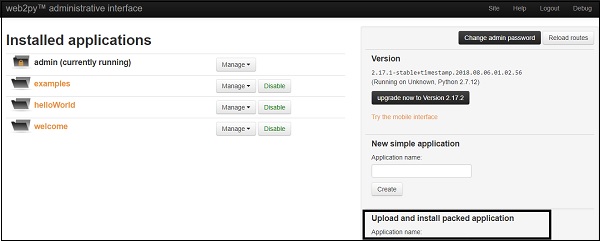
ตอนนี้เราพร้อมที่จะสร้างแอปใหม่ คลิกที่แท็บผู้ดูแลระบบที่ด้านล่าง หลังจากป้อนรหัสผ่านผู้ดูแลระบบเราจะได้รับหน้าจอด้านล่าง -

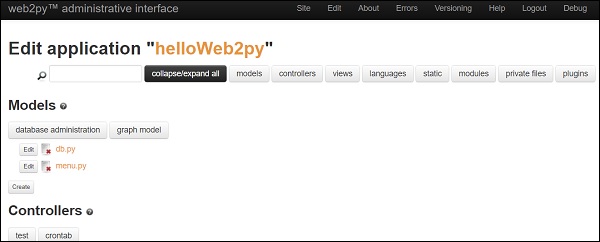
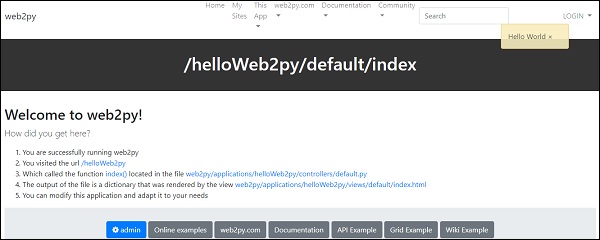
ไปที่แอปพลิเคชันง่ายๆใหม่ป้อนชื่อแอปพลิเคชัน (เช่น helloWeb2py) แล้วคลิกที่สร้าง ซึ่งจะแสดงหน้าอินเทอร์เฟซการออกแบบตามที่ระบุด้านล่าง -

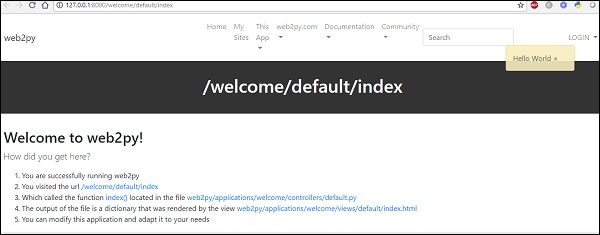
คุณยังสามารถไปที่เว็บถ่ายทอดสดปัจจุบันของคุณ helloWeb2py เพียงพิมพ์ http://127.0.0.1:8000/helloWeb2py บนเครื่องของคุณคุณจะได้รับผลลัพธ์ด้านล่าง -

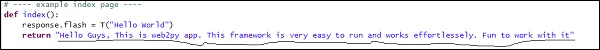
ในหน้าออกแบบของแอปพลิเคชัน helloWeb2py ไปที่คอนโทรลเลอร์แล้วคลิกปุ่มแก้ไขถัดจาก default.py หากคุณเปลี่ยนค่าส่งกลับของฟังก์ชัน index () ผลลัพธ์ต่อไปนี้จะแสดงขึ้น -

บันทึกการเปลี่ยนแปลงและตอนนี้คุณสามารถตรวจสอบการเปลี่ยนแปลงที่เกิดขึ้นในแอพ helloWeb2py ของคุณ เพียงรีเฟรชไฟล์http://127.0.0.1:8000/helloWeb2py ลิงค์และคุณจะเห็นผลลัพธ์ด้านล่าง -

การปรับใช้แอปบนแพลตฟอร์มคลาวด์
ตอนนี้หากคุณต้องการปรับใช้แอปของคุณบนแพลตฟอร์มคลาวด์ให้กลับมาที่หน้าแรกของคุณและคลิกที่ไซต์ คุณสามารถเลือกตัวเลือกใดก็ได้สำหรับการปรับใช้ ที่นี่เราเลือก“ pythonAnywhere” ไปที่เว็บไซต์ pythonAnywhere และลงทะเบียนด้วยตัวคุณเอง (หากยังไม่ได้ดำเนินการ) คลิกที่“Add a new web app”และกรอกข้อมูลรับรองทั้งหมด (เลือกแอป web2py) ทุกอย่างเสร็จเรียบร้อย.
ตอนนี้ไปที่ https://username.pythonanywhere.com/welcome/default/indexคลิกที่แท็บผู้ดูแลระบบ (ป้อนรหัสผ่าน) คลิกถัดไปที่อัปโหลดและติดตั้งแอปพลิเคชันที่บรรจุ กรอกข้อมูลรับรองด้านล่างแล้วคลิกติดตั้ง

เมื่อทุกอย่างเสร็จสิ้นข้อความป๊อปอัปจะปรากฏขึ้นตามที่ระบุด้านล่าง -

ตอนนี้เพื่อดูแอปของคุณเปิดลิงค์ด้านล่าง -
https://username.pythonanywhere.com/welcome/default/index และคุณจะเห็นหน้าจอต่อไปนี้ -

แอปพลิเคชัน web2py ตัวแรกของเราสร้างและใช้งานได้สำเร็จ
สรุปได้ว่า Web2py เป็นเฟรมเวิร์กการพัฒนาเว็บที่ฟรีรวดเร็วและปลอดภัยซึ่งเขียนด้วย python ทั้งหมดและสนับสนุนให้ใช้ python ในทุก ๆ ทางที่เป็นไปได้ (model, view, controller) เป็นกรอบที่ดีมากสำหรับเว็บแอปพลิเคชันหรือต้นแบบขนาดเล็ก แต่ไม่สามารถปฏิบัติตามข้อกำหนดด้านคุณภาพระดับองค์กรได้ เป็นเพราะในแอปพลิเคชันระดับองค์กรความซับซ้อนของการแก้บั๊กจะเพิ่มขึ้นอย่างทวีคูณเนื่องจากขาดการทดสอบหน่วยการรายงานข้อผิดพลาดที่ดีและแม่นยำและแบบจำลองที่กระจัดกระจาย
Pyramid เป็นเฟรมเวิร์กการพัฒนาเว็บแอปพลิเคชันแบบโอเพนซอร์สทั่วไปที่สร้างขึ้นใน python ช่วยให้นักพัฒนา python สร้างเว็บแอปพลิเคชันได้อย่างง่ายดาย
การติดตั้งเริ่มต้นและกำหนดค่า
ตามที่อธิบายไว้ว่า“ การเริ่มต้นเล็ก ๆ การทำให้ใหญ่จบกรอบการทำงานให้เสร็จ” Pyramid ก็เหมือนกับ Flask ซึ่งใช้ความพยายามเพียงเล็กน้อยในการติดตั้งและเรียกใช้ ในความเป็นจริงคุณจะรู้ว่ารูปแบบบางส่วนนั้นคล้ายกับ Flask เมื่อคุณเริ่มสร้างแอปพลิเคชันนี้
ต่อไปนี้เป็นขั้นตอนในการสร้างสภาพแวดล้อมกรอบปิรามิด -
ขั้นแรกสร้างไดเร็กทอรีโปรเจ็กต์ ที่นี่เราได้สร้างไดเร็กทอรีชื่อpyramidProject (คุณสามารถเลือกชื่อใดก็ได้ที่คุณต้องการ)
จากนั้นสร้างสภาพแวดล้อมเสมือนที่คุณจะติดตั้งการอ้างอิงเฉพาะโครงการทั้งหมด ที่นี่เราสร้างโฟลเดอร์สภาพแวดล้อมเสมือนชื่อpyramidEnv ที่ติดตั้งพีระมิด
จากนั้นไปที่ไดเร็กทอรี pyramidEnv และติดตั้งพีระมิดด้วย pip install pyramid.
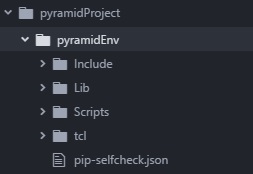
เมื่อทุกอย่างเสร็จสิ้นตามที่กล่าวไว้ข้างต้นโครงสร้างไดเร็กทอรีของคุณจะเป็นดังที่แสดงด้านล่าง -

และเวอร์ชันปิรามิดที่ติดตั้งในระบบจะได้รับด้านล่าง -

แนวคิดหลัก
กรอบพีระมิดเป็นไปตามแนวคิดหลักด้านล่าง -
Zope (ความสามารถในการขยาย, การข้ามผ่าน, การรักษาความปลอดภัยที่เปิดเผย) - พีระมิดมีพื้นฐานมาจาก Zope อย่างหลวม ๆ ในแง่ของความสามารถในการขยายตัวแนวคิดของการข้ามผ่านและความปลอดภัยที่เปิดเผย
Pylons(การจัดส่ง URL, มุมมองที่ไม่มีความเห็นเกี่ยวกับการคงอยู่, เทมเพลต ฯลฯ ) - อีกจุดหนึ่งที่พีระมิดใช้แนวคิดของมันคือโครงการเสา Pylons มีแนวคิดเรื่องเส้นทางที่เรียกการส่ง URL ภายในกรอบพีระมิดและยังมีมุมมองที่ไม่ได้ให้ความเห็นเกี่ยวกับเลเยอร์การคงอยู่หรือเทมเพลต
Django(ดูระดับของเอกสารประกอบ) - พีระมิดยังได้รับคำแนะนำจาก Django วิธีที่เราใช้มุมมองกำหนดเส้นทาง URL ของเราและระดับของเอกสารเป็นวิธีที่ Django มาก
ต่อไปนี้เป็นคุณสมบัติของกรอบพีระมิด -
เป็นเว็บเฟรมเวิร์ก Python ที่รู้จักกันเร็วที่สุด
รองรับโครงการขนาดเล็กและขนาดใหญ่ (ทำไมต้องเขียนซ้ำเมื่อคุณโตเร็วกว่ากรอบงานขนาดเล็กของคุณ)
รองรับ webapps ไฟล์เดียวเช่น microframeworks
มีเซสชันในตัว
รองรับเหตุการณ์ที่คล้ายกับ Plone / Zope
มีการจัดการธุรกรรม (หากสังเกตว่าเราเคยใช้ Zope มาก่อนแล้ว)
การกำหนดค่า
การกำหนดค่าคือการตั้งค่าที่มีผลต่อการทำงานของแอปพลิเคชัน มีสองวิธีในการกำหนดค่าแอปพลิเคชันพีระมิด: การกำหนดค่าที่จำเป็นและการกำหนดค่าแบบประกาศ
รองรับการกำหนดค่าพีระมิด -
การกำหนดค่าที่จำเป็นหรือแม้แต่การลบล้างการกำหนดค่าตามมัณฑนากร
การตรวจจับความขัดแย้งของการกำหนดค่า (รวมถึงการกำหนดในพื้นที่มากขึ้นเทียบกับการกำหนดในพื้นที่น้อยลง)
Configuration Extensibility (รวมจากหลายแอพ)
นโยบายการรับรองความถูกต้องและการอนุญาตที่ยืดหยุ่น
Programmatic Introspection of Configuration (ดูสถานะปัจจุบันของเส้นทางเพื่อสร้างการนำทาง)
การสร้าง URL
ในพีระมิดเราสามารถสร้าง URL สำหรับเส้นทางทรัพยากรและสินทรัพย์คงที่ ง่ายและยืดหยุ่นในการทำงานกับ API การสร้าง URL ด้วยการสร้าง URL ผ่าน API ต่างๆของพีระมิดผู้ใช้สามารถเปลี่ยนการกำหนดค่าได้ตามอำเภอใจโดยไม่ต้องกังวลกับการทำลายลิงก์กับหน้าเว็บของคุณ
ดังนั้นในระยะสั้น URL ในปิรามิด -
รองรับการสร้าง URL เพื่ออนุญาตการเปลี่ยนแปลงแอปที่จะไม่ทำลายลิงก์
สร้าง URL ไปยังทรัพยากรแบบคงที่ที่อาศัยอยู่ภายในหรือภายนอกแอปพลิเคชัน
รองรับ Routes และ Traversal
มุมมอง
งานหลักอย่างหนึ่งของปิรามิดคือการค้นหาและเรียกใช้มุมมองที่เรียกได้เมื่อคำขอมาถึงแอปพลิเคชันของคุณ ดู callables เป็นบิตของโค้ดที่ทำสิ่งที่น่าสนใจเพื่อตอบสนองต่อคำขอในแอปพลิเคชันของคุณ
เมื่อคุณจับคู่มุมมองของคุณกับการส่ง URL หรือรหัสหลามคุณสามารถเรียกได้ทุกประเภท มุมมองอาจเป็นการประกาศฟังก์ชันหรืออินสแตนซ์ก็สามารถใช้เป็นมุมมองในปิรามิด
ประเด็นสำคัญบางประการเกี่ยวกับมุมมองมีให้ด้านล่าง -
มุมมองสร้างขึ้นจากการโทรใด ๆ
มุมมองตามตัวแสดงผลสามารถส่งคืนพจนานุกรมได้ (ไม่จำเป็นต้องส่งคืนอ็อบเจ็กต์สไตล์เว็บบาย)
รองรับการดูหลายครั้งต่อเส้นทาง (GET เทียบกับ POST เทียบกับการตรวจสอบส่วนหัวของ HTTP ฯลฯ )
ดูอะแด็ปเตอร์ตอบกลับ (เมื่อคุณต้องการระบุว่าควรจัดการกับมุมมองที่ส่งคืนค่าอย่างไรเทียบกับอ็อบเจ็กต์การตอบกลับ)
ความสามารถในการขยาย
พีระมิดได้รับการออกแบบโดยคำนึงถึงความสามารถในการขยายได้ ดังนั้นหากผู้พัฒนาพีระมิดคำนึงถึงข้อ จำกัด บางประการในขณะที่สร้างแอปพลิเคชันบุคคลที่สามควรสามารถเปลี่ยนพฤติกรรมของแอปพลิเคชันได้โดยไม่จำเป็นต้องแก้ไขซอร์สโค้ด พฤติกรรมของแอปพลิเคชันพีระมิดที่ปฏิบัติตามข้อ จำกัด บางประการสามารถลบล้างหรือขยายได้โดยไม่ต้องแก้ไขใด ๆ ได้รับการออกแบบมาเพื่อการปรับใช้ที่ยืดหยุ่นในหลายสภาพแวดล้อม (ไม่มี Singletons) Pyramid มีการรองรับมิดเดิลแวร์ "Tweens" (เครื่องกลาง WSGI แต่ทำงานในบริบทของ Pyramid เอง)
ใช้โปรแกรม Hello, Pyramid
โปรแกรมที่ง่ายที่สุดที่เราคิดได้หลังจากติดตั้งเฟรมเวิร์กพีระมิดเพื่อตรวจสอบว่าทุกอย่างทำงานได้ดีหรือไม่คือการเรียกใช้โปรแกรม“ Hello, World” หรือ“ Hello, Pyramid” แบบง่ายๆ
ด้านล่างนี้คือโปรแกรมพีระมิด“ สวัสดีพีระมิด” ของฉันบนหมายเลขพอร์ต 8000 -

ตัวอย่างง่ายๆข้างต้นคือรันง่าย บันทึกเป็น app.py (ในนี้เราตั้งชื่อ pyramid_helloW.py)
การรันโปรแกรมที่ง่ายที่สุด: -

ถัดไปเปิด http://localhost:8000/ในเบราว์เซอร์และคุณจะเห็นสวัสดีปิรามิด! ข้อความดังนี้ -

ต่อไปนี้เป็นคำอธิบายสำหรับโค้ดด้านบน -
หมายเลขบรรทัด 1-3
ที่ส่วนหัวของไฟล์เรามีคำสั่งนำเข้า บรรทัดแรกนำเข้าฟังก์ชัน make_server ซึ่งสามารถสร้างเว็บเซิร์ฟเวอร์อย่างง่ายเมื่อส่งผ่านไปยังแอปพลิเคชัน บรรทัดที่สองและสามนำเข้าการกำหนดค่าและฟังก์ชันตอบกลับจากปิรามิด ฟังก์ชันเหล่านี้ใช้เพื่อกำหนดค่ารายละเอียดและตั้งค่าพารามิเตอร์สำหรับแอปพลิเคชันและตอบสนองต่อคำขอตามลำดับ
หมายเลขบรรทัด 5-6
ตอนนี้เรามีนิยามฟังก์ชันที่เรียกว่า hello_world. ใช้รหัสมุมมองที่สร้างการตอบสนอง ฟังก์ชันที่ตอบสนองความต้องการของมุมมองมีหน้าที่ในการแสดงผลข้อความที่จะส่งกลับไปยังเอนทิตีที่ร้องขอ ในกรณีข้างต้นเมื่อเรียกใช้ฟังก์ชันจะใช้ฟังก์ชันการตอบสนองที่เรานำเข้ามาก่อนหน้านี้ สิ่งนี้ส่งกลับค่าที่ควรมอบให้กับลูกค้า
หมายเลขบรรทัด 8
ถ้า __name__ == '__main__': Python พูดว่า“ เริ่มที่นี่เมื่อเรียกใช้จากบรรทัดคำสั่ง” แทนที่จะเป็นเมื่อนำเข้าโมดูลนี้
หมายเลขบรรทัด 9-11
ในบรรทัดที่ 9 เราสร้างตัวแปรที่เรียกว่า config จากอ็อบเจ็กต์ที่สร้างโดยฟังก์ชัน Configurator ที่เรานำเข้าที่ด้านบนของโปรแกรม บรรทัดที่ 10 และ 11 เรียกเมธอด add_route และ add_view ของอ็อบเจ็กต์นี้ วิธีนี้ใช้เพื่อกำหนดมุมมองที่แอปพลิเคชันสามารถใช้ได้ อย่างที่เราเห็นเราส่งผ่านฟังก์ชัน hello_world ที่เรากำหนดไว้ก่อนหน้านี้ นี่คือจุดที่ฟังก์ชันนั้นรวมอยู่ในมุมมอง
หมายเลขบรรทัด 12-14
ในสิ่งนี้เราสร้างแอปพลิเคชัน WSGI โดยเรียกเมธอด make_wsgi_app ของวัตถุ config สิ่งนี้ใช้แอตทริบิวต์ของวัตถุเช่นมุมมองที่เราเพิ่มเพื่อสร้างแอปพลิเคชัน จากนั้นแอปพลิเคชันนี้จะถูกส่งไปยังฟังก์ชัน make_server ที่เรานำเข้าเพื่อสร้างวัตถุที่สามารถเปิดเว็บเซิร์ฟเวอร์เพื่อให้บริการแอปพลิเคชันของเรา บรรทัดสุดท้ายเปิดเซิร์ฟเวอร์นี้
ของเรา hello world applicationเป็นหนึ่งในแอปพลิเคชั่นพีระมิดที่เรียบง่ายและเป็นไปได้ที่กำหนดค่าไว้ "จำเป็น" มีความจำเป็นเนื่องจาก Python มีให้เราใช้งานได้เต็มที่ในขณะที่เราดำเนินการกำหนดค่า
กล่าวโดยสรุป Pyramid เป็นเว็บเฟรมเวิร์กแบบโอเพนซอร์สที่มีชุมชนขนาดใหญ่และมีการใช้งาน ชุมชนขนาดใหญ่นี้มีส่วนช่วยในการทำให้เว็บเฟรมเวิร์ก python เป็นที่นิยมและมีความเกี่ยวข้อง เฟรมเวิร์กเว็บพีระมิดช่วยลดความซับซ้อนและเร่งการพัฒนาเว็บแอปพลิเคชันโดยจัดเตรียมชุดคุณสมบัติและเครื่องมือที่มีประสิทธิภาพ
ในบทนี้เราจะพูดคุยเกี่ยวกับ Dash framework โดยละเอียด
Dash เป็นเฟรมเวิร์ก Python แบบโอเพนซอร์สที่ใช้สำหรับสร้างเว็บแอปพลิเคชันเชิงวิเคราะห์ เป็นไลบรารีที่มีประสิทธิภาพที่ช่วยลดความยุ่งยากในการพัฒนาแอปพลิเคชันที่ขับเคลื่อนด้วยข้อมูล เป็นประโยชน์อย่างยิ่งสำหรับนักวิทยาศาสตร์ข้อมูล Python ที่ไม่ค่อยคุ้นเคยกับการพัฒนาเว็บ ผู้ใช้สามารถสร้างแดชบอร์ดที่น่าทึ่งในเบราว์เซอร์โดยใช้แดช
สร้างขึ้นจาก Plotly.js, React และ Flask โดย Dash จะเชื่อมโยงองค์ประกอบ UI ที่ทันสมัยเช่นดรอปดาวน์แถบเลื่อนและกราฟเข้ากับโค้ด python เชิงวิเคราะห์ของคุณโดยตรง
แอพ Dash ประกอบด้วยเซิร์ฟเวอร์ Flask ที่สื่อสารกับคอมโพเนนต์ Front-end React โดยใช้แพ็กเก็ต JSON ผ่านคำขอ HTTP
แอปพลิเคชัน Dash เขียนด้วย python ล้วนๆดังนั้นจึงไม่จำเป็นต้องใช้ HTML หรือ JavaScript
การตั้งค่า Dash
หากยังไม่ได้ติดตั้ง Dash ในเทอร์มินัลของคุณให้ติดตั้งไลบรารี Dash ที่กล่าวถึงด้านล่าง เนื่องจากไลบรารีเหล่านี้อยู่ระหว่างการพัฒนาให้ติดตั้งและอัปเกรดบ่อยๆ รองรับ Python 2 และ 3
- pip install dash == 0.23.1 # แบ็กเอนด์ dash หลัก
- pip install dash-renderer == 0.13.0 # dash front-end
- pip install dash-html-components == 0.11.0 # คอมโพเนนต์ HTML
- pip ติดตั้ง dash-core-components == 0.26.0 # คอมโพเนนต์ Supercharged
- pip install plotly == 3.1.0 # Plotly graphing library
เพื่อให้แน่ใจว่าทุกอย่างทำงานอย่างถูกต้องที่นี่เราได้สร้างไฟล์ dashApp.py ง่ายๆ
Dash หรือ App Layout
แอพ Dash ประกอบด้วยสองส่วน ส่วนแรกคือ“ เค้าโครง” ของแอปซึ่งโดยพื้นฐานแล้วจะอธิบายลักษณะของแอปพลิเคชัน ส่วนที่สองอธิบายถึงการโต้ตอบของแอปพลิเคชัน
ส่วนประกอบหลัก
เราสามารถสร้างเค้าโครงด้วยไฟล์ dash_html_components และ dash_core_componentsห้องสมุด. Dash จัดเตรียมคลาส python สำหรับองค์ประกอบภาพทั้งหมดของแอปพลิเคชัน เรายังสามารถปรับแต่งคอมโพเนนต์ของเราเองด้วย JavaScript และ React.js
นำเข้า dash_core_components เป็น dcc
นำเข้า dash_html_components เป็น html
dash_html_components มีไว้สำหรับแท็ก HTML ทั้งหมดที่ dash_core_components มีไว้สำหรับการโต้ตอบที่สร้างด้วย React.js
ใช้สองไลบรารีข้างต้นให้เราเขียนโค้ดตามที่ระบุด้านล่าง -
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')และโค้ด HTML ที่เทียบเท่าจะมีลักษณะดังนี้ -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>การเขียนแอพ Simple Dash
เราจะเรียนรู้วิธีการเขียนตัวอย่างง่ายๆบน dash โดยใช้ไลบรารีที่กล่าวถึงข้างต้นในไฟล์ dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)เรียกใช้แอป Dash
สังเกตประเด็นต่อไปนี้ขณะเรียกใช้แอป Dash
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
ให้บริการแอป Flask "dashApp1" (ขี้เกียจโหลด)
สิ่งแวดล้อม: การผลิต
คำเตือน: อย่าใช้เซิร์ฟเวอร์การพัฒนาในสภาพแวดล้อมการใช้งานจริง
ใช้เซิร์ฟเวอร์ WSGI ที่ใช้งานจริงแทน
โหมดดีบัก: เปิด
เริ่มต้นใหม่ด้วยสถิติ
ดีบักเกอร์เปิดใช้งานอยู่!
PIN ดีบักเกอร์: 130-303-947
กำลังทำงานอยู่ http://127.0.0.1:8050/ (กด CTRL + C เพื่อออก)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -เยี่ยมชม http:127.0.0.1:8050/ในเว็บเบราว์เซอร์ของคุณ คุณควรเห็นแอปที่มีลักษณะเช่นนี้

ในโปรแกรมข้างต้นประเด็นสำคัญบางประการที่ควรสังเกตมีดังนี้ -
เค้าโครงแอปประกอบด้วยโครงสร้างของ "ส่วนประกอบ" เช่น html.Div และ dcc.Graph
ไลบรารี dash_html_components มีองค์ประกอบสำหรับทุกแท็ก HTML ส่วนประกอบ html.H1 (children = 'Hello Dash') สร้าง <h1> Hello Dash </h1> องค์ประกอบ HTML ในแอปพลิเคชันของคุณ
ส่วนประกอบทั้งหมดไม่ใช่ HTML ล้วนๆ dash_core_components อธิบายส่วนประกอบระดับสูงกว่าที่เป็นแบบโต้ตอบและสร้างด้วย JavaScript, HTML และ CSS ผ่านไลบรารี React.js
แต่ละองค์ประกอบอธิบายทั้งหมดผ่านแอตทริบิวต์คำหลัก Dash เป็นข้อมูลที่เปิดเผย: คุณจะอธิบายแอปพลิเคชันของคุณผ่านคุณลักษณะเหล่านี้เป็นหลัก
ทรัพย์สินสำหรับเด็กมีความพิเศษ ตามหลักการแล้วจะเป็นแอตทริบิวต์แรกเสมอซึ่งหมายความว่าคุณสามารถละเว้นได้
Html.H1 (children = 'Hello Dash') เหมือนกับ html.H1 ('Hello Dash')
แบบอักษรในแอปพลิเคชันของคุณจะดูแตกต่างจากที่แสดงที่นี่เล็กน้อย แอปพลิเคชันนี้ใช้สไตล์ชีต CSS ที่กำหนดเองเพื่อปรับเปลี่ยนรูปแบบเริ่มต้นขององค์ประกอบ รูปแบบตัวอักษรที่กำหนดเองได้รับอนุญาต แต่ ณ ตอนนี้เราสามารถเพิ่ม URL ด้านล่างหรือ URL ใดก็ได้ที่คุณเลือก -
app.css.append_css ({“ external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}) เพื่อให้ไฟล์ของคุณมีรูปลักษณ์เหมือนกันกับตัวอย่างเหล่านี้
เพิ่มเติมเกี่ยวกับ HTML
ไลบรารี dash_html_components มีคลาสคอมโพเนนต์สำหรับทุกแท็ก HTML ตลอดจนอาร์กิวเมนต์คำหลักสำหรับอาร์กิวเมนต์ HTML ทั้งหมด
ให้เราเพิ่มสไตล์อินไลน์ของส่วนประกอบในข้อความแอพก่อนหน้าของเรา -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)ในตัวอย่างข้างต้นเราแก้ไขสไตล์อินไลน์ของคอมโพเนนต์ html.Div และ html.H1 ด้วยคุณสมบัติสไตล์

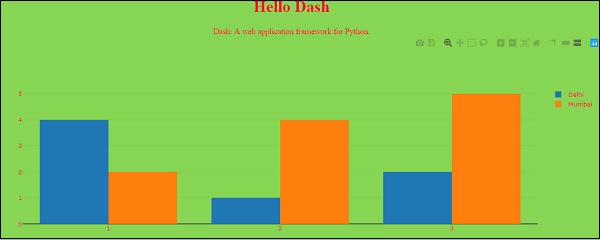
แสดงผลในแอปพลิเคชัน Dash ดังนี้ -

มีสองความแตกต่างที่สำคัญระหว่าง dash_html_components และแอตทริบิวต์ HTML -
สำหรับคุณสมบัติสไตล์ใน Dash คุณสามารถใส่พจนานุกรมได้ในขณะที่ใน HTML เป็นสตริงที่คั่นด้วยอัฒภาค
คีย์พจนานุกรมสไตล์คือ camelCasedดังนั้นการจัดแนวข้อความจึงเปลี่ยนเป็น textalign.
ClassName ใน Dash คล้ายกับแอตทริบิวต์คลาส HTML
อาร์กิวเมนต์แรกคือชายด์ของแท็ก HTML ซึ่งระบุผ่านอาร์กิวเมนต์คีย์เวิร์ดย่อย
ส่วนประกอบที่ใช้ซ้ำได้
ด้วยการเขียนมาร์กอัปของเราใน Python เราสามารถสร้างส่วนประกอบที่ใช้ซ้ำได้อย่างซับซ้อนเช่นตารางโดยไม่ต้องเปลี่ยนบริบทหรือภาษา -
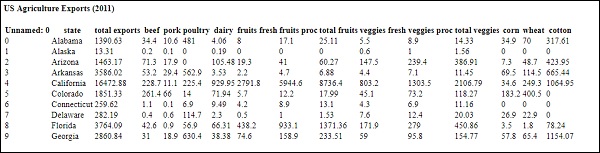
ด้านล่างนี้เป็นตัวอย่างสั้น ๆ ที่สร้าง "ตาราง" จากดาต้าเฟรมของแพนด้า
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)ผลลัพธ์ของเราจะเป็นดังนี้ -

เพิ่มเติมเกี่ยวกับการแสดงภาพ
ไลบรารี dash_core_components มีส่วนประกอบที่เรียกว่า Graph.
กราฟแสดงภาพข้อมูลเชิงโต้ตอบโดยใช้ไลบรารีกราฟ JavaScript plotly.js แบบโอเพนซอร์ส Plotly.js รองรับแผนภูมิประมาณ 35 ประเภทและแสดงผลแผนภูมิทั้งใน SVG คุณภาพเวกเตอร์และ WebGL ประสิทธิภาพสูง
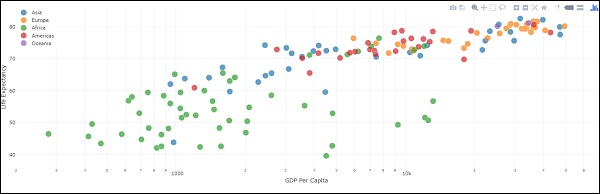
ด้านล่างนี้คือตัวอย่างที่สร้างพล็อตกระจายจากดาต้าเฟรมของ Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()ผลลัพธ์ของรหัสด้านบนมีดังนี้ -

กราฟเหล่านี้เป็นแบบโต้ตอบและตอบสนอง คุณสามารถวางเมาส์เหนือจุดต่างๆเพื่อดูค่าของสิ่งเหล่านั้นคลิกที่รายการในตำนานเพื่อสลับการติดตามคลิกและลากเพื่อซูมกด Shift ค้างไว้แล้วคลิกและลากเพื่อเลื่อน
Markdown
แม้ว่าเส้นประจะแสดงรสชาติ HTML ผ่านไลบรารี dash_html_components แต่การเขียนสำเนาของคุณใน HTML อาจเป็นเรื่องที่น่าเบื่อ สำหรับการเขียนบล็อคข้อความคุณสามารถใช้คอมโพเนนต์ Markdown ในไลบรารี dash_core_components
ส่วนประกอบหลัก
dash_core_components ประกอบด้วยชุดส่วนประกอบระดับสูงกว่าเช่นดรอปดาวน์กราฟมาร์กดาวน์บล็อกและอื่น ๆ อีกมากมาย
เช่นเดียวกับส่วนประกอบ Dash อื่น ๆ พวกเขาได้รับการอธิบายอย่างเปิดเผยทั้งหมด ทุกตัวเลือกที่สามารถกำหนดค่าได้จะพร้อมใช้งานเป็นอาร์กิวเมนต์คำสำคัญของคอมโพเนนต์
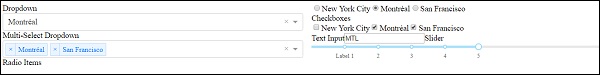
ด้านล่างนี้เป็นตัวอย่างโดยใช้ส่วนประกอบที่มีอยู่ -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)ผลลัพธ์จากโปรแกรมด้านบนมีดังนี้ -

กำลังโทรขอความช่วยเหลือ
ส่วนประกอบ Dash มีการเปิดเผย ทุกส่วนที่กำหนดค่าได้ของส่วนประกอบเหล่านี้ถูกตั้งค่าระหว่างการติดตั้งเป็นอาร์กิวเมนต์คำสำคัญ คุณสามารถเรียกใช้ความช่วยเหลือในคอนโซล python บนส่วนประกอบใด ๆ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคอมโพเนนต์และอาร์กิวเมนต์ที่พร้อมใช้งาน บางส่วนได้รับด้านล่าง -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --เพื่อสรุปเค้าโครงของแอป Dash จะอธิบายลักษณะของแอป เค้าโครงเป็นแผนผังลำดับชั้นของส่วนประกอบ ไลบรารี dash_html_components จัดเตรียมคลาสสำหรับแท็ก HTML ทั้งหมดและอาร์กิวเมนต์คีย์เวิร์ดและอธิบายแอตทริบิวต์ HTML เช่น style, className และ id ไลบรารี dash_core_components สร้างส่วนประกอบระดับสูงขึ้นเช่นตัวควบคุมและกราฟ
โลกของเว็บเฟรมเวิร์ก Python มีตัวเลือกมากมาย เฟรมเวิร์กที่โดดเด่นบางส่วนที่ต้องพิจารณา ได้แก่ Django, Flask, Bottle, Diesel, Web2py, Pyramid, Falcon, Pecan และอื่น ๆ ที่แข่งขันกันเพื่อชิงส่วนแบ่งความคิดของนักพัฒนา เฟรมเวิร์กเช่น Pyramid, Django, Web2py และ Flask เหมาะอย่างยิ่งกับรายการข้อดีข้อเสีย การเลือกเพียงโครงการเดียวสำหรับโครงการของคุณเป็นทางเลือกที่ยาก
Dash ได้รับการออกแบบมาสำหรับชุดความต้องการที่แตกต่างกัน ดังนั้นในฐานะนักพัฒนาคุณจึงต้องการลดตัวเลือกมากมายให้เหลือเพียงตัวเลือกที่จะช่วยให้คุณทำโปรเจ็กต์เสร็จตรงเวลาและสมบูรณ์แบบ
หากเราเปรียบเทียบเฟรมเวิร์ก Flask, Pyramid และ Django Flask เป็นเฟรมเวิร์กขนาดเล็กที่มุ่งเป้าไปที่แอพพลิเคชั่นขนาดเล็กที่มีความต้องการที่ง่ายกว่าในขณะที่ Pyramid และ Django ต่างก็มุ่งเป้าไปที่แอพพลิเคชั่นขนาดใหญ่ พีระมิดสร้างขึ้นโดยคำนึงถึงความยืดหยุ่นและอิสระดังนั้นนักพัฒนาจึงมีเครื่องมือที่เหมาะสมสำหรับโครงการ ในกรณีของพีระมิดผู้พัฒนาสามารถเลือกฐานข้อมูลโครงสร้าง URL รูปแบบเทมเพลตและอื่น ๆ ได้ฟรี อย่างไรก็ตาม Django มีแบตเตอรี่ทั้งหมดที่เว็บแอปพลิเคชันต้องการดังนั้นเราต้องติดตั้ง Django และเริ่มทำงาน
Django มาพร้อมกับ ORM ในขณะที่ Pyramid และ Flask ปล่อยให้นักพัฒนาเลือกว่าต้องการจัดเก็บข้อมูลอย่างไร (หรือถ้า) โดยทั่วไป ORM ที่พบบ่อยที่สุดสำหรับเว็บแอปพลิเคชันที่ไม่ใช่ Django คือ SQLAlchemy อย่างไรก็ตามตัวเลือกอื่น ๆ อาจเป็น DjangoDB, MongoDB, LevelDB และ SQLite
ในการเป็นนักพัฒนาหากฉันต้องเลือกระหว่าง Django และ Web2py สำหรับโครงการของฉัน ฉันต้องมีความคิดเกี่ยวกับประโยชน์และข้อ จำกัด ของทั้งสองกรอบ ดังนั้นให้เราเปรียบเทียบ Django และ Web2py -
Django
ชุมชน Django เป็นข้อดีอย่างมาก สิ่งนี้หมายถึงนักพัฒนาคือความมั่งคั่งของทรัพยากรจะมากขึ้น โดยเฉพาะสิ่งนี้มาถึง -
- Documentation
- แหล่งข้อมูลโอเพ่นซอร์ส
- รองรับแอพของบุคคลที่สาม
- การสนับสนุนการปรับใช้
- ช่อง IRC กับนักพัฒนาที่เป็นประโยชน์
Django มีชุมชนทีมพัฒนาและเอกสารประกอบที่ใหญ่มาก เป็นกรอบงานที่เหมาะสมเมื่อเรากำลังจัดการกับการเขียนแบ็กเอนด์ที่ซับซ้อนเนื่องจากมีแอปของบุคคลที่สามจำนวนมากที่ให้คุณทำสิ่งต่างๆโดยอัตโนมัติเช่นตรรกะของผู้ใช้ (การสมัครใช้งานการตรวจสอบสิทธิ์) งานแบบอะซิงโครนัสการสร้าง API บล็อก ฯลฯ
Web2py
Web2py เหมาะอย่างยิ่งสำหรับการพัฒนาเว็บแอปทั่วไปหรือเซิร์ฟเวอร์ http อย่างรวดเร็ว ด้านล่างนี้คือประโยชน์และข้อ จำกัด บางประการของ web2py
ประโยชน์ของ Web2py
ต่อไปนี้เป็นประโยชน์บางประการของ Web2py framework -
Web2py เป็นเฟรมเวิร์กที่มีศักยภาพเมื่อเปรียบเทียบกับ Django และ Flask ในแง่ของความเร็วและความเรียบง่ายของการพัฒนา เนื่องจาก Web2py ใช้ภาษาเทมเพลตที่ใช้ python จึงทำให้นักพัฒนา python สามารถเริ่มเขียนโค้ดได้ทันทีหลังจากเข้าใจพื้นฐานของการเขียน template เป็นมุมมอง
Web2py สามารถเรียกใช้โค้ดที่คอมไพล์ไพ ธ อนเป็นการเพิ่มประสิทธิภาพเพื่อลดเวลาในการทำงานและเพื่อให้คุณสามารถแจกจ่ายโค้ดของคุณในรูปแบบที่คอมไพล์
ข้อ จำกัด ของ Web2py
ต่อไปนี้เป็นข้อ จำกัด บางประการของกรอบงาน:
Web2py สนับสนุนหลักปฏิบัติ แต่ไม่สนับสนุนการทดสอบหน่วย ตอนนี้หลักธรรมไม่ใช่ทางเลือกที่ดีที่สุดเนื่องจากมีขอบเขตที่ จำกัด
ไม่มีความแตกต่างระหว่างโหมดการผลิตและโหมดการพัฒนา ในกรณีที่เกิดข้อยกเว้นตั๋วจะถูกสร้างขึ้นตลอดเวลาและคุณจะต้องไปที่ตั๋วเพื่อตรวจสอบข้อผิดพลาด สิ่งนี้อาจมีประโยชน์ในกรณีของเซิร์ฟเวอร์ที่ใช้งานจริง แต่จะยากในสภาพแวดล้อมการพัฒนาเนื่องจากนักพัฒนาจำเป็นต้องเห็นข้อผิดพลาดทันทีแทนที่จะตรวจสอบหมายเลขตั๋ว
Web2py มีเลเยอร์นามธรรมฐานข้อมูลที่ดี (DAL) ที่ช่วยให้คุณสามารถแยกเอ็นจิ้นฐานข้อมูลหลายประเภท แต่ไม่มี ORM ที่มีประสิทธิภาพ ในกรณีที่คุณกำลังจัดการกับโมเดลที่ค่อนข้างใหญ่โค้ดของคุณจะกระจัดกระจายไปตามคำจำกัดความและแอตทริบิวต์ที่ซ้อนกันทั้งหมดซึ่งทำให้สิ่งต่างๆซับซ้อน
เราไม่สามารถใช้เครื่องมือพัฒนา python มาตรฐานโดยไม่มีการแก้ไขเนื่องจาก web2py มีการรองรับ IDE ที่แย่มาก
เฟรมเวิร์ก Django และ Web2py เป็นเฟรมเวิร์กสแต็กแบบเต็ม ซึ่งหมายความว่าพวกเขาให้รหัสทั้งหมดที่จำเป็นตั้งแต่ตัวสร้างแบบฟอร์มไปจนถึงการสร้างเทมเพลตเลย์เอาต์และการตรวจสอบความถูกต้องของแบบฟอร์มและปล่อยให้คุณเขียนสิ่งต่างๆตามความต้องการเฉพาะของคุณ
อย่างไรก็ตามด้วยเฟรมเวิร์กที่ไม่ใช่สแต็กเช่น Flask และ Pyramid หากคุณต้องการสร้างเว็บไซต์แบบเต็มคุณจะต้องเพิ่มโค้ดและบิตพิเศษจำนวนมากด้วยตัวคุณเอง ต้องใช้ทักษะและเวลามาก
เส้นประ
Dash ได้รับการออกแบบมาทั้งหมดสำหรับงานเฉพาะในการสร้างกรอบการตอบสนองสำหรับแดชบอร์ด Dash by Plotly เป็นวิธีที่ยอดเยี่ยมสำหรับนักพัฒนา python ในการสร้างเว็บแอปแบบโต้ตอบโดยไม่ต้องเรียนรู้ Javascript และการพัฒนาเว็บส่วนหน้า Dash ถูกสร้างขึ้นบน Flask, Plotly.js, React และ React Js
ไม่มีการเปรียบเทียบระหว่าง Dash กับเฟรมเวิร์กอื่น ๆ (ดังกล่าวข้างต้น) เนื่องจากเป็นเฟรมเวิร์กประเภทต่างๆ ด้านล่างนี้เป็นเหตุผลบางประการที่ควรใช้ dash มากกว่ากรอบงานแดชบอร์ดแบบโต้ตอบอื่น ๆ (Jupiter Dashboards, matplotlib และอื่น ๆ ) -
ด้วยโค้ดเพียง 50 บรรทัดคุณสามารถเขียนแอพ Dash“ hello world” ง่ายๆได้เนื่องจาก Dash ต้องการหม้อต้มน้ำน้อยมาก
แอพ Dash ทั้งหมดเขียนด้วยภาษา python ซึ่งเป็นภาษาที่ต้องการมากที่สุดในโลก
ในโค้ด python ของคุณเองคุณสามารถผูกคอมโพเนนต์แดชอินเทอร์แอกทีฟเช่นดรอปดาวน์อินพุตข้อความแถบเลื่อนและกราฟด้วย "การเรียกกลับ" ของ Dash แบบรีแอคทีฟ
UI ที่ซับซ้อนในแอป Dash สามารถมีอินพุตหลายอินพุตเอาต์พุตและอินพุตหลายตัวซึ่งขึ้นอยู่กับอินพุตอื่น ๆ
ในขณะเดียวกันผู้ใช้หลายคนสามารถทำงานบนแอพ Dash ได้
สำหรับการสร้างส่วนประกอบ Dash ของคุณเองด้วย React dash ใช้ React.js เพื่อแสดงผลคอมโพเนนต์และรวมระบบปลั๊กอิน
นักพัฒนาหรือนักเขียนสามารถเขียนแอปแดชที่ตอบสนองต่อการคลิกวางเมาส์หรือเลือกจุดบนกราฟได้เนื่องจากส่วนประกอบกราฟของ Dash เป็นแบบโต้ตอบ
สรุป
เราสามารถสรุปได้ว่าการเลือกเฟรมเวิร์กที่เหมาะสมจากเฟรมเวิร์ก Python ที่มีอยู่จำนวนมากนั้นขึ้นอยู่กับประเภทของโครงการความซับซ้อนโครงการระดับเล็กหรือระดับองค์กรประเภทของการสนับสนุนจากชุมชนที่มีอยู่หรือทรัพยากรออนไลน์ที่มีอยู่ความสามารถในการปรับขนาดความปลอดภัย ฯลฯ
เฟรมเวิร์ก python ที่กล่าวถึงข้างต้นดีที่สุดในระดับเดียวกัน แต่มีประโยชน์และข้อเสียของตัวเอง (ขึ้นอยู่กับข้อกำหนดของโครงการ) ดังนั้นกรอบประเภทหนึ่งจึงไม่เหมาะสำหรับโครงการทุกประเภท